PhpWord导入试卷
规定word导入格式
1、[单选题][2024][一般]题目1
A.选项1
B.选项2
C.选项3
D.选项4
答案:D
试题图片(上传多媒体图片):
分数:2
答案解析:
2、[多选题][2024][困难]题目2
A.选项1
B.选项2
C.选项3
D.选项4
E.选项5
答案:AE
分数:2
答案解析:
3、[填空题][2024][一般]题目3
答案:答案1、答案2
分数:3
答案解析:
4、[简答题][2017][一般]题目4
答案:答案内容
分数:5
设置关键词:关键词1、关键词2
答案解析:
PHP获取word内容并导入数据库的代码:
<?phppublic function import_word() {$word = "question.docx";$phpWord = \PhpOffice\PhpWord\IOFactory::load($word, 'Word2007', 'utf-8');$sections = $phpWord->getSections();$wordData = [];//将内容分句子foreach ($sections as $section) {$elements = $section->getElements();foreach ($elements as $element) {if ($element instanceof \PhpOffice\PhpWord\Element\TextRun) {$wordData[] = $element->getText();foreach($element->getElements() as $text){//导入每道题的图片if ($text instanceof \PhpOffice\PhpWord\Element\Image) {$file_path = './uploads/images'.uniqid().'.jpg';file_put_contents($file_path, trim($text->getImageString()));$wordData[] = 'image:'.Config::get('web_site_domain').ltrim($file_path, '.');} }}}}//拆分句子$questionData = [];$sectionData = [];foreach($wordData as $val){if($val){if(strpos($val, "[单选题]") !== false){if ($sectionData) {$questionData[] = $sectionData;$sectionData = [];}}else if(strpos($val, "[多选题]") !== false){if ($sectionData) {$questionData[] = $sectionData;$sectionData = [];}}else if(strpos($val, "[填空题]") !== false){if ($sectionData) {$questionData[] = $sectionData;$sectionData = [];}}else if(strpos($val, "[简答题]") !== false){if ($sectionData) {$questionData[] = $sectionData;$sectionData = [];}}$sectionData[] = $val;}}if($sectionData){$questionData[] = $sectionData;}//对试题数组过滤数据$questions = [];if ($questionData) {foreach ($questionData as $key1=>$val1) {$title = "";$answer = "";$options = "";$score = 0;$question_type = 0;$year = 0;$difficulty = 0;$question_keywords = "";$answer_key = "";$title = trim($val1[0]);$index1 = strpos($title, '[');$title = substr($title, $index1);if (strpos($title, "[单选题]") === 0) {$question_type = 1;$title = str_replace("[单选题]", "", $title);} else if (strpos($title, "[多选题]") === 0) {$question_type = 2;$title = str_replace("[多选题]", "", $title);} else if (strpos($title, "[填空题]") === 0) {$question_type = 3;$title = str_replace("[填空题]", "", $title);} else if (strpos($title, "[简答题]") === 0) {$question_type = 4;$title = str_replace("[简答题]", "", $title);}preg_match_all("/\[\d+\]/", $title, $matchs);if (isset($matchs[0][0]) && $matchs[0][0]) {$year = str_replace(["[", "]"], "", $matchs[0][0]);$title = str_replace("[{$year}]", "", $title);} else {$title = str_replace("[]", "", $title);}if (strpos($title, "[容易]") === 0) {$difficulty = 1;$title = str_replace("[容易]", "", $title);} else if (strpos($title, "[一般]") === 0) {$difficulty = 2;$title = str_replace("[一般]", "", $title);} else if (strpos($title, "[困难]") === 0) {$difficulty = 3;$title = str_replace("[困难]", "", $title);} else {$title = str_replace("[]", "", $title);}unset($val1[0]);$optionData = [];$images = [];foreach ($val1 as $k1 => $v1) {for ($i = 0; $i < 26; $i++) {$option_id = chr($i + 65).".";if (strpos($v1, $option_id) === 0) {$optionData[] = str_replace($option_id, "", $v1);}}if(strpos($v1, "image:") === 0) {$images[] = str_replace("image:", "", $v1);}if (strpos($v1, "答案:") === 0) {$answer = str_replace("答案:", "", $v1);}if (strpos($v1, "分数:") === 0) {$score = str_replace("分数:", "", $v1);}if (strpos($v1, "答案解析:") === 0) {$answer_key = str_replace("答案解析:", "", $v1);}if (strpos($v1, "设置关键词:") === 0) {$question_keywords = str_replace("设置关键词:", "", $v1);}}$question_num = $key1 + 1;//判断每道题是否符合规则if(!$title){$this->error("第".$question_num."道题【标题有误】");}if(!$question_type){$this->error("第".$question_num."道题【题型有误】");}if(!$answer){$this->error("第".$question_num."道题【答案有误】");}if(!$difficulty){$this->error("第".$question_num."道题【难度有误】");}if (in_array(trim($question_type), [1, 2])) {if(!$optionData){$this->error("第".$question_num."道题【选项有误】");}$options = [];foreach ($optionData as $k2 => $v2) {$options[$k2]['options_title'] = $v2;$options[$k2]['options_value'] = 0;}$options = FreelistoftestquestionsModel::validateAnswer($options, trim($answer));if(!$options){$this->error("第".$question_num."道题【选项有误】");}}$questions[] = ['title' => trim($title),'options' => $options,'answer' => trim($answer),'images' => implode(',', $images),'question_type' => $question_type,'year' => trim($year),'score' => intval($score),'question_keywords' => trim($question_keywords),'difficulty' => $difficulty,'answer_key' => trim($answer_key),'status' => 1,'create_time' => time(),];}}if ($questions) {if (!QuestionsModel::insertAll($questions)) {return false;}return true;} else {return false;}}相关文章:

PhpWord导入试卷
规定word导入格式 1、[单选题][2024][一般]题目1 A.选项1 B.选项2 C.选项3 D.选项4 答案:D 试题图片(上传多媒体图片): 分数:2 答案解析: 2、[多选题][2024][困难]题目2 A.选项1 B.选项2 C.选项3 D.选项4 E…...

C# 运算符重载 之前的小总结
C# 中支持运算符重载,所谓运算符重载就是我们可以使用自定义类型来重新定义 C# 中大多数运算符的功能。运算符重载需要通过 operator 关键字后跟运算符的形式来定义的,我们可以将被重新定义的运算符看作是具有特殊名称的函数,与其他函数一样&…...

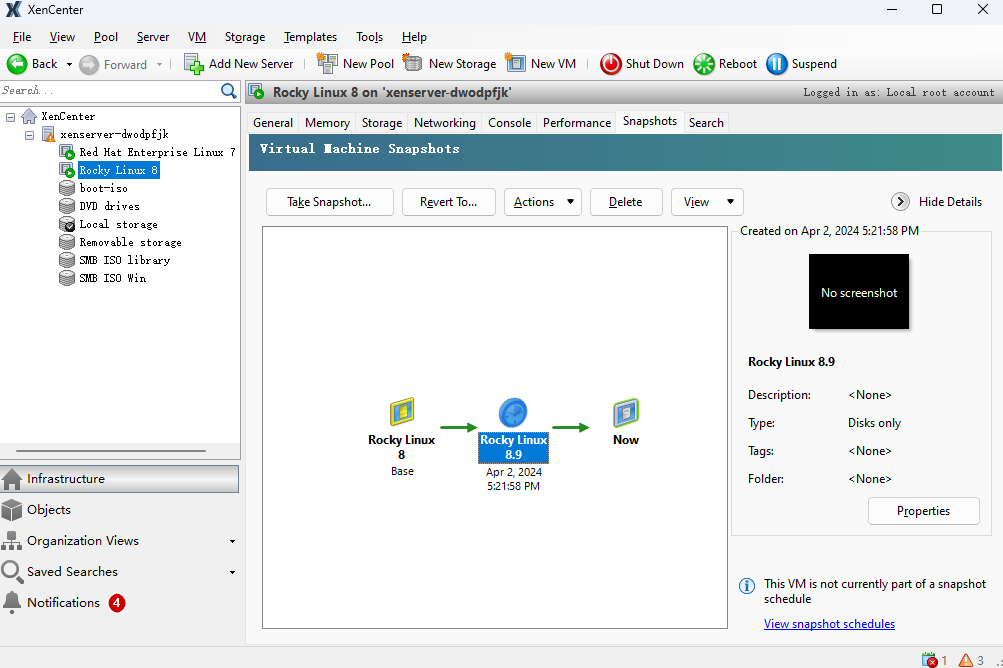
XenCenter 2024 创建一个虚拟机
前言 实现,创建一个虚拟机,内存,cpu,磁盘,名称,网卡,配置 Xen Center 2024 download 创建虚拟机 选择系统类型 定义虚拟机名称 选择ISO镜像库 选择主服务器 分配虚拟机内存,cpu资源…...

