es6的核心语法
在学习低代码时,经常有粉丝会问,低代码需要什么基础,es6就是基础中的一项。我们本篇是做一个扫盲,可以让你对基础有一个概要性的了解,具体的每个知识点可以深入进行了解,再结合官方模板就会有一个不错的掌握。
1 let和const
let:声明变量,具有块级作用域。
const:声明常量,值不能改变
let x = 5;
{let y = 10;
}
console.log(x); // 输出 5
console.log(y); // 报错:y is not defined
const PI = 3.14;
PI = 3.15; // 报错:Assignment to constant variable.
2 模板字符串
使用反引号表示,方便字符串拼接和格式化
const name = 'Alice';
const age = 25;
const message = `Hello, ${name}. You are ${age} years old.`;
console.log(message); // 输出:Hello, Alice. You are 25 years old.
3 函数的默认值
可以为函数的参数提供默认值
function greet(name = 'Guest') {return `Hello, ${name}!`;
}
console.log(greet()); // 输出:Hello, Guest!
4 剩余参数
允许接收不定数量的参数
function sum(...args) {let sum = 0;for (const num of args) {sum += num;}return sum;
}
console.log(sum(1, 2, 3, 4, 5)); // 输出:15
5 扩展运算符
扩展运算符(spread operator)用于将一个数组或对象的所有元素或属性展开。
let arr1 = [1, 2, 3];
let arr2 = [...arr1, 4, 5]; // [1, 2, 3, 4, 5] let obj1 = { a: 1, b: 2 };
let obj2 = { ...obj1, c: 3 }; // { a: 1, b: 2, c: 3 }
6 箭头函数
箭头函数提供了一种更加简洁的函数书写方式,它没有自己的this、arguments、super或new.target。箭头函数内的this值继承自外围作用域。
let numbers = [1, 2, 3];
numbers.forEach((num) => console.log(num)); // 输出每个数字 let obj = { value: 10, getValue: () => console.log(this.value)
};
obj.getValue(); // 输出 undefined,因为箭头函数不绑定自己的this,这里的this指向全局对象
7 箭头函数的this指向
箭头函数不会创建自己的this上下文,所以this引用的是定义箭头函数时的上下文。
function Outer() { this.value = 1; this.inner = () => { console.log(this.value); // 输出 1,这里的this指向Outer的实例 };
} let outer = new Outer();
outer.inner(); // 输出 1
8 解构赋值
解构赋值是一种JavaScript表达式,它可以将值从数组或对象中提取到不同的变量中。
let [a, b, ...rest] = [1, 2, 3, 4, 5]; // a = 1, b = 2, rest = [3, 4,5]
let { name, age } = { name: "Alice", age: 30 }; // name = "Alice", age = 30
9 对象字面量的属性简写
在ES6中,如果对象字面量的属性名和变量名相同,可以直接使用变量名作为属性名。
let name = "Alice";
let age = 30; let person = { name, // 等同于 name: name age, // 等同于 age: age
}; console.log(person); // 输出 { name: "Alice", age: 30 }
10 对象字面量的方法简写
在ES6中,对象字面量中的方法可以直接使用函数名作为方法名,而不需要使用冒号和函数关键字。
let person = { name: "Alice", greet() { console.log(`Hello, my name is ${this.name}.`); }
}; person.greet(); // 输出 "Hello, my name is Alice."
11 Symbol类型
Symbol是一种新的原始数据类型,表示一个唯一的、不可变的值。
let sym1 = Symbol("key1");
let sym2 = Symbol("key1"); console.log(sym1 === sym2); // 输出 false,因为sym1和sym2是不同的Symbol值 let obj = {};
obj[sym1] = "value1";
console.log(obj[sym2]); // 输出 undefined,因为sym1和sym2是不同的Symbol值
12 Set和Map
Set和Map是ES6中引入的两种新的集合类型。
Set是一种值的集合,它类似于数组,但成员的值都是唯一的,没有重复的值。
let set = new Set([1, 2, 2, 3, 4, 4, 5]);
console.log(set); // Set { 1, 2, 3, 4, 5 }
Map是一种键值对的集合,任何值(对象或者基本类型)都可以作为一个键或一个值。
let map = new Map();
map.set('key', 'value');
console.log(map.get('key')); // 输出 "value"
13 数组的扩展方法
提供了许多方便的方法,如filter()、map()、reduce()等
const array = [1, 2, 3, 4, 5];
const evenNumbers = array.filter(num => num % 2 === 0);
const doubledNumbers = array.map(num => num * 2);
const sumOfNumbers = array.reduce((accumulator, current) => accumulator + current, 0);
14 迭代器
迭代器(Iterator)是一个对象,它定义了一个序列,并且有一定的访问规则。任何具有Symbol.iterator属性的对象都是可迭代的。
let arr = [1, 2, 3];
let iterator = arr[Symbol.iterator]();
iterator.next(); // { value: 1, done: false }
15 生成器
生成器(Generator)是一种特殊的迭代器,可以暂停执行和恢复执行。它使用function*语法定义,并使用yield表达式输出。
function* generator() { yield 1; yield 2; yield 3;
} let gen = generator();
gen.next(); // { value: 1, done: false }
gen.next(); // { value: 2, done: false }
16 Promise
Promise是处理异步操作的一种对象,它代表了可能现在、将来或永远不会完成的操作及其结果值。
let promise = new Promise((resolve, reject) => { // 异步操作 setTimeout(() => resolve('Success!'), 1000);
}); promise.then(result => console.log(result)); // 输出 "Success!"
17 async/await
async/await是建立在Promise上,用于处理异步操作的新语法,使得异步代码看起来和同步代码一样。
async function asyncFunc() { return new Promise(resolve => setTimeout(resolve, 1000, 'Async result!'));
} async function main() { let result = await asyncFunc(); console.log(result); // 输出 "Async result!"
}
main();
18 类
ES6引入了类的概念,用于对象的原型式继承。类提供了一种更加清晰、面向对象的方式来组织代码。
class Person { constructor(name) { this.name = name; } greet() { console.log(`Hello, my name is ${this.name}.`); }
} let alice = new Person('Alice');
alice.greet(); // 输出 "Hello, my name is Alice."
19 模块
ES6引入了模块的概念,允许将代码分割成独立的文件,然后在其他文件中引入使用。
moduleA.js
export function greet() { console.log('Hello from module A!');
}
moduleB.js
import { greet } from './moduleA.js';
greet(); // 输出 "Hello from module A!"
相关文章:

