《责任链模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c++版)》-CSDN博客
模式说明
- 方案: 责任链模式将请求的发送者和接收者解耦,构成一个链条,并由多个对象对请求进行处理,直到找到合适的处理者为止。
- 优点: 实现了请求发送者和接收者的解耦,灵活性高,易于扩展,每个处理者只需关注自己的处理逻辑。
- 缺点: 会影响性能,且不易维护
本质思想:责任链模式的本质思想是将多个处理者组成一条链,依次尝试处理请求,直到找到能够处理该请求的对象为止。
实践建议:不建议使用。该模式会降低性能,且分离的处理逻辑分支,会降低代码可读性。当遇到逻辑复杂,判断分支繁琐的逻辑,我们要做的是解耦,而不是把代码简单地拆开。
示例代码
#include <iostream>// 请求类
class Request {
public:int value;Request(int v) : value(v) {}
};// 处理者接口
class Handler {
protected:Handler* successor;public:Handler() : successor(nullptr) {}void setSuccessor(Handler* handler) {successor = handler;}virtual void handleRequest(const Request& req) const = 0;
};// 具体处理者A
class ConcreteHandlerA : public Handler {
public:void handleRequest(const Request& req) const override {if (req.value < 10) {std::cout << "ConcreteHandlerA handles the request." << std::endl;} else if (successor != nullptr) {successor->handleRequest(req);}}
};// 具体处理者B
class ConcreteHandlerB : public Handler {
public:void handleRequest(const Request& req) const override {if (req.value >= 10 && req.value < 20) {std::cout << "ConcreteHandlerB handles the request." << std::endl;} else if (successor != nullptr) {successor->handleRequest(req);}}
};// 客户端代码
int main() {// 构建责任链Handler* handlerA = new ConcreteHandlerA();Handler* handlerB = new ConcreteHandlerB();handlerA->setSuccessor(handlerB);// 发送请求Request req1(5);Request req2(15);handlerA->handleRequest(req1); // 输出:ConcreteHandlerA handles the request.handlerA->handleRequest(req2); // 输出:ConcreteHandlerB handles the request.// 释放内存delete handlerA;delete handlerB;return 0;
}
相关文章:
》)
《责任链模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c版)》-CSDN博客 模式说明 方案: 责任链模式将请求的发送者和接收者解耦,构成一个链条,并由多个对象对请求进行处理,直到找到合适的处理者为止。优点: …...

【学习】JMeter和Postman两种测试工具的主要区别有哪些
Postman和JMeter都是常用的API测试工具,但它们之间存在一些不同之处。以下是Postman和JMeter的主要区别: 语言支持 Postman是一个基于Chrome的应用程序,因此它使用JavaScript作为编程语言。这意味着你可以使用JavaScript来编写测试脚本和断…...

【压缩字符串算法解析与实现】
压缩的要求是将连续相同字符替换为字符 数字形式,例如 “AAABCCDDDD” 变为 “A3BC2D4”。 问题描述与分析 给定一个字符串,我们需要判断是否可以进行压缩,并且只在压缩后的字符串长度比原字符串长度更短时进行压缩。如果字符串可以压缩&a…...

test02
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

K8S Pod 水平自动扩缩容 HPA
介绍 HPA(Horizontal Pod Autoscaler)水平扩缩意味着可根据观察到的CPU、内存使用率或自定义度量标准来自动扩展或缩容Pod的数量(Deployment、StatefulSet 或其他类似资源)。与“垂直”扩缩不同,对于 K8S,…...

Spring日志框架
前言 本文我们简单说说关于Spring中的日志框架,以及对应的注解 我们知道,公司服务器在运行的时候,一定会打印日志,有很多优点,比如预防报警,或者是某重大事故尝试修复等等都需要查看日志 应该说日志对我们来说并不陌生,我们在之前刷题或者是程序遇到bug的时候也经常会将程序的状…...

(九)关系数据理论
函数依赖:设R(U)是属性集U上的关系模式。X、Y是属性集U的子集。若对于R(U)的任意一个可能的关系r,r中不可能存在两个元组在X上的属性值相等,而在Y上的属性值不等,则称X函数确定Y或Y函数依赖于X,记作X→Y。(即只要X 上的…...

