echarts实现炫酷科技感的流光效果
前言:
echarts实现炫酷科技感的流光效果
效果图:

实现步骤:
1、引入echarts,直接安装或者cdn引入
npm i echartshttps://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js2、封装 option方法,第一个数据是折线数据,第二个是流动的点
commonOption(name,xData,yData){let dtList = []xData.forEach((item,i)=>{let arr = []arr.push(item)arr.push(yData[i])dtList[i] = arr})return {title: {text: name,textStyle: {color: "#fff",fontSize: 16,fontWeight: "500",}},"grid": {"containLabel": true,"bottom": "20","top": "40","left": "20","right": "20"},"xAxis": {"triggerEvent": true,"axisLabel": {"show": true,"fontSize": 12,"color": "#fff","align": "center","verticalAlign": "top"},"axisLine": {"show": false},"axisTick": {"show": true,"lineStyle": {"show": true,"color": "#0B3561","width": 2}},"data": xData},"yAxis": [{"axisLabel": {"interval": 0,"show": true,"fontSize": 14,"color": "#fff"},"axisLine": {"show": false},"axisTick": {"show": false},"splitLine": {"lineStyle": {"type": "dashed","color": "rgba(255,255,255,0.15)"}}}],"series": [{"name": "demo1","type": "line","smooth": false,"symbol": "circle","symbolSize": 3,"showSymbol": false,"lineStyle": {"normal": {"width": 2,"shadowColor": "#159AFF","shadowBlur": 8}},"itemStyle": {"normal": {"color": "#159AFF"}},"data": yData},{"name": "demo1","type": "lines","polyline": true,"showSymbol": false,"coordinateSystem": "cartesian2d","effect": {"trailLength": 0.3,"show": true,"period": 6,"symbolSize": 4,"loop": true},"lineStyle": {"color": "#fff","width": 0,"opacity": 0,"curveness": 0,"type": "dashed"},"data": [{"coords": dtList // 动态的图}]}]}},3、然后方法中使用
let myChart = echarts.init(dom);let arr1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
let arr = [11, 12, 10, 11, 10, 10, 11]
let option = this.commonOption('学员一队',arr1,arr)myChart.setOption(option);相关文章:

echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤: 1、引入echarts,直接安装或者cdn引入 npm i echarts https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js 2、封装 option方法,第一个数据是折线数据&a…...

从多模态生物图数据中学习Gene的编码-MuSeGNN
由于数据的异质性,在不同的生物医学背景下发现具有相似功能的基因对基因表示学习提出了重大挑战。在本研究中,作者通过引入一种称为多模态相似性学习图神经网络的新模型来解决这个问题,该模型结合了多模态机器学习和深度图神经网络࿰…...

