【三.项目引入axios、申明全局变量、设置跨域】
根据前文《二.项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用
需求:
1.项目引入axios
2.申明全局变量
3.设置跨域
简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1.在浏览器中创建XMLHttpRequest请求
2.在node.js中发送http请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换JSON数据
8.客户端支持防止CSRF/XSRF(跨域请求伪造)
1.引入axios
1.在终端执行命令
yarn add axios@0.19.2 --save-dev
2.在main.js文件里申明axios
import axios from "axios";
Vue.prototype.$axios = axios;
3.在src\utlis文件夹下创建request.js文件,代码如下
import axios from "axios";
import { getURLRouteParams } from "@/utils/routeUtil";
// 跨域认证信息 header 名
const xsrfHeaderName = "Authorization";
//请求超时时长
axios.defaults.timeout = 10000;
axios.defaults.withCredentials = true;
axios.defaults.xsrfHeaderName = xsrfHeaderName;
axios.defaults.xsrfCookieName = xsrfHeaderName;
//请求的域名
axios.defaults.baseURL = process.env.VUE_APP_AXIOS_BASE_URL;/*** axios请求* @param url 请求地址* @param method {METHOD} http method* @param params 请求参数* @returns {Promise<AxiosResponse<T>>}*/
async function request(config) {// 登录时,从地址拦获取项目参数const routeParams = getURLRouteParams();/*** 公共headers 参数* 当前项目 appid projectid* 如果url携带参数 route params 方式 /app/xxxx/project/xxxx 则优先使用 params参数*/const CommonHeaders = Object.assign({}, routeParams);return axios.request({timeout: 10000,withCredentials: true,xsrfHeaderName: xsrfHeaderName,xsrfCookieName: xsrfHeaderName,baseURL: process.env.VUE_APP_AXIOS_BASE_URL,...config,headers: Object.assign(CommonHeaders, config.headers)});
}/*** 加载 axios 拦截器* @param interceptors* @param options*/
function loadInterceptors(interceptors, options) {const { request, response } = interceptors;// 加载请求拦截器request.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = config => config;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.request.use(config => onFulfilled(config, options),error => onRejected(error, options));});// 加载响应拦截器response.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = response => response;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.response.use(response => onFulfilled(response, options),error => onRejected(error, options));});
}export { request, loadInterceptors };4.在src\utlis文件夹下创建routeUtil.js文件,代码如下
// 全局 app 应用类型 key 携带在request的headers的参数
const GLOBAL_APP_KEY = "app";
// 全局 project 项目 key 携带在request的headers的参数
const GLOBAL_PROJECT_KEY = "project";/*** 获取地址栏 route params 方式参数* @param {String} url 路径*/
export const getURLRouteParams = path => {const url = path || window.location.pathname;const params = {};const keys = url.indexOf("/") != -1 ? url.split("/") : "";// 当前应用参数 应为常量 且其它url禁止使用此参数const keyList = [GLOBAL_APP_KEY, GLOBAL_PROJECT_KEY];keyList.forEach(e => {const index = keys.indexOf(e); // 查找匹配的第一项 防止用户可能设置多个同名参数if (keys[index + 1]) params[`${e}_id`] = keys[index + 1];});return params;
};5.新建api接口的文件
在src\api里新建music.js文件
import { request } from "@/utils/request";const musicAPI = {musicDetails: "/music/music-api.php"
};/*** 获取播放链接* @param {*} data* @returns*/
export const musicDetails = msg => {return request({url: musicAPI.musicDetails + "?msg=" + msg + "&type=json&n=1",method: "get"});
};6.调用接口
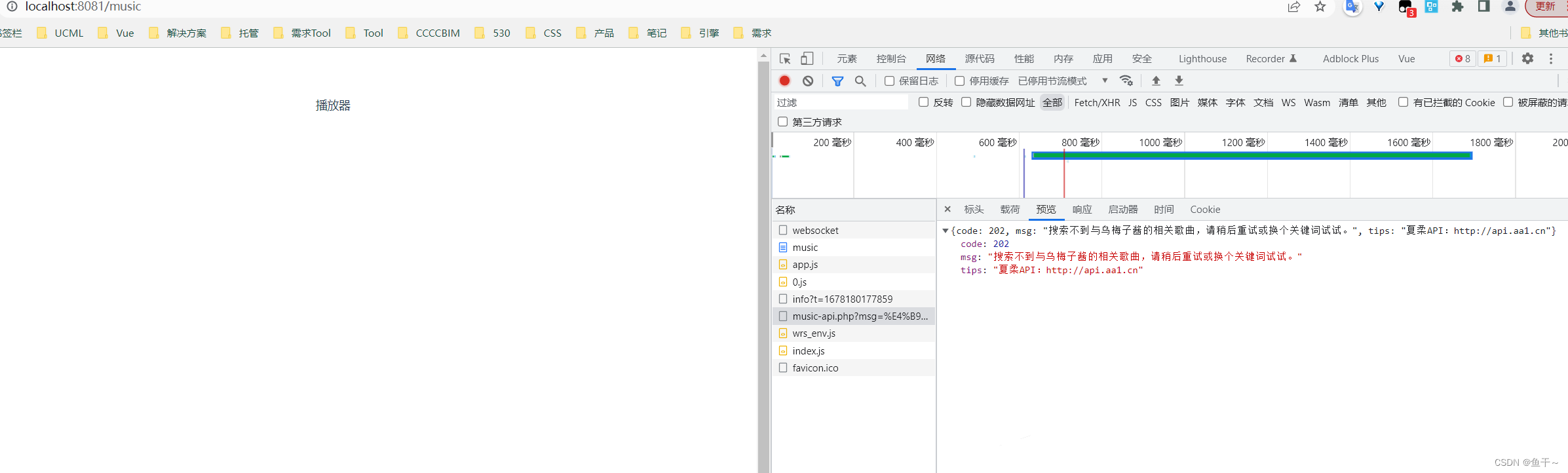
在src\page\music的index.vue文件里,代码如下
<template><div>播放器</div>
</template>
<script>
import { musicDetails } from "@/api/music";
export default {name: "music",data() {return {};},created() {this.load_Init();},methods: {load_Init() {musicDetails("乌梅子酱").then((res) => {console.log(res);}).catch((err) => {this.$message.error(err);});},},
};
</script>
<style lang="less" scoped>
</style>
2.申明全局变量
类似于node中的process.env, webpack中也有相对应的env变量来区分不同的环境。
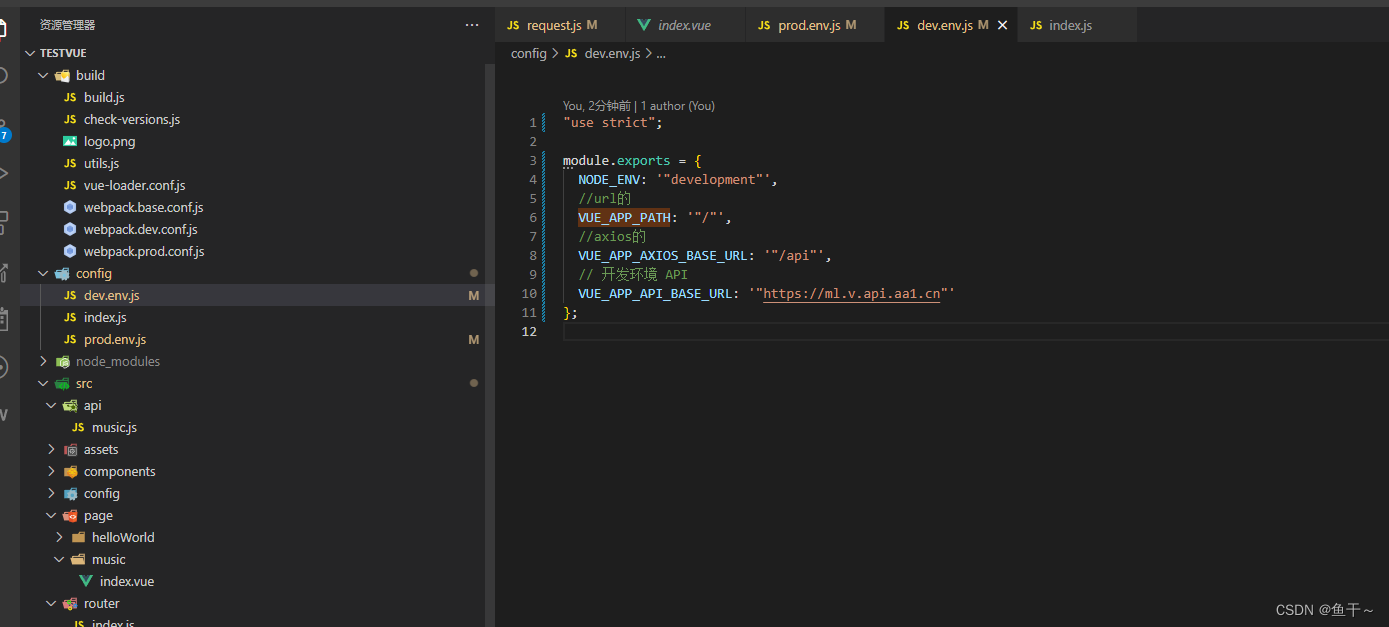
在config下的dev.env.js文件里配置开发环境的全局变量,代码设置如下
"use strict";module.exports = {NODE_ENV: '"development"',//url的VUE_APP_PATH: '"/"',//axios的VUE_APP_AXIOS_BASE_URL: '"/api"',// 开发环境 APIVUE_APP_API_BASE_URL: '"https://ml.v.api.aa1.cn"'
};
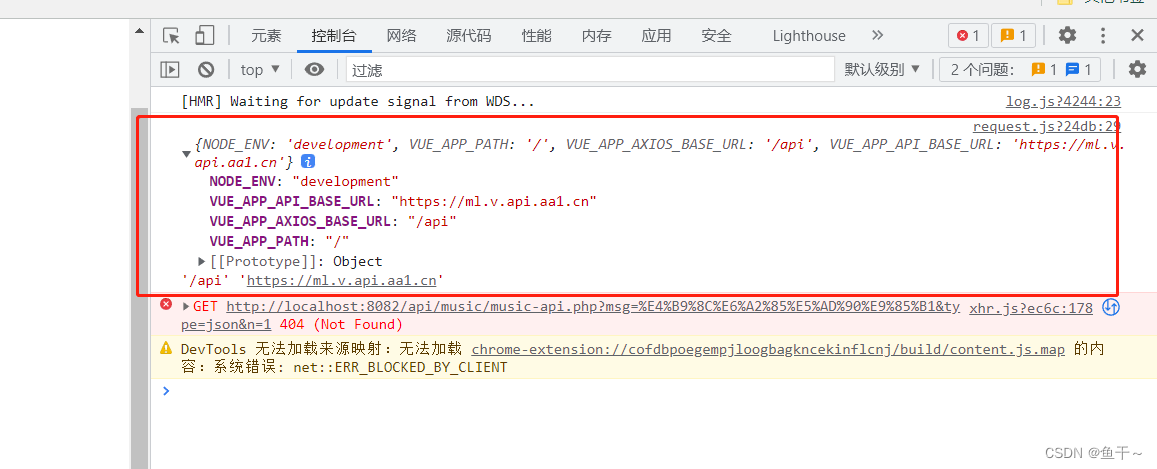
然后使用console.log文件打印
console.log(process.env,process.env.VUE_APP_AXIOS_BASE_URL,process.env.VUE_APP_API_BASE_URL);
效果:

注意点:
1.申明变量需要使用单引号+双引号( ‘“/”’)
3.设置跨域
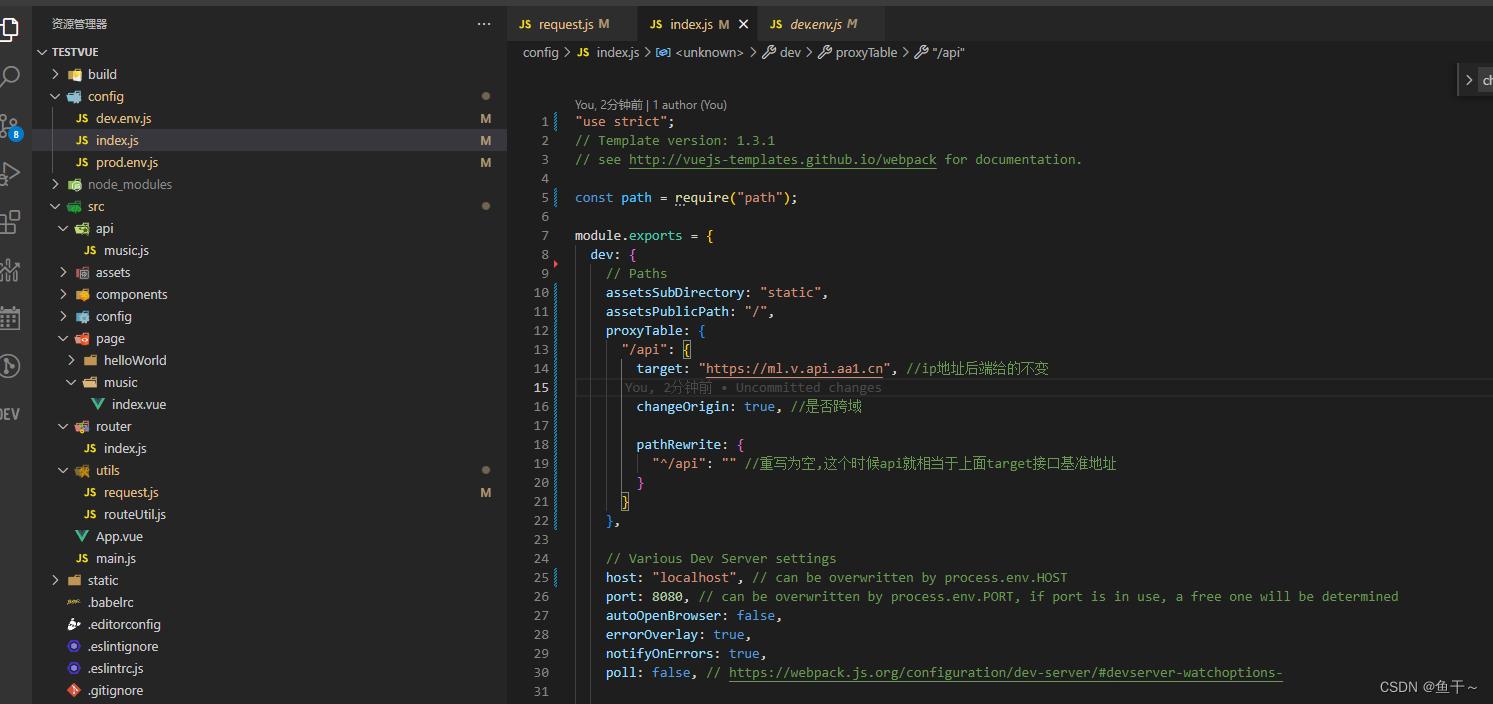
在config文件夹下的index.js文件proxyTable里加入如下代码,然后重新运行项目,即可请求
"/api": {target: "https://ml.v.api.aa1.cn", //ip地址changeOrigin: true, //是否跨域pathRewrite: {"^/api": "" //重写为空,这个时候api就相当于上面target接口基准地址}}

