【第三方登录】Twitter
创建应用

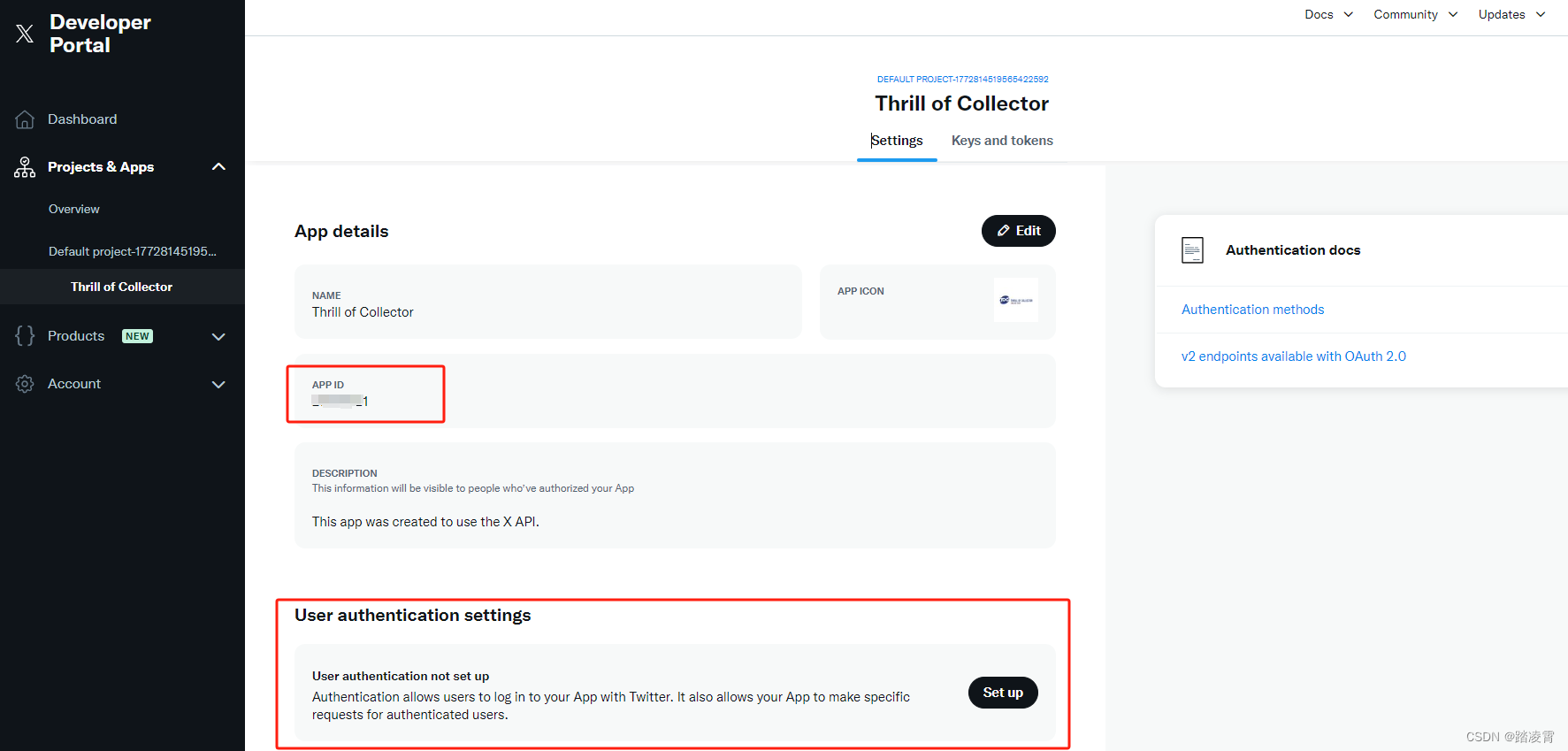
APPID 和 相关回调配置

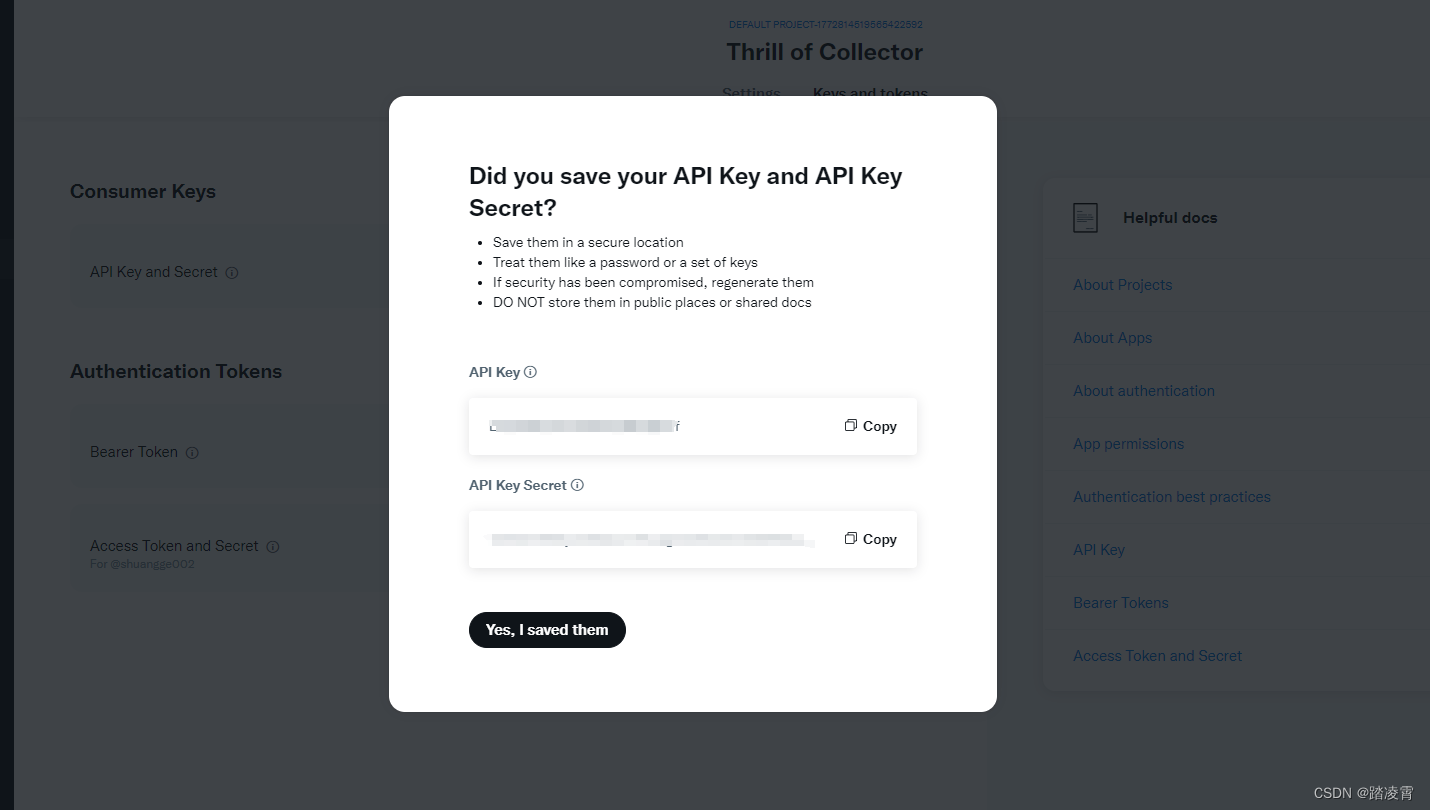
重新设置api key 和 api secret

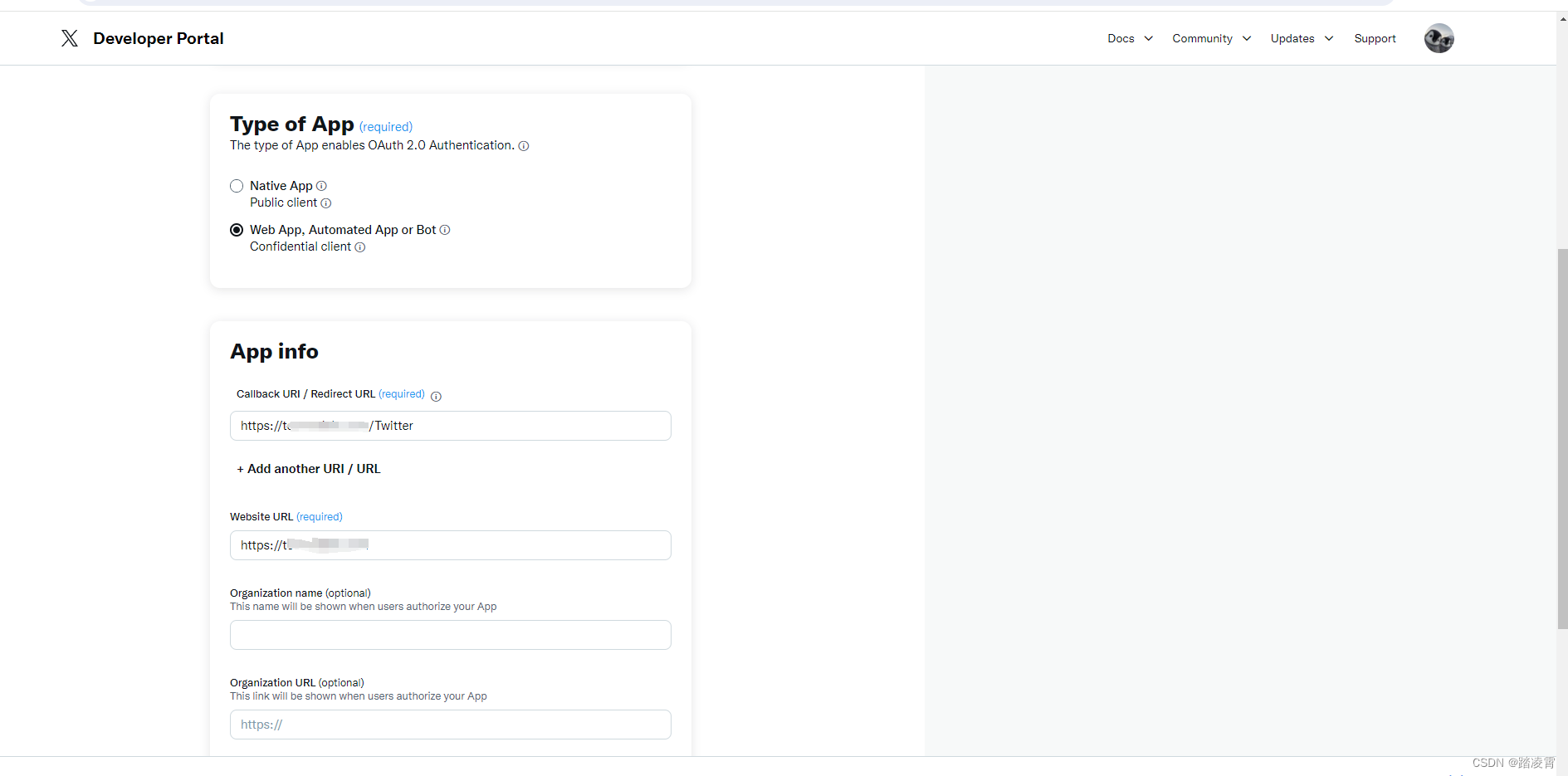
设置回调和网址 还有 APP的类型

拿到ClientID 和 Client Secret

源码实现
- 获取Twitter 的登录地址
public function twitterUrl()
{global $db,$request,$comId;require "inc/twitter_client/twitteroauth.php"; // Create TwitterOAuth obj instance$twitteroauth = new \TwitterOAuth('配置 API key', '配置 API Key Secret');// Requesting authentication tokens, the parameter is the URL we will be redirected to$redirectUrl = 'https://tocmodels.com/Twitter';$request_token = $twitteroauth->getRequestToken($redirectUrl);// save to mysql 记录token和token_secret$log = array('oauth_token' => $request_token['oauth_token'],'oauth_token_secret' => $request_token['oauth_token_secret'],'status' => 