vue基础教程(4)——十分钟吃透vue路由router
同学们可以私信我加入学习群!
正文开始
- 前言
- 一、路由概念
- 二、路由使用
- 三、创建路由对应的组件
- 四、给整个项目一个入口
- 总结
前言
前面的文章运行成功后,页面显示如下:

在这个页面中,点击Home和About都会切换右面的页面内容,这就是一个最简单的路由。
一、路由概念
什么是路由?这是每一个上手现代前端框架的同学,都要接触的一个概念。
我们不照搬官网,只用自己的大白话来聊聊这个概念。
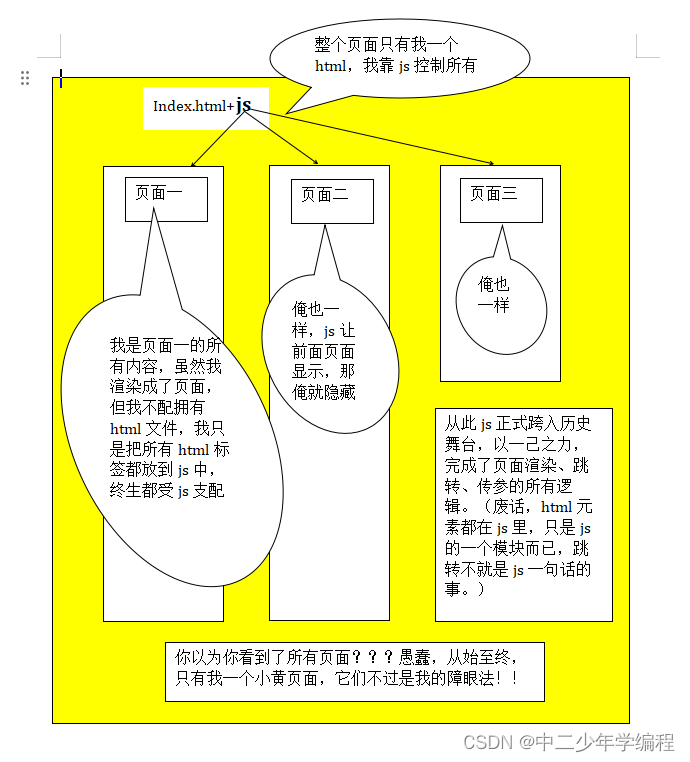
我们对网站最朴素的理解,应该是一个页面对应于一个html文件,从某一个页面跳转到另一个页面,就是从一个html跳转到另一个html,这确实也是js、jq时代,前端的跳转逻辑。
但是现在vue框架里只有一个html——index.html,所有的页面内容,都以js的方式,插入到了这个index.html页面中。
现在只有一个html文件了,那么我们如何实现在点击某个按钮时,跳转到另一个页面?要跳转页面的名称是什么?地址是什么?需不需要传什么参数过去?
这所有的操作现在都需要由js来完成,而这部分功能封装成一个插件就是router。
本博主——中二少年学编程,呕心沥血,终于完成了下面这张心法总纲:

二、路由使用
相信通过上面的心法总纲,你已经打通了任督二脉,现在距离武林高手,也就差几个简单招式而已。
招式一:前端三件套:下载、调用、初始化
下载:
如果跟着博主教程走过来,是不用下载的,因为vue脚手架里自带着router插件,我们前面选择过。
调用:
在main.js中通过import引入:
import router from './router'
初始化:
const app = createApp(App)
app.use(router)
如果你的main.js还有其他代码,大概是这个样子,大家可以参考着修改自己的项目:
import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
import store from '@/stores'
import ViewUIPlus from 'view-ui-plus'
import 'view-ui-plus/dist/styles/viewuiplus.css'import '@/assets/css/style.scss'
import '@/assets/css/my-base.css'
import '@/assets/css/base-info.css'import config from '@/config'
const app = createApp(App)app.use(createPinia())
app.use(store)
app.use(router)
app.use(ViewUIPlus)
app.config.globalProperties.$config = config
app.mount('#app')招式二:定义路由文件
现在我们把路由应用到了项目里,但是它是个空架子,我们并没有定义路由信息,js就无法知道,在什么条件下找到对应页面渲染。
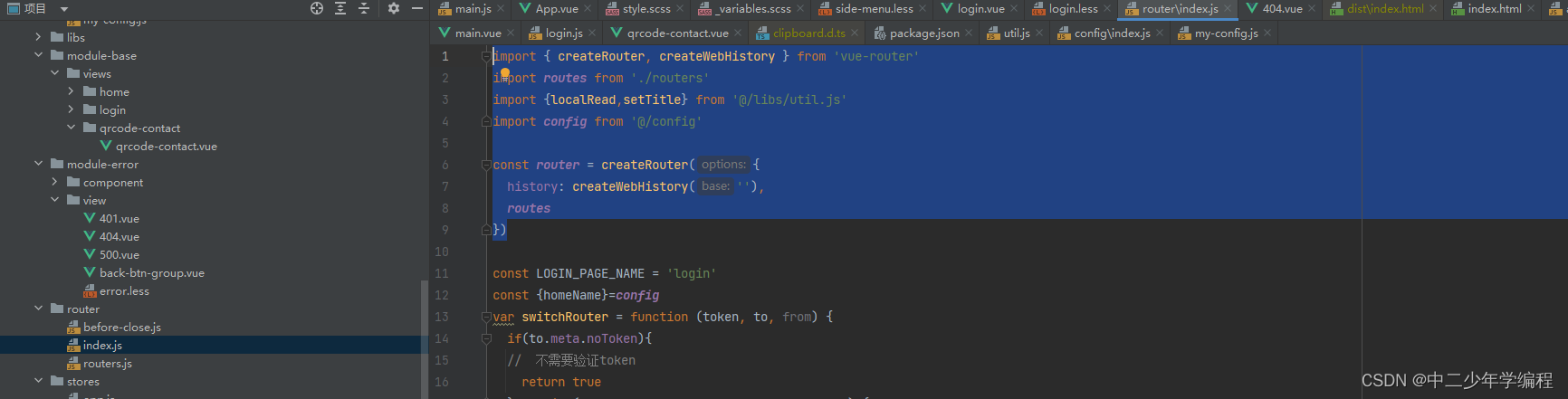
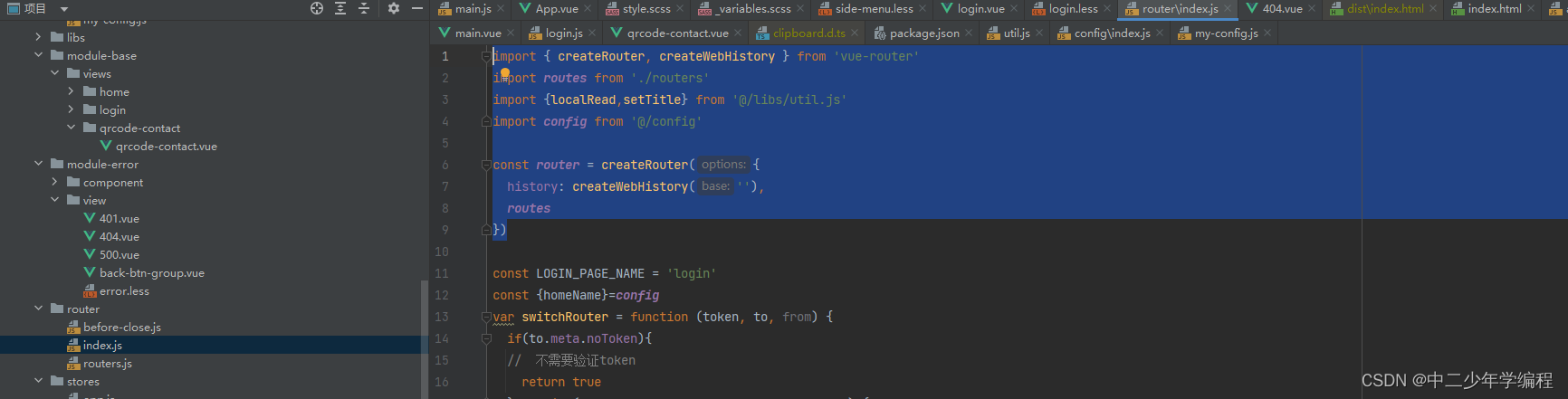
定义路由文件,先找到我们router文件夹下的index.js文件:

没有经过修改的路由文件,大致是像下面这样:
import { createRouter, createWebHistory } from 'vue-router'
import Main from '@/components/main'const router = createRouter({history: createWebHistory(''),routes: [{path: '/',name: 'login',meta: {title: '登录',hideInMenu: true},component: () => import('@module-base/views/login/login.vue')},{path: '/home',name: '_home',redirect: '/home',component: Main,meta: {hideInMenu: true,notCache: true},children: [{path: '/home',name: 'home',meta: {hideInMenu: true,title: '首页',notCache: true,icon: 'md-home'},component: () => import('@module-base/views/home/home.vue')}]},{path: '/qrCode',name: 'qrCode',// component: Main,meta: {title: '二维码'},children: [{path: '/qrCode_contact',name: 'qrCode_contact',meta: {icon: 'ios-person-add',title: '联系我',noToken:true},component: () => import('@module-base/views/qrcode-contact/qrcode-contact.vue')}]},
]
})
代码分析:
routes字段是一个数组,记录的就是路由的所有信息。一下是路由中字段含义:
path:路由地址;
name:路由名称;
redirect:重定向地址;
component:这个路由要渲染的组件(页面)
meta:一些附加信息,这个可以先不用关心,因为里面很多字段都不是官方路由插件提供的,是我们个性化定制开发用的;
招式三:模块化改造
我们对上面的路由文件进行简单改造,就是把routes字段里的数组,通过es6模块化的方式,分离出去,变成两个文件:index.js和router.js
index.js:
import { createRouter, createWebHistory } from 'vue-router'
import routes from './routers'const router = createRouter({history: createWebHistory(''),routes
})
router.js:
import Main from '@/components/main'export default [{path: '/',name: 'login',meta: {title: '登录',hideInMenu: true},component: () => import('@module-base/views/login/login.vue')},{path: '/home',name: '_home',redirect: '/home',component: Main,meta: {hideInMenu: true,notCache: true},children: [{path: '/home',name: 'home',meta: {hideInMenu: true,title: '首页',notCache: true,icon: 'md-home'},component: () => import('@module-base/views/home/home.vue')}]},{path: '/qrCode',name: 'qrCode',// component: Main,meta: {title: '二维码'},children: [{path: '/qrCode_contact',name: 'qrCode_contact',meta: {icon: 'ios-person-add',title: '联系我',noToken:true},component: () => import('@module-base/views/qrcode-contact/qrcode-contact.vue')}]},
]这样,当以后路由信息的代码,我们都放在router.js中,对路由操作的代码,放在index.js中,把数据和操作解耦。(听不懂就先照做,对拓展有好处的)
三、创建路由对应的组件
如果直接抄上面代码运行,大概率会报错,因为只定义了路由信息,每一个路由地址对应的组件还没有定义呢。
所以我们按照上面的地址路径创建自己的组件,只要vue能通过这个地址找到组件,就会显示对应的页面信息。
@module-base是我定义的一个公共地址,如果不理解,就按照自己的方式,重新写一遍这个地址。
四、给整个项目一个入口
现在我们所有准备工作都完成了,但是其实还是不能直接显示各路由地址对应的组件,因为我们还缺少关键的一步——在项目的页面中,写入一个路由入口。
模板项目可能在App.vue中,有一段这样的代码:
<header><img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav></div></header>
我们把这段删了,不要这样做,因为我们不可能每加一个路由信息,都在这里维护对应的RouterLink代码。当然如果想测试自己上面路由信息是否维护正确,也可以用这个代码测试一下。
我们把这段代码改为:
<RouterView />
没错,就是这么简单,当然,js部分引入的模块也会有所变化,整体改正后的代码如下:
<script setup>
import { RouterView } from 'vue-router'
</script><template><RouterView />
</template>
这就是App.vue最简单的模样。
总结
虽然router是很基础简单的插件,但是要完整理解它的各个要点,需要对项目整体有一定理解,前面那篇关于vue项目各个文件目录的介绍,就显得尤为重要了。打牢基础,事半功倍。
获取资源,或者联系我,都可以通过下面入口:
https://lizetoolbox.top:8080/qrCode_contact
相关文章:

vue基础教程(4)——十分钟吃透vue路由router
同学们可以私信我加入学习群! 正文开始 前言一、路由概念二、路由使用三、创建路由对应的组件四、给整个项目一个入口总结 前言 前面的文章运行成功后,页面显示如下: 在这个页面中,点击Home和About都会切换右面的页面内容&#…...

