Flutter 解决NestedScrollView与TabBar双列表滚动位置同步问题
文章目录
- 前言
- 一、需要实现的效果如下
- 二、flutter实现代码如下:
- 总结
前言
最近写flutter项目,遇到NestedScrollView与TabBar双列表滚动位置同步问题,下面是解决方案,希望帮助到大家。
一、需要实现的效果如下
1、UI图:

需要实现的效果是,左边滑动的时候,右边的列表不要随左边滑动。右边滑动的时候,左边也不要滑动。
二、flutter实现代码如下:
1、用flutter原生的NestedScrollView是有问题的
2、使用第三方库解决这个问题extended_nested_scroll_view: ^6.2.1
3、完整的代码如下:
import 'package:extended_nested_scroll_view/extended_nested_scroll_view.dart';
import 'package:flutter/material.dart';void main() {runApp(const MyBitApp());
}class MyBitApp extends StatelessWidget {const MyBitApp({super.key});// This widget is the root of your application.Widget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),home: MyApp(),);}
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'NestedScrollView Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {late TabController _tabController;late List<ScrollController> _scrollControllers;late ScrollController nestedScrollController;void initState() {super.initState();_tabController = TabController(length: 2, vsync: this);_scrollControllers = [ScrollController(),ScrollController(),];nestedScrollController = ScrollController();}void dispose() {_tabController.dispose();for (var controller in _scrollControllers) {controller.dispose();}super.dispose();}Widget build(BuildContext context) {// var tabBarHeight = primaryTabBar.preferredSize.height;double statusBarHeight = MediaQuery.of(context).padding.top;var pinnedHeaderHeight = statusBarHeight + kToolbarHeight;return Scaffold(body: DefaultTabController(length: 2,child: ExtendedNestedScrollView(onlyOneScrollInBody: true,pinnedHeaderSliverHeightBuilder: () => pinnedHeaderHeight,headerSliverBuilder: (context, innerBoxIsScrolled) {return [SliverAppBar(title: Text('NestedScrollView Demo'),pinned: true,floating: true,expandedHeight: 200,stretch: true,elevation: 0,stretchTriggerOffset: 100,bottom: TabBar(controller: _tabController,tabs: [Tab(text: 'Tab 1'),Tab(text: 'Tab 2'),],),),];},body: TabBarView(controller: _tabController,children: [KeepAliveWrapper(child: MediaQuery.removePadding(removeTop: true,context: context,child: ListView.builder(itemCount: 1000,itemBuilder: (context, index) {return ListTile(title: Text('Tab 1 Item $index'),);},),),),KeepAliveWrapper(child: MediaQuery.removePadding(removeTop: true,context: context,child: ListView.builder(itemCount: 1000,itemBuilder: (context, index) {return ListTile(title: Text('Tab 2 Item $index'),);},),),),],),),),);}
}class KeepAliveWrapper extends StatefulWidget {final Widget child;const KeepAliveWrapper({Key? key, required this.child}) : super(key: key);_KeepAliveWrapperState createState() => _KeepAliveWrapperState();
}class _KeepAliveWrapperState extends State<KeepAliveWrapper> with AutomaticKeepAliveClientMixin {Widget build(BuildContext context) {super.build(context);return widget.child;}bool get wantKeepAlive => true;
}
总结
这就是Flutter解决NestedScrollView与TabBar双列表滚动位置同步问题相关代码,希望能帮助到你!
相关文章:

Flutter 解决NestedScrollView与TabBar双列表滚动位置同步问题
文章目录 前言一、需要实现的效果如下二、flutter实现代码如下:总结 前言 最近写flutter项目,遇到NestedScrollView与TabBar双列表滚动位置同步问题,下面是解决方案,希望帮助到大家。 一、需要实现的效果如下 1、UI图࿱…...

云计算存在的安全隐患
目录 一、概述 二、ENISA云安全漏洞分析 三、云计算相关系统漏洞 3.1 概述 3.2 漏洞分析 3.2.1 Hypervisor漏洞 3.2.1.1 CVE-2018-16882 3.2.1.2 CVE-2017-17563 3.2.1.3 CVE-2010-1225 3.2.2 虚拟机漏洞 3.2.2.1 CVE-2019-14835 3.2.2.2 CVE-2019-5514 3.2.2.3 CV…...

