Cesium Viewer 类学习
Viewer提供了创建和控制3D场景所需的所有基本功能,包括加载3D模型、添加图像覆盖物、设置相机位置和方向、处理用户输入等。
构造函数:
new Cesium.Viewer(container, options)
是用来创建一个新的 Cesium 视图器(Viewer)实例的构造函数
- container:必需,表示视图器容器元素的ID字符串或HTML元素。
- options:可选,是一个包含所有初始选项的JavaScript对象,可以控制如何呈现三维场景、哪些数据源可用以及视图控制器的行为等方面。
例:
const viewer = new Cesium.Viewer('cesiumContainer',{animation:false,//动画小部件baseLayerPicker:false,//地图图层组件fullscreenButton:false,//全屏组件geocoder:false,//地理编码搜索组件homeButton:false,//首页组件infoBox:false,//信息框sceneModePicker:false,//场景模式selectionIndicator:false,//选取指示器组件timeline:false,//时间轴navigationHelpButton:false,//帮助按钮navigationInstructionsInitiallyVisible:false, // 导航指示})
成员变量:
- animation: Animation实例,表示动画控制器,可以用于控制动画的播放和暂停。
- baseLayerPicker: BaseLayerPicker实例,用于选择底图图层。
- bottomContainer: HTMLElement实例,表示Viewer中底部的HTML容器元素。
- camera: Camera实例,表示当前的相机,可以通过该实例控制相机的位置、姿态等属性。
- canvas: HTMLCanvasElement实例,表示Viewer中渲染3D场景的Canvas元素。
- cesiumWidget: CesiumWidget实例,Viewer的基础构建块。
- clock: Clock实例,表示时钟,可以用于控制时间相关的可视化效果。
- clockViewModel: ClockViewModel实例,表示时钟视图模型,用于控制时间相关的可视化效果。
- container: HTMLElement实例,表示Viewer的HTML容器元素。
- creditContainer: HTMLElement实例,表示Viewer中版权信息的HTML容器元素。
- dataSourceDisplay: DataSourceDisplay实例,用于显示数据源中的实体。
- entities: EntityCollection实例,用于管理所有的实体对象。
- fullscreenButton: FullscreenButton实例,用于全屏显示Viewer的内容。
- geocoder: Geocoder实例,用于地名搜索和定位。
- homeButton: HomeButton实例,用于将相机位置和姿态重置为默认值。
- imageryLayers: ImageryLayerCollection实例,表示图像图层集合,可以添加或删除不同的图层。
- infoBox: InfoBox实例,用于显示实体的详细信息和属性。
- navigationHelpButton: NavigationHelpButton实例,用于显示Viewer中的导航帮助信息。
- postProcessStages: PostProcessStageCollection实例,表示后处理阶段的集合,可以添加或删除不同的后处理效果。
- projectionPicker: ProjectionPicker实例,用于选择不同的地球投影方式。
- scene: Scene实例,表示三维场景,包含了所有的3D对象和图层以及相机参数等信息。
- screenSpaceEventHandler: ScreenSpaceEventHandler实例,用于处理鼠标和触摸事件。
- selectedEntity: Entity实例,表示当前选中的实体。
- selectionIndicator: SelectionIndicator实例,用于显示当前选中实体的指示器。
- shadowMap: ShadowMap实例,用于生成和渲染阴影图。
- skyBox: SkyBox实例,用于设置天空盒。
- skyBoxEllipsoid: Cartesian3实例,表示天空盒所在的椭球体。
- sun: Sun实例,用于控制太阳的位置和光照效果。
- targetFrameRate: Number类型,表示目标帧率。
- terrainProvider: TerrainProvider实例,表示当前使用的地形提供程序。
- terrainShadows: ShadowMode类型,表示地形产生阴影的模式。
- useDefaultRenderLoop: Boolean类型,表示是否使用默认的渲染循环。
- useBrowserRecommendedResolution: Boolean类型,表示是否使用浏览器推荐的分辨率
常用方法:
- destroy(): 销毁Viewer实例。
- flyTo(target, options): 使相机飞行到指定的目标位置,并设置相应的动画效果和参数。
- forceResize(): 强制刷新Viewer的大小和位置。
- isDestroyed(): 判断Viewer是否已经销毁。
- render(): Promise: 渲染3D场景并返回Promise对象,用于异步等待渲染结果。
- resize(): undefined: 调整Viewer的大小和位置。
- zoomTo(target, offset): 用于将视图缩放到指定的范围或尺寸的函数,target:定位到的实体、实体集合、数据源等。 offset:偏移量。
flyTo使用
// 定义目标位置和视角let targetPosition = Cesium.Cartesian3.fromDegrees(120.84, 30.15, 178500);let heading = Cesium.Math.toRadians(90.0);let pitch = Cesium.Math.toRadians(-45.0);let roll = Cesium.Math.toRadians(0.0);// 相机飞到目标点viewer.camera.flyTo({destination: targetPosition,orientation: {heading:heading, // 相机绕z轴旋转pitch:pitch, // 相机绕y轴旋转roll:roll // 相机绕x轴旋转},duration: 3 // 飞行动画时长});
相关文章:

Cesium Viewer 类学习
Viewer提供了创建和控制3D场景所需的所有基本功能,包括加载3D模型、添加图像覆盖物、设置相机位置和方向、处理用户输入等。 构造函数: new Cesium.Viewer(container, options) 是用来创建一个新的 Cesium 视图器(Viewer)实例的…...

第十四届省赛大学B组(C/C++)子串简写
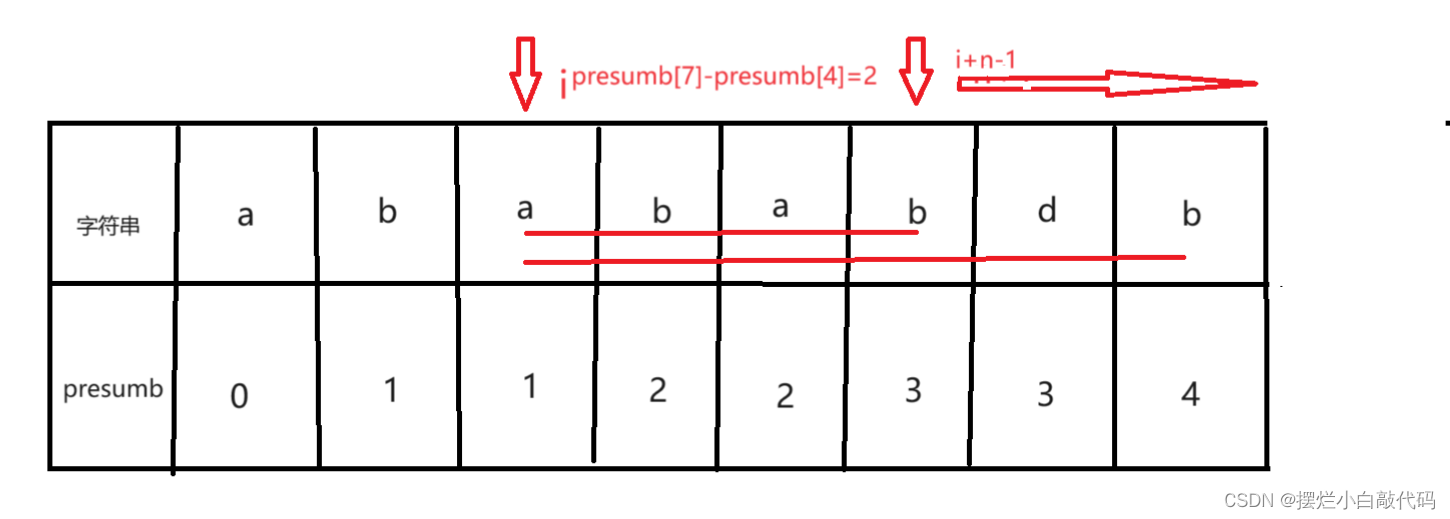
原题链接:子串简写 程序猿圈子里正在流行一种很新的简写方法: 对于一个字符串,只保留首尾字符,将首尾字符之间的所有字符用这部分的长度代替。 例如 internationalization 简写成 i18n,Kubernetes 简写成 K8s&#…...

