WPF中通过自定义Panel实现控件拖动
背景
看到趋时软件的公众号文章(WPF自定义Panel:让拖拽变得更简单),发现可以不通过Drag的方法来实现ListBox控件的拖动,而是通过对控件的坐标相加减去实现控件的位移等判断,因此根据文章里面的代码,边理解边学习的写了这一篇博客,里面结合一定自己的理解,而且存在很多问题没能解决,仅实现了简单的流程,如有大佬可以指点,不慎感激!!
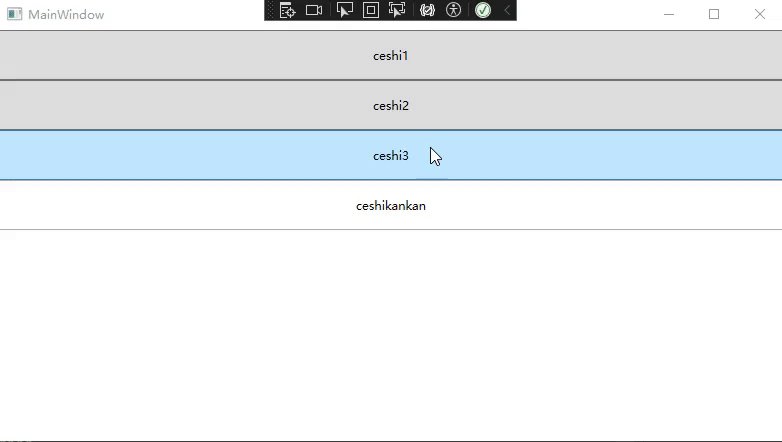
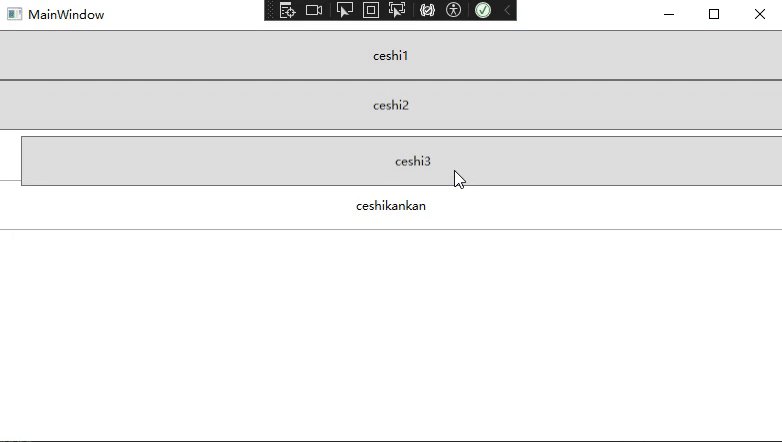
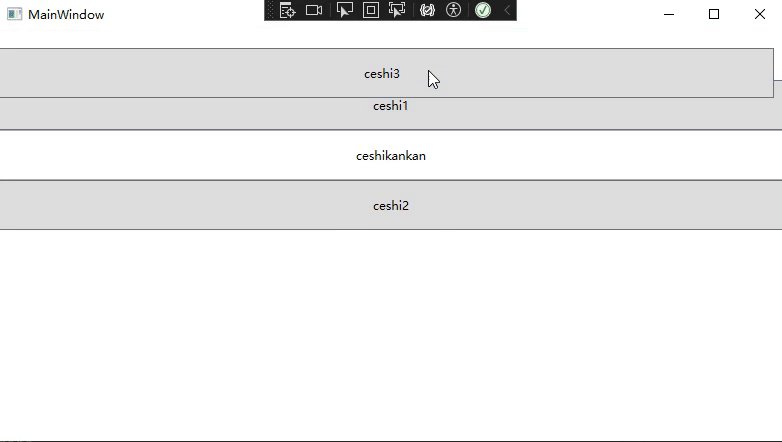
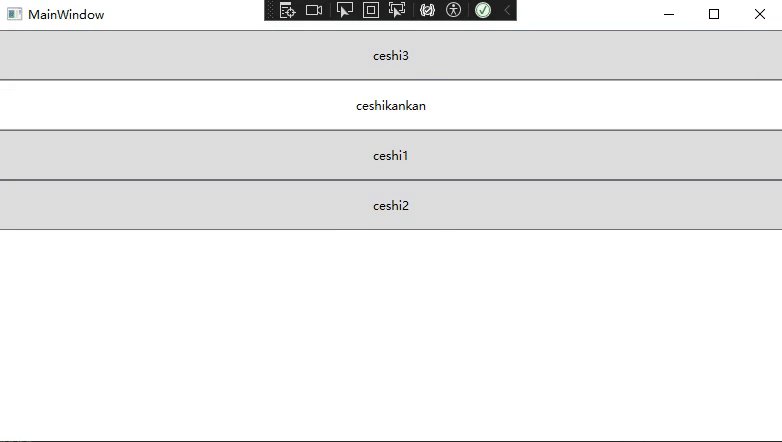
现代码实现效果

