数据可视化-ECharts Html项目实战(8)
在之前的文章中,我们学习了如何设置散点图涟漪效果与仪表盘动态指针效果。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
今天的文章,会带着大家学习ECharts特殊图标中的气泡图与词云图,教给大家如何设置它们,运用它们,希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、气泡图
三、词云图
拓展-气泡图词云图关键词
1.气泡图
2.词云图
一、知识回顾
涟漪效果的设置,我们需要用到effctType: 'ripple',并且为了美观,要添加很多的配置项:
但是最主要的还是我们的effctType: 'ripple'与rippleEffect配置项

甚至我们可以将涟漪插入图片,达到图片形状的涟漪效果。

而指针动态则需要的就有点复杂了,但牢记下面这两张图,就没问题


现在,开始今天的学习吧
二、气泡图
在气泡图中,涉及的数据通常会很多,很杂乱,在没有硬要求数据的情况下,作为正在学习的我们可以使用随机生产函数来生成这些数值。
<!-- 定义一个生成随机数的函数 --> function random(){ var r=Math.round(Math.random()*300);//从0到300随机取整return (r*(1%2==0?1:-1));//偶数返回正值,负数返回值乘以-1}function randomDataArray(){//定义一个生成随机数据数组的函数var d=[];var len=100;while (len--){d.push([random(), random(),Math.abs(random()),]);//循环100次,每次向数组d中添加一个包含三个随机数的数组,第三个数取绝对值}
return d;}通过这样的方式来创建并返回我们的随机生成数值的函数与值
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script></head><body><div id="main" style="width: 820px; height: 600px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));<!-- 定义一个生成随机数的函数 --> function random(){ var r=Math.round(Math.random()*300);//从0到300随机取整return (r*(1%2==0?1:-1));//偶数返回正值,负数返回值乘以-1}function randomDataArray(){//定义一个生成随机数据数组的函数var d=[];var len=100;while (len--){d.push([random(), random(),Math.abs(random()),]);//循环100次,每次向数组d中添加一个包含三个随机数的数组,第三个数取绝对值}
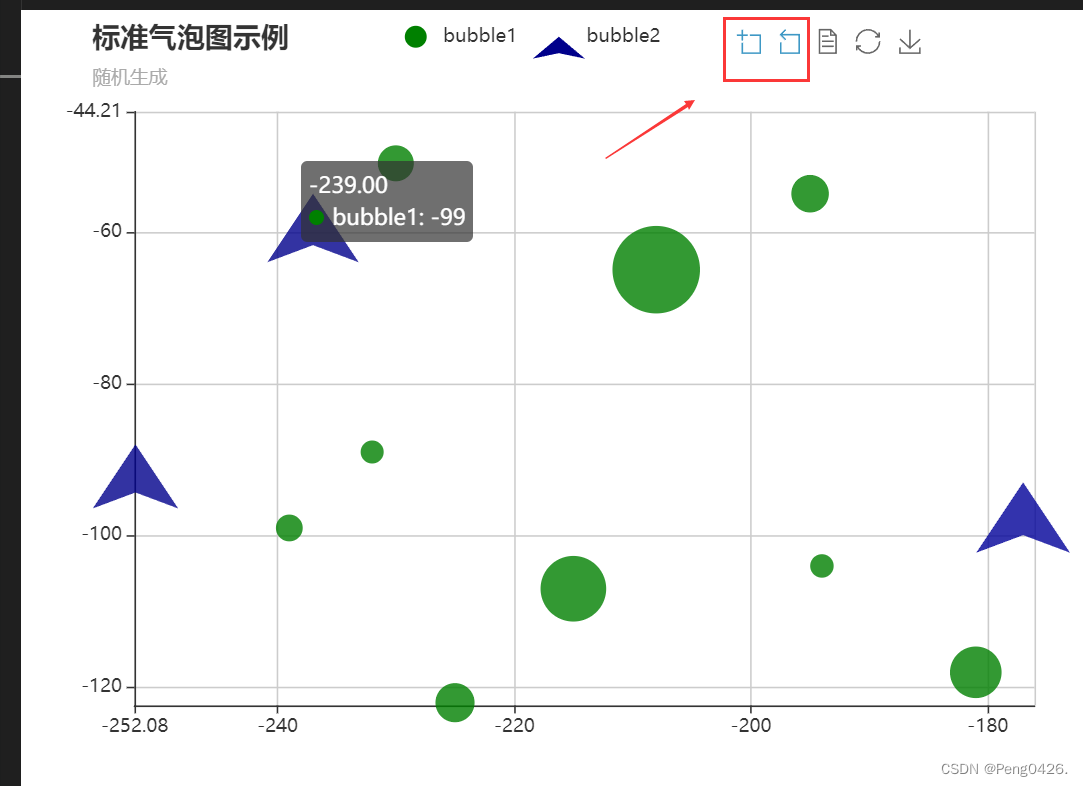
return d;}var option = {color:['green', 'darkblue','red'], //气泡的颜色系列title:{//图表标题x:40, text:'标准气泡图示例',subtext:"随机生成"},tooltip:{//详情提示框trigger:'axis', showDelay:0,axisPointer:{show: true, type:'cross',lineStyle:{ type:'dashed', width:1}}},legend:{x:240,data:['bubble1','bubble2']},//图例toolbox:{//工具箱show:true, x:450,feature:{mark:{show:true}, dataZoom:{show:true},//设置工具箱的功能:标记、数据区域缩放dataView:{show:true, readOnly:false},restore:{show:true},saveAsImage:{show:true}}},xAxis:[{type:'value',splitNumber:4, scale:true}],// 设置X轴的类型、分割段数和是否使用坐标轴尺度yAxis:[{type:'value',splitNumber:4.,scale:true}],// 设置y轴的类型、分割段数和是否使用坐标轴尺度series:[ //数据系列{//数据系列中的第1类气泡 bubblelname:'bubble1', type:'scatter', symbol:'circle',//设置数据系列的名称、类型、形状symbolSize:function(value){return Math.round(value[2]/5);}, // 设置气泡大小的计算函数 data:randomDataArray()},{name:'bubble2',type:'scatter',symbol:'arrow',symbolSize:function(value){return Math.round(value[2]/5);},data:randomDataArray()}]};myChart.setOption(option);</script>
</body></html>
在我们的代码中,我定义了一个bubble1,一个bubble2,它们的symbol分别是circle与arrow,也就是圆形和三角。这样就会导致它们的气泡形状不同
现在,运行一下我们的代码看看效果

