webpack项目打包console git分支、打包时间等信息 exec
相关链接
MDN toLocaleString
child_process Node.js
strftime 格式
代码
buildinfo.js
const { execSync, exec } = require("child_process");
// exec: 在 Windows 执行 bat 和 cmd 脚本// execSync 同步
// exec 异步// exec 使用方法
// exec('git show -s', function(error, stdout, stderr) {
// if (error) {
// // ...
// return
// }
// console.log(stdout)
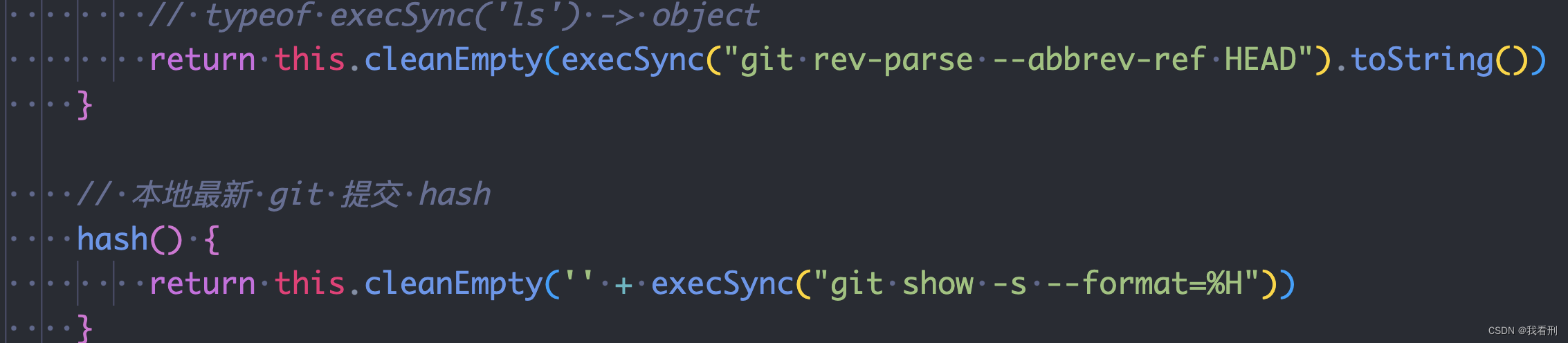
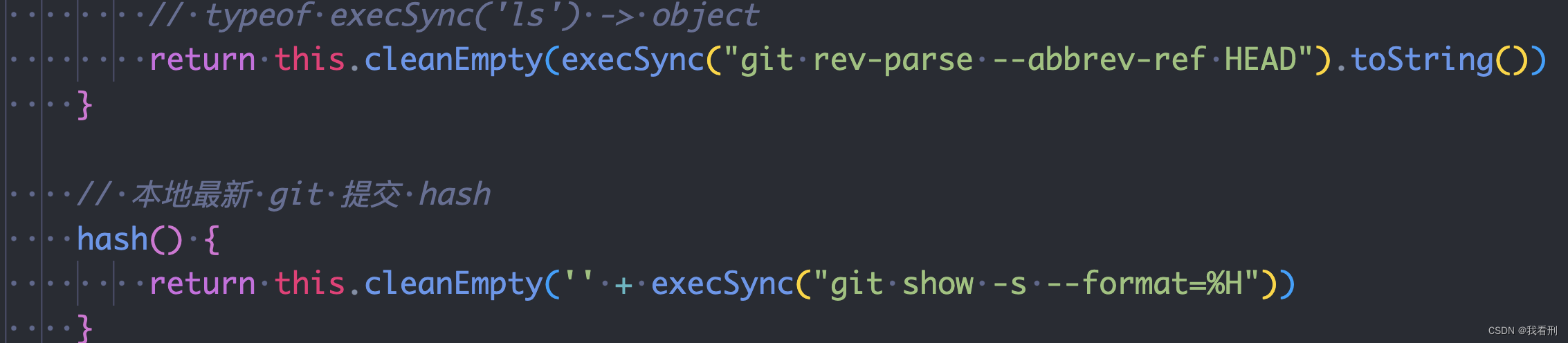
// })class BuildInfo {constructor() {}// 当前 git 分支branch() {// 为什么要使用 `${}`?// execSync 返回一个 <Buffer> 数据// typeof execSync('ls') -> objectreturn this.cleanEmpty(`${execSync("git rev-parse --abbrev-ref HEAD")}`)}// 本地最新 git 提交 hashhash() {return this.cleanEmpty(`${execSync("git show -s --format=%H")}`)}// 本地最新 git 提交记录// strftime 格式; 时间格式化参考/**yyyy: "%Y",YYYY: "%Y",MM: "%m",dd: "%d",HH: "%H",H: "%I",mm: "%M",ss: "%S",w: "%a",W: "%A",*/date() {return this.cleanEmpty(`${execute("git log -1 --format=%cd --date=format:%Y-%m-%d %H:%M:%S")}`)}// 打包时间/本地时间; (仅作参考:本机时间可以被修改)// 默认时间格式:2024/3/29 下午4:42:22// hour12: 是否使用12小时制格式buildtime() {return new Date().toLocaleString('zh-cn', { hour12: false })}// git 输出结果会有换行或空格等字符cleanEmpty(s) {return s.replace(/[\n\r\s]+$/, '')}
}module.exports = BuildInfo
vue.config.js
const BuildInfoTools = require('./buildinfo')
const webpack = require('webpack')const B = new BuildInfoTools()const plugins = [new webpack.DefinePlugin({BRANCH: JSON.stringify(B.branch()),HASH: JSON.stringify(B.hash()),BUILD_TIME: JSON.stringify(B.buildtime())})
]module.exports = {lintOnSave: false,configureWebpack: {plugins}
}
入口文件 main.js
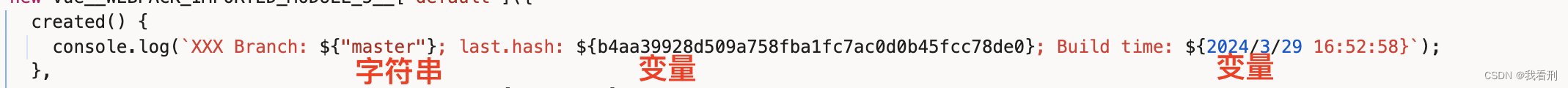
import Vue from 'vue'new Vue({created() {console.log(`XXX Branch: ${BRANCH}; last.hash: ${HASH}; Build time: ${BUILD_TIME}`)},router,store,render: h => h(App)
}).$mount('#app')
一些问题
-
为什么要使用
JSON.stringify()?
答:不转换会被识别为一个变量

