vue3从精通到入门12:vue3的生命周期和组件
生命周期:
生命周期钩子主要包括:
beforeCreate:组件实例被创建之前调用。在这个阶段,组件的props和data还未被初始化。created:组件实例创建完成后调用。在这个阶段,组件的props和data已经被初始化,但 DOM 还未挂载。beforeMount:组件的模板编译和虚拟 DOM 已经创建,但尚未挂载到真实 DOM 上。mounted:组件已经挂载到真实 DOM 上,可以访问和操作 DOM 元素。beforeUpdate:组件的响应式数据发生变化,但尚未重新渲染和更新 DOM。updated:组件已经重新渲染和更新 DOM。beforeUnmount:组件实例被销毁之前调用。在这个阶段,组件仍然完全可用。unmounted:组件实例已经被销毁,组件的所有功能都已失效。
初始化阶段
setup:
这是 vue 3 引入的新生命周期钩子,在 beforeCreate 和 created 钩子之前调用。setup 函数接收两个参数:props 和 context(包含 attrs、slots、emit 等)。在 setup 中,你可以使用 ref 和 reactive 来创建响应式状态,并且可以直接访问组件的 props。
beforeCreate
在组件实例创建之前调用。此时,组件的 props 和 data 还未被观察和初始化。在 setup 钩子之后调用。
created
组件实例创建完成后调用。在这个阶段,组件的 props 和 data 已经被观察和初始化,但 DOM 还未挂载。可以在这里执行一些不需要 DOM 的初始化操作。
挂载阶段
beforeMount
在组件的模板编译和虚拟 DOM 已经创建,但尚未挂载到真实 DOM 上之前调用。
mounted
组件已经挂载到真实 DOM 上,可以访问和操作 DOM 元素。通常在这里执行一些初始的 DOM 操作或第三方库的初始化。
更新阶段
beforeUpdate
组件的响应式数据发生变化,但尚未重新渲染和更新 DOM 之前调用。可以在这里访问组件更新前的状态。
updated
组件已经重新渲染和更新 DOM 之后调用。当需要基于新的 DOM 状态执行操作时,可以在这里进行。
卸载阶段
beforeUnmount
组件实例被销毁之前调用。在这个阶段,组件仍然完全可用,但即将被卸载。可以在这里执行一些清理操作,如取消计时器、移除事件监听器等。
unmounted
组件实例已经被销毁,组件的所有功能都已失效。在这个阶段,无法再访问组件实例或任何其状态。
错误处理
errorCaptured
当组件或其后代组件发生错误时调用。这个钩子可以用于错误处理和报告。
注意事项
- 在 Vue 3 中,
beforeDestroy和destroyed钩子已被重命名为beforeUnmount和unmounted。setup钩子在组件的beforeCreate和created生命周期钩子之间执行,因此它提供了一个更早的时机来设置响应式状态和执行其他初始化逻辑。- 由于
setup函数在beforeCreate和created之前调用,因此你不能在setup中访问this,因为组件实例尚未创建。
<template> <div> <p>{{ message }}</p> <button @click="changeMessage">Change Message</button> </div>
</template> <script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue'; const message = ref('Hello, Vue 3!');
let count = ref(0); function changeMessage() { message.value = `Message changed ${++count.value} times!`;
} onMounted(() => { console.log('Component mounted!'); // 执行一些需要在组件挂载后执行的代码
}); onBeforeUnmount(() => { console.log('Component about to be unmounted!'); // 执行一些需要在组件卸载前执行的清理操作
});
</script>组件:
创建组件
<template> <div> <p>Count: {{ count }}</p> <button @click="increment">Increment</button> </div>
</template> <script setup lang="ts">
import { ref } from 'vue'; // 定义一个响应式引用
const count = ref(0); // 定义一个方法
function increment() { count.value++;
} // 可以直接将变量和方法暴露给模板
// 它们会在模板中自动变得可用
</script> <style scoped>
/* 组件样式 */
</style>响应式数据和方法
name和age是使用ref创建的响应式引用,它们分别存储用户的姓名和年龄。incrementAge是一个方法,用于增加用户的年龄。
计算属性
title是一个计算属性,它基于name的值动态生成标题。
Props
UserProps是一个 TypeScript 接口,定义了组件接受的 props 的类型。defineProps用于声明组件的 props,并根据UserProps接口进行类型检查。- 在
onMounted生命周期钩子中,我们根据传入的 props 初始化name和age的值。
模板
- 在模板中,我们直接使用了在
<script setup>中定义的title、name、age和incrementAge。由于<script setup>的语法,这些变量和方法在模板中自动可用。
相关文章:

vue3从精通到入门12:vue3的生命周期和组件
生命周期: 生命周期钩子主要包括: beforeCreate:组件实例被创建之前调用。在这个阶段,组件的 props 和 data 还未被初始化。created:组件实例创建完成后调用。在这个阶段,组件的 props 和 data 已经被初始…...

力扣热题100_链表_21_合并两个有序链表
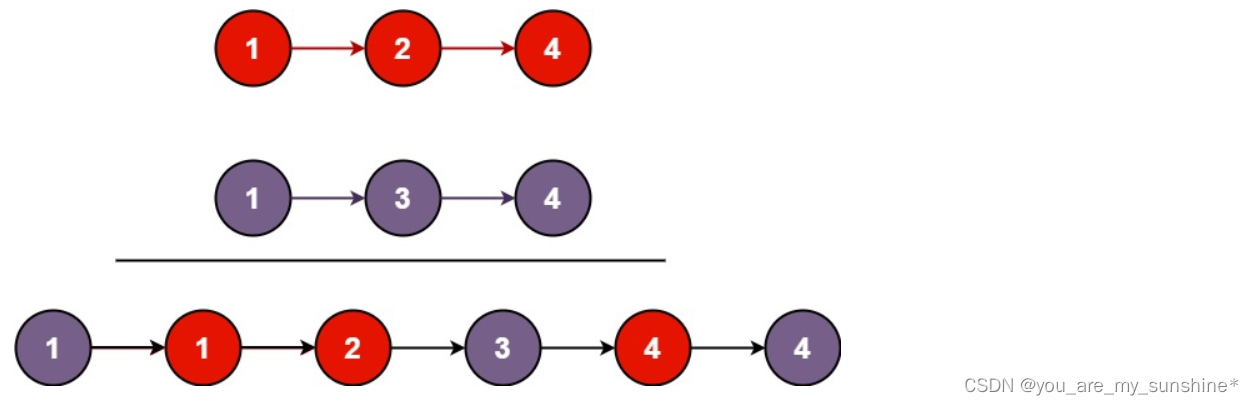
文章目录 题目链接解题思路解题代码 题目链接 21. 合并两个有序链表 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例…...

