力扣刷题Days28-第二题-11.盛水最多的容器(js)
目录
1,题目
2,代码
3,学习与总结
3.1思路回顾
1,如何遍历
2,算法流程
3.2剖析问题
1,题目
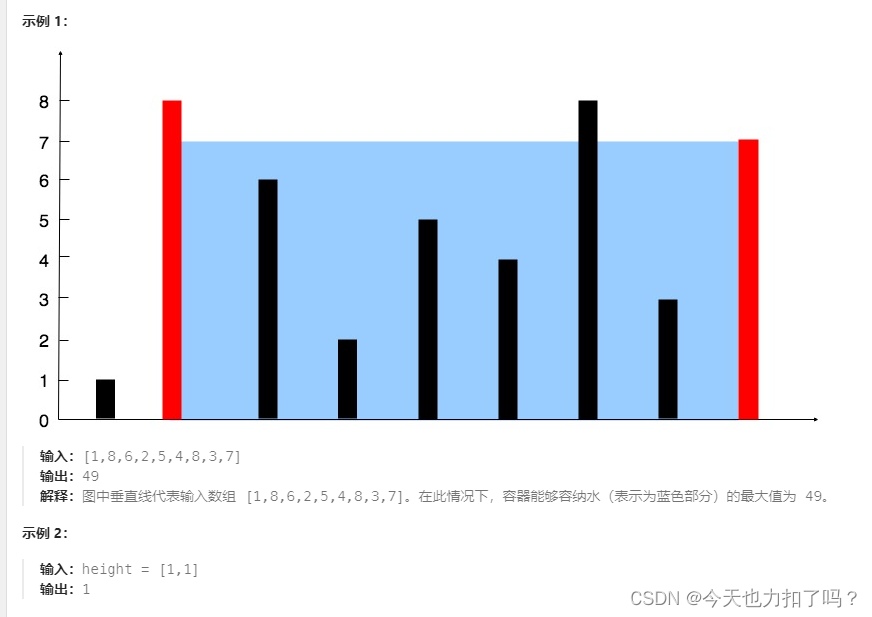
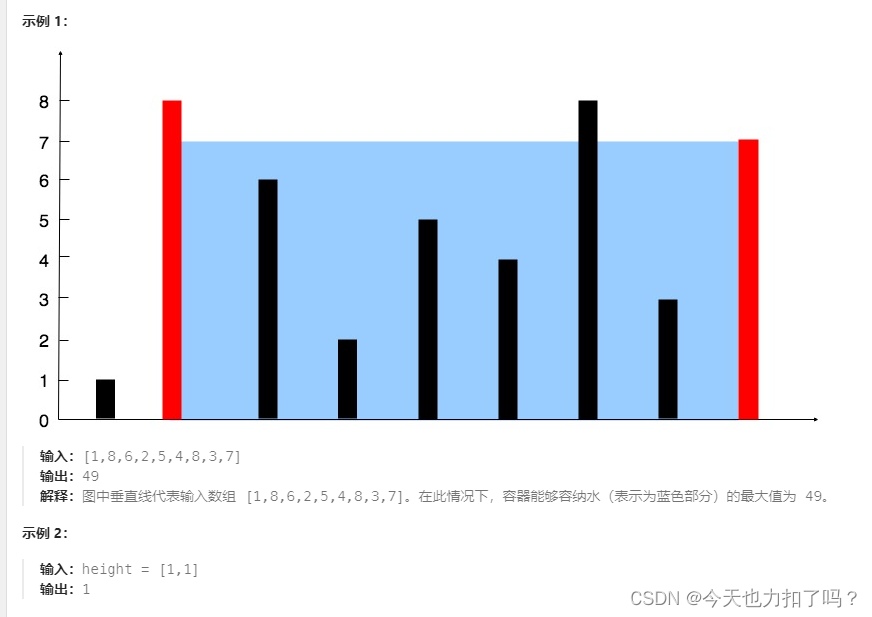
给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。
说明:你不能倾斜容器。

