系列学习前端之第 9 章:一文搞懂 Node.js 和 nvm,掌握 npm
1、说说 Node.js
Node.js 本质上是一款应用软件(本质上与QQ、微信一样),它可以运行 JavaScript 代码,这样就使得 JavaScript 能够脱离浏览器运行。Node.js 是基于 Google 的 V8 引擎,V8引擎执行 Javascript 的速度非常快,性能非常好。Node.js 可以处理 HTTP 请求,可以操作数据库和缓存等等,它主要是运行在后台服务端。但是,后续的项目开发中,如果涉及到后台开发的,我们优先使用 Java。
2、说说 nvm
nvm(Node Version Manager 翻译:Node.js 版本管理工具),顾名思义它就是用来管理 Node.js 的版本的,方便切换不同版本的 Node.js。
问:为什么要切换 Node.js 的版本?
切换 Node.js 的版本是经常发生的事,特别是新加入一个公司或者团队,开发团队里使用的 Node.js 往往与自己平时使用的版本不同,所以需要切换不同的版本。
问:不能直接删掉自己的版本去迎合团队的版本吗?
可以的,只不过比较麻烦。而且使用 nvm 切换 Node.js 的版本也是 so easy 的事!
3、说说 npm
3.1 白话文理解 npm
npm(Node Package Manager 翻译:Node.js 包管理工具)是 JavaScript 的包管理工具,并且也是 Node.js 默认的包管理工具。如果把 Node.js 比作将军在外打仗,那么 npm 就是将军的妻子,负责相夫教子,管理家里的日常。
npm 中文网:https://npm.nodejs.cn/about-npm
3.2 npm 的组成
npm 由 3 个部分组成
1、网站:是开发者查找 js 包、设置参数以及管理 npm 使用体验的主要途径。
2、注册表(registry):是一个巨大的数据库,保存了每个包(package)的信息。
3、命令行工具(CLI):通过命令行或终端运行,开发者通过 CLI 与 npm 打交道。
3.3 npm 的作用
解决痛点:每当我们需要别人的代码时,根据名字搜索,然后下载、解压、再使用,会非常麻烦。
于是 npm 就做了这个包管理的工作来解决这些痛点,大神们把写好的代码免费上传到 npm 官网上,其他程序员想要使用,直接通过 npm 安装就行了。当然了,有一天你也变成大神,可以上传你的包到 npm 官网给其他人使用。另外,如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时 npm 会根据依赖关系,把所有依赖的包都下载下来并且管理起来。这简直就是贤内助!
4、Node.js 和 npm 的关系
刚才提到了,npm 是 Node.js 默认的包管理工具,也就是他们俩是一对的、相辅相成的,很难分开来讨论他们。所以,安装了 Node.js 之后,npm会自动帮你安装上。总的来说:安装 Node.js 默认就会安装 npm,而安装 npm 最简单的方式就是安装 Node.js。
5、使用 Vue 必须要用 Node.js 吗?
5.1 理解 Vue 和 Node.js 这2个概念
1、Vue 是一种 JavaScript 前端框架,可以帮助我们构建前端网站,运行在客户端。
2、Node.js 则是一种在后端使用的 JavaScript 运行环境,运行在服务端,可以让我们像使用其他后端语言(例如 Java、PHP、Python 等)一样编写后端代码,也就是不用 Node.js 做后端开发也可以选其他语言来做后端开发。
所以,它们俩的侧重点其实是不同的,Vue 是开发前端的框架,Node.js 是运行 JavaScript 的应用程序。
5.2 Vue 的一些工具和插件配合 Node.js 会更好用
虽然 Node.js 和 Vue 之间没有必然的关系,但在使用 Vue 开发过程中,如果你希望使用一些 Vue 的工具或者插件,例如 Vue CLI、Vue Router、Vuex 等,那么你在项目中使用 Node.js 会事半功倍。
- Vue CLI 是一个 Vue 的命令行工具,可以帮助我们快速搭建 Vue 项目的基础框架。安装 Vue CLI 需要使用 npm 这一 node.js 的包管理器。
- Vue Router 是 Vue 官方提供的路由管理工具,尤其适合单页面应用开发。使用 Vue Router 需要在 Vue 项目中安装 vue-router 的依赖包,这也需要使用 Node.js 的 npm 包管理器来完成。
- Vuex 是一个针对 Vue 应用程序的状态管理模式,可以使组件之间的状态共享变得更加容易。使用 Vuex 时,你需要在 Vue 项目中安装 vuex 的依赖包,同样需要使用 Node.js 的 npm 包管理器。
总的来说:Vue 不需要依赖 node.js,但如果你需要使用 Vue 的相关工具和插件,那么在项目中使用 Node.js 可能会更加方便和高效。同时,使用什么后端技术栈并不会影响 Vue 的使用,只要你能提供后端 API,就能在前端使用 Vue 构建网站。
6、包管理工具的拓展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
| JavaScript | npm、yarn、cnpm |
| Java | Maven、Gradle |
| PHP | composer |
| Python | pip |
| Go | go mod |
| Ruby | rubyGems |
除了编程语言领域有包管理之外,操作系统也有包管理工具,比如:
| 操作系统 | 包管理工具 | 网址 |
| CentOS | yum | https://packages.debian.org/stable |
| Windows | chocolatey | https://chocolatey.org |
| MacOS | homebrew | https://brew.sh |
| Ubuntu | apt | https://packages.ubuntu.com |
7、安装 Node.js
7.1 Node.js 官网
官网:https://nodejs.org/en/download
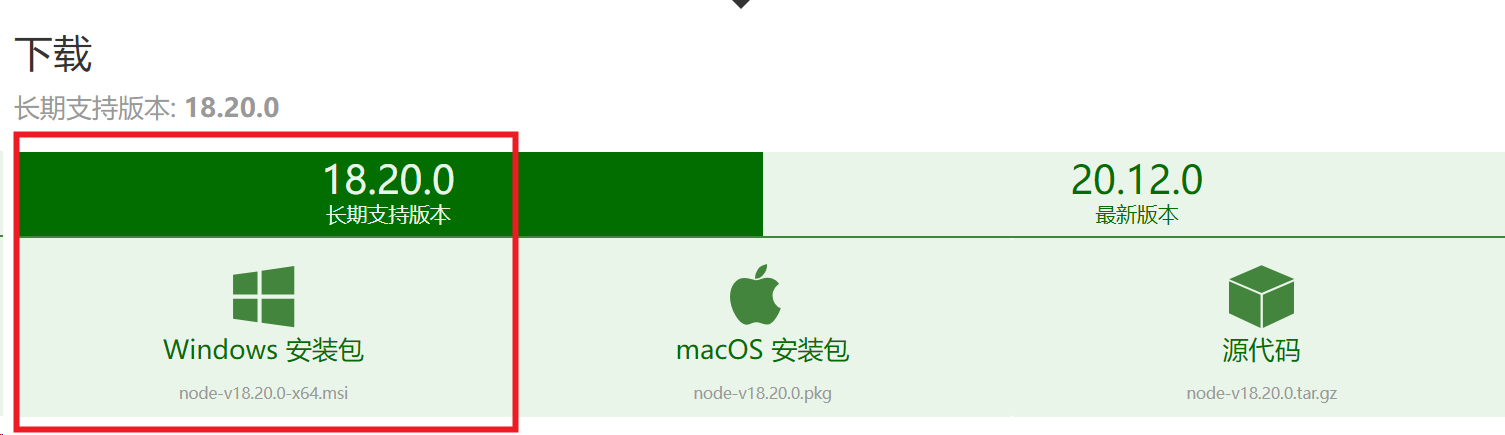
中文网站:https://nodejs.cn/download/
说明:中文网站不是官网,是国内一些程序员自己搭建的
我们下载中文网站“长期支持版本” 18.20.0(2024年4月3日)也叫稳定版本或 LTS 版本。