-
使用 cleanEmpty 方法为什么要 使用 `${}``?
exec 方法返回的数据类型是 buffer,需要转换为需要转换为字符串之后才能转换为正常数据,再使用String.replace方法替换字符。
也可以使用'' + buffer或者buffer.toString()的方式来转换为 string 格式

如果还有什么问题,欢迎评论交流
相关文章:

webpack项目打包console git分支、打包时间等信息 exec
相关链接 MDN toLocaleString child_process Node.js strftime 格式 代码 buildinfo.js const { execSync, exec } require("child_process"); // exec: 在 Windows 执行 bat 和 cmd 脚本// execSync 同步 // exec 异步// exec 使用方法 // exec(git show -s,…...

Linux centos7离线搭建FTP
1、下载、安装ftp 下载ftp安装包,可以从rpm下载站搜索合适的版本,使用wget命令下载。 wget https://mirrors.aliyun.com/centos/7/os/x86_64/Packages/vsftpd-3.0.2-28.el7.x86_64.rpm 安装: rpm -ivh vsftpd-3.0.2-28.el7.x86_64.rpm 2…...
)
关于GPT-SoVITS语音合成的效果展示(西游之西天送葬团)
目录 使用效果总结合成效果展示 使用效果总结 使用的是2024年03月21日22点28分更新的版本。 使用起来很方便,从它“自带界面”这点就能看出,易于使用也是目的之一,而且从训练到推理的每个步骤都能在界面中完成。 集成了多个实用工具&#…...

如何安装OceanBase的OBD
选择一:借助 all-in-one 安装包安装 OBD(推荐) OceanBase 社区版的all-in-one安装包是一个集成了多种工具的一键式安装包。它包含了数据库软件本身,以及OBD、OBProxy、OBClient,自4.1版本起,还额外加入了O…...

Unity 读写Excel打包后无法运行可能的解决方案
读写Excel打包后无法运行可能的解决方案 💡.适用于NPOI、EPPlus。 💡.下载 资源包👈,解压后把dll放到Assets目录中再重新打包即可。...

算法沉淀 —— 深度搜索(dfs)
算法沉淀 —— 深度搜索(dfs) 一、计算布尔二叉树的值二、求根节点到叶节点数字之和三、二叉树剪枝四、验证二叉搜索树五、二叉搜索树中第K小的元素 一、计算布尔二叉树的值 【题目链接】:2331. 计算布尔二叉树的值 【题目】: …...
)
#设计模式#3.1用做松鼠桂鱼来理解抽象工厂(对象创建型模式)
概念:xx工厂,xx产品 区分 工厂是动作,产品是结果(菜品) 概念:抽象xx,具体xx 区分 抽象产品:“中式菜品” 具体产品:“麻婆豆腐”、“宫保鸡丁” 抽象工厂:“…...

adb基本命令
下载安装 adb 概述: ADB 全称为 Android Debug Bridge,起到调试桥的作用,是一个客户端-服务器端程序。其中客户端是用来操作的电脑,服务端是 Android 设备。 下载地址: Windows版本:https://dl.google.com/android/repository/pl…...

