webGIS 之 智慧校园案例
1.引入资源创建地图
//index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧校园</title><!-- 引⼊资源 --><!-- css样式 --><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><link rel="stylesheet" href="./css/index.css"><!-- 引⼊js资源 --><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: 'code',}</script><script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=key"></script>
</head>
<body><!-- 创建地图容器 --><div id="container"></div><script>//创建地图对象var map = new AMap.Map('container', {center: [114.402672, 30.518987],zoom: 16,viewMode: '3D',pitch: 45,})</script>
</body>
</html>
//css/index.css
html,
body,
#container {width: 100%;height: 100%;
}
2.使用控件

// 使⽤控件AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.ControlBar'], function () {map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.ControlBar())})
3.标记功能
右上⻆就有了交互控件,且可以⽤⿏标左键单击添加标记。
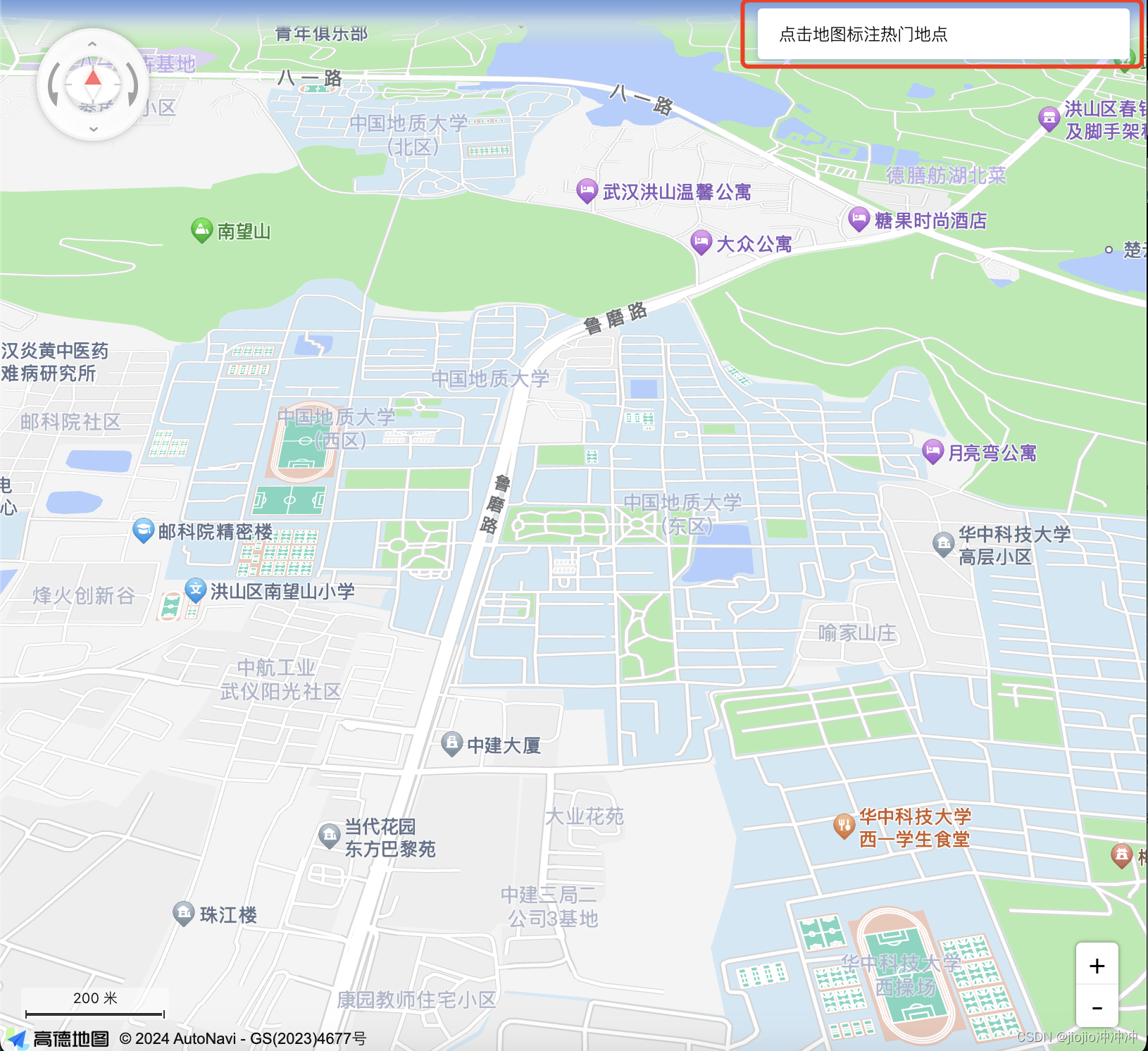
//使⽤⾼德的css样式来创建⼀个div控件<div class="info">点击地图标注热⻔地点</div>
// 添加监听地图点击事件map.on('click',function(e){// 创建标记var marker = new AMap.Marker({position:e.lnglat,})// 添加标记图层map.add(marker)})
4.使⽤GeoJSON数据持久化