探索未来智慧酒店网项目接口架构
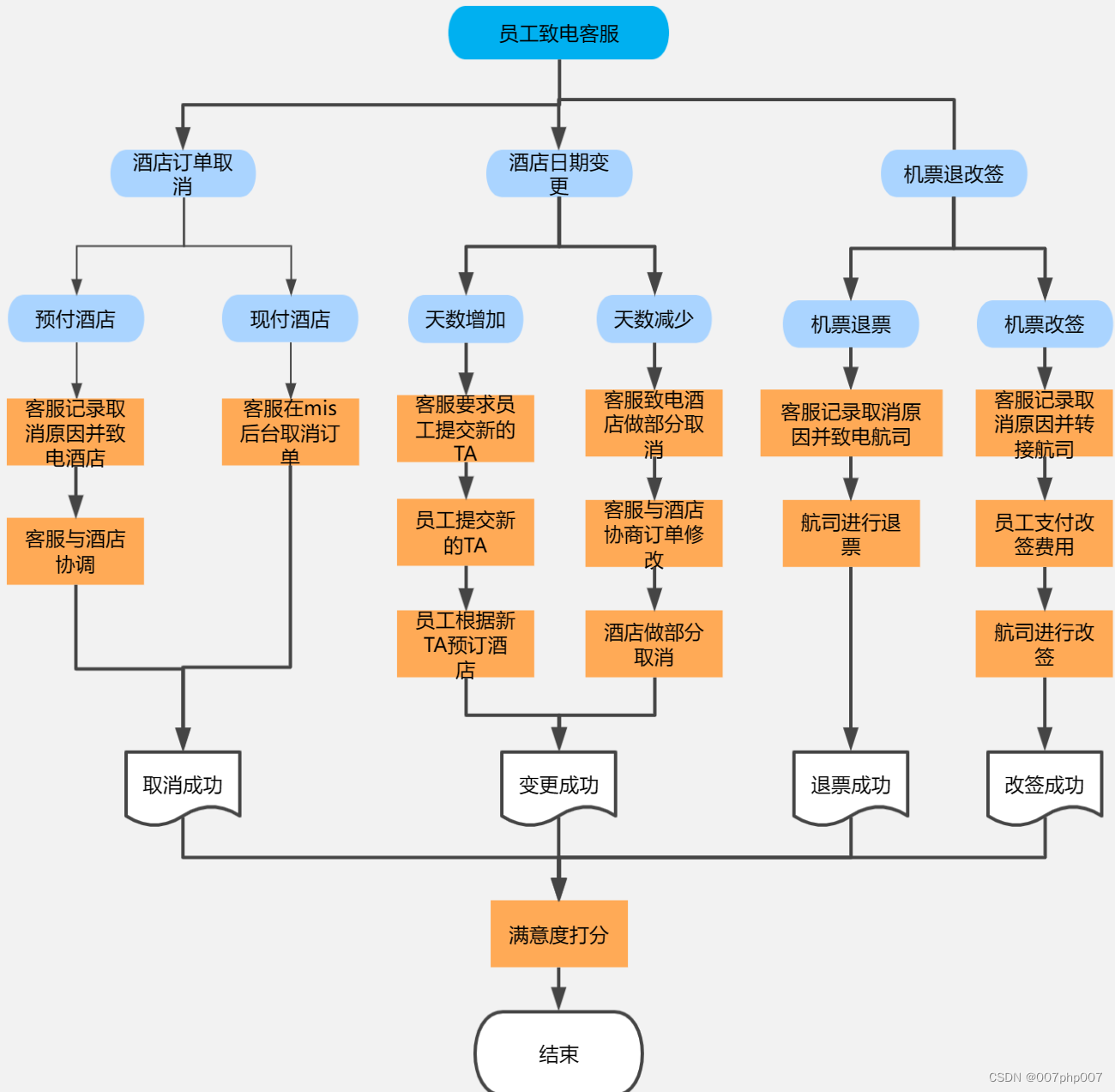
在数字化时代,智慧酒店已成为酒店业发展的重要趋势之一。智慧酒店网项目接口架构作为支撑智慧酒店运营的核心技术之一,其设计和优化对于提升用户体验、提高管理效率具有重要意义。本文将深入探讨智慧酒店网项目接口架构的设计理念和关键要素。 ### 智慧…...
)
os模块篇(十三)
文章目录 os.mknod(path, mode0o600, device0, *, dir_fdNone)os.major(device, /)os.minor(device, /)os.makedev(major, minor, /)os.pathconf(path, name)os.readlink(path, *, dir_fdNone)os.remove(path, *, dir_fdNone)os.removedirs(name)os.rename(src, dst, *, src_di…...