代码文件
MainWindow.xaml
<Windowx:Class="DragListDemo2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:DragListDemo2"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:p="clr-namespace:DragListDemo2.Panels"Title="MainWindow"Width="800"Height="450"mc:Ignorable="d"><Grid><p:DragStackPanel Background="White"><ButtonHeight="50"Margin="0"Content="ceshi1" /><ButtonHeight="50"Margin="0"Content="ceshi2" /><ButtonHeight="50"Margin="0"Content="ceshi3" /><TextBoxHeight="50"HorizontalContentAlignment="Center"VerticalContentAlignment="Center"Text="ceshikankan" /></p:DragStackPanel><!--<ItemsControl HorizontalAlignment="Stretch" VerticalAlignment="Stretch"><ItemsControl.ItemsPanel><ItemsPanelTemplate><p:DragStackPanel Background="Red" /></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl>--></Grid>
</Window>DragStackPanel.cs
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;namespace DragListDemo2.Panels
{public class DragStackPanel : Panel{#region 自定义控件排序的方法/// <summary>/// 获取或设置方向/// </summary>public Orientation Orientation{get { return (Orientation)GetValue(OrientationProperty); }set { SetValue(OrientationProperty, value); }}public static readonly DependencyProperty OrientationProperty =DependencyProperty.Register("Orientation", typeof(Orientation), typeof(DragStackPanel), new PropertyMetadata(Orientation.Vertical));protected override Size MeasureOverride(Size availableSize){var panelDesiredSize = new Size();foreach (UIElement child in InternalChildren){//让内部控件去调用Measure,去计算轮廓child.Measure(availableSize);if (this.Orientation == Orientation.Horizontal){panelDesiredSize.Width += child.DesiredSize.Width;panelDesiredSize.Height = double.IsInfinity(availableSize.Height) ? child.DesiredSize.Height : availableSize.Height;}else{panelDesiredSize.Width = double.IsInfinity(availableSize.Width) ? child.DesiredSize.Width : availableSize.Width;panelDesiredSize.Height += child.DesiredSize.Height;}}return panelDesiredSize;}protected override Size ArrangeOverride(Size finalSize){double x = 0, y = 0;foreach (FrameworkElement child in InternalChildren){// 坐标var position = new Point(x, y);// 宽度var width = child.DesiredSize.Width;// 高度var height = child.DesiredSize.Height;// 通过排列方向计算宽度和高度if (this.Orientation == Orientation.Vertical){width = finalSize.Width;}else{height = finalSize.Height;}// 尺寸var size = new Size(width, height);// 排列位置及尺寸child.Arrange(new Rect(position, size));// 计算位置if (this.Orientation == Orientation.Horizontal){x += child.DesiredSize.Width;}else{y += child.DesiredSize.Height;}if (child.Equals(draggingElement)){// 获取当前正在拖拽元素的位置坐标var dragElementPosition = GetDraggingElementMovingPosition(child);if (dragElementPosition != default){// 处理拖拽元素坐标var offset = new Point(dragElementPosition.X - position.X, dragElementPosition.Y - position.Y);child.RenderTransform = new TranslateTransform(offset.X, offset.Y);}}}return finalSize;}#endregionprivate FrameworkElement hitElement;private FrameworkElement draggingElement;private Point mouseRelativePosition;private int draggingElementzIndex;protected override void OnPreviewMouseLeftButtonDown(MouseButtonEventArgs e){// 获取鼠标相对于Panel的坐标var mousePosition = e.GetPosition(this);// 通过命中测试获取当前鼠标位置下的元素var hitTestResult = this.InputHitTest(mousePosition) as FrameworkElement;// 通过命中测试结果找到当前拖拽的控件子项draggingElement = FindChild(hitTestResult);if (draggingElement != null && this.InternalChildren.Contains(draggingElement)){// 记录鼠标相对位置,以供后续使用mouseRelativePosition = e.GetPosition(draggingElement);// 暂存ZIndexdraggingElementzIndex = Panel.GetZIndex(draggingElement);// 