深入浅出 -- 系统架构之微服务架构
1.1 微服务的架构特征: 单一职责:微服务拆分粒度更小,每一个服务都对应唯一的业务能力,做到单一职责 自治:团队独立、技术独立、数据独立,独立部署和交付 面向服务:服务提供统一标准的接口&…...
|疯狂涨点|附结构图)
YoloV8改进策略:下采样改进|自研下采样模块(独家改进)|疯狂涨点|附结构图
摘要 本文介绍我自研的下采样模块。本次改进的下采样模块是一种通用的改进方法,你可以用分类任务的主干网络中,也可以用在分割和超分的任务中。已经有粉丝用来改进ConvNext模型,取得了非常好的效果,配合一些其他的改进,发一篇CVPR、ECCV之类的顶会完全没有问题。 本次我…...

Python从0到100(十):Python集合介绍及运用
一、集合定义 定义: 由不同元素组成的集合,集合是一组无序排列 可hash值,可作为字典的key。 特性: 集合的目的是将不同的值存放在一起,不同的集合间用来做关系运算,无须纠结于集合中的单个值。 ࿰…...
实用技巧:如何取消app的截屏禁用
因为我想要在小鹅通App做笔记,但是被小鹅通App禁用截屏了,这真是一个很糟糕的使用体验,虽然可能是为了保护商家权益…… 方法1 可以让商家设置课程可以截屏 方法2 手机root,安装Xposed框架,利用Xposed框架上面的插件我们可以对手机进行高度定制化,而安装Xposed框架的…...

【氮化镓】GaN SP-HEMT的栅极可靠性
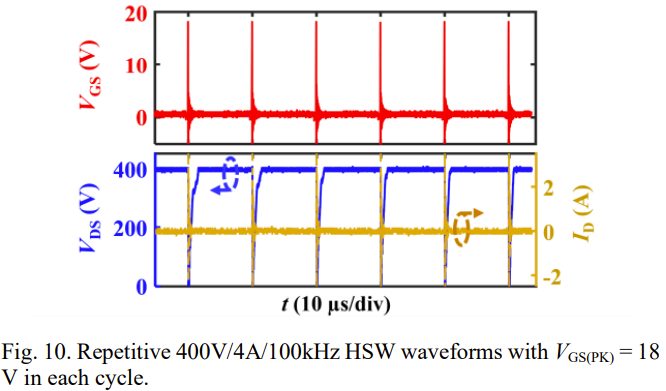
概括总结: 本文研究了氮化镓(GaN)肖特基型p-栅高电子迁移率晶体管(GaN SP-HEMT)的栅极鲁棒性和可靠性,通过一种新的电路方法评估了在实际转换器中栅极电压(VGS)过冲波形的栅极电压应…...

Linux基础和进阶用法
Linux是一个广泛使用的开源操作系统,下面是一些Linux基础用法的详细介绍:文件和目录操作:ls:列出文件和目录的详细信息,包括权限、所有者、大小等。cd:切换到指定目录。使用cd ~返回用户主目录,…...

Linux运维-SHELL编程之正则表达式与流编辑处理器
Linux运维-SHELL编程之正则表达式与流编辑处理器 什么是正则表达式 正则表达式是一种用来描述字符序列的强大工具,通常用于字符串的匹配、搜索和替换操作。它由普通字符(例如字母、数字)和特殊字符(称为元字符)组成&…...

openGauss学习笔记-256 openGauss性能调优-使用Plan Hint进行调优-优化器GUC参数的Hint
文章目录 openGauss学习笔记-256 openGauss性能调优-使用Plan Hint进行调优-优化器GUC参数的Hint256.1 功能描述256.2 语法格式256.3 参数说明 openGauss学习笔记-256 openGauss性能调优-使用Plan Hint进行调优-优化器GUC参数的Hint 256.1 功能描述 设置本次查询执行内生效的…...

flex:1的作用是什么?
占满剩余的高度 <div classfather><div classson1></div><div classson2></div> </div>当给father添加display:flex之后,假设给son2添加flex:1,那么son2将会占满除son1之外的高度...

Mysql安装(命令方式安装)
下载mysql压缩包 Mysql可以使用界面安装,也可以使用命令的方式安装,今天我们使用命令的方式安装mysql。首先下载mysql压缩包(下载地址:https://dev.mysql.com/downloads/mysql/),解压到你想要安装的目录。 …...
)
Vben Admin实战-系统管理之用户管理-(第12节)
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节…...

Oracle常规操作
1、查看用户和密码 select username,password from dba_users; --修改用户和密码 alter user system identified by manager; alter user system identified by values 2D594E86F93B17A1; --解锁用户 alter user system account unlock; -- 用SYSDBA身份进入数据库,然…...

