5.11 Vue配置Element UI框架
Vue配置Element UI框架
- 目录
- 一、 概要
- 二、 开发前准备
- 1. 搭建Vue框架
- 三、 安装 Element UI
- 1. 引入 Element UI 依赖
- 2. 在 main.js 中引入 Element UI 和相关样式:
- 3. 按需引入(非必须, 可忽略)
- 4. 简单构建一个主页面
目录
一、 概要
Element UI 是一个基于 Vue.js 的前端 UI 框架,提供了一套优雅的组件库和丰富的功能,用于快速搭建现代化的 Web 应用程序。Element UI 的设计灵感来源于 Google Material Design 和 Apple 的 Human Interface Guidelines,具有简洁明了的风格和丰富的组件,包括按钮、表单、弹窗、导航菜单、表格等常用组件,同时支持自定义主题和国际化。Element UI 的特点包括易用性、美观性和扩展性,广泛应用于各种 Web 项目中。
官方网址: Element

二、 开发前准备
1. 搭建Vue框架
Vue框架搭建详细参考这篇文章:
5.9 使用Vue CLI创建VUE项目
vue create element_democd element_demonpm run serve

三、 安装 Element UI
1. 引入 Element UI 依赖
可以通过 npm 或者 yarn 安装 Element UI:
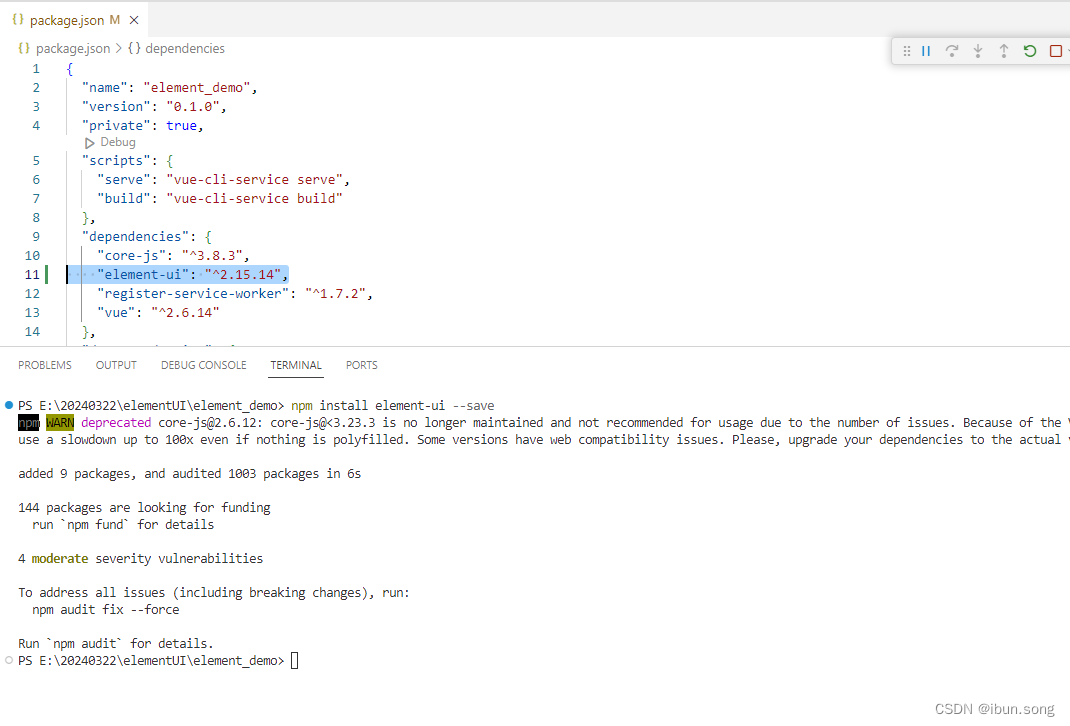
npm install element-ui
#或者
yarn add element-ui
# 终端键入
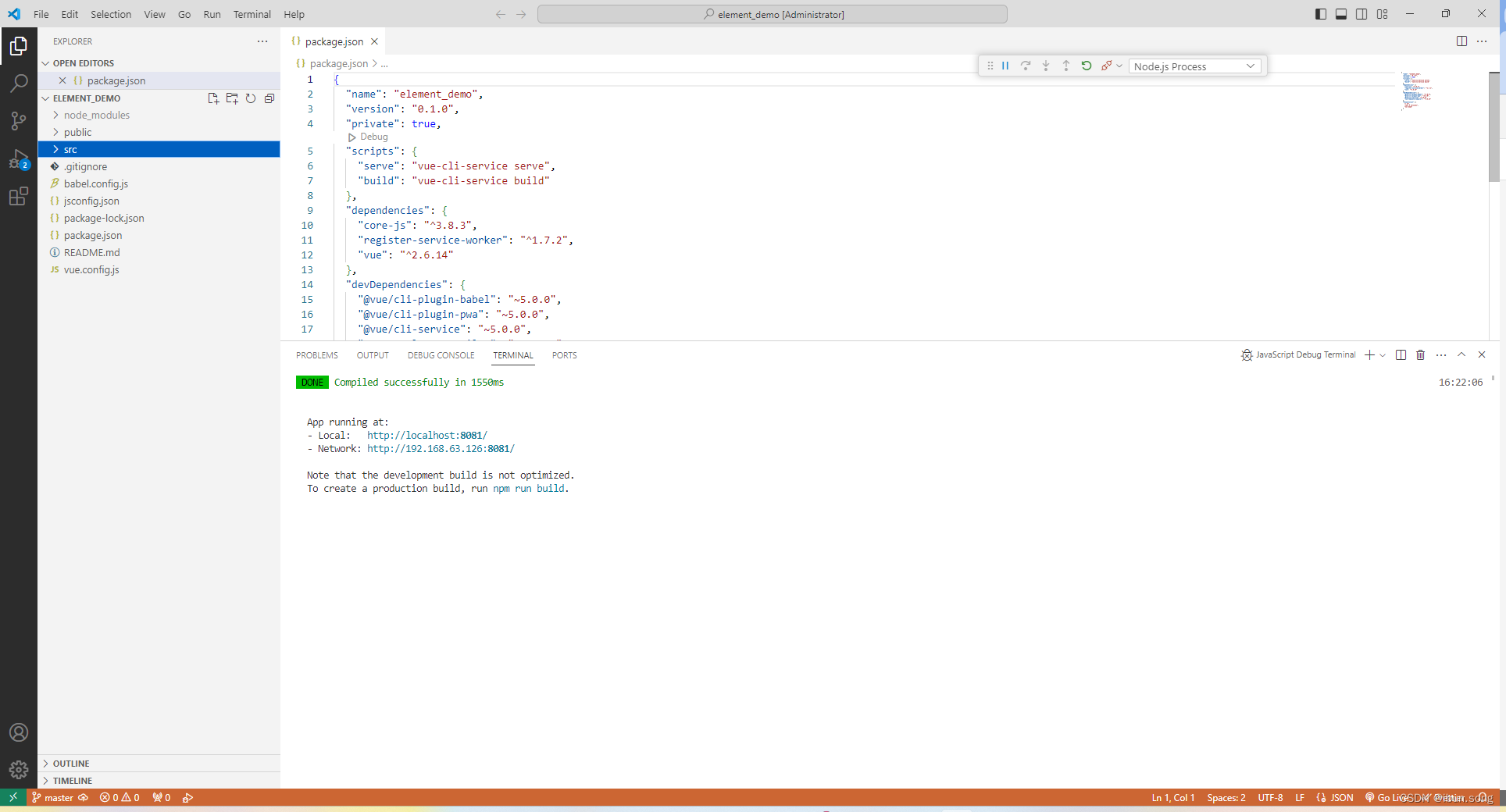
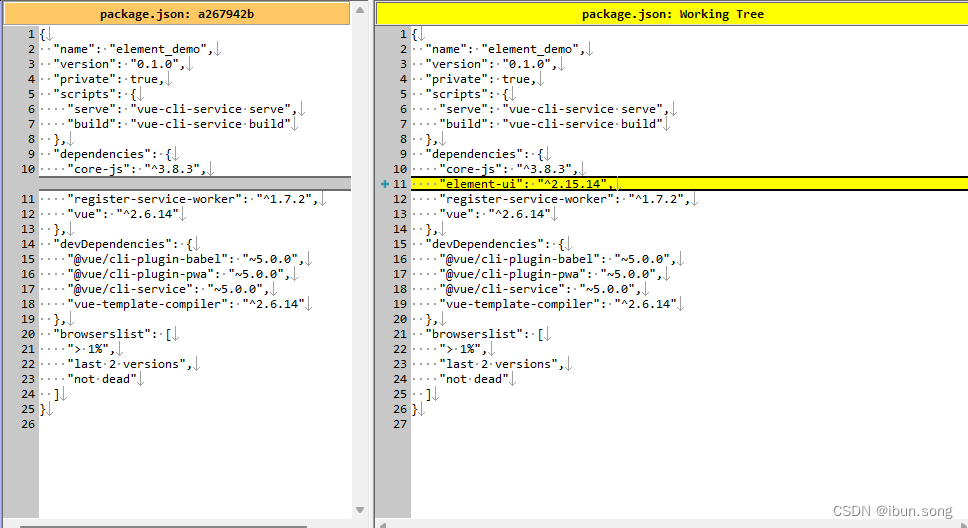
npm install element-ui --save安装后,package.json会同步追加element-ui依赖。

代码比较:

