WebKit结构揭秘:探秘网页渲染的魔法之源
一、WebKit之心:渲染引擎的魔力
WebKit的渲染引擎是其核心所在,它犹如一位技艺高超的魔法师,将HTML、CSS和JavaScript的魔法咒语转化为绚丽的网页画面。它解析代码,绘制页面,让网页内容跃然屏上,展现出无尽的魅力。
二、WebKit之脉:多线程架构的流畅运行
WebKit采用多线程架构,使得其能够高效处理各种任务。它如同人体内的血脉系统,将资源与信息迅速输送到各个部位,确保网页的流畅加载与渲染。多线程的运作让WebKit在应对复杂网页时依然能够游刃有余。
三、WebKit之骨:DOM树与渲染树的稳固支撑
DOM树是网页内容的结构化表达,而渲染树则是网页呈现的关键所在。它们如同WebKit的骨架,稳固支撑着整个网页的渲染过程。DOM树构建起网页的框架,渲染树则根据样式信息绘制出最终的画面,二者相辅相成,共同构筑起网页的基石。
四、WebKit之魂:布局与绘制的艺术展现
布局与绘制是WebKit的灵魂所在,它们将网页内容以艺术的形式呈现给用户。布局阶段,WebKit精心计算每个元素的位置与大小,确保它们在屏幕上的和谐共存。绘制阶段,则是以像素为单位,将布局结果转化为细腻的画面,展现出网页的精致与美丽。
五、WebKit之翼:JavaScript引擎的动态之力
JavaScript引擎为WebKit插上了飞翔的翅膀,赋予了网页动态交互的能力。它解析并执行JavaScript代码,实现页面的动态效果、用户交互等功能。JavaScript引擎的强大动力让网页更加生动有趣,为用户带来沉浸式的浏览体验。

六、WebKit之智:智能缓存与资源优化
WebKit内置智能缓存机制,能够高效地管理网页资源,提升加载速度。它像是一位聪明的管家,精打细算地存储和调用资源,确保网页的流畅运行。同时,WebKit还通过资源优化技术,减少不必要的网络请求和内存占用,进一步提升用户体验。
七、WebKit之盾:安全性与隐私保护
在网络安全日益重要的今天,WebKit也加强了其安全性与隐私保护能力。它采用多种安全技术,如沙箱机制、跨站脚本攻击防护等,确保网页内容的安全性和用户数据的隐私性。WebKit如同一位忠诚的守护者,为用户筑起一道坚实的防线。
八、WebKit之触:跨平台兼容性
WebKit具有良好的跨平台兼容性,能够在不同的操作系统和设备上运行。它如同一位灵活的舞者,无论在哪种舞台上都能展现出其优雅的身姿。这种跨平台特性使得WebKit成为开发者的首选工具,为网页应用的广泛传播提供了便利。
九、WebKit之眼:开发者工具与调试
WebKit还提供了丰富的开发者工具和调试功能,帮助开发者更好地理解和优化网页性能。这些工具如同WebKit的眼睛,让开发者能够洞察网页的每一个细节,从而进行针对性的优化和改进。通过开发者工具,开发者可以轻松地查看网页的渲染过程、资源加载情况等,为提升网页性能提供有力支持。

十、WebKit之梦:未来创新与拓展
WebKit作为网页渲染的核心引擎,不断追求创新与拓展。它致力于提升渲染性能、优化资源利用、增强安全性等方面,为用户带来更加出色的网页体验。同时,WebKit也积极拥抱新技术和新应用场景,不断拓展其应用范围。在未来,我们可以期待WebKit带来更多的惊喜和突破,为数字世界的发展注入新的活力。
结语
WebKit的结构不仅复杂而精妙,更体现了技术的深度与创新的精神。从渲染引擎到多线程架构,从DOM树与渲染树到布局与绘制,再到JavaScript引擎和智能缓存等,每一个环节都凝聚了开发者的智慧与汗水。WebKit以其卓越的性能和广泛的应用场景,成为网页渲染领域的佼佼者,为我们带来了一个绚丽多彩的数字世界。

相关文章:

WebKit结构揭秘:探秘网页渲染的魔法之源
一、WebKit之心:渲染引擎的魔力 WebKit的渲染引擎是其核心所在,它犹如一位技艺高超的魔法师,将HTML、CSS和JavaScript的魔法咒语转化为绚丽的网页画面。它解析代码,绘制页面,让网页内容跃然屏上,展现出无尽…...

