express实现用户登录和注册接口
目录
- 1 创建数据库
- 2 连接数据库
- 3 集成ORM库
- 4 创建业务逻辑
- 5 创建路由
- 7 测试接口
- 总结
我们在编写后端接口的时候操作数据库是一种常见的功能需求,express本身并不提供直接操作数据库的能力,需要借助第三方库来操作数据库,本篇讲解一下软件开发中像登录和注册如何实现。
1 创建数据库
通常我们编制软件的时候需要选择数据库,我这里选择mysql作为示例,如果你有比较喜欢的数据库也可以按照相同的操作进行。
安装数据库可以参考网上的教程,因为比较普遍这里就不赘述了。数据库安装好之后,用数据库的连接工具来操作数据,我这里用的是navicate,你也可以用别的。
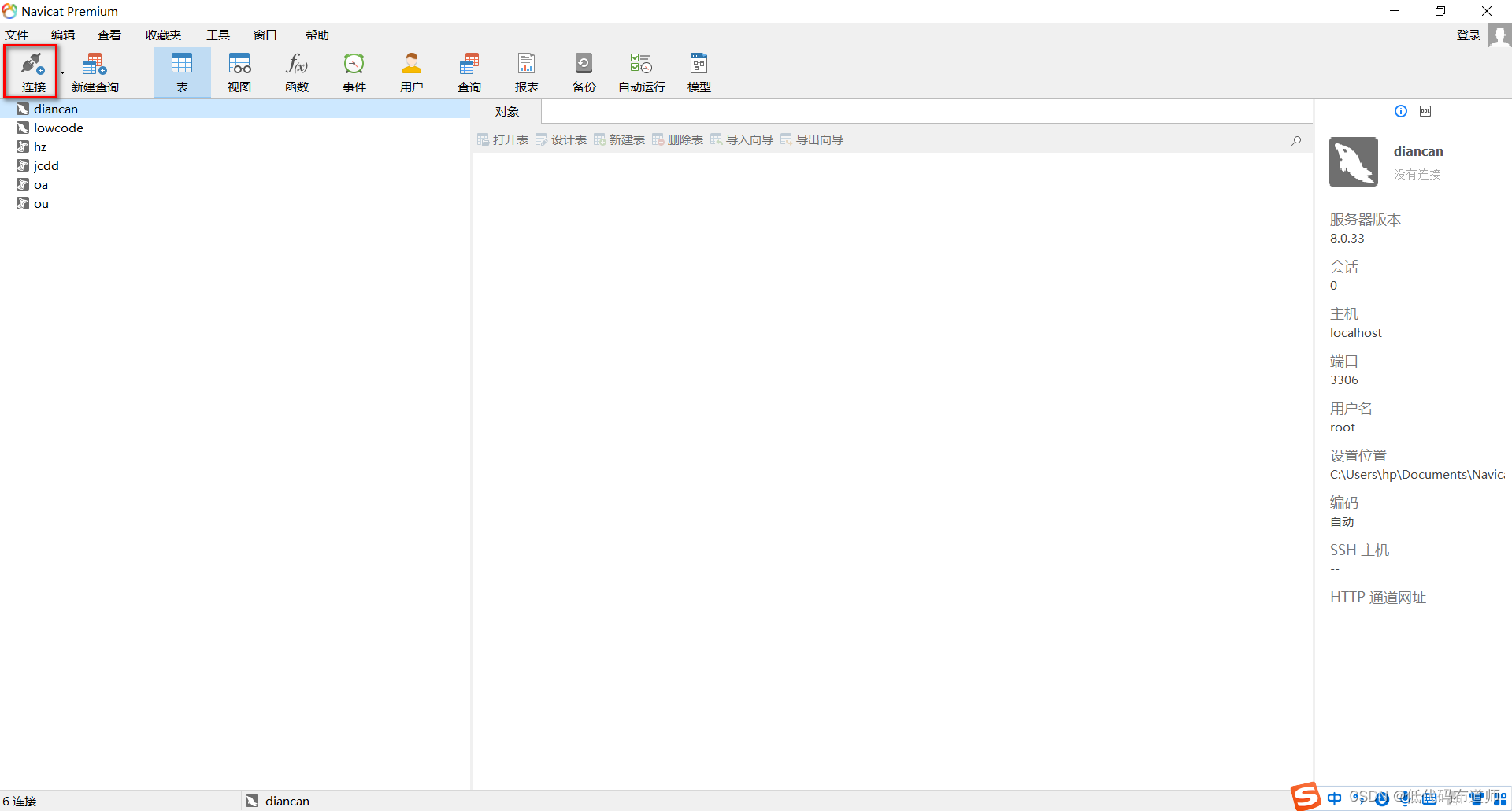
打开我们的navicate,点击连接

