vue 移动端弹窗带滚动效果 滚动到底的时候弹窗下的页面会跟着滑动

<template><div class="wrap" :style="dynamicStyle"><!--dynamicStyle主要是介个 通过computed设置postion的值 弹窗的时候设置为fixed 关闭弹窗的时候设置为unset--><div class="banner-wrap"><img src="@/assets/images/banner2.png" class="banner" /><div class="header"><div class="d1">{{ user.name }},您好</div> <img src="@/assets/images/help.png" alt="" class="icon-help" @click="openHelpHandle"></div></div><div class="scrollerWrap"><!--头部下拉选择--><div class="scroll-head"><el-select v-model="classId" style="flex: 1; margin-right: 10px;" @change="seletClassChange"><el-option v-for="item in classList" :key="item.deptId" :label="item.deptName" :value="item.deptId"></el-option> </el-select><el-select v-model="itemType" style="width: 60%;" @change="seletTaskChange"><el-option label="身高/体重" :value="1"></el-option><el-option label="立定跳远" :value="3"></el-option><el-option label="坐位体前屈" :value="4"></el-option><el-option label="双脚连续跳" :value="5"></el-option><el-option label="走平衡木" :value="6"></el-option><el-option label="握力" :value="7" v-if="physicalVersion == 2"></el-option><el-option label="15米绕障碍跑" :value="8" v-if="physicalVersion == 2"></el-option><el-option label="网球掷远" :value="9" v-if="physicalVersion == 1"></el-option><el-option label="10米折返跑" :value="10" v-if="physicalVersion == 1"></el-option></el-select></div><div v-if="!isAll"><!--头部tab--><div class="tab"><div class="tab-list" :class="{ active: tabIdx == 0 }" @click="changeTab(0)">共{{ total }}个幼儿</div><div class="tab-list" :class="{ active: tabIdx == 1 }" @click="changeTab(1)">{{ totalTested }}个测试完</div><div class="tab-list" :class="{ active: tabIdx == 2 }" @click="changeTab(2)">{{ totalUntested }}个未测试</div><!-- <div class="tab-list tab-list4">3个异常</div> --></div><!--学生列表--><div class="item" v-if="tabIdx == 0"> <div v-for="item in phyTaskDetailList" :key="item.sid" class="list" :class="{ entered: item.checked }" @click="openEnter(item)"><div class="list-head"><div class="physical-wrap"><img src="@/assets/images/type8.png" class="icon-physical" alt=""></div><div class="physical-data" v-if="itemType == 1"><div class="d1">身高<span class="s1">{{ item.heightList == null ? 0 : item.heightList[0].score }}</span>cm</div><div class="d1">体重<span class="s1">{{ item.weightList == null ? 0 : item.weightList[0].score}}</span>kg</div> </div><div class="physical-data" v-else><div class="d1">{{ computedTxt }}<span class="s1">{{ computedName(item) }}</span>{{ computedUnit }}</div> </div> <div class="entered-num" v-if="itemType != 1 && computedNavlistLength(item) > 0">{{ computedNavlistLength(item) }}</div></div><div class="list-bot">{{ item.number }}号</div></div></div><div class="item" v-if="tabIdx == 1"> <div v-for="item in testedArr" :key="item.sid" class="list" :class="{ entered: item.checked }" @click="openEnter(item)"><div class="list-head"><div class="physical-wrap"><img src="@/assets/images/type8.png" class="icon-physical" alt=""></div><div class="physical-data" v-if="itemType == 1"><div class="d1">身高<span class="s1">{{ item.heightList == null ? 0 : item.heightList[0].score }}</span>cm</div><div class="d1">体重<span class="s1">{{ item.weightList == null ? 0 : item.weightList[0].score}}</span>kg</div> </div><div class="physical-data" v-else><div class="d1">{{ computedTxt }}<span class="s1">{{ computedName(item) }}</span>{{ computedUnit }}</div> </div> <div class="entered-num" v-if="itemType != 1 && computedNavlistLength(item) > 0">{{ computedNavlistLength(item) }}</div></div><div class="list-bot">{{ item.number }}号</div></div></div><div class="item" v-if="tabIdx == 2"> <div v-for="item in unTestedArr" :key="item.sid" class="list" :class="{ entered: item.checked }" @click="openEnter(item)"><div class="list-head"><div class="physical-wrap"><img src="@/assets/images/type8.png" class="icon-physical" alt=""></div><div class="physical-data" v-if="itemType == 1"><div class="d1">身高<span class="s1">{{ item.heightList == null ? 0 : item.heightList[0].score }}</span>cm</div><div class="d1">体重<span class="s1">{{ item.weightList == null ? 