从0到1构建uniapp应用-store状态管理
背景
在 UniApp的开发中,状态管理的目标是确保应用数据的一致性,提升用户体验,并简化开发者的工作流程。通过合理的状态管理,可以有效地处理用户交互、数据同步和界面更新等问题。
此文主要用store来管理用户的登陆信息。
重要概念
1. 状态(State):状态代表了应用中数据的变化。在 UniApp Store 中,这可能包括用户信息、插件列表、购物车内容、交易详情等。
1. 动作(Action):动作是触发状态变化的操作。例如,用户点击购买按钮、更新插件信息或提交评分等行为都会产生相应的动作。
集成步骤
创建store目录
在目录下创建index.js文件,内容如下
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({//仓库中共有属性的集合,用于存储公共状态,只存储state: {hasLogin: false,//公共属性userInfo: {} //公共属性},//vuex中mutations是专门用来修改state中属性状态的方法集合(对象)mutations: {login(state, provider) { //方法名随便起,参数state是固定写法state.hasLogin = true;state.userInfo = provider;//store 存储json数据格式的用户信息uni.setStorageSync('userInfo', provider);uni.setStorageSync('thorui_token', provider.token)if(provider.roleList != null && provider.roleList != undefined && provider.roleList.length > 0){uni.setStorageSync('roleList', provider.roleList);}},logout(state) {state.hasLogin = false;state.userInfo = {};uni.removeStorageSync('userInfo');uni.removeStorageSync('thorui_token');uni.removeStorageSync('roleList');}},actions: {},getters: {getUserInfo(state) {return state.userInfo}}
})export default store配置main.js
import store from './store'
Vue.prototype.store = store;const app = new Vue({...App,store
})
线上体验地址, 重点就是登陆部分的使用了store实现

相关state和mutations使用具体见
vuex之state-状态对象的获取方法
相关文章:

从0到1构建uniapp应用-store状态管理
背景 在 UniApp的开发中,状态管理的目标是确保应用数据的一致性,提升用户体验,并简化开发者的工作流程。通过合理的状态管理,可以有效地处理用户交互、数据同步和界面更新等问题。 此文主要用store来管理用户的登陆信息。 重要…...

Uinx线程详解
目录 一.什么是线程? 并发(Concurrency) 并行(Parallelism) 1.1 线程的概念 1.2 线程的基本函数 1.3 线程的基本使用例子: 二.线程的属性 2.1线程属性使用例子 三.线程互斥 3.1互斥锁 3.2互斥锁常用函…...

线性代数笔记23--马尔可夫矩阵、傅里叶级数
1. 马尔可夫矩阵 例子 A [ . 1 . 001 . 3 . 2 . 099 . 3 . 7 0 . 4 ] A \begin{bmatrix} .1 & .001 & .3\\ .2 & .099 & .3\\ .7 & 0 & .4 \end{bmatrix} A .1.2.7.001.0990.3.3.4 马尔可夫矩阵满足条件 λ 1 为特征值 \lambda1为特征…...
Elasticsearch 压测实践总结
背景 搜索、ES运维场景离不开压力测试。 1.宿主机层面变更:参数调优 & 配置调整 & 硬件升级2.集群层面变更:参数调优3.索引层面变更:mapping调整 当然还有使用层面变更,使用API调优(不属于该文章的讨论范围…...

Spirngboot JWT快速配置和使用
2、JWT 2.1、JWT介绍 JWT是JSON Web Token的缩写,即JSON Web令牌,是一种自包含令牌。 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准。 JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从…...