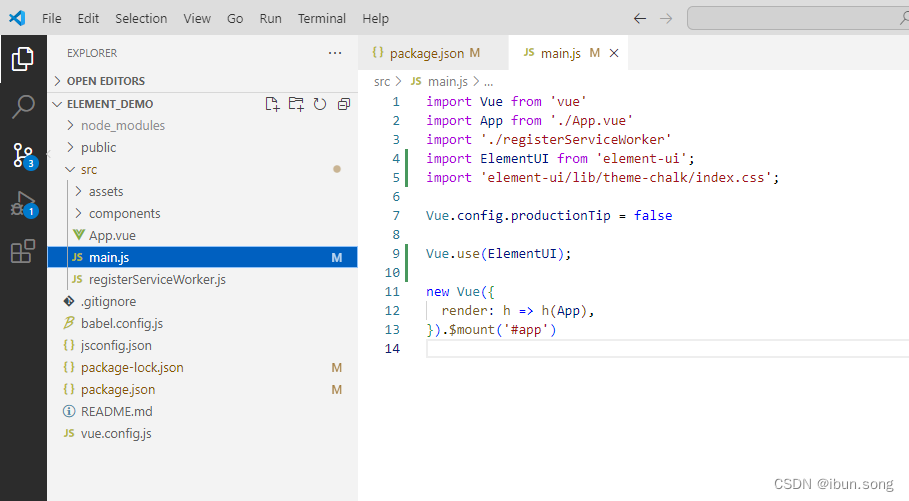
2. 在 main.js 中引入 Element UI 和相关样式:
\element_demo\src\main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = falseVue.use(ElementUI);new Vue({render: h => h(App),
}).$mount('#app')
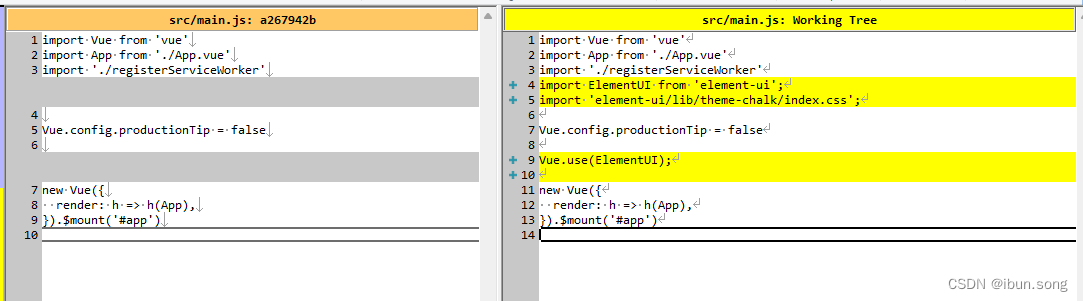
代码比较:

3. 按需引入(非必须, 可忽略)
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
babel-plugin-component 是一个 Babel 插件,用于按需引入 Vue.js 组件库(比如 Element UI、Ant Design Vue 等)。这个插件可以帮助你在使用 Vue.js 组件库时,只引入你实际需要的组件,而不是全部组件,从而减小最终打包生成的文件大小。
当你使用 babel-plugin-component 时,你可以在代码中按需引入组件,而不需要手动引入每个组件。这样可以提高项目的性能并减小最终打包文件的体积。
举个例子,假设你使用 Element UI,并且只需要引入 Button 和 Input 组件,你可以这样配置 babel-plugin-component:
# 使用 npm 安装 babel-plugin-component
npm install babel-plugin-component --save
# 或者使用 yarn 安装:
yarn add babel-plugin-component在 babel.config.js 中添加如下配置:
\element_demo\babel.config.js
// babel.config.js
module.exports = {plugins: [["component",{libraryName: "element-ui",styleLibraryName: "theme-chalk",// 引入需要的组件components: ['Button', 'Input']}]]
};
在 Vue 组件的模板中使用 ‘Button’ 和 ‘Input’ 组件:
无需在脚本部分额外引入 Element UI 的 Button 和 Input 组件,因为这些组件已经被按需引入并注册到全局。
<template><div><!-- 使用 Button 组件 --><el-button type="primary">Primary Button</el-button><!-- 使用 Input 组件 --><el-input placeholder="请输入内容"></el-input></div>
</template><script>
// 由于已经按需引入组件,此处无需再单独引入 Element UI 的 Button 和 Input 组件
export default {name: 'MyComponent'
};
</script>以上步骤可参照官方文档: 快速上手
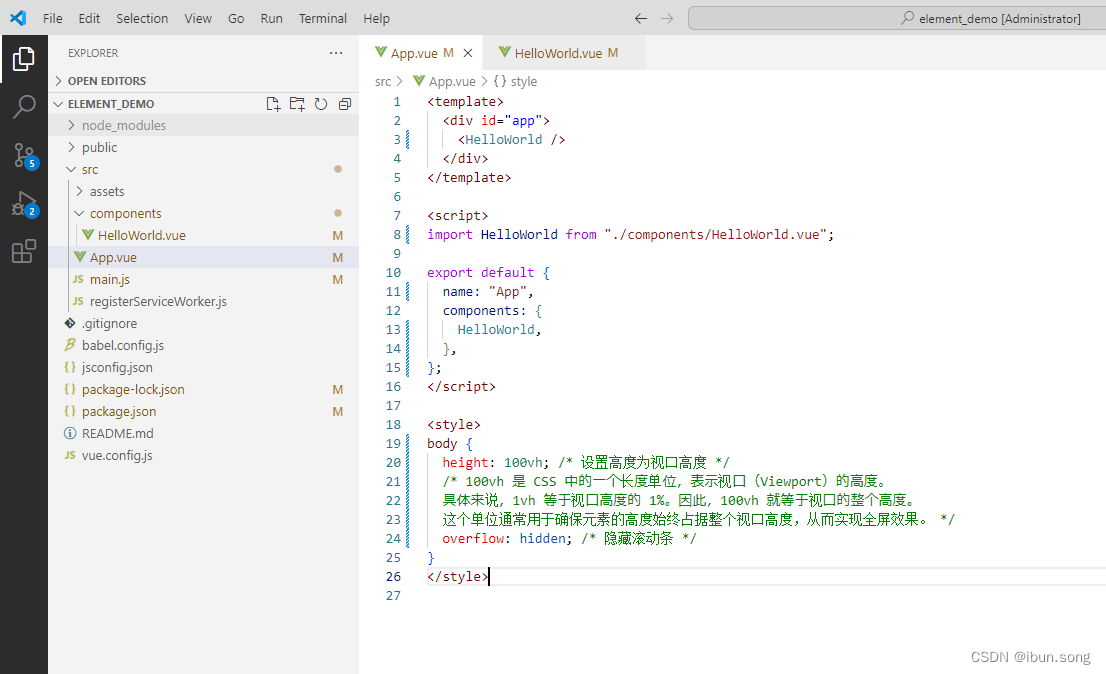
4. 简单构建一个主页面
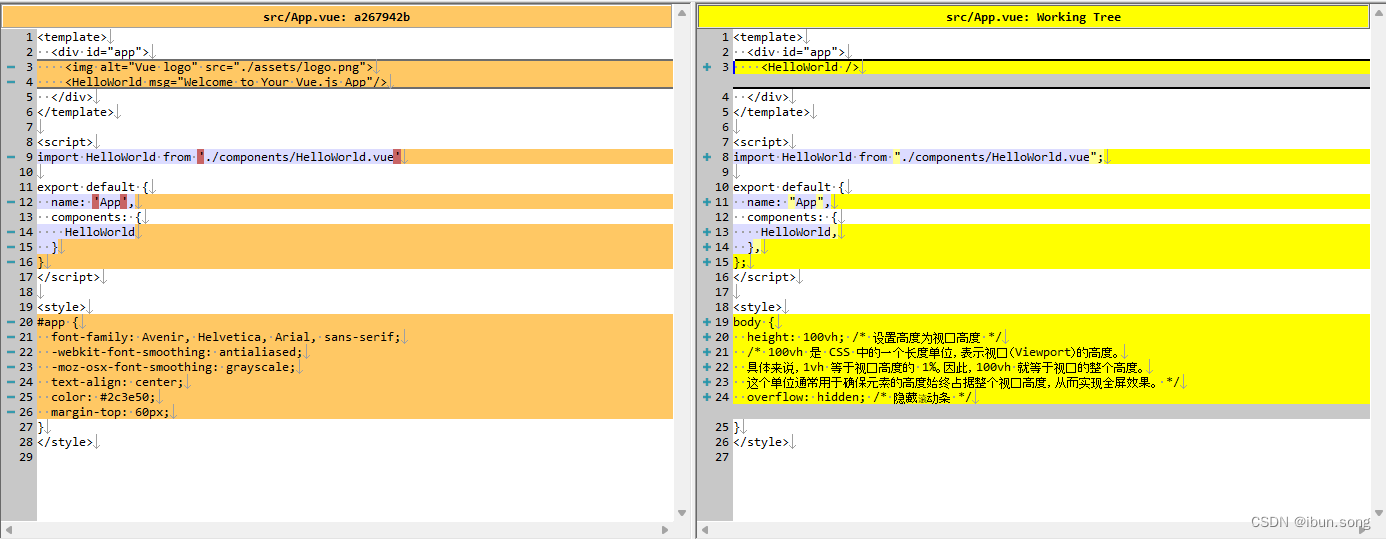
\element_demo\src\App.vue
<template><div id="app"><HelloWorld /></div>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";export default {name: "App",components: {HelloWorld,},
};
</script><style>
body {height: 100vh; /* 设置高度为视口高度 *//* 100vh 是 CSS 中的一个长度单位,表示视口(Viewport)的高度。具体来说,1vh 等于视口高度的 1%。因此,100vh 就等于视口的整个高度。这个单位通常用于确保元素的高度始终占据整个视口高度,从而实现全屏效果。 */overflow: hidden; /* 隐藏滚动条 */
}
</style>
代码比较:

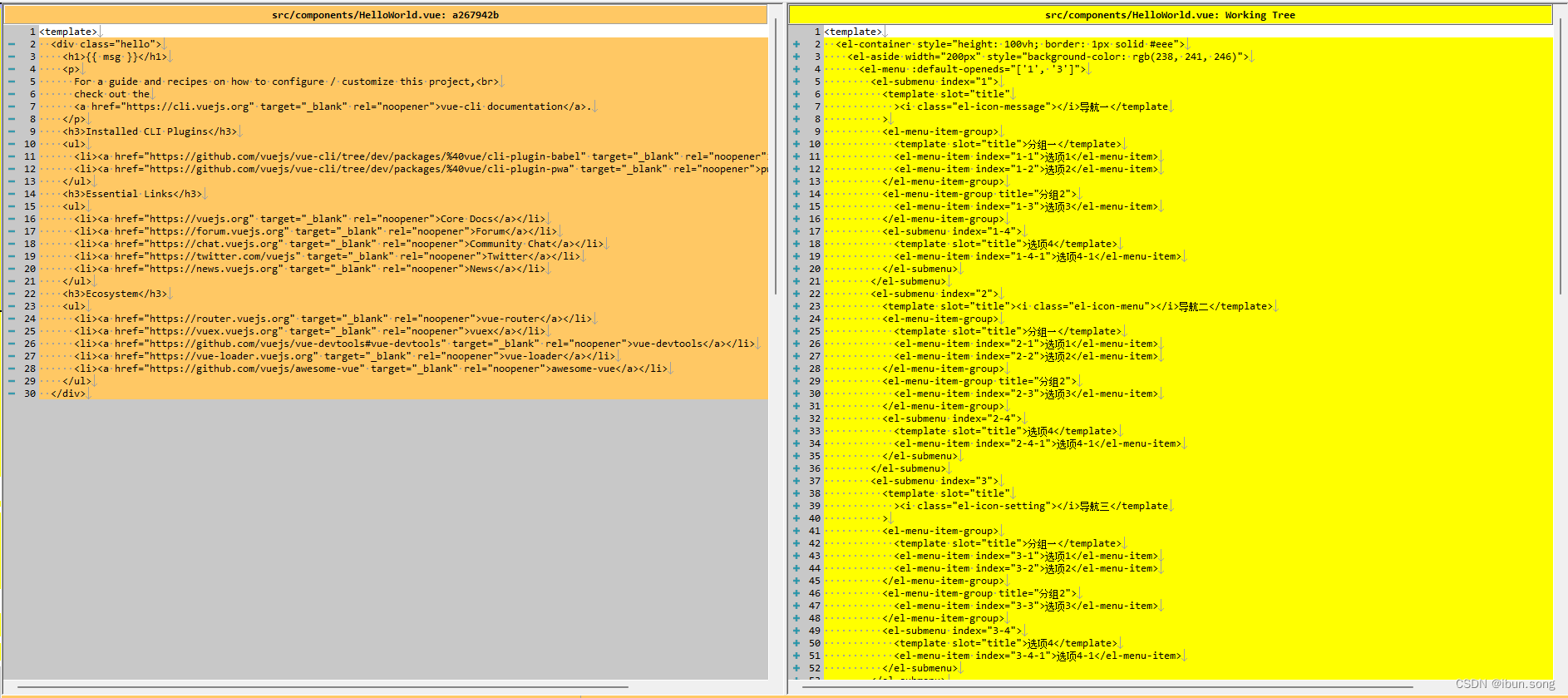
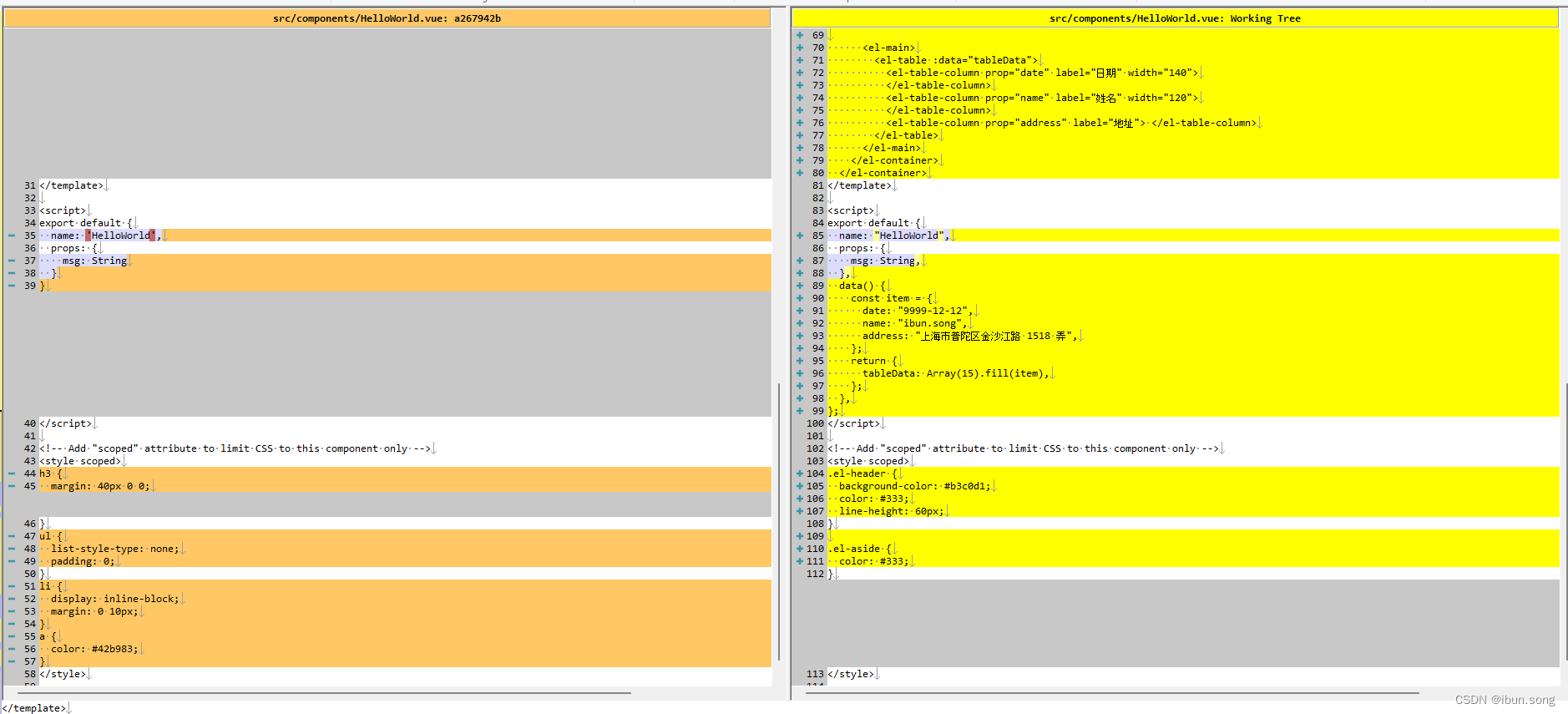
\element_demo\src\components\HelloWorld.vue
<template><el-container style="height: 100vh; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项4-1</el-menu-item></el-submenu></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>导航二</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="2-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项4-1</el-menu-item></el-submenu></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-setting"></i>导航三</template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="3-1">选项1</el-menu-item><el-menu-item index="3-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="3-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="3-4"><template slot="title">选项4</template><el-menu-item index="3-4-1">选项4-1</el-menu-item></el-submenu></el-submenu></el-menu></el-aside><el-container><el-header style="text-align: right; font-size: 12px"><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>查看</el-dropdown-item><el-dropdown-item>新增</el-dropdown-item><el-dropdown-item>删除</el-dropdown-item></el-dropdown-menu></el-dropdown><span>ibun.song</span></el-header><el-main><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></el-main></el-container></el-container>
</template><script>
export default {name: "HelloWorld",props: {msg: String,},data() {const item = {date: "9999-12-12",name: "ibun.song",address: "上海市普陀区金沙江路 1518 弄",};return {tableData: Array(15).fill(item),};},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.el-header {background-color: #b3c0d1;color: #333;line-height: 60px;
}.el-aside {color: #333;
}
</style>
代码比较:



以上步骤可参照官方文档: Container 布局容器

相关文章:

5.11 Vue配置Element UI框架
Vue配置Element UI框架 目录一、 概要二、 开发前准备1. 搭建Vue框架 三、 安装 Element UI1. 引入 Element UI 依赖2. 在 main.js 中引入 Element UI 和相关样式:3. 按需引入(非必须, 可忽略)4. 简单构建一个主页面 目录 一、 概要 Element UI 是一个基于 Vue.js …...

DolphinScheduler on k8s 云原生部署实践
文章目录 前言利用Kubernetes技术云原生平台初始化迁移基于Argo CD添加GitOpsDolphinScheduler 在 k8s 上的服务自愈可观测性集成服务网格云原生工作流调度从HDFS升级到S3文件技术总结 前言 DolphinScheduler 的高效云原生部署模式,比原始部署模式节省了95%以上的人…...

JVM将虚拟机分成了哪几块区域?
Java 8之后,JVM(Java Virtual Machine)继续沿用原有的内存区域划分,主要包括以下几个部分: 1、堆(Heap): 用途:存储对象实例,几乎所有通过new关键字创建的对…...

【热门话题】WebKit架构简介
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 WebKit架构简介一、引言二、WebKit概览1. 起源与发展2. 模块化设计 三、WebCore…...

顶顶通呼叫中心中间件-话术编辑器机器人转人工坐席配置(mod_cti基于FreeSWITCH)
顶顶通呼叫中心中间件-话术编辑器机器人转人工座席配置(mod_cti基于FreeSWITCH) 配置方法 一、ACD排队转接 二、伴随转接 比如你设置的通知规则是任意满足一个就通知那么通话时间设置为10 秒那样他只要通话时间到10秒他就会转坐席。 如果要转人工的时侯转手机可以这样配置 把…...

