vue3性能提升主要通过哪几方面?
📝个人主页:爱吃炫迈
💌系列专栏:Vue
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- 编译优化
- diff算法优化
- 提取动态节点
- 静态提升
- 预字符串化
- 缓存内联事件处理函数
- SSR优化
- 源码体积
- 响应式系统
编译优化
编译优化指的是编译器将模版编译成渲染函数的过程中,尽可能多的提取关键信息,并以此指导生成最优代码的过程。
编译优化的策略与具体实现是由框架的设计思路决定的,不同的框架具有不同的设计思路,因此编译优化的策略也不尽相同。
但优化的方向是基本一致的,就是尽可能的区分静态内容和动态内容,并根据不同的内容采用不同的优化策略。
diff算法优化
传统的Diff算法,在对比两颗虚拟DOM树的时候,总是要按照虚拟DOM的层级“一层一层”地遍历。
举个栗子:
<div id="foo"><p class="bar">{{text}}</p>
</div>
传统Diff在响应式数据text发生变化时,会生成一棵新的虚拟DOM树,传统的Diff算法对比新旧两颗虚拟DOM树的过程如下:
- 对比div节点,以及该节点的属性和子节点
- 对比p节点,以及该节点的属性和子节点
- 对比p节点的文本子节点,如果文本子节点的内容变了,则更新之,否则什么都不做
在上面这段模版中,变得只有p标签的文本子节点的内容,也就是说,其实当响应式数据变化的时候,最高效的更新方式就是直接设置p标签的文本内容,但传统的Diff算法显然做不到这么高效,存在很多无意义的对比操作,如果能跳过这些无意义的操作,性能会有很大的提升。这也就是vue3的编译优化的思路。
vue3的编译器可以分析出很多关键信息,例如哪些节点的静态的,哪些节点是动态的,编译器会将编译时得到的关键信息“附着”在它生成的虚拟DOM上,这些信息回通过虚拟DOM传递给渲染器。最终渲染器会根据这些关键信息执行“快捷路径”,从而提升运行时的性能。
所以vue3在diff算法中增加了静态标记pathFlag,这个标记表明这个节点是动态的会发生改变,下次发生改变的时候直接找该地方进行比较。
举个例子:
<div><div>foo</div><p>{{ bar }}</p>
</div>
传统的虚拟DOM描述上述模版:
const vnode = {tag: 'div',children: [{ tag: 'div', children: 'foo' },{ tag: 'p', children: ctx.bar },],
};上述模版中只有{{ bar }}是动态的内容,但是虚拟DOM中没有任何标志能体现出节点的动态性。
但是经过编译优化后,编译器会将它提取到的关键信息“附着”在虚拟DOM节点上:
const vnode = {tag: 'div',children: [{ tag: 'div', children: 'foo' },{ tag: 'p', children: ctx.bar, patchFlag: 1 }, // 这是动态节点,],
};
可以看到用于描述p标签的虚拟DOM拥有一个额外的属性,patchFlag,它的值是一个数字。只要虚拟DOM存在该属性,我们就认为他是一个动态节点。这里的patchFlag就是所谓的补丁标志。
可以将补丁标志理解为一系列数字标记,并根据数字值的不同赋予它不同的含义,例如:
const PatchFlags {TEXT = 1,// 动态的文本节点CLASS = 1 << 1, // 2 动态的 classSTYLE = 1 << 2, // 4 动态的 stylePROPS = 1 << 3, // 8 动态属性,不包括类名和样式FULL_PROPS = 1 << 4, // 16 动态 key,当 key 变化时需要完整的 diff 算法做比较HYDRATE_EVENTS = 1 << 5, // 32 表示带有事件监听器的节点STABLE_FRAGMENT = 1 << 6, // 64 一个不会改变子节点顺序的 FragmentKEYED_FRAGMENT = 1 << 7, // 128 带有 key 属性的 FragmentUNKEYED_FRAGMENT = 1 << 8, // 256 子节点没有 key 的 FragmentNEED_PATCH = 1 << 9, // 512DYNAMIC_SLOTS = 1 << 10, // 动态 soltHOISTED = -1, // 特殊标志是负整数表示永远不会用作 diffBAIL = -2 // 一个特殊的标志,指代差异算法
}
有了PatchFlag这个信息,就可以在虚拟DOM的创建阶段将它的动态子节点提取出来,并存到该虚拟节点的dynamicChildren数组中:
const vnode = {tag: 'div',children: [{ tag: 'div', children: 'foo' },{ tag: 'p', children: ctx.bar, patchFlag: patchFlags.TEXT }, // 这是动态节点,],// 数组dynamicChildren:[// p节点具有patchFlag属性,所以是动态节点{ tag: 'p', children: ctx.bar, patchFlag: patchFlags.TEXT }
