vue render 函数详解 (配参数详解)
vue render 函数详解 (配参数详解)
在 Vue 3 中,`render` 函数被用来代替 Vue 2 中的模板语法。 它接收一个 h 函数(或者是 `createElement` 函数的别名),并且返回一个虚拟 DOM。
render 函数的语法结构如下:
render(h) {return h('div', { class: 'container' }, 'Hello, World!')
}
在上面的示例中,我们使用 h 函数创建了一个 div 元素,并设置了 class 属性,并且在 div 元素中添加了文本内容 “Hello, World!”。
h 函数的使用方式如下:
h(tag, data, children)
tag:表示要创建的元素的标签名,可以是字符串或者是组件选项对象。data:表示要添加到元素的属性、事件等。children:表示要作为子节点添加到元素中的内容。
data 可以包含普通 HTML 属性、DOM 属性、事件、样式等。例如:
render(h) {return h('div', { class: 'container',style: { color: 'red' },on: {click: () => {console.log('Clicked!')}}}, 'Hello, World!')
}
在上面的示例中,我们设置了 class 属性为 'container',样式为红色,以及点击事件监听器。当用户点击该元素时,控制台会打印 “Clicked!”。
除了使用原生的 HTML 标签,我们还可以使用组件选项对象来创建组件。例如:
const MyComponent = {render(h) {return h('div', 'Hello, Component!')}
}render(h) {return h(MyComponent)
}
在上面的示例中,我们定义了一个名为 MyComponent 的组件,然后在 render 函数中使用 h 函数创建了该组件。这将会渲染出一个 div 元素,内容为 “Hello, Component!”。
需要注意的是,在 Vue 3 中,所有组件都需要使用 defineComponent 函数包裹起来,以便能够正确使用组件特定的 API。
import { defineComponent } from 'vue'const MyComponent = defineComponent({render(h) {return h('div', 'Hello, Component!')}
})
以下是h函数的第二个参数属性的详解(class、style、attrs、props、on、nativeOn、directives、slot、key、ref、scopedSlots):
class- 设置元素的CSS类名,可以使用字符串或对象。对象的键是类名,值是一个布尔值,用于动态地添加或移除类名。
h('div', {class: 'red'
})
// 创建<div class="red"></div>h('div', {class: {red: true,bold: false}
})
// 创建<div class="red"></div>
style- 设置元素的内联样式,可以使用字符串、对象或数组。
h('div', {style: 'color: red;'
})
// 创建<div style="color: red;"></div>h('div', {style: {color: 'red',fontSize: '14px'}
})
// 创建<div style="color: red; font-size: 14px;"></div>h('div', {style: [{ color: 'red' },{ fontSize: '14px' }]
})
// 创建<div style="color: red; font-size: 14px;"></div>
attrs- 设置元素的属性,可以使用对象或数组。
h('input', {attrs: {type: 'text',placeholder: 'Enter text'}
})
// 创建<input type="text" placeholder="Enter text">h('div', {attrs: [{ id: 'my-id' },{ 'data-custom-attr': 'value' }]
})
// 创建<div id="my-id" data-custom-attr="value"></div>
props- 设置元素的DOM属性,与attrs类似,但是props适用于组件的props。
h('my-component', {props: {message: 'Hello world'}
})
// 创建<my-component message="Hello world"></my-component>
on- 绑定事件处理函数,可以使用对象或数组。
h('button', {on: {click: handleClick}
})
// 创建<button @click="handleClick"></button>h('div', {on: [{ click: handleClick },{ mouseover: handleMouseOver }]
})
// 创建<div @click="handleClick" @mouseover="handleMouseOver"></div>
nativeOn- 属性用于指定元素的原生事件监听器,即直接绑定到DOM元素上的事件,而不是绑定到组件上的自定义事件。
import Vue from 'vue';Vue.component('my-component', {render(h) {return h('button', {nativeOn: {click: this.handleClick}}, 'Click me');},methods: {handleClick() {console.log('Button clicked');}}
});new Vue({el: '#app'
});domProps- 设置元素的DOM属性,比如innerHTML、textContent等。
h('span', {domProps: {textContent: 'Hello'}
})
// 创建<span>Hello</span>h('div', {domProps: {innerHTML: '<p>Paragraph</p>'}
})
// 创建<div><p>Paragraph</p></div>
key- 用于VNode的唯一标识,用于在列表渲染中进行优化。
h('div', {key: 'my-key',class: 'red'
})
// 创建<div key="my-key" class="red"></div>
ref- 用于给元素或组件设置一个引用标识,以便通过$refs属性访问。
h('input', {ref: 'myInput',attrs: {type: 'text'}
})
// 创建<input ref="myInput" type="text">h('my-component', {ref: 'myComponent'
})
// 创建<my-component ref="myComponent"></my-component>
slot- 用于分发内容到组件的插槽。
h('my-component', [h('div', {slot: 'header'}, 'Header content'),h('div', {slot: 'footer'}, 'Footer content')
])
// 创建<my-component><div slot="header">Header content</div><div slot="footer">Footer content</div></my-component>
scopedSlots- 属性是一个包含插槽信息的对象。它的每个键是插槽的名称,对应的值是一个函数或者一个具有render函数的对象。
// 示例组件
const MyComponent = {render(h) {return h('div', [h('h1', 'Hello World'),h('slot', {// 插槽名称为defaultscopedSlots: {default: props => h('p', `Scoped Slot Content: ${props.text}`)}})])}
}// 父组件
new Vue({render(h) {return h('my-component', {// 通过scopedSlots属性传递插槽内容scopedSlots: {default: props => h('div', `Parent Slot Content: ${props.text}`)}})},components: {MyComponent}
}).$mount('#app')// 最终渲染的结果是:
<div id="app"><div><h1>Hello World</h1><div>Parent Slot Content: Child Slot Text</div></div>
</div>12 . directives-属性是一个对象,用来设置指令。指令是一种特殊的属性,通过设置指令可以在元素上执行一些自定义的逻辑或者操作。
import Vue from 'vue';Vue.directive('my-directive', {// 指令的生命周期钩子函数bind: function (el, binding, vnode) {// 在绑定时被调用,可以在这里进行初始化设置// el是指令绑定的元素// binding是一个对象,包含了指令的相关信息,如指令参数、修饰符、绑定值等// vnode是指令所在的虚拟DOM节点el.style.color = binding.value;},update: function (el, binding, vnode) {// 在节点更新时被调用,可以在这里对节点进行更新el.style.color = binding.value;}
});var vm = new Vue({el: '#app',render: function (h) {return h('div', {directives: [{name: 'my-directive',value: 'red'}],style: {width: '100px',height: '100px',background: 'yellow'}}, 'Hello, Vue.js!');}
});ok!搞定!
相关文章:
)
vue render 函数详解 (配参数详解)
vue render 函数详解 (配参数详解) 在 Vue 3 中,render 函数被用来代替 Vue 2 中的模板语法。 它接收一个 h 函数(或者是 createElement 函数的别名),并且返回一个虚拟 DOM。 render 函数的语法结构如下: render(h) …...