es6的核心语法
在学习低代码时,经常有粉丝会问,低代码需要什么基础,es6就是基础中的一项。我们本篇是做一个扫盲,可以让你对基础有一个概要性的了解,具体的每个知识点可以深入进行了解,再结合官方模板就会有一个不错的掌握…...

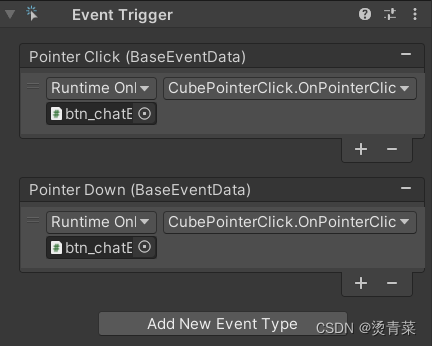
Unity | 射线检测及EventSystem总结
目录 一、知识概述 1.Input.mousePosition 2.Camera.ScreenToWorldPoint 3.Camera.ScreenPointToRay 4.Physics2D.Raycast 二、射线相关 1.3D(包括UI)、射线与ScreenPointToRay 2.3D(包括UI)、射线与ScreenToWorldPoint …...

职业经验 2024 年测试求职手册
原贴地址: 2024 年测试求职手册 TesterHome 经历年前年后差不多 2 个月左右时候的求职,是时候总结复盘一下了,本打算在自己有着落再复盘,但是一想那时候似乎价值就没现在去做显得有意义一些,这篇帖子更多的是让大家看下有没有心…...

Spring Boot与Redis深度整合:实战指南
Spring Boot 整合 Redis 相当简单,它利用了 Spring Data Redis 项目,使得我们可以在 Spring Boot 应用中轻松地操作 Redis。以下是如何整合 Redis 到 Spring Boot 应用的基本步骤: 1. 添加依赖 首先,在你的 pom.xml 文件中添加 …...