【嵌入式开发 Linux 常用命令系列 8 -- shell 命令 basename 介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 shell 命令 basenamedf 命令 shell 命令 basename 在 shell 脚本中,可以使用 basename 命令来获取文件的基本名称(不带路径的部分)。以下是如何将文件名赋值给变量的示例: file_pat…...

使用docker部署MongoDB数据库
最近由于工作需要搭建MongoDB数据库:将解析的车端采集的数据写入到数据库,由于MongoDB高可用、海量扩展、灵活数据的模型,因此选用MongoDB数据库;由于现公司只有服务器,因此考虑容器化部署MongoDB数据,特此…...

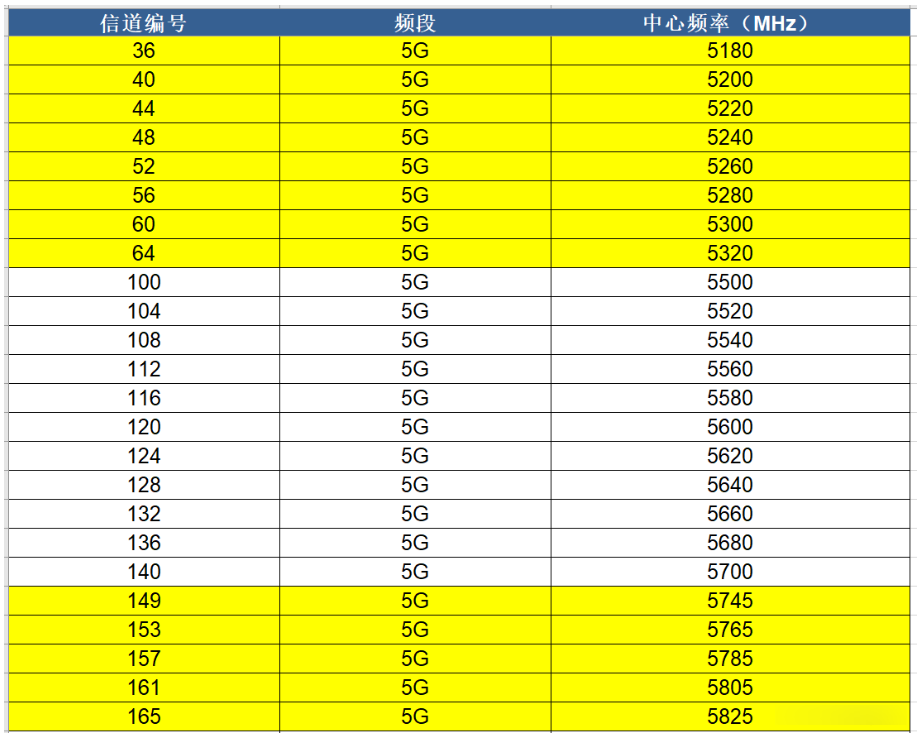
3. WiFi基本原理
1. WiFi简介 WiFi的全称是Wireless Fidelity。它是一种无线网络通信技术,由Wi-Fi联盟拥有,目的是改善基于IEEE 802.11标准的无线网络产品之间的互通性,允许电子设备在没有物理连接的情况下进行高速数据传输。此外,WiFi也被视为IE…...

详解人工智能(概念、发展、机遇与挑战)
前言 人工智能(Artificial Intelligence,简称AI)是一门新兴的技术科学,是指通过模拟、延伸和扩展人类智能的理论、方法、技术和应用系统,以实现对人类认知、决策、规划、学习、交流、创造等智能行为的模拟、延伸和扩展…...

flyway的使用
什么是flyway Flyway是一个开源的数据库版本控制工具,用于在应用程序的开发和部署过程中管理数据库结构的变化。它允许开发团队使用简单的脚本语言(通常是SQL)来描述数据库的变化,并将这些脚本应用于目标数据库。Flyway还提供了版…...

web渗透测试漏洞复现:ZooKeeper未授权漏洞复现
web渗透测试漏洞复现 1. ZooKeeper未授权漏洞复现1.1 ZooKeeper简介1.2 ZooKeeper漏洞复现1.3 ZooKeeper漏洞修复建议1. ZooKeeper未授权漏洞复现 1.1 ZooKeeper简介 ZooKeeper 是一个分布式的、开源的协调服务,最初由雅虎开发,现隶属于 Apache 软件基金会,是Google的Chub…...

算法错题本
这里写目录标题 错题本注意数据的耦合性对于无解情况的处理思路一组数据以0为结束标记,如何输入到数组中,并计数多个数据进行比较链表删除重复元素的启发循环体里谨慎写类型定义并初始化(一般写上就是错)队列中读取队尾元素数组当…...

绝地求生:爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗?
爷青回!老版艾伦格回归?雨天雾天的艾伦格你还记得吗? 嗨,我是闲游盒~ 早在很久前,就有许多玩家吐槽艾伦格越改越没那味了,没之前的真实感了等等.... ◆ PUBG官方发布了一条推文,其中就有类似老版…...