0,'user_id' => 0,'screen_name' => '','dtTime' => date("Y-m-d H:i:s"));$db->insert_update("twitter_token_log", $log, "id");// no errorif($twitteroauth->http_code==200){// Let's generate the URL and redirect$loginUrl = $twitteroauth->getAuthorizeURL($request_token['oauth_token']); $return['code'] = 1;$return['message'] = '获取成功';$return['data'] = array();$return['data']['url'] = $loginUrl;return json_encode($return,JSON_UNESCAPED_UNICODE); } else {// errorreturn '{"code":0,"message":"Get Twitter login url fail!"}';}
}
- 回调跳转链接上有两个参数
oauth_verifier和oauth_token,通过两个值获取用户标识
public function twitterLogin(){global $db,$request,$comId;require "inc/twitter_client/twitteroauth.php"; $oauth_verifier = $request['oauth_verifier'];if(empty($oauth_verifier)) return '{"code":0,"message":"oauth_verifier 为必传参数"}'; $oauth_token = $request['oauth_token'];if(empty($oauth_token)) return '{"code":0,"message":"oauth_token 为必传参数"}'; $log = $db->get_row("select * from twitter_token_log where oauth_token = '$oauth_token' and status = 0 ");if(!$log) return '{"code":0,"message":"无效的 oauth_token "}'; $oauth_token_secret = $log->oauth_token_secret;//api key 和 api key secret$twitteroauth = new \TwitterOAuth('配置 api key', 'api key secret ', $oauth_token, $oauth_token_secret);$access_token = $twitteroauth->getAccessToken($oauth_verifier); $twitter_uid = $access_token['user_id'];//Twitter 的用户id$screen_name = $access_token['screen_name'];//Twitter 的用户 名称$user = $db->get_row("select * from users where twitter_uid = '$twitter_uid' ");//TODO 剩下就是存入自己的数据和登录逻辑}
相关文章:

【第三方登录】Twitter
