HarmonyOS NEXT应用开发案例——阻塞事件冒泡
介绍
本示例主要介绍在点击事件中,子组件enabled属性设置为false的时候,如何解决点击子组件模块区域会触发父组件的点击事件问题;以及触摸事件中当子组件触发触摸事件的时候,父组件如果设置触摸事件的话,如何解决父组件也会被触发的问题。
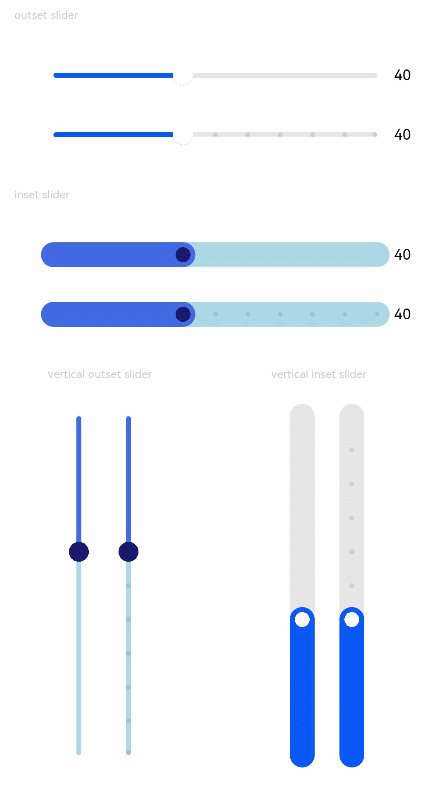
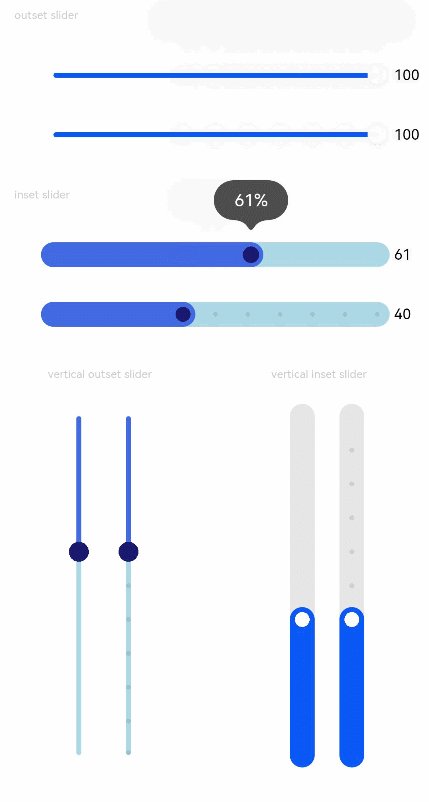
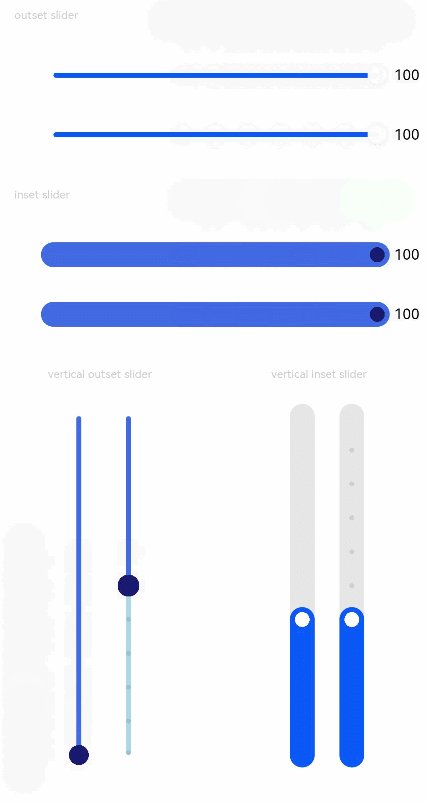
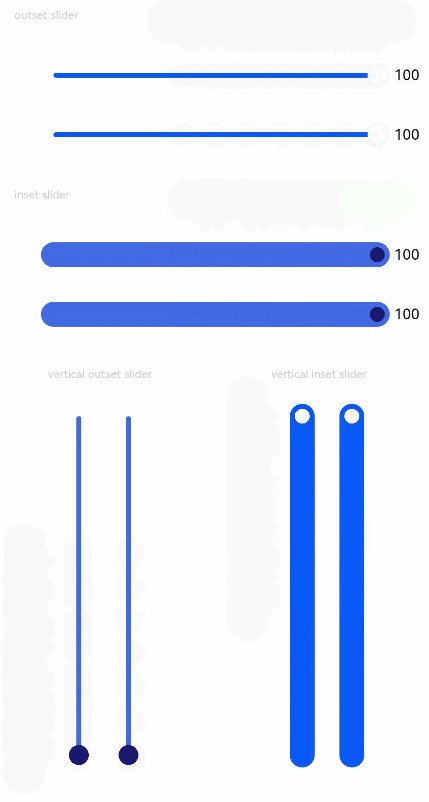
效果图预览