微服务(基础篇-006-Docker安装-CentOS7)
目录 05-初识Docker-Docker的安装_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1LQ4y127n4?p46&spm_id_frompageDriver&vd_source60a35a11f813c6dff0b76089e5e138cc 0.安装Docker 1.CentOS安装Docker 1.1.卸载(可选) 1.2.安装dock…...

前端-css-01
1.CSS 长度单位和颜色设置 1.1CSS 中的长度单位 px 像素 em 字体大小的倍数(字体默认是16px) % 百分比 1.2CSS 中的颜色设置方式 1.2.1使用颜色名表示颜色 red、orange、yellow、green、cyan、blue、purple、pink、deeppink、skyblue、greenyellow .…...

Java学习36-Java 多线程安全:懒汉式和饿汉式
JAVA种有两种保证线程安全的方式,分别叫懒汉式Lazy Initialization和饿汉式Eager Initialization,以下是他们的区别: 线程安全性: 懒汉式本身是非线程安全的,因为多个线程可能同时检查实例是否为null,并尝…...

sql常用之CASE WHEN THEN
sql常用之CASE WHEN THEN SQL中的 CASE 类似编程语言里的 if-then-else 语句,用做逻辑判断。可以用于SELECT语句中,也可以用在WHERE,GROUP BY 和 ORDER BY 子句;可以单独使用,也可以和聚合函数结合使用。 语法&#…...

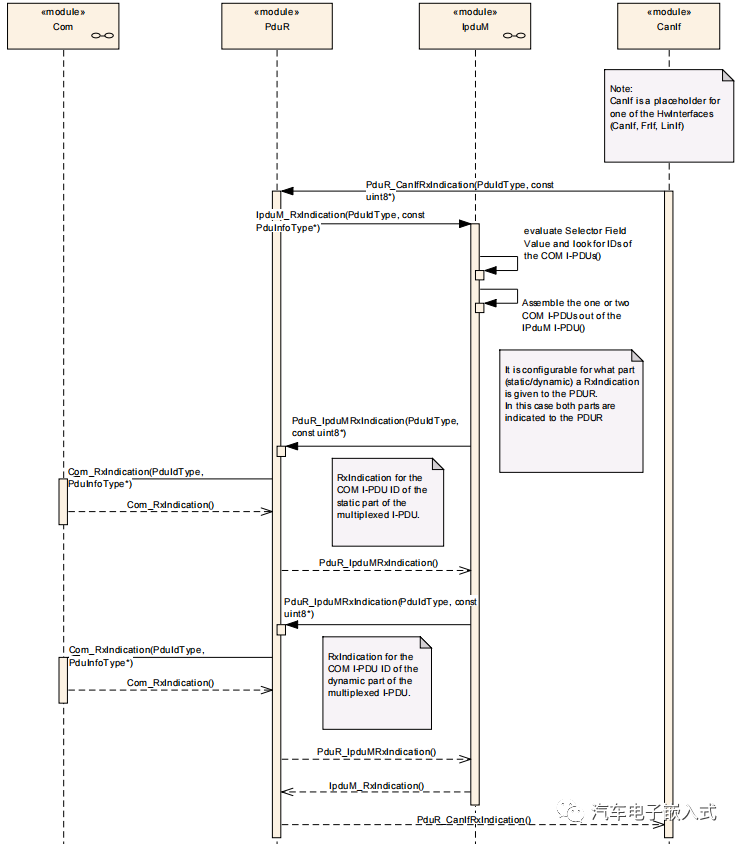
【PduR路由】IPduM模块详细介绍
目录 1.IpduM功能简介 2.IpduM模块依赖的其他模块 2.1RTE (BSW Scheduler) 2.2PDU Router 2.3COM 3.IpduM功能详解 3.1 功能概述 3.2 I-PDU多路复用I-PDU Multiplexing 3.2.1 Definitions and Layout 3.2.2通用功能描述 General 3.2.3模块初始化 Initialization 3.…...