创建应用 APPID 和 相关回调配置 重新设置api key 和 api secret 设置回调和网址 还有 APP的类型 拿到ClientID 和 Client Secret 源码实现 获取Twitter 的登录地址 public function twitterUrl() {global $db,$request,$comId;require "inc/twitter_client/twitte…...
)
C++经典面试题目(十七)
1、请解释拷贝构造函数的作用,并说明其调用时机。 拷贝构造函数是一种特殊的构造函数,用于创建一个新对象,其内容与另一个对象相同。它将一个已存在的对象作为参数,并使用该对象的值来初始化新创建的对象。拷贝构造函数的调用时机…...

DFS2 C++
一、指数型枚举 1、题目: 从 1∼n1∼ 这 n 个整数中随机选取任意多个,输出所有可能的选择方案。 输入格式 输入一个整数 n。 输出格式 每行输出一种方案。 同一行内的数必须升序排列,相邻两个数用恰好 11 个空格隔开。 对于没有选任何…...

2021-08-06
yarn的简介: Yarn是facebook发布的一款取代npm的包管理工具。 yarn的特点: 速度超快。 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。超级安全。 在执行代码…...

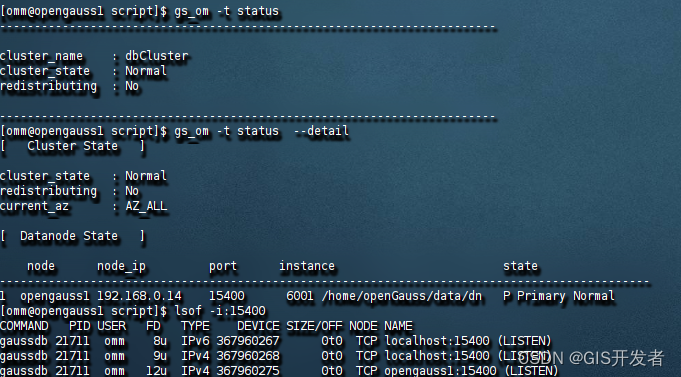
Centos服务器Open Gauss 部署
近期很多的项目由于信创要求使用一些国产的数据库,比如OpenGauss。OpenGuass是华为高斯DB的开源版,内核还是PostgreSQL,商业版是收费的。这里记录一下是如何安装部署 的。 官方中文文档 官方下载地址 部署要求 操作系统要求 ARMÿ…...