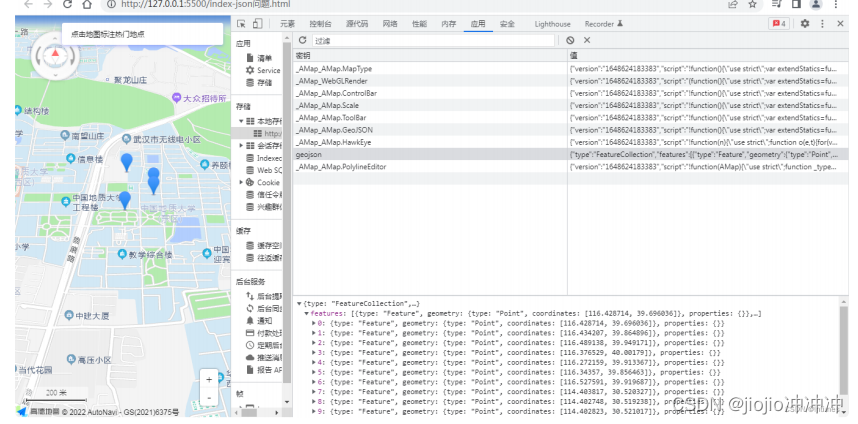
使⽤GeoJSON在本地存储中记录数据
首页我们需要创建一个store.js文件用来写读取和存入的函数
// 从local storage中读取数据
function getData() {//判断本地local storage中不存在数据if (!localStorage.getItem('geojson')) {localStorage.setItem('geojson', '[]')}return JSON.parse(localStorage.getItem('geojson'))
}
// 从local storage中写数据
function saveData(data) {localStorage.setItem('geojson', JSON.stringify(data))
}
在index .html引入
<script src="./js/store.js"></script>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧校园</title><!-- 引⼊资源 --><!-- css样式 --><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><link rel="stylesheet" href="./css/index.css"><!-- 引⼊js资源 --><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: 'code',}</script><script src="./js/store.js"></script><script type="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=key"></script>
</head><body><!-- 创建地图容器 --><div id="container"></div><div class="info">点击地图标注热⻔地点</div><script>//创建地图对象var map = new AMap.Map('container', {center: [114.402672, 30.518987],zoom: 16,viewMode: '3D',pitch: 45,})// 使⽤控件AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.ControlBar','AMap.GeoJSON'], function () {map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.ControlBar())})//定义全局变量var geojson = new AMap.GeoJSON({geoJSON: null,})// 导⼊数据if (JSON.stringify(getData()) != '[]') {//有数据的时候才导⼊geojson.importData(getData())}map.add(geojson)// 监听地图点击事件map.on('click', function (e) {// 创建标记var marker = new AMap.Marker({position: e.lnglat,})// 通过geojson对象管理覆盖物geojson.addOverlay(marker)//console.log(geojson)saveData(geojson.toGeoJSON())})</script>
</body>
</html>
5.实现打卡