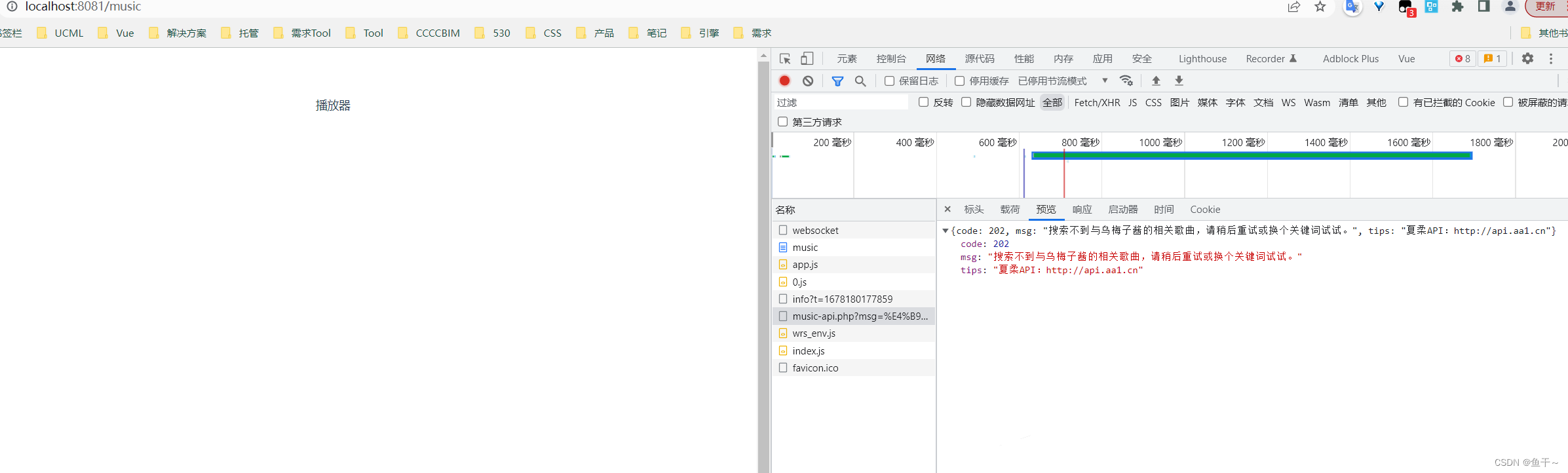
放到浏览器请求效果:

相关文章:

【三.项目引入axios、申明全局变量、设置跨域】
根据前文《二.项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用 需求: 1.项目引入axios 2.申明全局变量 3.设置跨域 简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客…...

启动u盘还原成普通u盘(Windows Diskpart)
使用windows系统的diskpart 命令解决系统盘恢复成普通U盘的问题:1. 按Windows R键打开运行窗口。在搜索框中输入“ Diskpart ”,然后按 Enter 键。2. 现在输入“ list disk ”并回车。3. 然后输入“ select disk X ”(将 X 替换为可启动U盘的…...

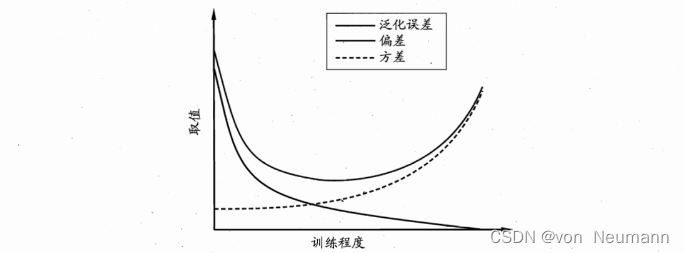
深入理解机器学习——偏差(Bias)与方差(Variance)
分类目录:《深入理解机器学习》总目录 偏差(Bias)与方差(Variance)是解释学习算法泛化性能的一种重要工具。偏差方差分解试图对学习算法的期望泛化错误率进行拆解,我们知道,算法在不同训练集上学…...

分布式新闻项目实战 - 13.项目部署_持续集成(Jenkins) ^_^ 完结啦 ~
欲买桂花同载酒,终不似,少年游。 系列文章目录 项目搭建App登录及网关App文章自媒体平台(博主后台)自媒体文章审核延迟任务kafka及文章上下架App端文章搜索后台系统管理Long类型精度丢失问题定时计算热点文章(xxl-Job…...

Linux c/c++技术方向分析
一、C与C介绍 1.1 说明 c语言是一门面向过程的、抽象化的通用程序设计语言,广泛应用于底层开发,如嵌入式。C语言能以简易的方式编译、处理低级存储器。是一种高效率程序设计语言。 c(c plus plus)是一种计算机高级程序设计语言&a…...