Vue与Electron融合之道:从Web App到桌面App的华丽转身
Vue与Electron融合之道:从Web App到桌面App的华丽转身 引言Vue 与 Electron 的天然契合共享技术栈高效开发与部署用户体验升级 Vue 与 Electron 融合实战初始化项目调整Vue项目结构利用 Electron API 增强功能定制桌面应用外观构建与部署 结语 引言 Vue.js 作为一款…...

Higress 基于自定义插件访问 Redis
作者:钰诚 简介 基于 wasm 机制,Higress 提供了优秀的可扩展性,用户可以基于 Go/C/Rust 编写 wasm 插件,自定义请求处理逻辑,满足用户的个性化需求,目前插件已经支持 redis 调用,使得用户能够…...

Mysql的库函数
MySQL是一个流行的开源关系型数据库管理系统,它提供了大量的内置库函数,用于在查询时执行各种操作。这些函数可以帮助开发者在数据检索、转换和处理过程中实现更复杂的逻辑。 1 字符串函数 函数描述ASCII(s)返回字符串 s 的第一个字符的 ASCII 码。CHA…...

绿联 安装onlyoffice容器并启用Cloudreve的office在线预览与编辑功能
原文:绿联 安装onlyoffice容器并启用Cloudreve的office在线预览与编辑功能 本篇教程以配合Cloudreve扩展文档预览/编辑为目的编写,OnlyOffice的其他用途未深入研究也不做探讨,仅使用WOPI能力。 硬件要求 镜像大小:2.91Gb或更大 …...

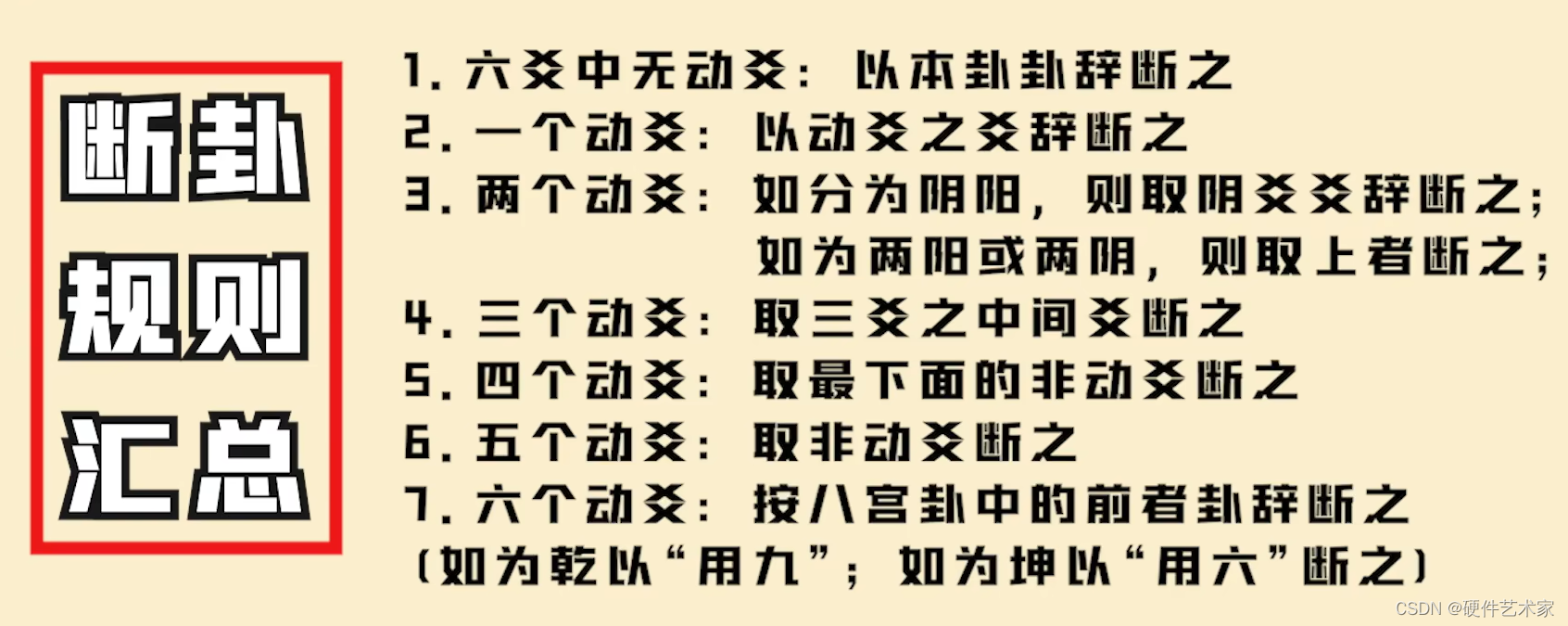
金钱卦起卦
前言 本文目的: 1.了解什么是《易经》 2.了解什么是八卦/六十四卦 3.金钱卦起卦方法 4.如何解卦 一、什么是易经? 1、易经就是一本书、一本著作 2、它的成书经历了三个阶段 第一阶段:在5000多年前,由人类的始祖伏羲通过观察时…...