]
};
上面的虚拟DOM对象与普通的虚拟DOM对象相比,多了一个额外的dynamicChildren属性。vue3中将拥有这个属性的虚拟DOM对象称为“块”,即Block。
所以一个Block的本质也是一个虚拟DOM对象,只不过比普通的虚拟DOM对象多出了一个用于存储动态子节点的dynamicChildren属性。
现在有个问题:就是如果不是Block的直接子节点,还能够收集吗?答案是yes!
举例说明:
<div><div><p>{{ bar}}</p></div>
</div>
最外层div标签对应的Block能够将p标签收集到它的dynamicChildren数组中:
const vnode = {tag: 'div',children: [{tag: 'div',children: [{ tag: 'p', children: ctx.bar, patchFlag: patchFlags.TEXT }],},],dynamicChildren: [// p节点具有patchFlag属性,所以是动态节点{ tag: 'p', children: ctx.bar, patchFlag: patchFlags.TEXT },],
};有了Block这个概念之后,渲染器的更新操作将会以Block为维度。也就是说,当渲染器在更新一个Block的时候,会忽略虚拟DOM对象的children数组,而是直接找到虚拟DOM对象的dynamicChildren数组,并只更新该数组中的动态节点。
这样在更新的时候就实现了跳过静态内容,只更新动态内容。同时,由于动态节点中存在对应的补丁标志,所以在更新动态节点的时候,也能够做到靶向更新。例如,当一个动态节点的pathFlag值得数字为1时,我们知道他只存在动态的文本节点,所以只需要更新它的文本内容即可。
提取动态节点
未完待续·······
静态提升
静态提升能够减少更新时西黄建虚拟DOM带来的性能开销和内存占用。
举个例子:
<div><p>static text</p><p>{{title}}</p>
</div>
在没有静态提升的情况下,它对应的渲染函数是:
function render() {return (openBlock(),createBlock('div',null,[createVNode('p', null, 'static text'),createVNode('p', null, ctx.title, 1 /* TEXT */)]))
}
可以看到,在这段虚拟 DOM 的描述中存在两个 p 标签,一个是纯静态的,而另一个拥有动态文本。
当响应式数据 title 的值发生变化时,整个渲染函数会重新执行,并产生新的虚拟 DOM 树。
这个过程 有一个明显的问题,即纯静态的虚拟节点在更新时也会被重新创建一 次。很显然,这是没有必要的,所以我们需要想办法避免由此带来的性能开销。
而解决方案就是所谓的**“静态提升”**,即把纯静态的节点提升到渲染函数之外,如下面的代码所示:
// 把静态节点提升到渲染函数之外const hoist1 = createVNode('p', null, 'text')function render() {return (openBlock(), createBlock('div', null, [hoist1, // 静态节点引用createVNode('p', null, ctx.title, 1 /* TEXT */)]))
}
可以看到,当把纯静态的节点提升到渲染函数之外后,在渲染函 数内只会持有对静态节点的引用。当响应式数据变化,并使得渲染函 数重新执行时,并不会重新创建静态的虚拟节点,从而避免了额外的 性能开销。
有一个问题需要注意:
静态提升是以树为单位的,举例说明:
<div><section><p><span>abc</span></p></section >
</div>在上面这段模板中,除了根节点的** div 标签会作为 Block 角色而不可被提升**之外,整个 元素及其子代节点都会被提升。
如果我们把上面模板中的静态字符串 abc 换成动态绑定的 {{ abc }},那么整棵树都不会被提升。
虽然包含动态绑定的节点本身不会被提升,但是该动态节点上任然可能存在纯静态的属性,例如:
<div><p foo="bar a=b">{{ text }}</p>
</div>
在上面这段模板中,p 标签存在动态绑定的文本内容,因此整个节点都不会被静态提升。但该节点的所有 props 都是静态的,因此在最终生成渲染函数时,我们可以将纯静态的 props 提升到渲染函数之 外,如下面的代码所示:
// 静态提升的 props 对象
const hoistProp = { foo: 'bar', a: 'b' }function render(ctx) {return (openBlock(), createBlock('div', null, [createVNode('p', hoistProp, ctx.text)]))