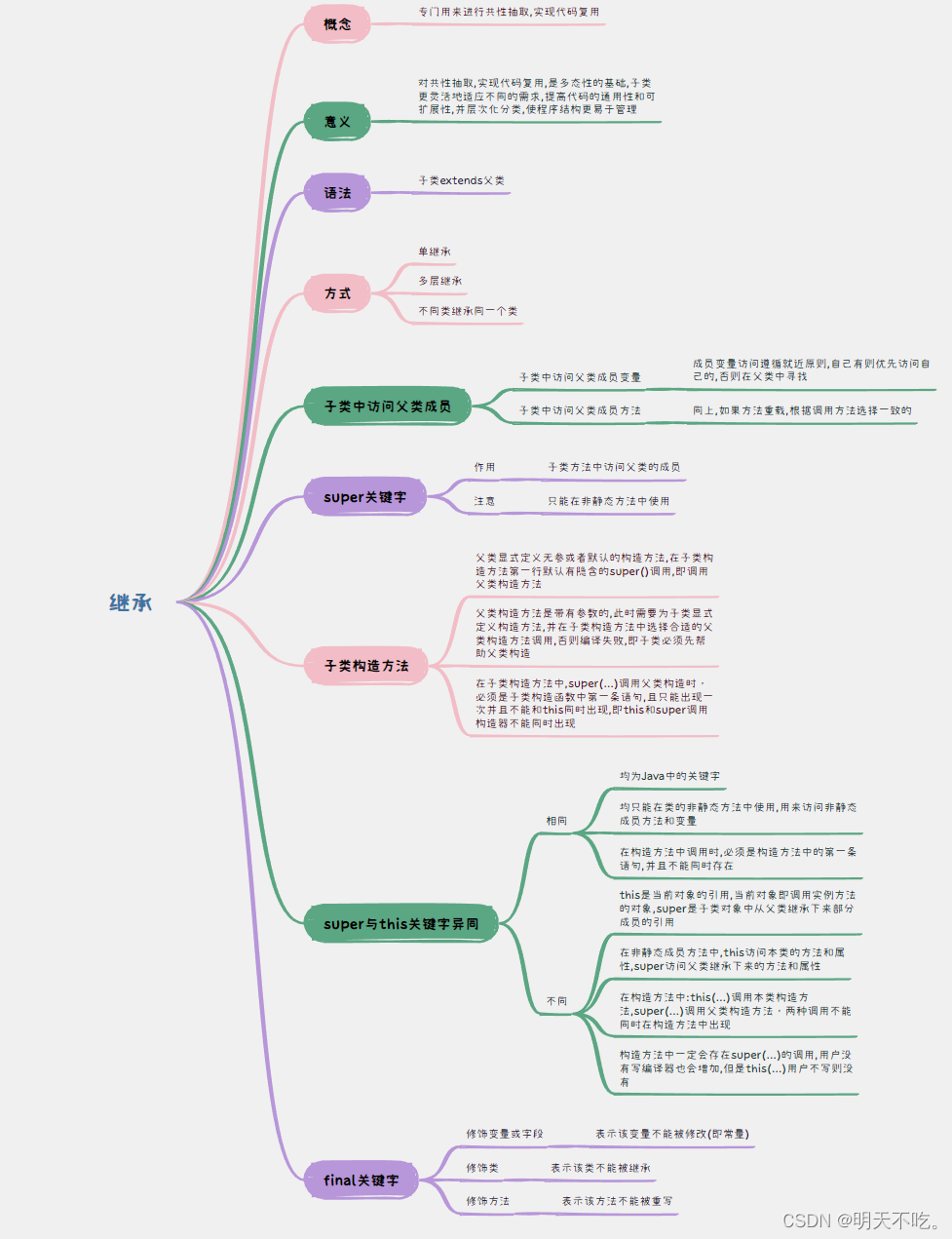
【Java SE】继承
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 继承1.1 继承是什么1.2 继承的意义1.3 继承的语法1.4 继承的方式1.5 子类中访问父类成员1.5.1 子类中访问…...
:策略模式)
设计模式(19):策略模式
策略模式 策略模式对应与解决某一个问题的一个算法族,允许用户从该算法族中任选一个算法解决某一问题,同时可以方便的更换算法或者增加新的算法。并且由客户端决定调用哪个算法。 本质 分离算法,选择实现; 策略模式角色 上下…...

