1.Spring Boot框架整合
Spring Boot项目创建(约定大于配置)
2.1.3.RELEASE版本示例
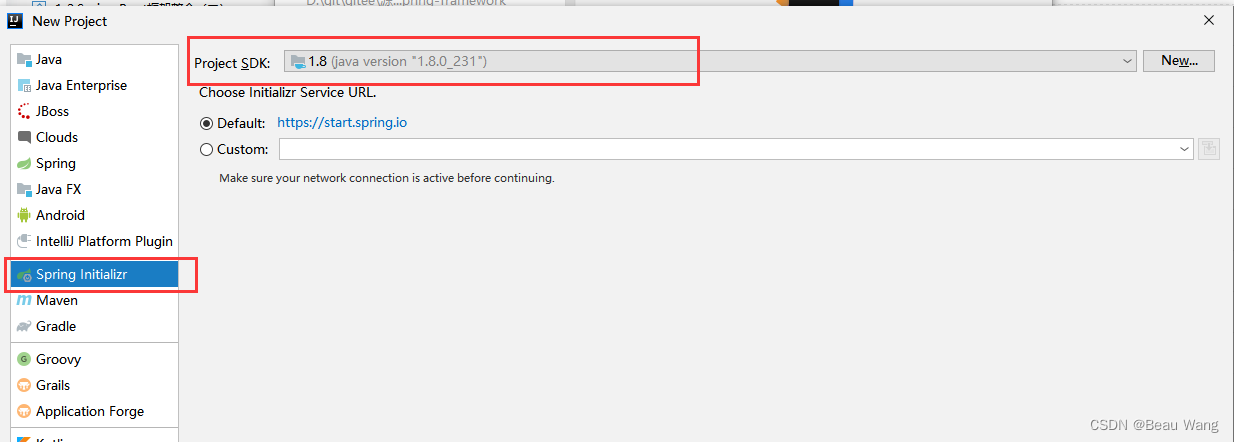
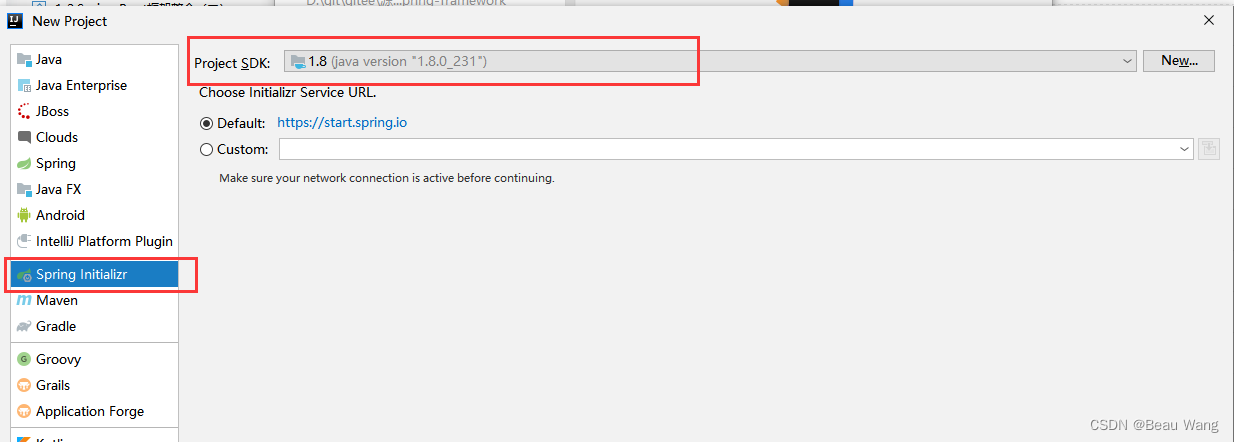
- idea创建