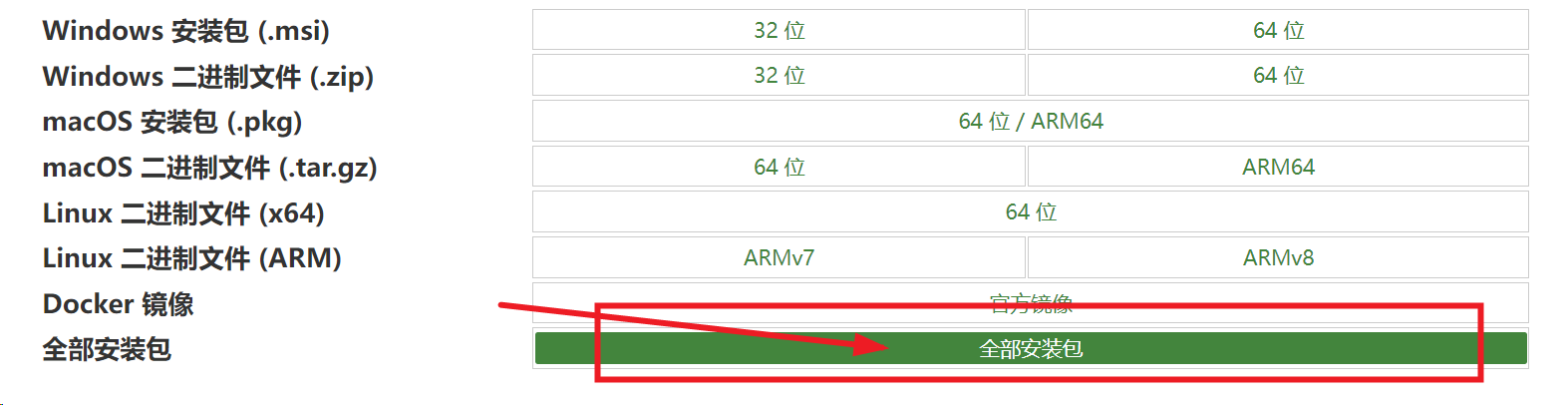
如果想查看历史版本,点击中文网站的“全部安装包”。找到你需要的版本下载即可。

然后把下载好的 .msi 后缀文件进行安装。
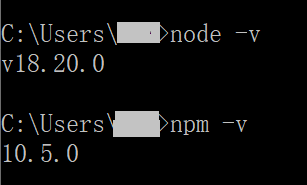
7.2 验证 Node.js 是否安装完成
使用 cmd 命令行查看,输入命令
查看 Node.js 安装版本:node -v
查看 npm 安装版本: npm -v

至此,Node.js 安装成功,npm 也一同安装成功了。
8、安装 nvm
注意:Node.js 只是默认安装 npm,并不会默认安装 nvm,所以 nvm 需要我们单独安装。
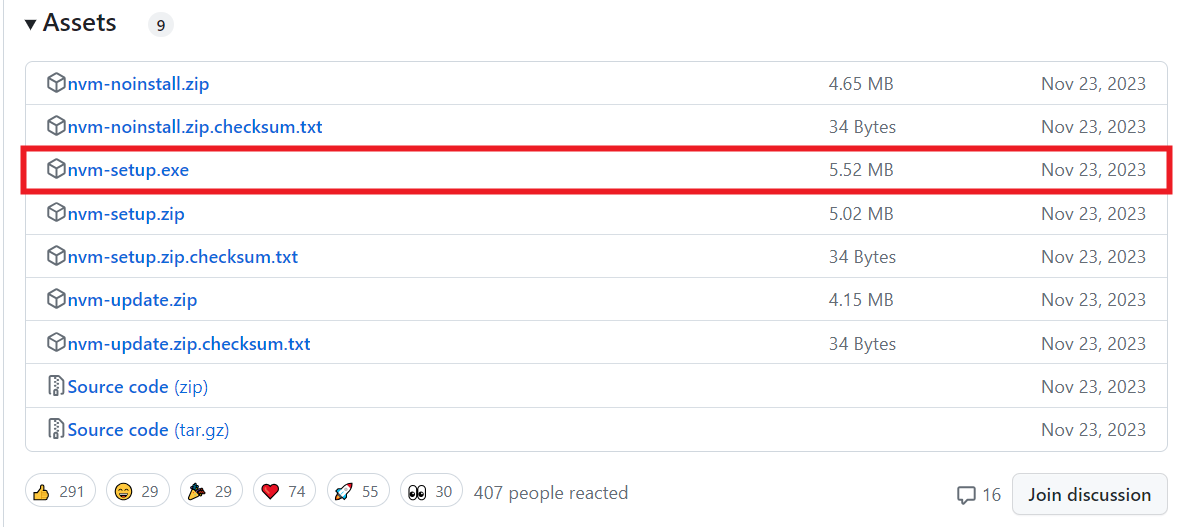
github官网地址:https://github.com/coreybutler/nvm-windows/releases
这里提供百度网盘下载地址:https://pan.baidu.com/s/1A2vWZh6AM_ozvNd0gJqRpg?pwd=8hhi 提取码: 8hhi
往下拉,找到 Assets,下载 nvm-setup.exe 文件