JavaScript 高级3 :函数进阶
JavaScript 高级3 :函数进阶 Date: January 19, 2023 Text: 函数的定义和调用、this、严格模式、高阶函数、闭包、递归 目标: 能够说出函数的多种定义和调用方式 能够说出和改变函数内部 this 的指向 能够说出严格模式的特点 能够把函数作为参数和返…...

【项目】Java树形结构集合分页,java对list集合进行分页
Java树形结构集合分页需求难点实现第一步:查出所有树形集合数据 (需进行缓存处理)selectTree 方法步骤:TreeUtil类:第二步:分页 GoodsCategoryController分页getGoodsCategoryTree方法步骤:第三…...

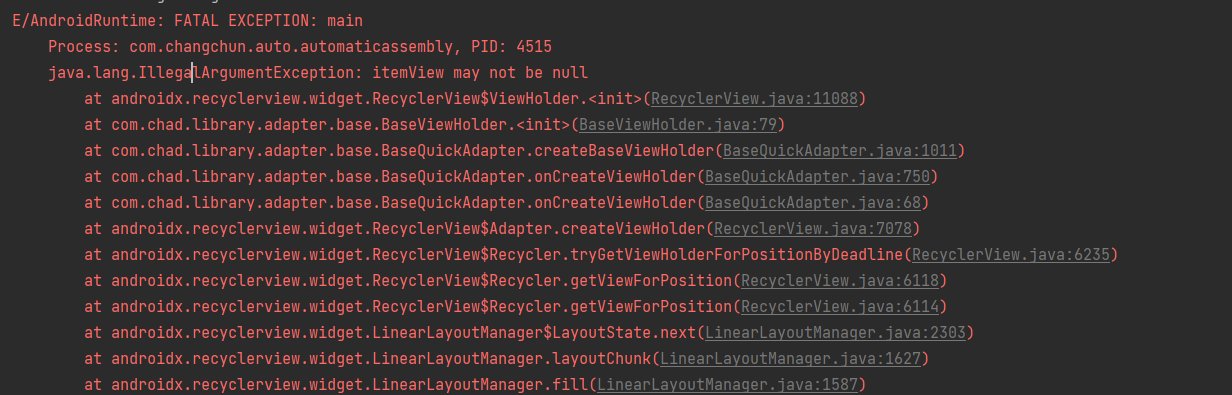
java.lang.IllegalArgumentException: itemView may not be null
报错截图:场景介绍:在使用recycleView 自动递增数据,且自动滚动到最新行; 当数据达到273条 时出现ANR;项目中 全部的列表适配器使用的三方库:BaseRecyclerViewAdapterHelper (很早之前的项目&am…...

[ 攻防演练演示篇 ] 利用 shiro 反序列化漏洞获取主机权限
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

达人合作加持品牌布局,3.8女神玩转流量策略!
随着迅猛发展的“她经济”,使社区本就作为内容种草的平台,自带“营销基因”。在3.8女神节即将到来之际,如何充分利用平台女性资源优势,借助达人合作等手段,实现迅速引流,来为大家详细解读下。一、小红书节日…...

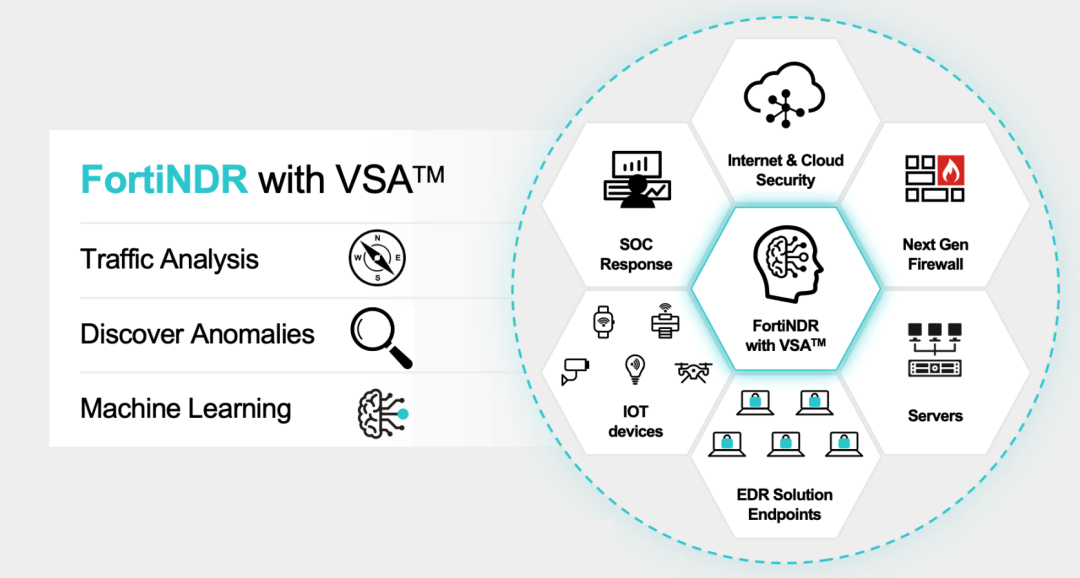
观点丨Fortinet谈ChatGPT火爆引发的网络安全行业剧变
FortiGuard报告安全趋势明确指出“网络攻击者已经开始尝试AI手段”,ChatGPT的火爆之际的猜测、探索和事实正在成为这一论断的佐证。攻守之道在AI元素的加持下也在悄然发生剧变。Fortinet认为在攻击者利用ChatGPT等AI手段进行攻击的无数可能性的本质,其实…...