}
这样可以减少创建虚拟DOM产生的开销以及内存占用。
预字符串化
基于静态提升,我们还可以进一步曹勇预字符串化的优化手段。预字符串是基于静态提升的一种优化策略。静态提升的虚拟节点或虚拟节点树本身是静态的,那么就能将其预字符串化:
<div><p></p><p></p>// ... 20 个 p 标签<p></p>
</div>
假设上面的模板中包含大量连续纯静态的标签节点,当采用了静 态提升优化策略时,其编译后的代码如下:
cosnt hoist1 = createVNode('p', null, null, PatchFlags.HOISTED)cosnt hoist2 = createVNode('p', null, null, PatchFlags.HOISTED)// ... 20 个 hoistx 变量cosnt hoist20 = createVNode('p', null, null, PatchFlags.HOISTED)render() {return (openBlock(), createBlock('div', null, [hoist1, hoist2, /* ...20 个变量 */, hoist20]))
}预字符串化能够将这些静态节点序列化为字符串,并生成一个 Static 类型的 VNode:
const hoistStatic = createStaticVNode('<p></p><p></p><p></p>...20 个...<p></p>')render() {return (openBlock(), createBlock('div', null, [hoistStatic]))
}
这样有很多的好处:
- 大块的静态内容可以通过 innerHTML 进行设置,在性能上具有 一定优势。
- 减少创建虚拟节点产生的性能开销。
- 减少内存占用。
缓存内联事件处理函数
提到优化,就不得不提对内联事件处理函数的缓存。缓存内联事 件处理函数可以避免不必要的更新。假设模板内容如下:
<Comp @change="a + b" />
上面这段模板展示的是一个绑定了 change 事件的组件,并且为 change 事件绑定的事件处理程序是一个内联语句。对于这样的模板, 编译器会为其创建一个内联事件处理函数,如下面的代码所示:
function render(ctx) {return h(Comp, {// 内联事件处理函数onChange: () => (ctx.a + ctx.b)})}
很显然,每次重新渲染时(即 render 函数重新执行时),都会 为 Comp 组件创建一个全新的 props 对象。同时,props 对象中 onChange 属性的值也会是全新的函数。这会导致渲染器对 Comp 组 件进行更新,造成额外的性能开销。
为了避免这类无用的更新,我们 需要对内联事件处理函数进行缓存,如下面的代码所示:
function render(ctx, cache) { return h(Comp, { // 将内联事件处理函数缓存到 cache 数组中 onChange: cache[0] || (cache[0] = ($event) => (ctx.a + ctx.b)) }) }
渲染函数的第二个参数是一个数组 cache,该数组来自组件实 例,我们可以把内联事件处理函数添加到 cache 数组中。这样,当渲染函数重新执行并创建新的虚拟 DOM 树时,会优先读取缓存中的事件处理函数。这样,无论执行多少次渲染函数,props 对象中 onChange 属性的值始终不变,于是就不会触发 Comp 组件更新了。
SSR优化
未完待续·······
源码体积
相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking
任何一个函数,如ref、reavtived、computed等,仅仅在用到的时候才打包,没用到的模块都被摇掉,打包的整体体积变小
import { computed, defineComponent, ref } from 'vue';
export default defineComponent({setup(props, context) {const age = ref(18)let state = reactive({name: 'test'})const readOnlyAge = computed(() => age.value++) // 19return {age,state,readOnlyAge}}
});
响应式系统
vue2中采用 defineProperty来劫持整个对象,然后进行深度遍历所有属性,给每个属性添加getter和setter,实现响应式
vue3采用proxy重写了响应式系统,因为proxy可以对整个对象进行监听,所以不需要深度遍历
- 可以监听动态属性的添加
- 可以监听到数组的索引和数组length属性
- 可以监听删除属性
相关文章:

vue3性能提升主要通过哪几方面?
📝个人主页:爱吃炫迈 💌系列专栏:Vue 🧑💻座右铭:道阻且长,行则将至💗 文章目录 编译优化diff算法优化提取动态节点 静态提升预字符串化缓存内联事件处理函数SSR优化 源…...

跨境电商IP防关联是什么?有什么作用?
做跨境电商的朋友应该都知道IP防关联这个词,那么为何IP需要防关联呢?今天为大家来解答这个问题。 跨境电商IP防关联是指在跨境电商运营中,通过采取一系列技术手段,确保每个跨境电商账号使用独立的IP地址,以避免账号之间因为IP地址…...

git仓库太大只下载单个文件或文件夹
有没有这样的苦恼:仓库太大,只想下载其中某些文件(夹)? 一招解决: ./down_folder_from_git.sh https://github.com/facebook/infer main Makefile FILES.md scripts examples ./down_folder_from_git.sh https://github.com/Ten…...

OpenHarmony实战:RK3568 开发板镜像烧录指南
前言 烧录开发板是每个开发者的必修课,每次对系统的修改务必进行烧录测试,确保修改正确和不会引入新问题。 本文基于 Windows10,以 RK3568 开发板为例,指导如何烧录 OpenHarmony 镜像,镜像也叫固件。Hihoopÿ…...

Asp.net Core 中一键注入接口
Asp.net Core 中一键注入接口 前言准备开始使用 前言 在之前开发Asp.Net Core程序时遇到接口需要一个一个的注入到Services中,当有非常多的接口需要注入时会显得代码成为了一座山,这里记录一下如何通过接口的命名一键自动注入. 准备 IDE: Visual studio 2022 .Net版本:.Net …...

怎么让ChatGPT批量写作原创文章
随着人工智能技术的不断发展,自然语言处理模型在文本生成领域的应用也日益广泛。ChatGPT作为其中的佼佼者之一,凭借其强大的文本生成能力和智能对话特性,为用户提供了一种高效、便捷的批量产出内容的解决方案。以下将就ChatGPT批量写作内容进…...

【SqlServer】Alwayson收缩日志
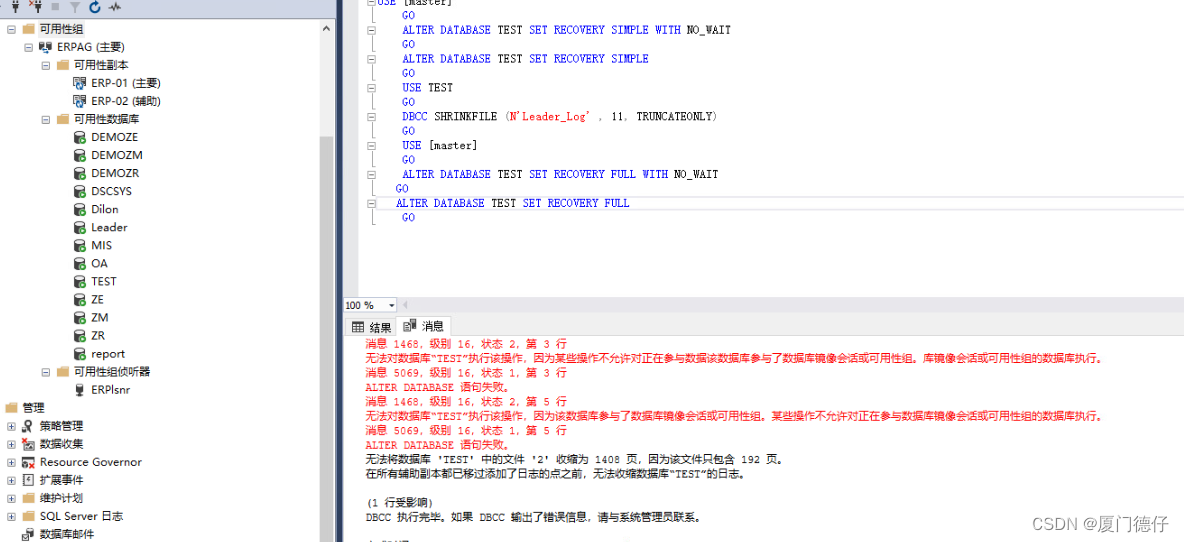
Alwayson收缩日志 压缩失败直接压缩压缩失败 直接压缩 加入高可用组之后,不能设置成简单模式。 USE [databasename] CHECKPOINT DECLARE @bakfile nvarchar(100) SET @bakfile=D:\data...