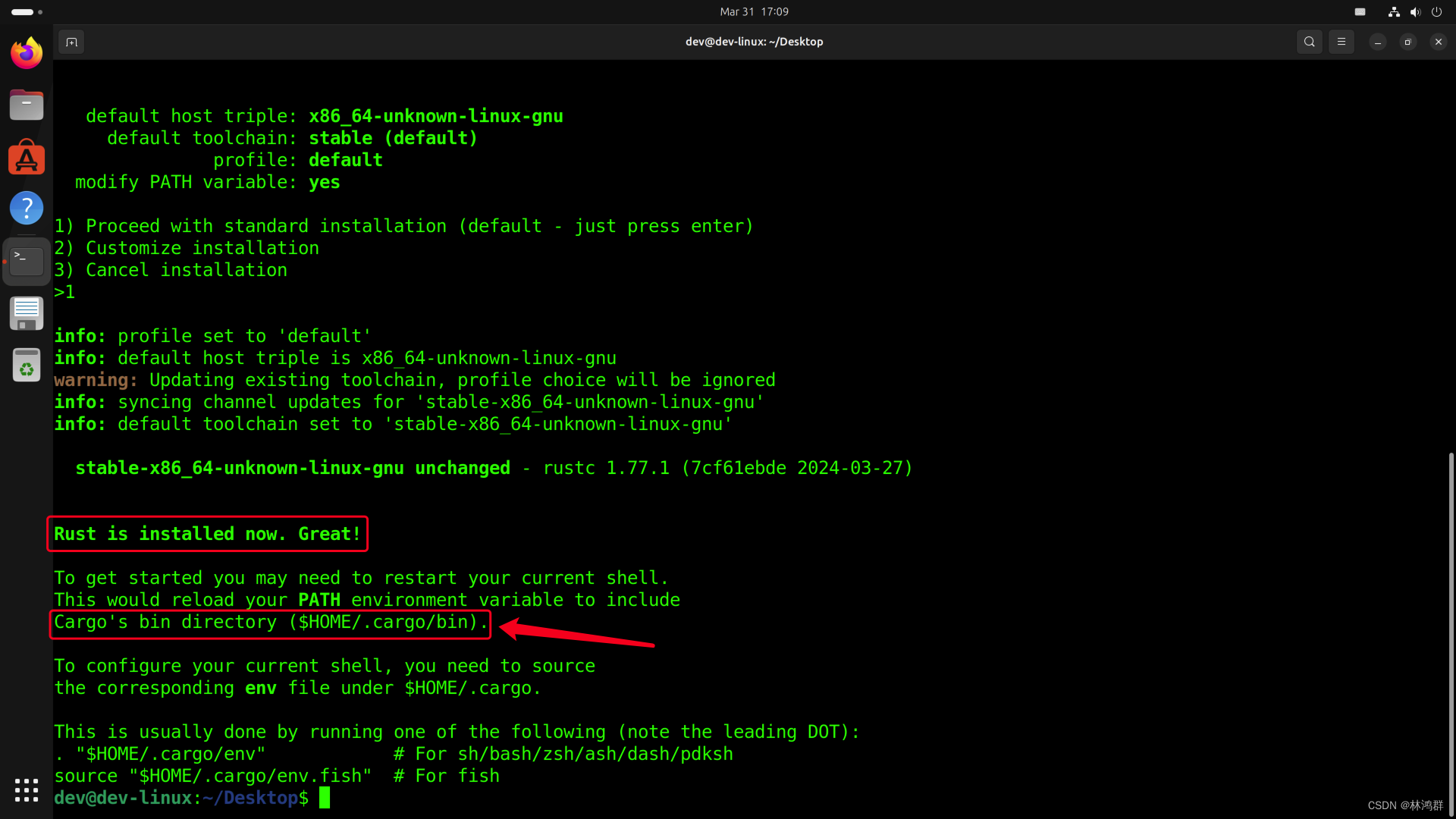
ubuntu23.10配置RUST开发环境
系统版本: gcc版本 下载rustup安装脚本: curl --proto =https --tlsv1.2 https://sh.rustup.rs -sSf | sh下载完成后会自动执行 选择默认安装选项 添加cargo安装目录到环境变量 vim ~/.bashrc<...