【经验分享】Ubuntu下如何解决问题arm-linux-gcc:未找到命令
【经验分享】Ubuntu下如何解决问题arm-linux-gcc:未找到命令 前言问题分析解决方法 前言 在编译过程中发现一个问题,明明之前安装了gcc-4.6版本,版本信息都是正常显示的,刚安装上去的时候也是可以用的。但不知道什么原因突然不能…...

【算法刷题day10】Leetcode:232.用栈实现队列、225. 用队列实现栈
文章目录 Leetcode 232.用栈实现队列解题思路代码总结 Leetcode 225. 用队列实现栈解题思路代码总结 stack、queue和deque对比 草稿图网站 java的Deque Leetcode 232.用栈实现队列 题目:232.用栈实现队列 解析:代码随想录解析 解题思路 一个栈负责进&a…...

sql注入详解
ps:简单说下这里只写了我能理解的明白的,后面的二阶注入,堆叠注入没写 手工sql注入 1.存在sql注入本质上就是数据库过滤的不严格或者未进行过滤,1 and 11,返回正常,1 and 12 返回不正常,说明带到数据库里面…...

[蓝桥杯 2022 省 B] 李白打酒加强版
题目链接 [蓝桥杯 2022 省 B] 李白打酒加强版 题目描述 话说大诗人李白,一生好饮。幸好他从不开车。 一天,他提着酒壶,从家里出来,酒壶中有酒 2 2 2 斗。他边走边唱: 无事街上走,提壶去打酒。 逢店加一倍…...

【检索增强】Retrieval-Augmented Generation for Large Language Models:A Survey
本文简介 1、对最先进水平RAG进行了全面和系统的回顾,通过包括朴素RAG、高级RAG和模块化RAG在内的范式描述了它的演变。这篇综述的背景下,更广泛的范围内的法学硕士研究RAG的景观。 2、确定并讨论了RAG过程中不可或缺的核心技术,特别关注“…...

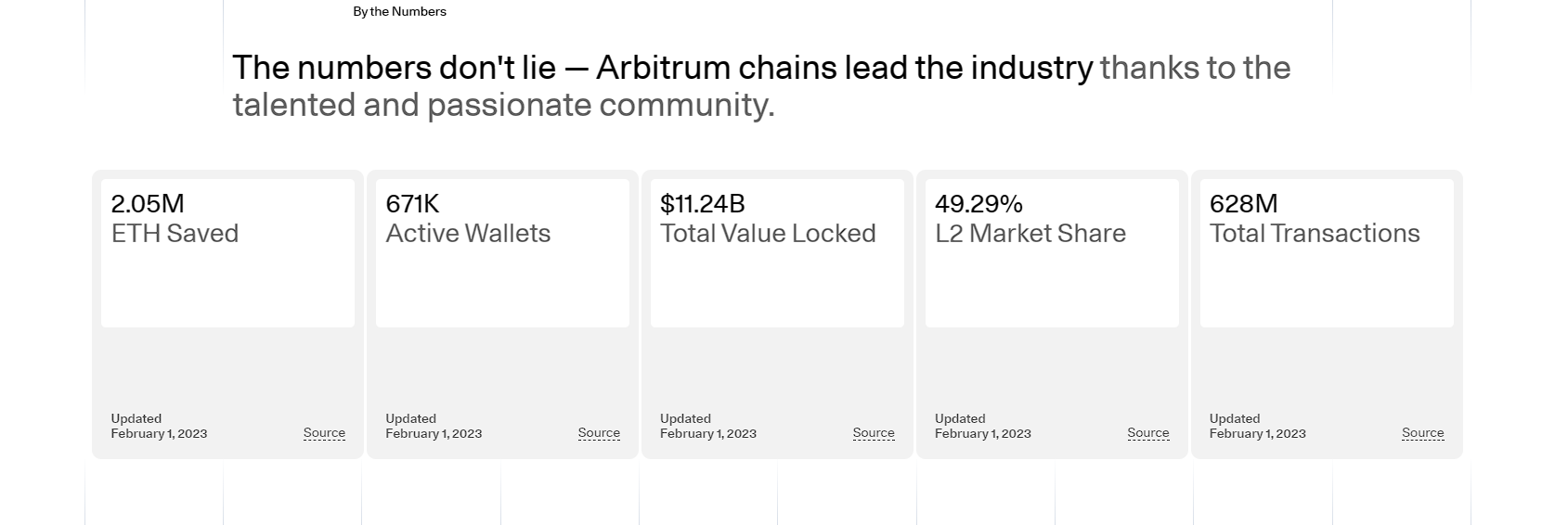
EVM Layer2 主流解决方案
深度解析主流 EVM Layer 2 解决方案:zk Rollups 和 Optimistic Rollups 随着以太坊网络的不断演进和 DeFi 生态系统的迅速增长,以太坊 Layer 2 解决方案日益受到关注。 其中,zk Rollups 和 Optimistic Rollups 作为两种备受瞩目的主流 EVM&…...