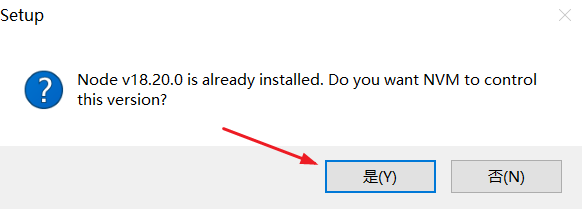
然后傻瓜式安装。安装过程会检测我们已经安装的 Node 版本,加入到管理即可。

8.1 nvm 常用操作
使用 cmd 命令行工具操作,常用命令如下:
1、显示所有可以下载的 Node.js 版本: nvm list available
2、显示已安装的 Node.js 版本: nvm list
3、安装指定的 Node.js 版本: nvm install 18.20.1
4、安装最新的 Node.js 版本: nvm install latest
5、删除某个版本的 Node.js: nvm uninstall 18.20.0
6、切换到某个版本的 Node.js: nvm use 18.20.1
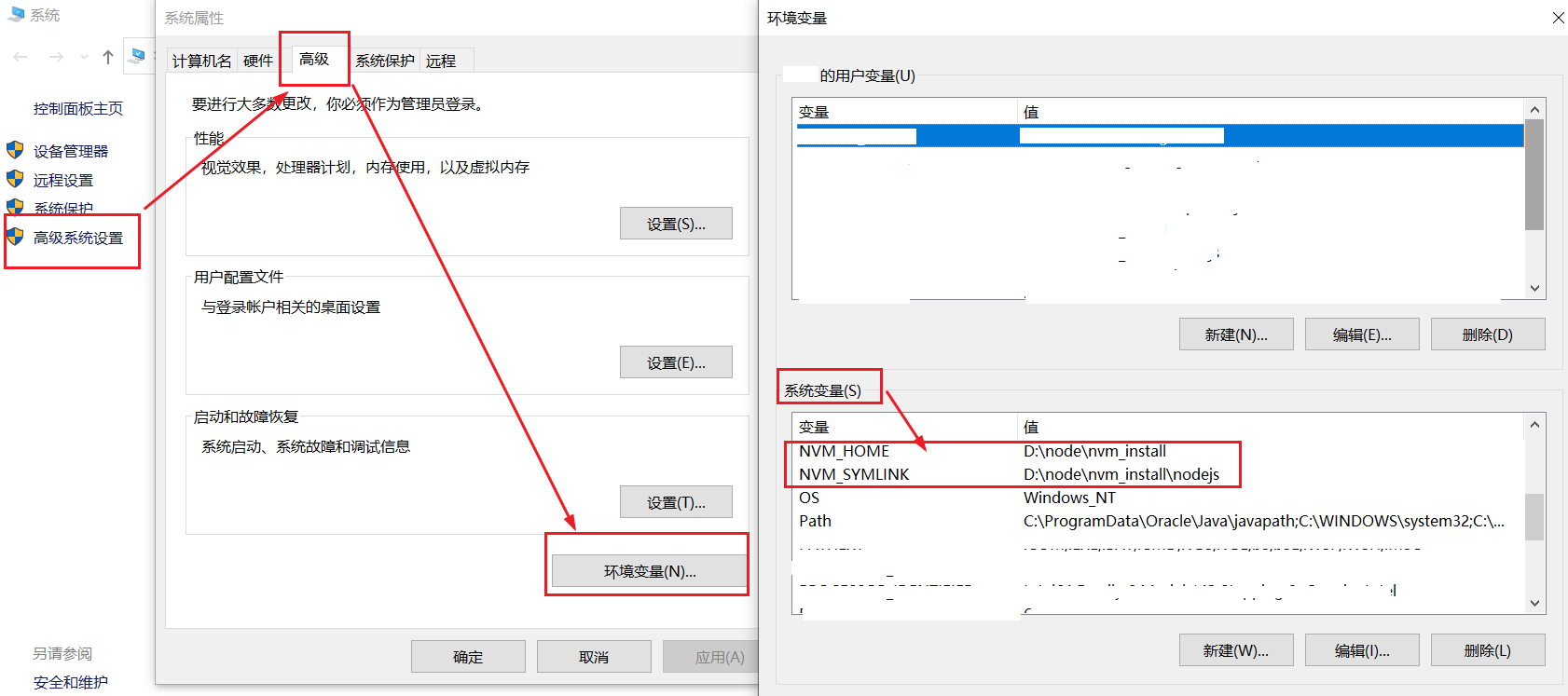
8.2 环境变量
有人会提出疑问:为什么安装好了 Node.js,能通过 cmd 命令行查询到它的版本号呢?
回答:
这个其实跟环境变量设置有关。环境变量可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件时,就会在环境变量的目录中挨个的查找,如果找到则执行,如果没有找到就会报错。
因此,如果我们在环境变量里设置了某些软件,就可以通过 cmd 命令行来启动该软件。
我们可以查看一下,我们计算机的环境变量是否设置了 Node.js。新版的 Node.js 在安装的时候,自动帮我们设置好环境变量了。

9、npm 的使用(重点)
9.1 npm 配置淘宝镜像
npm 的服务器部署在国外,有时候访问的速度非常慢,甚至无法访问。所以配置淘宝镜像可以提高下载速度。配置淘宝镜像有 2 种方式:
9.1.1 直接执行命令配置
npm config set registry https://registry.npmmirror.com/
这种方式比较简单,适用于只下载依赖包的情况(绝大部分程序员首选这种方式)。但是这种方式也有2个问题:
1、修改镜像地址不方便。比如后期有另外的镜像地址,修改起来不方便。
2、淘宝镜像不支持上传自己的包,是只读的镜像。
9.1.2 通过工具配置
使用 nrm 配置 npm 的镜像地址,可以让 nrm 决定去哪个镜像去下载依赖包。
1、安装 nrm
npm i -g nrm
2、查看 nrm 支持的镜像
nrm ls

3、使用淘宝镜像
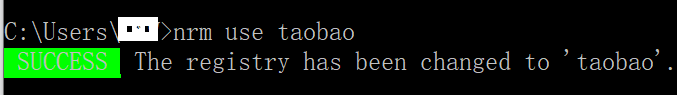
nrm use taobao
效果:

4、检查是否配置成功
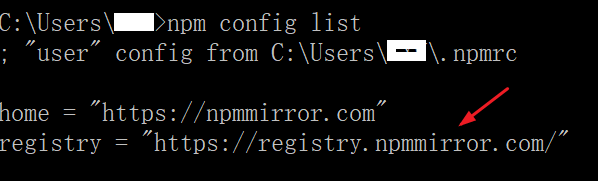
npm config list
效果:镜像地址指向了 taobao 的镜像地址: https://registry.npmmirror.com/ 说明配置成功!

9.2 包初始化
9.2.1 在 Window 某个目录下初始化包
平时我们开发都是在 VSCode 工具下初始化包,也不排除有些时候需要在电脑上某个目录初始化包。步骤如下:
1、进入到具体的目录下,唤起 cmd 命令行。这里提供一个博客链接如何唤起 cmd 命令行
CMD 命令行进入到电脑硬盘的某个目录的几种方式-CSDN博客
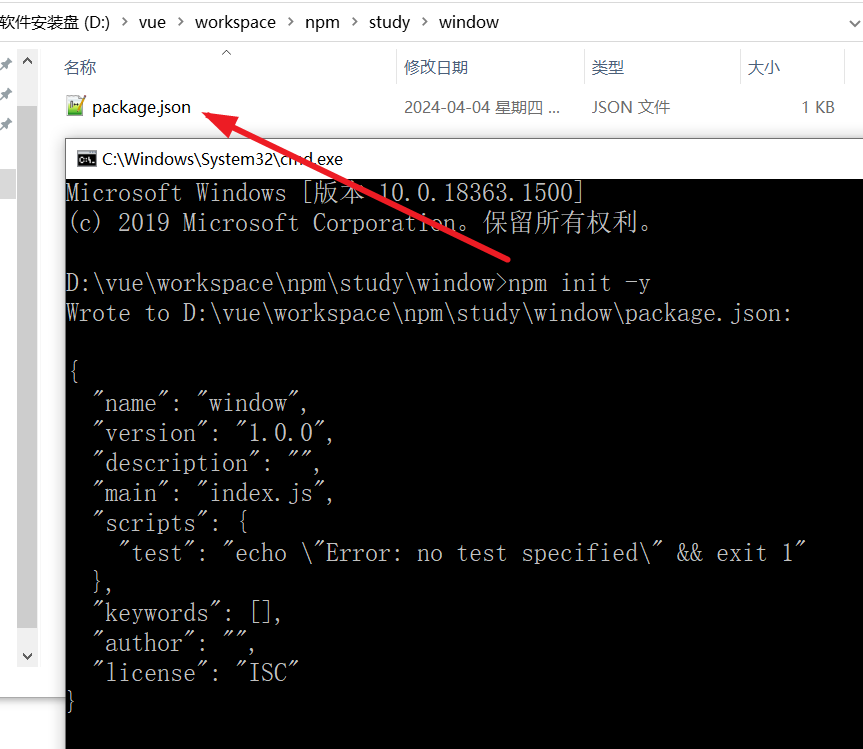
2、在 cmd 中输入以下命令行,可以快速创建 package.json
npm init -y 或者 npm init --yes
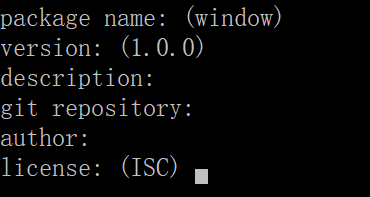
说明:如果命令行不加 -y 或者 --yes,npm 则会采用“交互式”的方式带领我们去创建 package.json 文件。什么是交互式?就是一问一答的形式。比如:让你确认包的名字、版本号、描述、作者名字、证书等等。一般开发过程我们直接跳过这个交互式。
效果:

这时候 package.json 这个包管理配置文件就创建好了。
注意事项:
1、package name ( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不能使用中文和大写。
2、version ( 版本号 )要求 x.x.x 的形式定义, x 必须是数字,默认值是 1.0.0
3、ISC 证书与 MIT 证书功能上是相同的。4、 package.json 可以手动创建与修改。5、 使用 npm init - y 或者 npm init -- yes 极速创建 package.json
9.2.2 在 VSCode 工具的项目下初始化包
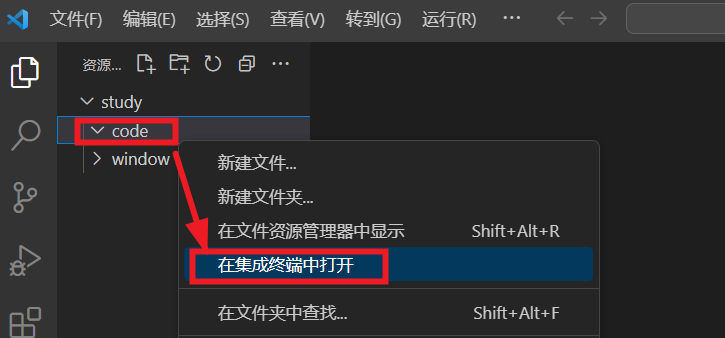
在 VSCode 的项目下,鼠标右键,找到【在集成终端中打开】

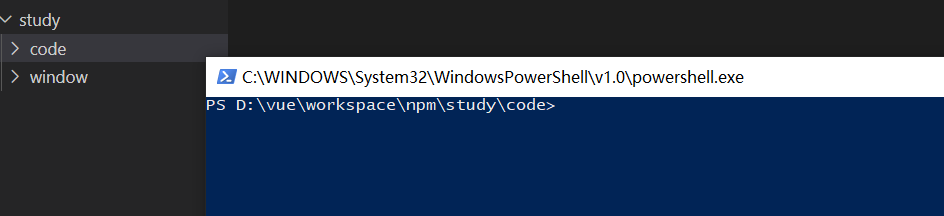
如果这时候会弹出一个终端的框(新版的 VSCode 会有这个问题),请按照以下博客的思路来解决问题:解决 VSCode 编辑器点击【在集成终端中打开】出现新的弹框-CSDN博客

输入命令行
npm init -y
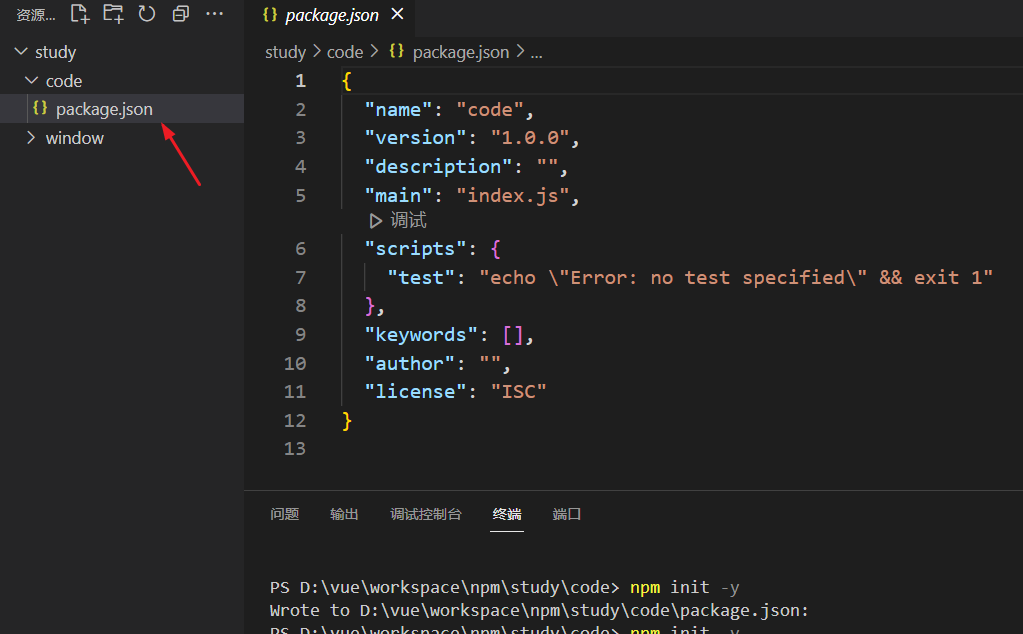
这时候就在 code 的根目录下生成了 package.json 文件

包初始化完成。下面是针对包初始化的内容做一些介绍。
{"name": "code" , #包的名字"version": "1.0.0", # 包的版本"description": "", # 包的描述"main": "index.js", # 包的入口文件"scripts": { # 脚本配置"test": "echo \"Error: no test specified\" && exit 1"},"author": "", # 作者"license": "ISC" # 开源证书}
9.3 搜索 npm 的包并引入项目
9.3.1 搜索包的方式有 2 种
1、网站搜索,官网地址是(经常无法访问):https://www.npmjs.com/
所以推荐能搜索包的网址:https://npms.io/
也就是我们可以去这个网站搜索需要的包,让后通过淘宝镜像地址下载某个包。这跟 Java 开发一样,使用 https://mvnrepository.com/ 搜索包,然后通过阿里云镜像去下载包。
2、命令行搜索:npm s xxx (这种方式比较少用,除非你对包名很了解)
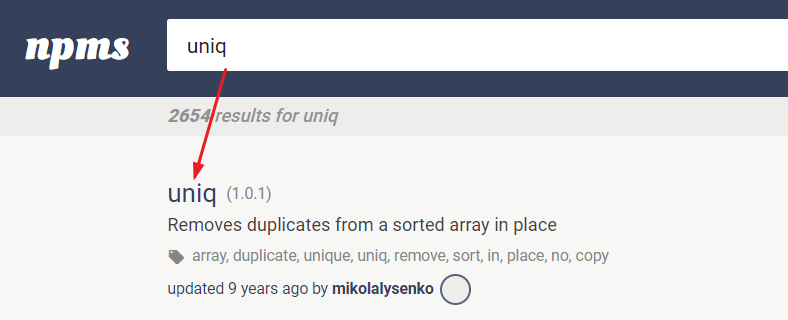
比如我们搜索:uniq,第一个结果出现,二级标题写的是“Removes duplicates from a sorted array in place(从已排序的数组中原位删除重复项)”

