前端三剑客 —— CSS ( 坐标问题 、定位问题和图片居中 )
前期内容回顾:
1.常见样式
text-shadow x轴 y轴 阴影的模糊程度 阴影的颜色
box-shadow
border-radio 实现圆角
margin 内边距
padding 外边距
background
2.特殊样式
媒体查询:@media
自定义字体:@font-face {
font-family:自定义名称;
src:url(“字体的路径”);
}
选择{
font-family:自定义名称;
}
转换:transform
移动:translate()
旋转:rotate()
缩放:scale()
翻转:skew()
综合:matrix()
过渡:transition 属性 时间 效果(默认值:ease) 延迟(默认值:0)
动画:@keyframes animate
@keyframes 自定义动画名称{
帧名称1{
属性名:值
}
帧名称2{
属性名:值
}
…..
}
选择器{
animate:自定义动画名称;
}
属性有:动画名称(animate-name)、动画时长(animate-duration)、延迟、次数(默认值:1)、方向、状态
渐变:background-image:linear-gradient(direction,color-stop1,color-stop2,…)
background-image:radius-gradient(direction,color-stop1,color-stop2,…)
多列:column-count
字体图标:
变量:定义变量使用 --名称:值; 使用变量: 属性名:var(--名称);
倒影: -webkit-box-reflect 了解
3.页面布局
table 布局 了解
div+css 盒子模型 左外边距 左边线 左内边距 内容 右内边距 右边线 右外边距
box-sizing:border-box;
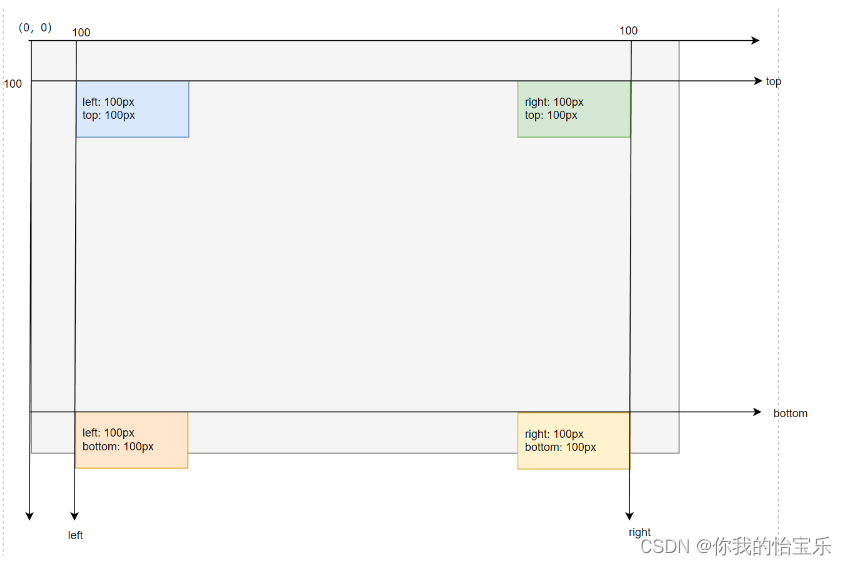
坐标问题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>坐标问题</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 130px;
height: 50px;
text-align: left;
padding-left: 10px;
}
div:nth-child(1) {
background: #DAE8FC;
position: absolute;
left: 100px;
top: 100px;
}
div:nth-child(2) {
background: #D5E8D4;
position: absolute;
top: 100px;
right: 100px;
}
div:nth-child(3) {
background: #FFE6CC;
position: absolute;
left: 100px;
bottom: 100px;
}
div:nth-child(4) {
background: #FFF2CC;
position: absolute;
right: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<div>left: 100px;<br>top: 100px;</div>
<div>right: 100px;<br>top: 100px;</div>
<div>left: 100px;<br>bottom: 100px;</div>
<div>right: 100px;<br>bottom: 100px;</div>
</body>
</html>
定位问题
在CSS中定位有以下几种:
1.相对定位
相对定位的参考位置:如果是第一个元素,那么它相对的就是 body(父元素) 的位置;如果是第二个元素开始,它相对的就是前一个元素的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 100%;
height: 400px;
background-color: #cccccc;
position: relative;
left: 30px;
top: 30px;
}
.box {
width: 100px;
height: 100px;
background-color: #317FE5;
position: relative; /* 相对定位 */
left: 10px;
top: 10px;
}
.haha {
width: 100px;
height: 100px;
background-color: #8B0000;
position: relative;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="haha"></div>
</div>
</body>
</html>
2.绝对定位
绝对定位就已经脱离了文档流,我们只需要给它固定 x轴坐标(left 或 right 值)以及 y 轴坐标(top 或 bottom 值)就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 800px;
height: 500px;
background-color: #eeeeee;
position: relative;
}
.box {
width: 150px;
height: 150px;
background-color: #317FE5;
position: absolute; /* 绝对定位 */
/*left: 500px;*/
/*top: 300px;*/
left: 500px;
bottom: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
3.固定定位
固定定位固名思意就是它的位置不会随滚动条的变化而发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 3000px;
}
.box {
width: 100%;
height: 60px;
background-color: #317FE5;
box-shadow: 5px 5px 10px #999999;
position: fixed;
left: 0;
top: 0;
}
.aside {
width: 60px;
height: 300px;
background: #8B0000;
position: fixed;
left: 0;
top: 100px;
}
.footer {
width: 100%;
height: 80px;
background: #eeeeee;
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="aside"></div>
<div class="footer"></div>
</body>
</html>
图片居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片居中问题</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid #8B0000;
position: relative;
}
img {
width: 100px;
height: 100px;
position: absolute;
/*left: 25%;*/
/*top: 25%;*/
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="box">
<img src="image/logo.png">
</div>
</body>
</html>
相关文章:

前端三剑客 —— CSS ( 坐标问题 、定位问题和图片居中 )
前期内容回顾: 1.常见样式 text-shadow x轴 y轴 阴影的模糊程度 阴影的颜色 box-shadow border-radio 实现圆角 margin 内边距 padding 外边距 background 2.特殊样式 媒体查询:media 自定义字体:font-face { font-family:自定义名称&#…...

向量数据库 | AI时代的航道灯塔
向量数据库 | AI时代的航道灯塔 什么是向量检索服务拍照搜商品 你使用过向量数据库吗?使用体验?为什么向量数据库能借由大模型引起众多关注向量数据库在当前AI热潮中是昙花一现,还是未来AI时代的航道灯塔? 今天的话题主要是讨论向…...

Linux中的conntrack命令深入解析
在Linux网络管理和监控领域,conntrack命令是一个强大的工具,它提供了对netfilter连接跟踪系统的直接访问🔍。这篇文章将深入探讨conntrack的由来、底层原理、参数意义,以及其常见用法,并对返回结果的每个字段进行详细解…...

反截屏控制技术如何防止信息通过手机拍照泄漏?
反截屏控制技术为企业数据安全提供了重要的防护措施。通过以下几点,有效阻止了信息通过拍照等方式的泄漏: 反截屏控制开启,用户启动截屏操作时,允许非涉密内容截屏操作,但所有涉密内容窗口会自动隐藏,防止涉…...

0.k8s简介
目录 k8s是什么 k8s不是什么 云原生 微服务 整体式架构与微服务架构 微服务的特性 微服务的优势 k8s是什么 Kubernetes 是一个可移植、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快…...

VScode 集成终端设置默认打开当前文件夹 mac系统
一.快捷键设置 搜索 openInIntegratedTerminal 如图: 二.设置cmd 默认打开位置 点击设置 搜索 ntegrated:cwd 如下图: 三.查看ip 快捷指令: ipconfig getifaddr en0...

