【软件工程】详细设计(一)
1. 引言
1.1 编写目的
该文档的目的是描述《学生成绩管理系统》项目的详细设计,其主要内容包括:
-
系统功能简介
-
系统详细设计简述
-
各个模块的实现逻辑
-
最小模块组件的伪代码
本文档的预期的读者是:
-
开发人员
-
项目管理人员
-
测试人员
1.2 背景
-
待开发系统的名称:学生成绩管理系统
-
本项目的任务提出者:xx老师
-
本项目的开发者:第x小组
-
用户:教师、学生和管理员
1.3 定义
t_admin:管理员信息表
t_user:教师信息表
t_student:学生信息表
t_score:学生成绩表
2. 体系结构
本系统采用B/S体系结构。
2.1 B/S体系结构
现在的信息系统平台的体系结构主要有客户机/服务器(C/S)体系和浏览器 /服务器(B/S)体系。下面简单介绍一下B/S体系结构。
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server 同数据库进行数据交互。
在我们的系统中,我们就采用的是B/S体系结构。采用这种结构具有成本低、维护方便、 分布性强、开发简单的优势。
2.2 系统体系结构
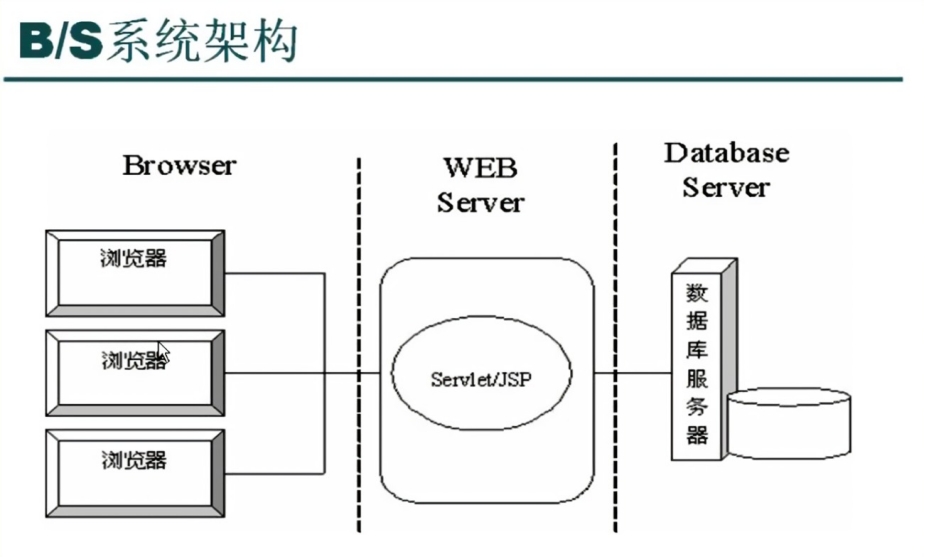
B/S体系架构图如图3.1所示。

图3.1 B/S系统架构
通过上文对B/S体系架构的分析,以及对本系统需要完成的功能的分析。本系统的可分为以下三层结构:
-
用户层:在这里就是浏览器端。是直接与用户交互的部分。具体来说,用户的所有操作都是在这层进行的,用户的所有对数据的修改都会传到逻辑层进行处理。作为直接展示给用户的部分,需要具有美观和易用的特点。
-
逻辑层:在这里就是网络服务器端。接受用户输入的信息,对其进行功能要求的逻辑处理,并将处理后的数据传递给数据访问层;对于数据访问层传送的数据也进行相应的处理。作为表示层与数据层之间的信息处理接口,是前后端数据交互的桥梁。
-
数据层:在这里就是数据库服务器端。主要包含两种功能。一是完成对数据的存储,即完成数据库表的建立等功能;二是完成对数据的各种操作,具体进行何种操作取决于逻辑层的逻辑处理。
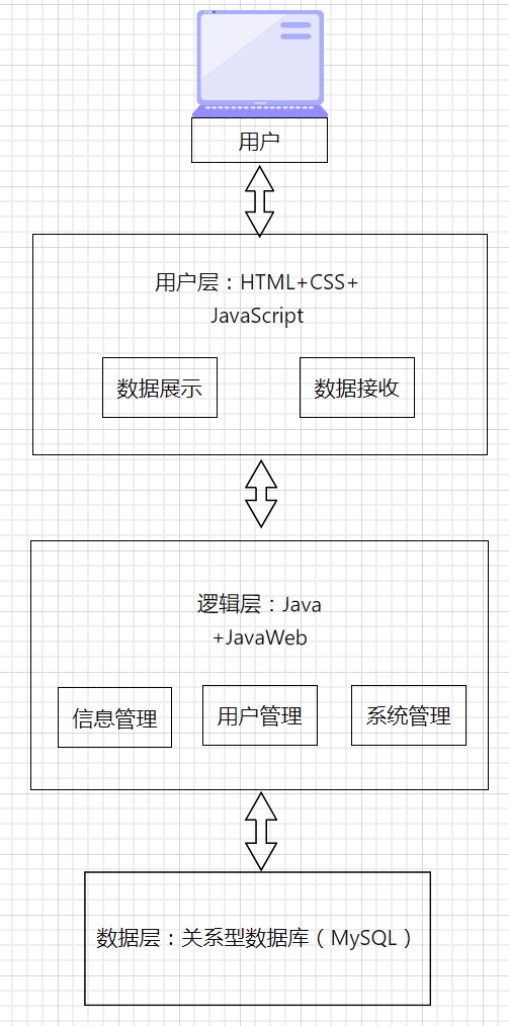
本系统的结构拓扑图如图3.2所示:

图3.2 系统结构拓扑图
用户层本系统主要用HTML+CSS+JavaScript 进行完成,完成与用户正常友好交互的任务。
逻辑层由Java代码及其相应框架编写,完成所需的逻辑处理操作。并把正常处理后的数据传递给用户层或数据层。
数据层主要是数据库系统,这里所用的数据库系统为关系数据库 MySQL, 并且使用DataGrip或idea内置的数据库工具构建需要的库和表,进行相应SQL脚本的编写。
3.教师端详细设计
教师端模块主要分为登录注册模块、数据查询模块、搜索模块和成绩添加或修改模块构成。
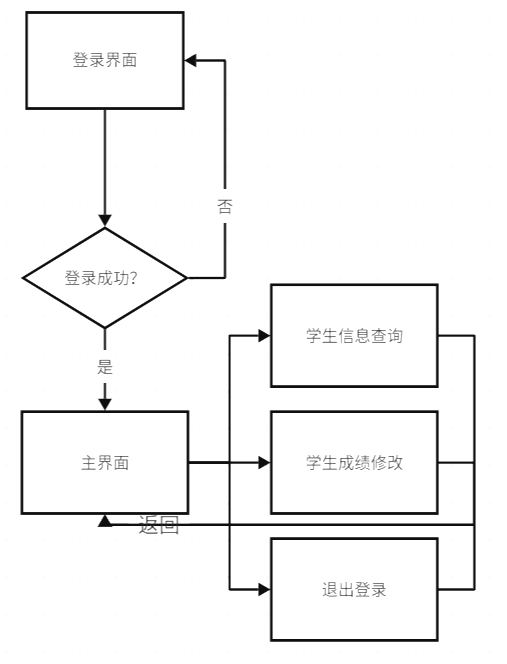
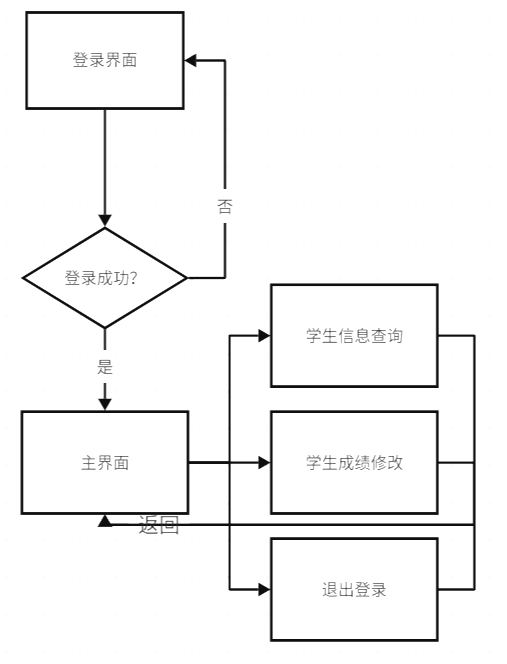
下图为教师端模块流程图。