【JavaEE初阶系列】——文件操作 IO 之 文件系统操作
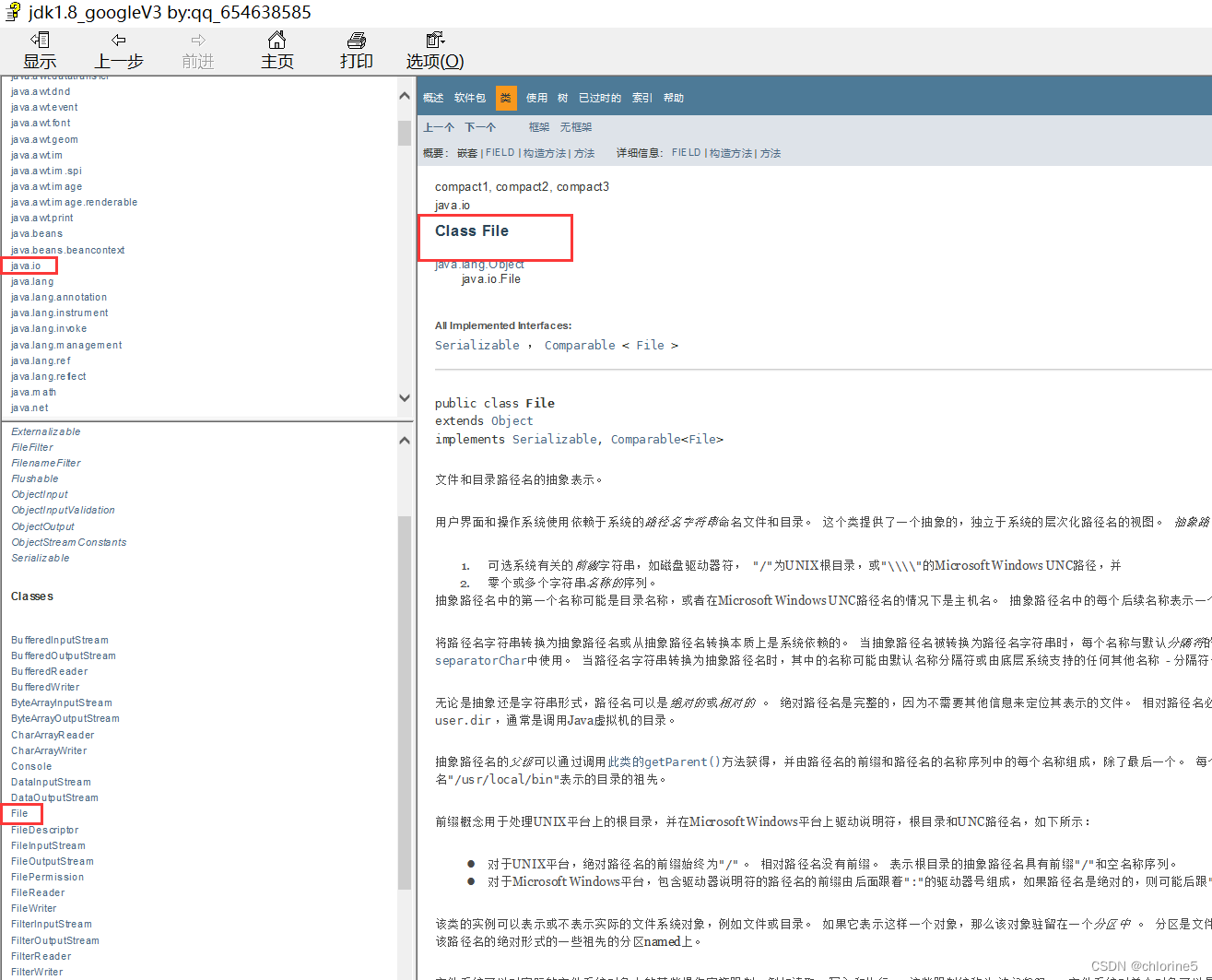
目录 📝认识文件 🚩树型结构组织 和 目录 🎈绝对路径和相对路径 🚩文件类型 📝文件系统操作 🎈File 概述 🎈File类的使用 1. 绝对路径 vs 相对路径 2. 路径分隔符 3. 静态成员变量 4…...