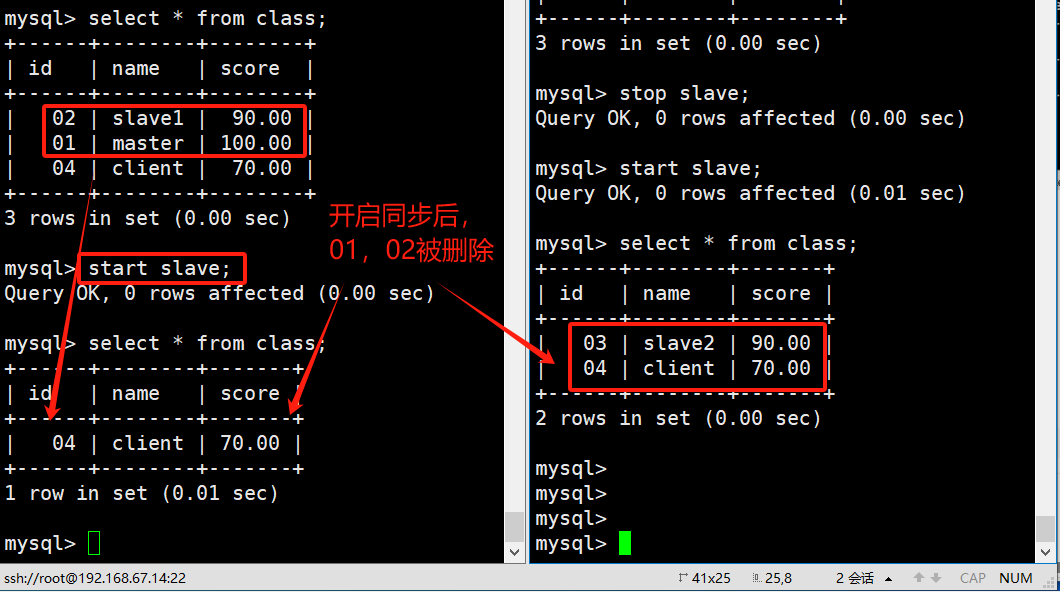
【MySQL】6.MySQL主从复制和读写分离
主从复制 主从复制与读写分离 通常数据库的读/写都在同一个数据库服务器中进行; 但这样在安全性、高可用性和高并发等各个方面无法满足生产环境的实际需求; 因此,通过主从复制的方式同步数据,再通过读写分离提升数据库的并发负载…...

Lucene及概念介绍
Lucene及概念介绍 基础概念倒排索引索引合并分析查询语句的构成 基础概念 Document:我们一次查询或更新的载体,对比于实体类 Field:字段,是key-value格式的数据,对比实体类的字段 Item:一个单词࿰…...

密码算法概论
基本概念 什么是密码学? 简单来说,密码学就是研究编制密码和破译密码的技术科学 例题: 密码学的三个阶段 古代到1949年:具有艺术性的科学1949到1975年:IBM制定了加密标准DES1976至今:1976年开创了公钥密…...

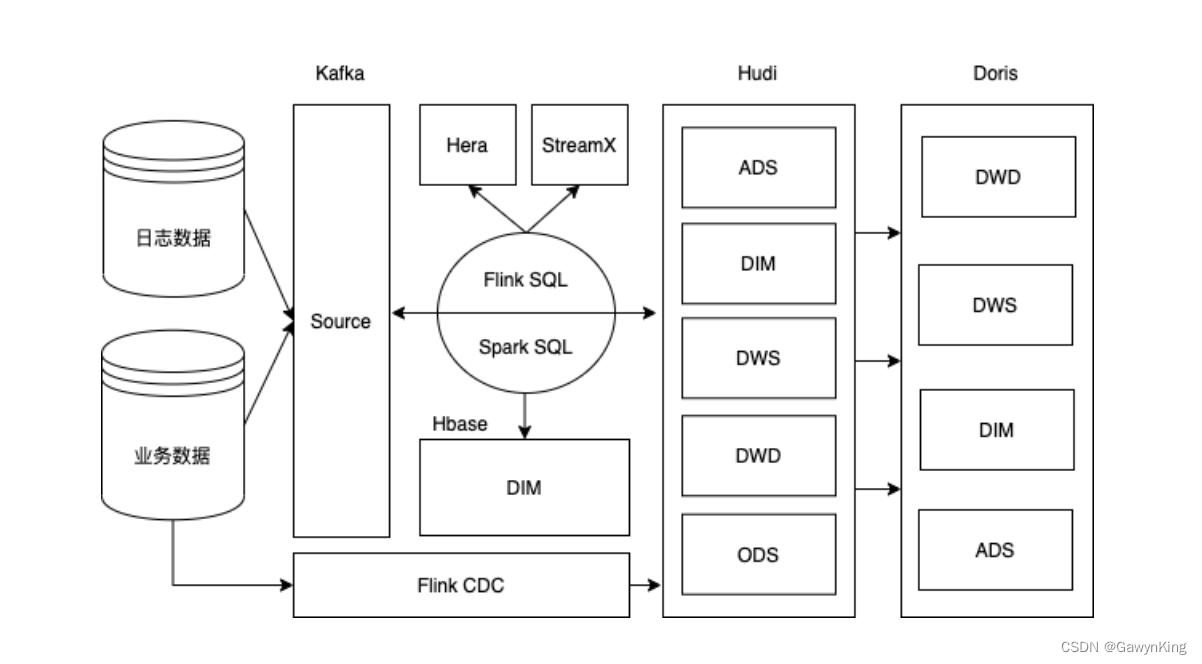
实时数仓之实时数仓架构(Hudi)
目前比较流行的实时数仓架构有两类,其中一类是以FlinkDoris为核心的实时数仓架构方案;另一类是以湖仓一体架构为核心的实时数仓架构方案。本文针对FlinkHudi湖仓一体架构进行介绍,这套架构的特点是可以基于一套数据完全实现Lambda架构。实时数…...