0 : item.weightList[0].score}}</span>kg</div> </div><div class="physical-data" v-else><div class="d1">{{ computedTxt }}<span class="s1">{{ computedName(item) }}</span>{{ computedUnit }}</div> </div> <div class="entered-num" v-if="itemType != 1 && computedNavlistLength(item) > 0">{{ computedNavlistLength }}</div></div><div class="list-bot">{{ item.number }}号</div></div></div></div> <div v-else><div class="class-list"><div class="class-list-head">共{{ allTotal }}个班级,8个项目</div> <div class="class-box" v-for="item in allInfo" :key="item.id"><div class="class-name">{{ item.className }}</div><div class="d1" v-for="navitem in item.itemList" :key="navitem.id"><span>{{ navitem.itemTypeName }}</span> <span>已测试完成{{ navitem.completeNum }}个幼儿({{ navitem.completePercent }}%)</span><span>未测试{{ navitem.incompleteNum }}个({{ navitem.incompletePercent }}%)</span></div></div></div></div></div> <div class="mask" v-if="openMask"></div><!-- 新增/编辑列表数据 --><div class="pop-box" v-if="open"><img src="@/assets/images/logo_head2.png" class="logo-head" alt=""><div class="pop-header">{{ typeName }}</div> <div class="student-mes-wrap"><div class="student-mes">{{ deptName }} {{studentNumber}}号</div></div><div class="group-wrap"><div class="group-item" v-if="itemType != 1"><div class="group-list"><div class="d1">第1组记录</div><el-input type="number" v-model="teamgroup.team1" placeholder="请输入内容" class="i1"></el-input><div class="d2" @click="saveTeam(1)">保存</div></div><div class="group-list"><div class="d1">第2组记录</div><el-input type="number" v-model="teamgroup.team2" placeholder="请输入内容" class="i1"></el-input><div class="d2" @click="saveTeam(2)">保存</div></div><div class="group-list"><div class="d1">第3组记录</div><el-input type="number" v-model="teamgroup.team3" placeholder="请输入内容" class="i1"></el-input><div class="d2" @click="saveTeam(3)">保存</div></div></div><div class="group-item" v-else><div class="group-list"><div class="d1">身高</div><el-input type="number" v-model="teamgroup.teamHeight" placeholder="请输入内容" class="i1"></el-input><div class="d2" @click="saveTeamHeight">保存</div></div><div class="group-list"><div class="d1">体重</div><el-input type="number" v-model="teamgroup.teamWeight" placeholder="请输入内容" class="i1"></el-input><div class="d2" @click="saveTeamWeight">保存</div></div></div><div class="group-warn"><span>*保留小数点后一位</span><span>*正常值在{{ sectionValue }}</span></div></div><div class="pop-footer"><div class="b1" @click="cancel">取消</div></div></div> <!--提示弹窗--><div class="alert-mask" v-if="alertmask"></div><transition name="fade" v-if="alertOpen"> <div class="alert-box"><i class="el-icon-circle-check icon-success" v-if="alertIcon == 1"></i><i class="el-icon-circle-close icon-danger" v-if="alertIcon == 2"></i><i class="el-icon-warning-outline icon-warning" v-if="alertIcon == 3"></i> <p class="p1">{{ alertMes }}</p></div></transition><!--帮助弹窗--><div class="pop-box" v-if="openHelp"><img src="@/assets/images/logo_head2.png" class="logo-head" alt=""><div class="pop-header">帮助</div> <div class="help-cont" v-html="helpCont" @click="judgeImg($event)"></div><div class="pop-footer"><div class="b1" @click="closeHelp">关闭</div></div></div></div>
</template><script>
import { listPhyTaskDetail, getClassList, getStatisticsTotal, getPhyTaskDetail, addPhyTaskDetail, updatePhyTaskDetail, getDetectMissionHelp } from "@/api/school/phyTaskDetail";
import {ImagePreview} from "vant" //引入vant预览图片组件export default {metaInfo: {title: '测试页',titleTemplate: null,//不加这个会有个默认的后缀meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no' }]},name: "PhyTaskDetail",data() {return { position: 'unset',helpCont: null,openHelp: false,allInfo: null,//全部统计的信息allTotal: 0,isAll: false,//判断是不是全部统计studentNumber: null,//选中的学生班号 testedArr: [],//已测试的数组unTestedArr: [],//未测试的数组sid: null,//学生idtabIdx: 0,//顶部tab的下标 classId:null,//选中的班级iddeptName: null,//选中的班级名称taskId:null,//上一个页面传过来的idphysicalVersion: null,//体测版本classList: [],//班级下拉列表的值 也就是左上角第一个下拉列表//弹窗-startalertMes: null,alertIcon: null,//success1 error2 warning3alertOpen: false,alertmask: false,//弹窗-endteamgroup : {teamHeight: null,teamHeightId: null,teamWeight: null,teamWeightId: null,team1: null,teamId1: null,team2: null,teamId2: null,team3: null,teamId3: null,},openMask: false,// 是否显示弹出层open: false,typeName: '身高/体重',sectionValue: '50cm~200cm, 5kg~50kg',//区间值itemType: 1,user: null,total: 0,totalTested: 0,//统计已测试totalUntested: 0,//统计未测试// 遮罩层loading: true,// 体测数据表格数据phyTaskDetailList: [],// 表单参数form: {},};},computed: {computedTxt() {if (this.itemType == '3' || this.itemType == '4' || this.itemType == '9') {return '距离';} else if(this.itemType == '5' || this.itemType == '6' || this.itemType == '8' || this.itemType == '10') {return '用时';} else if(this.itemType == '7'){return '力度'}},computedUnit() {if (this.itemType == '3' || this.itemType == '4') {return 'cm';} else if(this.itemType == '9'){return 'm';} else if(this.itemType == '5' || this.itemType == '6' || this.itemType == '8' || this.itemType == '10') {return 's';} else if(this.itemType == '7'){return 'kg'}},computedName(){return function(item) { //通过itemType判断要显示那个字段return this.itemType == 3 ? item.downStrength : this.itemType == 4 ? item.flexibility : this.itemType == 5 ? item.coordination : this.itemType == 6 ? item.balance : this.itemType == 7 ? item.upStrength : this.itemType == 8 ? item.sensitivity : this.itemType == 9 ? item.upStrength : this.itemType == 10 ? item.sensitivity : ''};},computedNavlistLength(){return function(item) { //通过itemType判断要显示那个字段的子集长度return this.itemType == 3 ? (Array.isArray(item.downStrengthList) ? item.downStrengthList.length : 0) : this.itemType == 4 ? (Array.isArray(item.flexibilityList) ? item.flexibilityList.length : 0) : this.itemType == 5 ? (Array.isArray(item.coordinationList) ? item.coordinationList.length : 0) : this.itemType == 6 ? (Array.isArray(item.balanceList) ? item.balanceList.length : 0) : this.itemType == 7 ? (Array.isArray(item.upStrengthList) ? item.upStrengthList.length : 0) : this.itemType == 8 ? (Array.isArray(item.sensitivityList) ? item.sensitivityList.length : 0) : this.itemType == 9 ? (Array.isArray(item.upStrengthList) ? item.upStrengthList.length : 0) : this.itemType == 10 ? (Array.isArray(item.sensitivityList) ? item.sensitivityList.length : 0) : ''};},dynamicStyle() {return {position: this.position, // 使用计算属性返回样式对象// 其他样式属性...};},},created() {//console.log(this.$route.params.id)this.taskId = this.$route.params.id; //'27836848421849e997cf48b672646d0ed4ec38d4abeb44aba78ea333bb0001b2'; //'8e86e2f4f06d4021bf548239b1937db4eb130fd0376141fdaaa175822f08b106'; // this.$route.params.idthis.physicalVersion = this.$route.params.physicalVersion; // '1'; // this.$route.params.physicalVersionthis.user = this.$store.state.user;//console.log(this.user)this.form.userId = this.user.userId;this.form.schoolId = this.user.schoolId; //this.seletTaskChange(this.itemType) //选择体测的项目 获取对应的项目名称 对应的区间 默认身高/体重//如果用户直接访问这个页面 给它跳转到列表页if(!this.$route.params.id){this.$router.push({ path: '/phyTask' })}this.getClassListData() //获取班级列表//this.getList();},methods: {//判断是否为图片并提取当前图片地址judgeImg(e){if(e.target.tagName=="IMG" && e.target.currentSrc){this.previewSingleImg(e.target.currentSrc)}},//查看单个大图previewSingleImg(url) {ImagePreview({images: Array.of(url),startPosition: 0,});},closeHelp(){this.openHelp = falsethis.openMask = falsethis.position = 'unset'},openHelpHandle(){const that = thislet params = {type: 6,userId: this.user.userId}getDetectMissionHelp(params).then(res => { if(res.rows.length == 0 || res.rows[0].length == 0){this.handleAlert('暂无帮助信息', 3)setTimeout(function(){that.closeAlert()},1000)return}//console.log(res.rows[0].brief)this.helpCont = res.rows[0].briefthis.openHelp = truethis.openMask = truethis.position = 'fixed'});},//通过itemType判断当前获取到的是哪个体测项目getCurrentItem(item){return this.itemType == 3 ? item.downStrengthList : this.itemType == 4 ? item.flexibilityList : this.itemType == 5 ? item.coordinationList : this.itemType == 6 ? item.balanceList : this.itemType == 7 ? item.upStrengthList : this.itemType == 8 ? item.sensitivityList : this.itemType == 9 ? item.upStrengthList : this.itemType == 10 ? item.sensitivityList : []},openEnter(item){this.studentNumber = item.number/*点击的时候获取到item通过itemType判断当前获取到的是哪个体测项目拿到该体测项目的数组回显到对应的组里面去*///console.log(item)let oitemArr = this.getCurrentItem(item)//console.log(item)if(oitemArr && oitemArr.length > 0){//编辑if(this.itemType != 1){for(let i in oitemArr){if(oitemArr[i].sort == 1){this.teamgroup.teamId1 = oitemArr[i].idthis.teamgroup.team1 = oitemArr[i].score}if(oitemArr[i].sort == 2){this.teamgroup.teamId2 = oitemArr[i].idthis.teamgroup.team2 = oitemArr[i].score}if(oitemArr[i].sort == 3){this.teamgroup.teamId3 = oitemArr[i].idthis.teamgroup.team3 = oitemArr[i].score}}}}//身高体重 回显if(this.itemType == 1){if(item.heightList != null && item.heightList && item.heightList.length > 0){this.teamgroup.teamHeight = item.heightList[0].scorethis.teamgroup.teamHeightId = item.heightList[0].id}if(item.weightList != null && item.weightList && item.weightList.length > 0){this.teamgroup.teamWeight = item.weightList[0].scorethis.teamgroup.teamWeightId = item.weightList[0].id}}this.sid = item.sid//console.log(sid)this.open = truethis.openMask = true},changeTab(idx){this.tabIdx = idx},//查询班级列表getClassListData(){getClassList(this.taskId).then(response => {if(response.code == 200){this.classList = response.rowslet allOption = {deptId: 0,deptName: '全部'}this.classList.unshift(allOption) if(this.classList.length > 1){this.classId = this.classList[1].deptIdthis.deptName = this.classList[1].deptNamethis.getList()} }});},/** 查询体测数据列表 */getList() {this.loading = true;let params = {classId: this.classId,taskId: this.taskId,itemType: this.itemType == 1 ? '1,2' : this.itemType }listPhyTaskDetail(params).then(response => {this.phyTaskDetailList = response.rows;this.total = response.total;this.loading = false;//选择不同的体测项目的时候 要重新刷新数据 通过itemType获取不同项目的列表以及状态this.getTotalTested()//统计已测试和未测试});},//统计已测试和未测试getTotalTested(){let totalTested = 0//统计已测试 let testedArr = []//已测试的数组let unTestedArr =[]//未测试的数组this.phyTaskDetailList.forEach(item => {//判断 itemType 为1的时候为身高体重if(this.itemType == 1){if(item.heightList != null && item.heightList.length > 0 || item.weightList != null && item.weightList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 3){ //立定跳远if(item.downStrengthList != null && item.downStrengthList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 4){ //坐位体前屈if(item.flexibilityList != null && item.flexibilityList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 5){ //双脚连续跳if(item.coordinationList != null && item.coordinationList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 6){ //平衡木if(item.balanceList != null && item.balanceList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 7){ //握力if(item.upStrengthList != null && item.upStrengthList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 8){ //15米绕障碍跑if(item.sensitivityList != null && item.sensitivityList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 9){ //网球掷远if(item.upStrengthList != null && item.upStrengthList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} else if(this.itemType == 10){ //10米折返跑跑if(item.sensitivityList != null && item.sensitivityList.length > 0){totalTested++item.checked = true;//新增checked属性并赋值 testedArr.push(item) }else{item.checked = false;//新增checked属性并赋值 unTestedArr.push(item)}} });this.totalTested = totalTested;//统计已测试this.totalUntested = this.total - totalTested;//统计未测试this.testedArr = testedArrthis.unTestedArr = unTestedArr},//判断输入的值是否在区间内detectionSection(val){//this.itemTypeif(this.itemType == 3){//立定跳远return val > 1 && val < 200 ? true : false}else if(this.itemType == 4){//坐位体前屈return (val > -10 && val < 30) && val != '' && val != null ? true : false}else if(this.itemType == 5){//双脚连续跳return val > 2.4 && val < 25 ? true : false}else if(this.itemType == 6){//平衡木return val > 1.5 && val < 50 ? true : false}else if(this.itemType == 7){//握力return val > 0 && val < 16 ? true : false}else if(this.itemType == 8){//15米绕障碍跑return val > 3 && val < 25 ? true : false}else if(this.itemType == 9){//网球掷远return val > 0 && val < 20 ? true : false}else if(this.itemType == 10){//10米折返跑跑return val > 3.7 && val < 25 ? true : false}},handleAlert(txt, type){this.alertMes = txtthis.alertIcon = typethis.alertOpen = truethis.alertmask = true},closeAlert(){this.alertMes = nullthis.alertIcon = nullthis.alertOpen = falsethis.alertmask = false},saveTeam(num){const that = thislet oteam = nulllet isEdit = false //判断是新增还是编辑if(num == 1){oteam = this.teamgroup.team1isEdit = this.teamgroup.teamId1 != null && this.teamgroup.teamId1 ? true : false} else if(num == 2){oteam = this.teamgroup.team2isEdit = this.teamgroup.teamId2 != null && this.teamgroup.teamId2 ? true : false} else if(num == 3){oteam = this.teamgroup.team3isEdit = this.teamgroup.teamId3 != null && this.teamgroup.teamId3 ? true : false}if(!this.detectionSection(oteam)){ this.handleAlert('输入有误请重新输入', 3)setTimeout(function(){that.closeAlert()},1000)return}if(isEdit){ //编辑let params = {id: num == 1 ? this.teamgroup.teamId1 : num == 2 ? this.teamgroup.teamId2 : num == 3 ? this.teamgroup.teamId3 : '',score: Number(oteam).toFixed(1)}updatePhyTaskDetail(params).then(res => {this.handleAlert('编辑成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});}else{//新增let params = {itemType: this.itemType,score: Number(oteam).toFixed(1),sid: this.sid,sort: num, //身高体重默认1组taskId: this.taskId}addPhyTaskDetail(params).then(res => {if(num == 1){this.teamgroup.teamId1 = res.data.id} else if(num == 2){this.teamgroup.teamId2 = res.data.id} else if(num == 3){this.teamgroup.teamId3 = res.data.id}this.handleAlert('新增成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});} }, saveTeamHeight(){ const that = this let heightEstimate = this.teamgroup.teamHeight > 50 && this.teamgroup.teamHeight < 200 ? true : falseif(!heightEstimate){ this.handleAlert('输入有误请重新输入', 3)setTimeout(function(){that.closeAlert()},1000)return}if(this.teamgroup.teamHeightId != null && this.teamgroup.teamHeightId){//编辑let params = {id: this.teamgroup.teamHeightId,score: Number(this.teamgroup.teamHeight).toFixed(1)}updatePhyTaskDetail(params).then(res => {this.handleAlert('编辑成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});}else{//新增let params = {itemType: 1,score: Number(this.teamgroup.teamHeight).toFixed(1),sid: this.sid,sort: 1, //身高体重默认1组taskId: this.taskId}addPhyTaskDetail(params).then(res => {this.teamgroup.teamHeightId = res.data.idthis.handleAlert('新增成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});} },saveTeamWeight(){const that = thislet weightEstimate = this.teamgroup.teamWeight > 5 && this.teamgroup.teamWeight < 50 ? true : falseif(!weightEstimate){ this.handleAlert('输入有误请重新输入', 3)setTimeout(function(){that.closeAlert()},1000)return}if(this.teamgroup.teamWeightId != null && this.teamgroup.teamWeightId){//编辑let params = {id: this.teamgroup.teamWeightId,score: Number(this.teamgroup.teamWeight).toFixed(1)}updatePhyTaskDetail(params).then(res => {this.handleAlert('编辑成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});}else{let params = {itemType: 2,score: Number(this.teamgroup.teamWeight).toFixed(1),sid: this.sid,sort: 1, //身高体重默认1组taskId: this.taskId}addPhyTaskDetail(params).then(res => {this.teamgroup.teamWeightId = res.data.idthis.handleAlert('新增成功', 1)setTimeout(function(){that.closeAlert()},1000)this.getList();});} }, //选择班级seletClassChange(val){if(val != 0){this.isAll = falsethis.classId = vallet selectedItem = this.classList.find(item => item.deptId === this.classId);this.deptName = selectedItem.deptNamethis.getList()}else{this.isAll = true//获取全部的统计信息getStatisticsTotal(this.taskId).then(res => {if(res.code == 200){ this.allInfo = res.rowsthis.allTotal = res.total}});} },//选择体测项目seletTaskChange(val){this.getList()switch (val) {case 1:this.typeName = '身高/体重'this.sectionValue = '50cm~200cm, 5kg~50kg'break;case 3:this.typeName = '立定跳远'this.sectionValue = '1cm ~ 200cm'break; case 4:this.typeName = '坐位体前屈'this.sectionValue = '-10cm ~ 30cm'break; case 5:this.typeName = '双脚连续跳' this.sectionValue = '2.4s ~ 25s'break; case 6:this.typeName = '走平衡木'this.sectionValue = '1.5s ~ 50s'break; case 7:this.typeName = '握力' this.sectionValue = '0kg ~ 16kg'break; case 8:this.typeName = '15米绕障碍跑'this.sectionValue = '3s ~ 25s'break; case 9:this.typeName = '网球掷远'this.sectionValue = '0m ~ 20m'break; case 10:this.typeName = '10米折返跑'this.sectionValue = '3.7s ~ 25s'break; default:break;}}, // 取消按钮cancel() {this.teamgroup = {teamHeight: null,teamHeightId: null,teamWeight: null,teamWeightId: null,team1: null,teamId1: null,team2: null,teamId2: null,team3: null,teamId3: null,}this.open = false;this.openMask = false;//this.reset();},}
};
</script>
相关文章:

vue 移动端弹窗带滚动效果 滚动到底的时候弹窗下的页面会跟着滑动
<template><div class"wrap" :style"dynamicStyle"><!--dynamicStyle主要是介个 通过computed设置postion的值 弹窗的时候设置为fixed 关闭弹窗的时候设置为unset--><div class"banner-wrap"><img src"/assets/…...

Linux-3 yum和vim
目录 本节目标: Linux 软件包管理器 yum 什么是软件包 1.yum是什么?软件包? 2.Linux(centos)的生态 3.yum的相关操作 我怎么知道我应该安装什么软件? 4.yum的本地配置 关于 rzsz 查看软件包 Linux编辑器-vim使用 1.v…...

什么是计算机视觉?计算机视觉:从基础到前沿
引言 计算机视觉,作为人工智能的一个重要分支,致力于赋予机器“看”的能力——即从图像或视频中理解和解释视觉信息的能力。这项技术的发展为自动驾驶汽车、面部识别、机器人导航等多种应用开辟了道路,正在逐步改变我们的工作和生活方式。本…...

Java中的可变字符串
Java中的可变字符串 一、什么是可变字符串二、可变字符串的使用场景以及使用步骤1.新建一个可变字符串2.可变字符串的一系列方法 一、什么是可变字符串 可变字符串是Java.lang包下的 在我们学习到JDBC的时候需要将原有的sql语句根据不同的差异添加一段新的关键字或者单词&…...

C++多线程:单例模式与共享数据安全(七)
1、单例设计模式 单例设计模式,使用的频率比较高,整个项目中某个特殊的类对象只能创建一个 并且该类只对外暴露一个public方法用来获得这个对象。 单例设计模式又分懒汉式和饿汉式,同时对于懒汉式在多线程并发的情况下存在线程安全问题 饿汉…...