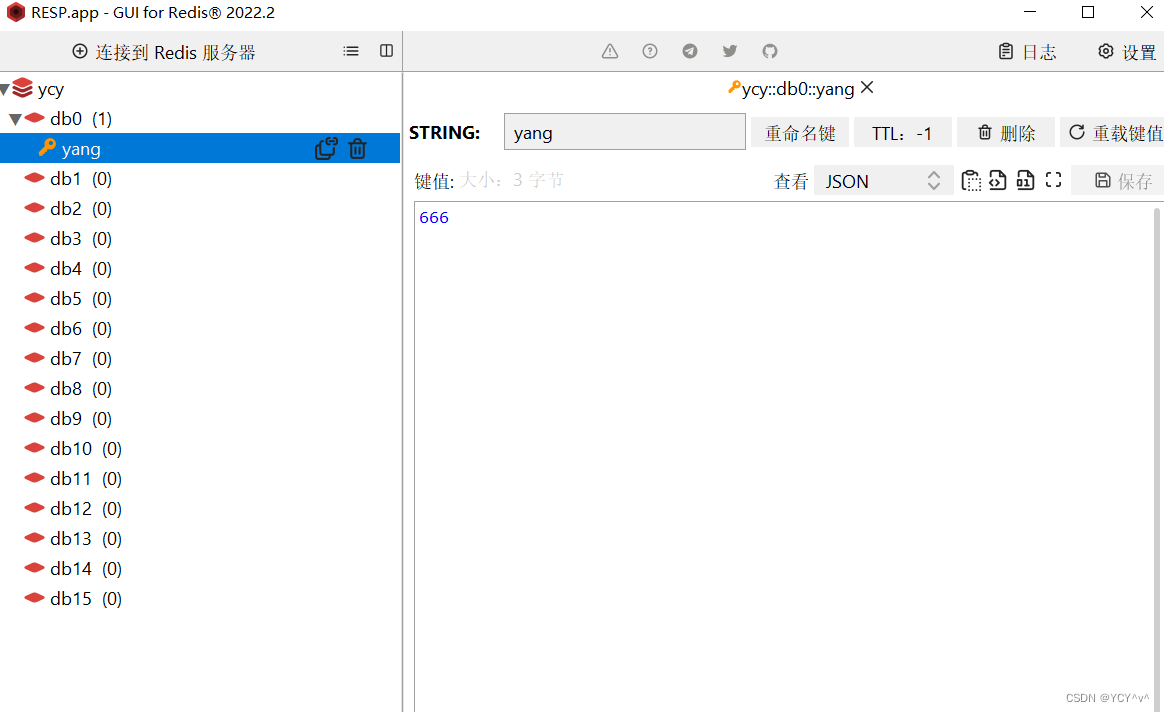
Redis Desktop Manager可视化工具
可视化工具 Redis https://www.alipan.com/s/uHSbg14XmsL 提取码: 38cl 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。 官网下载(不推荐):http…...

ARM汇编与逆向工程:揭秘程序背后的神秘世界
文章目录 一、ARM汇编语言:底层世界的密码二、逆向工程:软件世界的侦探工作三、ARM汇编与逆向工程的完美结合四、ARM汇编逆向工程的风险与挑战五、ARM汇编逆向工程的未来展望《ARM汇编与逆向工程 蓝狐卷 基础知识》内容简介作者简介译者简介ChaMd5安全团…...

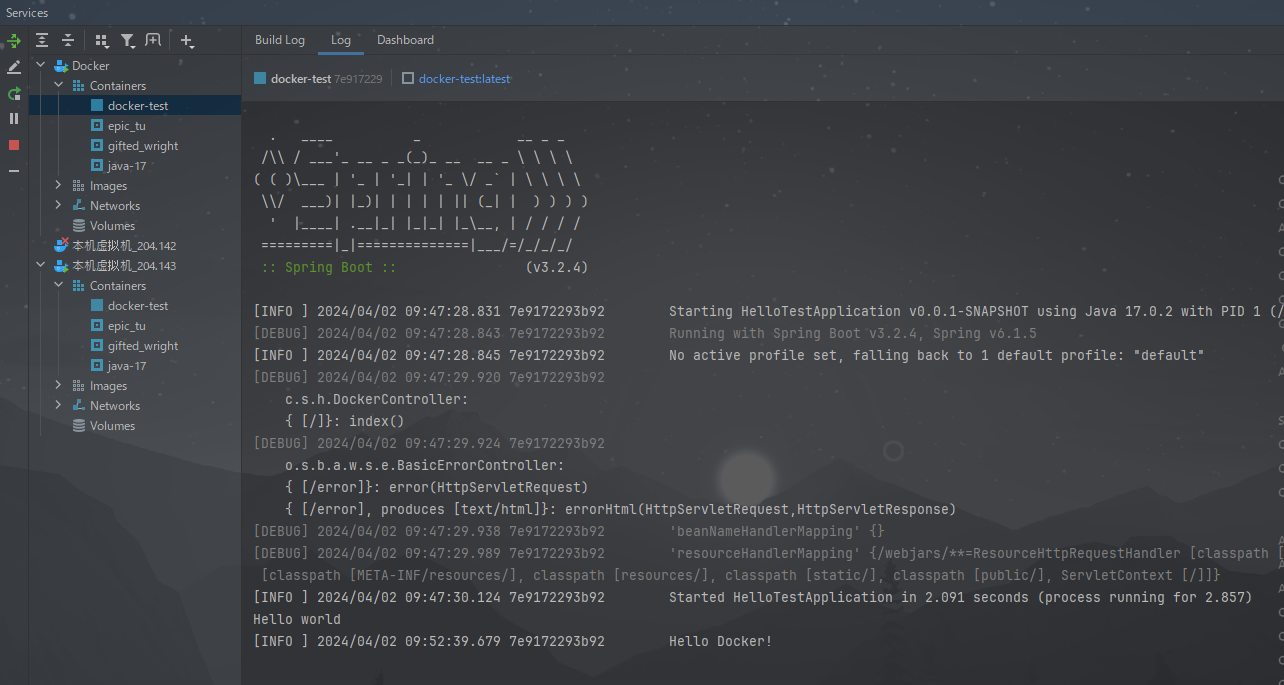
idea使用docker将Java项目生成镜像并使用
1:开启docker 远程访问 使用 vim 编辑docker服务配置文件 vim /lib/systemd/system/docker.service [Service] Typenotify # the default is not to use systemd for cgroups because the delegate issues still # exists and systemd currently does not suppor…...