9.3.2 引入包
引入包的命令:
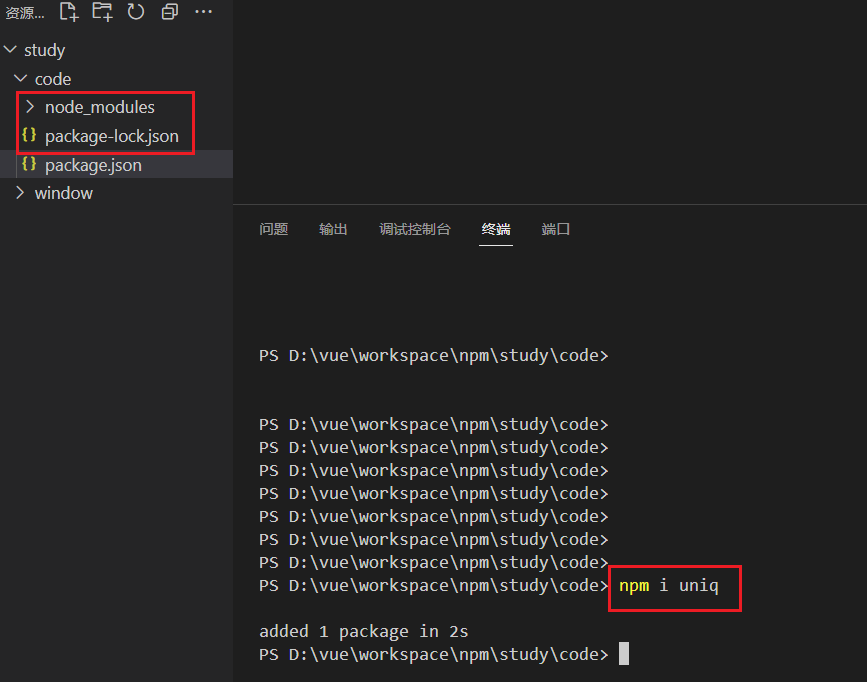
npm i xxx 或者 npm install xxx i 是 install 的简写
执行结果:

会在项目下多出 2 个内容,一个是 package-lock.json 文件,这个文件里面的内容是固定了我们包的版本信息的,确保我们每次安装的版本是一样的。另一个是 node_modules 文件夹,是用来存放我们下载的包的目录。
9.3.3 使用包
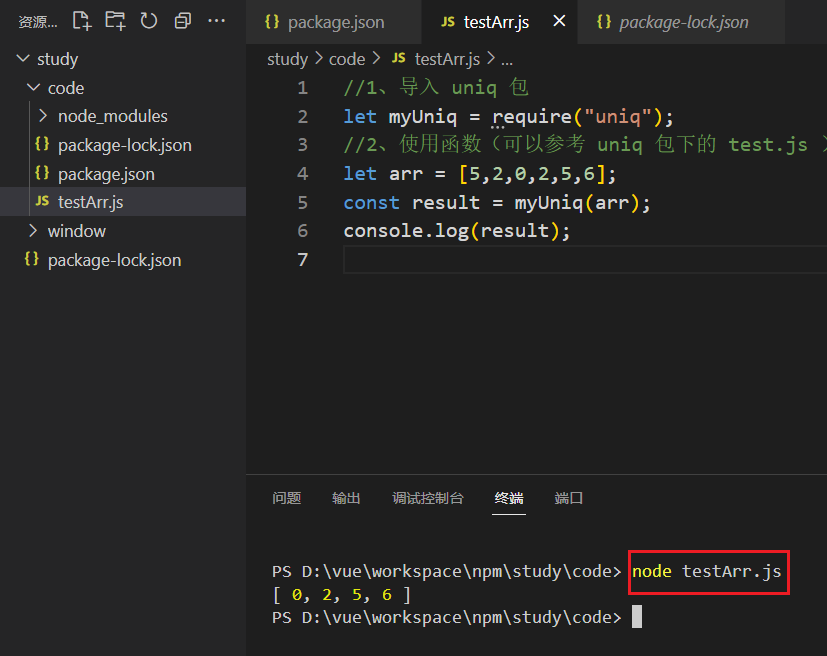
我们在项目下新建 testArr.js 文件,内容如下:
//1、导入 uniq 包
let myUniq = require("uniq");
//2、使用函数(可以参考 uniq 包下的 test.js )
let arr = [5,2,0,2,5,6];
const result = myUniq(arr);
console.log(result);在控制台输出:
node testArr.js
效果:

require 导入 npm 包基本流程说明:
默认在当前文件夹下 node_modules 中寻找同名的文件夹。如果在 node_modules 中找不到同名文件,则会在上级目录中下的 node_modules 中寻找同名的文件夹,以此类推,直至找到磁盘根目录。所以我们在导包的时候,要严格按照 require("uniq") 这种写法来,不要写相对路径。如果是自己开发的包,那就写相对路径。
9.4 npm 的生产环境与开发环境
1、开发环境是程序员专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问。
2、生产环境是项目代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问。
9.4.1 生产依赖与开发依赖
我们可以在安装时设置选项来区分依赖的类型 ,目前分为两类:
| 类型 | 命令 | 补充 |
| 生产依赖 | npm i -S xxx 或者 npm i --save xxx | -S 等效于 --save, -S 是默认选项,npm 会默认加上, 包信息保存在 package.json 中 dependencies 属性 |
| 开发依赖 | npm i -D xxx 或者 npm i --save-dev xxx | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 |
开发依赖是只在开发阶段使用的依赖包,而【生产依赖】是开发阶段和最终上线运行阶段都用到
的依赖包。
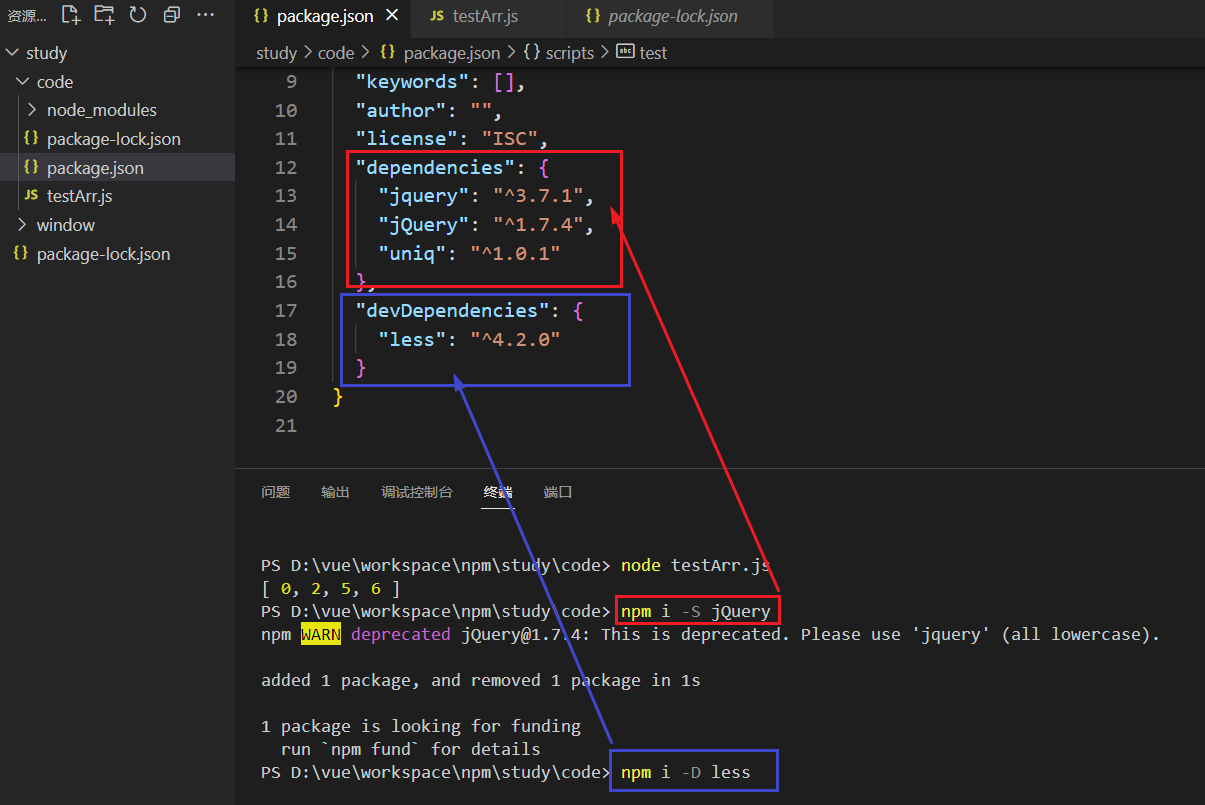
代码示例:我们在终端引入一个生产包 jQuery,一个开发包 less
npm i -S jQuery
npm i -D less
效果:jQuery 放在了 dependencies 下,表示在开发阶段和生产阶段都可以使用。less 放在了 devDependencies 下,表示只有开发阶段才用。但是不管是生产依赖还是开发依赖,它们都是放在 node_modules 目录下的。