JAVA 学习·类与方法
不同于 C ,Java 是一门面向对象的编程语言。C 也有面向对象的内容,但是 C 和 Java 在方法的具体实现上存在区别。 方法的定义 方法(method)是为执行一个复杂操作组合在一起的语句集合。一个类中可以声明多个方法。其语法是采用 BNF 范式(Bac…...

4. python练习题4-水仙花数
4. python练习题4-水仙花数 【目录】 文章目录 4. python练习题4-水仙花数1. 目标任务2. 水仙花数的特点3. 如何判断一个数是否是水仙花数?4. 打印3位水仙花数5. 判断一个数是不是水仙花数6. 列表推导式6. 列表推导式判断一个数是不是水仙花数 【正文】 1. 目标任务…...

【Qt 学习笔记】Qt 开发环境的搭建 | Qt 安装教程
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt 开发环境的搭建 | Qt 安装教程 文章编号:Qt 学习笔记 /…...

ids工业相机与电控位移台同步控制及数据采集
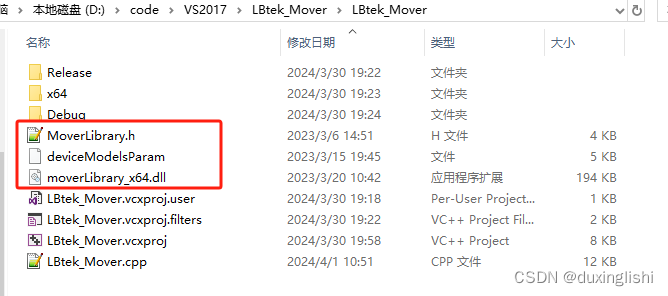
通过VS2017和OpenCV,实现ids工业相机与电控位移台同步控制及数据采集 目录项目环境配置代码流程及思路项目架构项目开发运行效果开发关键ids相机配置位移台环境配置相机头文件相机参数设置保存图像函数设置电控位移台头文件电控位移台设置参数最后就是通过main函数进行调用和控…...

景联文科技提供高质量医疗健康AI大模型数据
医疗行业是典型的知识和技术密集型行业,其发展水平直接关系到国民健康和生命质量。 医疗健康AI大模型,作为人工智能的一个分支,能够通过学习大量的数据来生成新的数据实例,在医药研发、医学影像、医疗文本分析等都有广泛的应用前景…...

【Python第三方库】lxml 解析器和xpath路径语言
1.lxml是做什么的 是xml/html的解析器,主要是用来解析和提取html/xml数据 2.lxml语法 使用etree.HTML(html字符串),将字符串转换为Element对象通过使用Element对象.xpath(语法)提取信息,返回的是一个列表的内存地址,需要通过使用索引获取信…...

Java(Lambda、集合)、题解
一、Lambda表达式 标准格式 ()对应方法的形参 ;->固定格式 注意点: Lambda表达式可以用来简化匿名内部类的书写 Lambda表达式只能简化函数式接口的匿名内部类的写法 函数式接口: 有且仅有一个抽象方法的接口叫做函数式接口&…...

Transformer学习: Transformer小模块学习--位置编码,多头自注意力,掩码矩阵
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Transformer学习 1 位置编码模块1.1 PE代码1.2 测试PE1.3 原文代码 2 多头自注意力模块2.1 多头自注意力代码2.2 测试多头注意力 3 未来序列掩码矩阵3.1 代码3.2 测试掩码 1 …...

easyexcel 动态列导出
1. 引入easyexcel <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.2.1</version></dependency> 2.导出write public void export(HttpServletResponse response) {try {String f…...