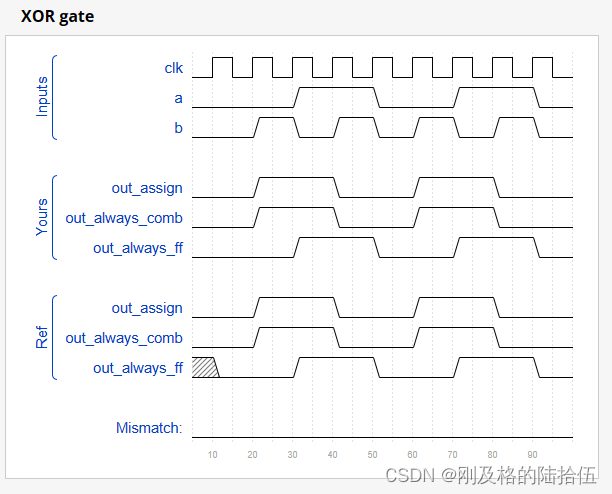
HDLbits 刷题 -- Alwaysblock2
学习: For hardware synthesis, there are two types of always blocks that are relevant: Combinational: always (*)Clocked: always (posedge clk) Clocked always blocks create a blob of combinational logic just like combinational always blocks, but…...

一、Docker部署GitLab(详细步骤)
Docker部署GitLab(详细步骤) 一、拉取镜像二、启动容器三、修改配置四、修改密码五、浏览器访问 一、拉取镜像 docker安装教程:https://qingsi.blog.csdn.net/article/details/131270071 docker pull gitlab/gitlab-ce:latest二、启动容器 …...
)
Vue3 Ajax(axios)
Vue 版本推荐使用 axios 来完成 ajax 请求。 安装方法 使用 cdn: <script src"https://unpkg.com/axios/dist/axios.min.js"></script> 使用 npm: $ npm install axios GET 方法 我们可以简单的读取 JSON 数据: const app {data() {r…...

正则表达式引擎库汇合
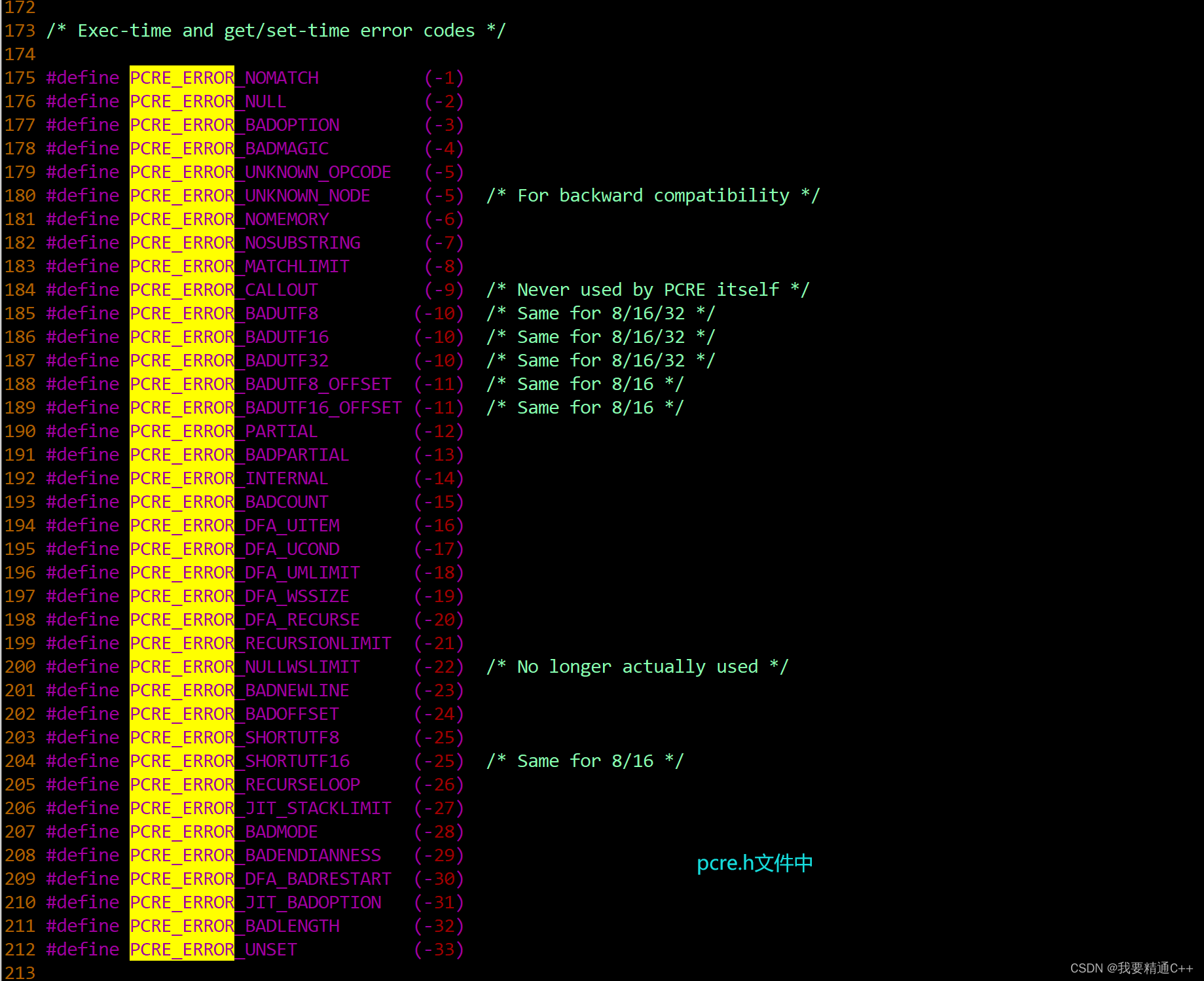
1.总览表格 一些正则表达式库的对比 index库名编程语言说明代码示例编译指令1Posix正则C语言是C标准库中用于编译POSIX风格的正则表达式库 posix-re.cgcc posix-re.c 2PCRE库C语言提供类似Perl语言的一个正则表达式引擎库。 一般系统上对应/usr/lib64/libpcre.so这个库文件&am…...