工业企业用电损耗和降损措施研究
来自用电设备和供配电系统的电能损耗。而供配电系统的电能损耗,包括企业变配电设备、控制设备企业在不断降低生产成本,追求经济效益的情况下,进一步降低供配电系统中的电能损耗,使电气设摘要:电网电能损耗是一个涉及面很广的综合性问题,主要包括管理损耗和技术损耗两部分…...

高并发、高性能、高可用
文章目录一、高并发是什么?二、 高性能是什么三、 高可用什么是一、高并发是什么? 示例:高并发是现在互联网分布式框架设计必须要考虑的因素之一,它是可以保证系统能被同时并行处理很多请求,对于高并发来说࿰…...

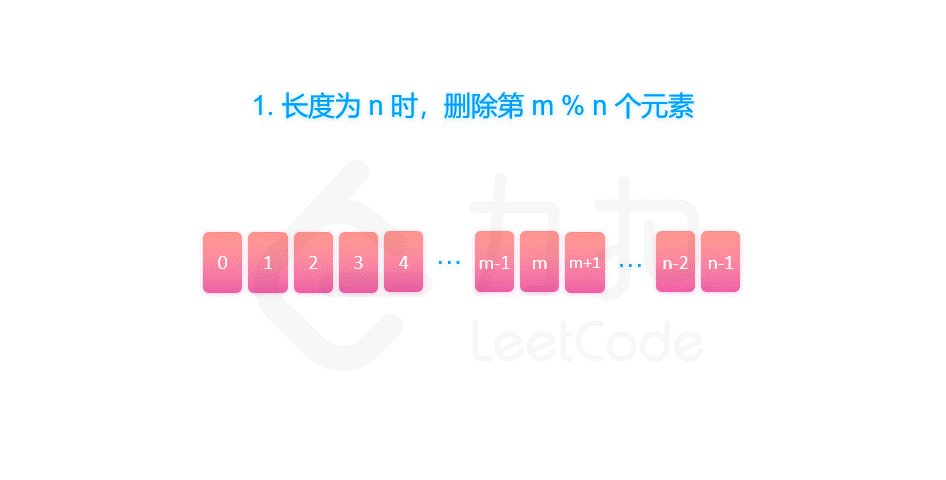
剑指 Offer 62. 圆圈中最后剩下的数字
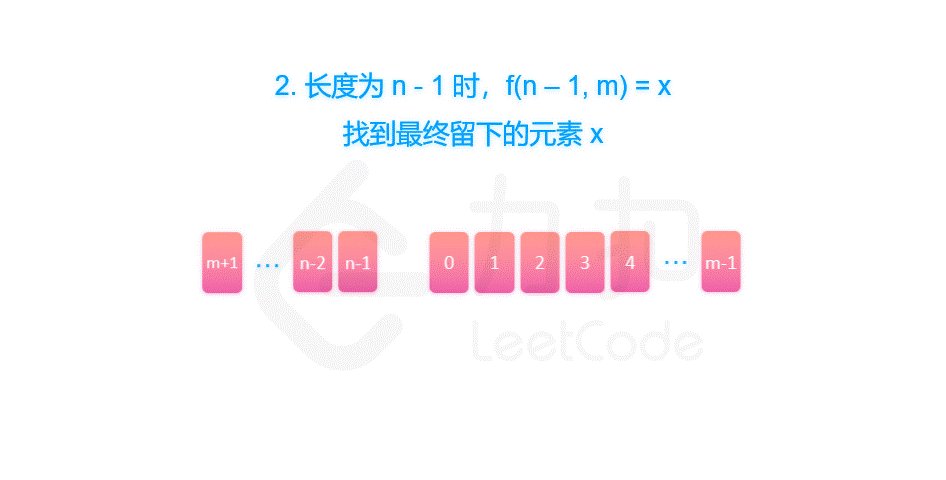
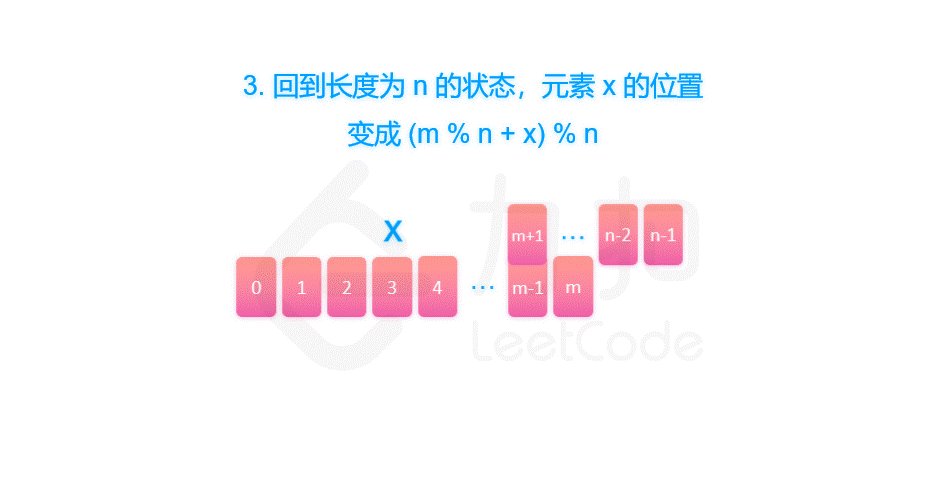
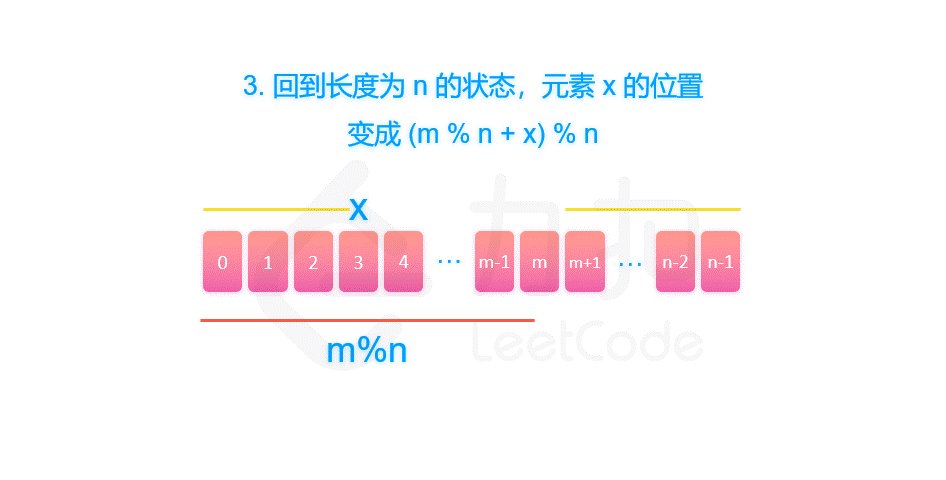
摘要 剑指 Offer 62. 圆圈中最后剩下的数字 一、约瑟夫环解析 题目中的要求可以表述为:给定一个长度为 n 的序列,每次向后数 m 个元素并删除,那么最终留下的是第几个元素?这个问题很难快速给出答案。但是同时也要看到ÿ…...