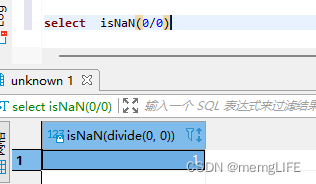
clickhouse sql使用2
1、多条件选择 multiIf(cond_1, then_1, cond_2, then_2, …, else) select multiIf(true,0,1) 当第一条件不成立看第二条件判断 第一个参数条件参数,第二参数条件成立时走 2、clickhouse 在计算时候长出现NaN和Infinity异常处理 isNaN()和isInfinite()处理...

jrebel
JRebel最新版(2024.1.2)在线激活_jrebel 激活 2024-CSDN博客 JRebelXRebel热部署插件激活支持IDEA2023.1_jrebel and xrebel 激活-CSDN博客...

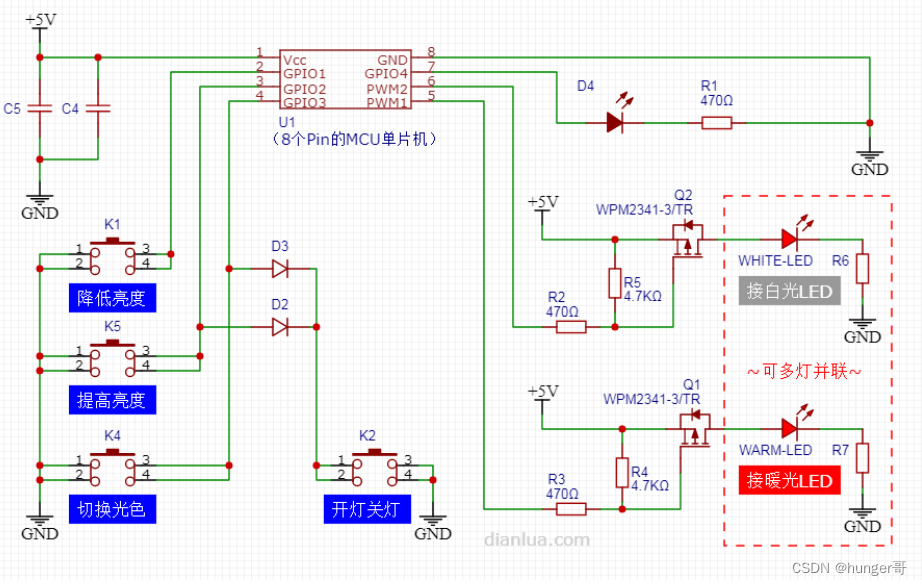
【单片机家电产品学习记录--红外线】
单片机家电产品学习记录–红外线 红外手势驱动电路,(手势控制的LED灯) 原理 通过红外线对管,IC搭建的电路,实现灯模式转换。 手势控制灯模式转换,详细说明 转载 1《三色调光LED台灯电路》,…...