tomcat 知多少
Tomcat的缺省端口: 默认端口为8080,可以通过在tomcat安装包conf目录下,service.xml中的Connector元素的port属性来修改端口。 tomcat 常见 Connector 运行模式(优化): 这三种模式的不同之处如下: BIO : 一…...

【详细讲解语言模型的原理、实战与评估】
🌈个人主页:程序员不想敲代码啊🌈 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家🏆 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提…...

Predict the Next “X” ,第四范式发布先知AIOS 5.0
今天,第四范式发布了先知AIOS 5.0,一款全新的行业大模型平台。 大语言模型的原理是根据历史单词去不断预测下一个单词,换一句常见的话:Predict the Next “Word”。 当前对于行业大模型的普遍认知就是沿用这种逻辑,用大…...

PCL使用4PCS配准
一、代码 C++ #include <pcl/registration/ia_fpcs.h> // 4PCS算法 #include <pcl/point_types.h> #include <pcl/point_cloud.h> #include <pcl/io/pcd_io.h> #include <pcl/io/ply_io.h> #include <boost/thread/thread.hpp> #include…...

【六 (2)机器学习-机器学习建模步骤/kaggle房价回归实战】
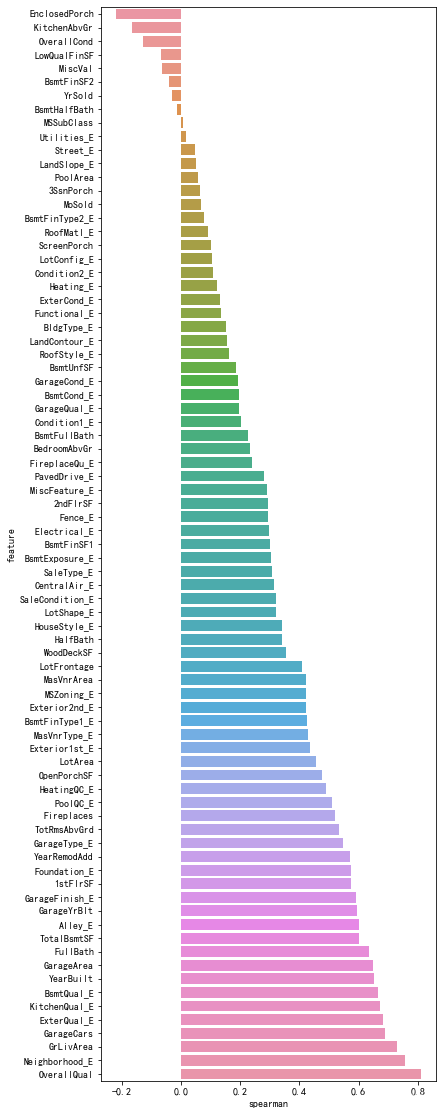
一、确定问题和目标: 1、业务需求分析: 与业务团队或相关利益方进行深入沟通,了解他们的需求和期望。 分析业务流程,找出可能的瓶颈、机会或挑战。 思考机器学习如何帮助解决这些问题或实现业务目标。 2、问题定义:…...