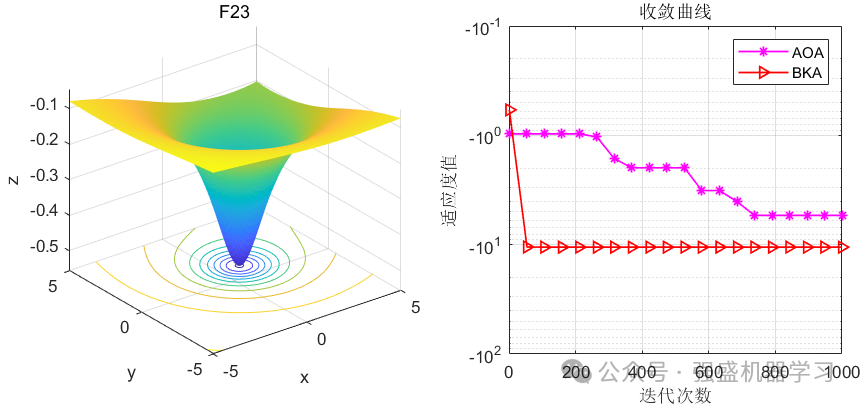
黑翅鸢优化算法(BKA)-2024年SCI一区新算法-公式原理详解与性能测评 Matlab代码免费获取
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~ 目录 原理简介 一、种群初始化 二、攻击行为 三…...

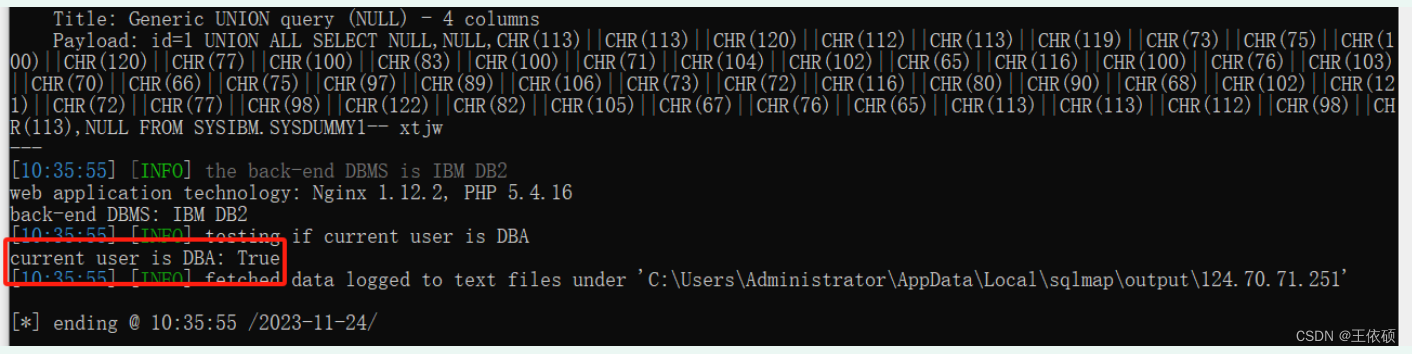
sqlmap(四)案例
一、注入DB2 http://124.70.71.251:49431/new_list.php?id1 这是墨者学院里的靶机,地址:https://www.mozhe.cn/ 1.1 测试数据库类型 python sqlmap.py -u "http://124.70.71.251:49431/new_list.php?id1" 1.2 测试用户权限类型 查询选…...

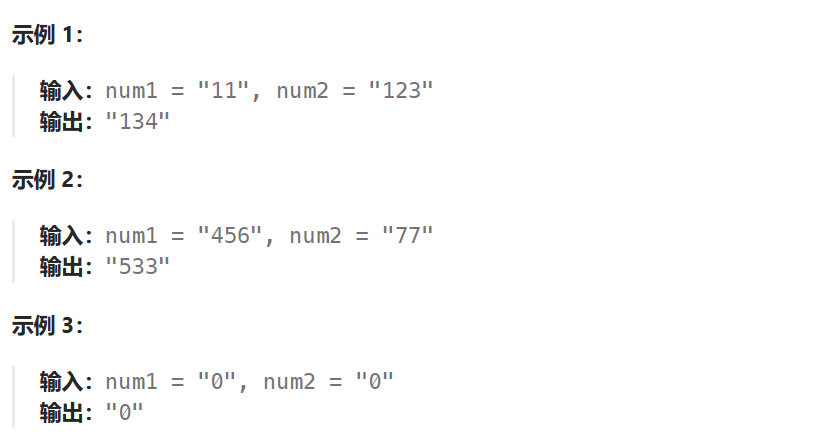
【C++初阶】String在OJ中的使用(一):仅仅反转字母、字符串中的第一个唯一字母、字符串最后一个单词的长度、验证回文串、字符串相加
前言: 🎯个人博客:Dream_Chaser 🎈博客专栏:C 📚本篇内容:仅仅反转字母、字符串中的第一个唯一字母、字符串最后一个单词的长度、验证回文串、字符串相加 目录 917.仅仅反转字母 题目描述&am…...