实现思路:使用marker覆盖物的点击事件,导入数据的地方恢复旧数据的点击事件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧校园</title><!-- 引⼊资源 --><!-- css样式 --><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><link rel="stylesheet" href="./css/index.css"><!-- 引⼊js资源 --><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: 'code',}</script><script src="./js/store.js"></script><script type="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=key"></script>
</head><body><!-- 创建地图容器 --><div id="container"></div><div class="info">点击地图标注热⻔地点,点击地点可以打卡</div><script>//创建地图对象var map = new AMap.Map('container', {center: [114.402672, 30.518987],zoom: 16,viewMode: '3D',pitch: 45,})// 使⽤控件AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.ControlBar', 'AMap.GeoJSON'], function () {map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.ControlBar())})// 创建一个 Iconvar startIcon = new AMap.Icon({// 图标的取图地址image: 'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',});//定义全局变量var geojson = new AMap.GeoJSON({geoJSON: null,})// 导⼊数据if (JSON.stringify(getData()) != '[]') {//有数据的时候才导⼊geojson.importData(getData())geojson.eachOverlay(function (item) {item.on('click', function (e) {var ext = item.getExtData()var click = ++ext._geoJsonProperties.click})})saveData(geojson.toGeoJSON())}map.add(geojson)// 监听地图点击事件map.on('click', function (e) {// 创建标记var marker = new AMap.Marker({position: e.lnglat,icon: startIcon,//固定写法extData: {_geoJsonProperties: {gid: geojson.getOverlays().length + 1,click: 0,},}})marker.on('click', function (e) {//固定写法var ext = marker.getExtData()var click = ++ext._geoJsonProperties.clicksaveData(geojson.toGeoJSON())// 使⽤消息提示框var infowindow = new AMap.InfoWindow({anchor: 'top-center',//模板字符串content: `<div>打卡了${click}次</div>`,})//打开信息框在标记的位置infowindow.open(map, marker.getPosition())})// 通过geojson对象管理覆盖物geojson.addOverlay(marker)//console.log(geojson)saveData(geojson.toGeoJSON())// 添加标记图层// map.add(marker)})</script>
</body></html>
6.推荐浏览路线

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧校园</title><!-- 引⼊资源 --><!-- css样式 --><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /><link rel="stylesheet" href="./css/index.css"><!-- 引⼊js资源 --><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: 'code',}</script><script src="./js/store.js"></script><script type="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=key"></script>
</head><body><!-- 创建地图容器 --><div id="container"></div><div class="info">点击地图标注热⻔地点,点击地点可以打卡</div><div class="input-card" style="width:10rem;"><h4>推荐游览路线</h4><div class="input-item"><button class="btn" onclick="startAnimation()">开始动画</button></div></div><script>//创建地图对象var map = new AMap.Map('container', {center: [114.402672, 30.518987],zoom: 16,viewMode: '3D',pitch: 45,})// 使⽤控件AMap.plugin(['AMap.ToolBar', 'AMap.Scale', 'AMap.ControlBar', 'AMap.GeoJSON','AMap.MoveAnimation'], function () {map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.ControlBar())// map.addControl(new AMap.MoveAnimation())})//定义全局变量var geojson = new AMap.GeoJSON({geoJSON: null,})// 导⼊数据if (JSON.stringify(getData()) != '[]') {//有数据的时候才导⼊geojson.importData(getData())geojson.eachOverlay(function (item) {item.on('click', function (e) {var ext = item.getExtData()var click = ++ext._geoJsonProperties.click})})saveData(geojson.toGeoJSON())}map.add(geojson)// 监听地图点击事件map.on('click', function (e) {// 创建标记var marker = new AMap.Marker({position: e.lnglat,extData: {_geoJsonProperties: {gid: geojson.getOverlays().length + 1,click: 0,},}})marker.on('click', function (e) {var ext = marker.getExtData()var click = ++ext._geoJsonProperties.clicksaveData(geojson.toGeoJSON())// 使⽤消息提示框var infowindow = new AMap.InfoWindow({anchor: 'top-center',//模板字符串content: `<div>打卡了${click}次</div>`,})//打开信息框在标记的位置infowindow.open(map, marker.getPosition())})// 通过geojson对象管理覆盖物geojson.addOverlay(marker)//console.log(geojson)saveData(geojson.toGeoJSON())// 添加标记图层// map.add(marker)})function startAnimation() {AMap.plugin('AMap.Driving', function () {var driving = new AMap.Driving({map: map,policy: AMap.DrivingPolicy.LEAST_TIME,//驾⻋策略})//设置起点和终点var start = new AMap.LngLat(114.400984, 30.518653)var end = new AMap.LngLat(114.404755, 30.523851)// 创建途经点var opts = {waypoints: [],}geojson.eachOverlay(function (item) {//拿到每⼀个点opts.waypoints.push(item.getPosition())})driving.search(start, end, opts, function (status, result) {//result结果就会返回当前轨迹对象,其中包含了导航信息var lineArr = []result.routes[0].steps.forEach(function (item) {lineArr.push(...item.path)});if (status == 'complete') {var marker = new AMap.Marker({map: map,position: start,icon: 'https://webapi.amap.com/images/car.png',offset: new AMap.Pixel(-26 ,- 13),autoRotation: true,angle: -180,})var passedPolyline = new AMap.Polyline({map: map,strokeColor: '#AF5',//描边的绿⾊strokeWeight: 6,//线宽})marker.on('moving', function (e) {passedPolyline.setPath(e.passedPath)})map.setFitView()marker.moveAlong(lineArr, {duration: 500,autoRotation: true,})} else {}})})}</script>
</body>
</html>
相关文章:

webGIS 之 智慧校园案例
1.引入资源创建地图 //index.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&qu…...

