Echarts 自适应宽高,或指定宽高进行自适应
文章目录
- 需求
- 分析
需求
有一个按钮实现对Echarts的指定缩放与拉长,形成自适应效果
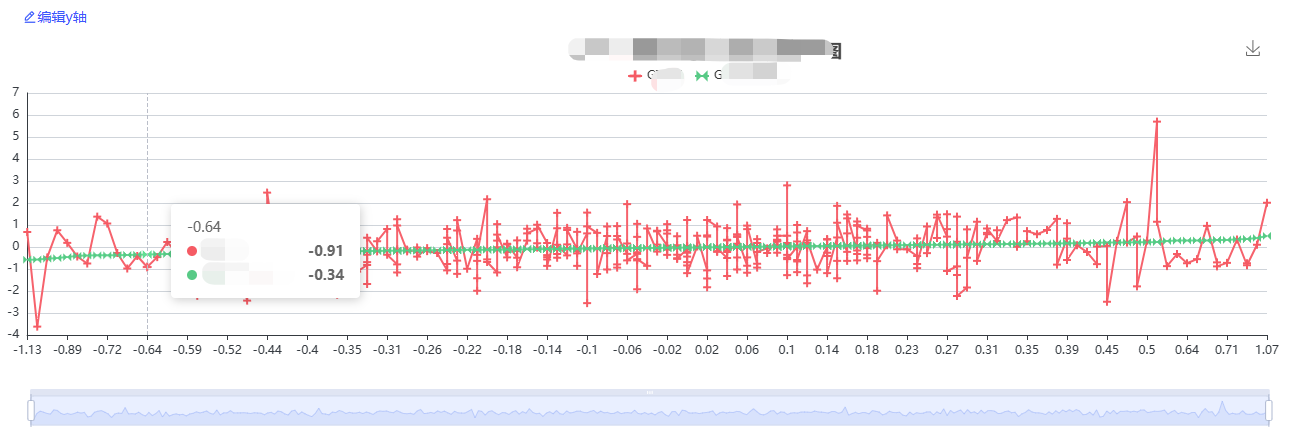
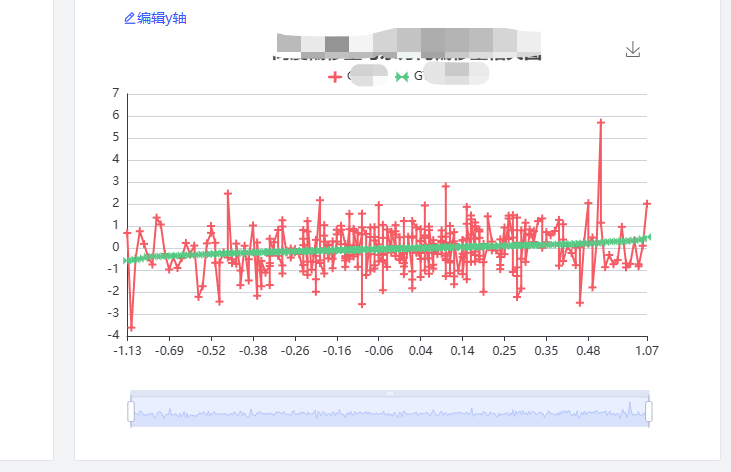
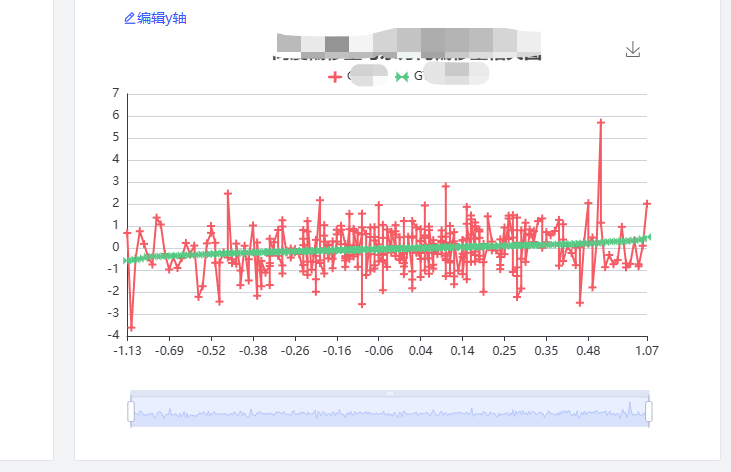
拉长后效果图

