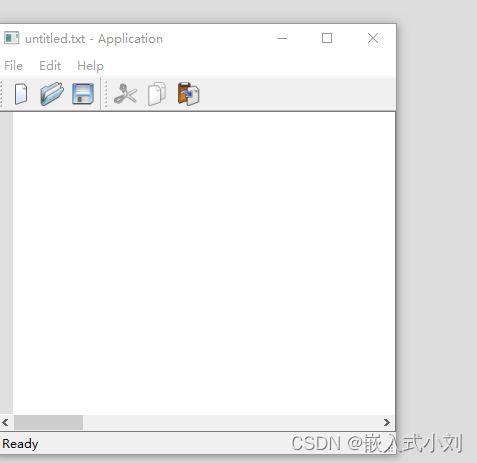
c#仿ppt案例
画曲线
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放所有点的位置信息List<Point> lstPosition = new List<Point>();//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}/// <summary>/// pait 方法不会随时调用/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画线if(lstPosition.Count>1){g.DrawLines(Pens.Pink, lstPosition.ToArray());}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){lstPosition.Add(e.Location);//使得paint方法生效this.Invalidate();}}}
}使用封装实现 画多条线,不连接
namespace ppt2024
{class HwFreeLine{//线的颜色public Color color = Color.Pink;//线的宽度public int width = 2;//存放线的集合(线由点构成,传入点的位置)public List<Point> lstPoints = new List<Point>();public void Draw(Graphics g){//画笔Pen pen = new Pen(color, width);//两点确定一条直线if(lstPoints.Count>1){//画家画线g.DrawLines(pen, lstPoints.ToArray());}}}
}namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用集合存放线的位置信息List<HwFreeLine> lstFreeLine = new List<HwFreeLine>();//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//创建线对象HwFreeLine freeLine = new HwFreeLine();//设置线的样式----使用随机函数Random r = new Random();freeLine.color = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.width = r.Next(1,10);//集合添加lstFreeLine.Add(freeLine);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//绘制填充for(int i=0;i<lstFreeLine.Count;i++){lstFreeLine[i].Draw(g);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){//替换掉集合的最后一个点的位置lstFreeLine[lstFreeLine.Count - 1].lstPoints.Add(e.Location);//使得paint方法生效this.Invalidate();}}}
}画矩形
可以画多个矩形
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放矩形的位置信息List<Rectangle> lstRect = new List<Rectangle>();//控制开始画的时机bool isDrawing = false;Rectangle rect;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new Rectangle();//矩形起点rect.X = e.X;rect.Y = e.Y;lstRect.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;for(int i=0;i<lstRect.Count;i++){g.DrawRectangle(Pens.Blue, lstRect[i]);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.Width = e.X - rect.X;rect.Height = e.Y - rect.Y;lstRect[lstRect.Count - 1] = new Rectangle(rect.X, rect.Y, (e.X - rect.X), (e.Y - rect.Y));//使得paint方法生效this.Invalidate();}}private void timer1_Tick(object sender, EventArgs e){}}
}画带颜色的矩形
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放矩形的位置信息List<Rectangle> lstRect = new List<Rectangle>();//存放矩形填充颜色Color reactFill = Color.Pink;//矩形边框颜色Color reactFrame = Color.Gray;//矩形边框宽度int frameSize = 10;//控制开始画的时机bool isDrawing = false;Rectangle rect;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new Rectangle();//矩形起点rect.X = e.X;rect.Y = e.Y;lstRect.