CVAE——生成0-9数字图像(Pytorch+mnist)
1、简介 CVAE(Conditional Variational Autoencoder,条件变分自编码器)是一种变分自编码器(VAE)的变体,用于生成有条件的数据。在传统的变分自编码器中,生成的数据是完全由潜在变量决定的&…...

【Linux】TCP网络套接字编程+守护进程
文章目录 日志类(完成TCP/UDP套接字常见连接过程中的日志打印)单进程版本的服务器客户端通信多进程版本和多线程版本守护进程化的多线程服务器 日志类(完成TCP/UDP套接字常见连接过程中的日志打印) 为了让我们的代码更规范化&…...

【Qt 学习笔记】Day2 | 认识QtSDK中的重要工具
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Day2 | 认识QtSDK中的重要工具 文章编号:Qt 学习笔记 / 03…...

adc123456
DMA主要用于协助CPU完成数据转运的工作 DMA,英文全称Direct Memory Access,DMA这个外设是可以直接访问STM32内部存储器的,包括运行内存SRAM,程序存储器flash和寄存器等等,DMA都有权限访问,所以DMA能完成数据…...

YOLOV5训练自己的数据集教程(万字整理,实现0-1)
文章目录 一、YOLOV5下载地址 二、版本及配置说明 三、初步测试 四、制作自己的数据集及转txt格式 1、数据集要求 2、下载labelme 3、安装依赖库 4、labelme操作 五、.json转txt、.xml转txt 六、修改配置文件 1、coco128.yaml->ddjc_parameter.yaml 2、yolov5x.…...

精通Go语言文件上传:深入探讨r.FormFile函数的应用与优化
1. 介绍 1.1 概述 在 Web 开发中,文件上传是一项常见的功能需求,用于允许用户向服务器提交文件,如图像、文档、视频等。Go 语言作为一门强大的服务器端编程语言,提供了方便且高效的方式来处理文件上传操作。其中,r.F…...

【C语言】字符串
C语言用字符数组存放字符串,字符数组中的各元素依次存放字符串的各字符 一维字符数组:存放一个字符串(每个数组元素存放一个字符)二维字符数组:存放多个一维数组(字符串);二维数组的…...

云计算探索-DAS、NAS与SAN存储技术演进及其应用比较
1,介绍 随着信息技术的飞速发展,数据存储的需求日益增长,各种存储技术也应运而生。在众多的存储解决方案中,直接附加存储(Direct Attached Storage,简称DAS)、网络附加存储(Network …...
手机有线投屏到直播姬pc端教程
1 打开哔哩哔哩直播姬客户端并登录(按下图进行操作) 2 手机用usb数据线连接电脑(若跳出安装驱动的弹窗点击确定或允许),usb的连接方式为仅充电(手机差异要求为仅充电),不同品牌手机要求可能不一样,根据实际的来 3 在投屏过程中不要更改usb的连接方式(不然电脑会死机需要重启) …...

SOA、分布式、微服务之间的关系?
分布式它本身就是一种系统部署的架构理念,意思就是将一个系统拆分为各个部分,然后分别部署到不同的机器上去,SOA和微服务项目的部署方式都可以是分布式架构。 而SOA和微服务它们都是面向服务的架构,但是微服务相比于SOA在服务粒度…...
)
Java多线程学习(概念笔记)
面试题:并行和并发有什么区别? 现在都是多核CPU,在多核CPU下 并发是同一时间应对多件事情的能力,多个线程轮流使用一个或多个CPU 并行是同一时间动手做多件事情的能力,4核CPU同时执行4个线程 面试题:创建线…...

【C++】set和map
set和map就是我们上篇博客说的key模型和keyvalue模型。它们属于是关联式容器,我们之前说过普通容器和容器适配器,这里的关联式容器就是元素之间是有关联的,通过上篇博客的讲解我们也对它们直接的关系有了一定的了解,那么下面我们先…...

yolov5 v7.0打包exe文件,使用C++调用
cd到yolo5文件夹下 pyinstaller -p 当前路径 -i logo图标 detect.py问题汇总 运行detect.exe找不到default.yaml 这个是yolov8里的文件 1 复制权重文件到exe所在目录。 2 根据报错提示的配置文件路径,把default.yaml复制放到相应的路径下。(缺少相应…...