使用说明:
- 开启使能开关,在点击事件场景下,点击子组件,不能触发本身和父组件的点击事件。
- 在触摸事件场景下,触摸子组件,能够触发子组件的触摸事件,不会触发父组件的触摸事件。
- 关闭使能开关,在点击事件场景下,点击子组件,不触发子组件点击事件,但能够触发父组件点击事件。
- 在触摸事件场景下,触摸子组件,触发子组件的触摸事件和父组件的触摸事件。
实现思路
场景1:enabled的值为false时,点击Button按钮,会导致父组件的点击事件触发
对Button组件包裹一层容器组件,并设置hitTestBehavior属性, 属性值设置为HitTestMode.Block,可阻止事件的冒泡。具体代码可参考EventPropagation.ets。
@Component
struct ClickEvent {// 初始化控制使能开关变量@Consume isEnabled: boolean;// 父组件响应次数@State parentCompResponseTimes: number = 0;build() {Column() {Text($r('app.string.click_event_title')).fontSize($r('app.integer.describe_text_font_size')).width('100%').margin($r('app.integer.common_space_size')).textAlign(TextAlign.Start)Column() {Text($r('app.string.parent_component_text')).fontSize($r('app.integer.parent_component_text_font_size')).margin($r('app.integer.common_space_size'))// 父组件响应次数Row() {Text($r('app.string.parent_component_response_times_text')).fontSize($r('app.integer.response_text_font_size'))Text(`${this.parentCompResponseTimes}`).fontSize($r('app.integer.response_text_font_size'))}.margin({ top: $r('app.integer.common_space_size'), bottom: $r('app.integer.common_space_size') })Column() {Button(this.isEnabled ? $r('app.string.child_component_no_response') : $r('app.string.child_component_response')).enabled(false).fontSize($r('app.integer.child_component_font_size')).height($r('app.integer.button_height_size')).onClick(() => {})}/*TODO:知识点:在onClick事件里,需要将Button按钮包裹一层容器组件,在此容器组件通过使用hitTestBehavior来阻止事件冒泡(子组件向父组件透传onClick事件),hitTestBehavior的属性值设置为HitTestMode.Block。*/.hitTestBehavior(this.isEnabled ? HitTestMode.Block : HitTestMode.Default)}.width($r('app.string.common_container_width')).height($r('app.integer.button_click_event_area_height')).backgroundColor($r('app.color.click_event_area_background_color')).alignItems(HorizontalAlign.Center).onClick(() => {// 冒泡事件发生时,该回调不会触发this.parentCompResponseTimes++;})}}
}
场景2:触摸事件中,当子组件触发触摸事件的时候,父组件如果设置触摸事件的话,也会触发
在onTouch函数中执行event.stopPropagation()可阻止冒泡。具体代码可参考EventPropagation.ets
@Component
struct TouchEvent {// 初始化控制使能开关变量@Consume isEnabled: boolean;// 父组件响应次数@State parentCompResponseTimes: number = 0;// 子组件响应次数@State childCompResponseTimes: number = 0;build() {Column() {Text($r('app.string.touch_event_title')).fontSize($r('app.integer.describe_text_font_size')).width('100%').margin($r('app.integer.common_space_size')).textAlign(TextAlign.Start)Column() {Text($r('app.string.parent_component_text_touch')).fontSize($r('app.integer.parent_component_text_font_size')).margin($r('app.integer.common_space_size'))// 父组件响应次数Row() {Text($r('app.string.parent_component_response_times_text')).fontSize($r('app.integer.response_text_font_size'))Text(`${this.parentCompResponseTimes}`).fontSize($r('app.integer.response_text_font_size'))}.margin({ top: $r('app.integer.common_space_size'), bottom: $r('app.integer.common_space_size') })// 子组件响应次数Row() {Text($r('app.string.child_component_response_times_text')).fontSize($r('app.integer.response_text_font_size'))Text(`${this.childCompResponseTimes}`).fontSize($r('app.integer.response_text_font_size'))}.margin({ bottom: $r('app.integer.common_space_size') })Text(this.isEnabled ? $r('app.string.child_touch_component_no_response') : $r('app.string.child_touch_component_response')).height($r('app.integer.button_height_size')).textAlign(TextAlign.Center).backgroundColor(Color.White).padding($r('app.integer.common_space_size')).onTouch((event) => {if (this.isEnabled) {event.stopPropagation(); // TODO:知识点:在onTouch事件里,通过调用event.stopPropagation()阻止事件冒泡(子组件向父组件透传Touch事件)}this.childCompResponseTimes++;})}.width($r('app.string.common_container_width')).height($r('app.integer.button_click_event_area_height')).backgroundColor($r('app.color.click_event_area_background_color')).margin($r('app.integer.common_space_size')).alignItems(HorizontalAlign.Center).onTouch(() => {// 冒泡事件发生时,该回调不会触发this.parentCompResponseTimes++;})}}
}
高性能知识点
不涉及。
工程结构&模块类型
eventpropagation // har类型
|---view
| |---EventPropagationView.ets // 视图层-阻塞冒泡特性页面
模块依赖
本实例依赖common模块来实现资源的调用以及公共组件FunctionDescription的引用。
参考资料
触摸测试控制(hitTestBehavior)
触摸事件(onTouch)
最后分享一份鸿蒙(HarmonyOS)开发学习指南需要的可以扫码免费领取!!!