「33」如何让你的直播场景增加透视感?
「33」模糊滤镜增强背景画面透视感 在直播中,背景一直是作为一种陪衬而存在的,位于主场景的后面,其实,说得更直白一些,背景的存在就犹如“绿叶”,是为了衬托红花更加艳丽。所以…… 你通过画面背景的调整,可以从整体上对视频或图片的画面进行装饰,有助于增加画面的空间…...

Macbook文件清理软件 Mac电脑清理垃圾文件怎么清理
为了维护Macbook电脑的系统健康,我们需要定期给电脑进行全面清理,清除系统垃圾文件、软件缓存和系统内存。那么好用的Macbook文件清理软件有哪些呢?今天就给大家介绍几款好用的电脑清理软件并介绍Mac电脑清理垃圾文件怎么清理。 一、Macbook…...

【Java基础】Java基础知识整合
文章目录 1. 转义字符2. 变量2.1 字符串与整型相加2.2 byte和short的区别2.3 float和double的区别2.4 char类型2.5 boolean类型2.6 自动类型转换及运算2.7 强制类型转换2.8 String的转换2.9 除法运算2.10 取模规则 3. 自增4. 逻辑运算符5. 赋值运算 6. 三元运算符:7…...
)
构建集创建、售卖、转让于一体,且基于ERC721 token的NFT平台,从编写智能合约开始(Web3项目四实战之一)
NFT 全称是 non-fungible token(非同质化代币或不可篡改代币)是记录在区块链上的唯一数字标识符,用于证明所有权和真实性。NFT 的所有权记录在区块链中,所有者可以转让,从而允许 NFT 出售和交易。任何人都可以创建 NFT,创建 NFT 几乎不需要任何编码技能。NFT 通常包含对艺…...

跨境金融区块链服务平台
跨境金融服务是因企业及个人跨境经营、交易、投资、往来等活动而产生的资金使用、调拨、配置等需求,而提供的金融服务。近年来,随着我国经济的快速稳步增长和全球化经济一体化的不断深入发展,跨境金融业务增长迅速,监管也开始转化…...

运筹学经典问题(八):CVRP和VRP-TW
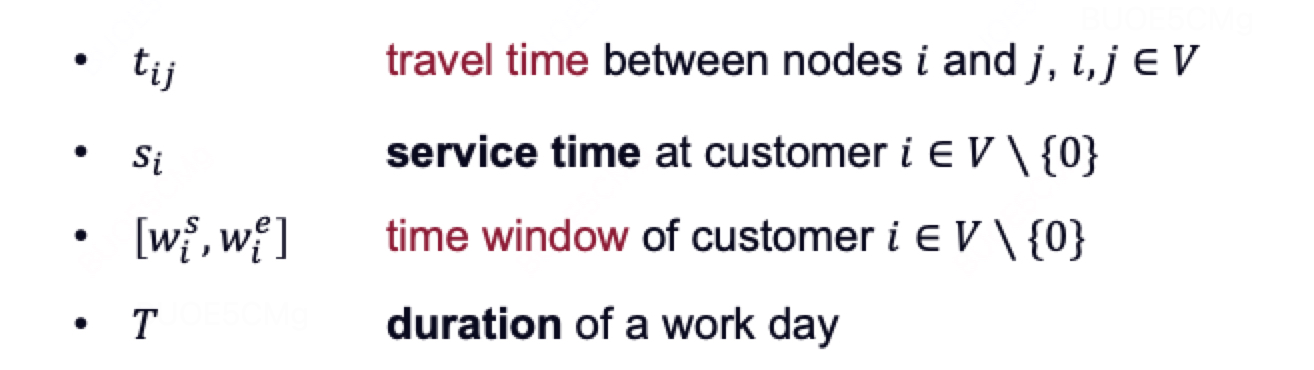
文章目录 问题描述问题建模决策变量数学建模基于容量的消除子环的约束 (load-based SECs) CVRP完整的数学模型加上时间窗限制的CVRP 问题描述 给定一个图,图上的点代表客户,边代表客户之间的路线,边的权重代表客户之间…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

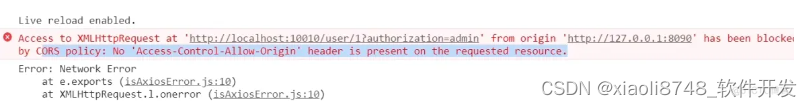
无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
