一、点击视频下载(通过视频url实现);二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频)
一、点击视频下载(通过视频url实现)
<div class="video-list" v-for="(item,index) in videoList" :key="index"><span class="video-title" >{{item.title}}</span><span class="video-content" >{{item.content}}</span><div class="video-show" ><video@click="choseDownload(item.url)"muted="muted"preload="load"autoplay="autoplay"loop="loop"webkit-playsinlineplaysinlinex5-video-player-type="h5"class="efficient-video"style="cursor: pointer;"><source :src="item.url" type="video/mp4"></video></div></div>
created() {this.videoListSelect();},
// 视频管理分页查询videoListSelect(){let data = {type:2,//查视频管理的所有数据fileType:'v',//v:视频pageNum: 1,pageSize: 8,};let url = '/ArDownLoad/getAllDownLoad';this.$request.post(url, data).then(data =>{this.videoList = data.obj.list;console.log("this.videoList-------", this.videoList)})},
//视频点击时的下载事件choseDownload(url) {fetch(url).then(res => res.blob()).then(blob => {const a = document.createElement('a')const objectUrl = window.URL.createObjectURL(blob)a.download = namea.href = objectUrla.click()window.URL.revokeObjectURL(objectUrl)a.remove()})},
二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频)
直接下载视频文件,并将其以ZIP格式保存
<div class="video-list" v-for="(item,index) in videoList" :key="index"><span class="video-title" >{{item.title}}</span><span class="video-content" >{{item.content}}</span><div class="video-button"><el-button @click="choseDownload(item.url)" color="#73767a"><el-icon style="margin: 0 4px 0 0"><Download /></el-icon>下载</el-button></div><div class="video-show" ><videomuted="muted"preload="load"autoplay="autoplay"loop="loop"webkit-playsinlineplaysinlinex5-video-player-type="h5"class="efficient-video"style="cursor: pointer;"><source :src="item.url" type="video/mp4"></video></div></div>
choseDownload(videoUrl) {// 创建JSZip实例const zip = new JSZip();// 发起请求获取视频文件的Blob数据this.getVideoBlob(videoUrl).then(blob => {// 将视频文件添加到ZIP中,假设视频文件名为'video.mp4'zip.file('video.mp4', blob, { binary: true });// 生成ZIP文件的Blob数据zip.generateAsync({ type: 'blob' }).then(content => {// 使用file-saver保存ZIP文件saveAs(content, 'video.zip');// 提示用户下载完成this.$message.success('视频压缩包下载完成');}).catch(error => {// 压缩或保存失败时的处理this.$message.error('视频压缩包下载失败');});}).catch(error => {// 获取视频Blob数据失败时的处理this.$message.error('获取视频文件失败');});},// 获取视频文件的Blob数据getVideoBlob(url) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.responseType = 'blob';xhr.onload = () => {if (xhr.status === 200) {resolve(xhr.response);} else {reject(new Error(`请求视频文件失败: ${xhr.status}`));}};xhr.onerror = () => {reject(new Error('网络错误'));};xhr.send();});},
相关文章:
;二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频))
一、点击视频下载(通过视频url实现);二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频)
一、点击视频下载(通过视频url实现) <div class"video-list" v-for"(item,index) in videoList" :key"index"><span class"video-title" >{{item.title}}</span><span class"video-…...