2,代码
/*** @param {number[]} height* @return {number}*/
var maxArea = function(height) {// 题意补充说明// 容量 = x 轴上的距离(两条线之间的间距)× 两条线中较短一条的高度。// 双指针let st = 0,end = height.length -1;let areas = 0;while(st < end){const ans = Math.min(height[st],height[end])*(end - st);areas = Math.max(ans,areas); if(height[st] <= height[end]){st++;}else{end--;}}return areas;
};3,学习与总结
3.1思路回顾
1,如何遍历
在每个状态下,无论长板或短板向中间收窄一格,都会导致水槽 底边宽度 −1 变短:
若向内 移动短板 ,水槽的短板 min(h[i],h[j])可能变大,因此下个水槽的面积 可能增大 。
若向内 移动长板 ,水槽的短板 min(h[i],h[j])不变或变小,因此下个水槽的面积 一定变小 。
因此,初始化双指针分列水槽左右两端,循环每轮将短板向内移动一格,并更新面积最大值,直到两指针相遇时跳出;即可获得最大面积。
2,算法流程
(1)双指针初始化,分别指向数组的首尾元素;
(2)循环收缩,直到start指针大于等于end指针,循环结束;
- 更新面积最大值 resresres ;
- 选定两板高度中的短板,向中间收窄一格;
(3)返回结果;
3.2剖析问题
- 双指针解题已经做过很多次,但遇到这题,自己在思考过程中依旧没有思路。
- 如果是双指针那阶段刷题,可能可以想到利用双指针来解题。
- 这提醒自己最近需要整理总结一下 解题方法。
勉励自己:贵在坚持!
浅浅发疯
刷题的伙伴们一起打卡,坚持啊!!!
相关文章:

力扣刷题Days28-第二题-11.盛水最多的容器(js)
目录 1,题目 2,代码 3,学习与总结 3.1思路回顾 1,如何遍历 2,算法流程 3.2剖析问题 1,题目 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, h…...

文生图大模型三部曲:DDPM、LDM、SD 详细讲解!
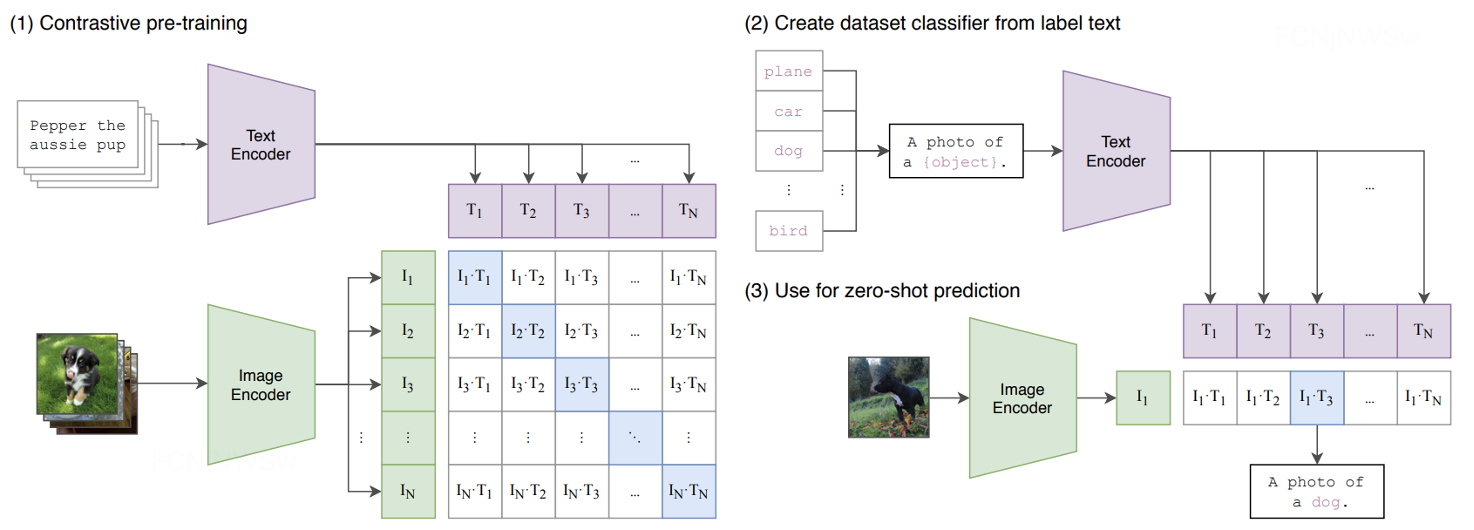
1、引言 跨模态大模型是指能够在不同感官模态(如视觉、语言、音频等)之间进行信息转换的大规模语言模型。当前图文跨模态大模型主要有: 文生图大模型:如 Stable Diffusion系列、DALL-E系列、Imagen等 图文匹配大模型:如CLIP、Chinese CLIP、…...