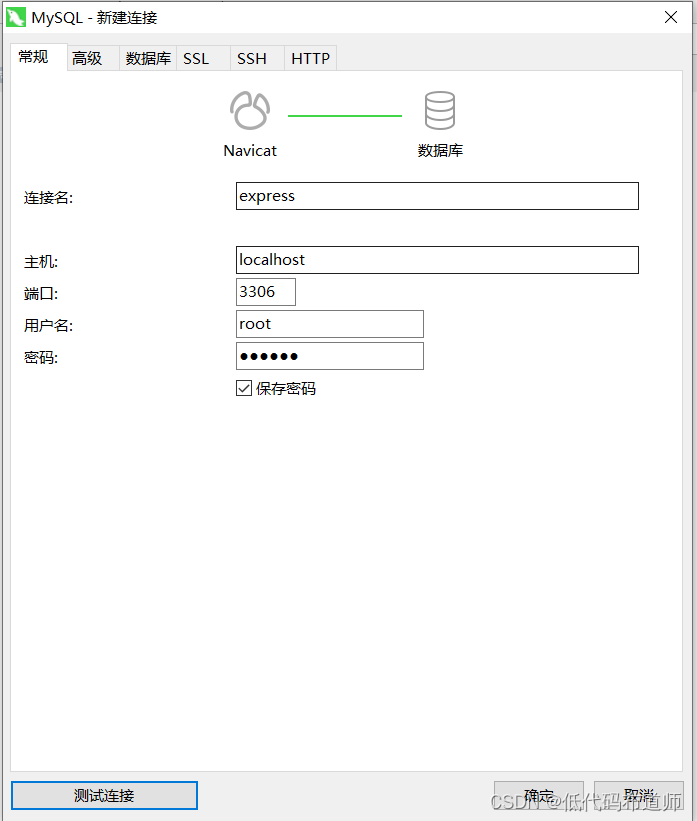
选择mysql

输入连接名,因为我数据库是在本地,直接输入localhost就行,然后输入数据库的用户名和密码,点击测试连接

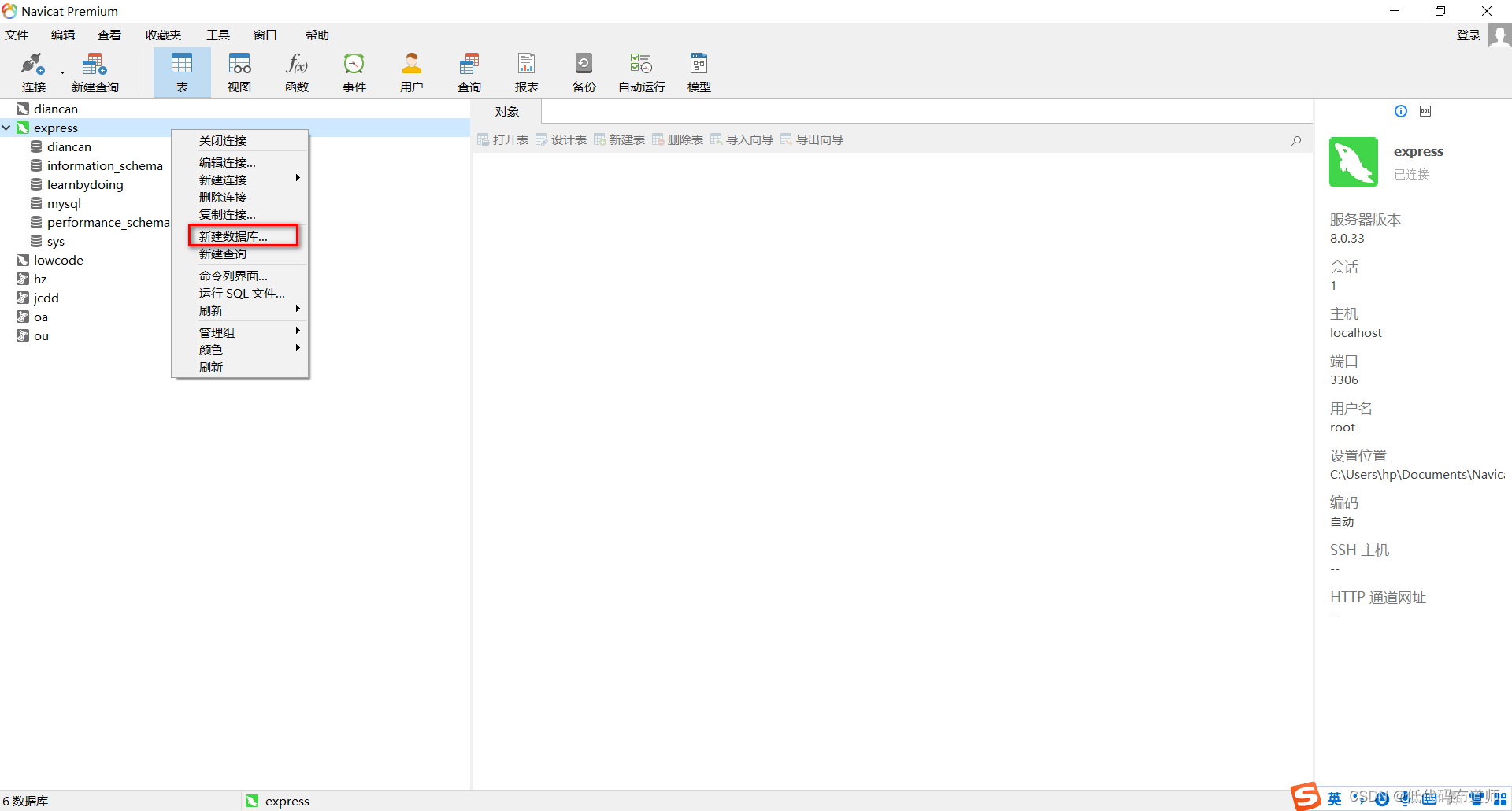
然后点击你的连接名,右键,点击新建数据库

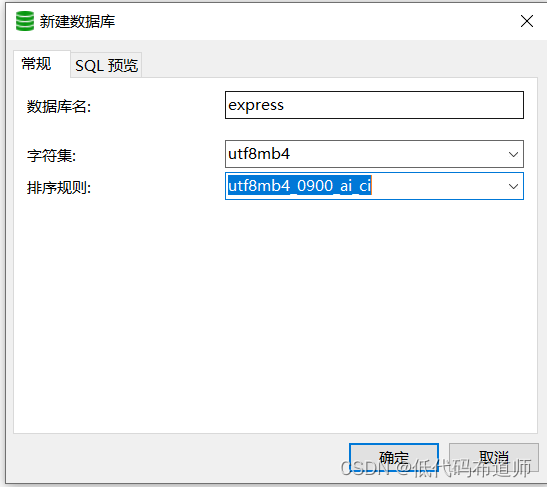
输入数据库的名称,字符集选择utf8mb4,排序规则选择第一项就可以

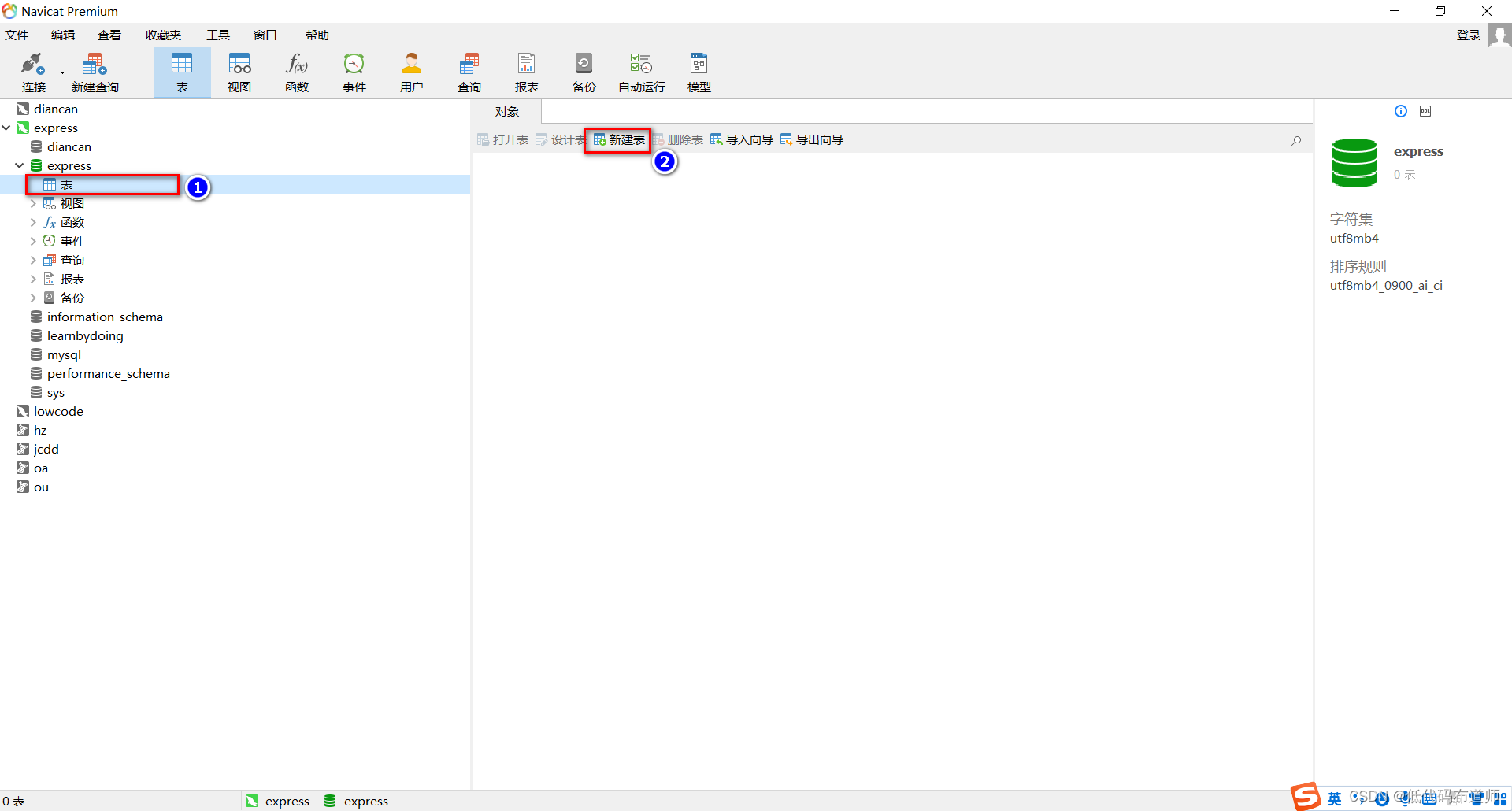
双击数据库名称,选择表,点击新建表

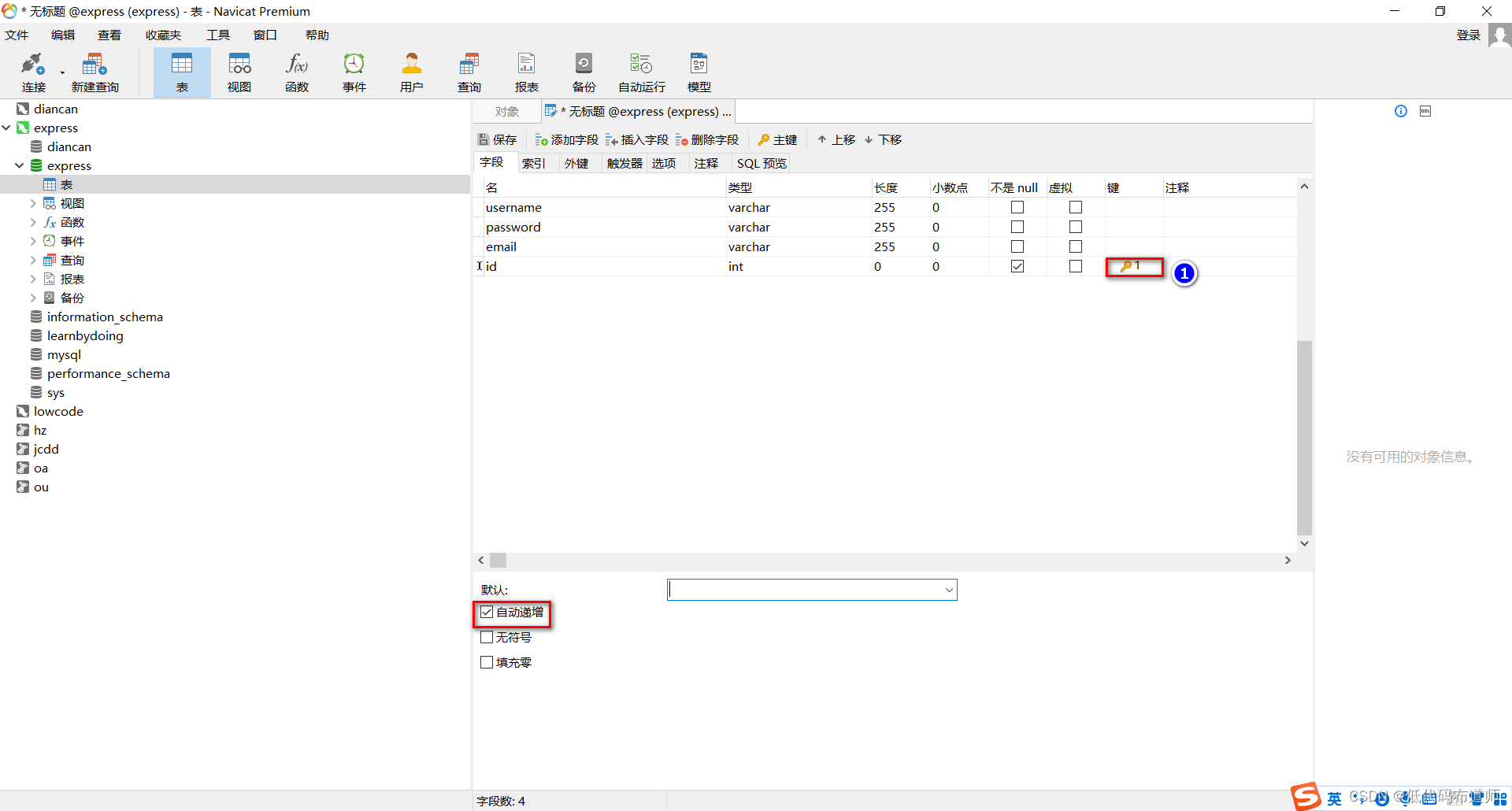
创建四个字段,分别是username、password、email、id,前三个选择varchar类型就可以,第四个字段需要作为主键,勾选自动增长