Vue性能优化--gZip
一、gZip简单介绍 1.1 什么是gzip gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器)必须共同支持gzip。目前主流的浏览器,Chro…...

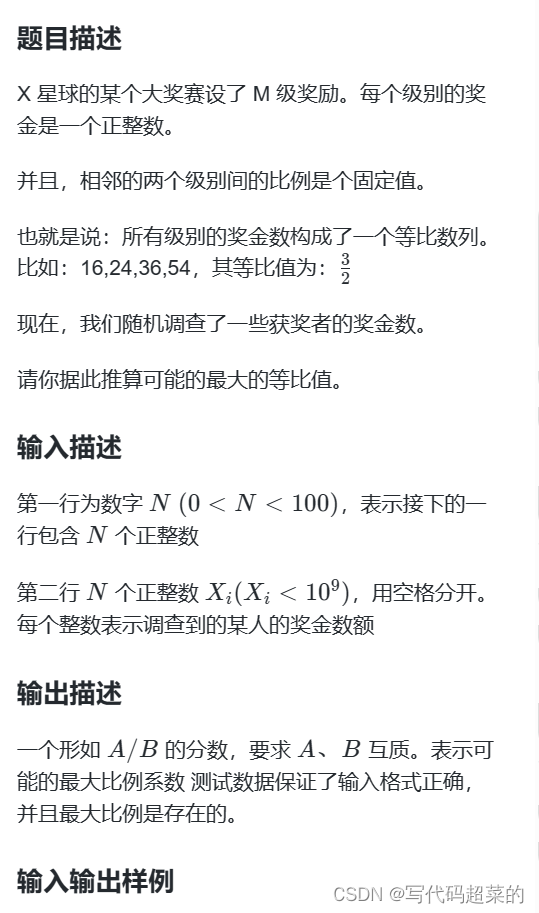
蓝桥杯第七届大学B组详解
目录 1.煤球数量; 2.生日蜡烛; 3.凑算式 4.方格填数 5.四平方和 6.交换瓶子 7.最大比例 1.煤球数量 题目解析:可以根据题目的意思,找到规律。 1 *- 1个 2 *** 3个 3 ****** 6个 4 ********** 10个 不难发现 第…...