图3.1 教师端模块流程图
3.1登录模块
3.1.1类描述
定义了教师的登录功能架构。
3.1.2功能
按给定的账号和密码进入系统。
3.1.3 代码实现
if ("1" == param.type) {$.ajax({//几个参数需要注意一下type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "/user/login",//urldata: param,success: function (result) {if (result.code == "0") {location.href = "/index.html";} else {layer.msg('教师密码错误', {icon: 5});}},error: function () {layer.msg('服务器错误', {icon: 5});}});
}
3.1.4 性能分析
在执行相关操作时,均可以正常实现登录功能。
3.2数据查询模块
3.2.1类描述
定义了数据查询的功能结构。
3.2.2功能
查看学生基本信息和成绩信息。
3.2.3代码实现
查看学生基本信息:
JavaScript代码:
var data = obj.data;
if (obj.event === 'detail') {var detailFrom = layui.layer.open({title : "查看学生信息",type : 2,content : "/studentDetail.html",//弹出层页面area: ['500px', '200px'],success : function(layero, index){var body = layui.layer.getChildFrame('body', index);body.find("#studentNo").text(data.studentNo);body.find("#studentName").text(data.studentName);body.find("#studentSex").text(data.studentSex);}});
}
Java代码:
@RequestMapping("/student")
@RestController //标识为返回类型为Json的控制
public class StudentController {@Autowiredprivate TStudentService studentService;//标识请求地址@RequestMapping("/getAllStudent")public ResultObject<List<TStudent>> getUsers(TStudent student,@RequestParam("limit") int limit,@RequestParam("page") int page) {System.out.println(student);PageInfo<TStudent> pageInfo=studentService.getAll(student, page, limit);ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("查询成功");rs.setData(pageInfo.getList());rs.setCount(pageInfo.getTotal());return rs;}
查看学生成绩信息:
Java代码:
@RequestMapping("/getAllScore")
public ResultObject<List<TScore>> getAllScore(TScore score,@RequestParam("limit") int limit,@RequestParam("page") int page) {PageInfo<TScore> pageInfo=scoreService.getAllScore(score,limit, page);ResultObject<List<TScore>> rs=new ResultObject<List<TScore>>();List<TScore> list=pageInfo.getList();for(TScore temp:list) {String type=temp.getScoreType();if("1".equals(type)) {temp.setScoreTypeName("习题");}if("2".equals(type)) {temp.setScoreTypeName("测验");}if("3".equals(type)) {temp.setScoreTypeName("考试成绩");}}rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("查询成功");rs.setData(list);rs.setCount(pageInfo.getTotal());return rs;
}
3.2.4性能
在执行相关操作时,均可以正常实现登录功能。
3.2.5设计方法(算法)
运用了面向对象的思想,按Java面向对象编程设计。
3.3搜索模块
3.3.1类描述
定义了教师的检索信息功能结构。
3.3.2功能
按名字来检索学生:
3.3.3 代码实现
Java代码:
@RequestMapping("/studentSelect")
public ResultObject<List<TStudent>> studentSelect() {ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();List<TStudent> list=studentService.selectAllStudent();rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("查询成功");rs.setData(list);int total=list.size();Long a=Long.parseLong(String.valueOf(total));rs.setCount(a);return rs;
}
HTML代码:
<button class="layui-btn layui-btn-normal site-demo-active"data-type="search" id="searchStudent">搜索</button>
3.3.4性能
在执行相关操作时,均可以正常实现检索功能,暂时还没有出过错。
3.3.5设计方法
运用了面向对象的思想,按Java面向对象编程设计。
3.4 成绩修改模块
3.4.1类描述
定义了成绩修改的功能结构。
3.4.2功能
教师根据实际情况修改学生成绩信息。
3.4.3 代码实现
修改成绩代码:
Java代码:
//标识请求地址
@RequestMapping("/updateScore")
public ResultObject<Object> updateScore(TScore score) {Integer total=scoreService.updateScore(score);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("修改学生成绩信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("修改学生成绩信息成功");}return rs;
}
JavaScript代码:
if (obj.event === 'edit') {var editFrom = layui.layer.open({title : "编辑学生信息",type : 2,content : "/studentEdit.html",//弹出层页面area: ['800px', '400px'],success : function(layero, index){var body = layui.layer.getChildFrame('body', index);//获取窗口对象var iframeWindow = layero.find('iframe')[0].contentWindow;body.find("#studentNo").val(data.studentNo);body.find("#studentName").val(data.studentName);body.find(".studentSex option[value="+data.studentSex+"]").attr("selected","selected");iframeWindow.layui.form.render();iframeWindow.layui.form.render('select');}});
}
删除成绩代码:
Java代码:
//标识请求地址
@RequestMapping("/deleteScore")
public ResultObject<Object> deleteScore(TScore score) {Integer total=scoreService.deleteScore(score.getScoreId());//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("删除学生成绩信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("删除学生成绩信息成功");}return rs;
}
JavaScript代码:
if (obj.event === 'del') {layer.confirm('真的删除该学生吗?', function(index) {var data = obj.data;$.ajax({//几个参数需要注意一下type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "/student/deleteStudent",//urldata: data,success: function (result) {if (result.code == "0") {layer.close(index);layer.msg('删除学生成功');layui.table.reload('idTest',{page:{curr:1}});}else{layer.msg('删除学生失败', {icon: 5});}},error : function() {layer.msg('服务器错误', {icon: 5});}});});
}
3.4.4性能
在执行相关操作时,均可以正常实现修改成绩或删除成绩功能,未发现错误。
3.4.5 设计方法
运用了面向对象的思想,按Java面向对象编程设计。
ps:第二部分点这里
相关文章:

【软件工程】详细设计(一)
1. 引言 1.1 编写目的 该文档的目的是描述《学生成绩管理系统》项目的详细设计,其主要内容包括: 系统功能简介 系统详细设计简述 各个模块的实现逻辑 最小模块组件的伪代码 本文档的预期的读者是: 开发人员 项目管理人员 测试人员 …...

【AIGC】如何在Windows/Linux上部署stable diffusion
文章目录 整体安装步骤windows10安装stable diffusion环境要求安装步骤注意事项参考博客其他事项安装显卡驱动安装cuda卸载cuda安装对应版本pytorch安装git上的python包Q&A linux安装stable diffusion安装anaconda安装cudagit 加速配置虚拟环境挂载oss(optional…...

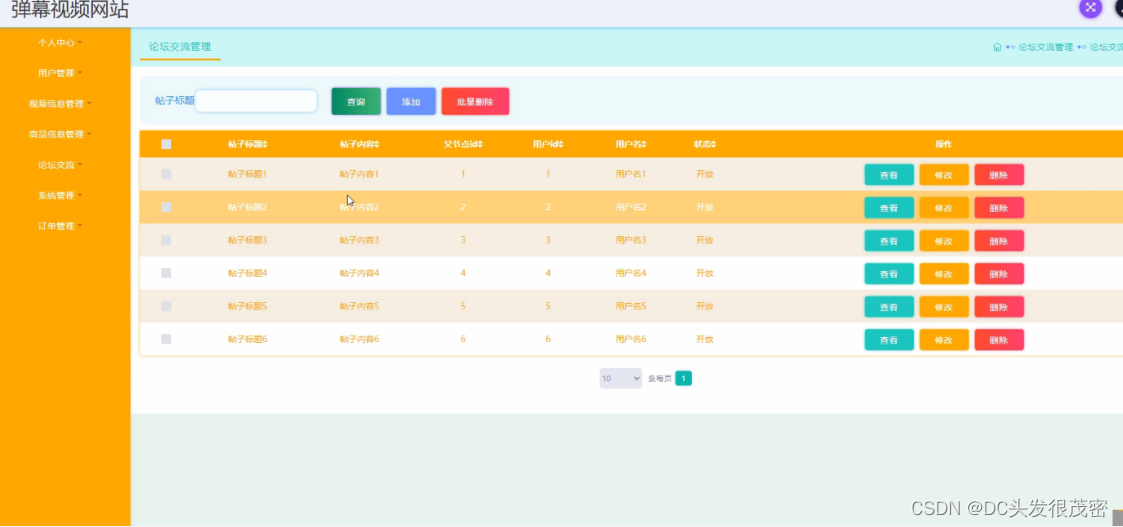
基于java实现的弹幕视频网站
开发语言:Java 框架:ssm 技术:JSP JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclip…...

【大数据存储】实验4 NoSQL数据库
实验4 NoSQL数据库 NoSQL数据库的安装和使用实验环境: Ubuntu 22.04.3 Jdk 1.8.0_341 Hadoop 3.2.3 Hbase 2.4.17 Redis 6.0.6 mongdb 6.0.12 mogosh 2.1.0 Redis 安装redis完成 新建终端启动redisredis-server新建一个终端redis-cli 建表操作 尝…...