9.4.2 全局安装
全局安装的命令不受工作目录位置影响,全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令。我们可以执行安装选项 -g 进行全局安装。
npm i -g nodemon
该命令的作用是:自动重启 node 应用程序。
查看全局安装包的位置命令:
npm root -g
不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定
安装方式。
9.5 安装所有包的依赖
问:为什么要有“安装所有包的依赖”这个话题?
回答:
在大部分情况下,我们刚入职一个新团队,或者拿到别人写好的前端代码,此时代码里往往是不会包含 node_modules 这个目录的。实际开发过程,程序员也不会把 node_modules 这个文件夹往 SVN、Git 等代码仓库上传,因为这个文件夹会很大,几百兆或者更大,会导致提交代码或拉取代码非常慢。所以,这个时候就需要我们拉取代码后,一键安装项目所需的包依赖。
安装所有包的依赖命令如下(其实就是去掉之前我们安装指定包的名称):
npm i 或者 npm install
通过该命令可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖。
注意:node_modules 文件夹大多数情况都不会存入版本库。
9.6 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令:
npm i 包名@版本号
例如:安装 jquery 3.7.1 版本
npm i jquery@3.7.1
9.7 删除依赖包
项目中可能需要删除某些不需要的包,可以使用下面的命令删除:
1、局部删除
npm r xxx 或者 npm remove xxx
2、全局删除
npm r -g xxx 或者 npm remove -g xxx
9.8 配置命令别名
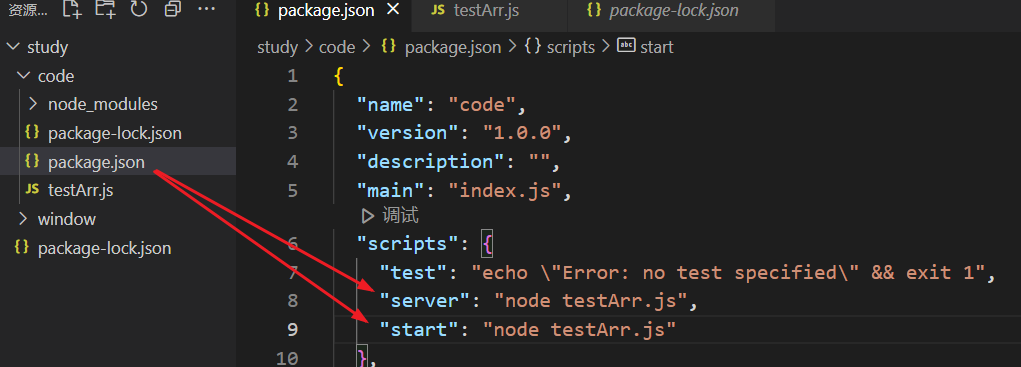
通过配置命令别名可以更简单的执行命令。主要是针对 package.json 文件中的 scripts 标签来配置。
比如我们配置了 server 和 start 标签,都是指向 testArr.js 文件:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","server": "node testArr.js","start": "node testArr.js"},
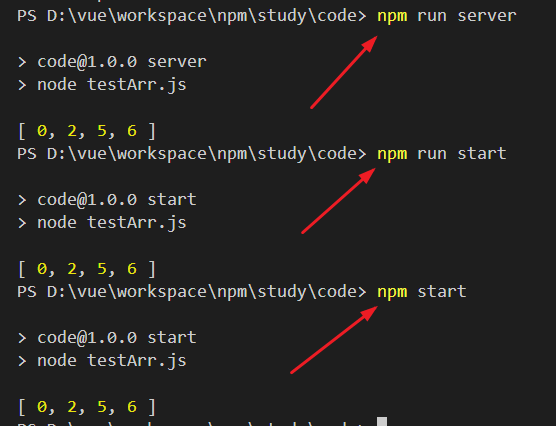
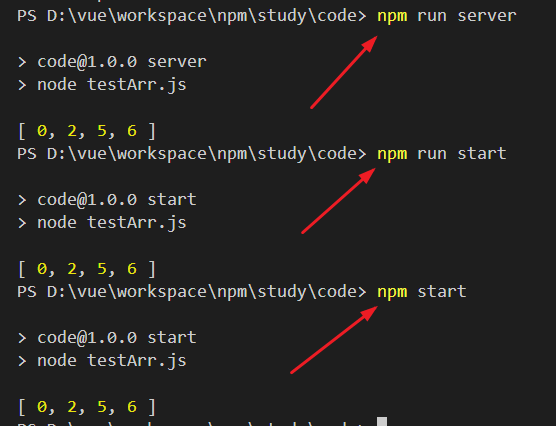
配置完之后,我们就可以使用别名来执行命令:
npm run servernpm run start 或者 npm start (start 别名比较特别,可以省略 run)
效果:

补充说明:
1、npm start 是项目中常用的一个命令,一般用来启动项目。
2、npm run 有自动向上级目录查找的特性,跟 require 函数也一样。向上级目录查找这个特性很重要,否则在多层级的目录下,要重复创建相同的包。有了向上查找特别,只需要在最外层创建一个包即可。
3、对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作。
9.9 管理发布包
当有一天,你成为大神之后,写了很多厉害的 js 脚本,就可以往 npm 服务器上发布你的包,给其他人使用。
9.9.1 创建与发布
1. 创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
2. npm 初始化工具包,package.json 填写包的信息 (包的名字是唯一的)
3. 注册账号 https://www.npmjs.com/signup
4. 激活账号 ( 一定要激活账号 )
5. 修改为官方的官方镜像 (命令行中运行 nrm use npm )
6. 命令行下 npm login 填写相关用户信息
7. 命令行下 npm publish 提交包
9.9.2 更新包
后续可以对自己发布的包进行更新,操作步骤如下:
1. 更新包中的代码
2. 测试代码是否可用
3. 修改 package.json 中的版本号
4. 发布更新。npm publish
9.9.3 删除包
执行如下命令删除包:
npm unpublish --force
删除包需要满足一定的条件:https://docs.npmjs.com/policies/unpublish
- 你是包的作者
- 发布小于 24 小时
- 大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
— end —
相关文章:

系列学习前端之第 9 章:一文搞懂 Node.js 和 nvm,掌握 npm
1、说说 Node.js Node.js 本质上是一款应用软件(本质上与QQ、微信一样),它可以运行 JavaScript 代码,这样就使得 JavaScript 能够脱离浏览器运行。Node.js 是基于 Google 的 V8 引擎,V8引擎执行 Javascript 的速度非常…...

超强命令行解析工具Apache Commons CLI
概述 为什么要写这篇文章呢?因为在读flink cdc3.0源码的时候发现了这个工具包,感觉很牛,之前写过shell命令,shell是用getopts来处理命令行参数的,但是其实写起来很麻烦,长时间不写已经完全忘记了,现在才发现原来java也有这种工具类,所以先学习一下这个的使用,也许之后自己在写…...