- 从官网下载(https://start.spring.io/)
- 单元测试默认依赖不对时,直接删除即可
Web支持(SpringMVC)
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency>模板引擎Thymleaf 整合
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>spring:thymeleaf:cache: false # 关闭缓存,默认开启prefix: classpath:/pages/ #修改默认路径 classpath:/templates/Mybatis 整合
添加依赖【刷新Maven】
<dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.1</version>
</dependency>
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope>
</dependency>配置文件修改=> yml(yaml) / properties
spring:datasource:url: jdbc:mysql://localhost:3306/qcby_db?useUnicode=true&characterEncoding=utf-8username: rootpassword:driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:mapper-locations: classpath:mapper/*.xml #对应mapper映射xml文件所在路径type-aliases-package: com.xxxx.entity #对应实体类路径启动类修改
// 启动类修改
@MapperScan("com.xxxx.mapper")
@SpringBootApplication测试
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yglh.mapper.TestMapper"><resultMap id="BaseResultMap" type="com.qcbt.lxt.byg0417.entity.Test"><id column="id" jdbcType="BIGINT" property="id" /><result column="name" jdbcType="VARCHAR" property="name" /></resultMap><sql id="Base_Column_List">id,name</sql>
</mapper>PageHelper 分页插件整合
需要注意和mybatis-spring-boot-starter的版本关系。
添加依赖
<!--pageHelper分页插件-->
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.3.0</version>
</dependency>配置 => properties / yml
pagehelper:helperDialect: mysqlreasonable: true # 修改默认值- reasonable:分页合理化参数,默认值为false。当该参数设置为 true 时,pageNumpages(超过总数时),会查询最后一页。默认false 时,直接根据参数进行查询。
示例
Page<Object> page = PageHelper.startPage(logInfoVo.getPage(), logInfoVo.getLimit());相关文章:

1.Spring Boot框架整合
Spring Boot项目创建(约定大于配置) 2.1.3.RELEASE版本示例 idea创建 从官网下载(https://start.spring.io/)单元测试默认依赖不对时,直接删除即可 Web支持(SpringMVC) <dependency>&…...

如何在 Debian VPS 上添加、删除和授予用户 sudo 权限
简介 当你启动一个新的服务器时,会创建一个名为 root 的默认账户。这个用户拥有完全的系统访问权限,应该仅用于管理任务。作为 root 用户,你基本上可以对系统做任何操作,这很强大,但也极其危险。Linux 没有“撤销”按…...

openlayers 入门教程(九):overlay 篇
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,ech…...

基于Python的高考志愿辅助填报系统
基于Python的高考志愿辅助填报系统是一个利用数据分析和机器学习技术帮助高考生进行志愿填报决策的工具。该系统可以根据考生的分数、兴趣、专业偏好、历史录取数据等因素,为考生提供科学合理的志愿填报建议。以下是设计这样一个系统的步骤和要点。 ### 1. 数据收集…...

使用CMake搭建简单的Qt程序
目录结构 代码 CMakeLists.txt: cmake_minimum_required(VERSION 3.15)set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON)# set the project name project(xxx)# 设置Qt的路径 # 例如 E:/Qt/Qt/aaa/msvc2019_64 # aaa 为Qt的版本号 set(QT_PATH…...