该块元素缩短后效果图

分析
因为我习惯使用 ref 来获取组件的 DOM 元素,然后进行挂载
<div ref="echartsRef" id="myDiv" :style="{ width, height }"></div>echartInstance = echarts.init(echartsRef.value, 'macarons');
- 小插入————踩坑【别试】
想的是通过document.querySelector 修改宽高,但是并未监听到 ref 的宽高被修改【未成功】
网上有说是要销毁 DOM 重新进行绘制,【未成功】
watch(flagFold, (newVal) => {echartResizes(echartInstance)const myDiv = document.querySelector('#myDiv ')myDiv.style.width = newVal ? '1400px' : '600px'if (echartInstance) {echartInstance.resize();}
})
因此采用如下解决办法
因此在监听变化的时候,要修改 ref 获取到的元素的宽度和高度
<template><div><!-- 使用 ref 来获取组件的 DOM 元素 --><div ref="echartsContainer" :style="{ width: containerWidth + 'px', height: containerHeight + 'px' }"></div></div>
</template><script>
import { ref, onMounted, watch } from 'vue';
import echarts from 'echarts';export default {setup() {// 使用 ref 来创建响应式对象const echartsContainer = ref(null);const containerWidth = ref(0);const containerHeight = ref(0);let echartsInstance;onMounted(() => {// 初始化 ECharts 实例echartsInstance = echarts.init(echartsContainer.value);// 在组件挂载后调整组件宽度和高度adjustSize();});// 监听组件宽度和高度变化watch([() => echartsContainer.value.offsetWidth, () => echartsContainer.value.offsetHeight], ([newWidth, newHeight], [oldWidth, oldHeight]) => {// 当组件宽度或高度发生变化时调用 adjustSize 方法adjustSize();});const adjustSize = () => {// 获取组件宽度和高度containerWidth.value = echartsContainer.value.offsetWidth;containerHeight.value = echartsContainer.value.offsetHeight;// 修改组件宽度和高度echartsInstance.resize({width: containerWidth.value,height: containerHeight.value});};return {echartsContainer,containerWidth,containerHeight};}
}
</script>
- 源码展示
<template><div ref="echartsRef" id="myDiv" :style="{ width, height }"></div>
</template><script lang="ts" setup>
import {ref,reactive,watch,toRefs,onMounted,onBeforeUnmount,computed,watchEffect
} from 'vue';
import * as echarts from 'echarts';
import { echartResize, echartResizes } from "@/utils/echsrts";
import { useToolStore } from '@/store';const ToolStore = useToolStore()const flagFold = computed(() => {return ToolStore.isFold
})
watch(flagFold, (newVal) => {echartResizes(echartInstance)// const myDiv = document.querySelector('#myDiv ')// myDiv.style.width = newVal ? '1400px' : '600px'echartInstance.resize({width: newVal ? 1400 : 600,});if (echartInstance) {echartInstance.resize();}
})/*** @description : 安全监测模块* @author : 'Hukang'* @param : '' * @date : 2024-03-05 14:59:56
*/
const props = defineProps({//子组件接收父组件传递过来的值chartData: Object,width: {type: String,default: '600px',required: false // 是否必传},height: {type: String,default: '580px',required: false // 是否必传}
})
//使用父组件传递过来的值
const { chartData } = toRefs(props)const option = ref({title: {text: ''},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: [],right: "5%",top: "0",textStyle: {fontSize: 12, //字体大小color: "#000" //字体颜色}},toolbox: {feature: {saveAsImage: {show: true,title: '点击保存'}},right: '10%', // 从右边缘的距离top: '10%'},grid: {left: '3%',right: '8%',bottom: '8%',top: '15%',containLabel: true},xAxis: {type: "category",boundaryGap: false,data: [],axisLine: {lineStyle: {color: "#000"}},axisTick: {show: true//刻度线},nameTextStyle: {color: "#000",fontSize: 12},axisLabel: {color: "#000",fontSize: 12,formatter: (value, index) => {return value.replace(/(\d{4})-(\d{1,2})-(\d{1,2}).*/, "$1-$2-$3").slice(5);}}},yAxis: [{name: '',type: "value",axisTick: {show: true},nameTextStyle: {color: "#000",fontSize: 12},axisLine: {show: true,lineStyle: {color: "#000"}},splitLine: {lineStyle: {type: "dashed", //虚线color: "rgba(0,0,0,0.8)"},show: true //隐藏},min(v) {return v.min}}],dataZoom: [{show: true,type: 'slider',handleSize: 32, // 两边的按钮大小},{type: 'inside'}],series: [],
})const echartsRef = ref<string>();
let echartInstance;
watch(chartData, (newVal) => {if (newVal) {option.value = newValechartInstance.setOption(option.value);window.addEventListener('resize', () => {if (echartInstance) {echartInstance.resize();}})}
}, { deep: true })onMounted(() => {echartInstance = echarts.init(echartsRef.value, 'macarons');})
onBeforeUnmount(() => {if (echartInstance && echartInstance.dispose) {echartInstance = null;}
})
</script><style scoped lang="less"></style>
相关文章:

Echarts 自适应宽高,或指定宽高进行自适应
文章目录 需求分析 需求 有一个按钮实现对Echarts的指定缩放与拉长,形成自适应效果 拉长后效果图 该块元素缩短后效果图 分析 因为我习惯使用 ref 来获取组件的 DOM 元素,然后进行挂载 <div ref"echartsRef" id"myDiv" :sty…...

体验报告:为什么Claude-3是码农和学者的新宠?
在这个充斥着海量信息的新时代,人工智能的飞速发展带来了翻天覆地的变化。特别是在编程、学术探索以及专业文案创作等领域,AI的助力显得格外关键。最近,我有机会尝试了一种革命性的人工智能工具——Claude-3,其表现令我震惊&#…...

接口自动化框架搭建(九):接入钉钉消息通知
1,jenkins安装钉钉插件 2,在钉钉群聊设置机器人 3,jenkins配置钉钉 根据情况选择: 除了这些,其他不用配置,配置完成点击确认 4,项目配置 添加后保存 5,测试下效果 构建完成后&a…...
;二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频))
一、点击视频下载(通过视频url实现);二、点击下载视频按钮,视频以压缩包形式下载(但未实现压缩视频)
一、点击视频下载(通过视频url实现) <div class"video-list" v-for"(item,index) in videoList" :key"index"><span class"video-title" >{{item.title}}</span><span class"video-…...

B树、B+树、哈夫曼树
目录 1. B树2. B树3. 哈夫曼树 1. B树 特点:一个节点当中可以有多个值,节点内部key 值是有序的,节点内部存储的是key-value类型的数据 磁盘中文件存储用B树。 4阶B树一个节点最多三个key值 5阶B树一个节点最多四个key值 B树有很多的分支&…...
、Recall(召回率)和Accuracy(准确率)区别和联系)
评价指标_Precision(精确率)、Recall(召回率)和Accuracy(准确率)区别和联系
Precision(精确率)、Recall(召回率)和Accuracy(准确率)是机器学习和信息检索领域常用的评价指标,它们用于评估分类器或检索系统的性能,但各自关注的方面略有不同。 Precision&#x…...

【React】React AJAX
在React中使用AJAX(Asynchronous JavaScript and XML)是一种常见的做法,用于从服务器获取数据并在组件中显示。尽管AJAX的名字中包含了XML,但现在更多地使用JSON(JavaScript Object Notation)作为数据交换格…...

vue 移动端弹窗带滚动效果 滚动到底的时候弹窗下的页面会跟着滑动
<template><div class"wrap" :style"dynamicStyle"><!--dynamicStyle主要是介个 通过computed设置postion的值 弹窗的时候设置为fixed 关闭弹窗的时候设置为unset--><div class"banner-wrap"><img src"/assets/…...

Linux-3 yum和vim
目录 本节目标: Linux 软件包管理器 yum 什么是软件包 1.yum是什么?软件包? 2.Linux(centos)的生态 3.yum的相关操作 我怎么知道我应该安装什么软件? 4.yum的本地配置 关于 rzsz 查看软件包 Linux编辑器-vim使用 1.v…...

什么是计算机视觉?计算机视觉:从基础到前沿
引言 计算机视觉,作为人工智能的一个重要分支,致力于赋予机器“看”的能力——即从图像或视频中理解和解释视觉信息的能力。这项技术的发展为自动驾驶汽车、面部识别、机器人导航等多种应用开辟了道路,正在逐步改变我们的工作和生活方式。本…...