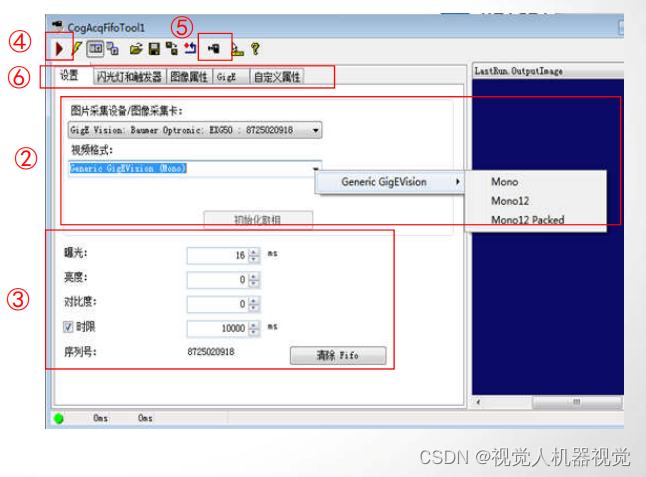
康耐视visionpro-CogAcqFifoTool工具详细说明
CogAcqFifoTool操作说明: ① 打开工具栏,双击或点击鼠标拖拽 添加CogAcqFifoTool ②.从图片采集设备/图像采集卡列表里选择对应的相机,视频格式选择图像格式。 Mono表示黑白图像,RGB表示彩色相机。点击初始化取相初始化相机。 ③…...

静态图片如何生成gif动画?一个网站在线实现
在当下这个媒体时代,各种各样的图片充斥着我们的生活。尤其是gif动图能够快速有效的传递信息,让用户更加直观的了解某个时间或是场景。非常的生动便捷,那么怎么弄制作gif动画图片呢?其实,只是gif动画的方法非常的简单&…...

Git 实战教程
Git 是一款强大的分布式版本控制系统,广泛用于团队协作与项目管理。本文将为你提供一份 Git 的实战教程,通过实例演示 Git 的基本用法和高级特性,帮助你快速上手 Git。 一、Git 基础 安装 Git 首先,你需要在你的计算机上安装 G…...

解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示 前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了 2、什么是持久化 仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下…...

ajax的优缺点有哪些?
我们先来介绍一下什么是ajax: 对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…...

自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…...

vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题 根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效 一、解决方案, 在设置动态名称的时候,…...

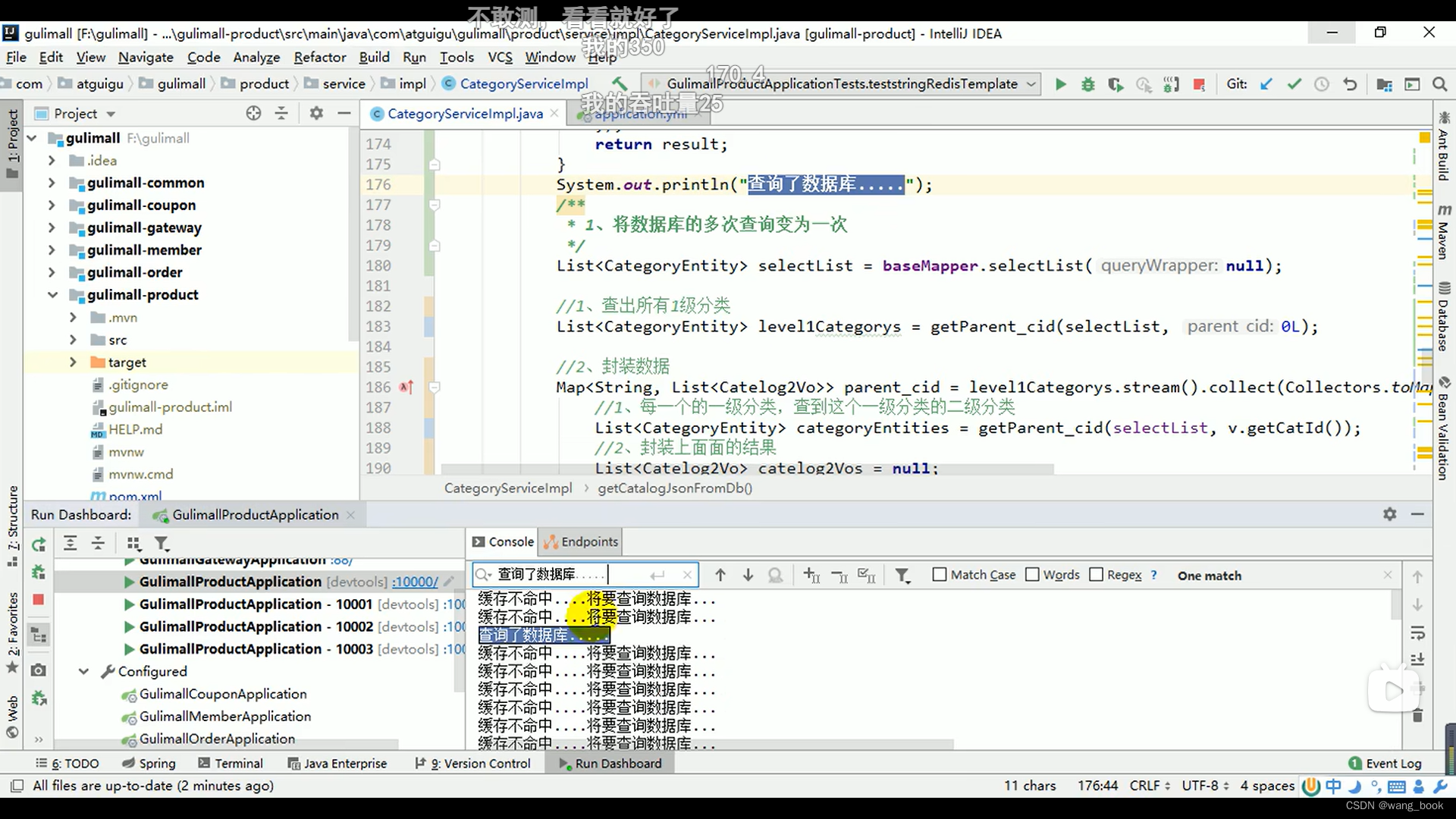
谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...