将ZIndex置顶Panel.SetZIndex(draggingElement, this.InternalChildren.Count);// 添加遮罩,防止拖拽时覆盖//AddOverlay(draggingElement);e.Handled = true;}base.OnPreviewMouseLeftButtonDown(e);}protected override void OnPreviewMouseMove(MouseEventArgs e){var mousePosition = e.GetPosition(this);if (e.LeftButton == MouseButtonState.Pressed && draggingElement != null){// 当前拖拽控件置为不可鼠标命中,以供命中下一层的换位控件draggingElement.IsHitTestVisible = false;// 判断当前拖拽的控件是否为顶层控件if (Panel.GetZIndex(draggingElement) == this.InternalChildren.Count){// 计算出当前拖拽控件相对于this的位置(控件左上角)var targetPosition = new Point(mousePosition.X - mouseRelativePosition.X - draggingElement.Margin.Left, mousePosition.Y - mouseRelativePosition.Y - draggingElement.Margin.Top);// 获取当前拖拽控件在this中的原始位置var draggingElementOriginalPosition = GetDraggingElementOriginPosition(draggingElement);// 计算拖拽控件移动时的偏移量var offset = new Point(targetPosition.X - draggingElementOriginalPosition.X, targetPosition.Y - draggingElementOriginalPosition.Y);// 应用位移draggingElement.RenderTransform = new TranslateTransform(offset.X, offset.Y);}// 命中当前拖拽控件的下一层控件var hitTestResult = this.InputHitTest(mousePosition) as FrameworkElement;// 查找被命中的下一层换位控件hitElement = FindChild(hitTestResult);// 判断是否有效if (hitElement != null && this.InternalChildren.Contains(hitElement)){// 应用换位MoveChild(draggingElement, hitElement);}e.Handled = true;}base.OnPreviewMouseMove(e);}protected override void OnPreviewMouseLeftButtonUp(MouseButtonEventArgs e){if (draggingElement == null) return;mouseRelativePosition = default;//RemoveOverlay(draggingElement);Panel.SetZIndex(draggingElement, draggingElementzIndex);draggingElement.IsHitTestVisible = true;draggingElement.RenderTransform = null;draggingElement = null;e.Handled = true;base.OnPreviewMouseLeftButtonUp(e);}#region Method/// <summary>/// 找到拖拽的控件/// </summary>/// <param name="frameworkElement"></param>/// <returns></returns>private FrameworkElement FindChild(FrameworkElement frameworkElement){if (frameworkElement == null) return null;DependencyObject parent = VisualTreeHelper.GetParent(frameworkElement);if (parent != null && parent is FrameworkElement frameworkParent){if (frameworkParent != this){var result = FindChild(frameworkParent);return result;}else{return frameworkElement;}}return null;}/// <summary>/// 获得拖动控件在panel中的坐标点/// </summary>/// <param name="frameworkElement"></param>/// <returns></returns>private Point GetDraggingElementMovingPosition(FrameworkElement frameworkElement){Point position = frameworkElement.TranslatePoint(new Point(), this);return position;}/// <summary>/// 获得拖动控件的原始坐标/// </summary>/// <param name="frameworkElement"></param>/// <returns></returns>private Point GetDraggingElementOriginPosition(FrameworkElement frameworkElement){Point position = frameworkElement.TranslatePoint(new Point(), this);if(frameworkElement.RenderTransform==null) return position;return new Point(position.X - frameworkElement.RenderTransform.Value.OffsetX, position.Y - frameworkElement.RenderTransform.Value.OffsetY);}private void SetDraggingElementMovingPosition(FrameworkElement child, Point dragPosition){mouseRelativePosition = child.TranslatePoint(dragPosition, this);}private void MoveChild(FrameworkElement element1, FrameworkElement element2){var index1 = this.InternalChildren.IndexOf(element1);var index2 = this.InternalChildren.IndexOf(element2);if (index1 >= 0 && index2 >= 0){this.InternalChildren.RemoveAt(index1);this.InternalChildren.Insert(index2, element1);}}#endregion}
}
现存待解决问题
- 控件拖拽时跨越边界问题。
- 跨越控件拖拽问题。
- panel必须设置Background不透明,才能实现OnPreviewMouseMove事件的监控。
完结
研究暂时告一段落,等后面有时间时再深入去理解公众号中的代码,希望这一点经验可以给你带来帮助
相关文章:

WPF中通过自定义Panel实现控件拖动
背景 看到趋时软件的公众号文章(WPF自定义Panel:让拖拽变得更简单),发现可以不通过Drag的方法来实现ListBox控件的拖动,而是通过对控件的坐标相加减去实现控件的位移等判断,因此根据文章里面的代码,边理解边…...

Centos7安装Docker与Docker-compose【图文教程】
个人记录 查看一下系统是否已经安装了Docker yum list installed | grep docker如下图代表没有安装Docker 卸载已有Docker yum remove docker docker-common docker-selinux docker-engine切换目录 cd /etc/yum.repos.d/查看当前目录所有的镜像源 ll安装yum-util与devi…...

mac电脑maven配置环境变量
1、下载maven https://maven.apache.org 2、配置环境变量 vim .bash_profile JAVA_HOME/Library/Java/JavaVirtualMachines/jdk-1.8.jdk/Contents/Home PATH$JAVA_HOME/bin:$PATH export JAVA_HOME export PATH#maven export MAVEN_HOME/Users/haines/desktop/work/java/a…...

后端返还二进制excl表格数据时候,如何实现在前端下载表格功能及出现表格打开失败的异常处理。
背景: 后端返还一个二进制流的excl表格数据,前端需要对其解析,然后可提供给客户进行下载。 思路:把二进制流数据转换给blob对象,然后利用a标签进行前端下载。 代码: 后端返还 类似如下的数据 前端代码…...

搞学术研究好用免费的学术版ChatGPT网站-学术AI
学术版ChatGPThttps://chat.uaskgpt.com/mobile/?user_sn88&channelcsdn&scenelogin 推荐一个非常适合中国本科硕士博士等学生老师使用的学术版ChatGPT, 对接了超大型学术模型,利用AI技术实现学术润色、中英文翻译,学术纠错&#…...

vue3从精通到入门9:计算属性computed
在 Vue 3 中,computed 是一个用于创建计算属性的工具,它基于组件的响应式依赖进行复杂的计算,并返回一个新的响应式引用。计算属性是 Vue 的一个核心概念,它提供了一种声明式的方式来执行基于其依赖的响应式数据的计算。 compute…...

kafka面试常见问题
1、如何判断kafka某个主题消息堆积? 要判断Kafka中某个主题的消息是否堆积,可以通过查看该主题的生产者和消费者的偏移量(offset)差异来实现。Kafka中的每条消息在主题的分区内都有一个唯一的偏移量,生产者每发送一条…...

深入解析Hadoop生态核心组件:HDFS、MapReduce和YARN
这里写目录标题 01HDFS02Yarn03Hive04HBase1.特点2.存储 05Spark及Spark Streaming关于作者:推荐理由:作者直播推荐: 一篇讲明白 Hadoop 生态的三大部件 进入大数据阶段就意味着进入NoSQL阶段,更多的是面向…...

【chatGPT】我:在Cadence Genus软件中,出现如下问题:......【1】
我 在Cadence Genus中,出现如下问题:Error:A command argument did not match any of the acceptable command option. [TUI-170] [set_db] :‘/’ is not a legal option for the command. 该如何解决 ChatGPT Cadence Genus的错误消息 “…...

