pygame--坦克大战(二)
加载敌方坦克
敌方坦克的方向是随机的,使用随机数生成。
初始化敌方坦克。
class EnemyTank(Tank):def __init__(self,left,top,speed):self.images = {'U': pygame.image.load('img/enemy1U.gif'),'D': pygame.image.load('img/enemy1D.gif'),'L': pygame.image.load('img/enemy1L.gif'),'R': pygame.image.load('img/enemy1R.gif')}self.direction = self.randDirection()self.image = self.images[self.direction]# 坦克所在的区域 Rect->self.rect = self.image.get_rect()# 指定坦克初始化位置 分别距x,y轴的位置self.rect.left = leftself.rect.top = top# 新增速度属性self.speed = speedself.stop = True
生成随机的四个方向
def randDirection(self):num = random.randint(1,4)if num == 1:return 'U'elif num == 2:return 'D'elif num == 3:return 'L'elif num == 4:return 'R'创建敌方坦克
#创建敌方坦克def creatEnemyTank(self):top = 100speed = random.randint(3,6)for i in range(MainGame.EnemTank_count):#每次都随机生成一个left值left = random.randint(1, 7)eTank = EnemyTank(left*100,top,speed)MainGame.EnemyTank_list.append(eTank)
坦克类的优化
class Tank:''相关文章:
)
pygame--坦克大战(二)
加载敌方坦克 敌方坦克的方向是随机的,使用随机数生成。 初始化敌方坦克。 class EnemyTank(Tank):def __init__(self,left,top,speed):self.images = {U: pygame.image.load(img/enemy1U.gif),D: pygame.image.load(img/enemy1D.gif),L: pygame.image.load(img/enemy1L.gi…...
)
【C语言】标准输入/输出(printf, scanf, gets, puts, getchar, putchar)
标准文件文件指针设备标准输入stdin键盘标准输出stdout屏幕标准错误stderr您的屏幕 标准输入/输出的函数在标准库stdio.h。 #include <stdio.h> 1、printf 输出 printf :格式化输出,输出到标准输出stdout中。 printf: int print…...

C、C++、C#中.vscode下json文件记录
C launch.json {// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid830387"version": "0.2.0","configurations": [{"name": &quo…...

2013年认证杯SPSSPRO杯数学建模B题(第二阶段)流行音乐发展简史全过程文档及程序
2013年认证杯SPSSPRO杯数学建模 B题 流行音乐发展简史 原题再现: 随着互联网的发展,流行音乐的主要传播媒介从传统的电台和唱片逐渐过渡到网络下载和网络电台等。网络电台需要根据收听者的已知喜好,自动推荐并播放其它音乐。由于每个人喜好…...

使用ARCore深度API实现点云采集
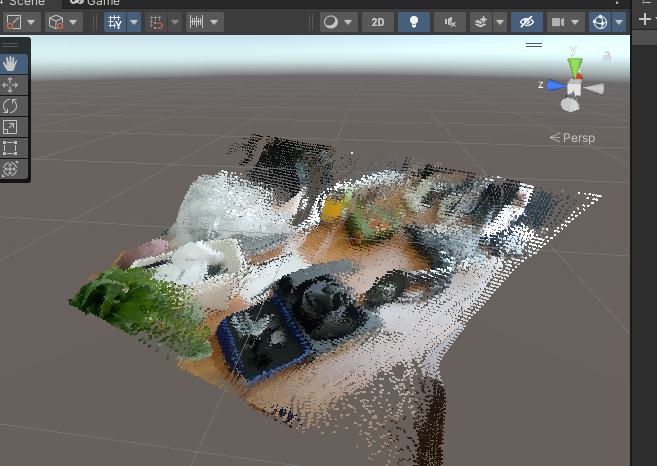
一、深度API 本小节内容摘自ARCore官方文档。 ARCore 深度API Depth API 可助力实现对象遮挡、提升沉浸感和新颖的互动体验,从而增强 AR 体验的真实感。 在下图中,右侧画面是采用深度API进行遮挡后的效果,与左侧图相比更加真实。 深度值 给…...