同时,在我们的工具箱中,首次使用到了我们的 mark:{show:true}, dataZoom:{show:true},它的作用就是实现我们的一个缩放功能

使用缩放功能能更清晰看到我们一块区域的气泡情况。
快去试试吧
三、词云图
在我们的ECharts4.X之后,官网不再提供词云图的功能,也没有相对应的API,所以再进行词云图的编写时,我们要先引入我们的echarts.js,最后引入echarts.wordcloud.min.js
分别用到我们的
<script type="text/javascript" src = "http://echarts.baidu.com/build/dist/echarts.js"></script>
以及
require(['echarts','echarts/chart/wordCloud',],
现在我们来写一个完整的代码
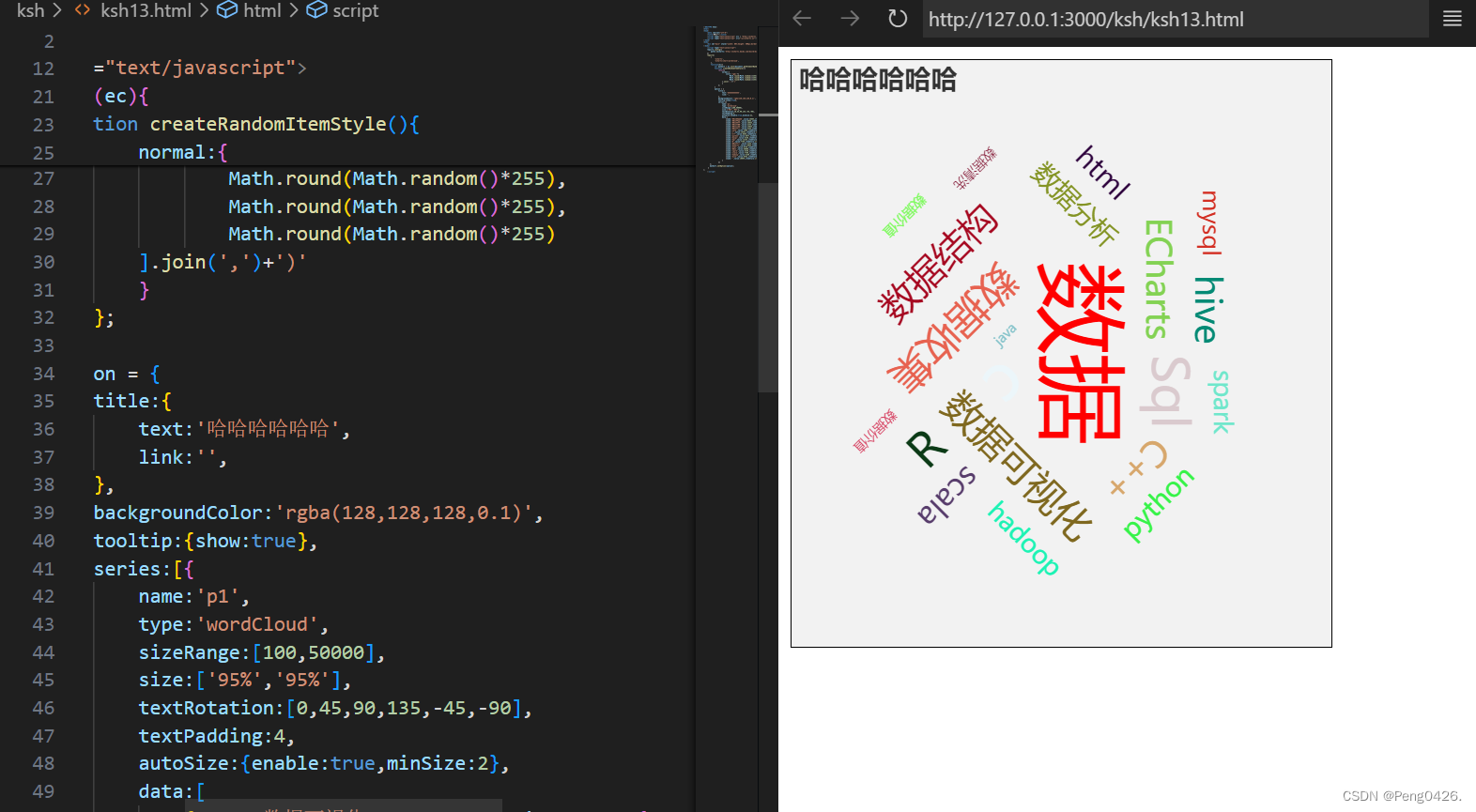
 可以看到我们的词云图出现了
可以看到我们的词云图出现了
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>词云图</title> <!-- 引入ECharts文件 --> <script type="text/javascript" src = "http://echarts.baidu.com/build/dist/echarts.js"></script><script type="text/javascript" src="/js/echarts.js"></script>
</head>
<body> <div id="main" style="width: 80%;height: 400px;border: 1px solid black"></div>
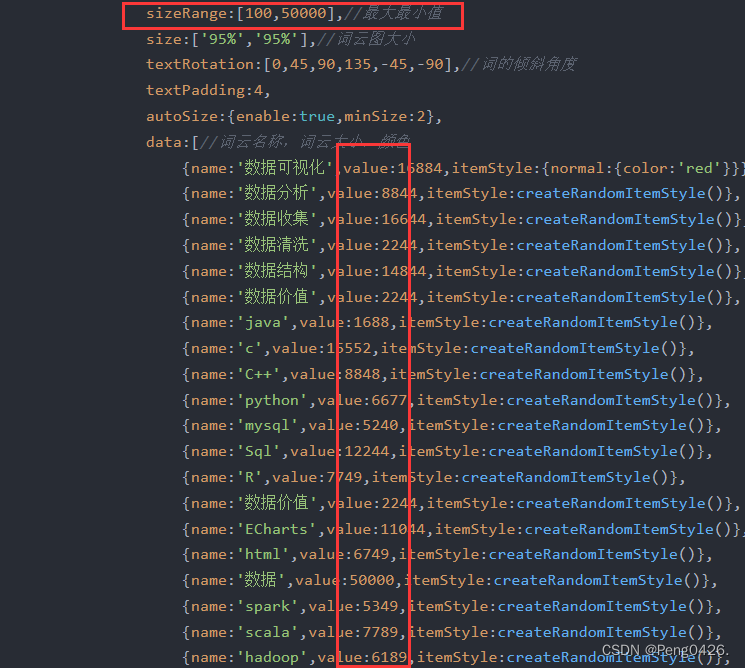
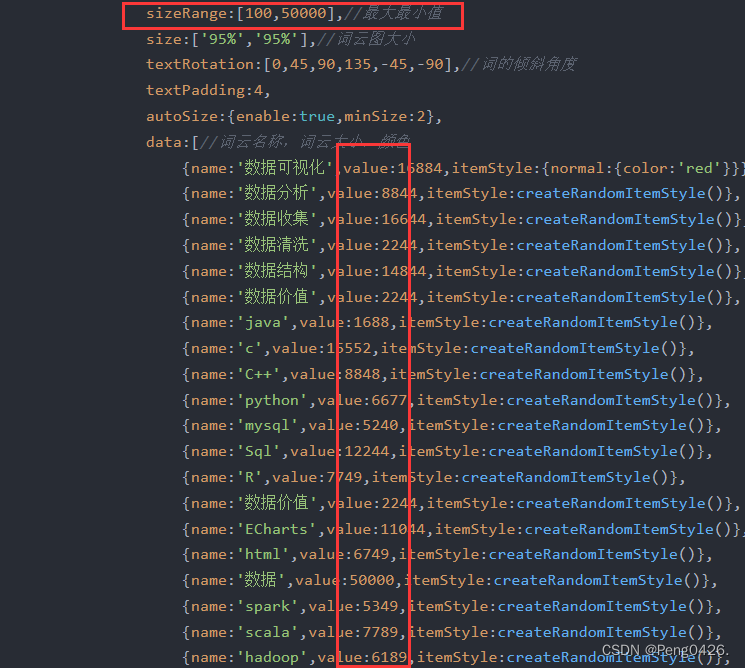
