AJAX —— 学习(二)
目录
一、利用 JSON 字符串 返回数据
(一)基础代码
(二)原理及实现
二、nodmon 工具 自动重启服务
(一)用途
(二)下载
(三)使用
三、IE 缓存问题
(一)问题描述
(二)解决方法
三、AJAX 请求超时 / 网络异常处理
(一)处理方法
(二)完整代码
四、AJAX 取消请求
五、AJAX 请求重复发送问题
一、利用 JSON 字符串 返回数据
利用 AJAX 向服务端发送请求,服务端向我们返回的一般都是 JSON 格式的数据
在 div 中按键 向服务端发出请求 并在 div 中渲染返回结果
和前面类似不多解释了,不明白细节可以看上一篇
(一)基础代码
AJAX 前端代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX POST 请求</title>
</head>
<style>#result {width: 200px;height: 100px;border: solid pink 1px;}
</style><body><div id="result"></div><script>// 获得元素对象const result = document.getElementById("result")// 绑定键盘按下事件window.onkeydown = function () {// 创建对象const xhr = new XMLHttpRequest();// 初始化设置请求方法 和url(就是发送的对象)xhr.open('GET', 'http://127.0.0.1:8000/json-server')// 设置请求头xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')// 自定义请求头xhr.setRequestHeader('name', 'hahaha')// 发送xhr.send('a=100&b=200')// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}}</script>
</body></html>服务端代码:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.all('/json-server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体response.send('HELLO AJAX POST')
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
(二)原理及实现
我们想返回别的东西 不想只返回一堆字,比如说我们想返回一个对象 ,但是respond() 方法只能返回字符串,所以我们可以通过把 data 对象转换成 JSON 字符串的形式返回
const data = {name: '一个人'}let str = JSON.stringify(data)response.send(str)
结果展示:此时返回的是一个字符串

可以在前端代码中把字符串重新转换成对象
if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {let data = JSON.parse(xhr.response)console.log(data)}}
输出检验一下,确实是对象

但是上面属于手动转换,我们可以自动转换
加上一句下面就可以自动转换了
xhr.responseType = 'json'

成功

在页面中显示数据 就稍微改一下渲染一下就行

结果展示:

二、nodmon 工具 自动重启服务
(一)用途
可以让我们修改服务端代码时不用重新启动服务器,节省时间
(二)下载
我们直接 在没有服务端启动的情况下 在终端界面 输入
npm install -g nodemon 就能下载了
(三)使用
然后我们以后启动服务器时用
nodemon.cmd 服务器文件名.js 就行了
三、IE 缓存问题
(一)问题描述
IE 浏览器会对 AJAX 的请求结果做一个缓存,下一次再发送请求时,走的是本地的缓存而不是服务器返回的最新的数据,对于时效性比较强的场景,AJAX 的缓存会影响结果
如果修改服务端传回的内容 在 ie 浏览器中刷新 显示内容不会发生改变,因为 ie 是从本地缓存中取出的数据
(二)解决方法
代码如下:在 open 方法代码中的 url 后面加上 当前时间戳 这样每次点击 ie 浏览器收到的请求都不一样,ie 以为我们发送了一个新的请求,这样就不会从本地缓存中读取数据了
xhr.open('GET', 'http://127.0.0.1:8000/ie?t='+Date.now())