Java入门教程||Java Applet基础
Java Applet基础 applet是一种Java程序。它一般运行在支持Java的Web浏览器内。因为它有完整的Java API支持,所以applet是一个全功能的Java应用程序。 如下所示是独立的Java应用程序和applet程序之间重要的不同: Java中applet类继承了 java.applet.Applet类Applet…...

Python可视化概率统计和聚类学习分析生物指纹
🎯要点 🎯使用Jupyter Notebook执行Dash 应用,确定Dash输入输出,设计回调函数,Dash应用中包含函数。🎯使用Plotly绘图工具:配置图对象选项,将图转换为HTML、图像。使用数据集绘图…...

yolo v8 教程(不出5行代码让你学会)
Solving environment: failedPackagesNotFoundError: The following packages are not available from current channels:- python3.8https://github.com/ultralytics 下滑来到 先来介绍为什么写这篇博客, 一. 是我之前的yolov5的博客挺多人访问的,但是…...

MongoDB集合结构分析工具Variety
工具下载地址:GitHub - variety/variety: Variety: a MongoDB Schema Analyzer 对于Mongo这种结构松散的数据库来说,如果想探查某个集合的结构,通过其本身提供的功能很不方便,通过调研发现一个很轻便的工具--variety,…...

详解Qt中访问数据库
在Qt中访问数据库涉及到几个关键步骤,主要包括加载数据库驱动、建立数据库连接、执行SQL语句、读取结果等。下面将详细介绍这些步骤,并给出一个简单的示例,这里假设使用的是SQLite数据库。 记得首先在pro文件中添加QT sql 1. 加载数据库驱动…...

《QT实用小工具·三》偏3D风格的异型窗体
1、概述 源码放在文章末尾 可以在窗体中点击鼠标左键进行图片切换,项目提供了一些图片素材,整体风格偏向于3D类型,也可以根据需求自己放置不同的图片。 下面是demo演示: 项目部分代码如下所示: 头文件部分ÿ…...

如何优化TCP?TCP的可靠传输机制是什么?
在网络世界中,传输层协议扮演着至关重要的角色,特别是TCP协议,以其可靠的数据传输特性而广受青睐。然而,随着网络的发展和数据量的激增,传统的TCP协议在效率方面遭遇了挑战。小编将深入分析TCP的可靠性传输机制&#x…...

DFS(基础,回溯,剪枝,记忆化)搜索
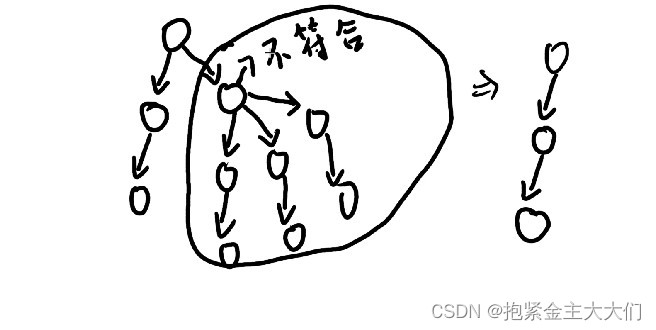
DFS基础 DFS(深度优先搜索) 基于递归求解问题,而针对搜索的过程 对于问题的介入状态叫初始状态,要求的状态叫目标状态 这里的搜索就是对实时产生的状态进行分析检测,直到得到一个目标状态或符合要求的最佳状态为止。对于实时产生新的状态…...