Qt + VS2017 创建一个简单的图片加载应用程序
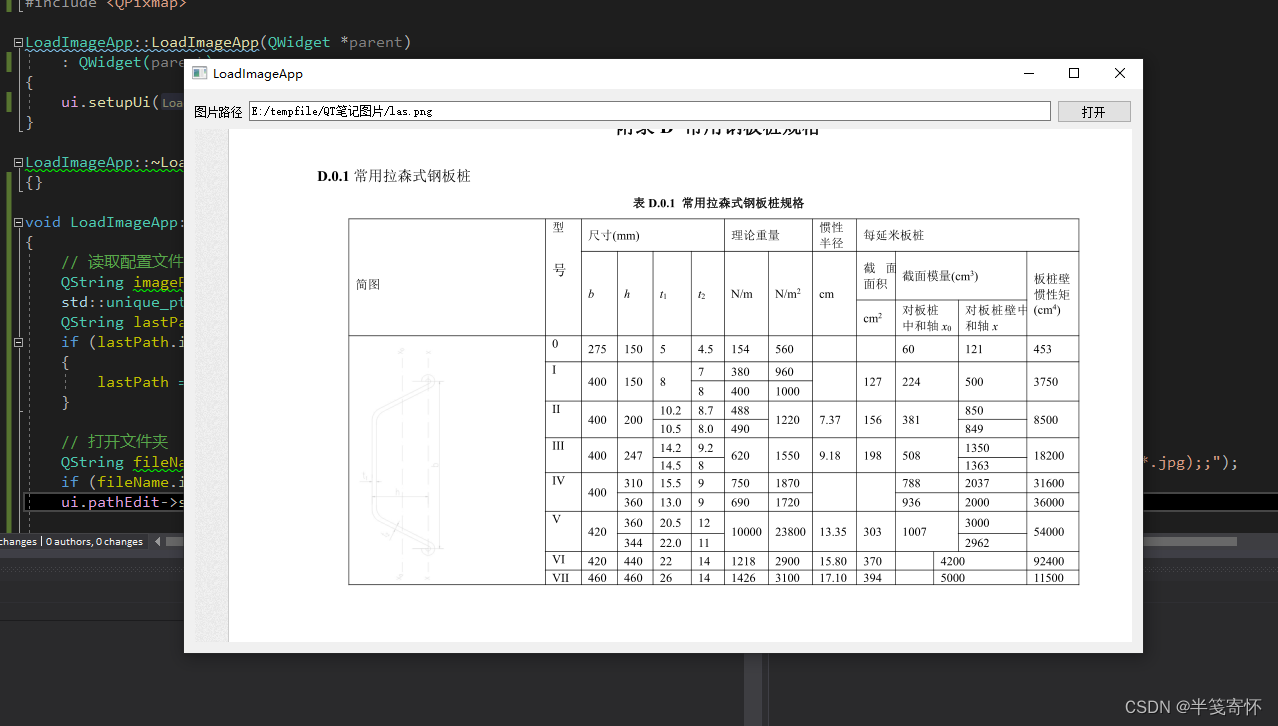
简介: 本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。 1. 创建项目: 首先,在VS中创建一个新的Qt Widgets应用程序项目,并…...

Linux文件搜索工具(gnome-search-tool)
opensuse下安装: sudo zypper install gnome-search-tool 操作界面:...

c++20协程详解(三)
前言 前面两节我们已经能够实现一个可用的协程框架了。但我们一定还想更深入的了解协程,于是我们就想尝试下能不能co_await一个协程。下面会涉及到部分模板编程的知识,主要包括(模板偏特化,模板参数列表传值,模板函数…...

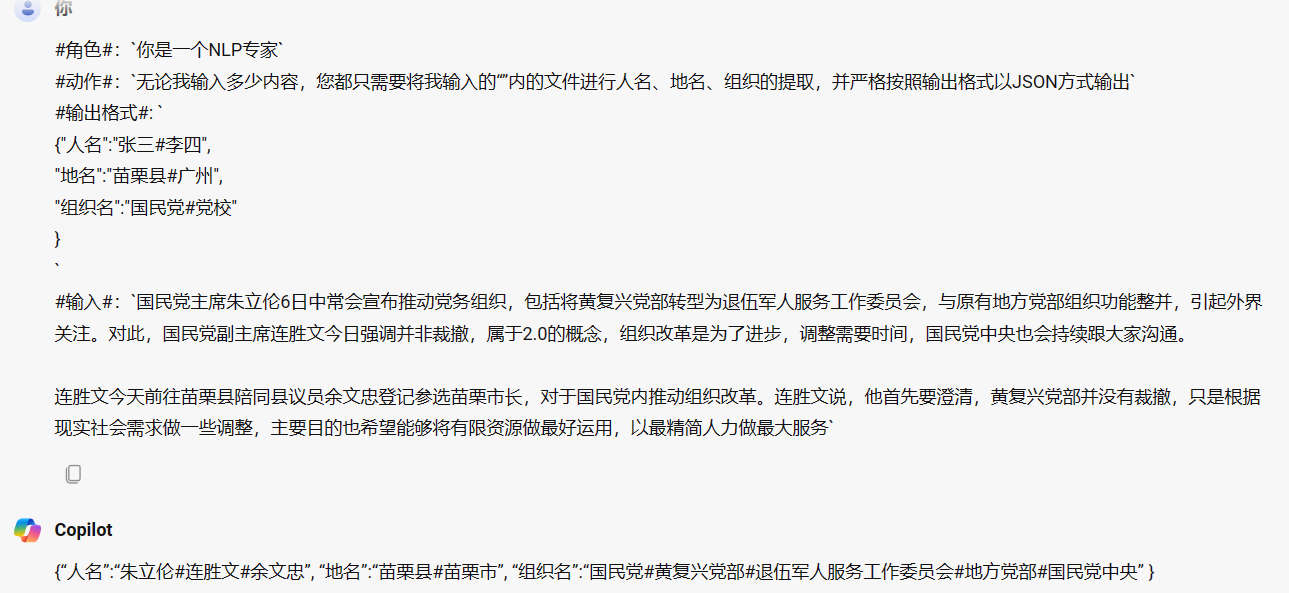
LLM--提示词Propmt的概念、作用及如何设计提示词
文章目录 1. 什么是提示词?2. 提示词的作用3. 如何设计提示词?3.1. 提供详细的信息3.2. 指定角色3.3. 使用分隔符和特殊符号3.4. 提供示例3.5. 少量示例的思维链(COT)模型3.6. 思维树(TOT)模型3.7. 自洽性 …...