2022-04-15_for循环等_作业
for循环 编写程序数一下 1到 100 的所有整数中出现多少个数字9计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果求10 个整数中最大值在屏幕上输出9*9乘法口诀表二分查找 编写程序数一下 1到 100 的所有整数中出现多少个数字9 #include <stdio.h>in…...

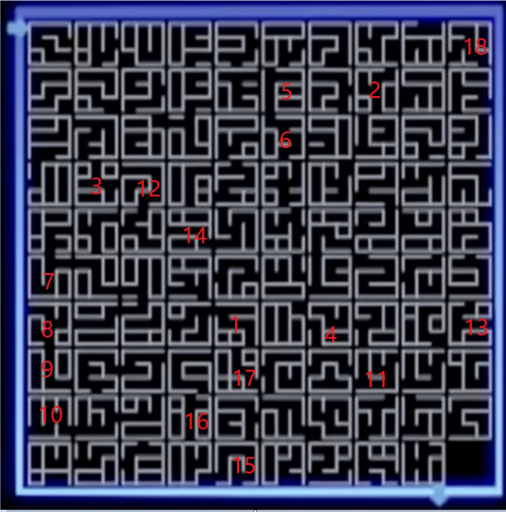
脑机辅助推导算法
目录 一,背景 二,华容道中道 1,问题 2,告诉脑机如何编码一个正方形格子 3,让脑机汇总信息 4,观察图,得到启发式算法 5,根据启发式算法求出具体解 6,可视化 一&am…...

【原创教程】三菱FX PLC控制FR-E740变频器
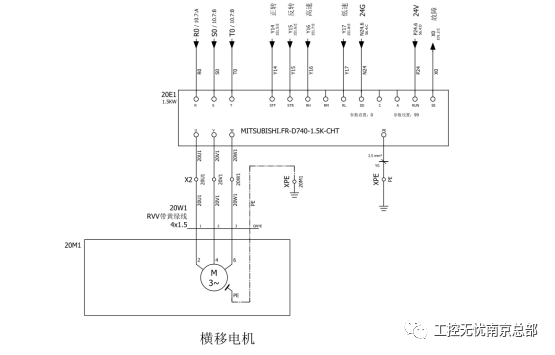
变频器的使用 1. 使用三菱FX PLC 控制变频器时,接线图请按下图所示接线。 各个端子的说明如下: R、S、T:变频器电源,E740变频器电源位3相380V。 STF:正转启动, STF信号ON时为正转、OFF时为停止指令。 STR :反转启动,STR信号ON时为反转、OFF时为停止指令。 RH、RM、RL…...