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画笔Pen pen = new Pen(reactFrame, 10);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形for(int i=0;i<lstRect.Count;i++){g.DrawRectangle(pen, lstRect[i]);}//绘制填充for(int i=0;i<lstRect.Count;i++){g.FillRectangle(solidBrush, lstRect[i]);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.Width = e.X - rect.X;rect.Height = e.Y - rect.Y;lstRect[lstRect.Count - 1] = new Rectangle(rect.X, rect.Y, (e.X - rect.X), (e.Y - rect.Y));//使得paint方法生效this.Invalidate();}}private void timer1_Tick(object sender, EventArgs e){}}
}使用封装
namespace ppt2024
{class HwReactangle{//存放矩形填充颜色public Color reactFill = Color.Pink;//矩形边框颜色public Color reactFrame = Color.Gray;//矩形边框宽度public int frameSize = 10;//起始点public int x;public int y;//矩形宽高public int w;public int h;//存放矩形数组public List<Rectangle> lstRect = new List<Rectangle>();public void Draw(Graphics g){//画笔Pen pen = new Pen(reactFrame, frameSize);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形g.DrawRectangle(pen, x, y, w, h);//绘制矩形填充颜色g.FillRectangle(solidBrush, x, y, w, h);}}
}namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用集合存放矩形的位置信息List<HwReactangle> lstRects = new List<HwReactangle>();HwReactangle rect;//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new HwReactangle();//矩形起点rect.x = e.X;rect.y = e.Y;//随机函数Random r = new Random();rect.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.frameSize = r.Next(1, 10);lstRects.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;for(int i=0;i<lstRects.Count;i++){lstRects[i].Draw(g);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.w = e.X - rect.x;rect.h = e.Y - rect.y;lstRects[lstRects.Count - 1] = rect;//使得paint方法生效this.Invalidate();}}}
}画椭圆
仿造之前的矩形
private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画笔Pen pen = new Pen(reactFrame, 5);pen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dot;//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形for(int i=0;i<lstRect.Count;i++){g.DrawEllipse(pen, lstRect[i]);}//绘制填充for(int i=0;i<lstRect.Count;i++){g.FillEllipse(solidBrush, lstRect[i]);}}画三角形
封装类
namespace ppt2024
{class HwTriangle{//存放填充颜色public Color reactFill = Color.Pink;//三角形边框颜色public Color reactFrame = Color.Gray;//三角形边框宽度public int frameSize = 10;//起始点public int x;public int y;//三角形宽高public int w;public int h;//存放矩形数组//public List<HwTriangle> lstRect = new List<HwTriangle>();public void Draw(Graphics g){//画笔Pen pen = new Pen(reactFrame, frameSize);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//确定三角形三个顶点Point p1 = new Point(x + w / 2, y);Point p2 = new Point(x, y - h);Point p3 = new Point(x + w, y - h);Point[] pArr = new Point[3] { p1, p2, p3 };g.FillPolygon(solidBrush, pArr);g.DrawPolygon(pen, pArr);}}
}仿ppt实现不同形状的图形选择