eBay买家号注册下单容易死号?是什么原因导致?
随着电子商务的迅猛发展,跨境电商平台eBay日益成为众多消费者和商家的首选。然而,自去年下半年以来,eBay推出的新规则给买家号的注册带来了前所未有的挑战。许多新用户反映,在注册eBay买家号后,往往遭遇刚注册就被冻结…...

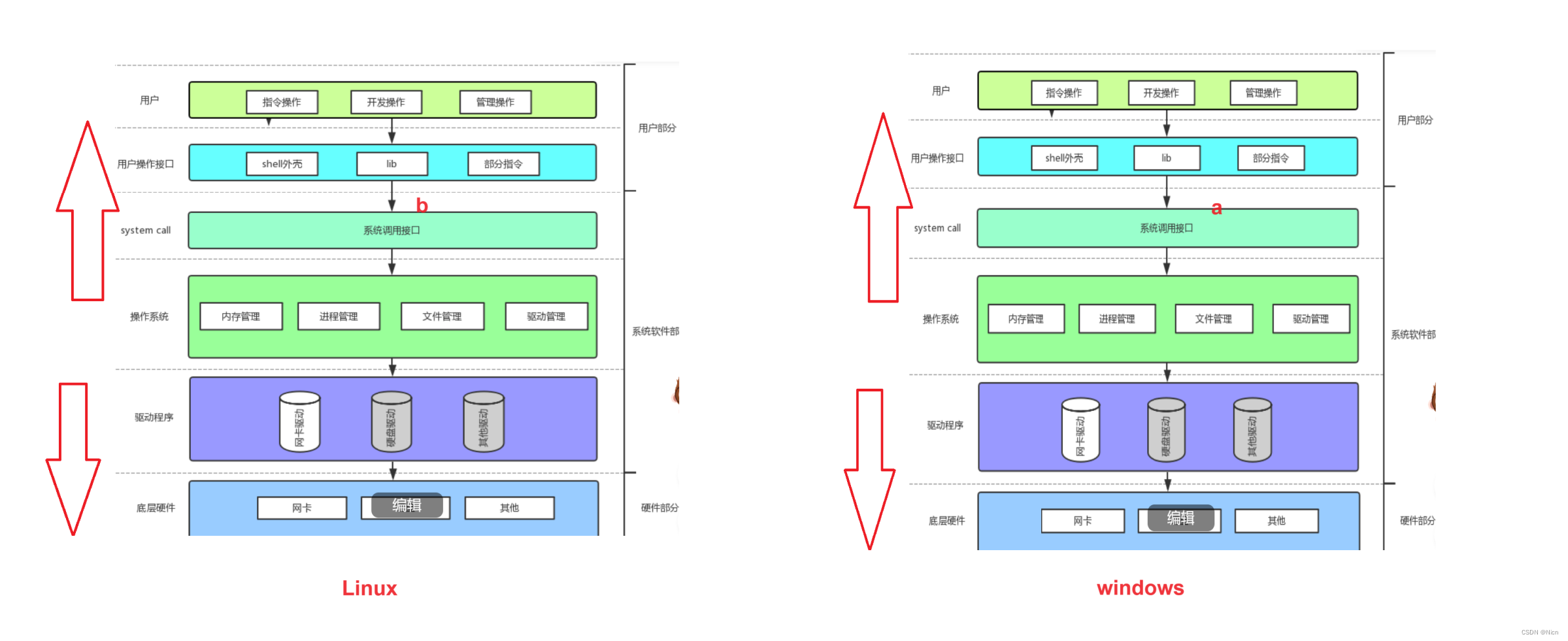
【Linux】-进程知识铺垫①计算机硬件的组织:冯诺依曼体系结构详细解读②关于操作系统对软硬件及用户的意义
目录 编辑 1.关于计算机的体系结构 1.1 冯诺依曼体系结构的诞生 2.冯诺依曼体系结构 2.1 cpu:运算器:更多的是让cpu具有特殊的数据计算功能: 2.2 控制器 2.3输入设备 2.4输出设备 3.计算机各个硬件设备之间的关系 4.内存与计算机效率 5.关于为什么总说…...