学透Spring Boot 003 —— Spring 和 Spring Boot 常用注解(附面试题和思维导图)
这是 学透 Spring Boot 专栏 的第三篇,欢迎关注我,与我一起学习和探讨 Spring Boot 相关知识,学透 Spring Boot。 从面试题说起 今天我们通过一道和Spring Boot有关的常见面试题入手。 面试题:说说 Spring Boot 中有哪些常用注解…...

新能源汽车充电桩常见类型及充电桩站场的智能监管方案
随着新能源汽车市场的迅猛发展,充电桩作为支持其运行的基础设施,也呈现出多样化的类型。这些充电桩不仅在外形和功能上存在差异,更在充电速度、充电方式以及使用场景等方面展现出独特的优势。 一、充电桩类型及区别 1、慢充桩(交…...

让工作自动化起来!无所不能的Python
文章目录 前言一、Python是办公自动化的重要工具二、Python是提升职场竞争力的利器三、Python是企业数字化的重要平台四、Python是AI发展的重要通道之一编辑推荐内容简介作者简介目录前言为什么要写这本书 读者对象如何阅读本书赠书活动 前言 随着我国企业数字化和信息化的深入…...

Facebook轮播广告是什么?投放过程中有哪些需要注意的吗?
轮播广告是Facebook广告形式中的一种,可以把3—5个广告合并到一个可滚动的广告单元中。轮播广告会出现在新鲜事即News Feed中,是独立站卖家常用的一种广告形式 为什么选择轮播广告? 转化率更高:相较于单图广告,轮播广…...

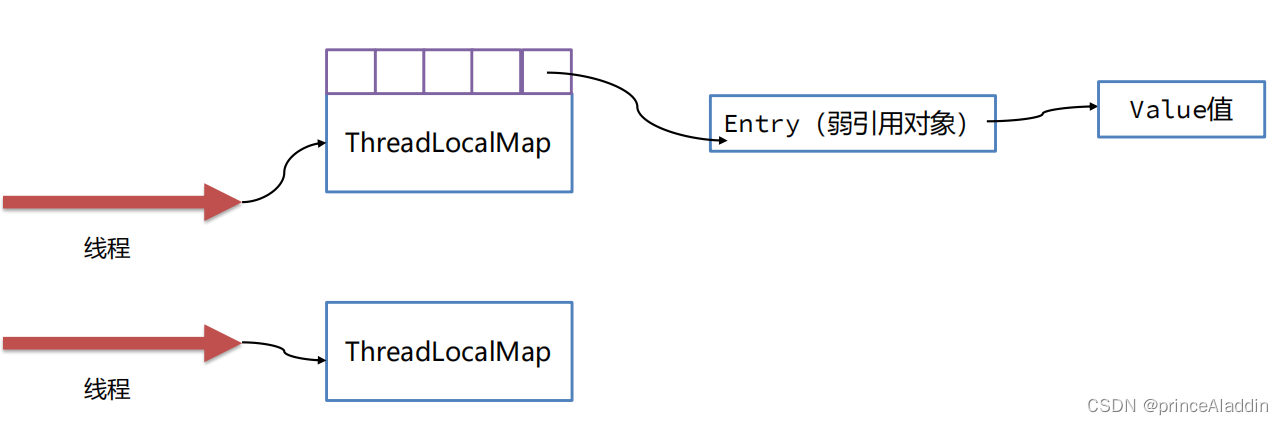
3、jvm基础知识(三)
如何判断堆上的对象没有被引用? 常见的有两种判断方法:引用计数法和可达性分析法。 引用计数法会为每个对象维护一个引用计数器,当对象被引用时加1,取消引用时减1。 引用计数法的优点是实现简单,缺点有两点࿱…...