using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用枚举public enum GeoType { None, FreeLine, Rect, Tri };public GeoType type = GeoType.None;//用集合存放图形的位置信息List<HwFreeLine> lstFreeLine = new List<HwFreeLine>();List<HwReactangle> lstRect = new List<HwReactangle>();List<HwTriangle> lstTri = new List<HwTriangle>();//控制开始画的时机bool isDrawing = false;// 点击不同按钮实现画不同图形效果private void button1_Click(object sender, EventArgs e){type = GeoType.Tri;}private void button2_Click(object sender, EventArgs e){type = GeoType.Rect;}private void button3_Click(object sender, EventArgs e){type = GeoType.FreeLine;}//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//添加涂鸦线if (type == GeoType.FreeLine){HwFreeLine freeLine = new HwFreeLine();Random r = new Random();freeLine.color = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.width = r.Next(1, 10);lstFreeLine.Add(freeLine);}//添加矩形else if (type == GeoType.Rect){HwReactangle rect = new HwReactangle();rect.x = e.Location.X;rect.y = e.Location.Y;//随机函数Random r = new Random();rect.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.frameSize = r.Next(1, 10);lstRect.Add(rect);}//添加三角形else if (type == GeoType.Tri){HwTriangle tri = new HwTriangle();tri.x = e.Location.X;tri.y = e.Location.Y;//随机函数Random r = new Random();tri.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));tri.frameSize = r.Next(1, 10);lstTri.Add(tri);}}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}//每次重绘private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画涂鸦线for (int i = 0; i < lstFreeLine.Count; i++){lstFreeLine[i].Draw(e.Graphics);}//画矩形for (int i = 0; i < lstRect.Count; i++){lstRect[i].Draw(e.Graphics);}//画三角形for (int i = 0; i < lstTri.Count; i++){lstTri[i].Draw(e.Graphics);}}//鼠标移动记录信息private void Form1_MouseMove(object sender, MouseEventArgs e){if (isDrawing){//更新涂鸦线if (type == GeoType.FreeLine){lstFreeLine[lstFreeLine.Count - 1].lstPoints.Add(e.Location);this.Invalidate();}//矩形if (type == GeoType.Rect){lstRect[lstRect.Count - 1].w = e.Location.X - lstRect[lstRect.Count - 1].x;lstRect[lstRect.Count - 1].h = e.Location.Y - lstRect[lstRect.Count - 1].y;this.Invalidate();}//三角形if (type == GeoType.Tri){lstTri[lstTri.Count - 1].w = e.Location.X - lstTri[lstTri.Count - 1].x;lstTri[lstTri.Count - 1].h = e.Location.Y - lstTri[lstTri.Count - 1].y;this.Invalidate();}}}}
}``# 使用封装,继承,改造上述代码
> 继承类```cnamespace ppt2024
{class HwGeometry{//图形填充颜色public Color fillColor = Color.Blue;//图形边框颜色public Color borderColor = Color.Black;//图形边框宽度public int borderWidth = 6;//图形边框样式public DashStyle ds = DashStyle.Dash;//公共的抽象方法public virtual void Draw(Graphics g){}}
}子类
namespace ppt2024
{class HwReactangle:HwGeometry{//起始点public int x;public int y;//矩形宽高public int w;public int h;//存放矩形数组public List<Rectangle> lstRect = new List<Rectangle>();public override void Draw(Graphics g){//画笔Pen pen = new Pen(borderColor, borderWidth);//纯色画刷SolidBrush solidBrush = new SolidBrush(fillColor);//样式pen.DashStyle = ds;//画矩形g.DrawRectangle(pen, x, y, w, h);//绘制矩形填充颜色g.FillRectangle(solidBrush, x, y, w, h);}}
}三角形,涂鸦线参照之前代码
主类
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用枚举public enum GeoType { None, FreeLine, Rect, Tri };public GeoType type = GeoType.None;//用集合存放图形的位置信息List<HwGeometry> lstGeo = new List<HwGeometry>();//控制开始画的时机bool isDrawing = false;// 点击不同按钮实现画不同图形效果private void button1_Click(object sender, EventArgs e){type = GeoType.Tri;}private void button2_Click(object sender, EventArgs e){type = GeoType.Rect;}private void button3_Click(object sender, EventArgs e){type = GeoType.FreeLine;}//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//添加涂鸦线if (type == GeoType.FreeLine){HwFreeLine freeLine = new HwFreeLine();Random r = new Random();freeLine.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.borderWidth = r.Next(1, 10);lstGeo.Add(freeLine);}//添加矩形else if (type == GeoType.Rect){HwReactangle rect = new HwReactangle();rect.x = e.Location.X;rect.y = e.Location.Y;//随机函数Random r = new Random();rect.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.borderWidth = r.Next(1, 10);rect.fillColor= Color.FromArgb(r.Next(255), r.Next(255), r.Next(255)); lstGeo.Add(rect);}//添加三角形else if (type == GeoType.Tri){HwTriangle tri = new HwTriangle();tri.x = e.Location.X;tri.y = e.Location.Y;//随机函数Random r = new Random();tri.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));tri.borderWidth = r.Next(1, 10);tri.fillColor= Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));lstGeo.Add(tri);}}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}//每次重绘private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画图形for (int i = 0; i < lstGeo.Count; i++){lstGeo[i].Draw(g);}}//鼠标移动记录信息private void Form1_MouseMove(object sender, MouseEventArgs e){if (isDrawing){//更新涂鸦线if (type == GeoType.FreeLine){//更新((HwFreeLine)lstGeo[lstGeo.Count - 1]).lstPoints.Add(e.Location);}//矩形if (type == GeoType.Rect){((HwReactangle)lstGeo[lstGeo.Count - 1]).w = e.Location.X - ((HwReactangle)lstGeo[lstGeo.Count - 1]).x;((HwReactangle)lstGeo[lstGeo.Count - 1]).h = e.Location.Y - ((HwReactangle)lstGeo[lstGeo.Count - 1]).y;}//三角形if (type == GeoType.Tri){((HwTriangle)lstGeo[lstGeo.Count - 1]).w = e.Location.X - ((HwTriangle)lstGeo[lstGeo.Count - 1]).x;((HwTriangle)lstGeo[lstGeo.Count - 1]).h = e.Location.Y - ((HwTriangle)lstGeo[lstGeo.Count - 1]).y;}//开启重绘this.Invalidate();}}}
}相关文章:

c#仿ppt案例
画曲线 namespace ppt2024 {public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放所有点的位置信息List<Point> lstPosition new List<Point>();//控制开始画的时机bool isDrawing false;//鼠标点击开始画private void Form1_MouseD…...

10.图像高斯滤波的原理与FPGA实现思路
1.概念 高斯分布 图像滤波之高斯滤波介绍 图像处理算法|高斯滤波 高斯滤波(Gaussian filter)包含很多种,包括低通、高通、带通等,在图像上说的高斯滤波通常是指的高斯模糊(Gaussian Blur),是一种高斯低通滤波。通常这个算法也可以用来模…...

WebGIS 地铁交通线网 | 图扑数字孪生
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图…...

Docker 哲学 - push 本机镜像 到 dockerhub
注意事项: 1、 登录 docker 账号 docker login 2、docker images 查看本地镜像 3、注意的是 push镜像时 镜像的tag 需要与 dockerhub的用户名保持一致 eg:本地镜像 express:1 直接 docker push express:1 无法成功 原因docker不能识别 push到哪里 …...

大数据学习第十二天(hadoop概念)
1、服务器之间数据文件传递 1)服务器之间传递数据,依赖ssh协议 2)http协议是web网站之间的通讯协议,用户可已通过http网址访问到对应网站数据 3)ssh协议是服务器之间,或windos和服务器之间传递的数据的协议…...

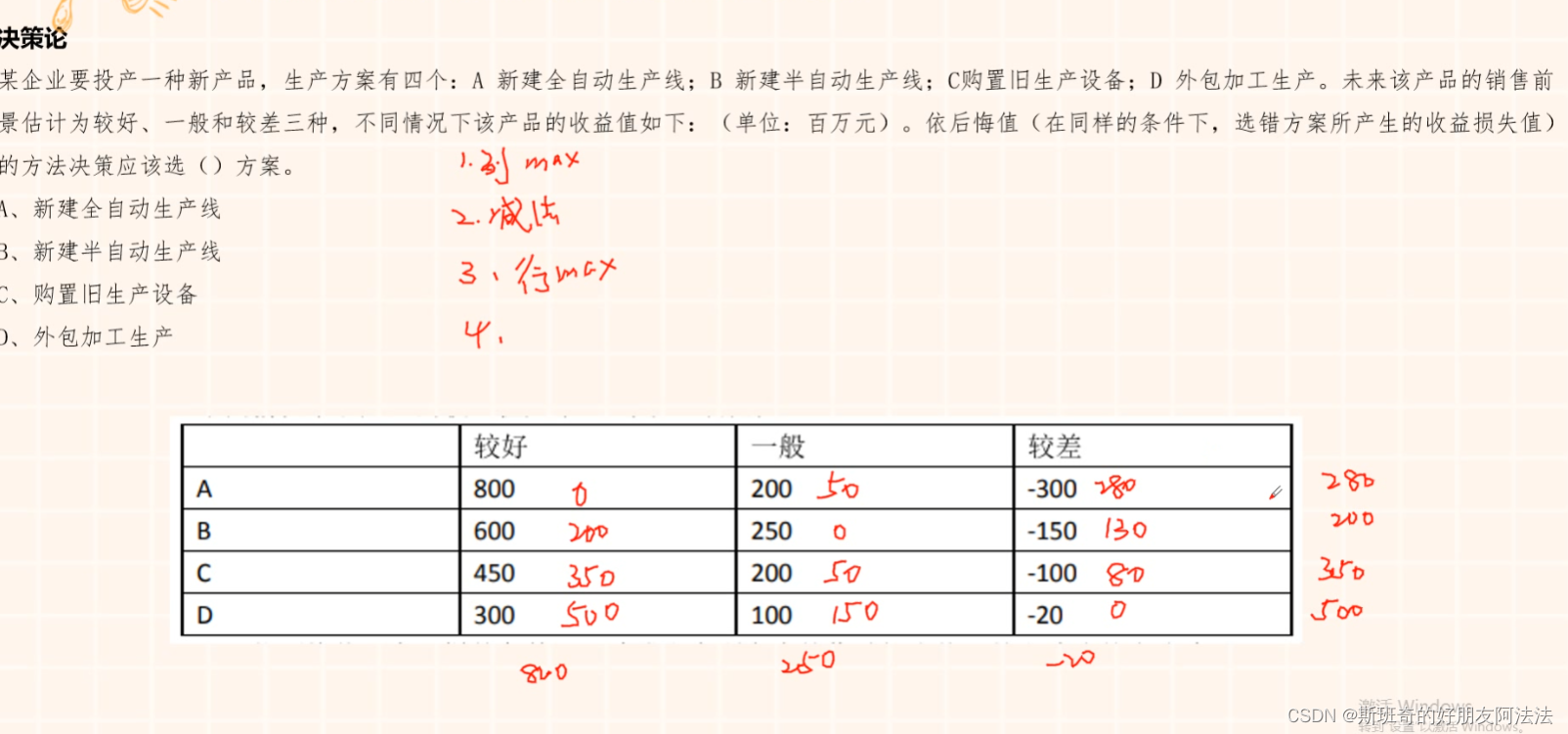
管理科学笔记
1.线性规划 画出区域,代入点计算最大最小值 2.最小生成树 a.断线法,从大的开始断 b.选择法,从小的开始选 3.匈牙利法 维度数量直线覆盖所有的0 4.一直选最当前路线最短路径 5.线性规划 6.决策论...