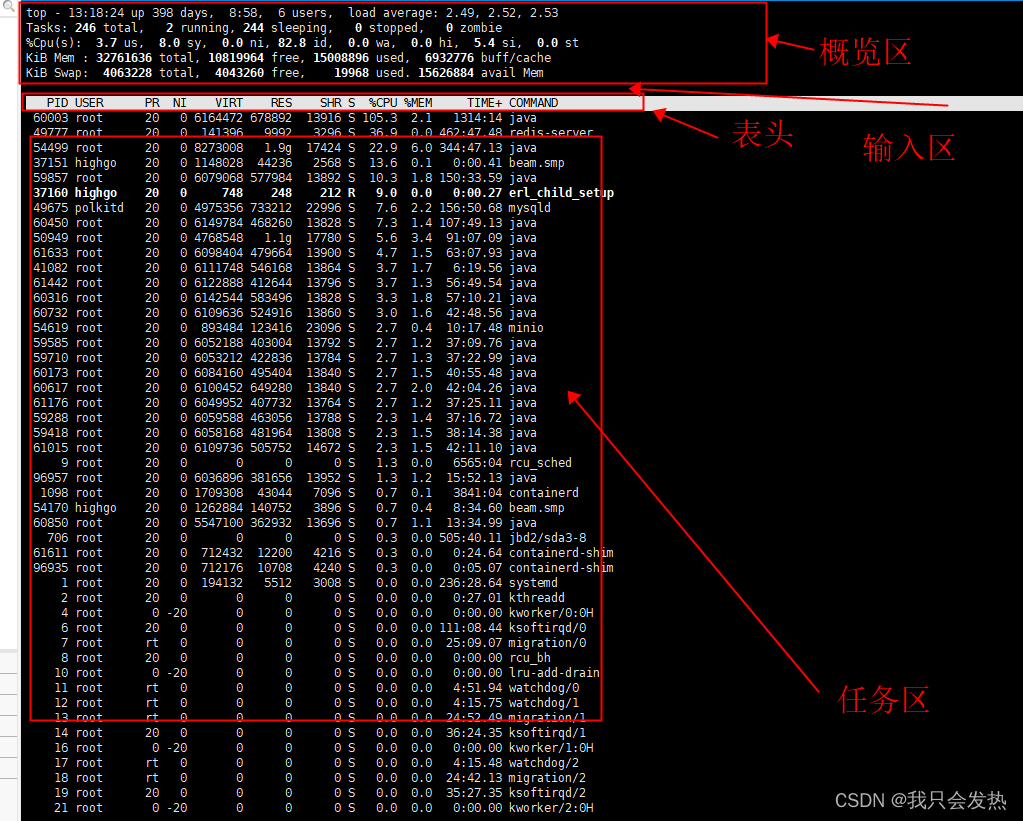
Linux 命令 top 详解
1 top命令介绍 Linux系统中,Top命令主要用于实时运行系统的监控,包括Linux内核管理的进程或者线程的资源占用情况。这个命令对所有正在运行的进程和系统负荷提供不断更新的概览信息,包括系统负载、CPU利用分布情况、内存使用、每个进程的内容…...

Android安卓开发 - 简单介绍(一)
最近呢需要重构还有维护安卓项目,所以最近会从零开始梳理开发的一些知识点以及开发的内容 前面已经写了安装的教程,idea怎么安装,还有官方的开发工具Android Studio怎么安装 2024最新版Android studio安装入门教程(非常详细&…...

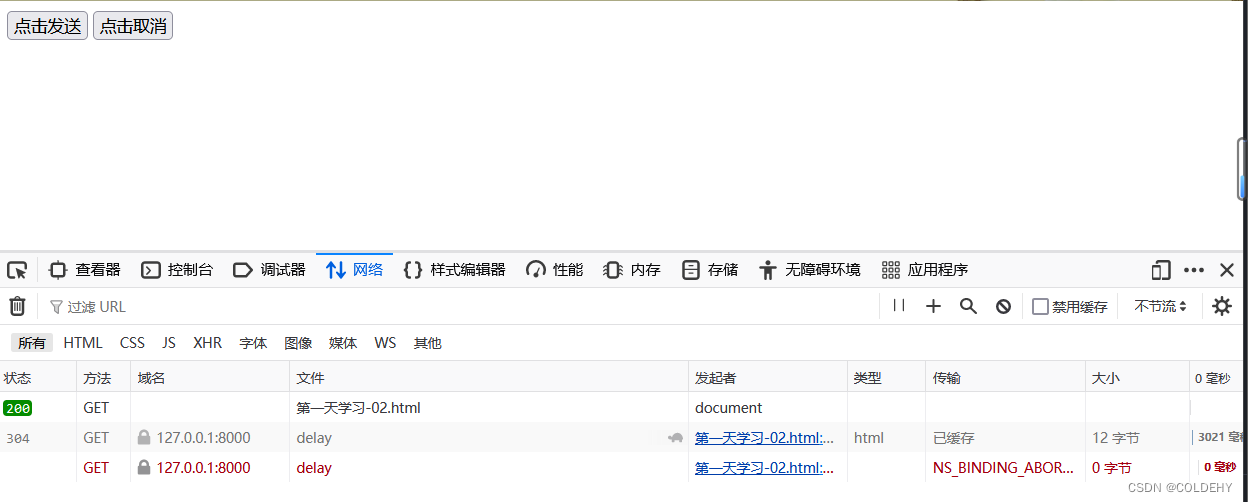
AJAX —— 学习(二)
目录 一、利用 JSON 字符串 返回数据 (一)基础代码 (二)原理及实现 二、nodmon 工具 自动重启服务 (一)用途 (二)下载 (三)使用 三、IE 缓存问题 &a…...