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…
相关文章:

HarmonyOS NEXT应用开发案例——阻塞事件冒泡
介绍 本示例主要介绍在点击事件中,子组件enabled属性设置为false的时候,如何解决点击子组件模块区域会触发父组件的点击事件问题;以及触摸事件中当子组件触发触摸事件的时候,父组件如果设置触摸事件的话,如何解决父组…...

【C语言】联合和枚举
个人主页点这里~ 联合和枚举 一、联合体1、联合体类型的声明2、联合体成员的特点3、与结构体对比4、计算联合体大小 二、枚举1、枚举的声明2、枚举的优点3、枚举类型的使用 一、联合体 1、联合体类型的声明 联合体的定义与结构体相似,但是联合体往往会节省更多的空…...
苹果手机黑屏打不开怎么办?5种方法让你轻松应对
苹果手机以其卓越的性能和流畅的操作体验赢得了全球用户的喜爱。然而,就像其他电子产品一样,苹果手机偶尔也会遇到一些问题。其中,苹果手机黑屏打不开是许多用户都曾遇到过的困扰。当您按下电源键,却发现手机屏幕一片漆黑…...

鸿蒙:滑动条组件Slider
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。 说明 该组件从API Version 7开始支持。 子组件 无 接口 Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direc…...

【智能家居项目】RT-Thread版本——DHT11获取温湿度 | MQTT上传到服务器 | 服务器控制外设
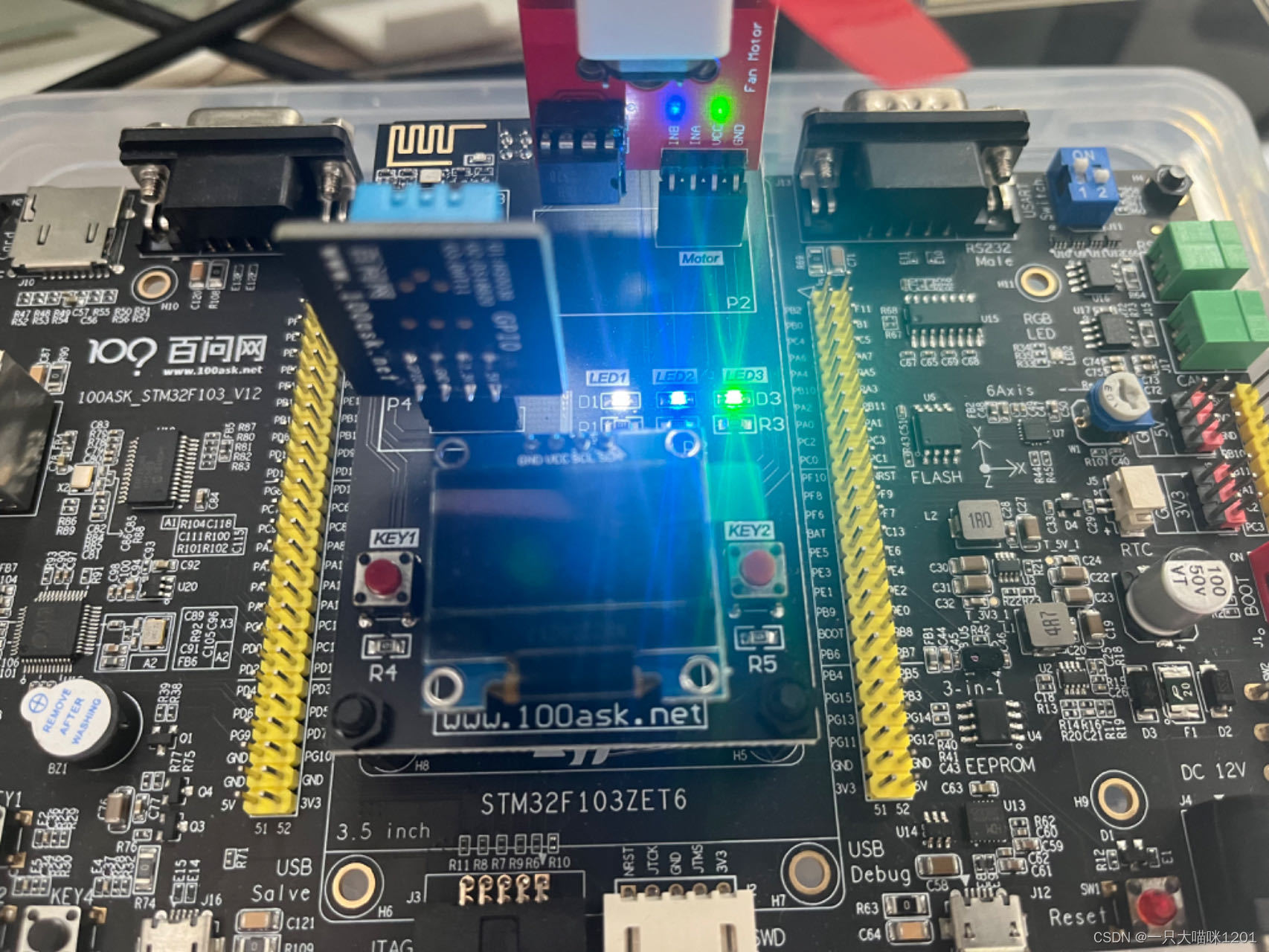
🐱作者:一只大喵咪1201 🐱专栏:《智能家居项目》 🔥格言:你只管努力,剩下的交给时间! 这篇文章中,本喵将使用RT-Thread Studio来实现这个智能家居的项目,最终…...