三、AJAX 请求超时 / 网络异常处理
(一)处理方法
我们不能保证服务端一直准确快速响应 AJAX 请求,我们可以通过给 AJAX 加一个超时的设置,给用户提醒,网络异常的时候也给用户提醒,让产品体验更好
我们可以在服务器中设置一个延时函数 3秒后返回 延时响应
setTimeout(() =>{response.send('延时响应')},3000)在 AJAX 中设置一些代码 如果 2s 内还没返回请求就取消
xhr.timeout = 2000
超时回调,就是超时弹出对话框
xhr.ontimeout = function (){alert('网络异常,稍后再试')}(二)完整代码
AJAX部分:
<script>const btn = document.getElementsByTagName('button')[0]const result = document.getElementById("result")btn.addEventListener('click', function () {const xhr = new XMLHttpRequest();// 超时设置xhr.timeout = 2000// 超时回调xhr.ontimeout = function () {alert('网络异常,稍后再试')}xhr.onerror = function(){alert('你的网络似乎出现了问题')}// 初始化设置请求方法 和url(就是发送的对象)xhr.open('GET', 'http://127.0.0.1:8000/delay')// 发送xhr.send('')// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}})
</script>服务端部分:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.all('/delay', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体setTimeout(() => {response.send('hello ie')}, 3000)
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
四、AJAX 取消请求
在我们通过 AJAX 向服务器发送请求时,在服务器返回数据前,我们可以通过代码手动取消请求
使用 abort 方法 属于 AJAX 对象
就如下面 使用 x.abort() 就能取消请求
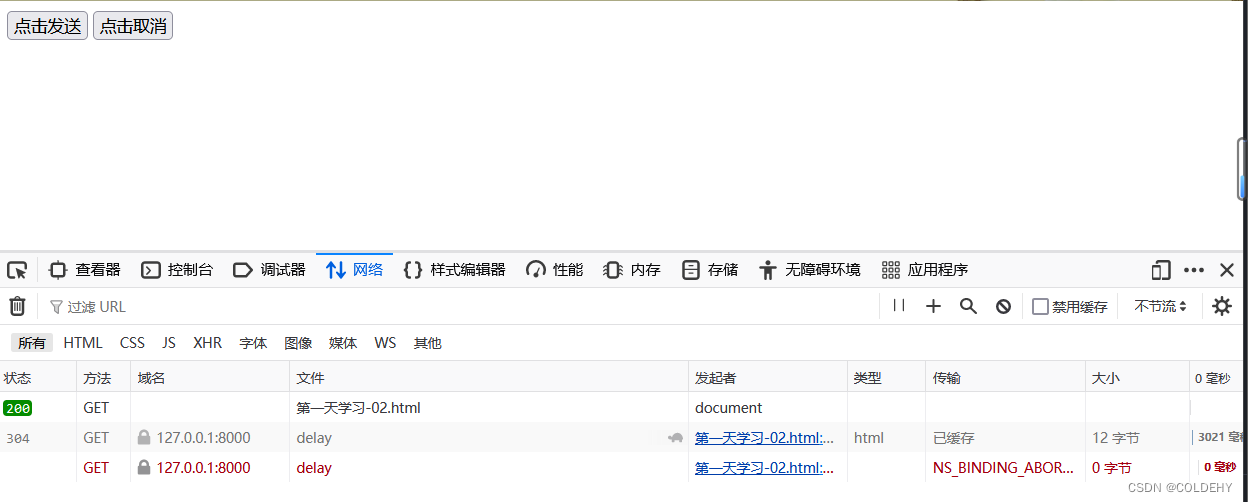
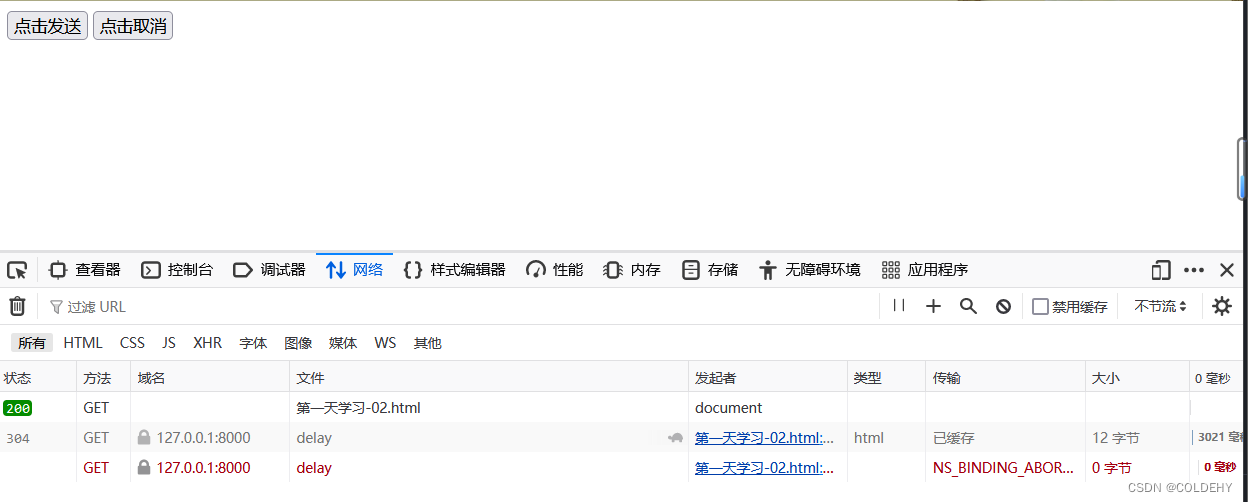
注意下面用到前面 IE 缓存的问题 在 url 后面加上一个时间戳,会返回 304 错误,原本的内容会被服务器缓存接着用 注意一下
<script>let x = nullconst btns = document.querySelectorAll('button')btns[0].onclick = function () {x = new XMLHttpRequest();x.open('GET', 'http://127.0.0.1:8000/delay?t='+Date.now())x.send()}btns[1].onclick = function () {x.abort()}
</script>取消请求的结果:

五、AJAX 请求重复发送问题
之前用户连续点击按钮 AJAX 一直向服务器发送请求,但是我们不想这么做,我们想让用户连续点击时 取消前一次发送,进行下一次发送 有点像 js 中的防抖,有利于性能提升
我们就加入一个标识变量 isSending 检测 是否发送请求,如果有请求就把之前的请求取消,然后设置 isSending 为 true 然后检测是否发送结束,如果服务器返回全部内容时 就是
xhr.readyState === 4 时就认定发送结束了,然后设置 isSending 为 false
不要判断响应的状态码 因为有可能这个请求有可能不成功 不是 2 开头 一直在成功里面判断isSending 就不能为 false了 不能继续进行下去了
<script>let x = null// 标识变量 看是否在发送 AJAX 请求let isSending = falseconst btns = document.querySelectorAll('button')btns[0].onclick = function () {// 判断标识符变量if(isSending) x.abort()x = new XMLHttpRequest();// 修改 标识变量的值isSending = truex.open('GET', 'http://127.0.0.1:8000/delay?')x.send()xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功isSending = false}}}
</script>相关文章:

AJAX —— 学习(二)
目录 一、利用 JSON 字符串 返回数据 (一)基础代码 (二)原理及实现 二、nodmon 工具 自动重启服务 (一)用途 (二)下载 (三)使用 三、IE 缓存问题 &a…...

CSC博士联培申请时间线
暂时只记得这么多了,有问题会及时修改。 #mermaid-svg-ZMjY9etaS7StCVuw {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ZMjY9etaS7StCVuw .error-icon{fill:#552222;}#mermaid-svg-ZMjY9etaS7StCVuw .e…...

大数据实验三-HBase编程实践
目录 一.实验内容 二.实验目的 三.实验过程截图及说明 1、安装HBase 2、配置伪分布式模式: 3、使用hbase的shell命令来操作表: 4、使用hbase提供的javaAPI来编程实现类似操作: 5、实验总结及心得体会…...

【Python】Pillow支持的图像文件格式
完全支持格式只读格式只写格式仅标识格式BLPCURPALMBUFRBMPDCXPDFGRIBDDSFITSXV ThumbnailsHDF5DIBFLCMPEGEPSFPXGIFFTEXICNSGBRICOGDIMIMTJPEGIPTC/NAAJPEG 2000MCIDASMSPMICPCXMPOPNGPCDPPMPIXARSGIPSDSPIDERQOITGASUNTIFFWALwebpWMF、EMFXBMXPM 参考文献 图像文件格式 - P…...

算法——最小生成树
Prim算法: 算法步骤: 1.选择一个起始节点作为最小生成树的起点。 2.将该起始节点加入最小生成树集合,并将其标记为已访问。 3.在所有与最小生成树集合相邻的边中,选择权重最小的边和它连接的未访问节点。 4.将该边和节点加入最小…...

OpenHarmony相机和媒体库-如何在ArkTS中调用相机拍照和录像。
介绍 此Demo展示如何在ArkTS中调用相机拍照和录像,以及如何使用媒体库接口进行媒体文件的增、删、改、查操作。 本示例用到了权限管理能力ohos.abilityAccessCtrl 相机模块能力接口ohos.multimedia.camera 图片处理接口ohos.multimedia.image 音视频相关媒体业…...

