Webpack前端资源加载/打包工具
文章目录
- 一、Webpack
- 1、什么是Webpack
- 2、Webpack安装
- 2.1全局安装
- 2.2安装后查看版本号
- 3、创建项目
- 3.1初始化项目
- 3.2创建src文件夹
- 3.3 src下创建common.js
- 3.4 src下创建utils.js
- 3.5 src下创建main.js
- 4、JS打包
- 4.1创建配置文件
- 4.2执行编译命令
- 4.3创建入口页面
- 4.4测试
- 5、CSS打包
- 5.1安装插件
- 5.2修改webpack.config.js
- 5.3在src文件夹创建style.css
- 5.4修改main.js
- 5.5运行编译命令
- 5.6测试
一、Webpack
1、什么是Webpack
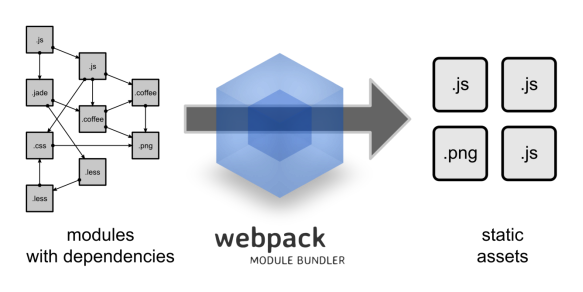
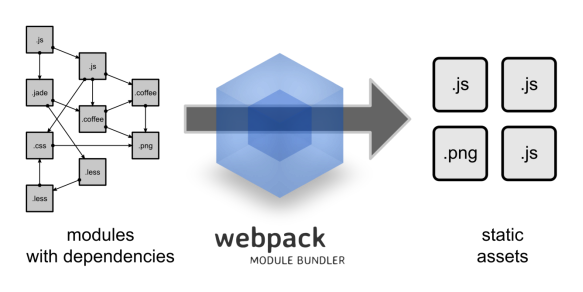
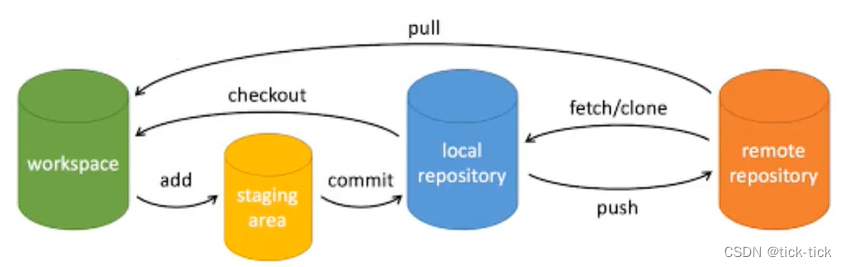
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

2、Webpack安装
2.1全局安装
npm install -g webpack webpack-cli
# 或
npm install -g webpack
npm install -g webpack-cli
2.2安装后查看版本号
webpack -v
3、创建项目
创建 webpack_pro文件夹
3.1初始化项目
进入目录,执行命令
npm init -y
3.2创建src文件夹
3.3 src下创建common.js
这里使用的是CommonJS模块化方式,这种方式不支持ES6的语法,所以不需要Babel转码
exports.info=function (str) {
document.write(str)
}
3.4 src下创建utils.js
exports.add=function (a, b) {
returna+b
}
3.5 src下创建main.js
constcommon=require('./common')
constutils=require('./utils')
common.info('Hello world!'+utils.add(100, 200))
4、JS打包
4.1创建配置文件
webpack_pro目录下创建配置文件webpack.config.js
以下配置的意思是:
读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包
打包后的文件放入当前目录的dist文件夹下
打包后的js文件名为bundle.js
constpath=require("path") //Node.js内置模块
module.exports= {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js'//输出文件}
}
4.2执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development",
"prod": "webpack --mode=production"}
运行npm命令执行打包
npm run dev #开发打包
# 或
npm run prod #生产打包
4.3创建入口页面
webpack_pro目录下创建index.html,引用bundle.js
<scriptsrc="dist/bundle.js"></script>
4.4测试
浏览器中查看index.html
5、CSS打包
5.1安装插件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install -D style-loader css-loader
5.2修改webpack.config.js
constpath=require("path"); //Node.js内置模块
module.exports= {
//...,
output:{
//其他配置},
module: {
rules: [ {
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']} ] }
}
5.3在src文件夹创建style.css
body{
background:pink;
}
5.4修改main.js
在第一行引入style.css
require('./style.css')
5.5运行编译命令
npm run dev
5.6测试
浏览器中查看index.html,看看背景是不是变成粉色啦?
相关文章:

Webpack前端资源加载/打包工具
文章目录一、Webpack1、什么是Webpack2、Webpack安装2.1全局安装2.2安装后查看版本号3、创建项目3.1初始化项目3.2创建src文件夹3.3 src下创建common.js3.4 src下创建utils.js3.5 src下创建main.js4、JS打包4.1创建配置文件4.2执行编译命令4.3创建入口页面4.4测试5、CSS打包5.1…...

springcloud3 fegin实现服务调用1
一 Fegin的作用 1.1 fegin的作用 fegin是一个声明式的web服务客户端,让编写web服务器客户端变得非常容易,只需创建一个接口并在接口中添加FeginClients注解即可。 Fegin的使用方式:使用fegin的注解定义接口,调用这个接口&#…...

专业版即将支持自定义场景测试
物联网 MQTT 测试云服务 XMeter Cloud 专业版于 2022 年底上线后,已有不少用户试用,对数千甚至上万规模的 MQTT 并发连接和消息吞吐场景进行测试。同时我们也收到了希望支持更多物联网协议测试的需求反馈。 新年伊始,XMeter 团队全力聚焦于 …...

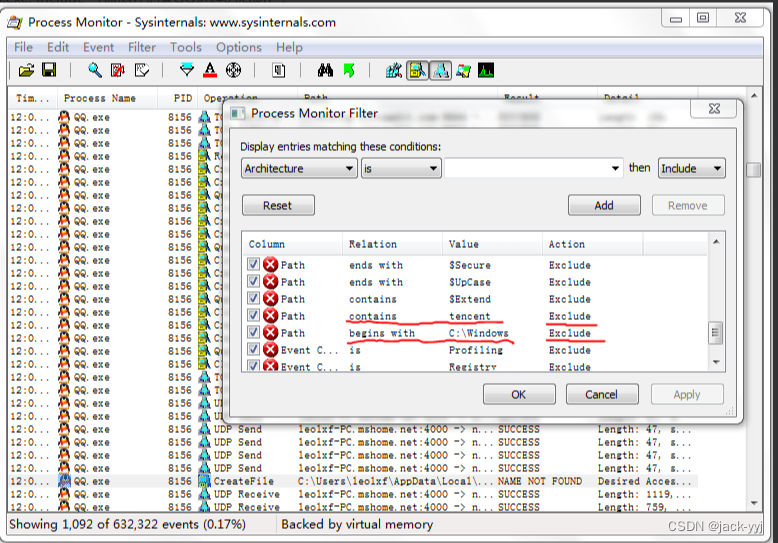
Process Monitor工具使用实验(23)
实验目的 学习Process Monitor实用小工具的使用,学会利用Process Monitor工具观察程序进程/线程、文件系统、注册表、网络连接等的活动。预备知识 Process Monitor是一个Windows系统下先进的监视工具,它可以显示文件系统、注册表、网络连接、进程…...