JAVAEE——多线程进阶,锁策略
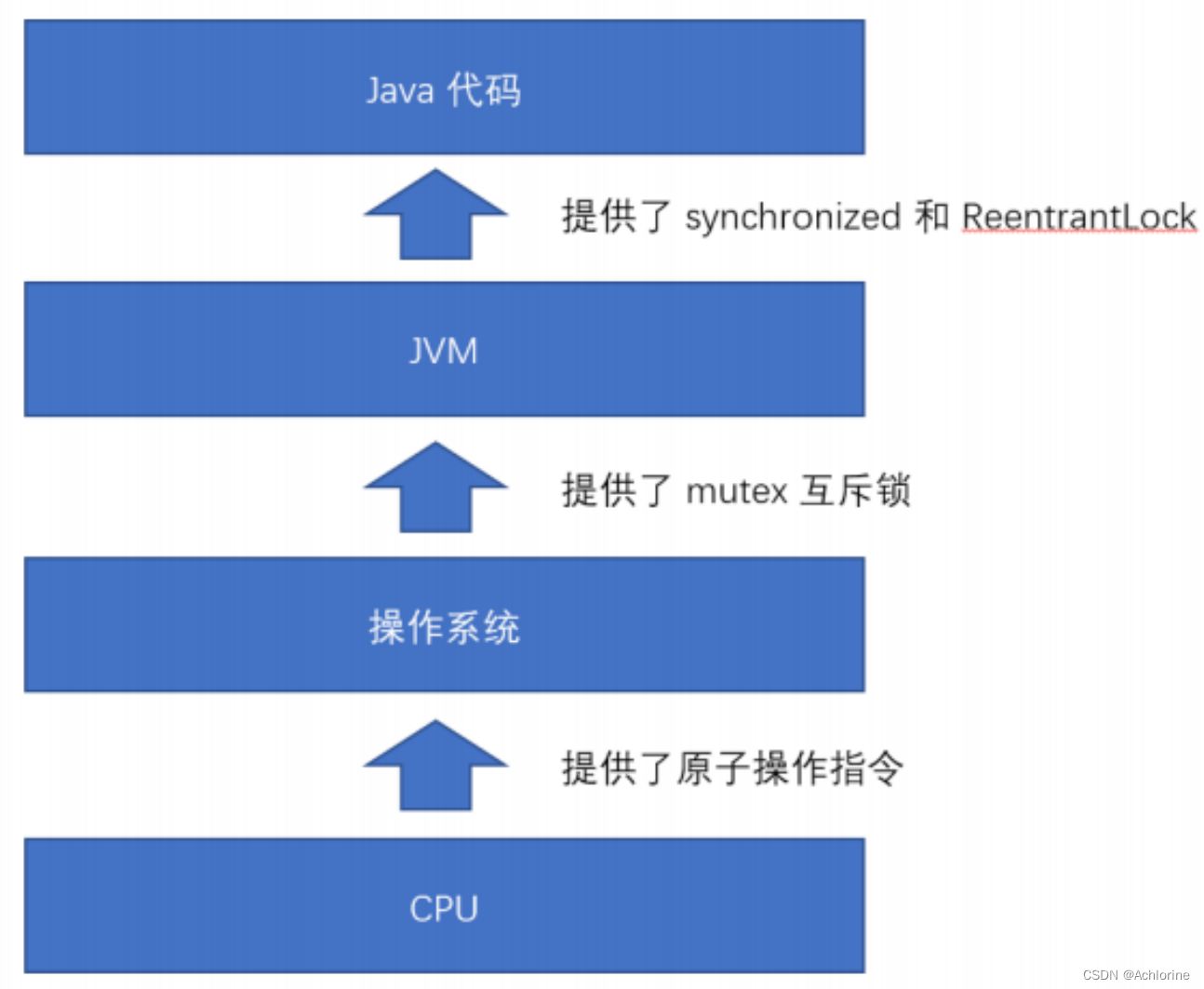
文章目录 锁策略乐观锁和悲观锁乐观锁悲观锁两者的比较 读写锁重量级锁和轻量级锁重量级锁轻量级锁 自旋锁公平锁和非公平锁公平锁非公平锁 可重入锁和不可重入锁可重入锁不可重入锁 锁策略 乐观锁和悲观锁 乐观锁 什么是乐观锁呢?我们可以认为乐观锁比较自信&am…...

富文本编辑器Quill全套教程
Quill简介 Quill是一款现代的富文本编辑器,它以其API驱动的设计和对文本格式的深度理解而著称。与传统的富文本编辑器不同,Quill专注于以字符为中心,构建了一个直观且易于使用的API,使得开发者能够轻松地对文本进行格式化和编辑。…...

Swift 代码注释的使用
Swift代码注释的使用 在 iOS 开发中,代码注释是一种很好的实践,可以帮助他人更容易理解你的代码。通常可以在代码中使用注释来解释代码的功能、目的、实现细节等。下面是一些常见的 iOS 代码注释示例: 1. 单行注释: // 这是一个…...

蓝桥杯—DS1302
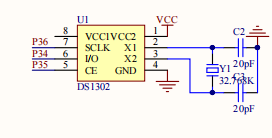
目录 1.管脚 2.时序&官方提供的读写函数 3.如何使用读写函数 4.如何在数码管中显示在DS1302中读取出的数据? 1.管脚 2.时序&官方提供的读写函数 /* # DS1302代码片段说明1. 本文件夹中提供的驱动代码供参赛选手完成程序设计参考。2. 参赛选手可以自行…...

nginx: 集群环境配置搭建
nginx 集群环境搭建 1 ) 概述 nginx 本身就应该选择性能强劲的机器同时为了满足更多流量的需求, 多台nginx 机器做集群来满足强大的需求故而,我们需要一个负载均衡器,以及多台nginx的机器 这里负载均衡器应该有主从和热备,目前先使用一台来描…...

Linux:进程终止和等待
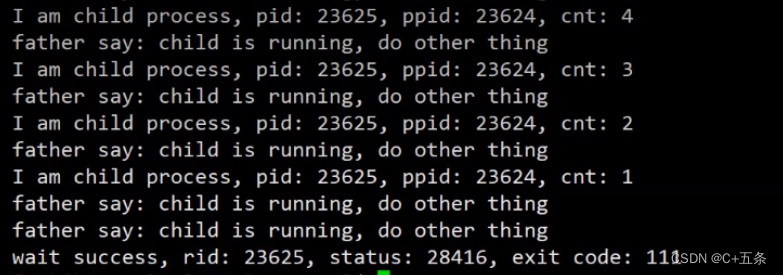
一、进程终止 main函数的返回值也叫做进程的退出码,一般0表示成功,非零表示失败。我们也可以用不同的数字来表示不同失败的原因。 echo $?//打印最近一次进程执行的退出码 而作为程序猿,我们更需要知道的是错误码所代表的错误信息&#x…...