让ECC升级S/4HANA一步到位的“全面升级方案包”
SAP最新一代商务套件S/4HANA比ECC系统拥有更高性能的存储数据库HANA、更个性化的Fiori用户界面设计系统,能够大大提升系统效率,带来便捷、高效、良好的用户体验。但企业原先使用的ECC系统里面保存了积累多年的关键流程和数据,让企业面对系统升…...

AutoGluon
官网 amazon (base) PS C:\Users\gg葱> conda env list # conda environments: # pytorch1 C:\Users\gg葱\.conda\envs\pytorch1 base * D:\ANCDD:\Documents\LMm\env\pytorch2(base) PS C:\Users\gg葱> conda create --prefixD:/Doc…...

【网站项目】少儿编程管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

基于C语言的数据结构--顺序表讲解及代码函数实现展示
本篇文章是数据结构的开篇,所以我们先来了解一下什么是数据结构。 什么是数据结构 数据结构是由“数据”和“结构”两个词组合而来,自然要以两个词分别去阐述。 首先,什么是数据?数据(data)是事实或观察的结果,是对客…...

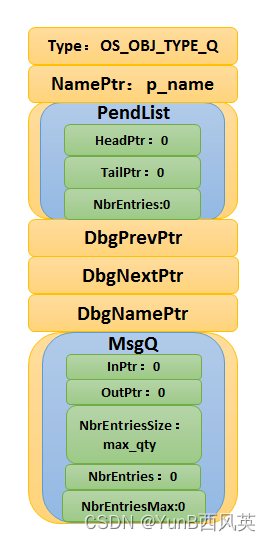
(学习日记)2024.03.31:UCOSIII第二十八节:消息队列常用函数
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

DLC原理解析及其优化思考
1. 引言 Discreet Log Contract (DLC) 是由麻省理工学院的Tadge Dryja在2018年提出的一套基于预言机的合约执行方案。DLC 允许两方根据预定义的条件进行有条件付款。各方确定可能的结果并进行预签名,并在预言机签署结果时使用这些预签名来执行支付。 因此ÿ…...

tigramite教程(七)使用TIGRAMITE 进行条件独立性测试
文章目录 概述1 连续数值变量1.1 ParCorr 偏相关(ParCorr类)1.2 鲁棒偏相关(RobustParCorr)非线性检验1.3 GPDC1.4 CMIknn 2a. 分类/符号时间序列2b. 混合分类/连续时间序列多变量X和Y的测试 概述 这个表格概述了 X ⊥ Y ∣ Z X\…...
设置)
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置 目录 【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置Ansible 基础知识部署 Keycloak创建 OIDC-客户端创建 oauth2proxy 部署顶级 Ansible PlaybookHost.iniplayboo…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