VSCode美化
今天有空收拾了一下VSCode,页面如下,个人觉得还是挺好看的~~ 1. 主题 Noctis 色彩较多,有种繁杂美。 我使用的是浅色主题的一款Noctis Hibernus 2. 字体 Maple Mono 官网:Maple-Font 我只安装了下图两个字体,使…...

Runes 生态一周要览 ▣ 2024.3.25-3.31|Runes 协议更新 BTC 减半在即
Runes 生态大事摘要 1、Casey 发布了 Runes 协议文档 RUNES HAVE DOCS,Github 代码库更新到 ord 0.17.0 版本,Casey 表示符文是一个“严肃”的代币协议。 2、Casey 公布了第一个硬编码的创世符文「UNCOMMONGOODS」 3、4月7日香港沙龙|聚焦「…...
)
瘦身Spring Boot应用(thinJar)
瘦身Spring Boot应用(thinJar) 简介 我们使用Spring Boot提供的spring-boot-maven-plugin打包Spring Boot应用,可以直接获得一个完整的可运行的jar包,把它上传到服务器上再运行就极其方便。 但是这种方式也不是没有缺点。最大的缺点就是包太大了&…...

备战蓝桥杯---贪心刷题1
话不多说,直接看题: 本质是一个数学题: 我们令xi<0表示反方向传递,易得我们就是求每一个xi的绝对值之和min,我们令平均值为a爸。 易得约束条件: x1-x2a1-a,x2-x3a2-a..... 解得x1x1-0,x2x1-((n-1)*a-a2-...an)。…...

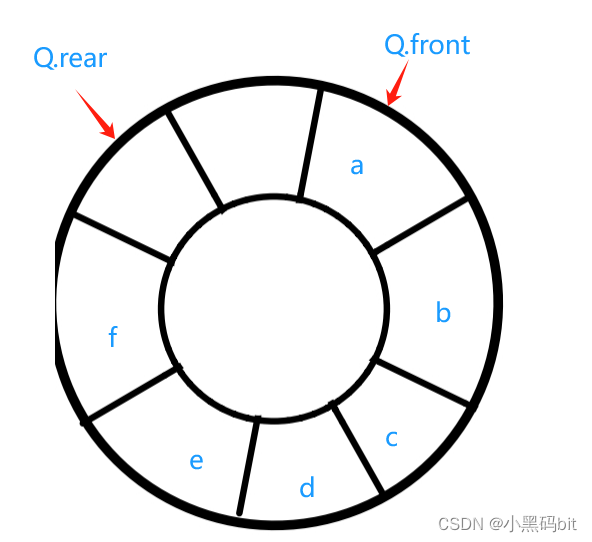
《数据结构学习笔记---第九篇》---循环队列的实现
文章目录 1.循环队列的定义 2.循环队列的判空判满 3.创建队列并初始化 4.入队和出队 5. 返回队尾队首元素 6.释放循环队列 1.循环队列的定义 定义:存储队列元素的表从逻辑上被视为一个环。 我们此次实现的循环队列,采用顺序表 typedef struct {int…...

前端调试工具之Chrome Elements、Network、Sources、TimeLine调试
常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。 打开 Google Chrome 浏览器,…...
vue 加 websocket 聊天
<template><div style="height: 100%; width: 100%; background-color: #fff"><div class="wrap"><!-- 头部 --><div class="titleBox"><imgsrc="@/assets/image/avatar.png"style="argin: 10p…...
)
uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。 首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置: "permission": { "scope.userLocati…...

docker搭建CI/CD环境配置过程中的常见问题
一、Jenkins 1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepo…...

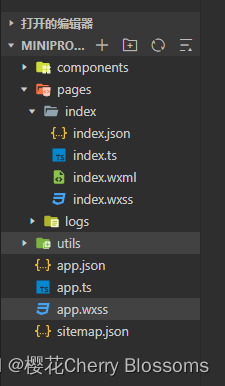
实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
请编写一个用户登录界面,提示输入用户名和密码进行登录; 代码 index.wxml <view class"user"> <form bindreset""> <view>用户名:</view><input type"text"name""/>…...

WPF —— 关键帧动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件 我们可以把这个封装成一个组件 直接上代码 <template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…...
-babyCoder源码阅读2任务描述部分)
babyAGI(6)-babyCoder源码阅读2任务描述部分
废话不多说,我们直接看task的prompt 这里需要注意的是,每个openai_call的temperature都不相同,这也是开发程序时需要调整和关注的一点 1. 初始化代码任务agent 作为babycoder的第一个angent,整个prompt编写的十分值得学习 整个p…...