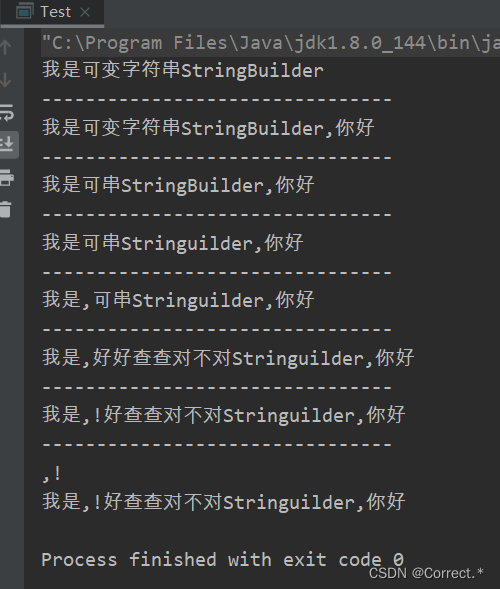
Java中的可变字符串
Java中的可变字符串 一、什么是可变字符串二、可变字符串的使用场景以及使用步骤1.新建一个可变字符串2.可变字符串的一系列方法 一、什么是可变字符串 可变字符串是Java.lang包下的 在我们学习到JDBC的时候需要将原有的sql语句根据不同的差异添加一段新的关键字或者单词&…...

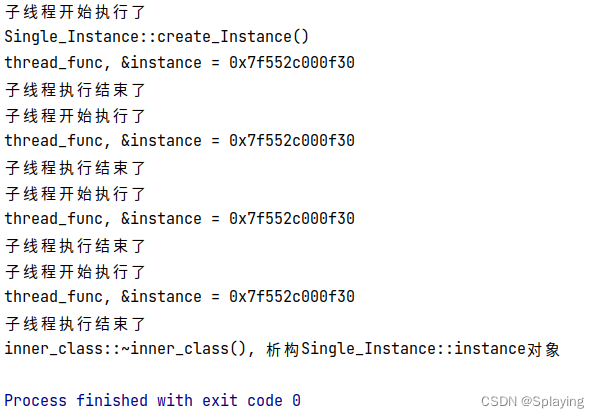
C++多线程:单例模式与共享数据安全(七)
1、单例设计模式 单例设计模式,使用的频率比较高,整个项目中某个特殊的类对象只能创建一个 并且该类只对外暴露一个public方法用来获得这个对象。 单例设计模式又分懒汉式和饿汉式,同时对于懒汉式在多线程并发的情况下存在线程安全问题 饿汉…...

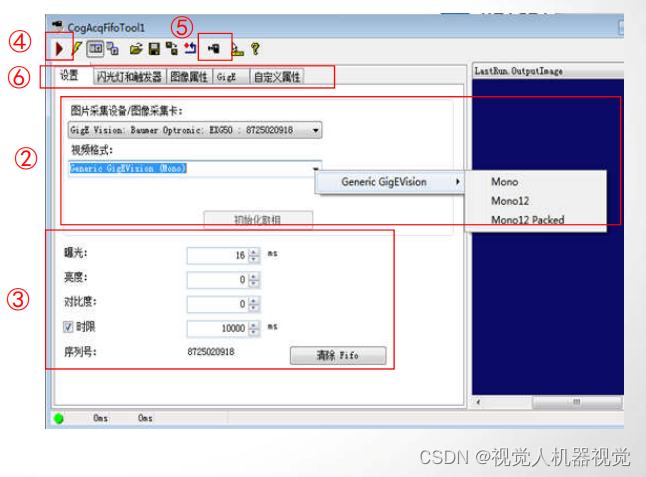
康耐视visionpro-CogAcqFifoTool工具详细说明
CogAcqFifoTool操作说明: ① 打开工具栏,双击或点击鼠标拖拽 添加CogAcqFifoTool ②.从图片采集设备/图像采集卡列表里选择对应的相机,视频格式选择图像格式。 Mono表示黑白图像,RGB表示彩色相机。点击初始化取相初始化相机。 ③…...

静态图片如何生成gif动画?一个网站在线实现
在当下这个媒体时代,各种各样的图片充斥着我们的生活。尤其是gif动图能够快速有效的传递信息,让用户更加直观的了解某个时间或是场景。非常的生动便捷,那么怎么弄制作gif动画图片呢?其实,只是gif动画的方法非常的简单&…...