vue源码解析——vue如何将template转换为render函数
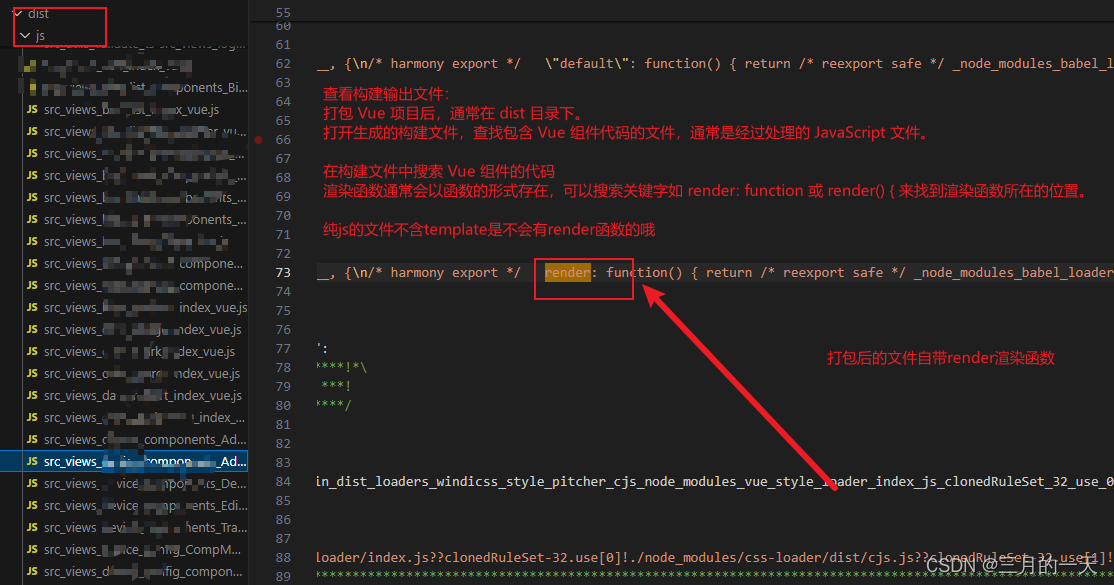
Vue 将模板(template)转换为渲染函数(render function)是 Vue 编译器的核心功能,它是 Vue 实现响应式和虚拟 DOM 的关键步骤。在 Vue 中,模板(template)是开发者编写的类似 HTML 的代…...

深入理解zookeeper
如果是zookeeper的初学者,可以看: zookeeper快速入门(合集)-CSDN博客 如果想要深入理解zookeeper,并在面试中取得更好的表现,可以看下面的文章,都是偏面试向的角度写的。 三分钟明白zookeeper…...