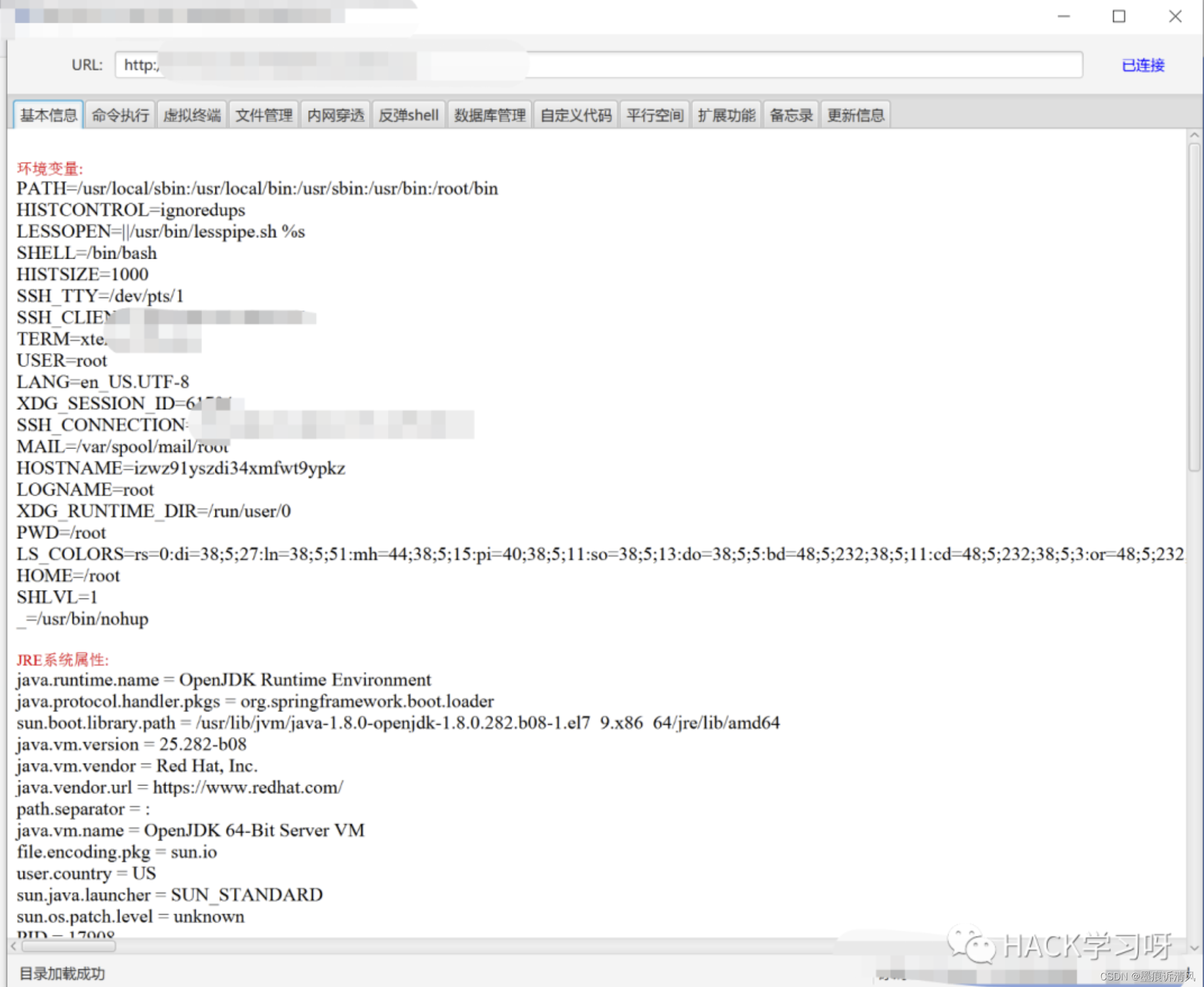
钓鱼客服到拿下服务器全过程(重点在于钓鱼添加img src)
重点总结 钓鱼时主动在变量中添加了字段,等待用户点击获取ip信息进行下一步资金盘plus呢 左看右看没啥东西,看看客服系统能不能打xss。 吊毛客服居然不在线,这套客服系统见过是whisper,之前审计过没有存储xss 但能通过伪造图片…...