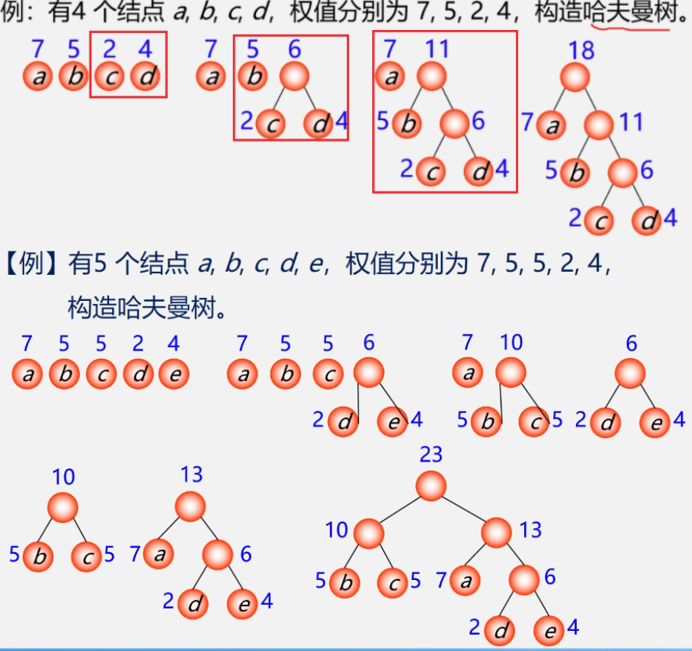
B树、B+树、哈夫曼树
目录 1. B树2. B树3. 哈夫曼树 1. B树 特点:一个节点当中可以有多个值,节点内部key 值是有序的,节点内部存储的是key-value类型的数据 磁盘中文件存储用B树。 4阶B树一个节点最多三个key值 5阶B树一个节点最多四个key值 B树有很多的分支&…...
、Recall(召回率)和Accuracy(准确率)区别和联系)
评价指标_Precision(精确率)、Recall(召回率)和Accuracy(准确率)区别和联系
Precision(精确率)、Recall(召回率)和Accuracy(准确率)是机器学习和信息检索领域常用的评价指标,它们用于评估分类器或检索系统的性能,但各自关注的方面略有不同。 Precision&#x…...

【React】React AJAX
在React中使用AJAX(Asynchronous JavaScript and XML)是一种常见的做法,用于从服务器获取数据并在组件中显示。尽管AJAX的名字中包含了XML,但现在更多地使用JSON(JavaScript Object Notation)作为数据交换格…...

vue 移动端弹窗带滚动效果 滚动到底的时候弹窗下的页面会跟着滑动
<template><div class"wrap" :style"dynamicStyle"><!--dynamicStyle主要是介个 通过computed设置postion的值 弹窗的时候设置为fixed 关闭弹窗的时候设置为unset--><div class"banner-wrap"><img src"/assets/…...

Linux-3 yum和vim
目录 本节目标: Linux 软件包管理器 yum 什么是软件包 1.yum是什么?软件包? 2.Linux(centos)的生态 3.yum的相关操作 我怎么知道我应该安装什么软件? 4.yum的本地配置 关于 rzsz 查看软件包 Linux编辑器-vim使用 1.v…...

什么是计算机视觉?计算机视觉:从基础到前沿
引言 计算机视觉,作为人工智能的一个重要分支,致力于赋予机器“看”的能力——即从图像或视频中理解和解释视觉信息的能力。这项技术的发展为自动驾驶汽车、面部识别、机器人导航等多种应用开辟了道路,正在逐步改变我们的工作和生活方式。本…...

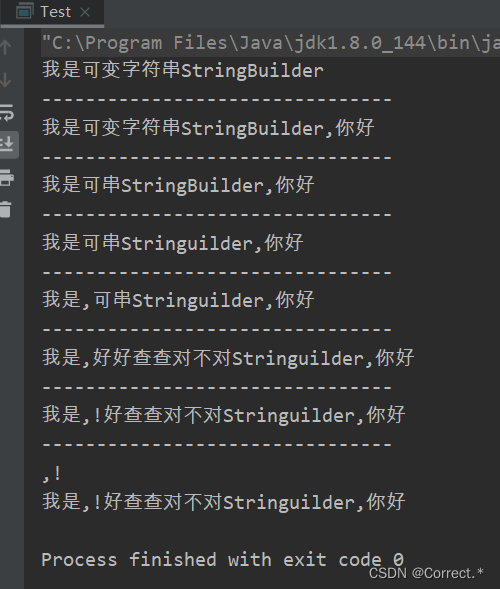
Java中的可变字符串
Java中的可变字符串 一、什么是可变字符串二、可变字符串的使用场景以及使用步骤1.新建一个可变字符串2.可变字符串的一系列方法 一、什么是可变字符串 可变字符串是Java.lang包下的 在我们学习到JDBC的时候需要将原有的sql语句根据不同的差异添加一段新的关键字或者单词&…...