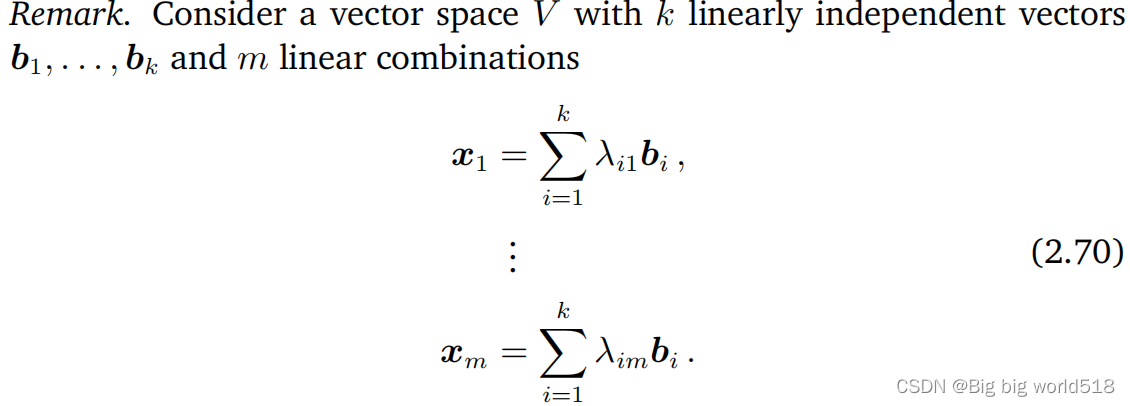
保研线性代数机器学习基础复习2
1.什么是群(Group)? 对于一个集合 G 以及集合上的操作 ,如果G G-> G,那么称(G,)为一个群,并且满足如下性质: 封闭性:结合性:中性…...

vultr ubuntu 服务器远程桌面安装及连接
一. 概述 vultr 上开启一个linux服务器,都是以终端形式给出的,默认不带 ui 桌面的,那其实对于想使用服务器上浏览器时的情形不是很好。那有没有方法在远程服务器安装桌面,然后原程使用呢?至少ubuntu的服务器是有的&am…...

前端学习<二>CSS基础——12-CSS3属性详解:动画详解
前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation 过渡:transition transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡…...

Sqoop 的安装与配置
目录 1 下载并解压2 修改配置文件3 添加环境变量4 拷贝 JDBC 驱动5 测试Sqoop是否能够成功连接数据库 下载地址 1 下载并解压 (1)上传安装包 sqoop-1.4.6.bin__hadoop-2.0.4-alpha.tar.gz 到 hadoop101 的 /opt/software 路径中 (2…...

Mysql设置访问权限(docker配置)
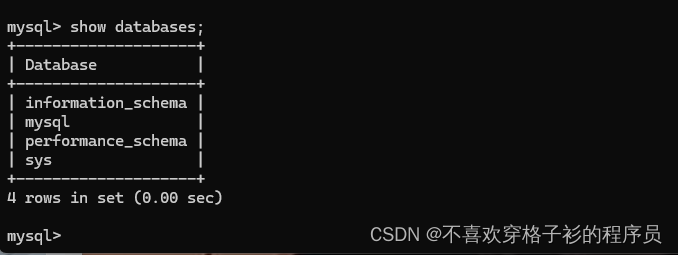
1.运行命令:docker exec -it 数据库名 bash,我这里是bot_test, docker exec -it bot_test bash 2.运行命令mysql -uroot -p --default-character-setutf8,输入密码连接数据库 3.运行命令show databases,查看当前的表 4.进入my…...

【Linux】详解软硬链接
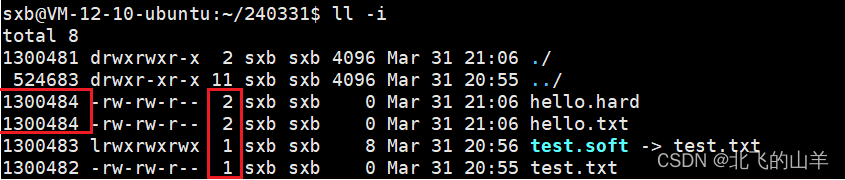
一、软硬链接的建立方法 1.1软链接的建立 假设在当前目录下有一个test.txt文件,要对其建立软链接,做法如下: ln就是link的意思,-s表示软链接,test.txt要建立软链接的文件名,后面跟上要建立的软链接文件名…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...