Git 实战教程
Git 是一款强大的分布式版本控制系统,广泛用于团队协作与项目管理。本文将为你提供一份 Git 的实战教程,通过实例演示 Git 的基本用法和高级特性,帮助你快速上手 Git。 一、Git 基础 安装 Git 首先,你需要在你的计算机上安装 G…...

解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示 前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了 2、什么是持久化 仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下…...

ajax的优缺点有哪些?
我们先来介绍一下什么是ajax: 对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…...

自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…...

vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题 根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效 一、解决方案, 在设置动态名称的时候,…...

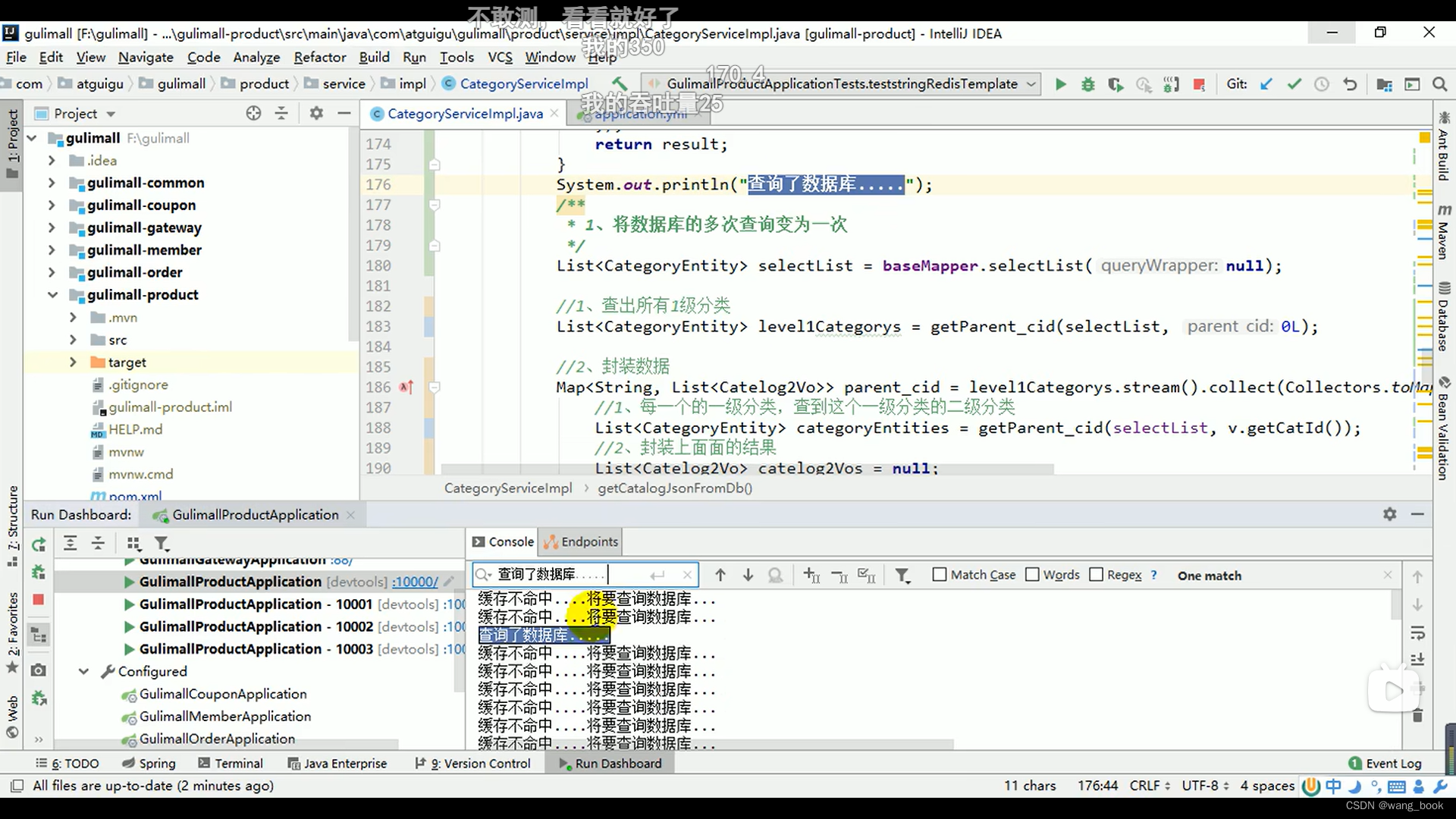
谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