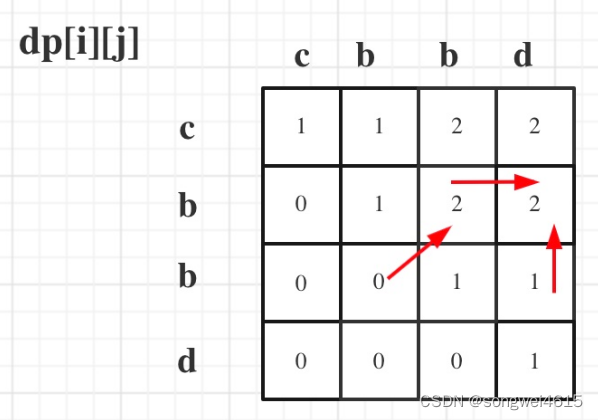
算法学习——LeetCode力扣动态规划篇10(583. 两个字符串的删除操作、72. 编辑距离、647. 回文子串、516. 最长回文子序列)
算法学习——LeetCode力扣动态规划篇10 583. 两个字符串的删除操作 583. 两个字符串的删除操作 - 力扣(LeetCode) 描述 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个…...

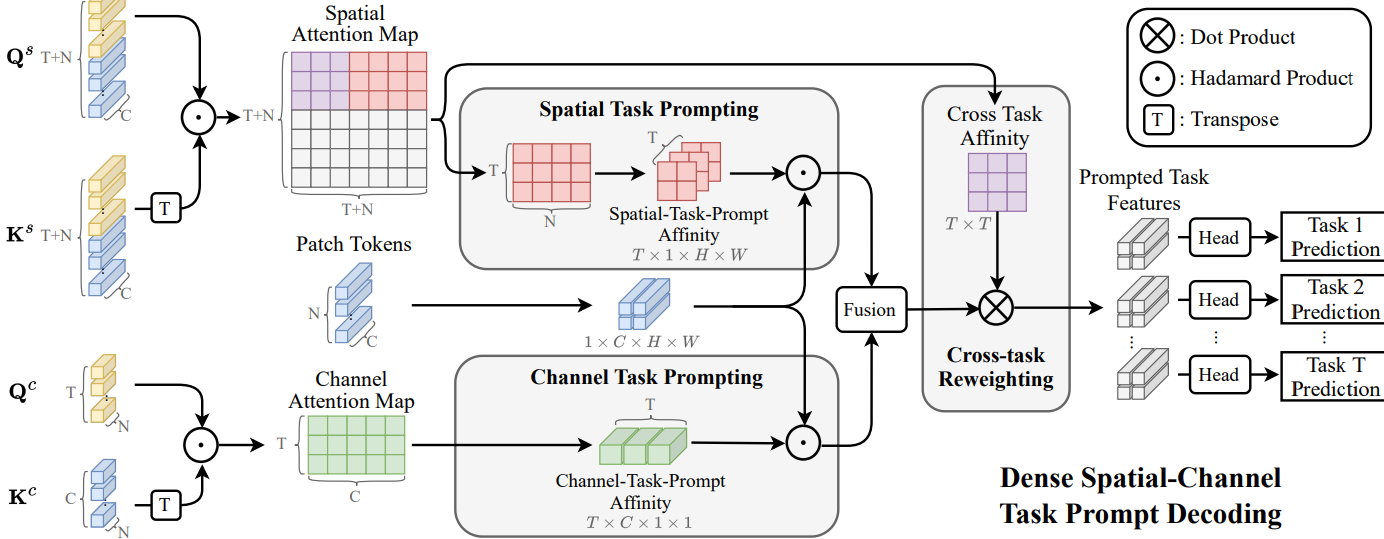
TASKPROMPTER
baseline模型的预训练权重就有1.6G! 多吓人呐,当时我就暂停下载了,不建议复现...

C之易错注意点转义字符,sizeof,scanf,printf
目录 前言 一:转义字符 1.转义字符顾名思义就是转换原来意思的字符 2.常见的转义字符 1.特殊\b 2. 特殊\ddd和\xdd 3.转义字符常错点----计算字符串长度 注意 : 如果出现\890,\921这些的不是属于\ddd类型的,,不是一个字符…...
)
等级保护测评无补偿因素的高风险安全问题判例(共23项需整改)
层面 控制点 要求项 安全问题 适用范围 充分条件 整改建议简要 安全物理环境 基础设施位置 应保证云计算基础设施位于中国境内 1.云计算基础设施物理位置不当 二级及以上 相关基础设施不在中国境内 云平台相关基础设施在中国境内部署 安全通信网络 网络架构 应…...