59 使用 uqrcodejs 生成二维码
前言 这是一个最近的一个来自于朋友的需求, 然后做了一个 基于 uqrcodejs 来生成 二维码的一个 demo package.json 中增加以依赖 "uqrcodejs": "^4.0.7", 测试用例 <template><div class"hello"><canvas id"qrcode&qu…...

Leetcode 3097. Shortest Subarray With OR at Least K II
Leetcode 3097. Shortest Subarray With OR at Least K II 1. 解题思路2. 代码实现 题目链接:3097. Shortest Subarray With OR at Least K II 1. 解题思路 这一题是题目3095的一个进阶版本,但也就是增加了序列的复杂度而已,要求我们能够在…...

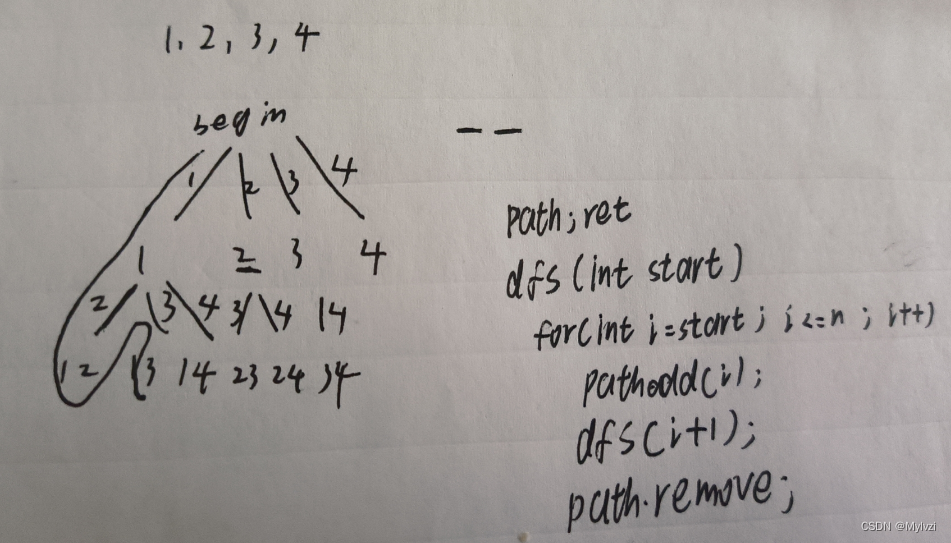
算法系列--递归,回溯,剪枝的综合应用(2)
💕"对相爱的人来说,对方的心意,才是最好的房子。"💕 作者:Lvzi 文章主要内容:算法系列–递归,回溯,剪枝的综合应用(2) 大家好,今天为大家带来的是算法系列--递归,回溯,剪枝的综合应用(2) 一.括号…...

Docker搭建LNMP环境实战(09):安装mariadb
1、编写mariadb部署配置文件 在文件夹:/mnt/hgfs/dockers/test_site/compose下创建文件:test_site_mariadb.yml,内容如下: version: "3.5" services:test_site_mariadb:container_name: test_site_mariadbimage: mari…...