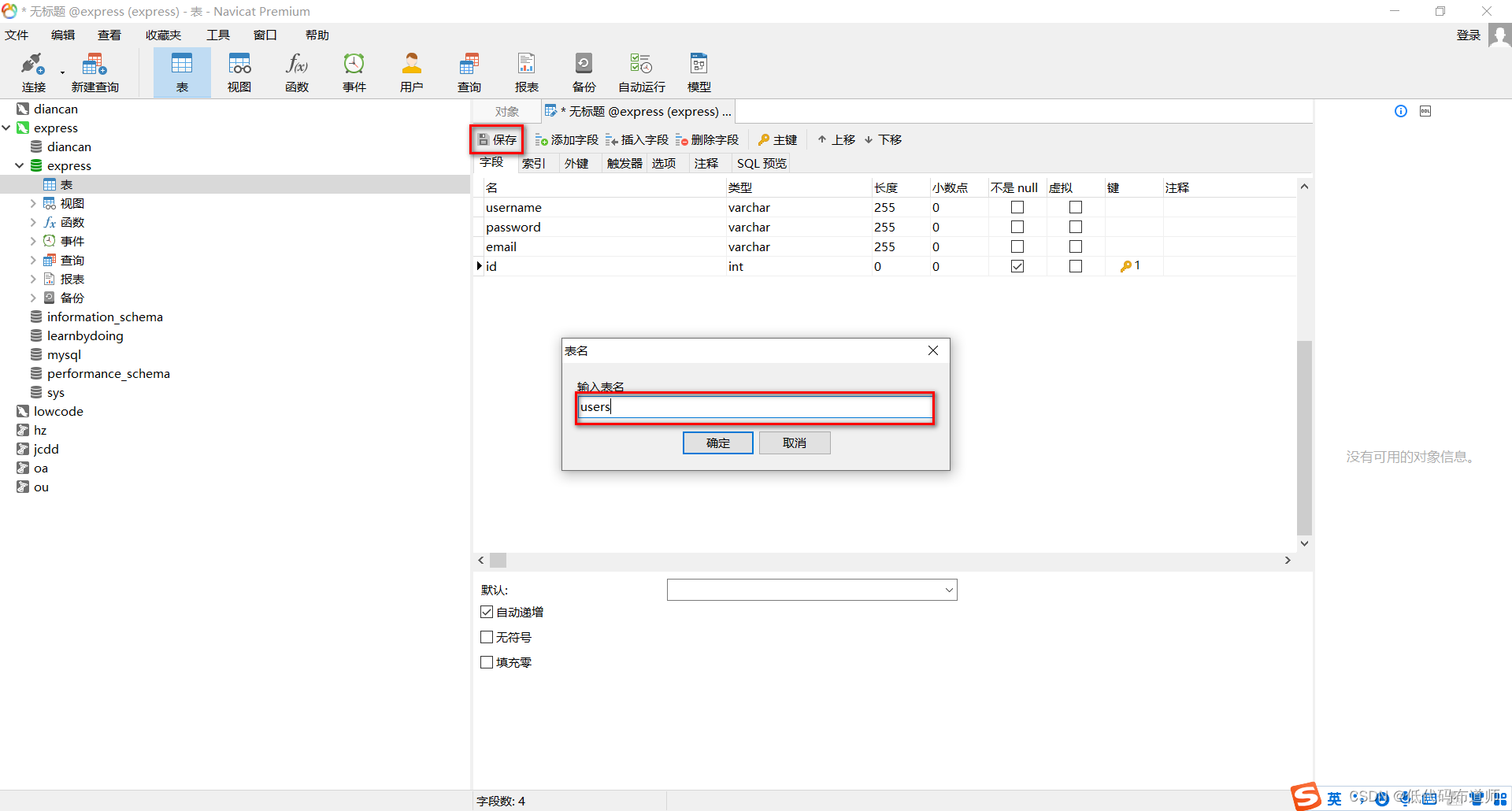
然后点击保存按钮,输入表名即可

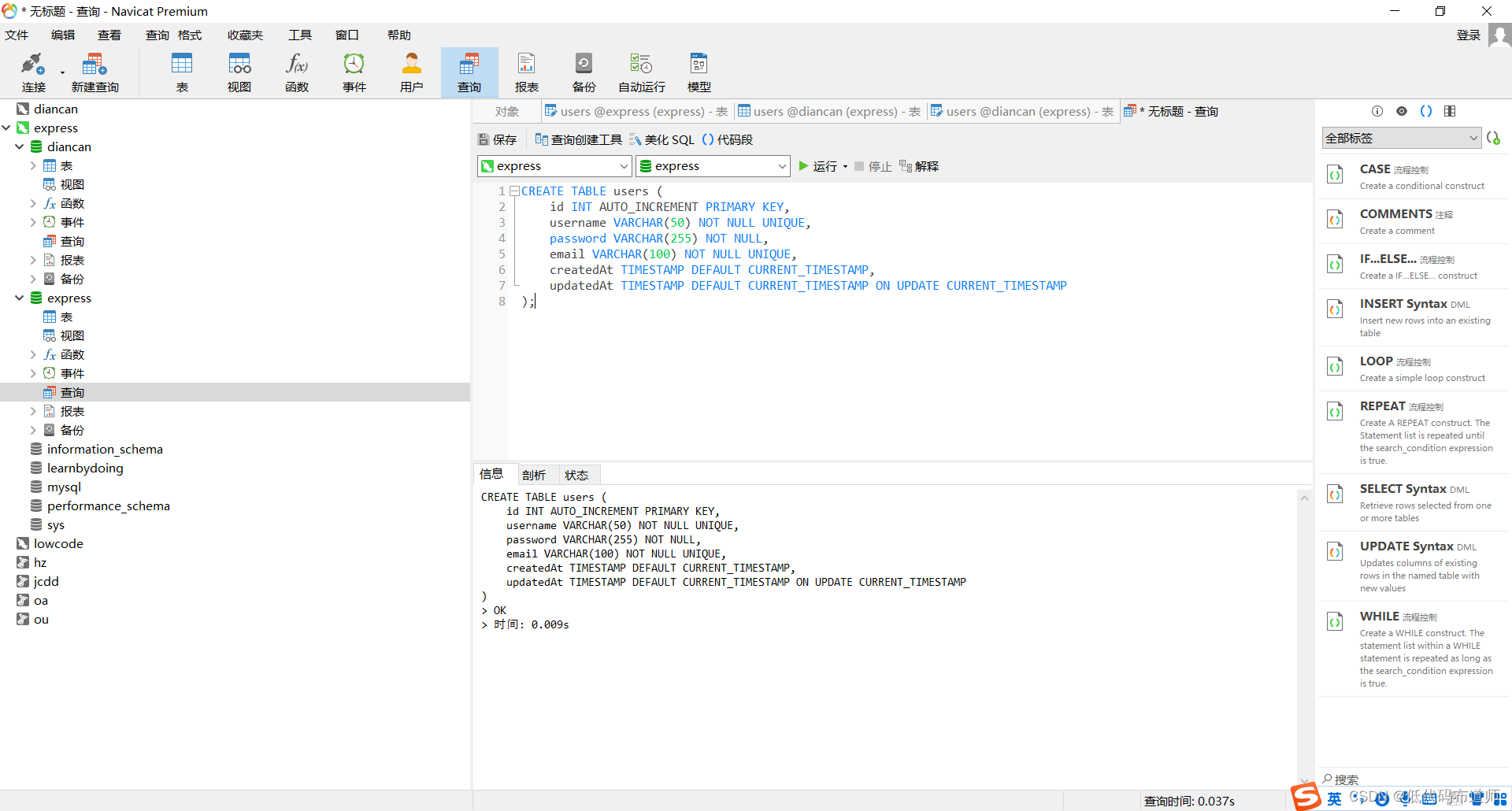
除了可视化的建表外,我们还可以使用sql语句来建表,以下是建表语句
CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(50) NOT NULL UNIQUE, password VARCHAR(255) NOT NULL, email VARCHAR(100) NOT NULL UNIQUE, createdAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP, updatedAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
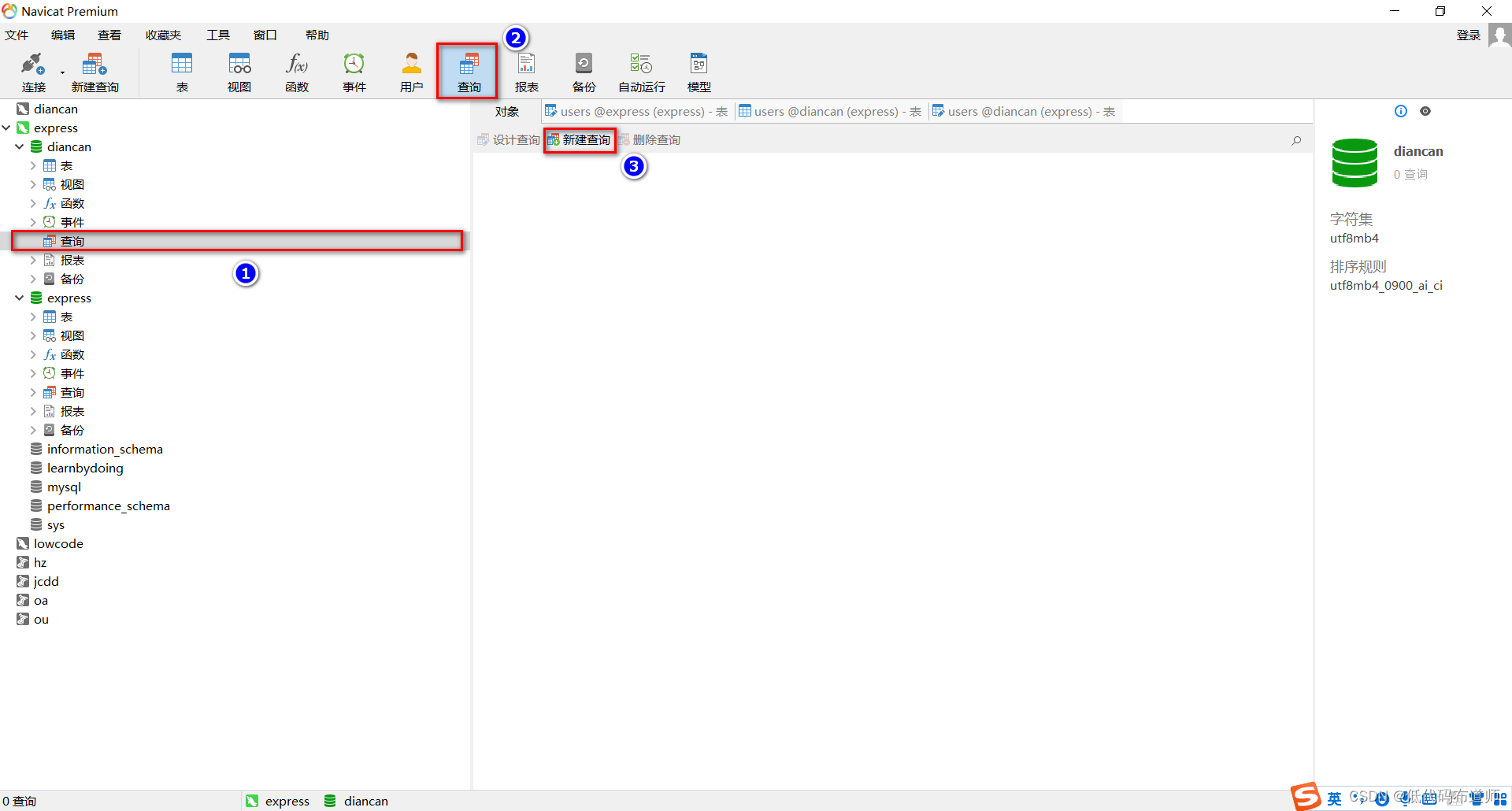
还是在navicate里,点击查询、新建查询,输入我们的建表语句