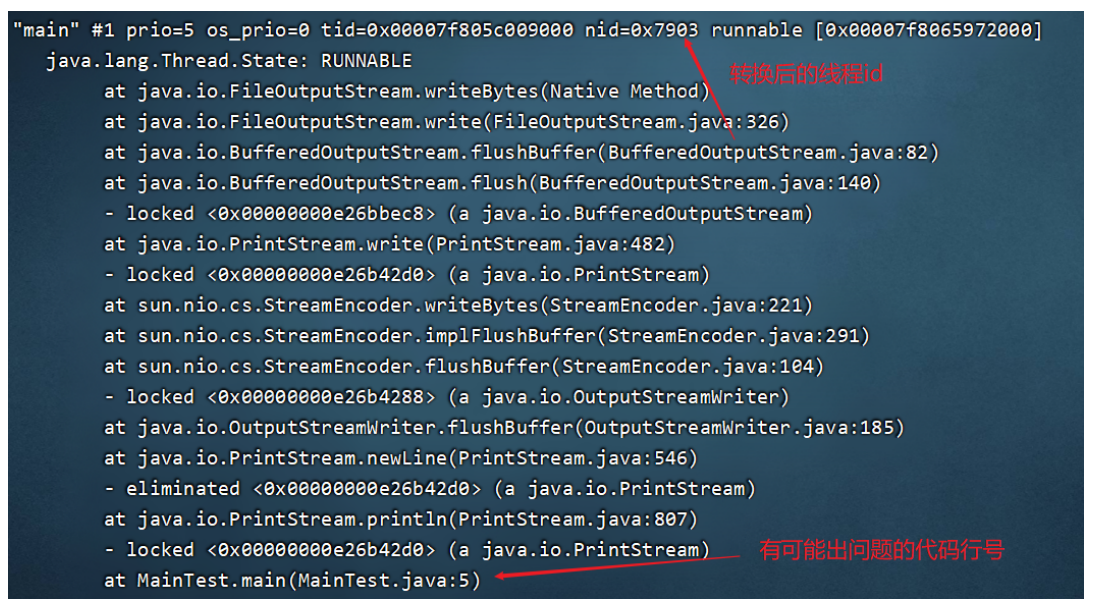
面试题:JVM 调优
一、JVM 参数设置 1. tomcat 的设置 vm 参数 修改 TOMCAT_HOME/bin/catalina.sh 文件,如下图 JAVA_OPTS"-Xms512m -Xmx1024m" 2. springboot 项目 jar 文件启动 通常在linux系统下直接加参数启动springboot项目 nohup java -Xms512m -Xmx1024m -jar…...

PS从入门到精通视频各类教程整理全集,包含素材、作业等(8)
PS从入门到精通视频各类教程整理全集,包含素材、作业等 最新PS以及插件合集,可在我以往文章中找到 由于阿里云盘有分享次受限制和文件大小限制,今天先分享到这里,后续持续更新 B站-PS异闻录:萌新系统入门课课程视频 …...

VSCode安装及Python、Jupyter插件安装使用
VSCode 介绍 Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。VSCode是一个轻量级但是非常强大的代码编辑器,它支持多种编程语言(如C,C#,Java,Python,PHP࿰…...