【25考研】:四川大学计算机学院24届874考研考情分析
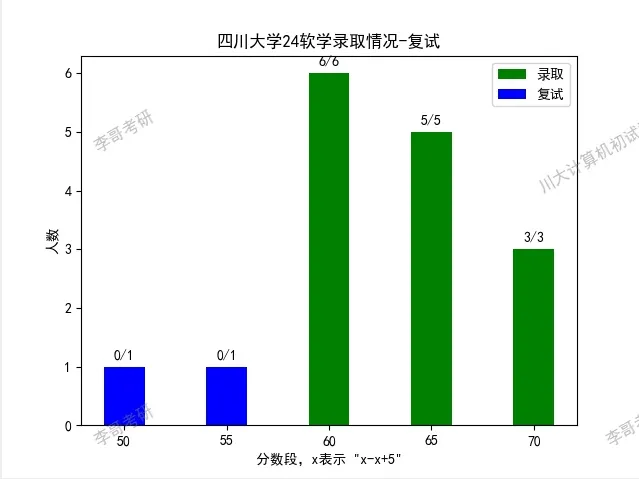
去年的考情分析也是我做的, 今年就在去年的基础上做了。保持形式不变,更改数据。 21考情: 万载月寒肠断客:四川大学计算机学院21届CS考研考情分析 22考情: 懒羊羊:四川大学计算机学院2022考研考情分析 2…...

【GPT-4 Turbo】、功能融合:OpenAI 首个开发者大会回顾
GPT-4 Turbo、功能融合:OpenAI 首个开发者大会回顾 就在昨天 2023 年 11 月 6 日,OpenAI 举行了首个开发者大会 DevDay,即使作为目前大语言模型行业的领军者,OpenAI 卷起来可一点都不比同行差。 OpenAI 在大会上不仅公布了新的 …...
)
java-Stream原理及相关操作详解(filter、map、flatMap、peek、reduce、anyMatch等等)
java-Stream原理及相关操作详解 Stream流前言Stream流原理介绍Stream-Api常用方法介绍filter()map()flatMappeekreducemax、minfindAny、 findFirstallMatch、anyMatch、noneMatchsortedcount Stream流前言 Java8特性主要是Stream流以及函数式接口的出现;本片文章主…...

基于Springboot中小企业设备管理系统设计与实现(论文+源码)_kaic
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&a…...

ORACLE 12 C估算 用户历史上的CPU消耗
在使用ASH不能满足,需要从AWR,即HIST系列表估算每个用户的cpu消耗,只能进行大概估算 先计算各用户使用的cpu time计算出各用户占比将用户cpu time 与osstat的cpu 使用率相乘 with cpu_usage as (select snap_id,BUSY_TIME/(IDLE_TIMEBUSY…...

Zookeeper 简明使用教程
Zookeeper 简明使用教程 ZooKeeper是一个开源的分布式协调服务,用于管理和维护分布式系统中的配置信息、命名服务、分布式锁、分布式队列等。 一、环境 JDK环境 二、下载 $ wget https://dlcdn.apache.org/zookeeper/zookeeper-3.9.2/apache-zookeeper-3.9.2-bin…...

JS 利用 webcam访问摄像头 上传到服务器
webcam JS 较为详细的指南 定义标题 <!doctype html> <html> <head><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>How to capture picture from webcam with Webcam.js</title></…...

【微信小程序】【小程序样式加载不出来】
微信小程序配置sass 第一步:找配置文件 在项目中找到 project.config.json文件,在setting属性中添加 useCompilerPlugins属性,值为sass即可,若是 less,将数组里面的值改为less即可 "useCompilerPlugins": ["sas…...

【THM】Exploit Vulnerabilities(利用漏洞)-
介绍 在这个房间里,我们将讨论一些识别漏洞的方法,并结合我们的研究技能来了解这些漏洞是如何被滥用的。 此外,您还会发现一些公开可用的资源,这些资源是您在执行漏洞研究和利用时的技能和工具的重要补充。然后,您将在房间的最后将所有这些应用到实际挑战中。 自动化与…...