重读Java设计模式: 深入探讨建造者模式,构建复杂对象的优雅解决方案
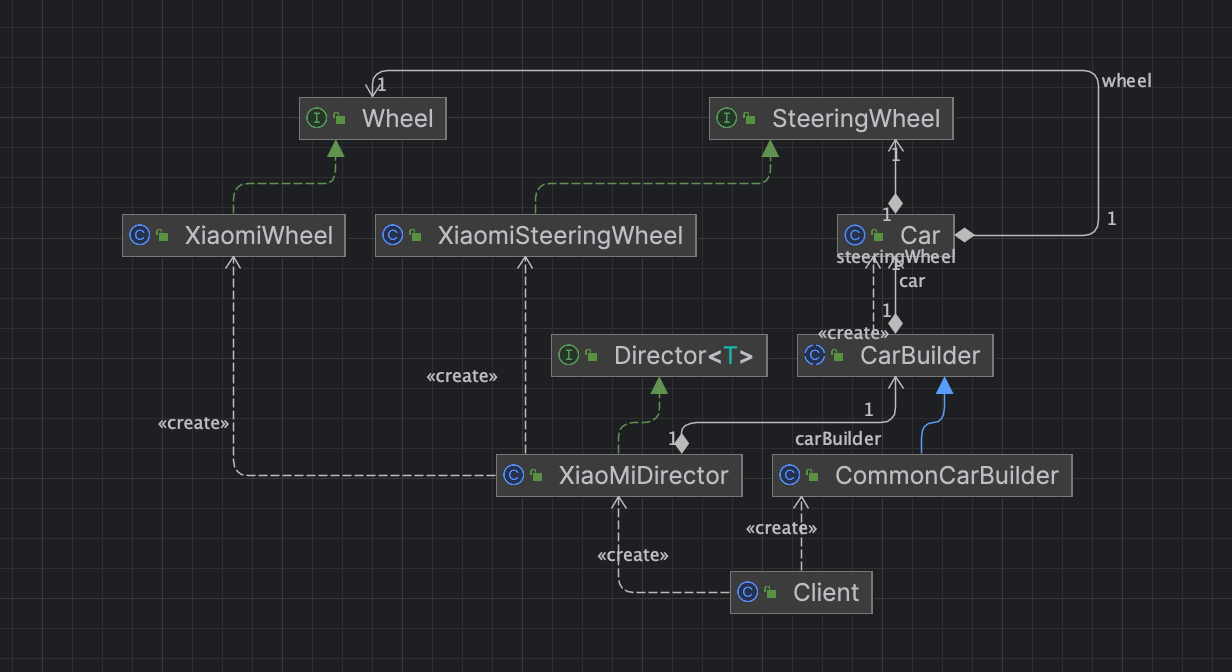
引言 在软件开发中,有时需要构建具有复杂结构的对象,如果直接使用构造函数或者 setter 方法逐个设置对象的属性,会导致代码变得冗长、难以维护,并且容易出错。为了解决这个问题,我们可以使用建造者模式。 一、建造者…...