小工具实战-Python实现小工具输出字符串大小写转换、字符串统计、编解码、MD5加密
小工具实战-Python实现小工具输出字符串大小写转换、字符串统计、编解码、MD5加密 学习建议字符串大小写转换实现思路部分代码 字符串统计实现思路部分代码: 字符串编解码实现思路部分代码 字符串MD5加密实现思路部分代码 小工具整体设计设计思路工具完整代码实现输…...

MySQL进阶-----索引的语法与SQL性能分析
目录 前言 一、索引语法 1.SQL语法 2.案例演示 二、SQL性能分析 三、慢查询日志 1.开启日志 2.测试样例 四、profile详情 1.开启profile 2.profile测试SQL语句 五、explain详情 1.语法结构 2.执行顺序示例(id) 3.执行性能示例(type) 前言 本…...

Ansible剧本playbooks详解
一、playbook简介 playbook是ansible用于配置,部署和管理托管主机剧本,通过playbook的详细描述,执行其中一系列tasks,playbook字面意思是剧本,现实中由演员按剧本表演,在ansible中由计算机进行安装&#x…...

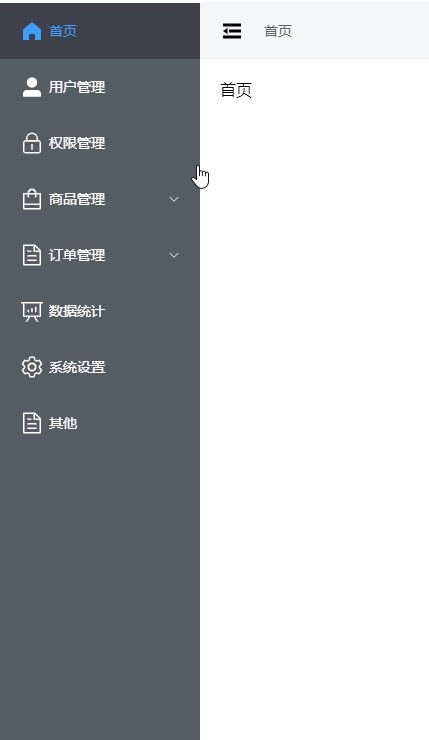
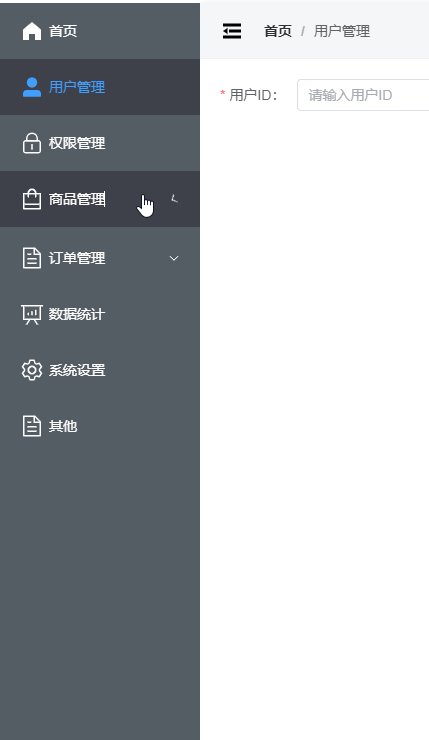
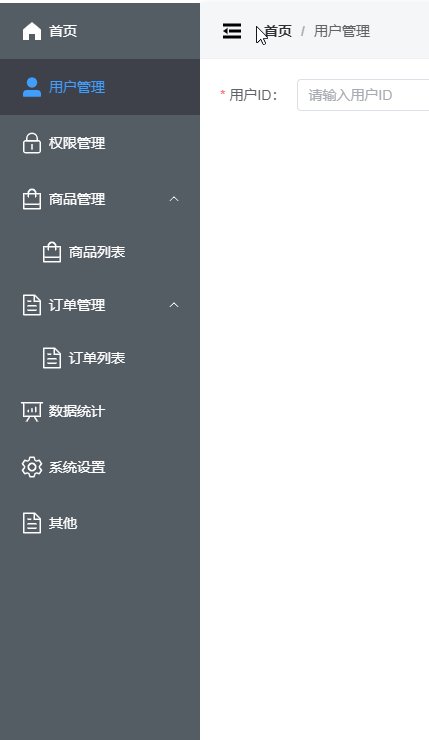
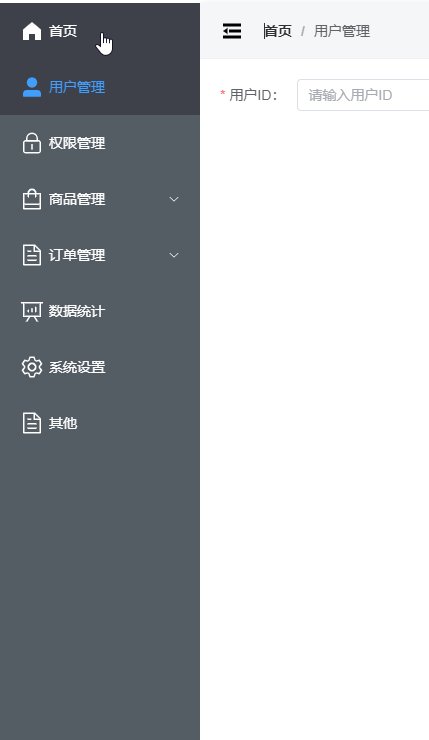
vue3封装Element导航菜单
1. 导航外层布局 AsideView.vue <template><el-menu:default-active"defaultActive"class"my-menu":collapse"isCollapse":collapse-transition"false"open"handleOpen"close"handleClose"><menu…...