软考数据库
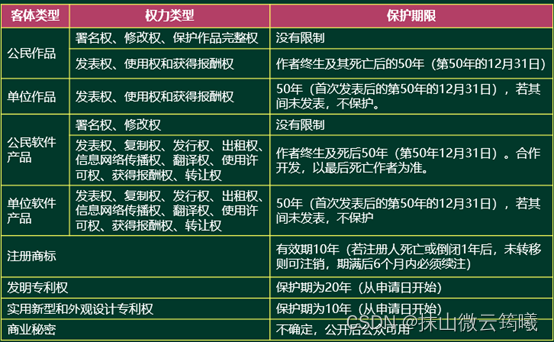
目录 分值分布1. 事务管理1.1 事物的基本概念1.2 数据库的并发控制1.2.1 事务调度概念1.2.2 并发操作带来的问题1.2.3 并发控制技术1.2.4 隔离级别: 1.3 数据库的备份和恢复1.3.1 故障种类1.3.2 备份方法1.3.3 日志文件1.3.4 恢复 2. SQL语言发权限收权限视图触发器…...

Echarts 自适应宽高,或指定宽高进行自适应
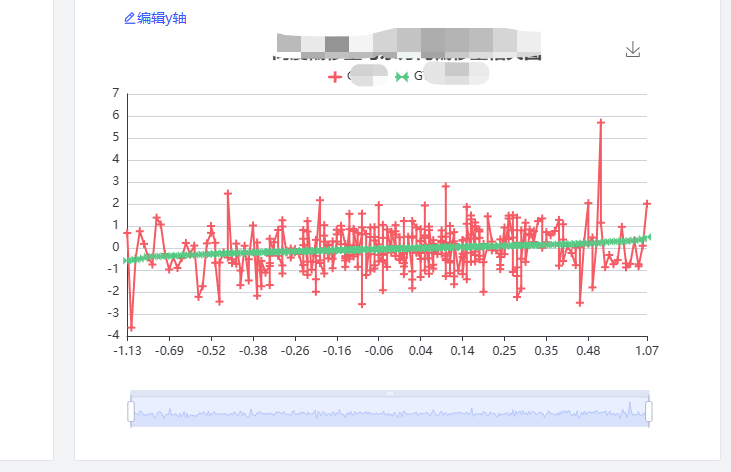
文章目录 需求分析 需求 有一个按钮实现对Echarts的指定缩放与拉长,形成自适应效果 拉长后效果图 该块元素缩短后效果图 分析 因为我习惯使用 ref 来获取组件的 DOM 元素,然后进行挂载 <div ref"echartsRef" id"myDiv" :sty…...

体验报告:为什么Claude-3是码农和学者的新宠?
在这个充斥着海量信息的新时代,人工智能的飞速发展带来了翻天覆地的变化。特别是在编程、学术探索以及专业文案创作等领域,AI的助力显得格外关键。最近,我有机会尝试了一种革命性的人工智能工具——Claude-3,其表现令我震惊&#…...

接口自动化框架搭建(九):接入钉钉消息通知
1,jenkins安装钉钉插件 2,在钉钉群聊设置机器人 3,jenkins配置钉钉 根据情况选择: 除了这些,其他不用配置,配置完成点击确认 4,项目配置 添加后保存 5,测试下效果 构建完成后&a…...
;二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频))
一、点击视频下载(通过视频url实现);二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频)
一、点击视频下载(通过视频url实现) <div class"video-list" v-for"(item,index) in videoList" :key"index"><span class"video-title" >{{item.title}}</span><span class"video-…...