【漏洞复现】WordPress Plugin LearnDash LMS 敏感信息暴漏
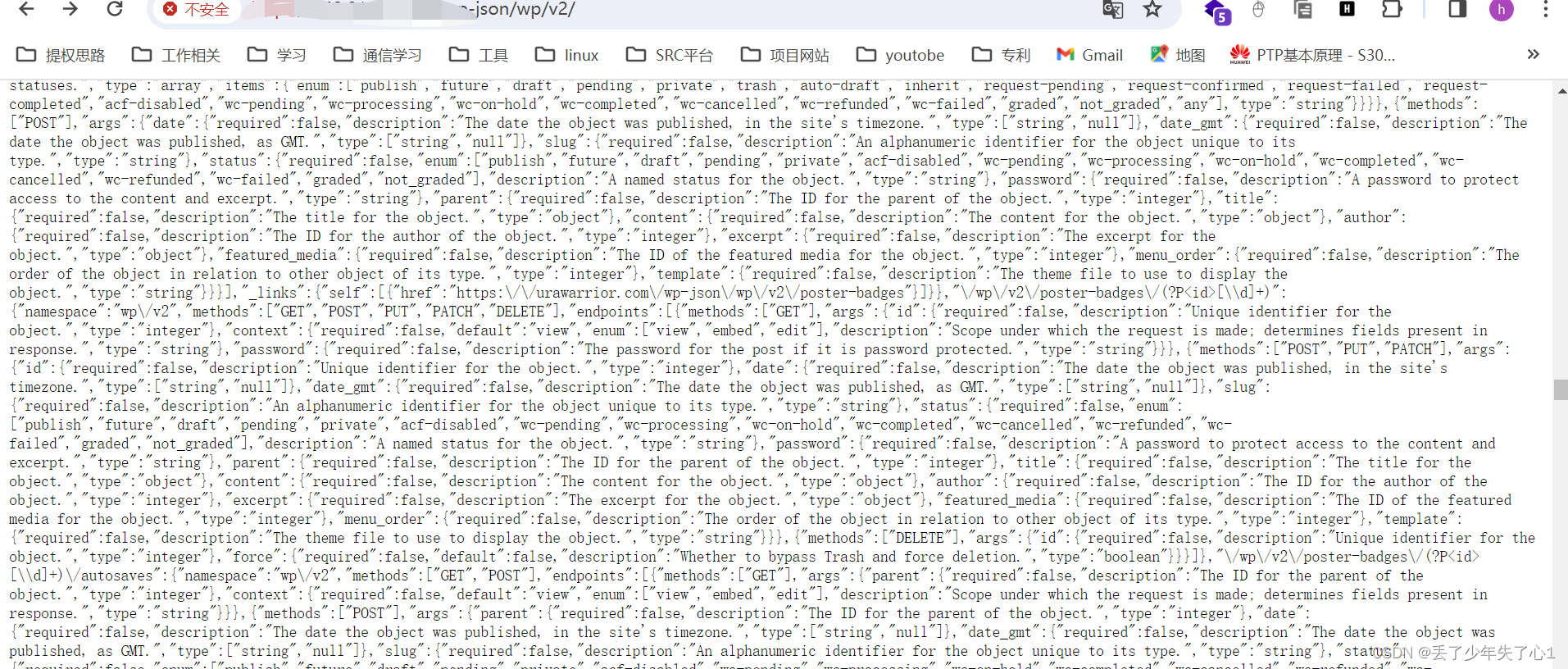
漏洞描述 WordPress和WordPress plugin都是WordPress基金会的产品。WordPress是一套使用PHP语言开发的博客平台。该平台支持在PHP和MySQL的服务器上架设个人博客网站。WordPress plugin是一个应用插件。 WordPress Plugin LearnDash LMS 4.10.2及之前版本存在安全漏洞&#x…...

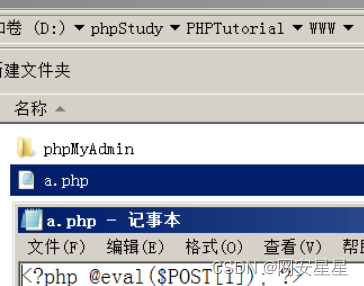
phpmyadmin页面getshell
0x00 前言 来到phpmyadmin页面后如何getshell呢?下面介绍两种方法 0x01 select into outfile直接写入 1、利用条件 对web目录需要有写权限能够使用单引号(root) 知道网站绝对路径(phpinfo/php探针/通过报错等) secure_file_priv没有具体值 2、查看secure_file…...

题目:学习static定义静态变量的用法
题目:学习static定义静态变量的用法 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheate…...

【C++】编程规范之函数规则
对所有函数入参进行合法性检查 在编写函数时,应该始终对所有传入的参数进行合法性检查,以防止出现意外的错误或异常情况。这包括但不限于检查指针是否为空、整数是否在有效范围内、数组是否越界等等。通过对参数进行严格的合法性检查,可以避免…...