</body> <script type="text/javascript"> // 使用模块化加载方式require.config({paths:{echarts:'http://echarts.baidu.com/build/dist'}})require(['echarts','echarts/chart/wordCloud',],function(ec){var myChart = ec.init(document.getElementById('main'));function createRandomItemStyle(){//创建随机颜色return{normal:{color:'rgb('+[Math.round(Math.random()*255),Math.round(Math.random()*255),Math.round(Math.random()*255)].join(',')+')'}};}option = { title:{text:'哈哈哈哈哈哈',link:'',},backgroundColor:'rgba(128,128,128,0.1)',tooltip:{show:true},series:[{name:'p1',type:'wordCloud',sizeRange:[100,50000],//最大最小值size:['95%','95%'],//词云图大小textRotation:[0,45,90,135,-45,-90],//词的倾斜角度textPadding:4,autoSize:{enable:true,minSize:2},data:[//词云名称,词云大小,颜色{name:'数据可视化',value:16884,itemStyle:{normal:{color:'red'}}},{name:'数据分析',value:8844,itemStyle:createRandomItemStyle()},{name:'数据收集',value:16644,itemStyle:createRandomItemStyle()},{name:'数据清洗',value:2244,itemStyle:createRandomItemStyle()},{name:'数据结构',value:14844,itemStyle:createRandomItemStyle()},{name:'数据价值',value:2244,itemStyle:createRandomItemStyle()},{name:'java',value:1688,itemStyle:createRandomItemStyle