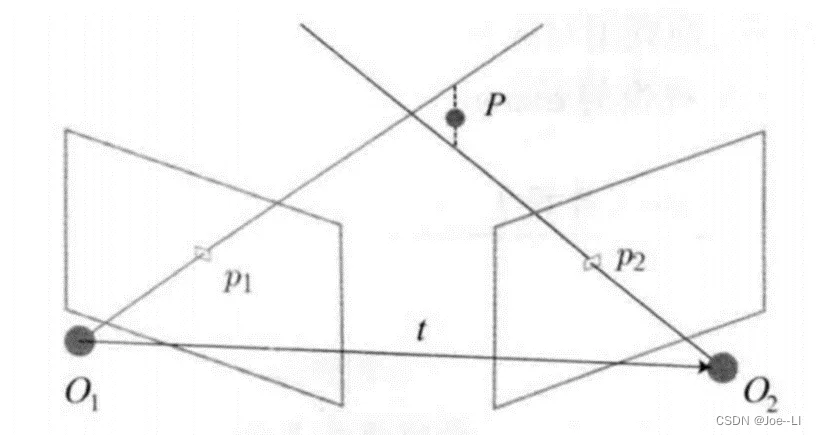
视觉里程计之对极几何
视觉里程计之对极几何 前言 上一个章节介绍了视觉里程计关于特征点的一些内容,相信大家对视觉里程计关于特征的描述已经有了一定的认识。本章节给大家介绍视觉里程计另外一个概念,对极几何。 对极几何 对极几何是立体视觉中的几何关系,描…...

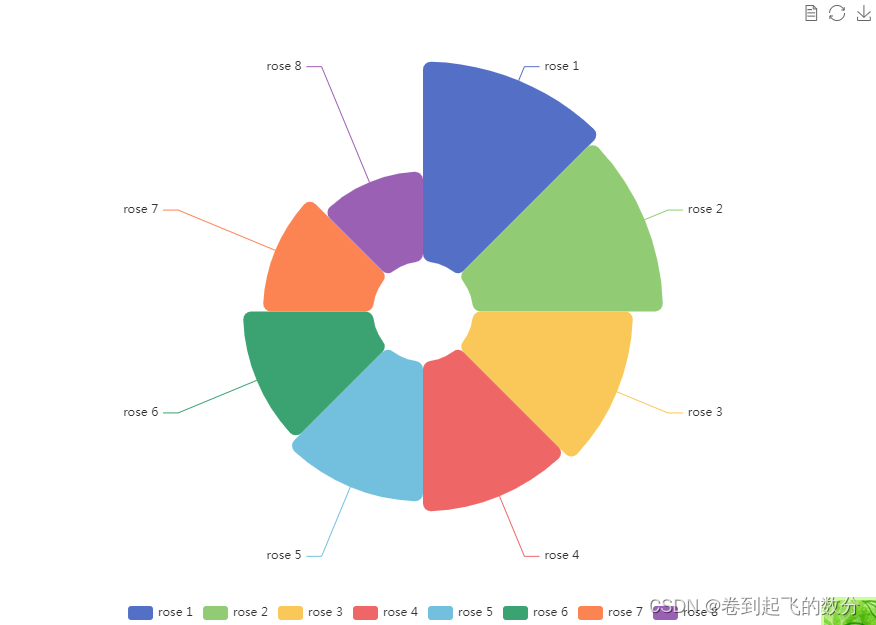
数据可视化高级技术(Echarts)
目录 (一)数据可视化概念及Echarts基础知识 数据可视化的好处: 数据可视化的目标 数据可视化的基本流程 (二)数据图表 类别比较图表: 数据关系图表: 数据分布图表: 时间序列…...