CSC博士联培申请时间线
暂时只记得这么多了,有问题会及时修改。 #mermaid-svg-ZMjY9etaS7StCVuw {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ZMjY9etaS7StCVuw .error-icon{fill:#552222;}#mermaid-svg-ZMjY9etaS7StCVuw .e…...

大数据实验三-HBase编程实践
目录 一.实验内容 二.实验目的 三.实验过程截图及说明 1、安装HBase 2、配置伪分布式模式: 3、使用hbase的shell命令来操作表: 4、使用hbase提供的javaAPI来编程实现类似操作: 5、实验总结及心得体会…...

【Python】Pillow支持的图像文件格式
完全支持格式只读格式只写格式仅标识格式BLPCURPALMBUFRBMPDCXPDFGRIBDDSFITSXV ThumbnailsHDF5DIBFLCMPEGEPSFPXGIFFTEXICNSGBRICOGDIMIMTJPEGIPTC/NAAJPEG 2000MCIDASMSPMICPCXMPOPNGPCDPPMPIXARSGIPSDSPIDERQOITGASUNTIFFWALwebpWMF、EMFXBMXPM 参考文献 图像文件格式 - P…...

算法——最小生成树
Prim算法: 算法步骤: 1.选择一个起始节点作为最小生成树的起点。 2.将该起始节点加入最小生成树集合,并将其标记为已访问。 3.在所有与最小生成树集合相邻的边中,选择权重最小的边和它连接的未访问节点。 4.将该边和节点加入最小…...

OpenHarmony相机和媒体库-如何在ArkTS中调用相机拍照和录像。
介绍 此Demo展示如何在ArkTS中调用相机拍照和录像,以及如何使用媒体库接口进行媒体文件的增、删、改、查操作。 本示例用到了权限管理能力ohos.abilityAccessCtrl 相机模块能力接口ohos.multimedia.camera 图片处理接口ohos.multimedia.image 音视频相关媒体业…...

【EasyExcel】多sheet、追加列
业务-EasyExcel多sheet、追加列 背景 最近接到一个导出Excel的业务,需求就是多sheet,每个sheet导出不同结构,第一个sheet里面能够根据最后一列动态的追加列,追加多少得看运营人员传了多少需求列。原本使用的 pig4cloud 架子&…...

韩顺平 | 零基础快速学Python
环境准备 开发工具:IDLE、Pycharm、Sublime Text、Eric 、文本编辑器(记事本/editplus/notepad) Python特点:既支持面向过程OOP、也支持面向对象编程;具有解释性,不需要编程二进制代码,可以直…...

docker部署DOS游戏
下载镜像 docker pull registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docker:latestdocker-compose部署 vim docker-compose.yml version: 3 services:dosgame:container_name: dosgameimage: registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docke…...

基于单片机的无线红外报警系统
**单片机设计介绍,基于单片机的无线红外报警系统 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的无线红外报警系统是一种结合了单片机控制技术和无线红外传感技术的安防系统。该系统通过无线红外传感器实…...

【JAVAEE学习】探究Java中多线程的使用和重点及考点
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