python的相关语法
Day01 1.Python是什么语言 python是解释性语言,什么为编译?1.生成目标文件,编译型语言在程序执行之前,先会通过编译器对程序执行一个编译的过程,把程序转变成机器语言。运行时就不需要翻译,而直接执行就行。…...

【面试经典150 | 动态规划】最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划方法二:空间优化 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题…...

生成式AI的情感实验——AI能否产生思想和情感?
机器人能感受到爱吗?这是一个很好的问题,也是困扰了科学家们很多年的科学未解之谜。虽然我们尚未准备好向智能机器赋予情感,但智能机器却已经可以借助生成式人工智能(AI)来帮助我们表达自己的情感。 自然情感表达 AI正…...

力扣贪心算法--第一天
前言 今天是贪心算法的第一天,算法之路重新开始! 内容 之前没了解过贪心算法。 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。难点就是如何通过局部最优,推出整体最优。 一、455.分发饼干 假设你是一…...

Nginx反向代理和缓存
一、Nginx反向代理 1.调度和代理的区别: 1.调度基于内核层面,代理基于应用层面 2.代理必须实现一手托两家 3.调度不需要监听任何端口,不需要工作任何应用程序,代理需要工作和上游服务器一模一样的进程 4.调度没有并发上限&am…...

支持多元AI场景应用,宁畅“NEX AI Lab”开放试用预约中
3月29日,宁畅在京举行发布会,正式发布“全局智算”战略,并在会上推出战略性新品“AI算力栈”,旨在有效解决大模型产业落地的全周期问题。 据宁畅CTO赵雷介绍,“AI算力栈”集成了宁畅在AI计算领域的软硬件能力ÿ…...

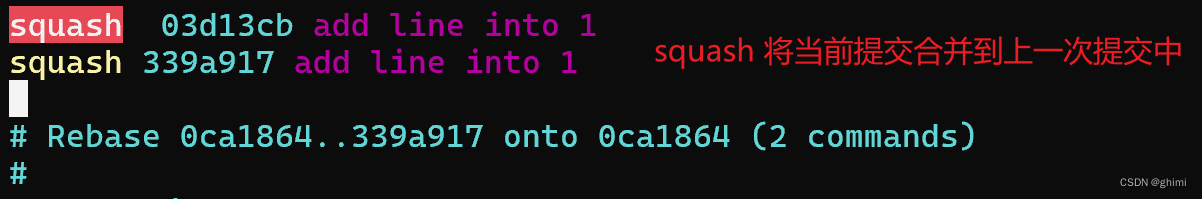
Git 如何合并多个连续的提交
我平常的编程喜欢是写一段代码就提交一次,本地一般不攒代码,生怕本地有什么闪失导致白干。但这样就又导致一个问题:查看历史日志时十分不方便,随便找一段提交可以看到: > git log --oneline 8f06be5 add 12/qemu-h…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