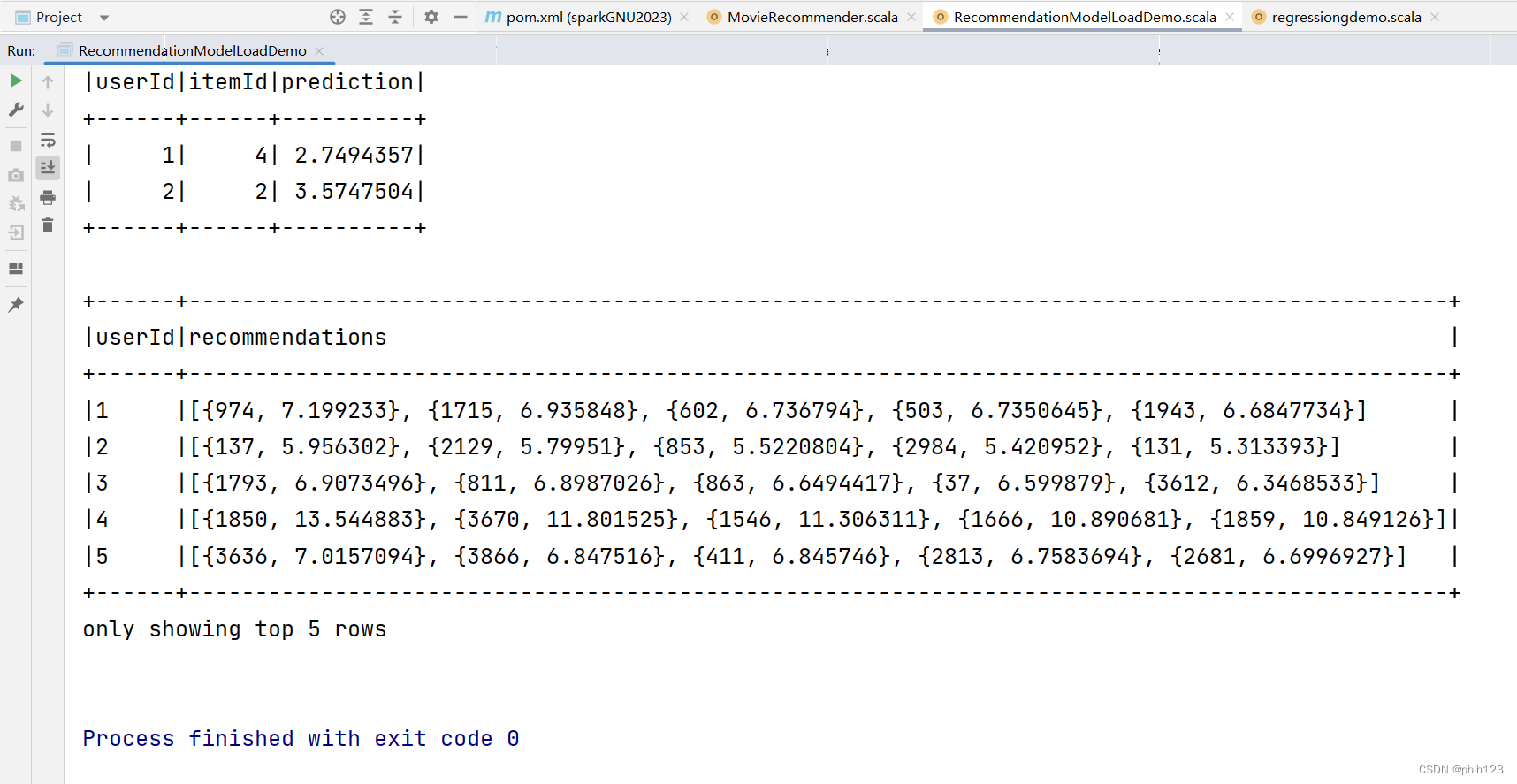
基于Scala开发Spark ML的ALS推荐模型实战
推荐系统,广泛应用到电商,营销行业。本文通过Scala,开发Spark ML的ALS算法训练推荐模型,用于电影评分预测推荐。 算法简介 ALS算法是Spark ML中实现协同过滤的矩阵分解方法。 ALS,即交替最小二乘法(Alte…...

Go语言和Java编程语言的主要区别
目录 1.设计理念: 2.语法: 3.性能: 4.并发性: 5.内存管理: 6.标准库: 7.社区和支持: 8.应用领域: Go(也称为Golang)和Java是两种不同的编程语言&…...

【TypeScript系列】与其它构建工具整合
与其它构建工具整合 构建工具 BabelBrowserifyDuoGruntGulpJspmWebpackMSBuildNuGet Babel 安装 npm install babel/cli babel/core babel/preset-typescript --save-dev.babelrc {"presets": ["babel/preset-typescript"] }使用命令行工具 ./node_…...