()},{name:'c',value:15552,itemStyle:createRandomItemStyle()},{name:'C++',value:8848,itemStyle:createRandomItemStyle()},{name:'python',value:6677,itemStyle:createRandomItemStyle()},{name:'mysql',value:5240,itemStyle:createRandomItemStyle()},{name:'Sql',value:12244,itemStyle:createRandomItemStyle()},{name:'R',value:7749,itemStyle:createRandomItemStyle()},{name:'数据价值',value:2244,itemStyle:createRandomItemStyle()},{name:'ECharts',value:11044,itemStyle:createRandomItemStyle()},{name:'html',value:6749,itemStyle:createRandomItemStyle()},{name:'数据',value:50000,itemStyle:createRandomItemStyle()},{name:'spark',value:5349,itemStyle:createRandomItemStyle()},{name:'scala',value:7789,itemStyle:createRandomItemStyle()},{name:'hadoop',value:6189,itemStyle:createRandomItemStyle()},{name:'hive',value:8782,itemStyle:createRandomItemStyle()},{name:'',value:10049,itemStyle:createRandomItemStyle()},]}]};myChart.setOption(option);}
);</script>
因为相较于前面有些复杂,我来讲讲代码的意思
在我们的头中,我们引入了引入ECharts文件,但并没有选择本地引入,运用到了一个新的方法:

再就是引入我们的一个wordCloud模块(ECharts中用于产生词云图的模块)
接着就是创建我们的一个随机颜色函数,它会使我们的词云的词的颜色不用手动设置,并且每次打开它的效果都是不一样的,来看看对比


可以看到两次生成的不一
最后一个重点就是词云的大小不要超过你设定的值

我设定的最小100最大50000,那么data中的value就不能超过或者低于这个值,否则就会导致这个词不显示。
拓展-气泡图词云图关键词
1.气泡图
| 关键词/配置项 | 说明 | 示例用法 |
|---|---|---|
series.type | 指定图表的类型,对于气泡图应为 'bubble'。 | series: [{ type: 'bubble' }] |
series.data | 包含气泡图的数据项,每个数据项是一个数组或对象。 | data: [{name: '关键词1', value: [x值, y值, 气泡大小]}] |
series.data.name | 数据项的名称,通常用于tooltip显示。 | name: '关键词1' |
series.data.value | 数据项的值,一个包含三个元素的数组,分别对应x轴、y轴和气泡大小。 | value: [20, 30, 40] |
xAxis | x轴的配置项,用于设置x轴的类型、名称等。 | xAxis: { type: 'value' } |
yAxis | y轴的配置项,用于设置y轴的类型、名称、数据等。 | yAxis: { type: 'category', data: ['关键词1', '关键词2', ...] } |
tooltip | 提示框组件,用于设置鼠标悬浮时的提示信息。 | tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c}' } |
title | 标题组件,用于设置图表的标题。 | title: { text: '气泡图示例' } |
legend | 图例组件,用于设置图例的数据和样式。 | legend: { data: ['系列名称'] } |
visualMap | 视觉映射组件,用于将数据的视觉元素映射到视觉表现。 | visualMap: { min: 0, max: 100 } |
2.词云图
| 关键词/配置项 | 说明 | 示例用法 |
|---|---|---|
series.type | 指定图表的类型为词云图,通常为 'wordCloud'。 | series: [{ type: 'wordCloud' }] |
series.data | 包含词云图的数据项,每个数据项是一个对象,包含关键词和权重。 | data: [{name: '关键词1', value: 权重1}, {name: '关键词2', value: 权重2}, ...] |
series.textStyle | 设置词云图中文字的样式,如字体、颜色等。 | textStyle: { normal: { color: 'function(params) { return params.value[2] }' } } |
series.gridSize | 设置词云图网格的大小。 | gridSize: 16 |
series.rotationRange | 设置词云图中文字的旋转范围。 | rotationRange: [0, 90] |
series.shape | 设置词云图的形状,可以是 'circle' 或 'cardioid' 等。 | shape: 'circle' |
series.sizeRange | 设置词云图中文字的大小范围。 | sizeRange: [10, 50] |
tooltip | 提示框组件,用于设置鼠标悬浮时的提示信息。 | tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c}' } |
相关文章:

数据可视化-ECharts Html项目实战(8)
在之前的文章中,我们学习了如何设置散点图涟漪效果与仪表盘动态指针效果。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢 今天的文章,会…...

JavaSE:继承和多态(下篇)
目录 一、前言 二、多态 (一)多态的概念 (二)多态实现条件 (三)多态的优缺点 三、重写 (一)重写的概念 (二)重写的规则 (三)重…...

springboot+mybatis项目集成p6spy输出格式化sql日志
本文背景:公司项目框架是基于springboot+mybatis的web项目,由于鄙人在使用过程中发现打印的mybatis日志每次都要粘贴出来,然后再用在线工具的格式化填充参数,很不方便,最近发现那个在线的工具打不开了,更不方便了,因此想有没有直接可以输出的填充好参数的sql语句,当然i…...

yarn安装和使用及与npm的区别
一、yarn安装和使用 要安装和使用yarn,您可以按照以下步骤进行操作: 安装Node.js:首先,您需要在您的计算机上安装Node.js。您可以从Node.js的官方网站(https://nodejs.org/en/download/)下载并安装适用于您…...