C语言数据结构易错知识点(6)(快速排序、归并排序、计数排序)
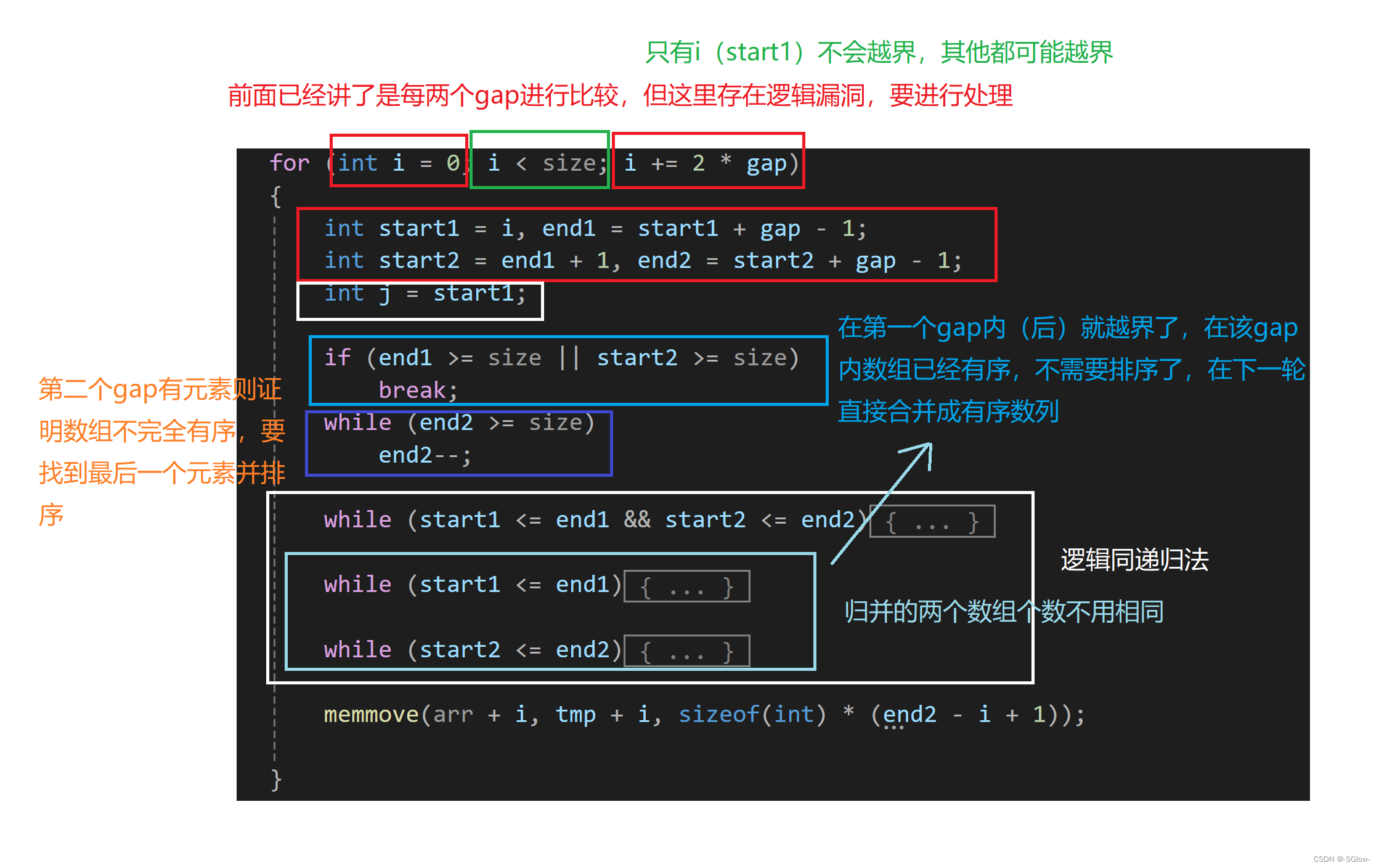
快速排序属于交换排序,交换排序还有冒泡排序,这个太简单了,这里就不再讲解。 归并排序和快速排序都是采用分治法实现的排序,理解它们对分支思想的感悟会更深。 计数排序属于非比较排序,在数据集中的情况下可以考虑使…...

使用 React Router v6.22 进行导航
使用 React Router v6.22 进行导航 React Router v6.22 是 React 应用程序中最常用的路由库之一,提供了强大的导航功能。本文将介绍如何在 React 应用程序中使用 React Router v6.22 进行导航。 安装 React Router 首先,我们需要安装 React Router v6…...

单链表的插入和删除
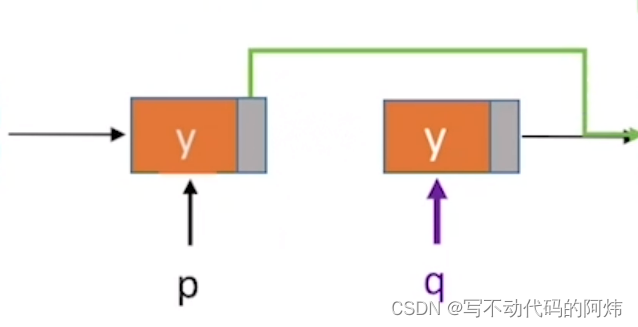
一、插入操作 按位序插入(带头结点): ListInsert(&L,i,e):插入操作。在表L中的第i个位置上插入指定元素e。 typedef struct LNode{ElemType data;struct LNode *next; }LNode,*LinkList;//在第i 个位置插插入元素e (带头结点) bool Li…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