WebKit结构简介
WebKit是一款开源的浏览器引擎,用于渲染网页内容。它负责将HTML、CSS和JavaScript等网络资源转换为用户在屏幕上看到的图形界面。WebKit是一个跨平台的引擎,可以在多种操作系统上运行,如Windows、macOS、Linux等。 以下是一篇关于WebKit结构…...

Kaggle:收入分类
先看一下数据的统计信息 import pandas as pd # 加载数据(保留原路径,但在实际应用中建议使用相对路径或环境变量) data pd.read_csv(r"C:\Users\11794\Desktop\收入分类\training.csv", encodingutf-8, encoding_errorsrepl…...

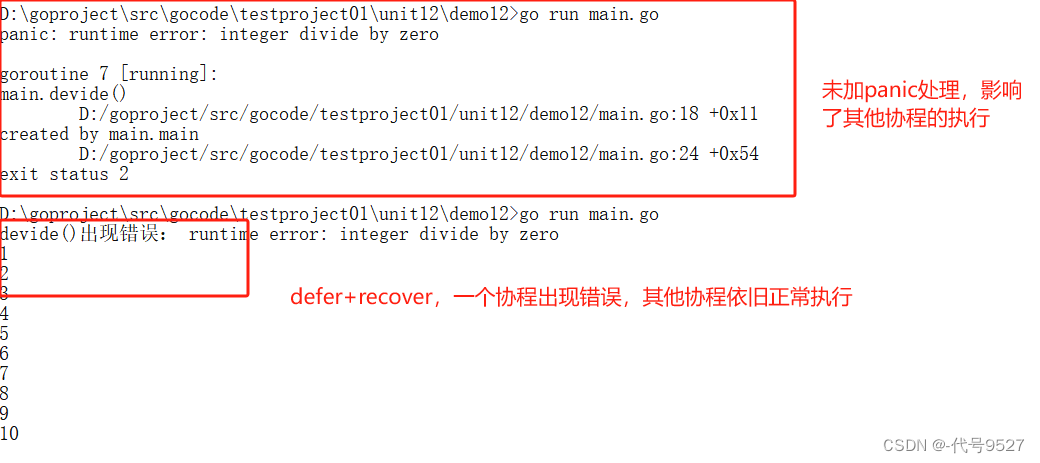
【Go】十七、进程、线程、协程
文章目录 1、进程、线程2、协程3、主死从随4、启动多个协程5、使用WaitGroup控制协程退出6、多协程操作同一个数据7、互斥锁8、读写锁9、deferrecover优化多协程 1、进程、线程 进程作为资源分配的单位,在内存中会为每个进程分配不同的内存区域 一个进程下面有多个…...
)
深入剖析JavaScript中的this(上)
在Javascript中,this 关键字是一个非常重要的概念,this这个关键字可以说是很常见也用的很多,说它简单也很简单,说它难也很难。我们经常会用到this,也经常会因为this头疼,是一个经常被误解和误用的概念&…...