【EasyExcel】多sheet、追加列
业务-EasyExcel多sheet、追加列 背景 最近接到一个导出Excel的业务,需求就是多sheet,每个sheet导出不同结构,第一个sheet里面能够根据最后一列动态的追加列,追加多少得看运营人员传了多少需求列。原本使用的 pig4cloud 架子&…...

韩顺平 | 零基础快速学Python
环境准备 开发工具:IDLE、Pycharm、Sublime Text、Eric 、文本编辑器(记事本/editplus/notepad) Python特点:既支持面向过程OOP、也支持面向对象编程;具有解释性,不需要编程二进制代码,可以直…...

docker部署DOS游戏
下载镜像 docker pull registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docker:latestdocker-compose部署 vim docker-compose.yml version: 3 services:dosgame:container_name: dosgameimage: registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docke…...

基于单片机的无线红外报警系统
**单片机设计介绍,基于单片机的无线红外报警系统 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的无线红外报警系统是一种结合了单片机控制技术和无线红外传感技术的安防系统。该系统通过无线红外传感器实…...

【JAVAEE学习】探究Java中多线程的使用和重点及考点
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Day81:服务攻防-开发框架安全SpringBootStruts2LaravelThinkPHPCVE复现
目录 PHP-框架安全-Thinkphp&Laravel Laravel CVE-2021-3129 RCE Thinkphp 版本3.X RCE-6.X RCE 版本6.X lang RCE J2EE-框架安全-SpringBoot&Struts2 Struct2 旧漏洞(CVE-2016-0785等) struts2 代码执行 (CVE-2020-17530)s2-061 Str…...

.kat6.l6st6r勒索病毒肆虐,这些应对策略或许能帮到你
引言: 近年来,网络安全问题日益凸显,其中勒索病毒更是成为了公众关注的焦点。其中,.kat6.l6st6r勒索病毒以其独特的传播方式和破坏力,给全球用户带来了极大的困扰。本文将深入探讨.kat6.l6st6r勒索病毒的特点…...

maya移除节点 修改节点
目录 maya移除节点 使用 Maya 用户界面: 使用脚本: maya 修改节点名字 使用 Maya 用户界面: 使用 MEL 脚本: 使用 Python 脚本: 注意事项: maya移除节点 使用 Maya 用户界面: 在“层次…...

嵌入式算法开发系列之卡尔曼滤波算法
卡尔曼滤波算法 文章目录 卡尔曼滤波算法前言一、卡尔曼滤波算法原理二、算法应用三、C语言实现总结 前言 在嵌入式系统中,传感器数据通常受到噪声、误差和不确定性的影响,因此需要一种有效的方法来估计系统的状态。卡尔曼滤波算法是一种基于概率理论的…...

简述对css工程化的理解
一、css工程化解决了哪些问题 1、宏观设计:css如何组织、拆分、设计模块结构 2、编码优化:如何更好地编写css 3、构建:如何处理css,使打包结果最优 4、可维护性:最小化后续的变更成本 二、针对问题,如何解…...

.NET 5种线程安全集合
在.NET中,有许多种线程安全的集合类,下面介绍五种我们常用的线程安全集合以及他们的基本用法。 ConcurrentBag ConcurrentBag 是一个线程安全的无序包。它适用于在多线程环境中频繁添加和移除元素的情况。 ConcurrentBag<int> concurrentBag n…...

计算机信息自查
文章目录 操作系统安装时间硬盘序列号查询上网IPMAC地址 操作系统安装时间 可以使用命令行形式,查询windows系统安装时间: wmic OS get InstallDate首先显示年份,然后是月份,然后是日期,然后是安装的确切时间 或者w…...

配置vite配置文件更改项目端口、使用@别名
一、配置vite配置文件更改项目端口 vite官方文档地址:开发服务器选项 | Vite 官方中文文档 (vitejs.dev) 使用: 二、使用别名 1. 安装 types/node types/node 包允许您在TypeScript项目中使用Node.js的核心模块和API,并提供了对它们的类型…...

【LeetCode热题100】【链表】环形链表
题目链接:141. 环形链表 - 力扣(LeetCode) 判断一个链表有没有环可以用快慢指针的方法,如果没有环,那么最终可以让两个指针中一个为空,如果有环,那么快指针终会与慢指针相遇 class Solution {…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