使用OpenSSL指令测试椭圆曲线签名算法ECDSA
文章目录 小结问题及解决获取secp256r1的公钥和私钥DER格式使用OpenSSL及secp256r1算法获得签名使用OpenSSL及secp256r1算法对签名进行认证 参考 小结 本文记录了使用OpenSSL指令测试椭圆曲线签名算法ECDSA,进行了以下操作:生成椭圆曲线secp256r1 公私密…...

ubuntu之搭建samba文件服务器
1. 在服务器端安装samba程序 sudo apt-get install samba sudo apt-get install smbclient 2.配置samba服务 sudo gedit /etc/samba/smb.conf 在文件末尾追加入以下配置 [develop_share] valid users ancy path /home/ancy public yes writable y…...

P10—P11:Java程序的编译和运行
编译阶段(P10) Java程序的运行包括两个阶段:编译阶段、运行阶段编译阶段主要任务:对Java源程序(以.java为后缀的文件),进行检查其是否符合Java的语法规则。如果符合,则生成字节码文…...

【Docker】Windows中打包dockerfile镜像导入到Linux
【Docker】Windows中打包dockerfile镜像导入到Linux 大家好 我是寸铁👊 总结了一篇【Docker】Windows中打包dockerfile镜像导入到Linux✨ 喜欢的小伙伴可以点点关注 💝 前言 今天遇到一个新需求,如何将Windows中打包好的dockerfile镜像给迁移…...

数据结构之单链表实现(JAVA语言+C语言)
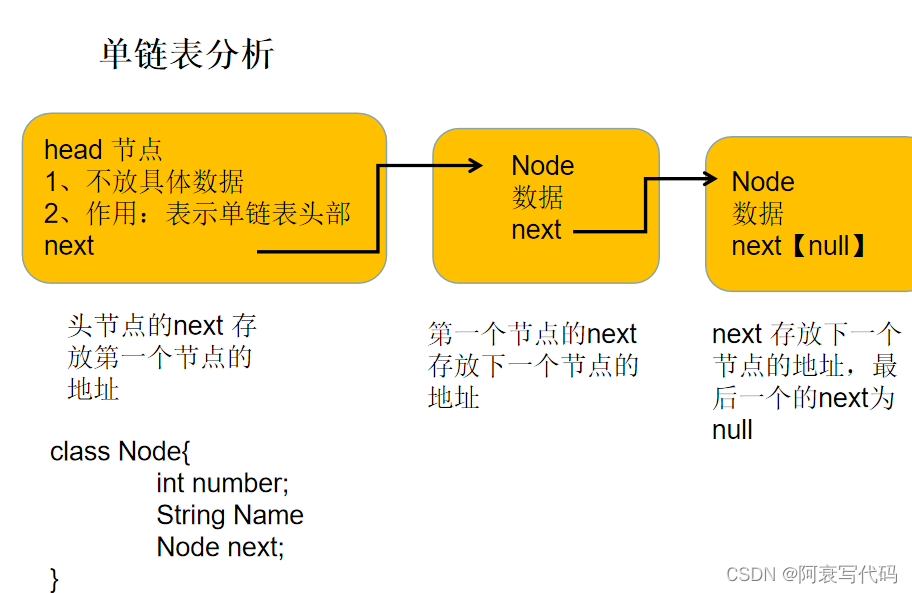
一、理论 1 单链表结构 2 增、删、查 、改思路 (增)直接添加放到最后即可。按顺序添加:找到要修改的节点的前一个节点,插入新节点()。(改)要修改的节点修改内容即可。(…...

docker 安装Sentinel
1.拉取镜像:docker pull bladex/sentinel-dashboard 2.运行镜像:docker run --name sentinel -d -p 8858:8858 -d bladex/sentinel-dashboard 3. 访问地址: 本地地址:http://localhost:8858 (默认端口为8080) 远程地址…...