点击运行,看到输出的OK就表示表已经创建成功了
2 连接数据库
连接数据库通常需要配置数据库的IP、用户名和密码,我们创建一个环境变量的配置文件来存储这些信息,打开我们的工程,在根目录下创建一个.env的文件

贴入如下配置
DATABASE_NAME=express
DATABASE_USER=root
DATABASE_PASSWORD=111111
DATABASE_HOST=localhost
具体的配置信息要改成你自己设定的数据库的信息
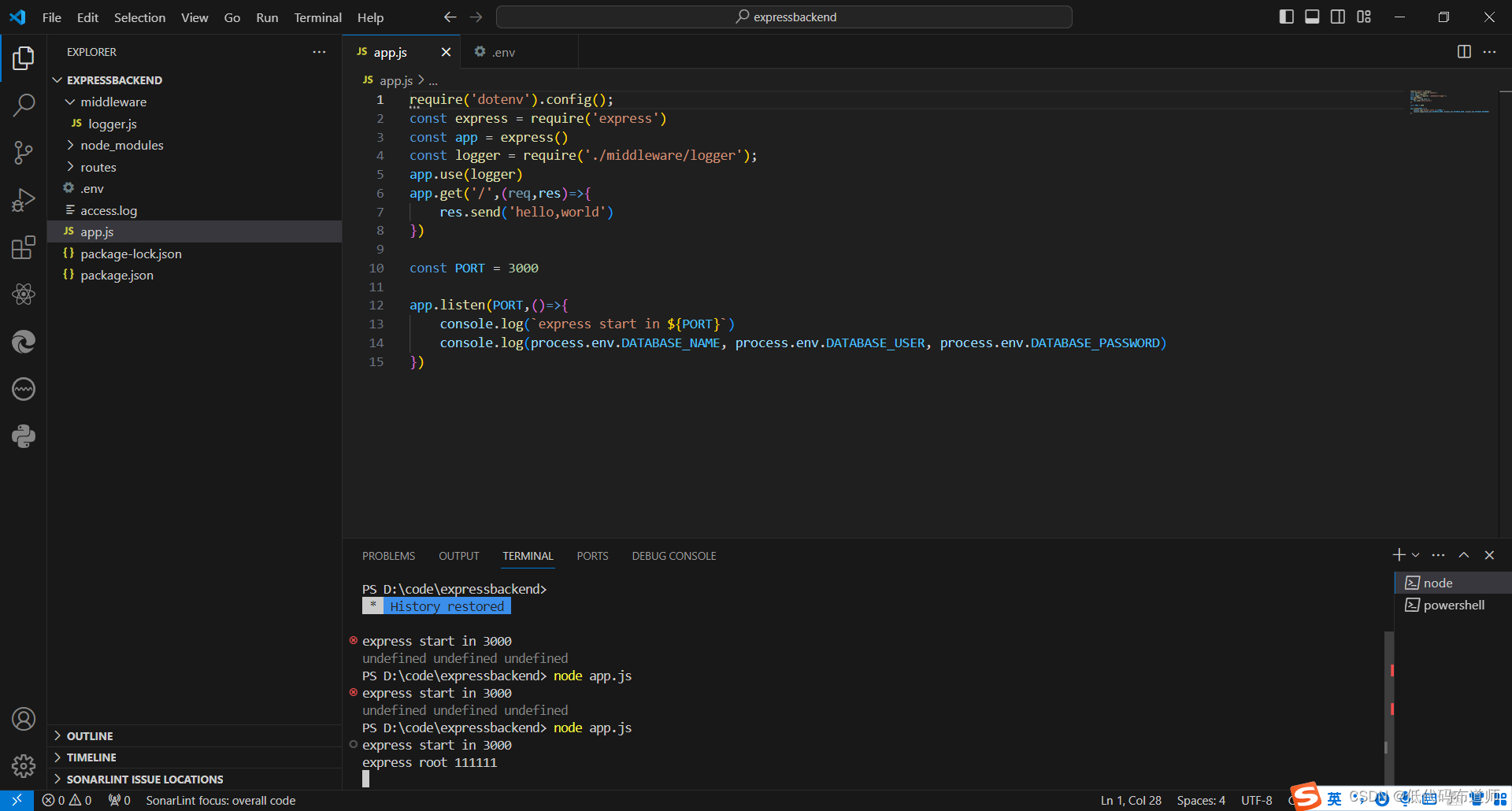
然后在app.js中读取我们的配置
require('dotenv').config();//加载环境变量
我们使用了dotenv的库,需要先进行安装
npm install dotenv