【3D-GS】Gaussian Splatting SLAM——基于3D Gaussian Splatting的全网最详细的解析
【3D-GS】Gaussian Splatting SLAM——基于3D Gaussian Splatting的定SLAM 3D-GS 与 Nerf 和 Gaussian Splatting1. 开山之作 Nerf2. 扛鼎之作 3D Gaussian Splatting2.1 什么是3D高斯?高斯由1D推广到3D的数学推导2.2 什么是光栅化?2.3 什么是Splatting?2.4 什么是交叉优化?…...

推荐多样性 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C++ 题目描述 推荐多样性需要从多个列表中选择元素,一次性要返回N屏数据(窗口数量),每屏展示K个元素(窗口大小),选择策略: 各个列表元素需要做穿插处理,即先从第一个列表中为每屏选择一个元素,再从第二个列表…...

vue基础教程(4)——十分钟吃透vue路由router
同学们可以私信我加入学习群! 正文开始 前言一、路由概念二、路由使用三、创建路由对应的组件四、给整个项目一个入口总结 前言 前面的文章运行成功后,页面显示如下: 在这个页面中,点击Home和About都会切换右面的页面内容&#…...

使用OpenSSL指令测试椭圆曲线签名算法ECDSA
文章目录 小结问题及解决获取secp256r1的公钥和私钥DER格式使用OpenSSL及secp256r1算法获得签名使用OpenSSL及secp256r1算法对签名进行认证 参考 小结 本文记录了使用OpenSSL指令测试椭圆曲线签名算法ECDSA,进行了以下操作:生成椭圆曲线secp256r1 公私密…...

ubuntu之搭建samba文件服务器
1. 在服务器端安装samba程序 sudo apt-get install samba sudo apt-get install smbclient 2.配置samba服务 sudo gedit /etc/samba/smb.conf 在文件末尾追加入以下配置 [develop_share] valid users ancy path /home/ancy public yes writable y…...

P10—P11:Java程序的编译和运行
编译阶段(P10) Java程序的运行包括两个阶段:编译阶段、运行阶段编译阶段主要任务:对Java源程序(以.java为后缀的文件),进行检查其是否符合Java的语法规则。如果符合,则生成字节码文…...

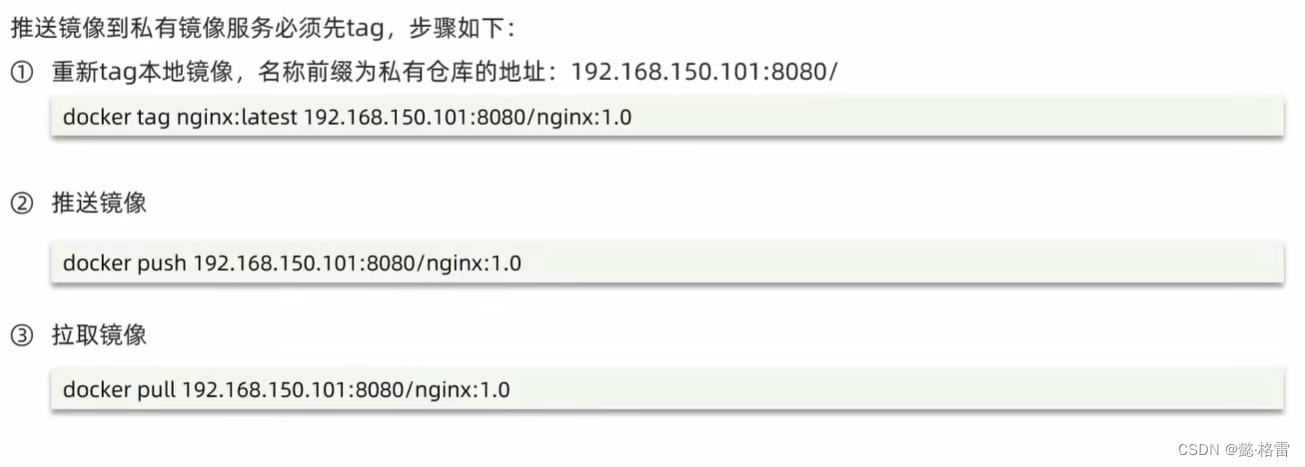
【Docker】Windows中打包dockerfile镜像导入到Linux
【Docker】Windows中打包dockerfile镜像导入到Linux 大家好 我是寸铁👊 总结了一篇【Docker】Windows中打包dockerfile镜像导入到Linux✨ 喜欢的小伙伴可以点点关注 💝 前言 今天遇到一个新需求,如何将Windows中打包好的dockerfile镜像给迁移…...