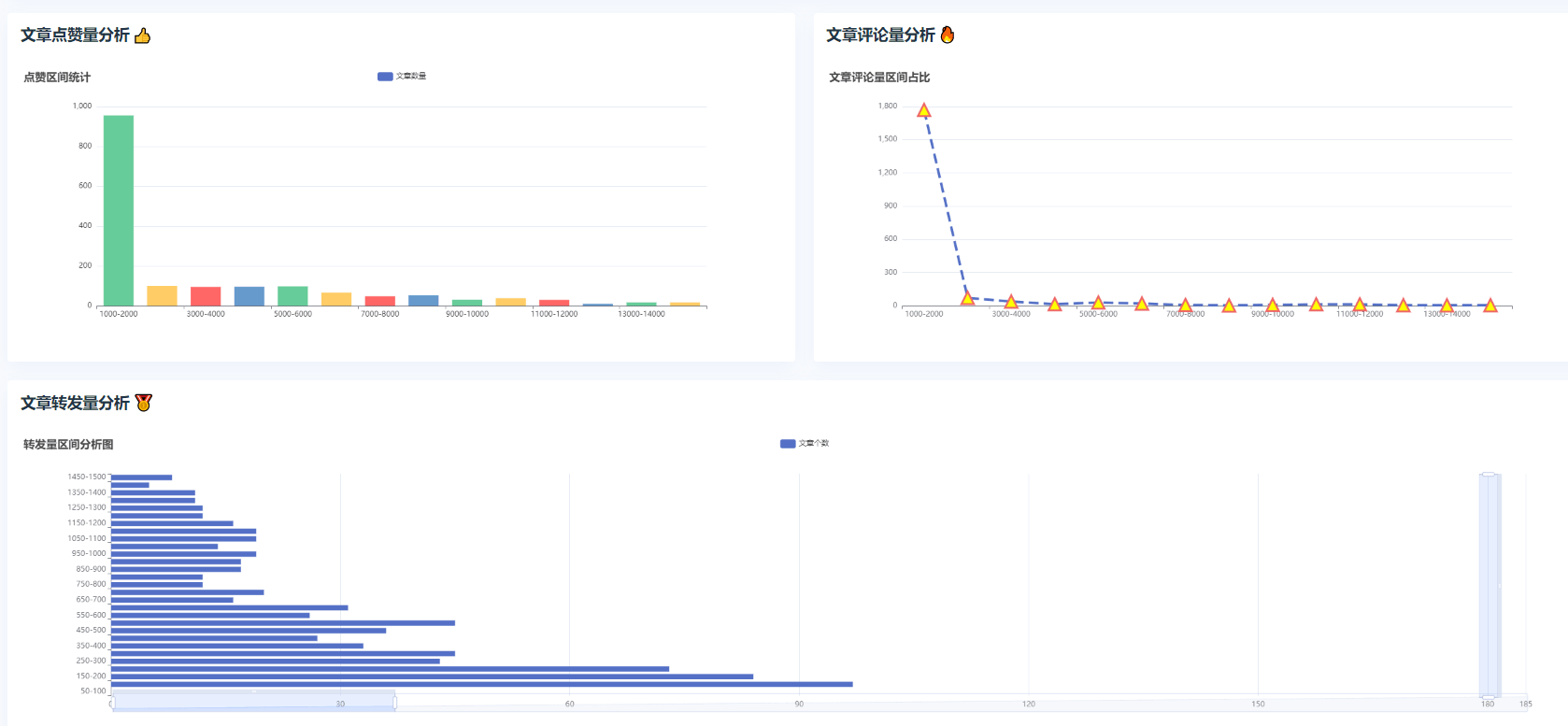
基于Python的微博舆论分析,微博评论情感分析可视化系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Flutter iOS上架指南
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

实操:driver.js 实现产品导览、亮点、上下文帮助
官网 https://driverjs.com/ 依赖 <script src"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.js.iife.js"></script> <link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.css"/…...

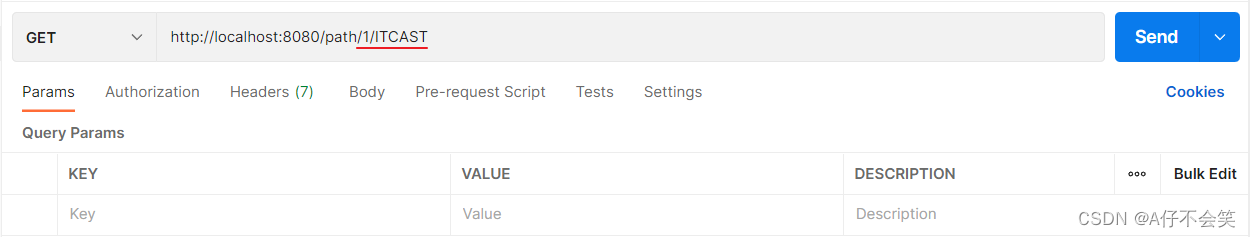
【JavaWeb】Day29.SpringBootWeb请求响应——请求(二)
请求响应 4.数组集合参数 数组集合参数的使用场景:在HTML的表单中,有一个表单项是支持多选的(复选框),可以提交选择的多个值。 4.1 数组 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即…...