完成上述步骤你就可以看到我们的配置信息被正确的读取到了
3 集成ORM库
我们这里使用sequelize来做数据库的操作,orm的好处可以屏蔽具体的数据库语句的细节,在操作数据库的时候可以使用他封装好的API,省了不少事。而且后期如果你想切换数据库,改一下配置文件就可以了。
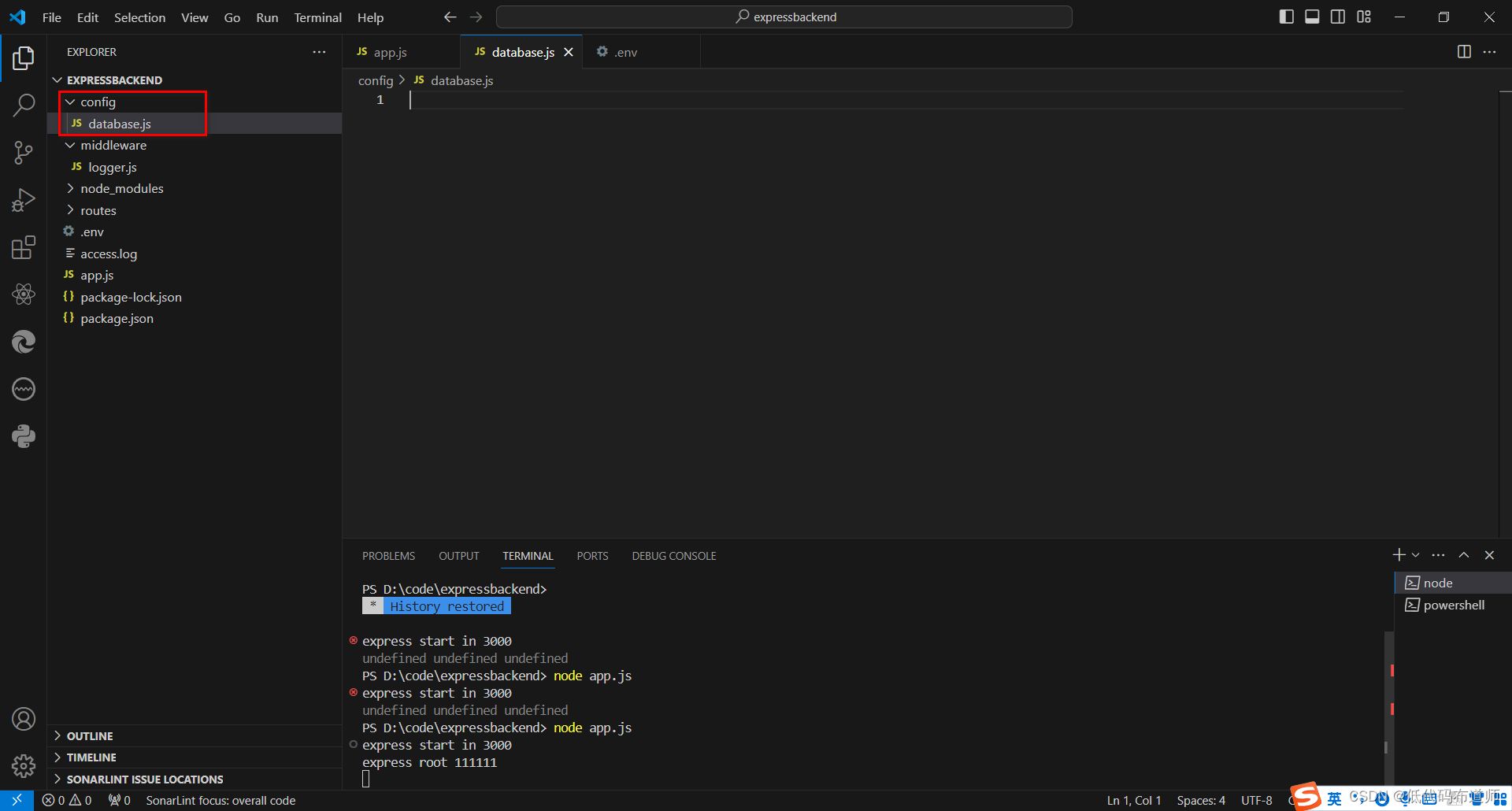
在项目的根目录创建一个config文件夹,里边创建一个database.js

贴入如下的配置信息
// 导入 Sequelize 和相应的数据库驱动
const { Sequelize } = require('sequelize');
const sequelize = new Sequelize(process.env.DATABASE_NAME, process.env.DATABASE_USER, process.env.DATABASE_PASSWORD, { host: 'localhost', dialect: 'mysql', // 根据你的数据库类型选择 'mysql' | 'mariadb' | 'postgres' | 'mssql' | 'sqlite' | 'postgres-native' | 'mariadb-native' // 其他可能的配置选项 dialectOptions: { useUTC: true, // 对于不支持 UTC 的数据库,启用这个选项 // 针对特定数据库的额外配置,比如 SSL }, pool: { max: 5, // 连接池中的最大连接数 min: 0, // 连接池中的最小连接数 acquire: 30000, // 连接最大等待时间(毫秒) idle: 10000 // 连接在释放之前可以空闲的最长时间(毫秒) }, // 其他的 Sequelize 配置项... logging: console.log, // 启用日志,你可以选择自己的日志函数或者禁用它
}); // 测试连接
sequelize .authenticate() .then(() => { console.log('Connection has been established successfully.'); }) .catch(err => { console.error('Unable to connect to the database:', err); }); // 导出 Sequelize 实例供其他模块使用
module.exports = sequelize;
添加配置信息后我们先需要按照库,执行如下命令
npm install sequelize
npm install mysql2
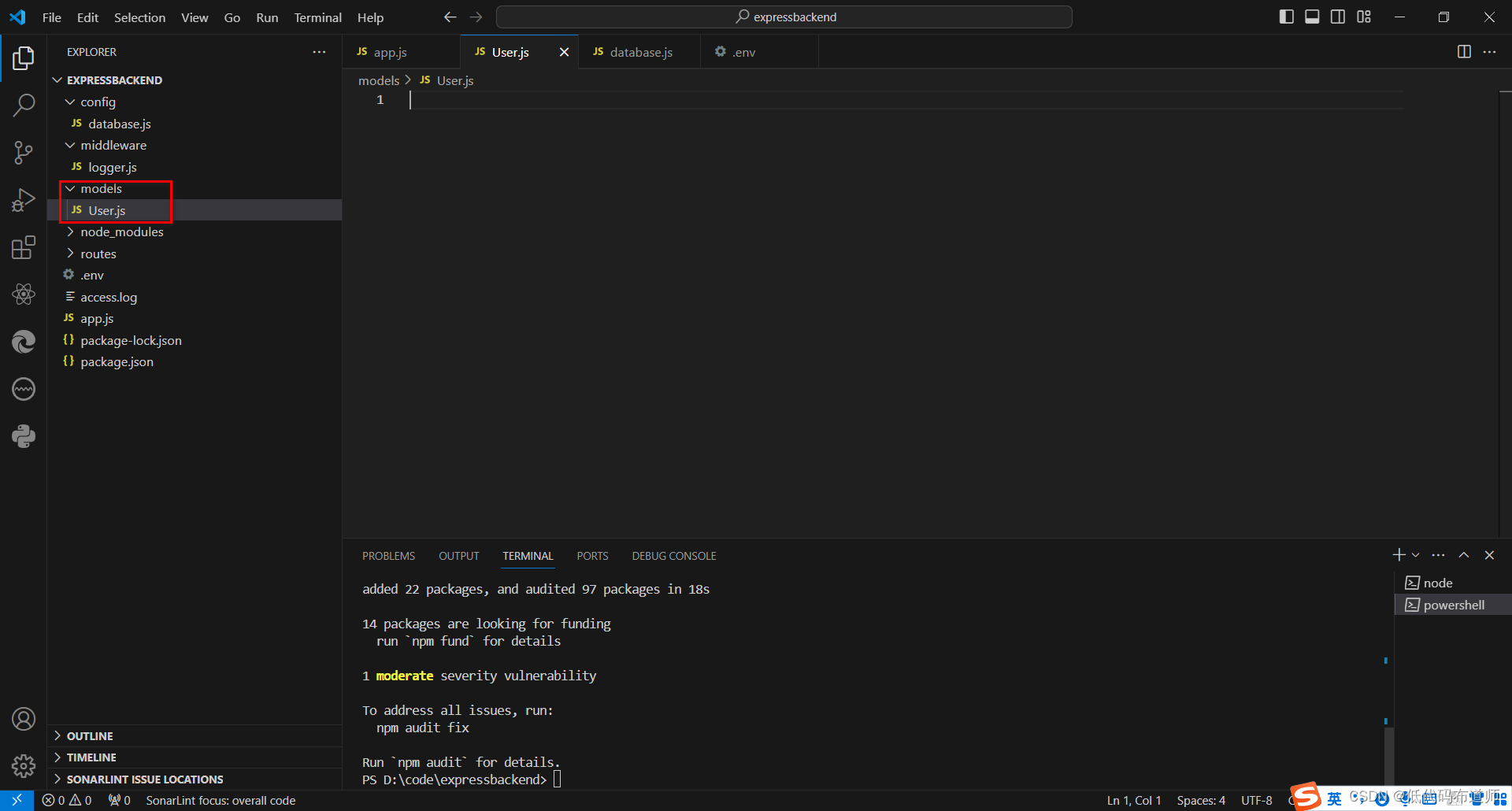
配置创建好之后,需要创建模型层,新建一个model文件夹,里边创建一个User.js