概率论小课堂:高斯分布(正确认识大概率事件)
文章目录 引言I 预备知识1.1 正态分布1.2 置信度1.3 风险II 均值、标准差和发生概率三者的关系。2.1 “三∑原则”2.2 二班成绩比一班好的可能性2.3 减小标准差引言 泊松分布描述的是概率非常小的情况下的统计规律性。学习高斯分布来正确认识大概率事件,随机变量均值的差异和偶…...

剑指 Offer 43. 1~n 整数中 1 出现的次数
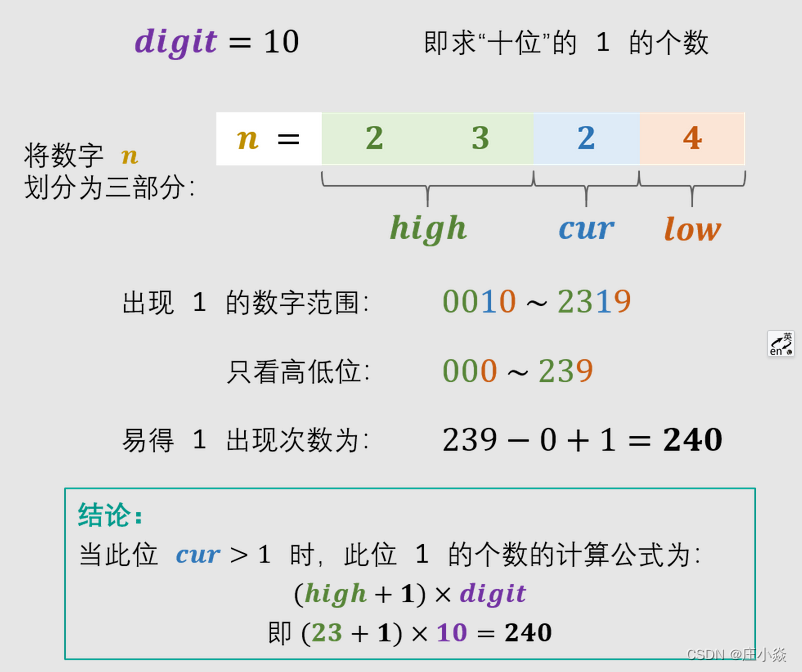
摘要 剑指 Offer 43. 1~n 整数中 1 出现的次数 一、数学思维解析 将1~ n的个位、十位、百位、...的1出现次数相加,即为1出现的总次数。 设数字n是个x位数,记n的第i位为ni,则可将n写为 nxnx−1⋯n2n1: 称" …...