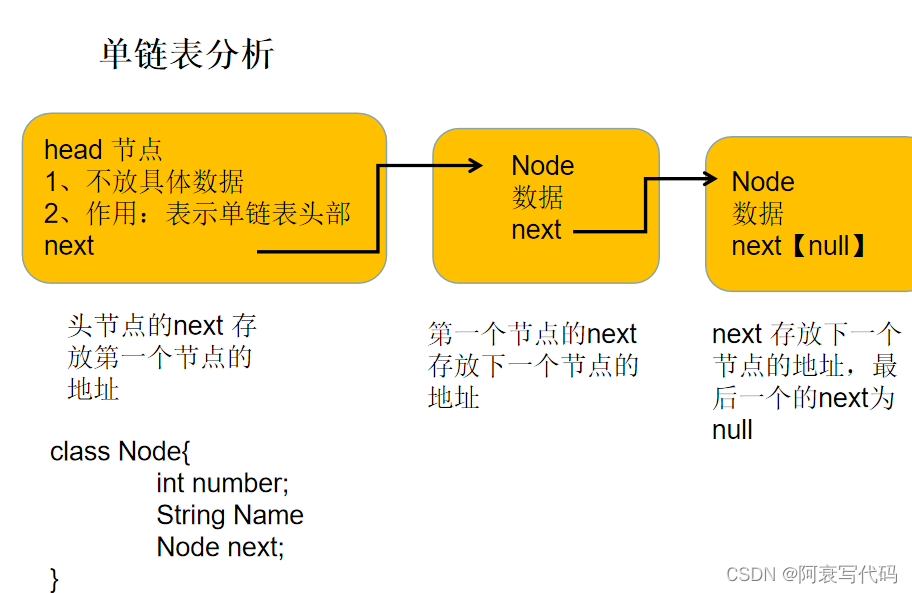
数据结构之单链表实现(JAVA语言+C语言)
一、理论 1 单链表结构 2 增、删、查 、改思路 (增)直接添加放到最后即可。按顺序添加:找到要修改的节点的前一个节点,插入新节点()。(改)要修改的节点修改内容即可。(…...

docker 安装Sentinel
1.拉取镜像:docker pull bladex/sentinel-dashboard 2.运行镜像:docker run --name sentinel -d -p 8858:8858 -d bladex/sentinel-dashboard 3. 访问地址: 本地地址:http://localhost:8858 (默认端口为8080) 远程地址…...

通过内网穿透、域名解析实现本地服务部署到公网的架构设计方案
本文主要是总结这些年自己在家玩互联网服务的心得收获, 同时随着年龄增大, 发现脑子确实越来越不好用, 只有记录到笔记中才是真正有意义的。 学生时期做了一些实验, 比如给实验室做日报系统、管理10多台服务器,当时学习了很多架构设计的知识,比如集群化…...
语音陪玩交友软件系统程序-app小程序H5三端源码交付,支持二开!
电竞行业的发展带动其周边产业的发展,绘制着游戏人物图画的抱枕、鼠标垫、海报销量极大,电竞游戏直播、游戏教程短视频也备受人们喜爱,自然,像游戏陪练、代练行业也随之生长起来,本文就来讲讲,从软件开发角…...

import关键字的使用
- import : 导入 - import语句来显式引入指定包下所需要的类。相当于import语句告诉编译器到哪里去寻找这个类。为了使用定义在其它包中的 Java 类,需用 import 语句来显式引入指定包下所需要的类。相当于 import 语句告诉编译器到哪里去寻找这个类 。 语法格式 …...