生成式语言模型预训练阶段验证方式与微调阶段验证方式
生成式语言模型,如GPT-3、BERT等,在预训练和微调阶段都需要进行验证以确保模型性能。下面分别介绍这两个阶段的验证方式: 预训练阶段的验证: 预训练阶段通常使用大量未标注的文本数据来训练模型,以学习语言的一般特性。…...

flink on yarn
前言 Apache Flink,作为大数据处理领域的璀璨明星,以其独特的流处理和批处理一体化模型,成为众多企业和开发者的首选。它不仅能够在处理无界数据流时展现出卓越的实时性能,还能在有界数据批处理上达到高效稳定的效果。本文将简要…...

用TOMCAT部署web项目教程
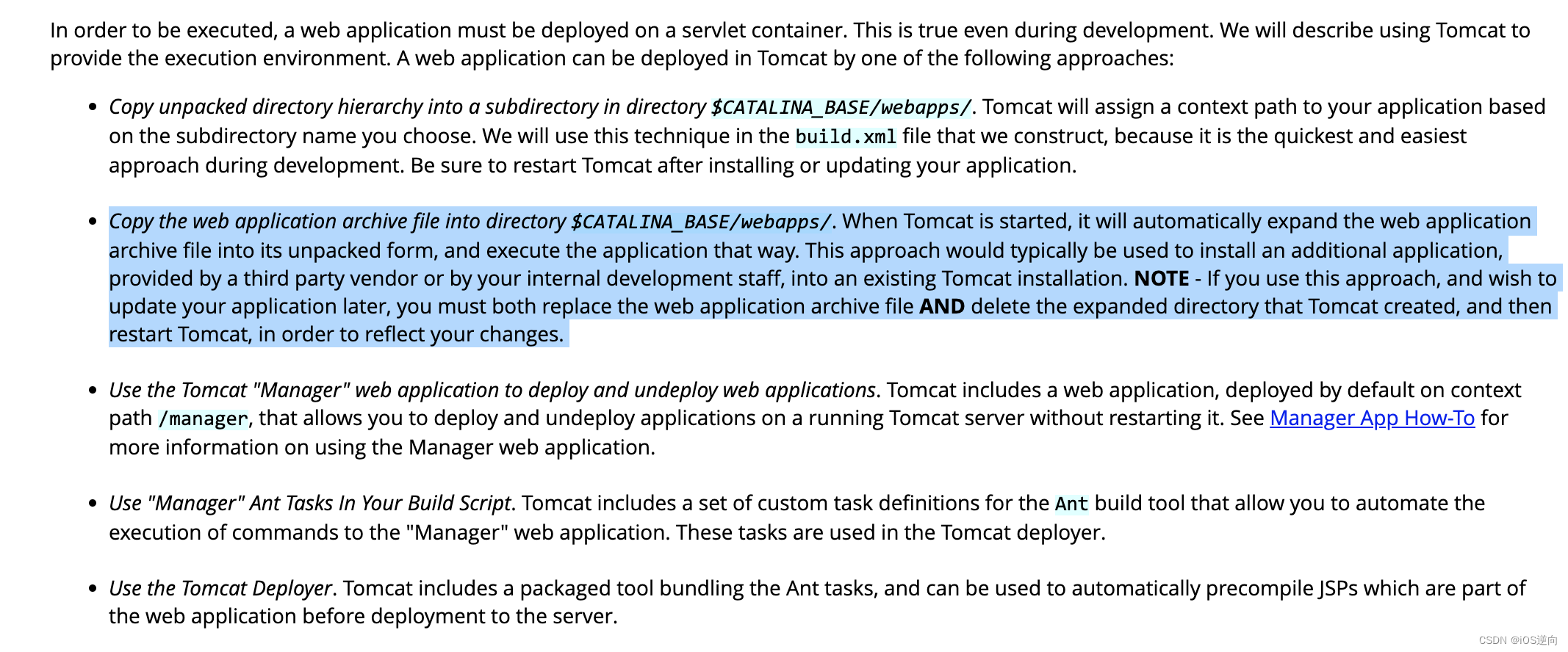
文章目录 引言I 使用webapps文件夹II 利用server.xmlIII 自定义配置文件IV 预备知识4.1项目的一般结构4.2 contex标签4.3 IDE部署4.4 配置Tomcat服务引言 在开发阶段,一般使用IDE如MyEclipse来部署web项目,不要忘记手动部署的三种方式。 I 使用webapps文件夹 将项目文件夹…...

bash例子-source进程替换、alias不生效处理
#1. source 例子, 进程替换source <(echo alias zls"ls") #上一行 中 echo替换为cat,则得到如下行, 好处是 cat不用处理引号转义问题,而echo则必须处理引号转义问题#写一段复杂脚本,且 不处理引号转义问题 &#x…...