Docker 轻量级可视化工具 Portainer
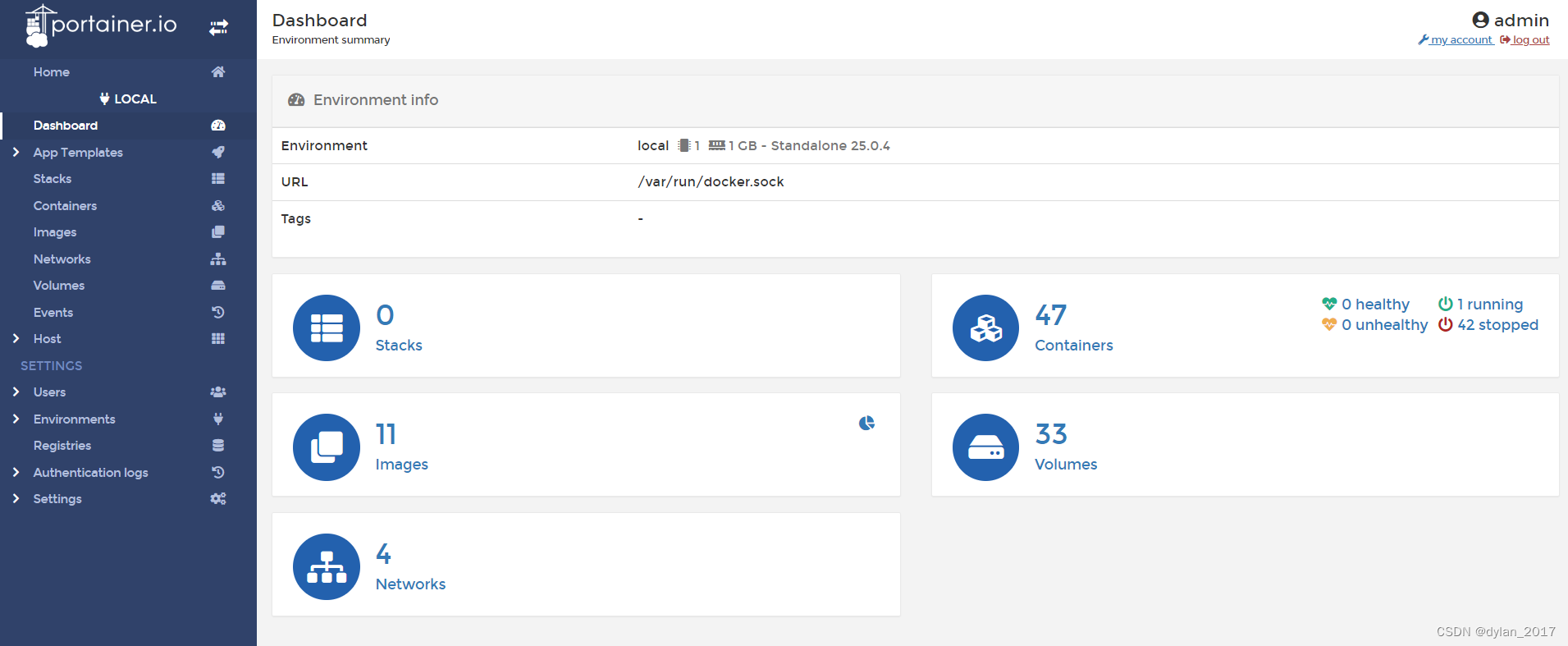
1. 是什么 它是一款轻量级的应用,它提供了图形化界面,用于方便管理Docker环境,也包括单机环境和集群环境。 2. 安装 官网:Kubernetes and Docker Container Management Software 安装路径:Install the Compose plug…...

推特Twitter有直播功能吗?如何用Twitter直播?
现在各大直播平台已经成为社交媒体营销的一种重要渠道,它让品牌能够即时地与全球受众进行互动。据统计,直播市场正在迅速增长,预计到2028年将达到2230亿美元的规模。在这个不断扩张的市场中,许多社交媒体平台如YouTube、Facebook、…...
:素数,埃式筛法,快速幂,斐波那契与矩阵幂运算)
蓝桥杯算法基础(32):素数,埃式筛法,快速幂,斐波那契与矩阵幂运算
素数 有些人认为一个人一生中有三个周期,从他或她出生的那一天开始。 这三个周期是身体周期,情感周期的和智力的周期,他们有周期的长度为23,28, 和33天。每一个周期都有一个高峰。在一个周期的高峰期, 一个…...

VSCode - 离线安装扩展python插件教程
1,下载插件 (1)首先使用浏览器打开 VSCode 插件市场link (2)进入插件主页,点击右侧的 Download Extension 链接,将离线安装包下载下来(文件后缀为 .vsix) 2,…...

2024年中级职称现在报名,时间还太早了吗?什么时候合适?
甘建二十年耕耘职称,关于职称大小事都了解 想要评湖北职称,请认准甘建二,关于职称评审条件、申报时间、评审资料、申报材料、评审流程、证书查询、出证时间、考试答辩等关于职称所有的事情都知道,找甘建二准没错。 我们通常都会觉…...
》)
《责任链模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c版)》-CSDN博客 模式说明 方案: 责任链模式将请求的发送者和接收者解耦,构成一个链条,并由多个对象对请求进行处理,直到找到合适的处理者为止。优点: …...