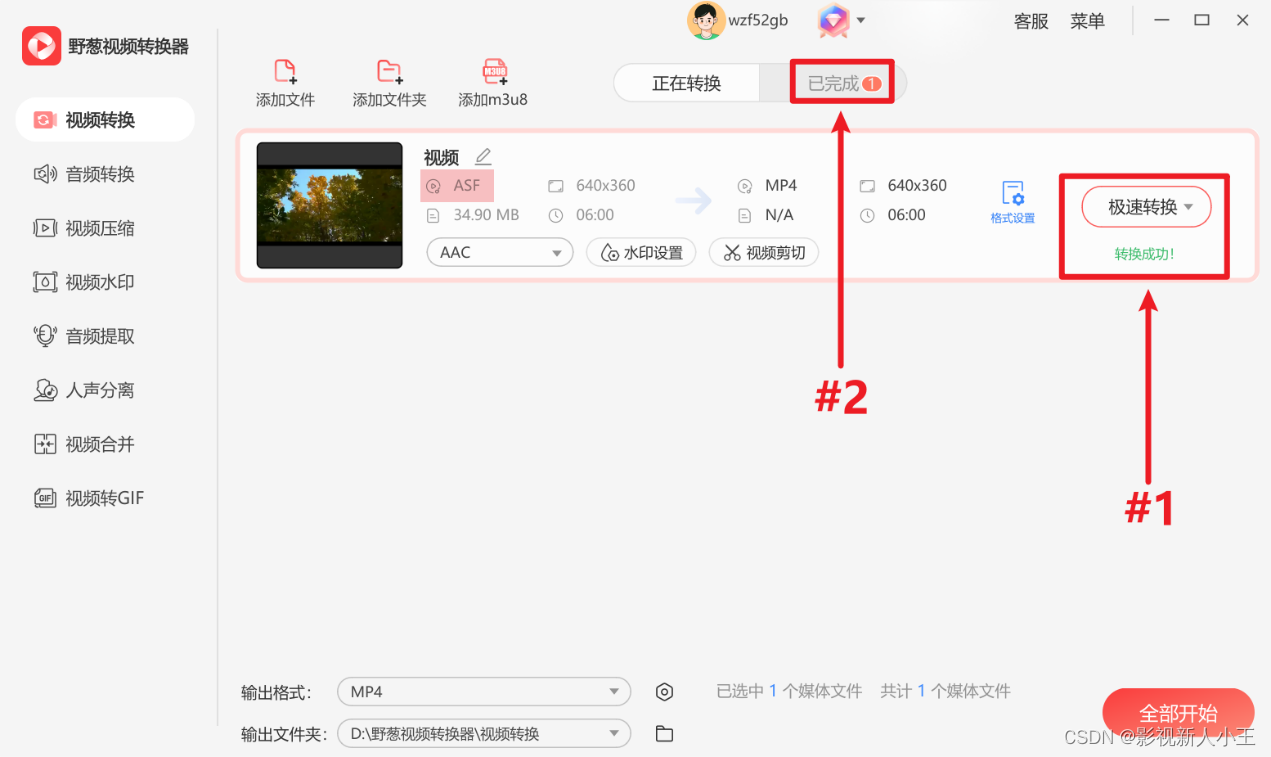
asf是什么格式的文件?用手机怎么打开?
由于手机操作系统和硬件的限制,大部分手机并不直接支持asf文件的播放。因此,如果你想在手机上打开asf文件,你可能需要先将文件转换为手机支持的格式,如MP4。可以通过使用一些视频转换软件来实现,比如野葱视频转换器。 …...