leetcode414-Third Maximum Number
这道题目求第三大数,如果第三大数不存在则返回最大数,且该数字最大值不超过2^31-1。从这个提示上就可以看出这个数字是用int类型表示的。我们当然可以通过排序的方式先给数组排序然后很容易的就能求解。但是有没有什么更好的办法呢?对于数组来…...

解决Quartus与modelsim联合仿真问题:# Error loading design解决,是tb文件中没加:`timescale 1ns/1ns
解决Quartus与modelsim联合仿真问题:# Error loading design解决,是tb文件中没加:timescale 1,一直走下来,在modelsim中出现了下面问题2,rtl文件、tb文件2.1,rtl代码2.2,tb测试2.3&a…...

vue使用elementui组件的的对话框;使用ref
1.第一步,先在父组件中引用,设置ref的值 <el-dialog :visible.sync"dialogEditVisible"append-to-body width"1000px" title"编辑":close-on-click-modal"false"><dialog-edit v-if"dialogEditV…...

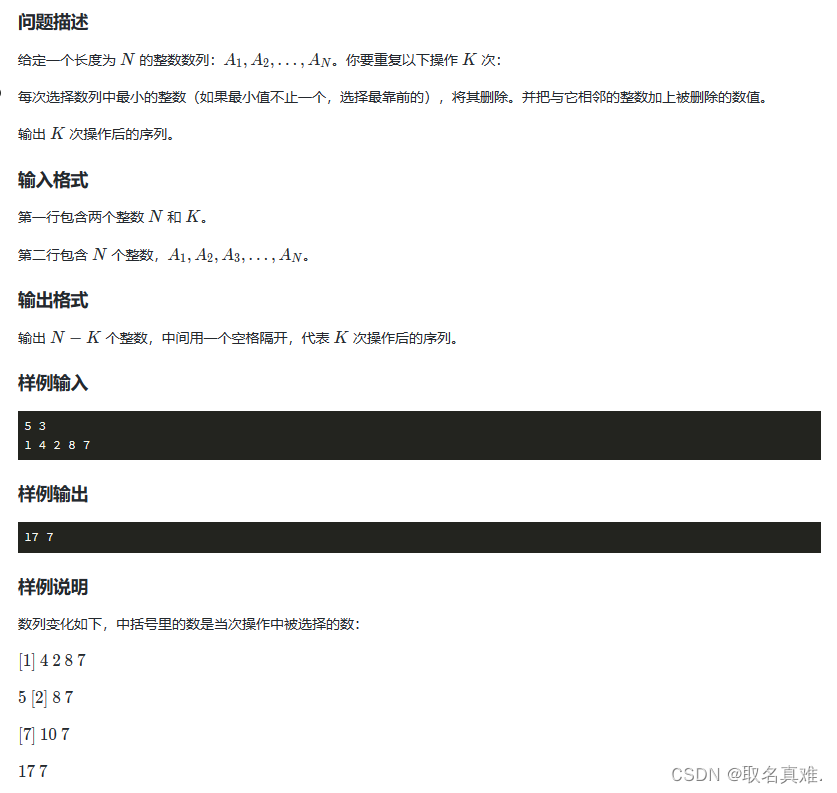
第十四届蓝桥杯(八题C++ 题目+代码+注解)
目录 题目一(日期统计 纯暴力): 代码: 题目二(01串的熵 模拟): 代码: 题目三(治炼金属): 代码: 题目四(飞机降落 深度…...
、请求正文(body))
HTTP协议格式详解之报头(HTTP header)、请求正文(body)
在之前文章中我们已经介绍了HTTP的首行信息,HTTP协议格式详解之首行信息解析-CSDN博客这篇文章中我们继续介绍HTTP协议的报头部分。 一、报头(HTTP header) a)请求头部(Request Headers): Host:指定服务器…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