Junit深入讲解(JAVA单元测试框架)
1、此处用的是Junit5,此处pom文件需要引的依赖是 <dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>5.9.1</version><scope>test</scope></depende…...

Spring boot如何执行单元测试?
Spring Boot 提供了丰富的测试功能,主要由以下两个模块组成: spring-boot-test:提供测试核心功能。spring-boot-test-autoconfigure:提供对测试的自动配置。 Spring Boot 提供了一个 spring-boot-starter-test一站式启动器&…...

Django详细教程(一) - 基本操作
文章目录 前言一、安装Django二、创建项目1.终端创建项目2.Pycharm创建项目(专业版才可以)3.默认文件介绍 三、创建app1.app介绍2.默认文件介绍 四、快速上手1.写一个网页步骤1:注册app 【settings.py】步骤2:编写URL和视图函数对…...

Qt编译QScintilla(C++版)过程记录,报错-lqscintilla2_qt5d、libqscintilla2_qt5找不到问题解决
Qt编译QScintilla [C版] 过程记录 本文是编译该 QScintilla 组件库供 QtCreater 开发 C 桌面软件 流程记录一、编译环境 系统: Windows 10Qt:Qt 5.14.2编译套件:MinGW 64Qscintilla:QScintilla_src-2.11.6 二、下载链接 网站链…...

android QtScrcpy 共享屏幕 获取本地Address
android QtScrcpy https://gitee.com/B arryda/QtScrcpy scrcpy - 手机无线投屏到电脑 https://zhuanlan.zhihu.com/p/80264357?utm_sourcewechat_session public String getLocalIpAddress() { String ipv4; List<NetworkInterface> nilist …...

【SQL Server】1. 认识+使用
1. 创建数据库的默认存储路径 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microsoft SQL Server 2008 R2 当我们选择删除数据库时,对应路径下的文件也就删除了 2. 导入导出数据工具的路径 3. 注册数据库遇到的问题 ??? 目前的问题就是服务器新建…...

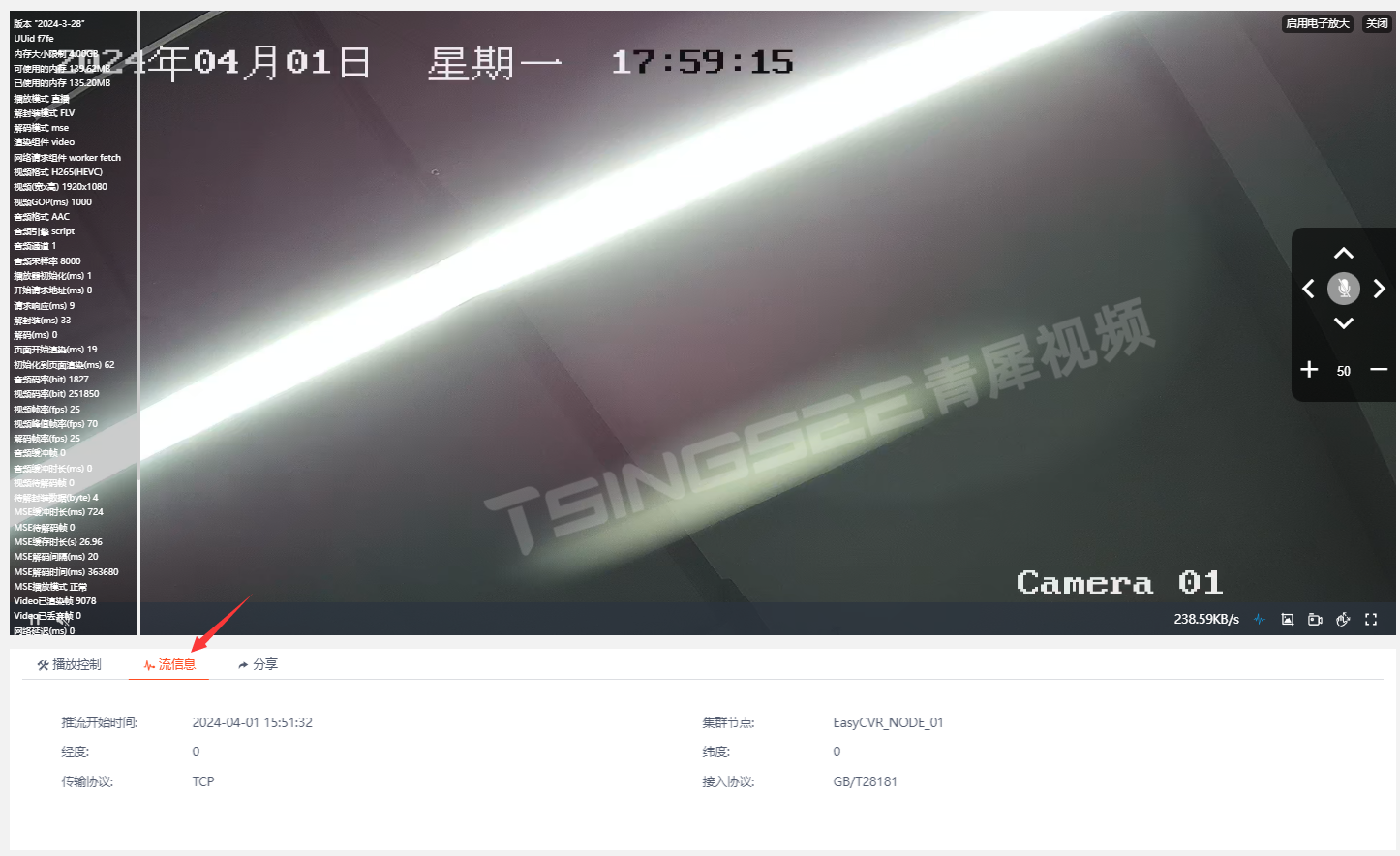
视频汇聚/安防监控/视频存储EasyCVR平台EasyPlayer播放器更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