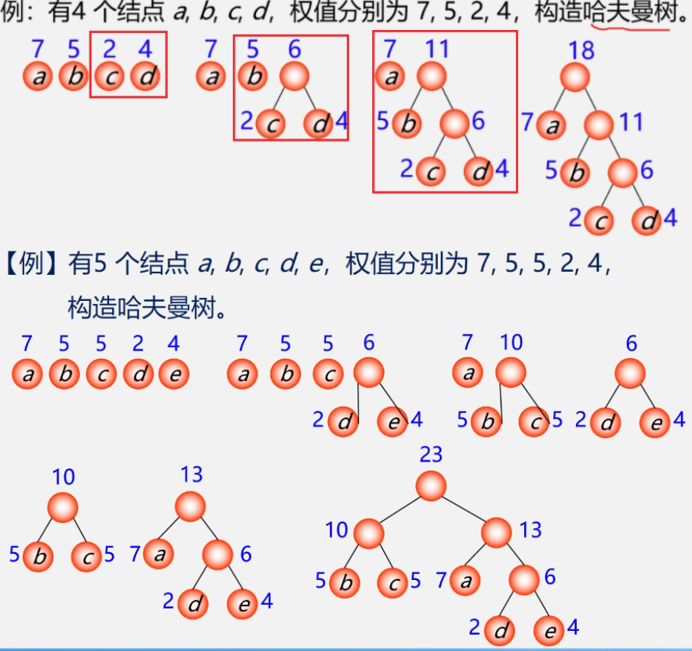
B树、B+树、哈夫曼树
目录 1. B树2. B树3. 哈夫曼树 1. B树 特点:一个节点当中可以有多个值,节点内部key 值是有序的,节点内部存储的是key-value类型的数据 磁盘中文件存储用B树。 4阶B树一个节点最多三个key值 5阶B树一个节点最多四个key值 B树有很多的分支&…...
、Recall(召回率)和Accuracy(准确率)区别和联系)
评价指标_Precision(精确率)、Recall(召回率)和Accuracy(准确率)区别和联系
Precision(精确率)、Recall(召回率)和Accuracy(准确率)是机器学习和信息检索领域常用的评价指标,它们用于评估分类器或检索系统的性能,但各自关注的方面略有不同。 Precision&#x…...

【React】React AJAX
在React中使用AJAX(Asynchronous JavaScript and XML)是一种常见的做法,用于从服务器获取数据并在组件中显示。尽管AJAX的名字中包含了XML,但现在更多地使用JSON(JavaScript Object Notation)作为数据交换格…...

vue 移动端弹窗带滚动效果 滚动到底的时候弹窗下的页面会跟着滑动
<template><div class"wrap" :style"dynamicStyle"><!--dynamicStyle主要是介个 通过computed设置postion的值 弹窗的时候设置为fixed 关闭弹窗的时候设置为unset--><div class"banner-wrap"><img src"/assets/…...

Linux-3 yum和vim
目录 本节目标: Linux 软件包管理器 yum 什么是软件包 1.yum是什么?软件包? 2.Linux(centos)的生态 3.yum的相关操作 我怎么知道我应该安装什么软件? 4.yum的本地配置 关于 rzsz 查看软件包 Linux编辑器-vim使用 1.v…...

什么是计算机视觉?计算机视觉:从基础到前沿
引言 计算机视觉,作为人工智能的一个重要分支,致力于赋予机器“看”的能力——即从图像或视频中理解和解释视觉信息的能力。这项技术的发展为自动驾驶汽车、面部识别、机器人导航等多种应用开辟了道路,正在逐步改变我们的工作和生活方式。本…...