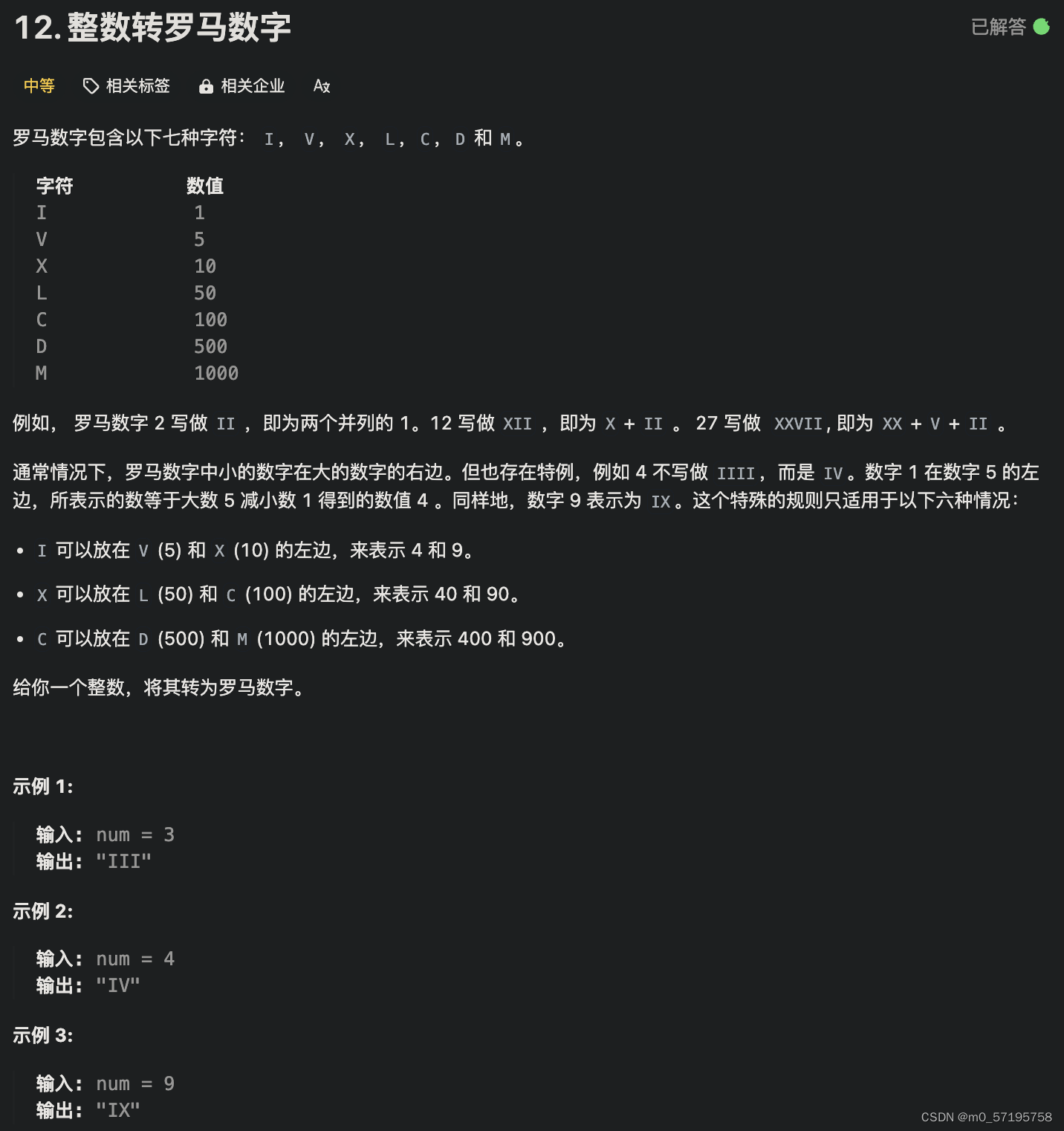
Java | Leetcode Java题解之第12题整数转罗马数字
题解: 题解: class Solution {String[] thousands {"", "M", "MM", "MMM"};String[] hundreds {"", "C", "CC", "CCC", "CD", "D", "DC…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