字符串的函数
头文件 # include <string.h> 五大函数: strlen()、strcpy、strcat()、strcmp()、strstr() 用法: strlen():计算字符串长度,但不计\0这个字符 #include <string.h> int main() {char arr[] "abcdef"…...

Linux安装redis(基于CentOS系统,Ubuntu也可参考)
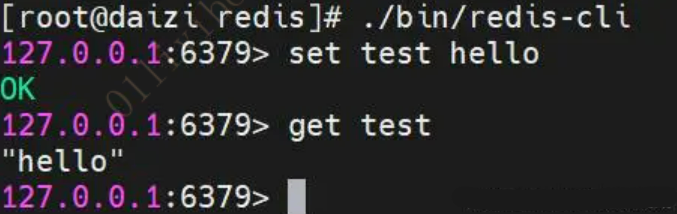
前言:本文内容为实操记录,仅供参考! 一、下载并解压Redis 1、执行下面的命令下载redis:wget https://download.redis.io/releases/redis-6.2.6.tar.gz 2、解压redis:tar xzf redis-6.2.6.tar.gz 3、移动redis目录&a…...

ChatGPT引领量化交易革命:AI在金融创新的浪潮中崭露头角
随着科技的飞速发展,金融领域正迎来一场前所未有的创新浪潮。在这场变革中,ChatGPT凭借其卓越的自然语言处理能力和深度学习能力,正引领量化交易进入新时代。 量化交易,作为现代金融领域的一种重要交易方式,依赖于复杂的数学模型和大量的历史数据来制定交易策略。然而,传…...

无忧微服务:如何实现大流量下新版本的发布自由
作者:项良、十眠 微服务上云门槛降低,用好微服务才是关键 据调研数据显示,约 70% 的生产故障是由变更引起的。在阿里云上的企业应用如茶百道、极氪汽车和来电等,他们是如何解决变更引起的稳定性风险,实现了在白天高流…...

Halcon3D表面平面度检测-平面差值法
//倾斜平面矫正 https://blog.csdn.net/m0_51559565/article/details/137146179 //平面度和平面缺陷检测,平面矫正法 https://blog.csdn.net/m0_51559565/article/details/137163729前言 通常我们对表面平面度进行检测时,通常使用2种方式。1:…...

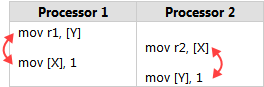
golang 在多线程中避免 CPU 指令重排
发布日期:2024-03-26 16:29:39 起因 golang 的发明初衷便是多线程,是一门专门用于多线程高并发的编程语言。其独创的 GMP 模型在多线程的开发上提供了很大的便利。 现代计算机基本上都是多核 CPU 的结构。CPU 在进行指令运行的时候,为了提高…...

自动化更新包文件--shell脚本
自动化更新包文件--shell脚本 背景手动更包自动化更包 背景 作为一名实施工程师,当然也协助做些测试的工作,当产品功能开发后,研发会将本次迭代涉及的前后端包文件提供过来。有时会因为一些原因研发没法现场开发,那就需要我们配合…...

Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu] Menu 菜单 | Element Plus el-menu有很多属性和子标签,为网站提供导航功能的菜单。 常用标签: 它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目&#…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