JavaScript笔记 09
目录 01 DOM操作事件的体验 02 获取元素对象的五种方式 03 事件中this指向问题 04循环绑定事件 05 DOM节点对象的常用操作 06 点亮盒子的案例 07 节点访问关系 08 设置和获取节点内容的属性 09 以上内容的小总结 01 DOM操作事件的体验 js本身是受事件驱动的脚本语言 什…...

操作教程|在MeterSphere中通过SSH登录服务器的两种方法
MeterSphere开源持续测试平台拥有非常强大的插件集成机制,用户可以通过插件实现平台能力的拓展,借助插件或脚本实现多种功能。在测试过程中,测试人员有时需要通过SSH协议登录至服务器,以获取某些配置文件和日志文件,或…...

Swashbuckle.AspNetCore介绍
使用 ASP.NET Core 构建的 API 的 Swagger 工具。直接从您的路由、控制器和模型生成精美的 API 文档,包括用于探索和测试操作的 UI。 除了 Swagger 2.0 和 OpenAPI 3.0 生成器外,Swashbuckle 还提供了由生成的 Swagger JSON 提供支持的令人敬畏的 swagg…...

【Spring】通过Spring收集自定义注解标识的方法
文章目录 前言1. 声明注解2. 使用 Spring 的工厂拓展3. 收集策略4. 完整的代码后记 前言 需求: 用key找到对应的方法实现。使用注解的形式增量开发。 MyComponent public class Sample1 {MyMethod(key "key1")public String test2() {return "She…...

基于深度学习的图书管理推荐系统(python版)
基于深度学习的图书管理推荐系统 1、效果图 1/1 [] - 0s 270ms/step [13 11 4 19 16 18 8 6 9 0] [0.1780757 0.17474999 0.17390694 0.17207369 0.17157653 0.168248440.1668652 0.16665359 0.16656876 0.16519257] keras_recommended_book_ids深度学习推荐列表 [9137…...

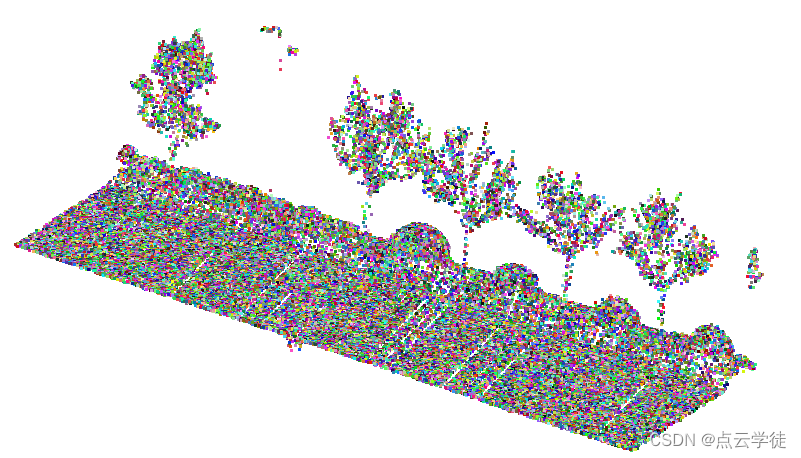
MATLAB 点云随机渲染赋色(51)
MATLAB 点云随机渲染赋色(51) 一、算法介绍二、算法实现1.代码2.效果总结一、算法介绍 为点云中的每个点随机赋予一种颜色,步骤和效果如图: 1、读取点云 (ply格式) 2、随机为每个点的RGB颜色字段赋值 3、保存结果 (ply格式) 二、算法实现 1.代码 代码如下(示例):…...

通过一篇文章让你完全掌握VS和电脑常用快捷键的使用方法
VS常用快捷键 前言一、 VS常用快捷键常用VS运行调试程序快捷键常用VS编辑程序快捷键 二、常用windows系统操作快捷键 前言 VS(Visual Studio)是一款强大的开发工具,提供了许多常用快捷键,以提高开发效率。这些快捷键包括文件操作…...

ChatGPT指引:借助ChatGPT撰写学术论文的技巧
ChatGPT无限次数:点击直达 ChatGPT指引:借助ChatGPT撰写学术论文的技巧 在当今信息技术高度发达的时代,人工智能技术的不断发展为学术研究者提供了更多的便利和可能。其中,自然语言处理技术中的ChatGPT无疑是一种强大的工具,它能…...