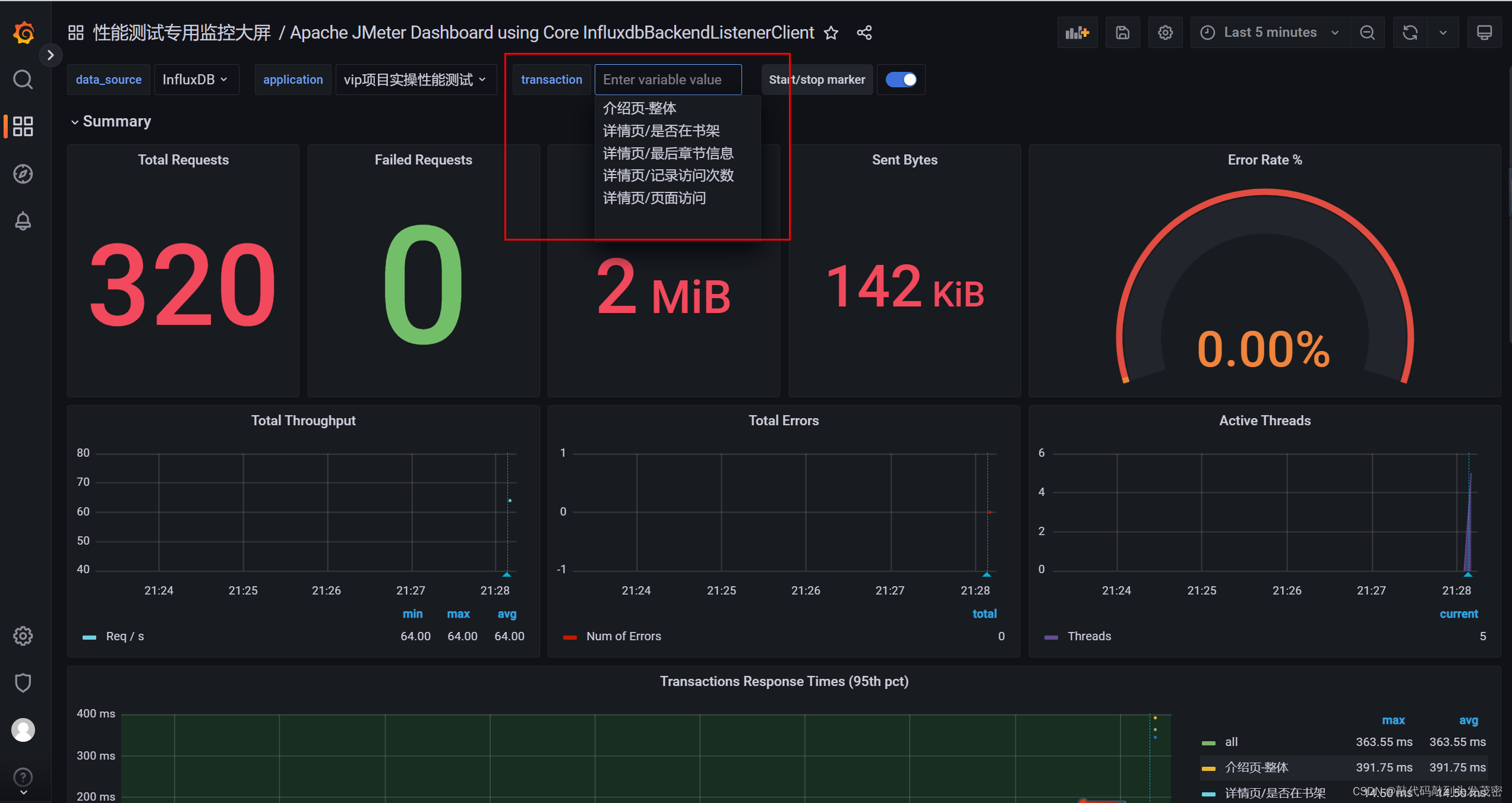
JMeter+Grafana+influxdb 配置出现transaction无数据情况解决办法
JMeterGrafanainfluxdb 配置出现transaction无数据情况解决办法 一、问题描述二、解决方法 一、问题描述 如下图所示出现application有数据但是transaction无数据情况 二、解决方法 需要做如下设置 打开变量设置如下图打开两个选项 然后再进行后端监听器的设置 如下图所…...

Acrobat Pro DC 2023 for Mac PDF编辑管理软件
Acrobat Pro DC 2023 for Mac是一款功能强大的PDF编辑和管理软件,旨在帮助用户轻松处理PDF文件。它提供了丰富的工具和功能,使用户可以创建、编辑、转换和注释PDF文件,以及填写和签署PDF表单。 软件下载:Acrobat Pro DC 2023 for …...
可视化和Pillow解释性视觉推理及材料粒子凝聚)
Python大型数据集(GPU)可视化和Pillow解释性视觉推理及材料粒子凝聚
🎯要点 Python图像处理Pillow库:🎯打开图像、保存图像、保存期间的压缩方式、读取方法、创建缩略图、创建图像查看器。🎯获取 RGB 值,从图像中获取颜色,更改像素颜色,转换为黑…...