设计模式——行为型——责任链模式Chain Of Responsibility
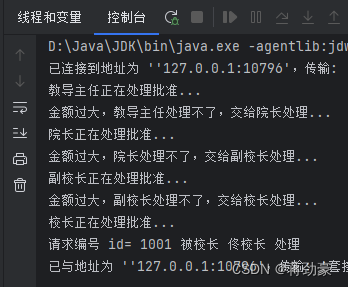
请求类 public class ApproverRequest {private int type;//请求批准的类型private float price;//请求的金额private int id;//请求的编号 } 审批人抽象类 public abstract class ApproverPerson {protected ApproverPerson next;protected String name;//审批过程public a…...

设计模式之工厂方法模式精讲
工厂方法模式又叫虚拟构造函数(Virtual Constructor)模式或者多态性工厂(Polymorphic Factory)模式。工厂方法模式的用意是定义一个创建产品对象的工厂接口,将实际创建性工作推迟到子类中。 工厂模式可以分为简单工厂…...
)
JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。…...

Fastjson配置消息转换器(时间格式问题)
问题: 我们可以看见,日期的格式有点问题。 由于ArticleListVO类的createTime成员变量是Date类型,默认是由java的Jackson来处理,使用 ISO-8601 规范来处理日期时间格式。ISO-8601 是一种国际标准的日期时间表示法,例如&…...

安卓Android 架构模式及UI布局设计
文章目录 一、Android UI 简介1.1 在手机UI设计中,坚持的原则是什么1.2 安卓中的架构模式1.2.1 MVC (Model-View-Controller)设计模式优缺点 1.2.2 MVP(Model-View-Presenter)设计模式MVP与MVC关系: 1.2.3 MVVM(Model—View—ViewModel ) 设计模式1.2.4 …...

基于Spring Boot的在线学习系统的设计与实现
基于Spring Boot的在线学习系统的设计与实现 摘 要 在线学习系统是以大学传统线下教学方式不适应信息技术的迅速发展为背景,提高学习效率,解决传统教学问题,并且高效的实现教学信息化的一款软件系统。为了更好的实现对于教学和学生的管理&a…...

C++中重载和重写的区别
重载 是指同一可访问区内被声明的几个具有不同参数列(参数的类型,个数,顺序不同)的同名函数,根据参数列表确定调用哪个函数,重载不关心函数返回类型。 #include<bits/stdc.h>using namespace std;cl…...

二叉树 - 栈 - 计数 - leetcode 331. 验证二叉树的前序序列化 | 中等难度
题目 - 点击直达 leetcode 331. 验证二叉树的前序序列化 | 中等难度1. 题目详情1. 原题链接2. 基础框架 2. 解题思路1. 题目分析2. 算法原理方法1:栈方法2:计数 3. 时间复杂度 3. 代码实现方法1:栈方法2:计数 leetcode 331. 验证二…...

Training language models to follow instructions with human feedback
Abstract 使语言模型变得更大并不意味着它们本身就能更好地遵循用户的意图。模型的输出结果可能存在以下问题 不真实有毒对用户没有帮助即这些模型没有和用户 “对齐”(aligned) 在给定的 Prompt 分布上,1.3B 的 InstructGPT 的输出比 175B GPT-3 的输出更好(尽管参数量相…...

Netty核心原理剖析与RPC实践11-15
Netty核心原理剖析与RPC实践11-15 11 另起炉灶:Netty 数据传输载体 ByteBuf 详解 在学习编解码章节的过程中,我们看到 Netty 大量使用了自己实现的 ByteBuf 工具类,ByteBuf 是 Netty 的数据容器,所有网络通信中字节流的传输都是…...

3.5网安学习第三阶段第五周回顾(个人学习记录使用)
本周重点 ①SSRF服务器端请求伪造 ②序列化和反序列化 ③Vaudit代码审计 本周主要内容 ①SSRF服务器端请求伪造 一、概述 SSRF: server site request forgery (服务器端请求伪造)。 SSR: 服务端请求,A服务器通过函数向B服务器发送请求。 SSRF发生的前提条件…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