通过内网穿透、域名解析实现本地服务部署到公网的架构设计方案
本文主要是总结这些年自己在家玩互联网服务的心得收获, 同时随着年龄增大, 发现脑子确实越来越不好用, 只有记录到笔记中才是真正有意义的。 学生时期做了一些实验, 比如给实验室做日报系统、管理10多台服务器,当时学习了很多架构设计的知识,比如集群化…...
语音陪玩交友软件系统程序-app小程序H5三端源码交付,支持二开!
电竞行业的发展带动其周边产业的发展,绘制着游戏人物图画的抱枕、鼠标垫、海报销量极大,电竞游戏直播、游戏教程短视频也备受人们喜爱,自然,像游戏陪练、代练行业也随之生长起来,本文就来讲讲,从软件开发角…...

import关键字的使用
- import : 导入 - import语句来显式引入指定包下所需要的类。相当于import语句告诉编译器到哪里去寻找这个类。为了使用定义在其它包中的 Java 类,需用 import 语句来显式引入指定包下所需要的类。相当于 import 语句告诉编译器到哪里去寻找这个类 。 语法格式 …...

江协STM32:点亮第一个LED灯和流水灯
很多单片机都是高电平弱驱动,低电平强驱动,所以这里是低电平有效 点亮一个LED灯 操作STM32的GPIO需要三个操作: 第一个使用RCC开启GPIO的时钟 第二步使用GPIO_Init函数初始化GPIO 第三步使用输出或输入函数控制GPIO 1.使用RCC开启GPIO的时…...

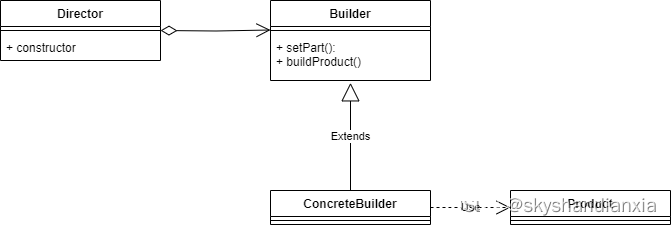
设计模式之建造者模式精讲
也叫生成器模式。将一个复杂的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。 在建造者模式中,有如下4个角色: 抽象建造者(Builder):用于规范产品的各个组成部分,并进行抽象&…...

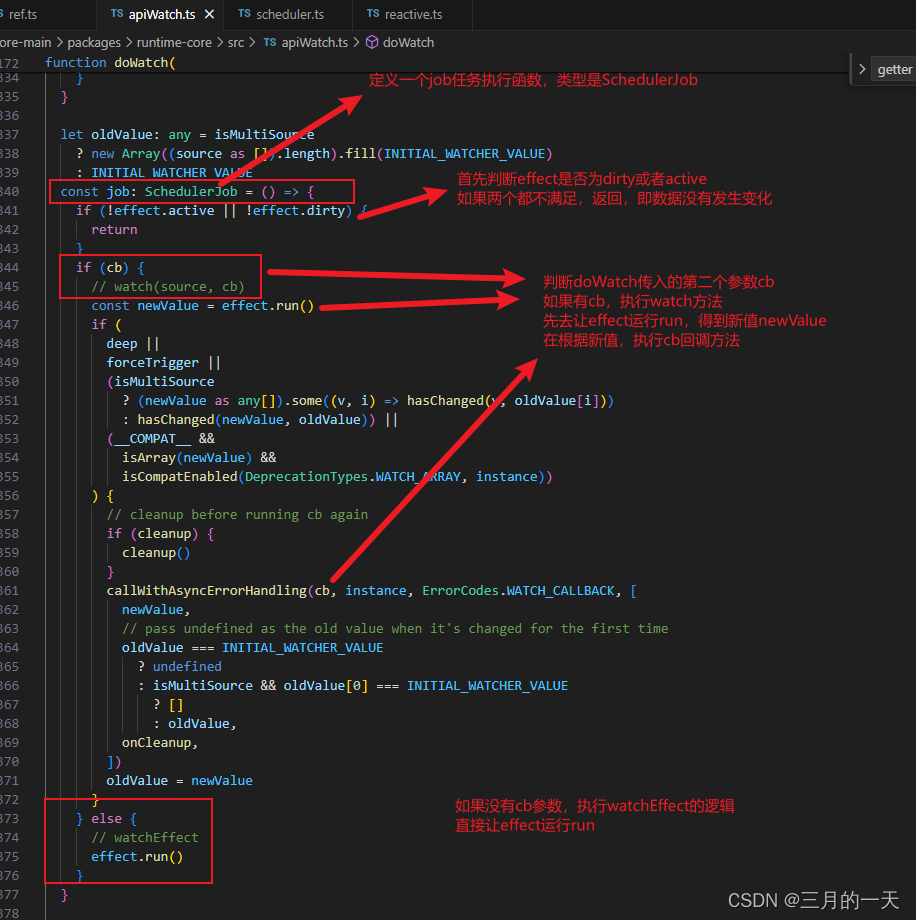
vue3源码解析——watch和watchEffect区别
watch和watchEffect是Vue 3.0中新增的两个响应式API,用于监听数据的变化。watch适用于需要获取新值和旧值,或者需要懒执行的场景,而watchEffect适用于需要监听多个数据源,并且需要立即执行的场景。它们之间的区别如下:…...