1、快速上手Docker:入门指南
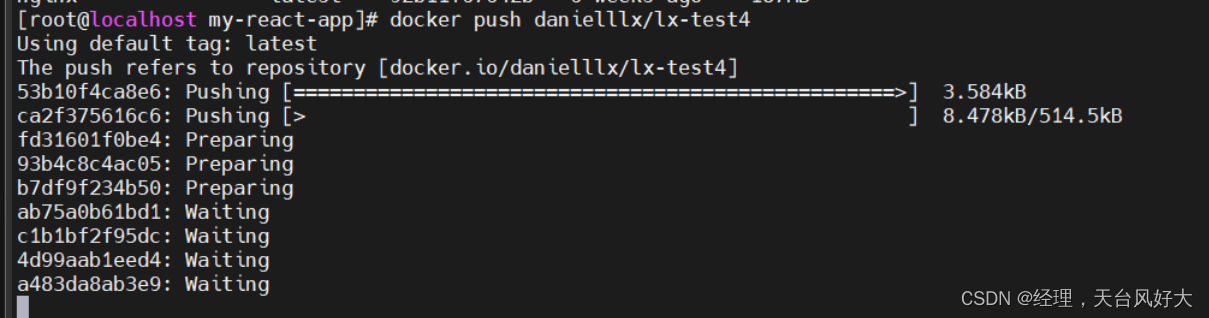
文章目录 Linux中安装docker防火墙端口配置web项目需要的环境安装yarn安装nodejs安装脚手架并准备项目 构建镜像启动镜像查看日志管理镜像推送镜像 发布项目准备服务器环境部署项目: PS:扩展一点小知识 这篇文章只是docker入门的第一个Docker项目&#x…...

通用开发技能系列:Authentication、OAuth、JWT 认证策略
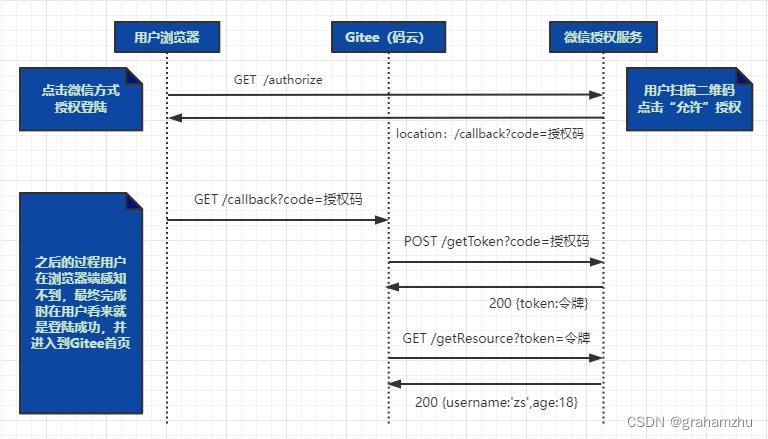
云原生学习路线导航页(持续更新中) 本文是 通用开发技能系列 文章,主要对编程通用技能 Authentication、OAuth、JWT 认证策略 进行学习 1.Basic Authentication认证 每个请求都需要将 用户名密码 进行base64编码后,放在请求头的A…...

【Leetcode】【240404】1614. Maximum Nesting Depth of the Parentheses
BGM(?):圣堂之门-阿沁《梵谷的左耳》 Description A string is a valid parentheses string (denoted VPS) if it meets one of the following: It is an empty string “”, or a single character not equal to “(” or “)…...

联通iccid 19转20 使用luhn 算法的计算公式
联通iccid 19转20 使用luhn 算法的计算公式 第一次对接iccid 才知道 使用的是luhn 算法 19转20位 文章来源于 文章来源 当时也是一脸懵逼 的状态,然后各种chatgpt 寻找,怎么找都发现不对,最后看到这片java的文章实验是正确的,因…...

I.MX6ULL的MAC网络外设设备树实现说明一
一. 简介 IMX6ULL芯片内部集成了两个 10/100M 的网络 MAC 外设,所以,ALPHA开发板上的有线网络的硬件方案是: SOC内部集成网络MAC外设 PHY网络芯片方案。 本文来说明一下MAC网络外设的设备节点信息的实现。 因此, I.MX6ULL 网络…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