荣誉 | 人大金仓连续三年入选“金融信创优秀解决方案”
3月28日,由中国人民银行领导,中国金融电子化集团有限公司牵头组建的金融信创生态实验室发布“第三期金融信创优秀解决方案”,人大金仓新一代手机银行系统解决方案成功入选,这也是人大金仓金融行业解决方案连续第三年获得用户认可。…...

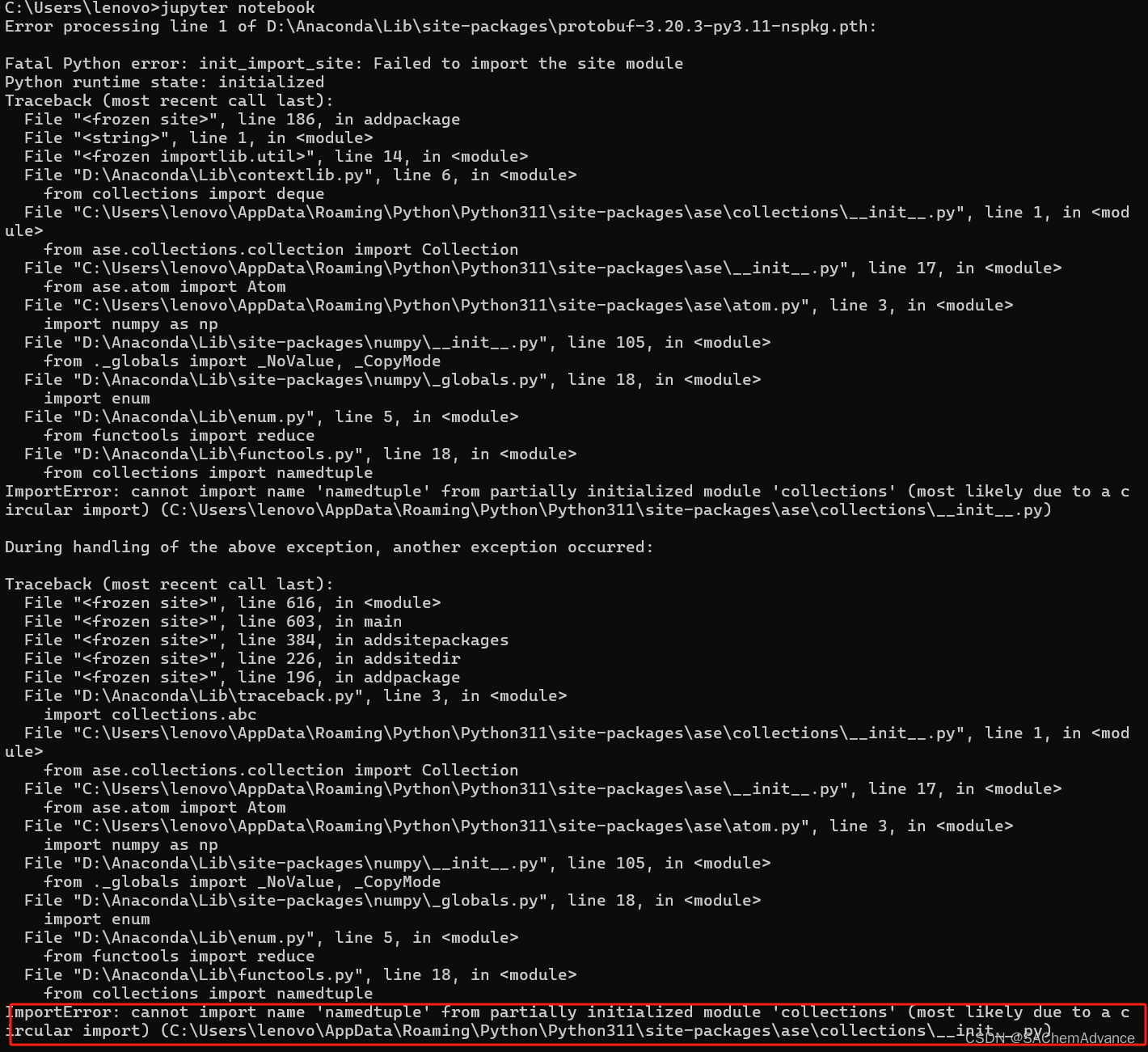
【关于jupyter notebook】一打开就闪退的问题
在Anaconda Prompt中输入jupyter notebook发现是有个错误。 里面多了一个__init__.py的文件导致报错。删除之后,就可以使用了...