输入如下配置
// models/User.js
const { Sequelize, Model } = require('sequelize');
const sequelize = require('../config/database'); // 假设你有一个数据库配置文件 class User extends Model {} User.init( { email: { type: Sequelize.STRING, unique: true, allowNull: false, }, password: { type: Sequelize.STRING, allowNull: false, }, username: {type:Sequelize.STRING,allowNull: false, } // 其他字段... }, { sequelize, modelName: 'User', }
); module.exports = User;
如果你的模型和表名不一致,需要指定表名,我这里使用了默认的推断机制,他会转换为小写加一个s的后缀去匹配表,正好是我们的users表
4 创建业务逻辑
我们把业务逻辑封装到service层,这样代码的维护性要好一点,在根目录创建services文件夹,创建一个authService.js
// services/authService.js
const bcrypt = require('bcrypt');
const jwt = require('jsonwebtoken');
const User = require('../models/User'); class AuthService { async signUp(username, password,email) { console.log(username,password,email)const salt = await bcrypt.genSalt(10); const hashedPassword = await bcrypt.hash(password, salt); const user = await User.create({ username,email, password: hashedPassword }); return user; } async signIn(username, password) { const user = await User.findOne({ where: { username } }); if (!user) throw new Error('User not found'); const isMatch = await bcrypt.compare(password, user.password); console.log("isMatch",isMatch) if (!isMatch) throw new Error('Invalid credentials'); const token = jwt.sign({ userId: user.id }, process.env.JWT_SECRET_KEY, { expiresIn: '1h' }); return { user, token }; }
} module.exports = AuthService;
这里我们写了两个方法,一个是注册,注册的时候需要给密码加密,登录的时候需要返回给用户一个token,需要安装需要的第三方的库
npm install bcrypt jsonwebtoken
因为我们在创建token时候需要一个密钥,我们也在配置信息里添加,在.env里增加密钥
JWT_SECRET_KEY=d6b522d9a989a9ff8494676b4e1592ea58488b8a4f8126d33d331604e769f4d3
5 创建路由
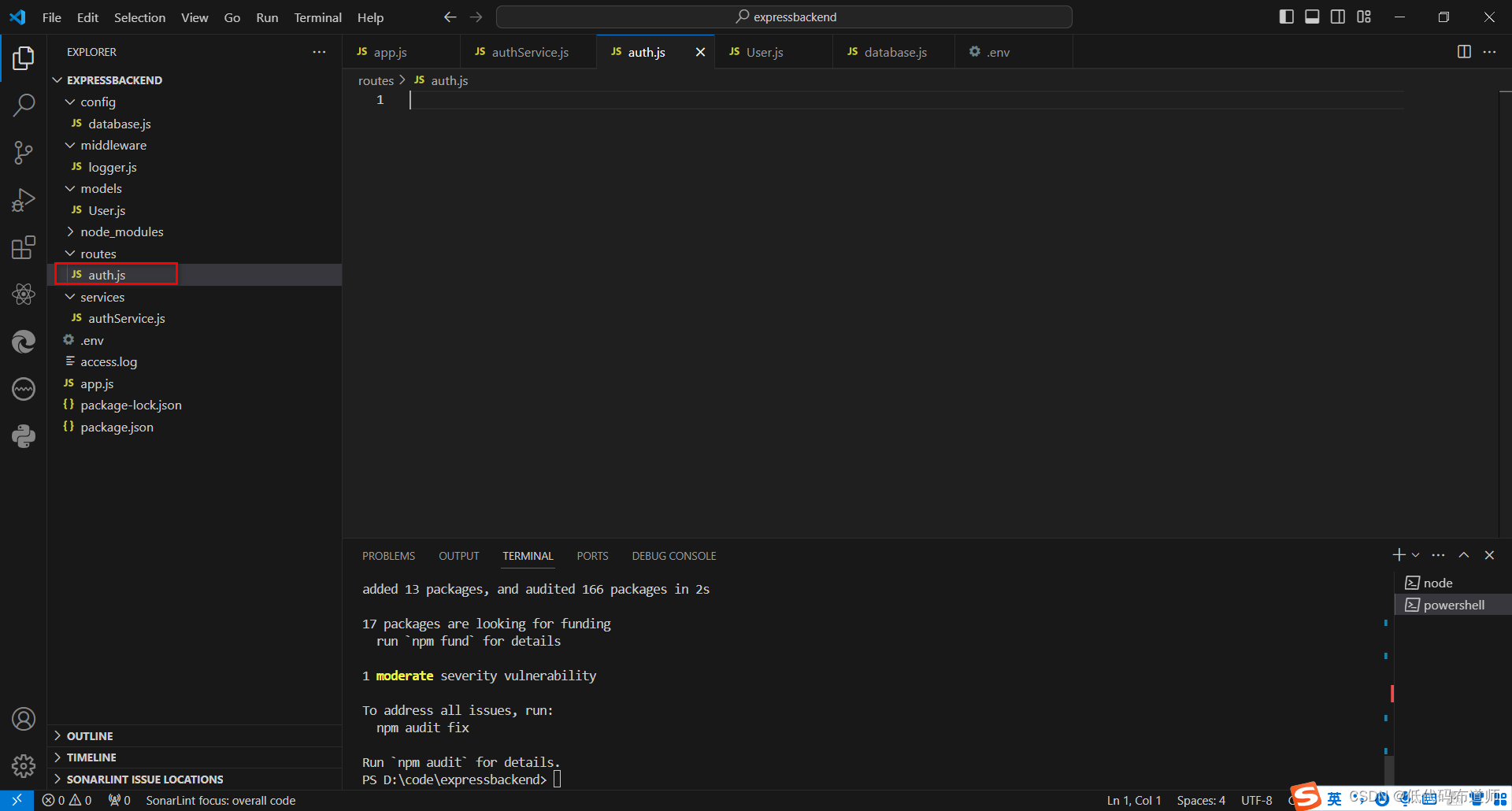
一切准备就绪之后最后一步就是创建路由了,我们在根目录创建routes,然后创建auth.js

输入如下代码
// routes/auth.js
const express = require('express');
const router = express.Router();
const AuthService = require('../services/authService');
const authService = new AuthService();
// 登录路由
router.post('/signIn', async (req, res, next) => { try { const { username, password } = req.body; console.log(username,password)console.log(authService)const { user, token } = await authService.signIn(username, password); res.cookie('token', token, { httpOnly: true, secure: true }); // 假设使用cookie存储token return res.status(200).json({ code:200,data:{token:token},message:'login success' }); } catch (error) { console.log('error',error.message) if (error.message === 'Invalid credentials'||error.message ==='User not found') { // 如果是因为无效的凭证,返回401状态码 res.status(401).json({ code:401,message: 'Invalid credentials' }); } else { // 其他错误,返回500状态码 res.status(500).json({ code:500,message: 'Internal server error' }); // 可能还需要记录错误日志 } //next(error); }
}); // 注册路由
router.post('/signUp', async (req, res, next) => { try { const { username, password ,email} = req.body; const user = await authService.signUp(username,password,email); res.status(200).json({code:200,id:user.id}); } catch (error) { //next(error);res.status(500).json({ code:500,message: 'Internal server error' }); }
}); module.exports = router;
我们的路由创建好之后要挂载到应用程序里,修改app.js增加路由的挂载代码
const authRouter = require('./routes/auth')//引入权限接口路由
app.use('/api/auth', authRouter);//挂载权限路由
因为接口涉及到参数解析,我们还要启用解析的中间件
// 对于 JSON 请求体
app.use(express.json()); // 对于 URL 编码的请求体
app.use(express.urlencoded({ extended: true }));7 测试接口
接口开发完毕后,就可以进行测试了,这里使用Postman来测试,先测试一下注册接口