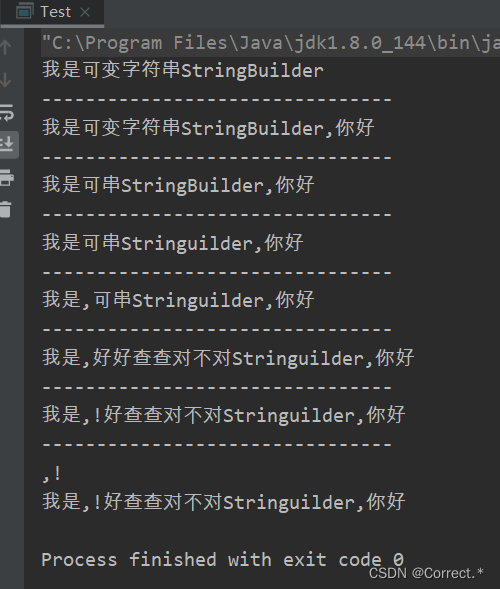
Java中的可变字符串
Java中的可变字符串 一、什么是可变字符串二、可变字符串的使用场景以及使用步骤1.新建一个可变字符串2.可变字符串的一系列方法 一、什么是可变字符串 可变字符串是Java.lang包下的 在我们学习到JDBC的时候需要将原有的sql语句根据不同的差异添加一段新的关键字或者单词&…...

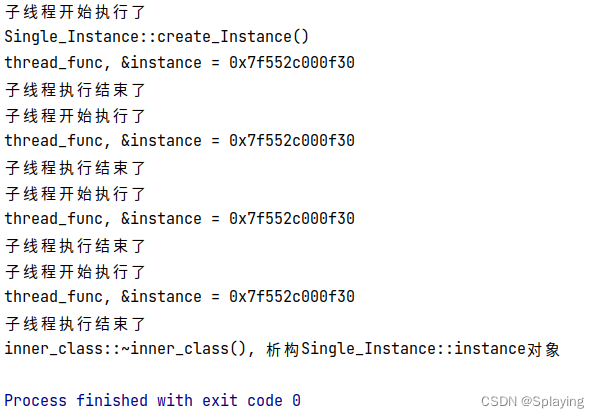
C++多线程:单例模式与共享数据安全(七)
1、单例设计模式 单例设计模式,使用的频率比较高,整个项目中某个特殊的类对象只能创建一个 并且该类只对外暴露一个public方法用来获得这个对象。 单例设计模式又分懒汉式和饿汉式,同时对于懒汉式在多线程并发的情况下存在线程安全问题 饿汉…...

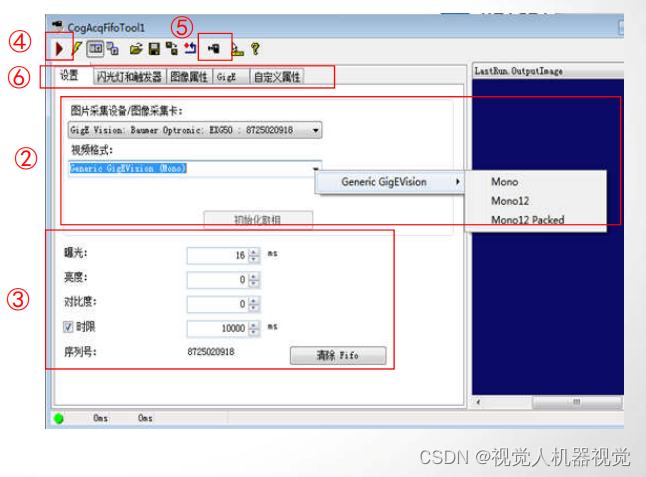
康耐视visionpro-CogAcqFifoTool工具详细说明
CogAcqFifoTool操作说明: ① 打开工具栏,双击或点击鼠标拖拽 添加CogAcqFifoTool ②.从图片采集设备/图像采集卡列表里选择对应的相机,视频格式选择图像格式。 Mono表示黑白图像,RGB表示彩色相机。点击初始化取相初始化相机。 ③…...

静态图片如何生成gif动画?一个网站在线实现
在当下这个媒体时代,各种各样的图片充斥着我们的生活。尤其是gif动图能够快速有效的传递信息,让用户更加直观的了解某个时间或是场景。非常的生动便捷,那么怎么弄制作gif动画图片呢?其实,只是gif动画的方法非常的简单&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