flink源码编译-job提交
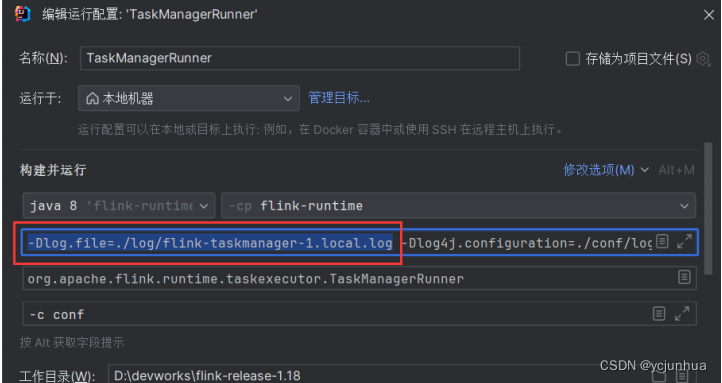
1、启动standalone集群的taskmanager standalone集群中的taskmanager启动类为 TaskManagerRunner 2 打开master启动类 通过 ctrln快捷键,找到、并打开类: org.apache.flink.runtime.taskexecutor.TaskManagerRunner 3 修改运⾏配置 基本完全按照mas…...

Mysql密码修改问题
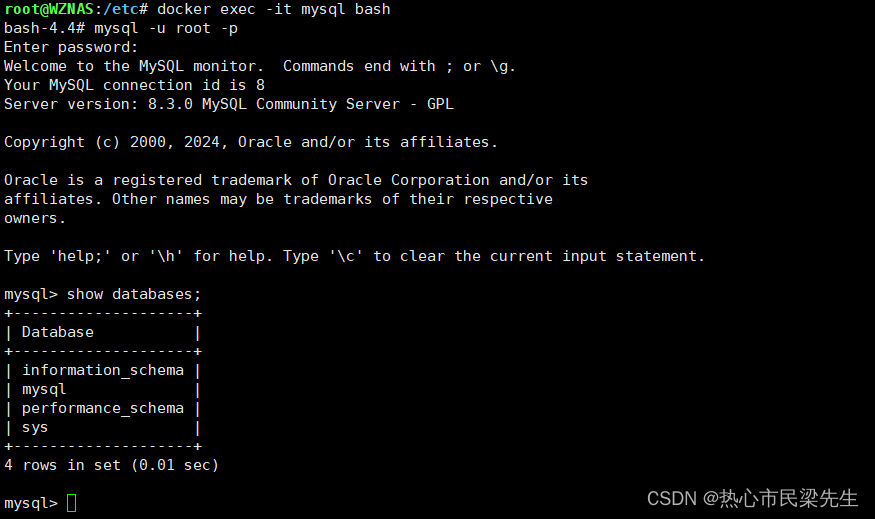
docker安装mysql,直接拉取镜像,挂载关键目录即可启动,默认3306端口。此时无法直接连接,需要配置密码。docker进入mysql容器中 docker exec -it mysql bash #mysq是容器名称,也可以用容器id通过修改mysql的配置进行免密…...

建独立站,对FP商家有什么好处?
2024年都过去四分之一了,还有许多人对是否投身于跨境独立站领域仍犹豫不决。然而,观望不如实践,如果渴望在跨境电商领域开创一片新天地,那么现在就是行动的最佳时机。 特别是对于FP商家来说,由于电商平台对于黑五类产品…...