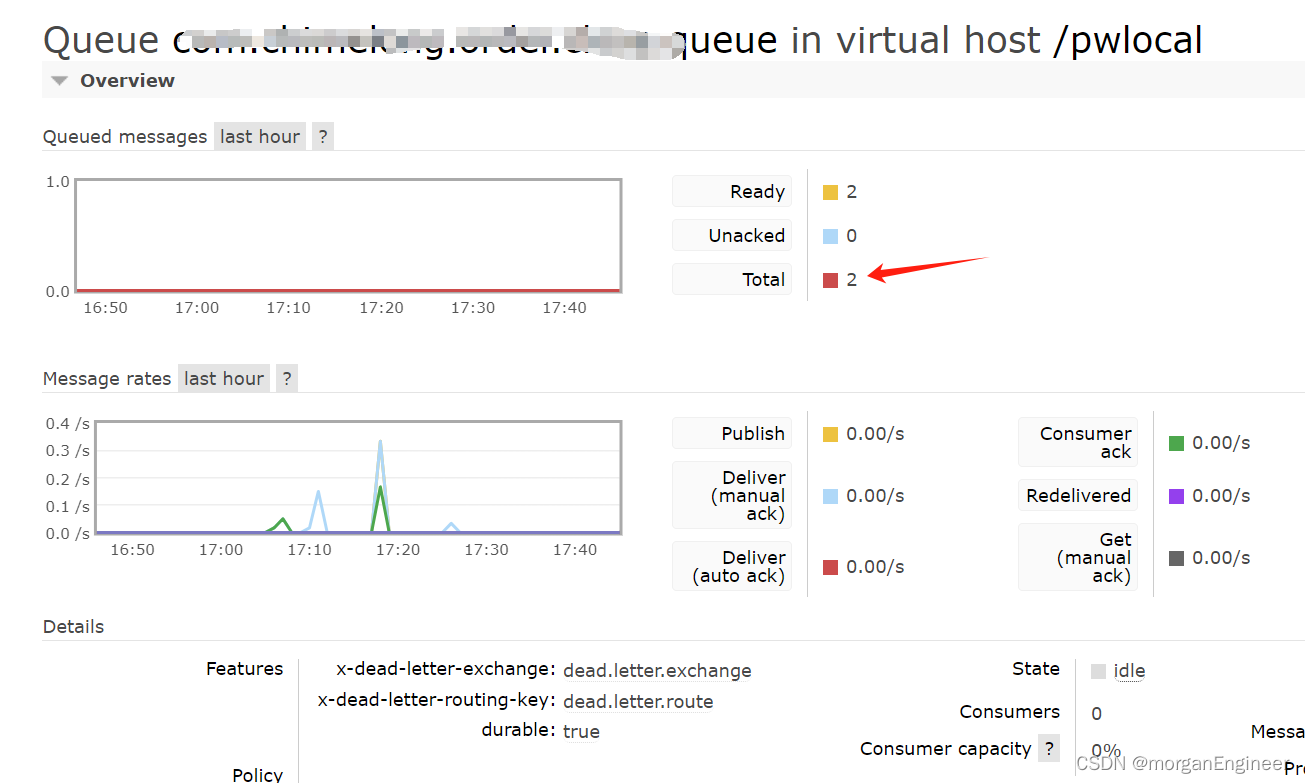
rabbitmq死信交换机,死信队列使用
背景 对于核心业务需要保证消息必须正常消费,就必须考虑消费失败的场景,rabbitmq提供了以下三种消费失败处理机制 直接reject,丢弃消息(默认)返回nack,消息重新入队列将失败消息投递到指定的交换机 对于核…...

gitlab备份与恢复
1.1.1 查看系统版本和软件版本 cat /etc/debian_version cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 1.1.2 数据备份 打开/etc/gitlab/gitlab.rb配置文件,查看一个和备份相关的配置项 sudo vim /etc/gitlab/gitlab.rb gitlab_rails[backup_path] &q…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