从零学算法80
80. 删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外…...

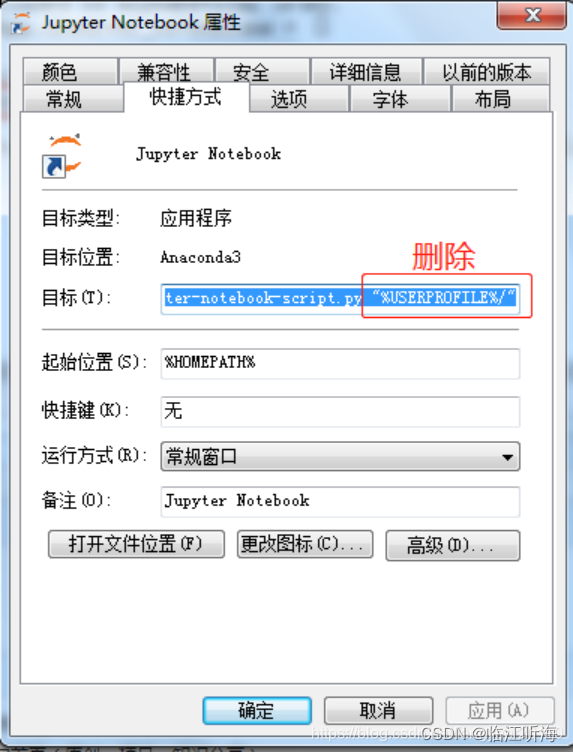
Jupyter notebook文件默认存储路径以及更改方法
初次使用Jupyter Notebook,确实好用啊!但安装Anaconda后,打开Jupyter Notebook 的时候,新建文件的默认存储路径一般在C系统盘下面的XXX目录,那么路径是什么呢?我想把文件保存到其他的文件夹下应该怎么做呢&…...

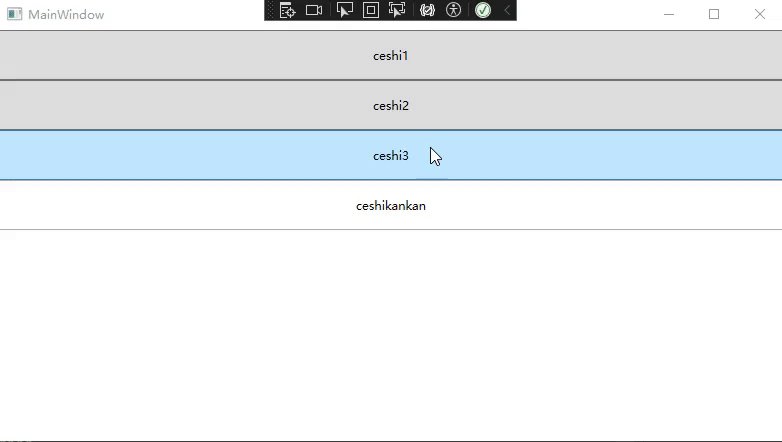
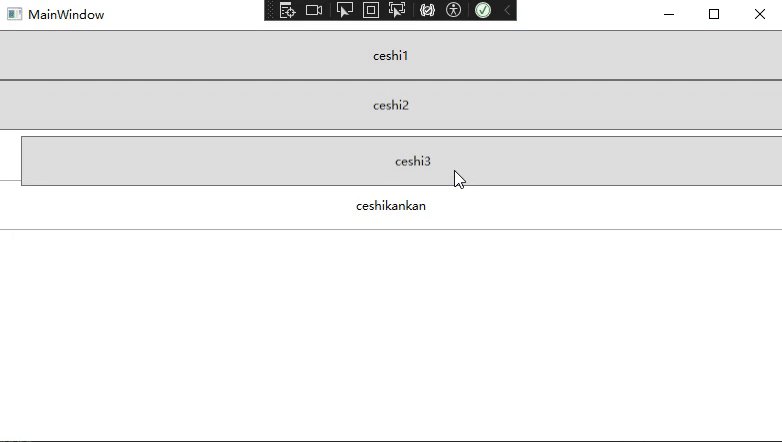
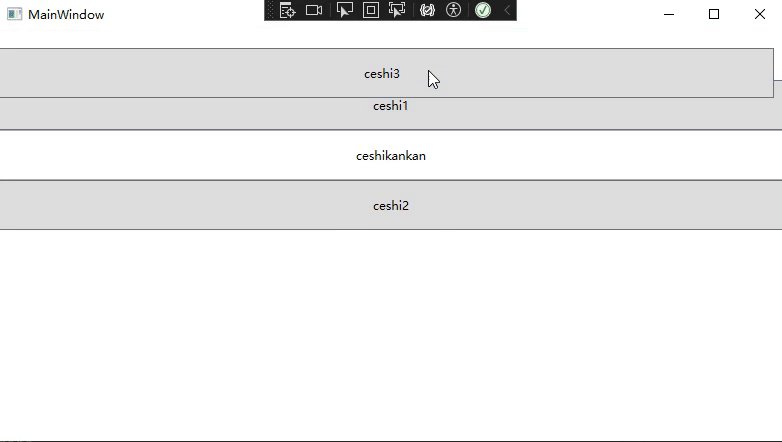
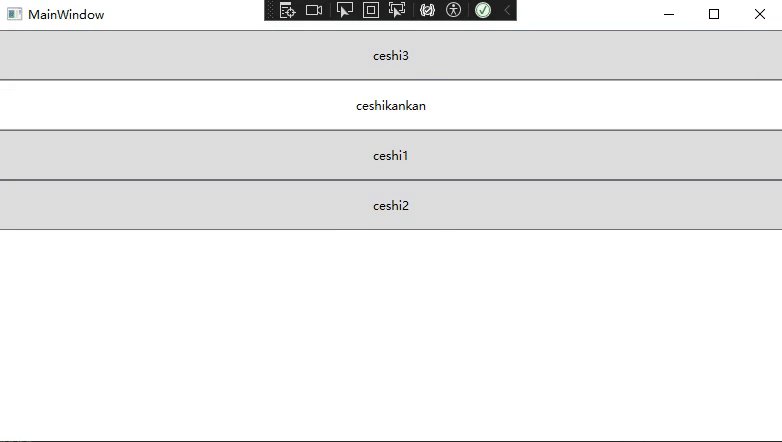
WPF中通过自定义Panel实现控件拖动
背景 看到趋时软件的公众号文章(WPF自定义Panel:让拖拽变得更简单),发现可以不通过Drag的方法来实现ListBox控件的拖动,而是通过对控件的坐标相加减去实现控件的位移等判断,因此根据文章里面的代码,边理解边…...