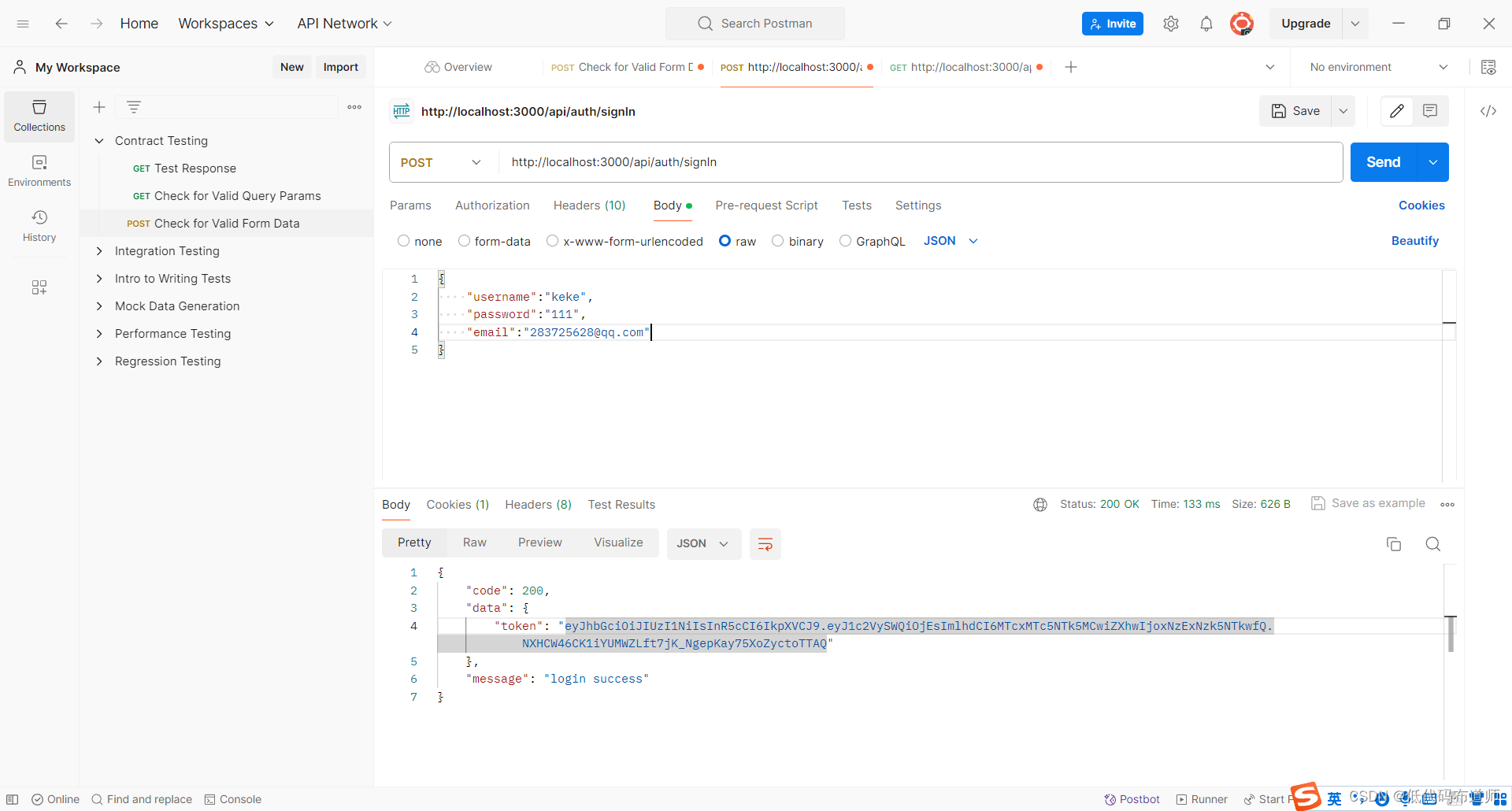
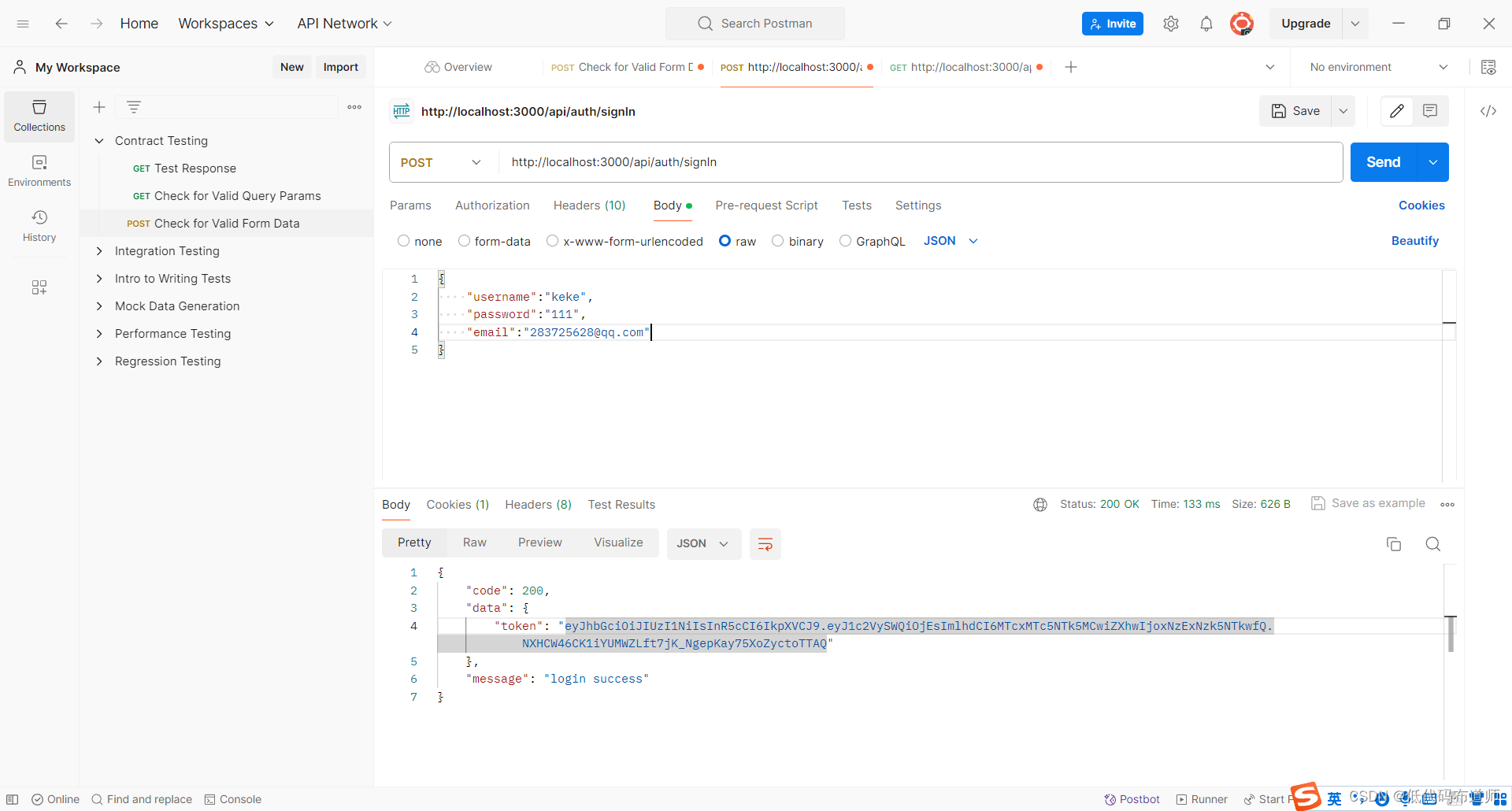
然后再测试一下登录接口

可以看到两个接口都已经正常返回数据,这样就可以了
总结
本篇我们讲解了一下用户登录和注册接口的开发,涉及到环境变量的初始化,Orm库的搭建以及路由的配置,熟悉了整套流程,后续的功能开发就可以按照自己的需求完成了。
相关文章:

express实现用户登录和注册接口
目录 1 创建数据库2 连接数据库3 集成ORM库4 创建业务逻辑5 创建路由7 测试接口总结 我们在编写后端接口的时候操作数据库是一种常见的功能需求,express本身并不提供直接操作数据库的能力,需要借助第三方库来操作数据库,本篇讲解一下软件开发…...

数字化转型,效率增长才是王道
在当今商业世界,数字化已经成为推动企业增长的强大引擎。然而,值得注意的是,数字化并非只是简单地追求规模扩张,更重要的是实现降本增效。没有效率的增长,就像是在加速自我毁灭。在数字化转型的道路上,企业…...

RHCE-2-chrony服务器
简介 重要性 由于IT系统中,准确的计时非常重要,有很多种原因需要准确计时: 在网络传输中,数据包括和日志需要准确的时间戳 各种应用程序中,如订单信息,交易信息等 都需要准确的时间戳 Linux的两个时钟 硬…...

音频RK809
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、目的二、知识准备2.1Audio框架2.1.1 DAI2.1.2 CODEC2.1.3 machine三、原理图3.1 整体原理图3.2 喇叭部分3.3 麦克风部分四、设备树4.1 sound 部分4.2 codec 部分五、驱动讲...

解决 linux 服务器 java 命令不生效问题
在Linux系统中,当你安装Java并设置了JAVA_HOME环境变量后,你可能需要使用source /etc/profile命令来使Java命令生效。这是因为/etc/profile是一个系统级的配置文件,它包含了系统的全局环境变量设置。 但是需要注意的是,source /e…...

22 多态
目录 多态的概念多态的定义及实现抽象类多态的原理单继承和多继承关系中的虚函数表继承和多态常见的面试问题 前言 需要声明的,下面的代码和解释的哦朴实vs2013x86环境,涉及指针是4bytes,如果要其他平台下,部分代码需要改动。比…...

排序算法超详细代码和知识点整理(java版)
排序 1、冒泡排序 两层循环,相邻两个进行比较,大的推到后面去,一共比较“数组长度”轮,每一轮都是从第一个元素开始比较,每一轮比较都会将一个元素固定到数组最后的一个位置。【其实就是不停的把元素往后堆&#…...

Java复习第十二天学习笔记(JDBC),附有道云笔记链接
【有道云笔记】十二 3.28 JDBC https://note.youdao.com/s/HsgmqRMw 一、JDBC简介 面向接口编程 在JDBC里面Java这个公司只是提供了一套接口Connection、Statement、ResultSet,每个数据库厂商实现了这套接口,例如MySql公司实现了:MySql驱动…...

Python从零到一构建GPT模型
只用Python和 torch框架,从零到一构建GPT模型,对大语言模型入门,了解GPT的内部网络结构,是一个很好示例。 Build_GPT_from_Scratch.ipynb...

V R虚拟现实元宇宙的前景|虚拟现实体验店加 盟合作|V R设备在线购买
VR(虚拟现实)技术作为一种新兴的技术,正在逐渐改变人们的生活和工作方式。随着技术的不断进步,人们对于元宇宙的概念也越来越感兴趣。元宇宙是一个虚拟世界,通过VR技术可以实现人们在其中进行各种活动和交互。 元宇宙的…...

大话设计模式之策略模式
策略模式是一种行为设计模式,它允许在运行时选择算法的行为。这种模式定义了一族算法,将每个算法都封装起来,并且使它们之间可以互相替换。 在策略模式中,一个类的行为或其算法可以在运行时改变。这种模式包含以下角色࿱…...

蓝桥杯23年第十四届省赛真题-三国游戏|贪心,sort函数排序
题目链接: 1.三国游戏 - 蓝桥云课 (lanqiao.cn) 蓝桥杯2023年第十四届省赛真题-三国游戏 - C语言网 (dotcpp.com) 虽然这道题不难,很容易想到,但是这个视频的思路理得很清楚: [蓝桥杯]真题讲解:三国游戏࿰…...