一、next-auth 身份验证凭据-使用电子邮件和密码注册登录
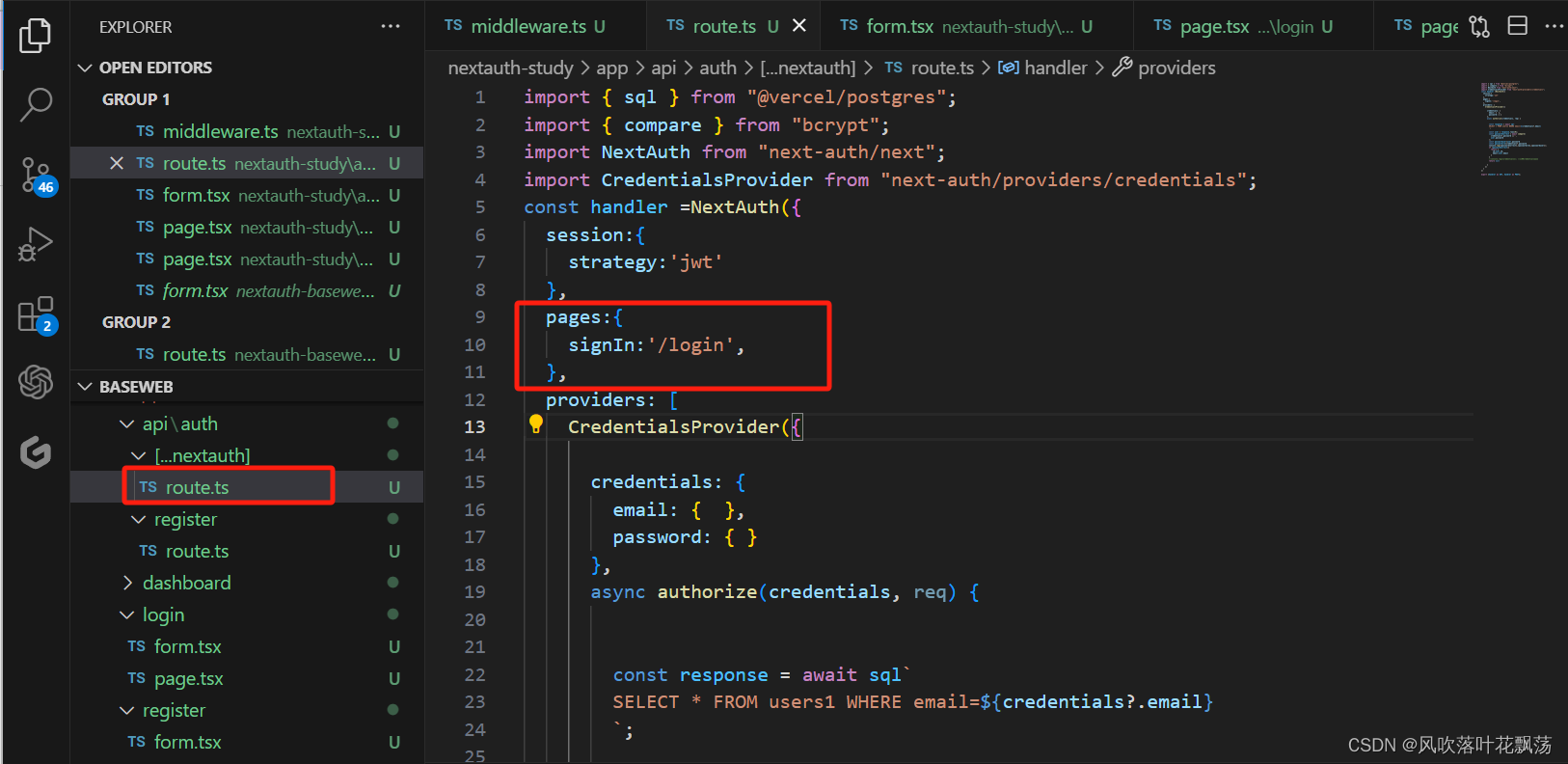
一、next-auth 身份验证凭据-使用电子邮件和密码注册登录 文章目录 一、next-auth 身份验证凭据-使用电子邮件和密码注册登录一、前言二、前置准备1、环境配置2、相关库安装(1)vercel 配置(2)Yarn 包管理配置 3、next项目初始化与…...

2.SpringBoot利用Thymeleaf实现页面的展示
什么是Thymeleaf? Thymeleaf是一个现代服务器端Java模板引擎,适用于Web和独立环境,能够处理HTML,XML,JavaScript,CSS甚至纯文本。 Thymeleaf的主要目标是提供一种优雅且高度可维护的模板创建方式。为实现这…...

devtool: ‘source-map‘ 和 devtool: ‘#source-map‘的区别
devtool: ‘source-map’ 和 devtool: ‘#source-map’ 之间的区别主要在于前面的#字符。 从Webpack 4开始,就废弃了在devtool选项前加#的用法。 devtool: ‘source-map’ 选项意味着Webpack在构建过程中会生成独立的完整的source map文件。对于测试环境很有用&…...

Flutter Boost 3
社区的 issue 没有收敛的趋势。 设计过于复杂,概念太多。这让一个新手看 FlutterBoost 的代码很吃力。 这些问题促使我们重新梳理设计,为了彻底解决这些顽固的问题,我们做一次大升级,我们把这次升级命名为 FlutterBoost 3.0&am…...

ElementUI响应式Layout布局xs,sm,md,lg,xl
响应式布局 参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。 <el-row :gutter"10"><el-col :xs"8" :sm"6" :md"4" :lg"3" :xl"1"><div class…...

机器学习——典型的卷积神经网络
机器学习——典型的卷积神经网络 卷积神经网络(Convolutional Neural Networks,CNNs)是一类在图像处理领域应用广泛的深度学习模型。它通过卷积操作和池化操作来提取图像的特征,并通过全连接层来进行分类或回归任务。在本文中&am…...

速通数据结构与算法第四站 双链表
系列文章目录 速通数据结构与算法系列 1 速通数据结构与算法第一站 复杂度 http://t.csdnimg.cn/sxEGF 2 速通数据结构与算法第二站 顺序表 http://t.csdnimg.cn/WVyDb 3 速通数据结构与算法第三站 单链表 http://t.csdnimg.cn/cDpcC 感谢佬们…...

51单片机学习笔记12 SPI接口 使用1302时钟
51单片机学习笔记12 SPI接口 使用1302时钟 一、DS1302简介1. 功能特性2. 涓流充电3. 接口介绍时钟数据和控制线:电源线:备用电池连接: 二、寄存器介绍1. 控制寄存器2. 时间寄存器3. 日历/时钟寄存器 三、BCD码介绍四、DS1302时序1. 读时序2. …...

php编辑器 ide 主流编辑器的优缺点。phpstorm vscode atom 三者对比
编辑器PhpStormvscodeAtom是否收费收费,有30天试用期免费免费内存占用Java平台,一个进程1G多内存占用好几个进程,合起来1G上下/基本功能都具备,有的功能需要装插件都具备,有的功能需要装插件都具备,有的功能…...

【动手学深度学习】深入浅出深度学习之RMSProp算法的设计与实现
目录 🌞一、实验目的 🌞二、实验准备 🌞三、实验内容 🌼1. 认识RMSProp算法 🌼2. 在optimizer_compare_naive.py中加入RMSProp 🌼3. 在optimizer_compare_mnist.py中加入RMSProp 🌼4. 问…...

大转盘抽奖小程序源码
源码介绍 大转盘抽奖小程序源码,测试依旧可用,无BUG,跑马灯旋转效果,非常酷炫。 小程序核心代码参考 //index.js //获取应用实例 var app getApp() Page({data: {circleList: [],//圆点数组awardList: [],//奖品数组colorCirc…...
)
数据结构(无图版)
数据结构与算法(无图版,C语言实现) 1、绪论 1.1、数据结构的研究内容 一般应用步骤:分析问题,提取操作对象,分析操作对象之间的关系,建立数学模型。 1.2、基本概念和术语 数据:…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...