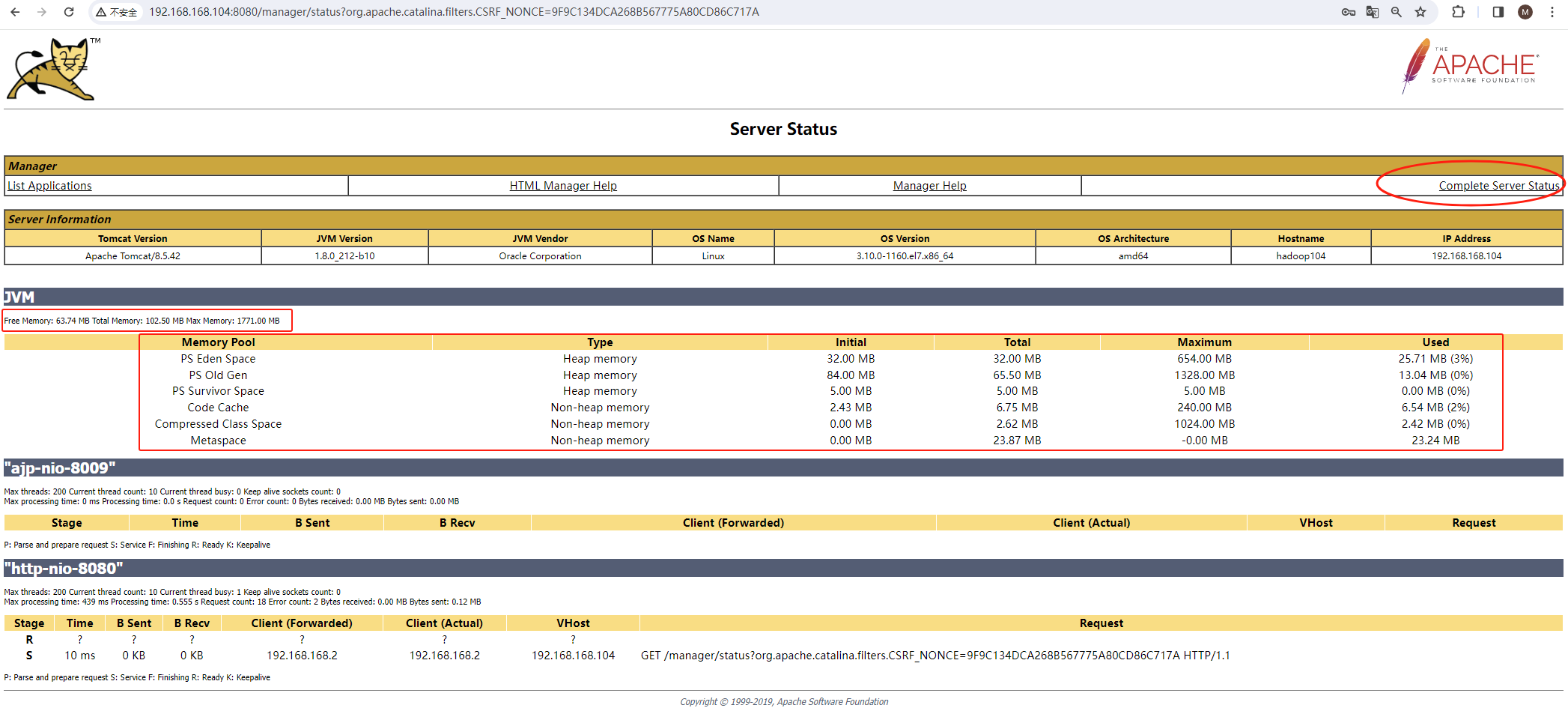
Tomcat管理配置
Tomcat管理配置 1 host-manager项目2 manager项目 Tomcat 提供了Web版的管理控制台,位于webapps目录下。Tomcat 提供了用于管理Host的host-manager和用于管理Web应用的manager。 1 host-manager项目 Tomcat启动之后,可以通过 http://localhost:8080/ho…...

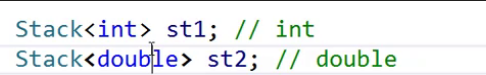
C++模版简单认识与使用
目录 前言: 1.泛型编程 2.函数模版 3.类模版 为什么要有类模版?使用typedef不行吗? 类模版只能显示实例化: 注意类名与类型的区别: 注意类模版最好不要声明和定义分离: 总结: 前言&…...