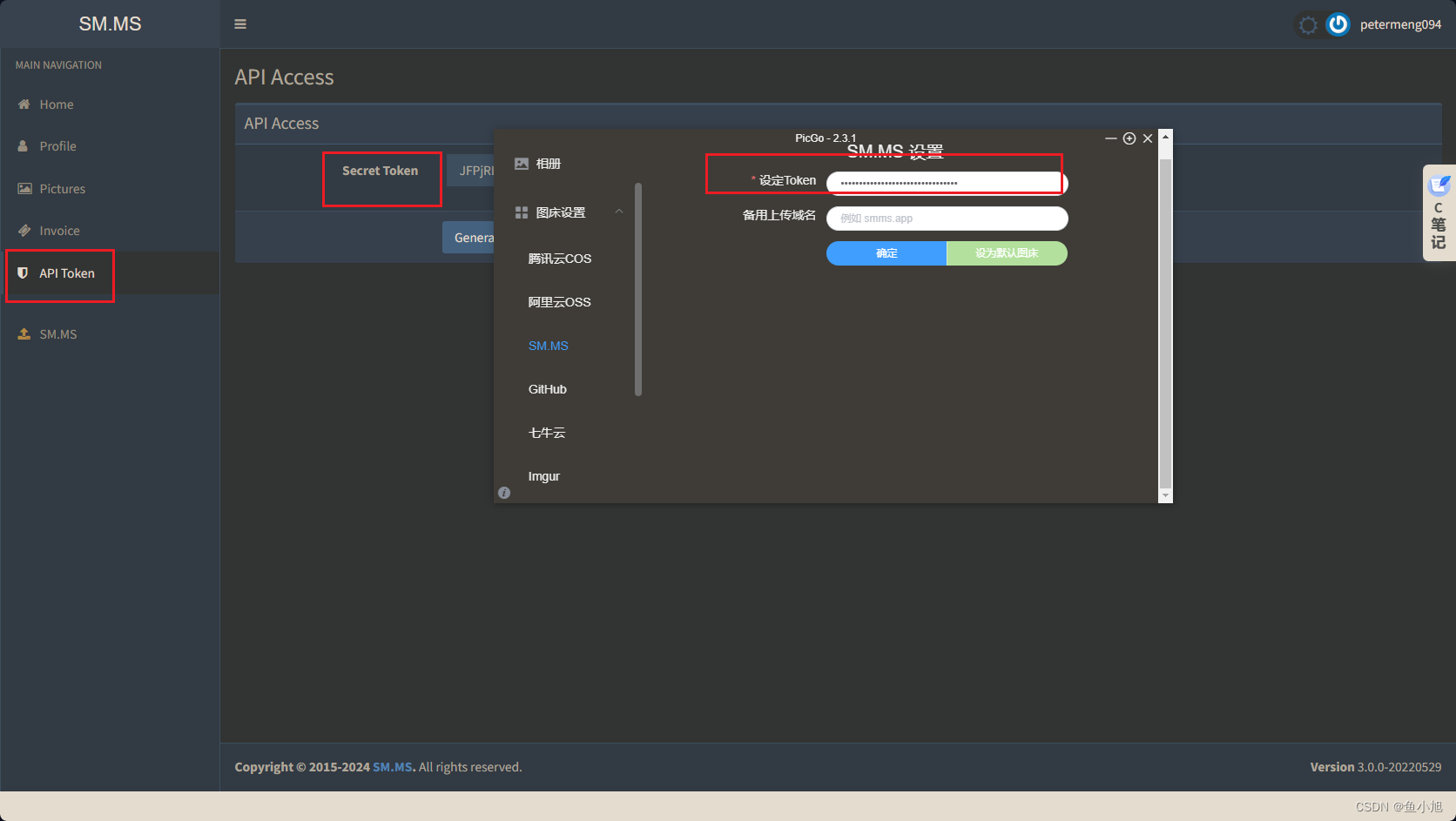
picGo图床搭建gitee和smms(建议使用)
picGoGitee 这个需要下载gitee插件, 因为官方频繁的检索文件类型, 有时候也会失效 如果没有特殊要求平时存个学习的要看图中文字的重要的图片建议就是smms, 免费也够用! 图片存本地不方便, 各种APP中来回传还会失帧损失画质, 所以你值得往下看 picGosmms 建议使用这个, sm…...
LeetCode | 数组 | 二分查找 | 35.搜索插入位置【C++】
题目链接 题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