微服务(基础篇-006-Docker)
目录 初识Docker(1) Docker解决的问题(1.1) Docker与虚拟机(1.2) 镜像和容器(1.3) Docker和DockerHub(1.4) docker架构(1.5) 安…...

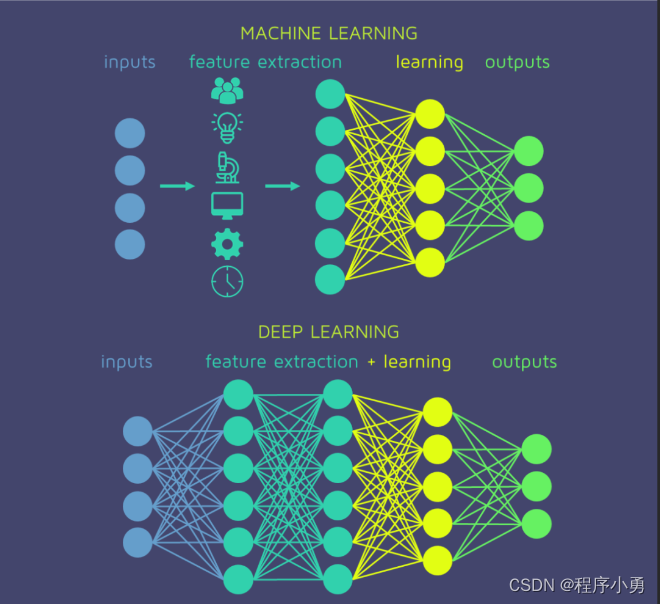
深度学习算法概念介绍
前言 深度学习算法是一类基于人工神经网络的机器学习方法,其核心思想是通过多层次的非线性变换,从数据中学习表示层次特征,从而实现对复杂模式的建模和学习。深度学习算法在图像识别、语音识别、自然语言处理等领域取得了巨大的成功…...

查找算法及查找常用数据结构总结
1.顺序表查找 基本方法: 设查找表以一维数组来存储,要求在此表中查找出关键字的值为x的元素的位置,若查找成功,则返回其位置(即下标),否则,返回一个表示元素不存在的下标࿰…...

大语言模型---强化学习
本文章参考,原文链接:https://blog.csdn.net/qq_35812205/article/details/133563158 SFT使用交叉熵损失函数,目标是调整参数使模型输出与标准答案一致,不能从整体把控output质量 RLHF(分为奖励模型训练、近端策略优化…...

前端三剑客 —— CSS (第二节)
目录 内容回顾: CSS选择器*** 属性选择器 伪类选择器 1):link 超链接点击之前 2):visited 超链接点击之后 3):hover 鼠标悬停在某个标签上时 4):active 鼠标点击某个标签时,但没有松开 5):fo…...

牛客NC31 第一个只出现一次的字符【simple map Java,Go,PHP】
题目 题目链接: https://www.nowcoder.com/practice/1c82e8cf713b4bbeb2a5b31cf5b0417c 核心 Map参考答案Java import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可*…...
01)
软考系统架构设计师(摘抄)01
架构师承担的责任 系统架构师设计师是承担系统架构设计的核心角色,他不仅是连接用户需求和系统进一步设计与实现的桥梁,也是系统开发早期阶段质量保证的关键角色。系统架构师就是项目的总设计师,他是一个既需要掌控整体又需要洞悉局部瓶颈&a…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