若依 3.8.7版本springboot前后端分离 整合mabatis plus
1.去掉mybatis 这一步我没有操作,看别人的博客有说不去掉可能冲突,也可能不冲突,我试下来就没去掉如需要去除,到总的pom.xml中properties标签下的<mybatis-spring-boot.version>x.x.x</mybatis-spring-boot.version>…...

vue做移动端自适应插件实现rem
1.实现方式 postcss-pxtorem:将px转换为rem amfe-flexible:为html、body提那家font-size,窗口调整的时候重新设置font-size 2.安装与使用 npm install amfe-flexible --save npm install postcss-pxtorem --save-dev 1.再main.js入口文件…...
)
android 快速实现 图片获取并裁剪(更换头像)
1.获取图片框架:https://github.com/LuckSiege/PictureSelector 2.图片裁剪框架:https://github.com/jdamcd/android-crop 3.Glide图片加载框架:https://github.com/bumptech/glide 2.build.gradle依赖: dependencies {// Pic…...

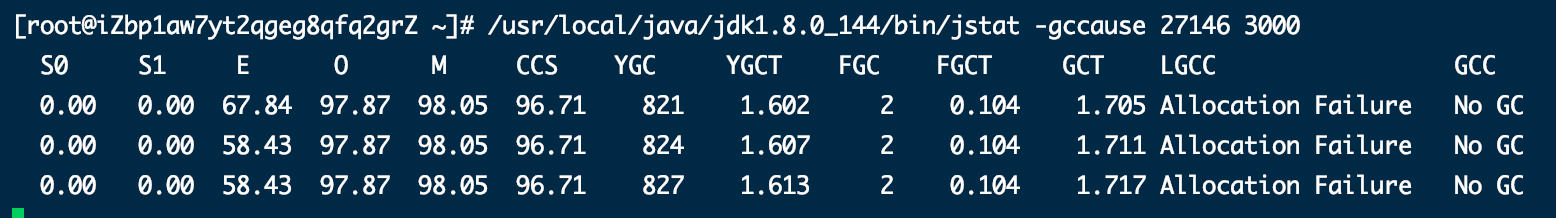
垃圾回收机制--GC 垃圾收集器--JVM调优-面试题
1.触发垃圾回收的条件 新生代 Eden区域满了,触发young gc (ygc)老年代区域满了,触发full gc (fgc)通过ygc后进入老年代的平均大小大于老年代的可用内存,触发full gc(fgc).程序中主动调用的System.gc()强制执行gc,是full gc,但是不必然执行。…...
)
Java基础知识总结(29)
Java虚拟机 运行时数据区 程序计数器 方法区:Java 8以后没有方法区,改为了元空间(MetaSpace) 虚拟机栈 堆 本地方法栈 程序计数器 它可以看作是当前线程所执行的字节码的行号指示器。在Java虚拟机的概念模型里,…...

vue js金额转中文
在Vue.js项目中,实现金额转中文的功能通常涉及编写一个JavaScript方法来处理数字转换逻辑,并在Vue组件中调用该方法。下面是一个基本的示例,展示如何在Vue组件中定义一个计算属性或方法来实现这一功能: /*** 思路: …...