【C++】list迭代器的深度剖析及模拟实现(感受类封装,类和对象的思想)
早点睡兄弟,别一天到晚就熬夜。 文章目录一、通过list迭代器来感受类和对象以及类封装的思想1.迭代器的特征和本质是什么?(两大特征:类的内嵌类型,行为像指针。本质:内置类型定义的变量或自定义类型实例化…...

JavaScript 语句、注释和代码块实例集合
文章目录JavaScript 语句、注释和代码块实例集合JavaScript 语句JavaScript 代码块JavaScript 单行注释JavaScript 多行注释使用单行注释来防止执行使用多行注释来防止执行JavaScript 语句、注释和代码块实例集合 JavaScript 语句 源码 <!DOCTYPE html> <html> &…...

华为机试题:HJ103 Redraiment的走法(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

html+css 实现 熊猫样式
效果 html代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X-UA-Compatible"…...

Vue基础19之插槽
Vue基础19插槽不使用插槽App.vueCategory.vue默认插槽:slotApp.vueCategory.vue具名插槽App.vueCategory.vue作用域插槽App.vueCategory.vue总结插槽 不使用插槽 App.vue <template><div class"bg"><Category :listData"food"…...

[Gin]框架底层实现理解(一)
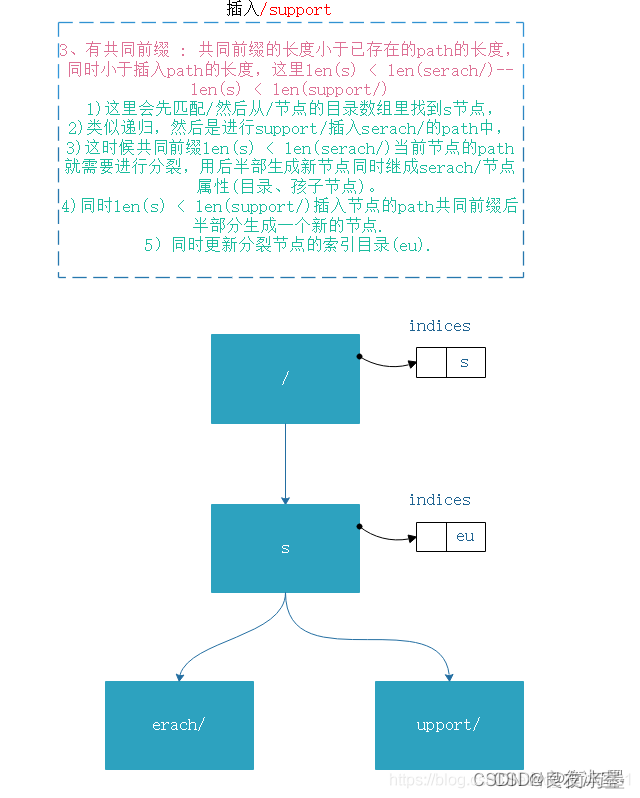
前言:路由原理———压缩字典 这边简单讲一下gin非常重要的一个基点,也就是他作为go web框架的一个亮点 也就是Trie树和压缩字典算法 gin 通过树来存储路由,讲路由的字符拆解为一个个的结点,在获取handler函数时,会…...