如何成为程序员中的牛人/高手?
目录 一、牛人是怎么成为牛人的? 二、关于牛人的一点看法 三、让程序员与业务接壤,在开发团队中“升级” 四、使用低代码平台 目标效果 五、最后 祝伟大的程序员们梦想成真、码到成功! 一、牛人是怎么成为牛人的? 最近在某…...

云原生时代顶流消息中间件Apache Pulsar部署实操之轻量级计算框架
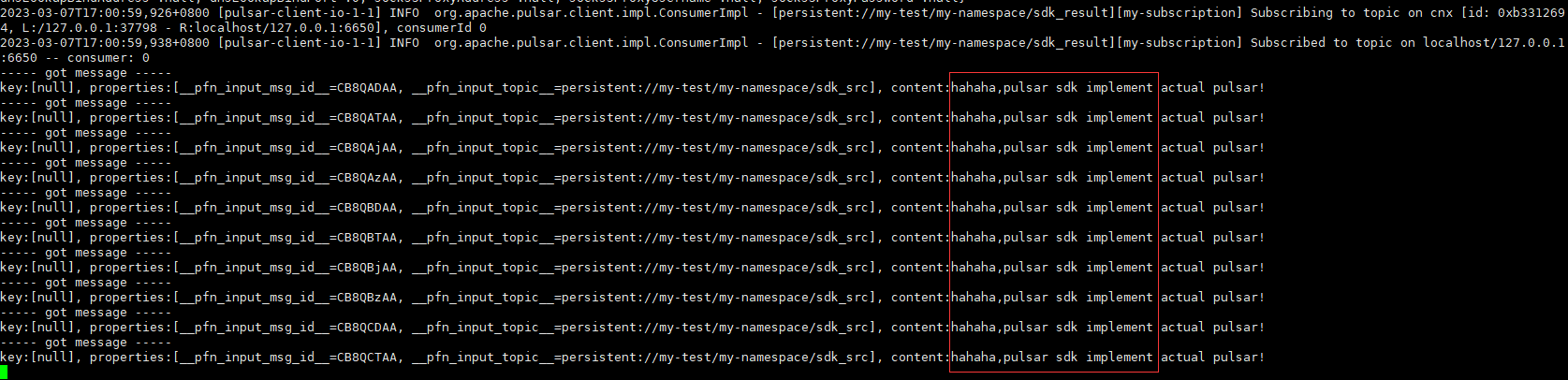
文章目录Pulsar Functions(轻量级计算框架)基础定义工作流程函数运行时处理保证和订阅类型窗口函数定义窗口类型滚动窗口滑动窗口函数配置函数示例有状态函数示例窗口函数示例自定义函数开发定义原生语言接口示例Pulsar函数SDK示例Pulsar Functions(轻量级计算框架) 基础定义 …...

数据结构刷题(十九):77组合、216组合总和III
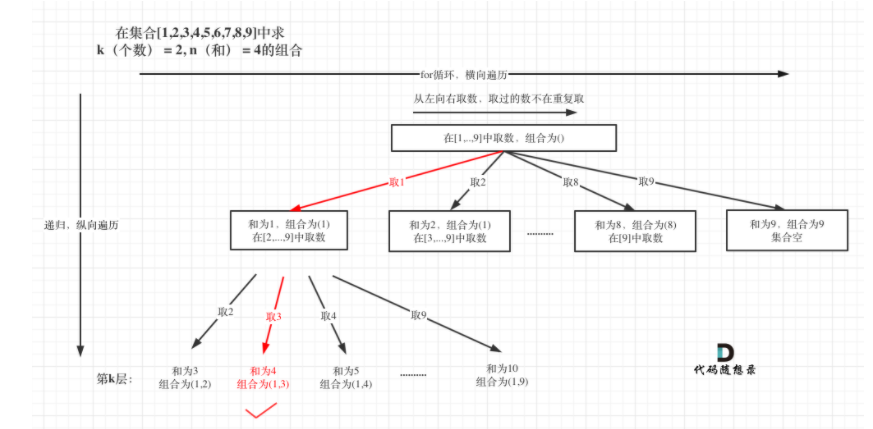
1.组合题目链接过程图:先从集合中取一个数,再依次从剩余数中取k-1个数。思路:回溯算法。使用回溯三部曲进行解题:递归函数的返回值以及参数:n,k,startIndex(记录每次循环集合从哪里开始遍历的位…...

PyQt 做美*女GIF设置桌面,每天都很爱~
人生苦短,我用python 要说程序员工作的最大压力不是来自于工作本身, 而是来自于需要不断学习才能更好地完成工作, 因为程序员工作中面对的编程语言是在不断更新的, 同时还要学习熟悉其他语言来提升竞争力… 好了,学习…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