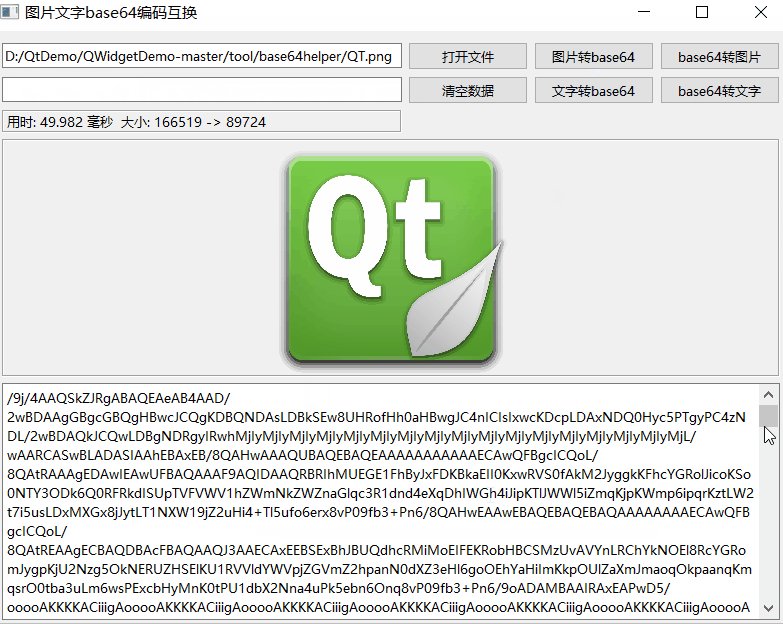
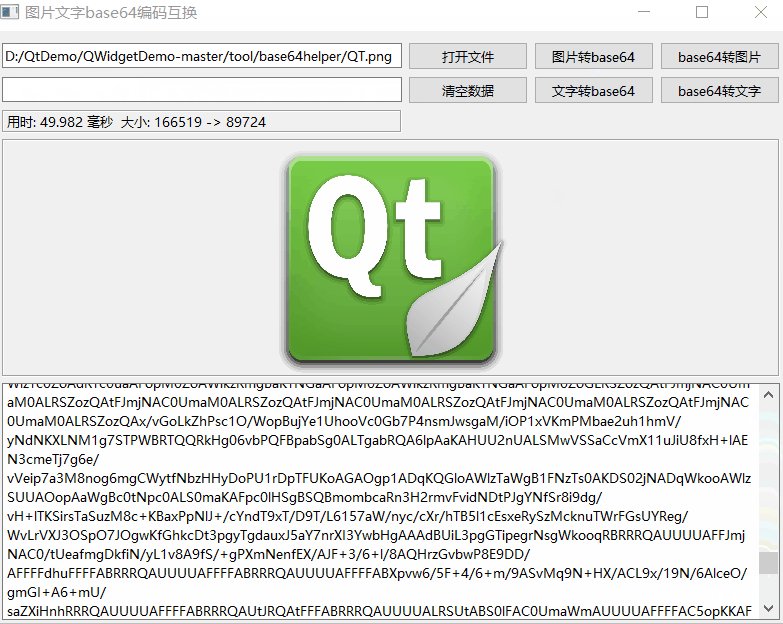
《QT实用小工具·二》图片文字转base64编码
1、概述 源码放在文章末尾 base64编码转换类 图片转base64字符串。base64字符串转图片。字符转base64字符串。base64字符串转字符。后期增加数据压缩。Qt6对base64编码转换进行了重写效率提升至少200%。 下面是demo演示: 项目部分代码如下所示: #ifn…...