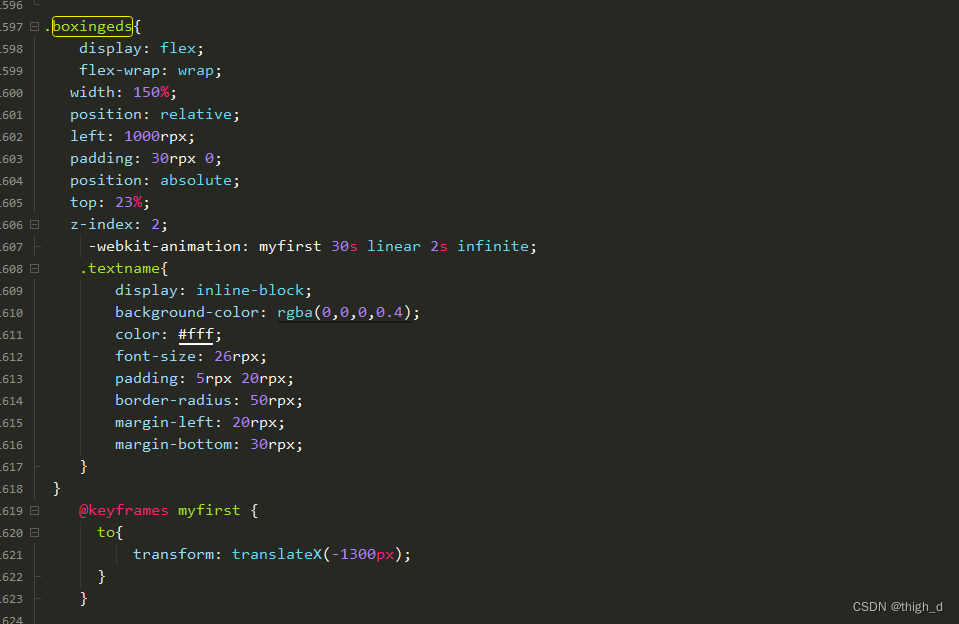
css3横向无限公告消息滚动功能
html部分 {{item}}css部分 .boxingeds{ display: flex; flex-wrap: wrap; width: 150%; position: relative; left: 1000rpx; padding: 30rpx 0; position: absolute; top: 23%; z-index: 2; -webkit-animation: myfirst 30s linear 2s infinite; .textname{ display: inlin…...

【Git】Git工作流程及使用
Git工作流程及使用Git工作流程与常用命令Git工作流程Git常用命令项目中使用Git的场景需求开发前的分支拉取流程,需求开发后的分支合并流程分支合并出现冲突如何解决线上出现事故代码如何回退Git工作流程与常用命令 Git工作流程 workspace:工作区 stagin…...

降本增效,合作伙伴营销助力业绩增长
事实上,SaaS品牌透过“推荐奖励计划” 带来的业务营收平均占比高达 30%。例如,Evernote超过11300万用户通过老用户推荐来到Everote;Trello每日注册用户中有35%来自用户推荐;PayPal自从推行“推荐奖励计划”以来,用户日…...
)
【独家】华为OD机试 - 运动会(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

【每天学习一点新知识】JNDI注入
什么是JNDIJNDI是Java的一种API,为我们提供了查找和访问各种命名和目录服务的通用统一的接口。通过JNDI统一接口我们可以来访问各种不同类型的服务,例如远程方法调用(RMI),通用对象请求代理体系结构(CORBA&…...

Transwarp KunDB 实施方案
星环科技 KunDB 实施方案方案描述优点缺点定期全量逻辑备份基于kundb导入导出工具,定期向kundb导出全量的逻辑数据,恢复时向kundb导入最近全量的逻辑数据。如每天00:00进行一次全量逻辑备份。1. 数据可视化2.方便问题排查3.还原失败不影响数据库的运行状…...
)
Redis学习之主从复制(八)
这里写目录标题一、主从复制简介1.1原理1.2 主从复制的作用二、主从复制工作流程2.1 建立连接2.1.1 master和slave连接流程2.1.2 master和slave互联2.1.3主从断开连接(了解)2.1.4 授权访问(了解)2.2 数据同步2.3 命令传播2.3.1 命…...

mysql8.0安装
创建文件 mkdir /usr/local/mysql mkdir /usr/local/mysql/data cd /usr/local/mysql 下载 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz 解压 xz -d mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz tar xvf mysql-8.0.20-…...
前端经典面试题(有答案)
代码输出结果var a 10var obj {a: 20,say: () > {console.log(this.a)}}obj.say() var anotherObj { a: 30 } obj.say.apply(anotherObj) 输出结果:10 10我么知道,箭头函数时不绑定this的,它的this来自原其父级所处的上下文,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