Centos7安装Docker与Docker-compose【图文教程】
个人记录 查看一下系统是否已经安装了Docker yum list installed | grep docker如下图代表没有安装Docker 卸载已有Docker yum remove docker docker-common docker-selinux docker-engine切换目录 cd /etc/yum.repos.d/查看当前目录所有的镜像源 ll安装yum-util与devi…...

mac电脑maven配置环境变量
1、下载maven https://maven.apache.org 2、配置环境变量 vim .bash_profile JAVA_HOME/Library/Java/JavaVirtualMachines/jdk-1.8.jdk/Contents/Home PATH$JAVA_HOME/bin:$PATH export JAVA_HOME export PATH#maven export MAVEN_HOME/Users/haines/desktop/work/java/a…...

后端返还二进制excl表格数据时候,如何实现在前端下载表格功能及出现表格打开失败的异常处理。
背景: 后端返还一个二进制流的excl表格数据,前端需要对其解析,然后可提供给客户进行下载。 思路:把二进制流数据转换给blob对象,然后利用a标签进行前端下载。 代码: 后端返还 类似如下的数据 前端代码…...

搞学术研究好用免费的学术版ChatGPT网站-学术AI
学术版ChatGPThttps://chat.uaskgpt.com/mobile/?user_sn88&channelcsdn&scenelogin 推荐一个非常适合中国本科硕士博士等学生老师使用的学术版ChatGPT, 对接了超大型学术模型,利用AI技术实现学术润色、中英文翻译,学术纠错&#…...

vue3从精通到入门9:计算属性computed
在 Vue 3 中,computed 是一个用于创建计算属性的工具,它基于组件的响应式依赖进行复杂的计算,并返回一个新的响应式引用。计算属性是 Vue 的一个核心概念,它提供了一种声明式的方式来执行基于其依赖的响应式数据的计算。 compute…...

kafka面试常见问题
1、如何判断kafka某个主题消息堆积? 要判断Kafka中某个主题的消息是否堆积,可以通过查看该主题的生产者和消费者的偏移量(offset)差异来实现。Kafka中的每条消息在主题的分区内都有一个唯一的偏移量,生产者每发送一条…...