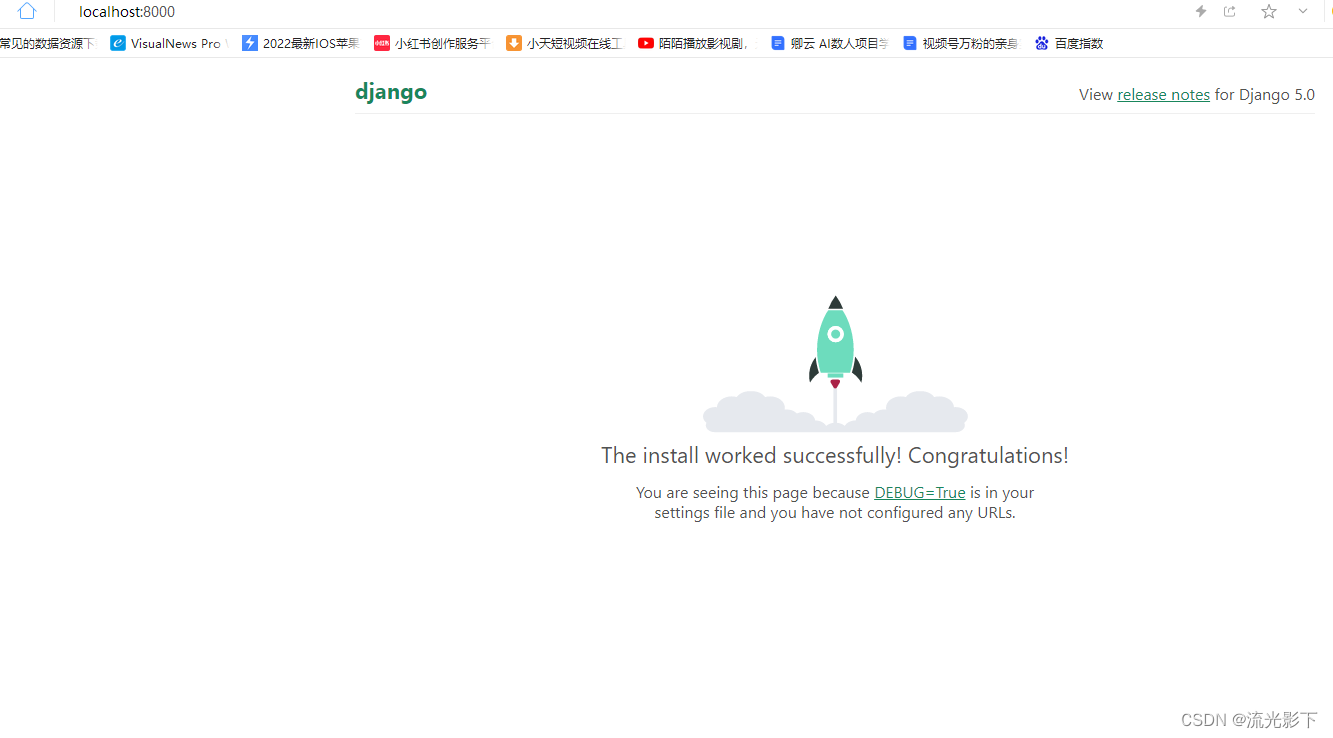
Django安装及第一个项目
1、安装python C:\Users\leell>py --version Python 3.10.6 可以看出我的环境python的版本3.10.6,比较新 2、 Python 虚拟环境创建 2.1 官网教程 目前,有两种常用工具可用于创建 Python 虚拟环境: venv 在 Python 3.3 及更高版本中默…...

专升本-物联网
物联网(IOT,Internet of things) 体系结构: 感知层(感知执行层) 网络层 应用层 基本特征: 全面感知 可靠传输 智能处理 作用: 信息采集、转换、收集 信息传递和处理 数据…...

二叉树的遍历C语言
二叉树作为FDS课程最核心的数据结构之一,要求每个人都掌握! 这是一道简单的二叉树问题! 我们将给出一颗二叉树,请你输出它的三种遍历,分别是先序遍历,中序遍历,后序遍历! 输入格式…...