【学习】JMeter和Postman两种测试工具的主要区别有哪些
Postman和JMeter都是常用的API测试工具,但它们之间存在一些不同之处。以下是Postman和JMeter的主要区别: 语言支持 Postman是一个基于Chrome的应用程序,因此它使用JavaScript作为编程语言。这意味着你可以使用JavaScript来编写测试脚本和断…...

【压缩字符串算法解析与实现】
压缩的要求是将连续相同字符替换为字符 数字形式,例如 “AAABCCDDDD” 变为 “A3BC2D4”。 问题描述与分析 给定一个字符串,我们需要判断是否可以进行压缩,并且只在压缩后的字符串长度比原字符串长度更短时进行压缩。如果字符串可以压缩&a…...

test02
欢迎关注博主 Mindtechnist 或加入【Linux C/C/Python社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和…...

K8S Pod 水平自动扩缩容 HPA
介绍 HPA(Horizontal Pod Autoscaler)水平扩缩意味着可根据观察到的CPU、内存使用率或自定义度量标准来自动扩展或缩容Pod的数量(Deployment、StatefulSet 或其他类似资源)。与“垂直”扩缩不同,对于 K8S,…...

Spring日志框架
前言 本文我们简单说说关于Spring中的日志框架,以及对应的注解 我们知道,公司服务器在运行的时候,一定会打印日志,有很多优点,比如预防报警,或者是某重大事故尝试修复等等都需要查看日志 应该说日志对我们来说并不陌生,我们在之前刷题或者是程序遇到bug的时候也经常会将程序的状…...

(九)关系数据理论
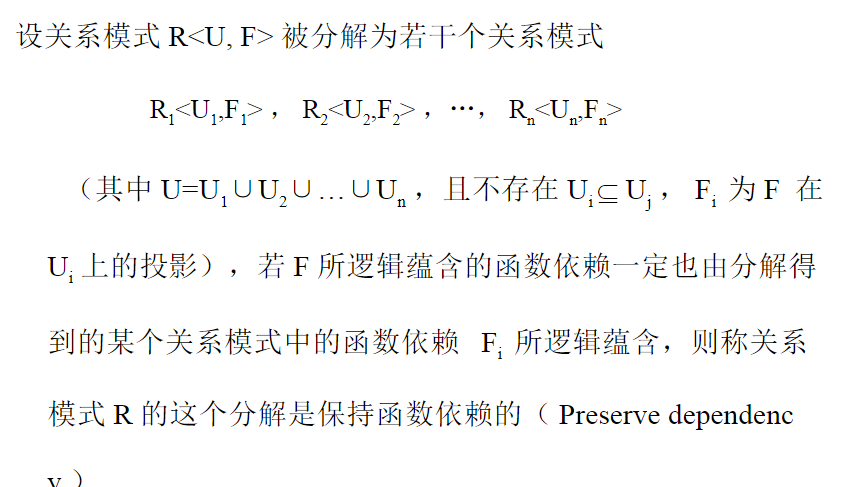
函数依赖:设R(U)是属性集U上的关系模式。X、Y是属性集U的子集。若对于R(U)的任意一个可能的关系r,r中不可能存在两个元组在X上的属性值相等,而在Y上的属性值不等,则称X函数确定Y或Y函数依赖于X,记作X→Y。(即只要X 上的…...

【经验分享】Ubuntu下如何解决问题arm-linux-gcc:未找到命令
【经验分享】Ubuntu下如何解决问题arm-linux-gcc:未找到命令 前言问题分析解决方法 前言 在编译过程中发现一个问题,明明之前安装了gcc-4.6版本,版本信息都是正常显示的,刚安装上去的时候也是可以用的。但不知道什么原因突然不能…...

【算法刷题day10】Leetcode:232.用栈实现队列、225. 用队列实现栈
文章目录 Leetcode 232.用栈实现队列解题思路代码总结 Leetcode 225. 用队列实现栈解题思路代码总结 stack、queue和deque对比 草稿图网站 java的Deque Leetcode 232.用栈实现队列 题目:232.用栈实现队列 解析:代码随想录解析 解题思路 一个栈负责进&a…...

sql注入详解
ps:简单说下这里只写了我能理解的明白的,后面的二阶注入,堆叠注入没写 手工sql注入 1.存在sql注入本质上就是数据库过滤的不严格或者未进行过滤,1 and 11,返回正常,1 and 12 返回不正常,说明带到数据库里面…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