HTML常用的图片标签和超链接标签
目录 一.常用的图片标签和超链接标签: 1.超链接标签: 前言: 超链接的使用: target属性: 1)鼠标样式: 2)颜色及下划线: 总结: 2.图片标签: 前言: img的使用: 设置图片: 1.设置宽度和高度: 2.HTM…...

浏览器工作原理与实践--WebAPI:XMLHttpRequest是怎么实现的
在上一篇文章中我们介绍了setTimeout是如何结合渲染进程的循环系统工作的,那本篇文章我们就继续介绍另外一种类型的WebAPI——XMLHttpRequest。 自从网页中引入了JavaScript,我们就可以操作DOM树中任意一个节点,例如隐藏/显示节点、改变颜色、…...

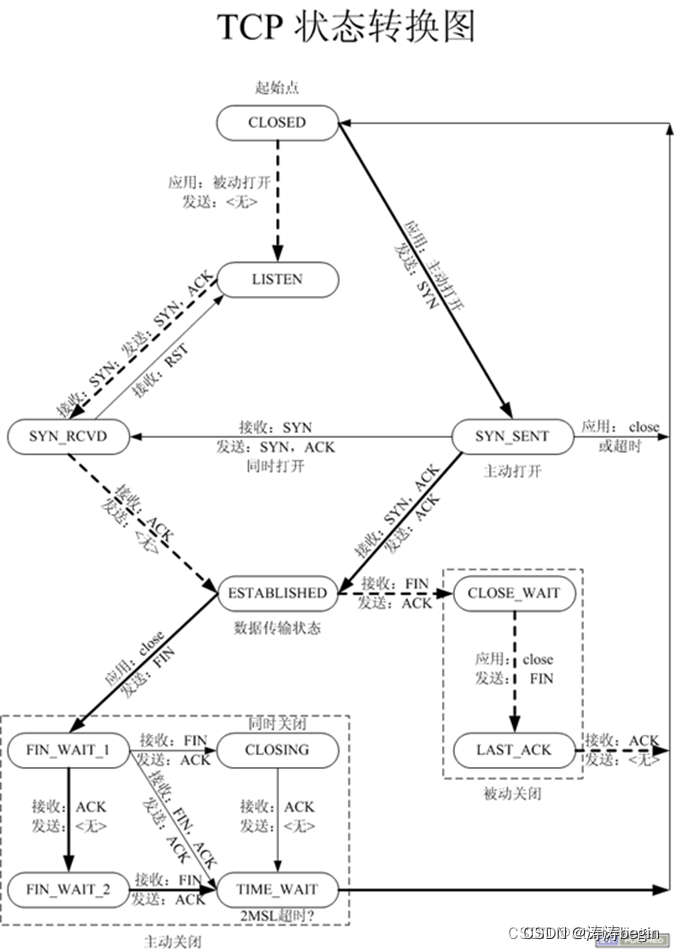
TCP网络协议栈和Posix网络部分API总结
文章目录 Posix网络部分API综述TCP协议栈通信过程TCP三次握手和四次挥手(看下图)三次握手常见问题?为什么是三次握手而不是两次?三次握手和哪些函数有关?TCP的生命周期是从什么时候开始的? 四次挥手通信状态…...
》)
《解释器模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c版)》-CSDN博客 模式说明 方案: 对每个data建立一个单点解释器对象X,dataA和dataB之间的关系,建立一个关系解释器对象Y,这里的Y处理的是X1和X2。这样,…...

c#仿ppt案例
画曲线 namespace ppt2024 {public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放所有点的位置信息List<Point> lstPosition new List<Point>();//控制开始画的时机bool isDrawing false;//鼠标点击开始画private void Form1_MouseD…...

10.图像高斯滤波的原理与FPGA实现思路
1.概念 高斯分布 图像滤波之高斯滤波介绍 图像处理算法|高斯滤波 高斯滤波(Gaussian filter)包含很多种,包括低通、高通、带通等,在图像上说的高斯滤波通常是指的高斯模糊(Gaussian Blur),是一种高斯低通滤波。通常这个算法也可以用来模…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