P15:PATH环境变量
为什么要配置环境变量 当我们打开DOS窗口,输入:javac,出现下面问题。 原因:windows操作系统在当前目录中无法找到javac命令文件。Windows操作系统是如何搜索硬盘上某一个命令? 首先从当前目录中搜索该命令如果当前目录…...
)
math模块篇(七)
文章目录 math.dist(p, q)math.hypot(*coordinates)math.sin(x)math.tan(x)math.degrees(x)math.radians(x)math.acosh(x)math.asinh(x)math.atanh(x) math.dist(p, q) 在Python的math模块中,并没有一个名为math.dist(p, q)的函数。可能你是想要计算两点p和q之间的…...

wordpress插件,免费的wordpress插件
WordPress作为世界上最受欢迎的内容管理系统之一,拥有庞大的插件生态系统,为用户提供了丰富的功能扩展。在内容创作和SEO优化方面,有一类特殊的插件是自动生成原创文章并自动发布到WordPress站点的工具。这些插件能够帮助用户节省时间和精力&…...

Remote Desktop Manager for Mac:远程桌面管理软件
Remote Desktop Manager for Mac,是远程桌面管理的理想之选。它集成了多种远程连接技术,无论是SSH、RDP还是VNC,都能轻松应对,让您随时随地安全访问远程服务器和工作站。 软件下载:Remote Desktop Manager for Mac下载…...

如何撰写研究论文
SEVENTYFOUR/SHUTTERSTOCK 即使对于有经验的作家来说,将数月或数年的研究浓缩到几页纸中也是一项艰巨的任务。作者需要在令人信服地解决他们的科学问题和详细地呈现他们的结果之间找到最佳平衡点,以至于丢失了关键信息。他们必须简明扼要地描述他们的方…...

数据结构
一、栈 先进后出 二、队列 先进先出 三、数组 查询快,增加修改慢 四、链表 查询慢,增加修改慢 五、二叉树 节点: 查找二叉树 二叉查找树的特点 二叉查找树,又称二叉排序树或者二叉搜索树 每一个节点上最多有两个子节点 左子树上所…...

动态规划相关题目
文章目录 1.动态规划理论基础2.斐波那契数3.爬楼梯4.使用最小花费爬楼梯5.不同路径6.不同路径 II7. 整数拆分8. 不同的二叉搜索树 1.动态规划理论基础 1.1 什么是动态规划? 动态规划,英文:Dynamic Programming,简称DP,如果某一…...

iOS - Runtime - Class-方法缓存(cache_t)
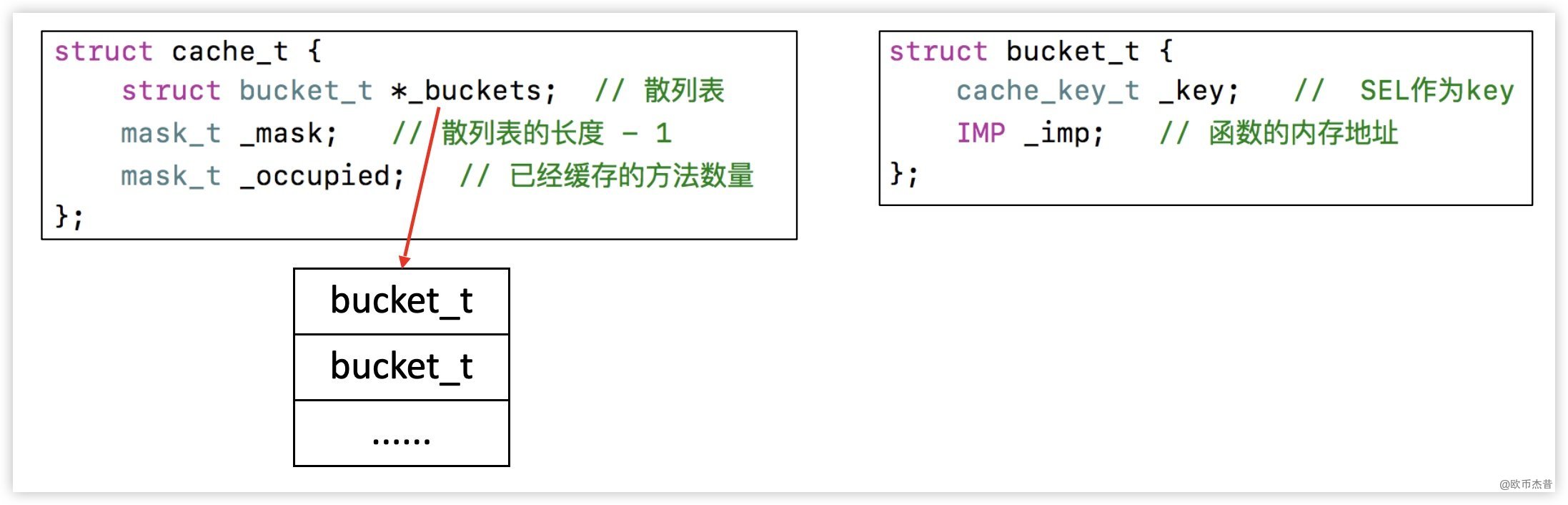
文章目录 iOS - Runtime - Class-方法缓存(cache_t)1. 散列表的存取值 iOS - Runtime - Class-方法缓存(cache_t) Class内部结构中有个方法缓存(cache_t),用散列表(哈希表)来缓存曾经调用过的方法,可以提高…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

蓝桥杯 冶炼金属
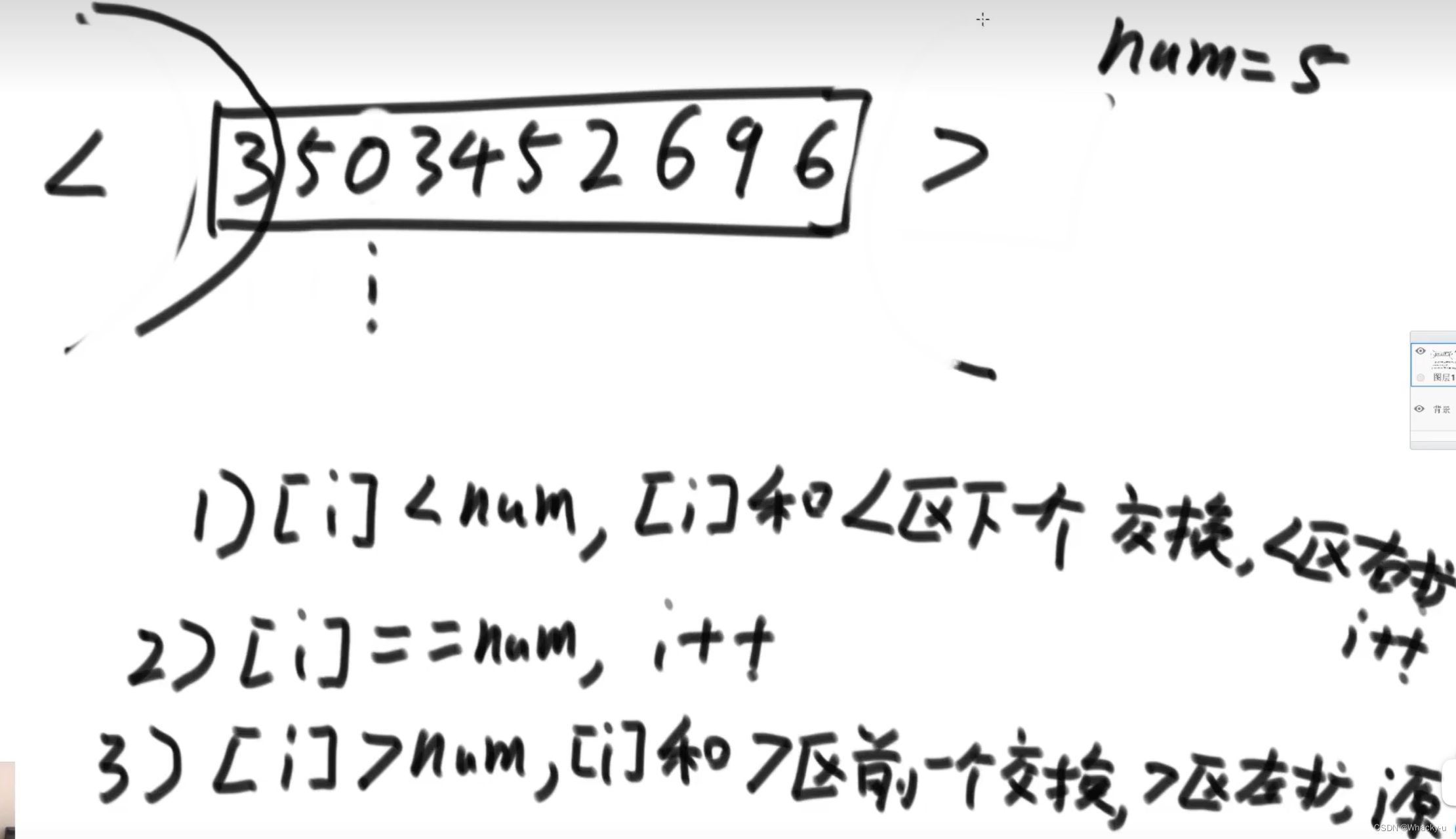
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