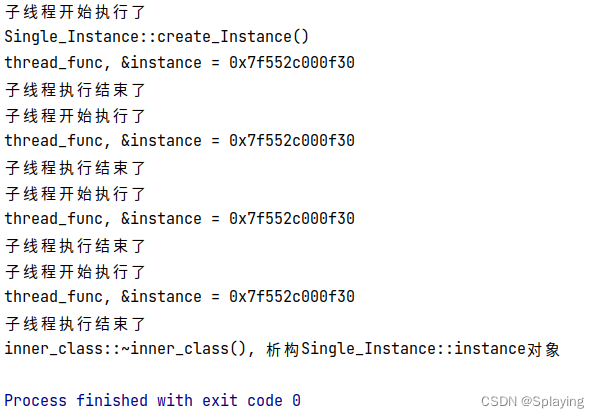
C++多线程:单例模式与共享数据安全(七)
1、单例设计模式 单例设计模式,使用的频率比较高,整个项目中某个特殊的类对象只能创建一个 并且该类只对外暴露一个public方法用来获得这个对象。 单例设计模式又分懒汉式和饿汉式,同时对于懒汉式在多线程并发的情况下存在线程安全问题 饿汉…...

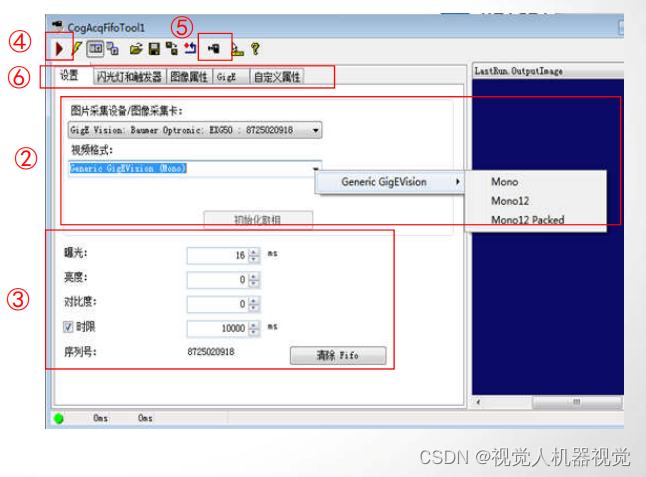
康耐视visionpro-CogAcqFifoTool工具详细说明
CogAcqFifoTool操作说明: ① 打开工具栏,双击或点击鼠标拖拽 添加CogAcqFifoTool ②.从图片采集设备/图像采集卡列表里选择对应的相机,视频格式选择图像格式。 Mono表示黑白图像,RGB表示彩色相机。点击初始化取相初始化相机。 ③…...

静态图片如何生成gif动画?一个网站在线实现
在当下这个媒体时代,各种各样的图片充斥着我们的生活。尤其是gif动图能够快速有效的传递信息,让用户更加直观的了解某个时间或是场景。非常的生动便捷,那么怎么弄制作gif动画图片呢?其实,只是gif动画的方法非常的简单&…...

Git 实战教程
Git 是一款强大的分布式版本控制系统,广泛用于团队协作与项目管理。本文将为你提供一份 Git 的实战教程,通过实例演示 Git 的基本用法和高级特性,帮助你快速上手 Git。 一、Git 基础 安装 Git 首先,你需要在你的计算机上安装 G…...

解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示 前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了 2、什么是持久化 仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下…...

ajax的优缺点有哪些?
我们先来介绍一下什么是ajax: 对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…...

自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…...

vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题 根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效 一、解决方案, 在设置动态名称的时候,…...