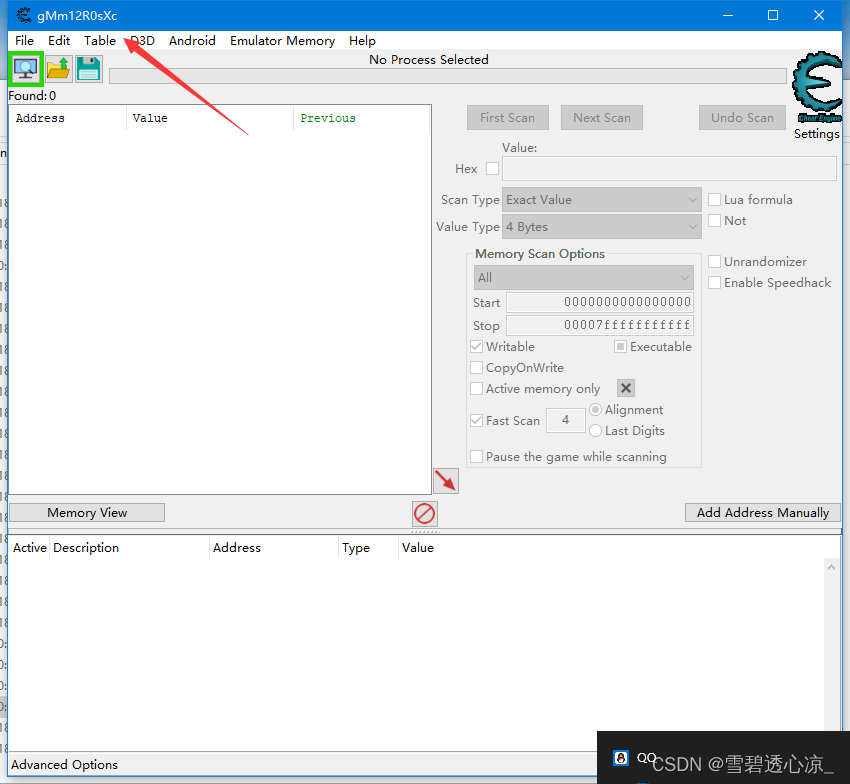
魔改一个过游戏保护的CE
csdn审核不通过 网易云课堂有配套的免费视频 int0x3 - 主页 文章都传到github了 Notes/外挂/魔改CE at master MrXiao7/Notes GitHub 为什么要编译自己的CE 在游戏逆向的过程中,很多游戏有保护,我们运行原版CE的时候会被检测到 比如我们开着CE运…...

rust嵌入式开发之await
嵌入式经常有类似通过串口发送指令然后等待响应再做出进一步反应的需求。比如,通过串口以AT命令来操作蓝牙模块执行扫描、连接,需要根据实际情况进行操作,复杂的可能需要执行7、8条指令才能完成连接。 对于这样的需求,如果用异步…...

UE4_碰撞_碰撞蓝图节点——Line Trace For Objects(对象的线条检测)
一、Line Trace For Objects(对象的线条检测):沿给定线条执行碰撞检测并返回遭遇的首个命中,这只会找到由Object types指定类型的对象。注意他与Line Trace By Channel(由通道检测线条)的区别,一个通过Obje…...

抽象类和接口的简单认识
目录 一、抽象类 1.什么是抽象类 2.抽象类的注意事项 3.抽象类与普通类的对比 二、接口 1.接口的简单使用 2.接口的特性 3.接口的使用案例 4.接口和抽象类的异同 一、抽象类 所谓抽象类,就是更加抽象的类,也就是说,这个类不能具体描…...

python-pytorch获取FashionMNIST实际图片标签数据集
在查看pytorch官方文档的时候,在这里链接中https://pytorch.org/tutorials/beginner/basics/data_tutorial.html的Creating a Custom Dataset for your files章节,有提到要自定义数据集,需要用到实际的图片和标签。 在网上找了半天没找到&a…...

深入探秘Python生成器:揭开神秘的面纱
一、问题起源: 想象一下,您掌握了一种魔法,在代码世界里,您可以轻松呼唤出一个整数。然而,事情并不总是看起来那样简单。在Python的奇妙王国中,我遇到了一个有趣的谜题: def tst():try:print(…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