图神经网络实战(7)——图卷积网络(Graph Convolutional Network, GCN)详解与实现
图神经网络实战(7)——图卷积网络详解与实现 0. 前言1. 图卷积层2. 比较 GCN 和 GNN2.1 数据集分析2.2 实现 GCN 架构 小结系列链接 0. 前言 图卷积网络 (Graph Convolutional Network, GCN) 架构由 Kipf 和 Welling 于 2017 年提出,其理念是…...

大话设计模式之外观模式
外观模式(Facade Pattern)是一种软件设计模式,旨在提供一个简单的接口,隐藏系统复杂性,使得客户端能够更容易地使用系统。这种模式属于结构型模式,它通过为多个子系统提供一个统一的接口,简化了…...

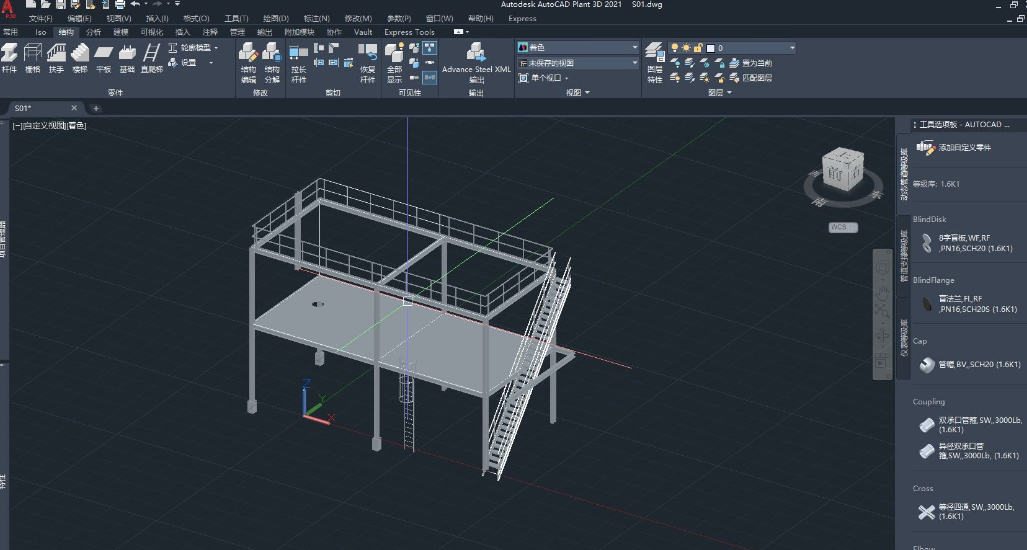
CAD Plant3D 2024 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