江协STM32:点亮第一个LED灯和流水灯
很多单片机都是高电平弱驱动,低电平强驱动,所以这里是低电平有效 点亮一个LED灯 操作STM32的GPIO需要三个操作: 第一个使用RCC开启GPIO的时钟 第二步使用GPIO_Init函数初始化GPIO 第三步使用输出或输入函数控制GPIO 1.使用RCC开启GPIO的时…...

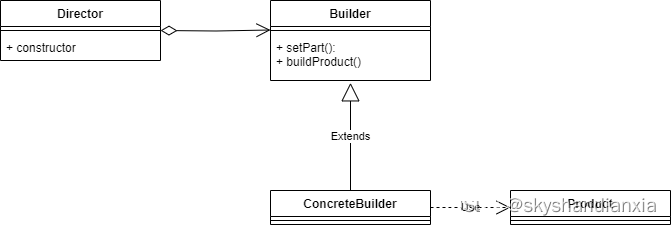
设计模式之建造者模式精讲
也叫生成器模式。将一个复杂的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。 在建造者模式中,有如下4个角色: 抽象建造者(Builder):用于规范产品的各个组成部分,并进行抽象&…...

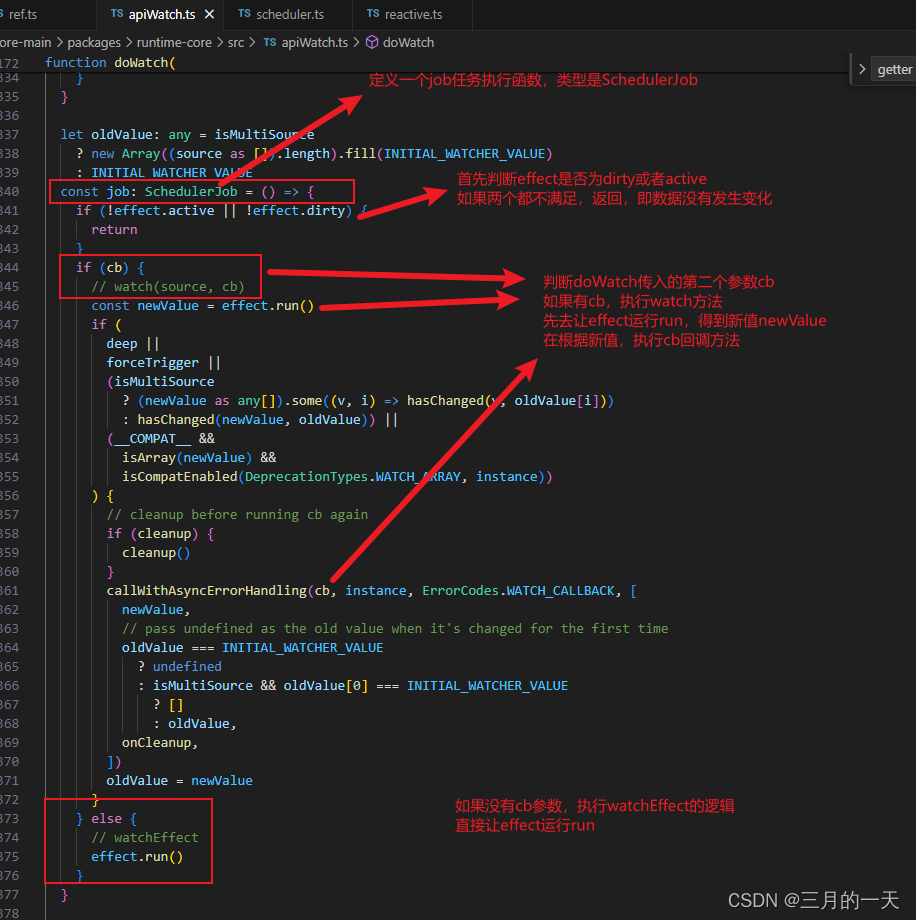
vue3源码解析——watch和watchEffect区别
watch和watchEffect是Vue 3.0中新增的两个响应式API,用于监听数据的变化。watch适用于需要获取新值和旧值,或者需要懒执行的场景,而watchEffect适用于需要监听多个数据源,并且需要立即执行的场景。它们之间的区别如下:…...

微服务(基础篇-006-Docker)
目录 初识Docker(1) Docker解决的问题(1.1) Docker与虚拟机(1.2) 镜像和容器(1.3) Docker和DockerHub(1.4) docker架构(1.5) 安…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