使用Postman进行websocket接口测试
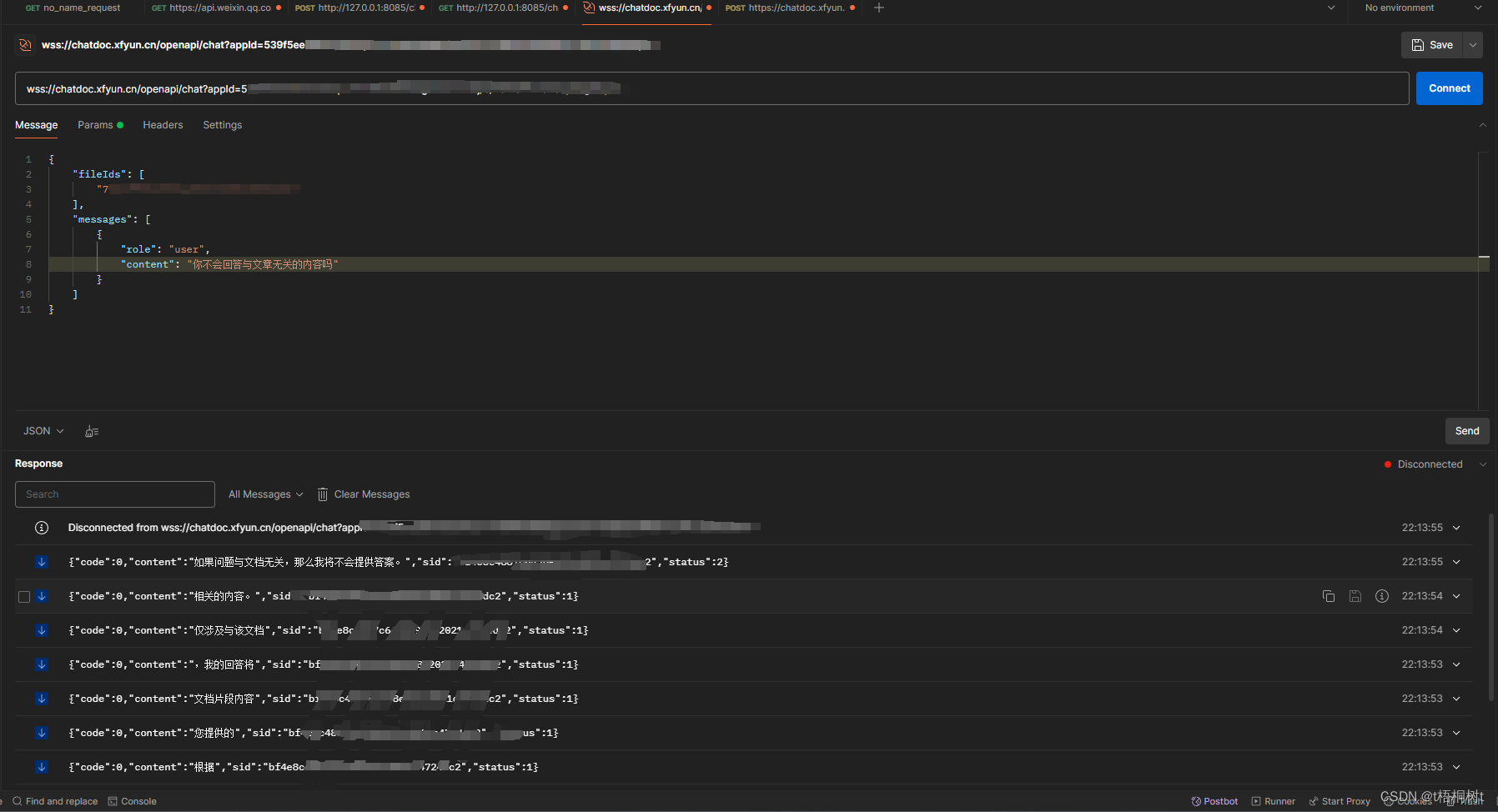
因为最近要搞关于基于AI的文本接口测试.需要用到websocket协议,于是看了一下发现postman也可以测而且很方便 位置 File->New->WebSocket 可以看到不止WebSocket还支持其他的各种协议 使用 首先先点击connect进行连接 连接成功之后可以选择多种文本格式添加请求参数 每…...

Android音视频开发 - MediaMetadataRetriever 相关
Android音视频开发 - MediaMetadataRetriever 相关 MediaMetadataRetriever 是android中用于从媒体文件中提取元数据新的类. 可以获取音频,视频和图像文件的各种信息,如时长,标题,封面等. 1:初始化对象 private MediaMetadataRetriever mediaMetadataRetriever new MediaMe…...

注解(Annotation)
10.1 注解概述 10.1.1 什么是注解 注解(Annotation)是从JDK5.0开始引入,以“注解名”在代码中存在。例如: Override Deprecated SuppressWarnings(value”unchecked”) Annotation 可以像修饰符一样被使用,可用于修饰…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