10秒钟用python接入讯飞星火API(保姆级)
正文: 科大讯飞是中国领先的人工智能公众公司,其讯飞星火API为开发者提供了丰富的接口和服务,以支持各种语音和语言技术的应用。 步骤一:注册账号并创建应用 首先,您需要访问科大讯飞开放平台官网,注册一个…...

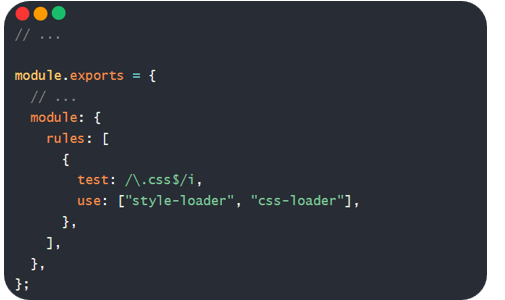
认识什么是Webpack
目录 1. 认识Webpack 1.1. 什么是Webpack?(定义) 1.2. 使用Webpack 1.2.1. 需求 1.2.2. 步骤 1.3. 入口和出口默认值 1.3.1. 需求代码如下 2. 修改Webpack打包入口和出口 2.1. 步骤: 2.2. 注意 3. Webpack自动生成html文件 3.1.…...

vulhub打靶记录——healthcare
文章目录 主机发现端口扫描FTP—21search ProPFTd EXPFTP 匿名用户登录 web服务—80目录扫描search openemr exp登录openEMR 后台 提权总结 主机发现 使用nmap扫描局域网内存活的主机,命令如下: netdiscover -i eth0 -r 192.168.151.0/24192.168.151.1…...

css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon
<input class"check-input" type"checkbox"> .check-input {width: 16px;height: 16px;} /* 设置默认的checkbox样式 */input.check-input[type"checkbox"] {-webkit-appearance: none; /* 移除默认样式 */border: 1px solid #999;outl…...

绿联 安装Mysql数据库
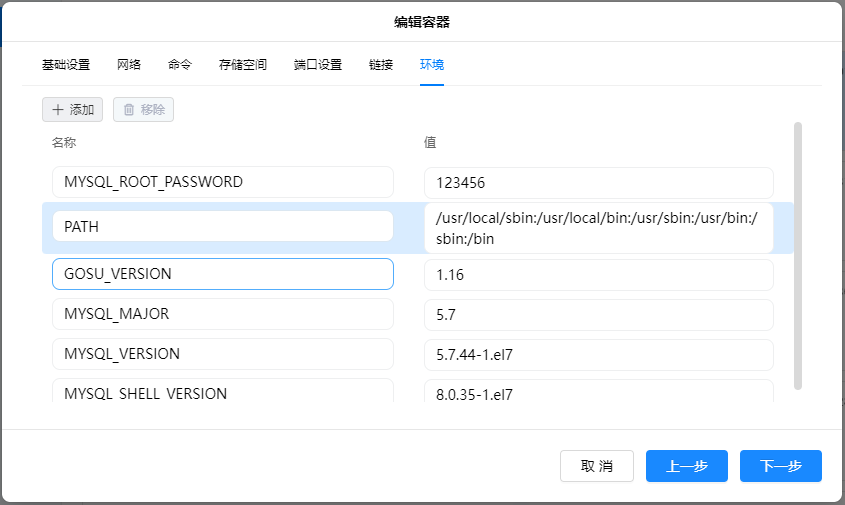
绿联 安装Mysql数据库 1、镜像 mysql:5.7 数据库5.7.x系列。 mysql:8 数据库8.x.x系列,安装方式相同。 2、安装 2.1、拉取镜像 拉取5.7.x版本的镜像。 2.2、基础设置 重启策略:第三或第四项均可。 2.3、网络 桥接即可。 2.4、命令 在原有的“mys…...

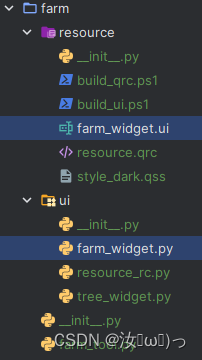
PyQt ui2py 使用PowerShell将ui文件转为py文件并且将导入模块PyQt或PySide转换为qtpy模块开箱即用
前言 由于需要使用不同的qt环境(PySide,PyQt)所以写了这个脚本,使用找到的随便一个uic命令去转换ui文件,然后将导入模块换成qtpy这个通用库(支持pyside2-6,pyqt5-6),老版本的是Qt.py(支持pysid…...

javascript中的浅拷贝和深拷贝
浅拷贝:拷贝的是引用类型数据的第一层:数组或者对象:的地址 深拷贝:通过不断的递归进行拷贝 原理普及:在js中引用类型的变量储存的时候引用类型数据的地址,因此当地址被重新赋值新的对象的时候ÿ…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...