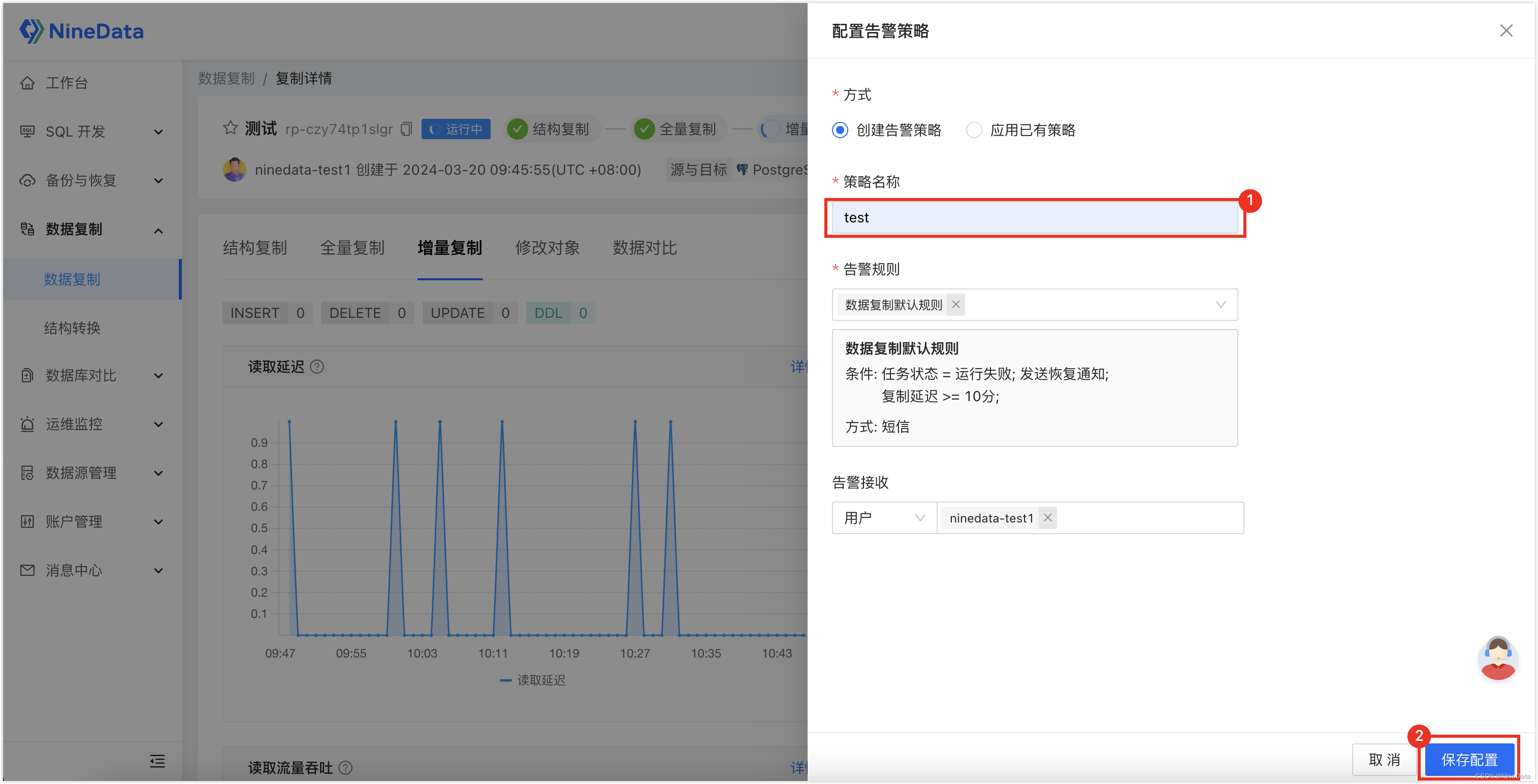
PostgreSQL到Doris的迁移技巧:实时数据同步新选择!
PostgreSQL可以说是目前比较抢手的关系型数据库了,除了兼具多样功能和强大性能之外,还具备非常优秀的可扩展性,更重要的是它还开源,能火不是没有理由的。 虽然PostgreSQL很强大,但是它也有短板,相对于专业…...

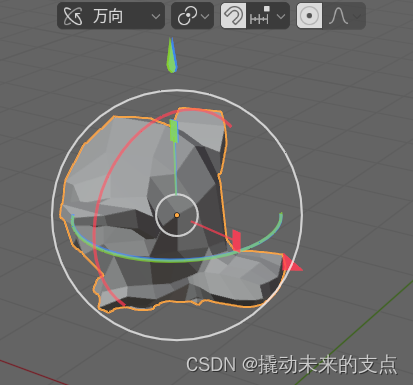
【三维】关于万向节锁的直白解释
1. 分析理解 万向节长什么样子,请参考这篇文章中的图片:https://zhuanlan.zhihu.com/p/42519819。 看了很多篇解释性的文章,没怎么看懂。因为我个人最关注的问题点在于: 现实物体旋转为什么没有所谓的万向节锁的bug,…...

程序员的修养 - 变量
变量几乎代码程序程序 中最基础的组成单元,程序员几乎无时无刻都在接触变量。但你对变量的理解真的足够吗? 首先,什么是变量?! 第一层理解:一个可以改变的量,区别于常量,用户可以修…...

判断一个元素是否在可视区域中
文章目录 一、用途二、实现方式offsetTop、scrollTop注意 getBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析 参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