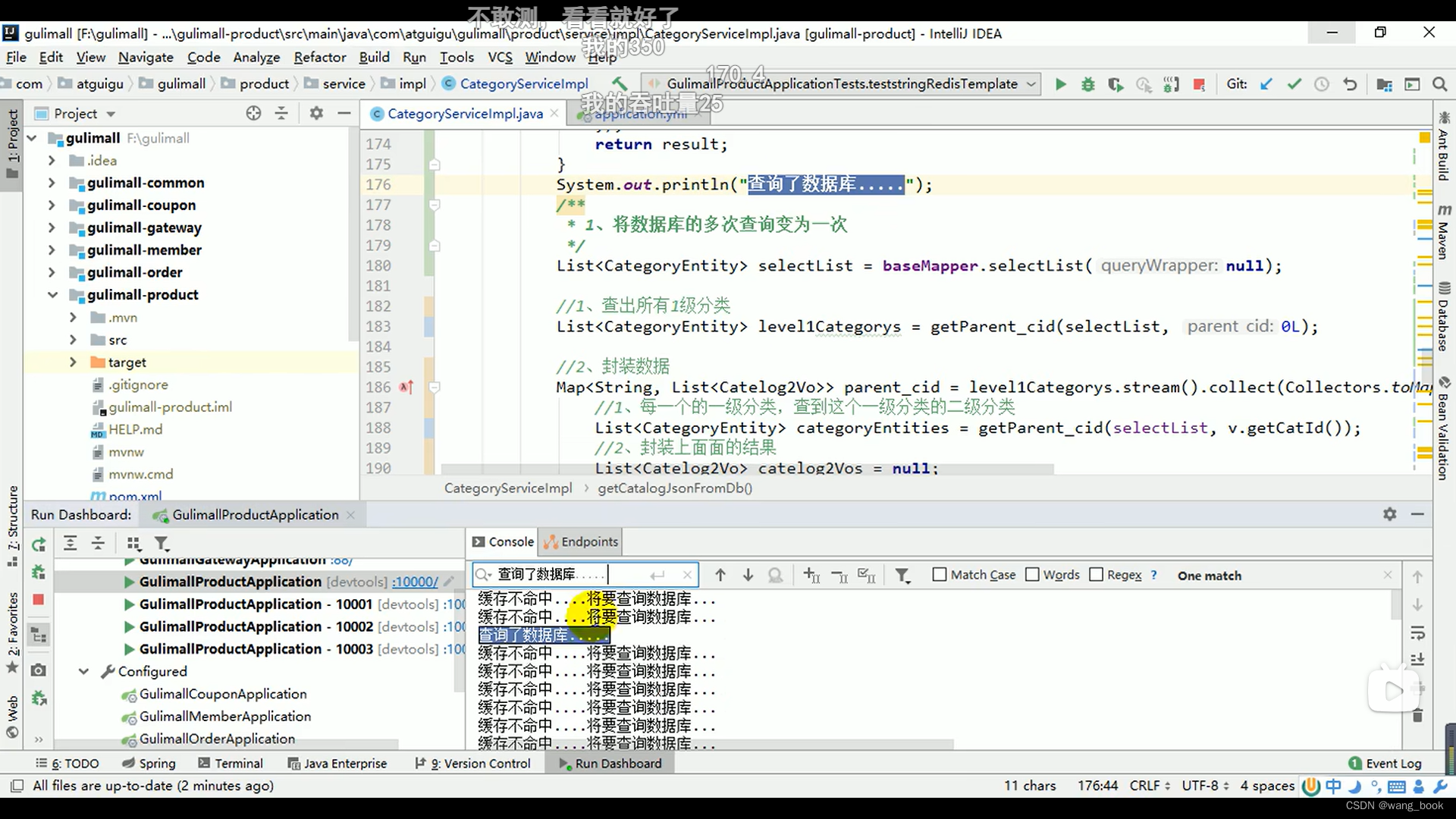
谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...

python的相关语法
Day01 1.Python是什么语言 python是解释性语言,什么为编译?1.生成目标文件,编译型语言在程序执行之前,先会通过编译器对程序执行一个编译的过程,把程序转变成机器语言。运行时就不需要翻译,而直接执行就行。…...

【面试经典150 | 动态规划】最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划方法二:空间优化 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题…...

生成式AI的情感实验——AI能否产生思想和情感?
机器人能感受到爱吗?这是一个很好的问题,也是困扰了科学家们很多年的科学未解之谜。虽然我们尚未准备好向智能机器赋予情感,但智能机器却已经可以借助生成式人工智能(AI)来帮助我们表达自己的情感。 自然情感表达 AI正…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