go中结构体标签:omitempty、json꞉“name“、 gorm꞉“column꞉name“、yaml꞉“name“
在Go语言中,结构体标签(Struct Tags)提供了一种在编译时附加到结构体字段上的元数据,这些标签可以被运行时的反射(reflection)机制读取。结构体标签的存在意义和用途非常广泛,主要包括ÿ…...

七月论文审稿GPT第4版:通过paper-review数据集微调Mixtral-8x7b,对GPT4胜率超过80%
前言 在此之前,我司论文审稿项目组已经通过我司处理的paper-review数据集,分别微调了RWKV、llama2、gpt3.5 16K、llama2 13b、Mistral 7b instruct、gemma 7b 七月论文审稿GPT第1版:通过3万多篇paper和10多万的review数据微调RWKV七月论文审…...

【QT学习】1.qt初识,创建qt工程,使用按钮,第一个交互按钮
1.初识qt--》qt是个框架,不是语言 1.学习路径 一 QT简介 ,QTCreator ,QT工程 ,QT的第一个程序,类,组件 二 信号与槽 三 对话框 四 QT Desiner 控件 布局 样式 五 事件 六 GUI绘图 七 文件 八 …...

JavaScript_与html结合方式
JavaScript_语法 ECMAScript:客户端脚本语言的标准 1.基本语法 1.1 与html结合方式(2种) 1. 内部JS 定义<script>,标签体内容就是js代码 2. 外部JS 定义<script>,通过src属性引入外部的 js文件 注意: 1.<script>…...

WPF —— 动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

前端二维码生成工具小程序:构建营销神器的技术解析
摘要: 随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。 一、引言…...

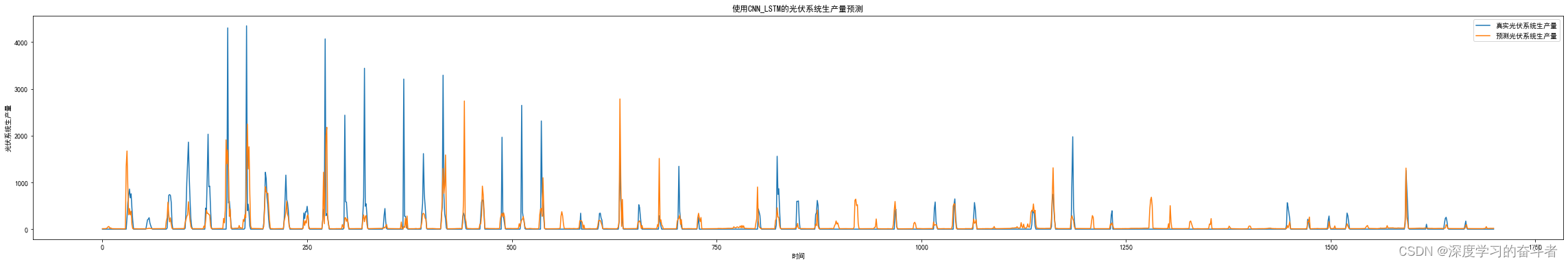
光伏发电量预测(Python代码,CNN结合LSTM,TensorFlow框架)
1.数据集(开始位置),数据集免费下载链接:https://download.csdn.net/download/qq_40840797/89051099 数据集一共8列,第一列是时间,特征列一共有6列:"WindSpeed" - 风速 "Sunshi…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