深入解析Hadoop生态核心组件:HDFS、MapReduce和YARN
这里写目录标题 01HDFS02Yarn03Hive04HBase1.特点2.存储 05Spark及Spark Streaming关于作者:推荐理由:作者直播推荐: 一篇讲明白 Hadoop 生态的三大部件 进入大数据阶段就意味着进入NoSQL阶段,更多的是面向…...

【chatGPT】我:在Cadence Genus软件中,出现如下问题:......【1】
我 在Cadence Genus中,出现如下问题:Error:A command argument did not match any of the acceptable command option. [TUI-170] [set_db] :‘/’ is not a legal option for the command. 该如何解决 ChatGPT Cadence Genus的错误消息 “…...

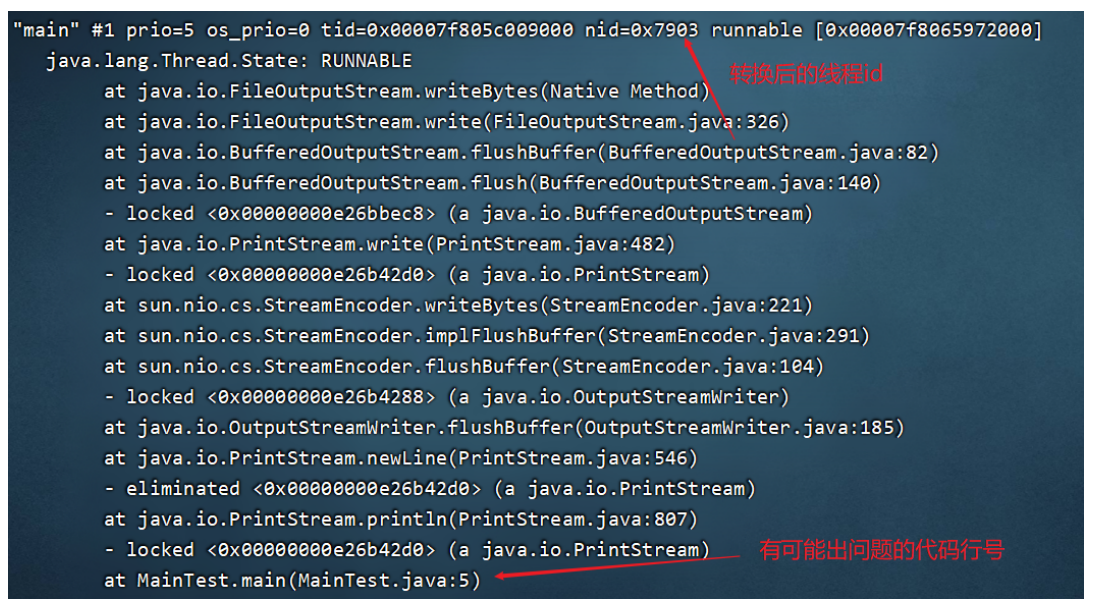
面试题:JVM 调优
一、JVM 参数设置 1. tomcat 的设置 vm 参数 修改 TOMCAT_HOME/bin/catalina.sh 文件,如下图 JAVA_OPTS"-Xms512m -Xmx1024m" 2. springboot 项目 jar 文件启动 通常在linux系统下直接加参数启动springboot项目 nohup java -Xms512m -Xmx1024m -jar…...

PS从入门到精通视频各类教程整理全集,包含素材、作业等(8)
PS从入门到精通视频各类教程整理全集,包含素材、作业等 最新PS以及插件合集,可在我以往文章中找到 由于阿里云盘有分享次受限制和文件大小限制,今天先分享到这里,后续持续更新 B站-PS异闻录:萌新系统入门课课程视频 …...

VSCode安装及Python、Jupyter插件安装使用
VSCode 介绍 Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。VSCode是一个轻量级但是非常强大的代码编辑器,它支持多种编程语言(如C,C#,Java,Python,PHP࿰…...

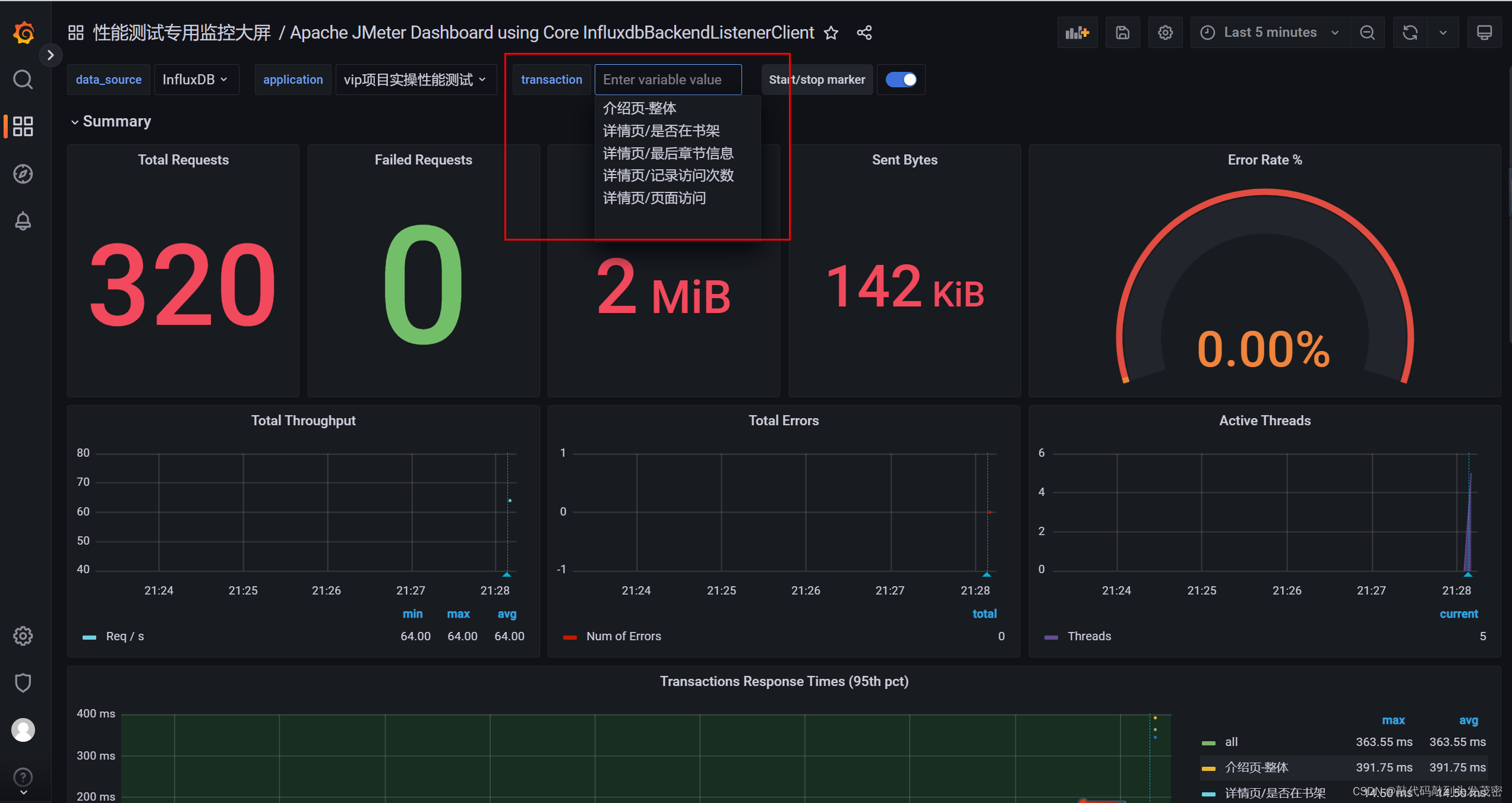
JMeter+Grafana+influxdb 配置出现transaction无数据情况解决办法
JMeterGrafanainfluxdb 配置出现transaction无数据情况解决办法 一、问题描述二、解决方法 一、问题描述 如下图所示出现application有数据但是transaction无数据情况 二、解决方法 需要做如下设置 打开变量设置如下图打开两个选项 然后再进行后端监听器的设置 如下图所…...

Acrobat Pro DC 2023 for Mac PDF编辑管理软件
Acrobat Pro DC 2023 for Mac是一款功能强大的PDF编辑和管理软件,旨在帮助用户轻松处理PDF文件。它提供了丰富的工具和功能,使用户可以创建、编辑、转换和注释PDF文件,以及填写和签署PDF表单。 软件下载:Acrobat Pro DC 2023 for …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