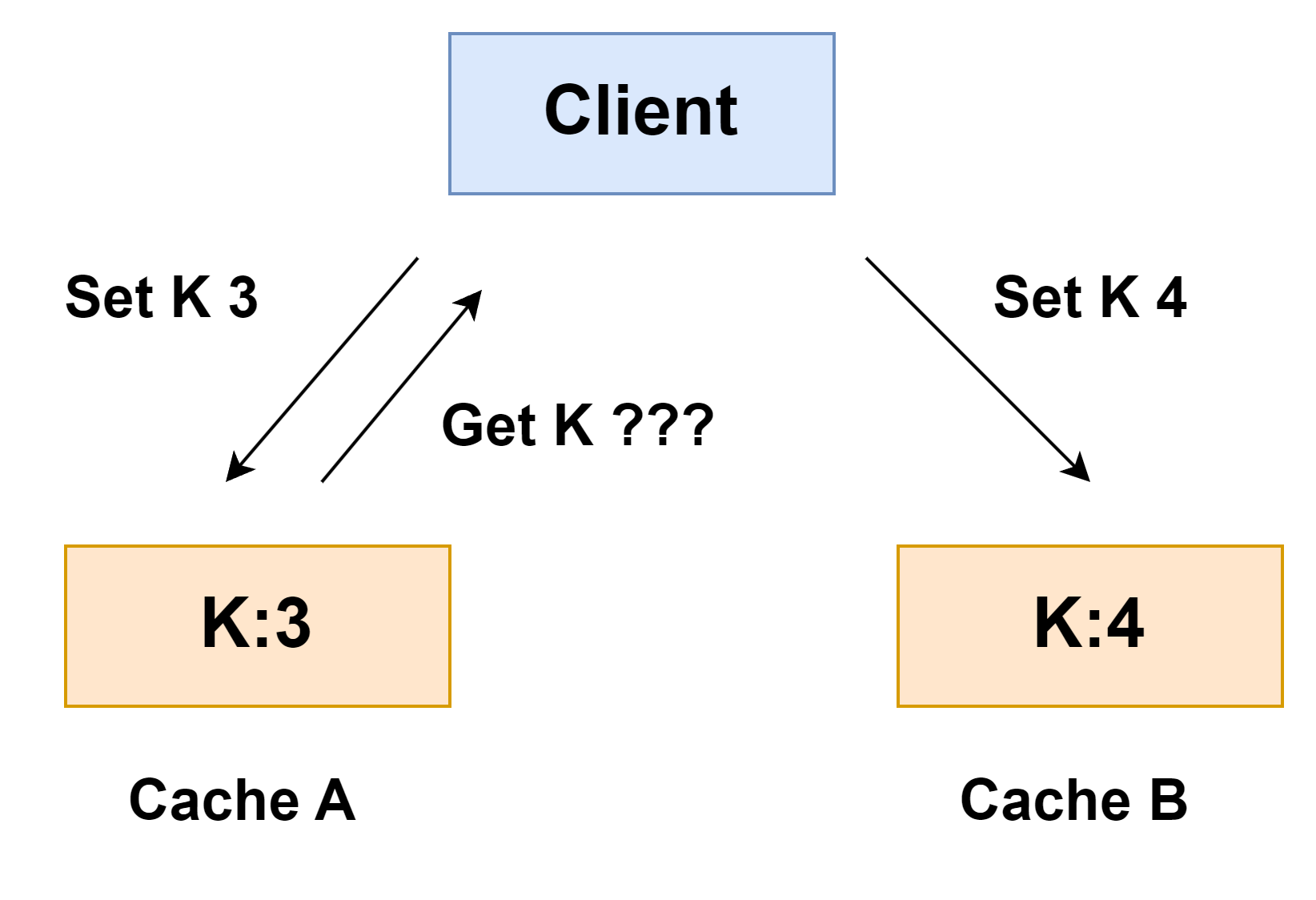
图解大型网站多级缓存的分层架构
前言 缓存技术存在于应用场景的方方面面。从浏览器请求,到反向代理服务器,从进程内缓存到分布式缓存,其中缓存策略算法也是层出不穷。 假设一个网站,需要提高性能,缓存可以放在浏览器,可以放在反向代理服…...

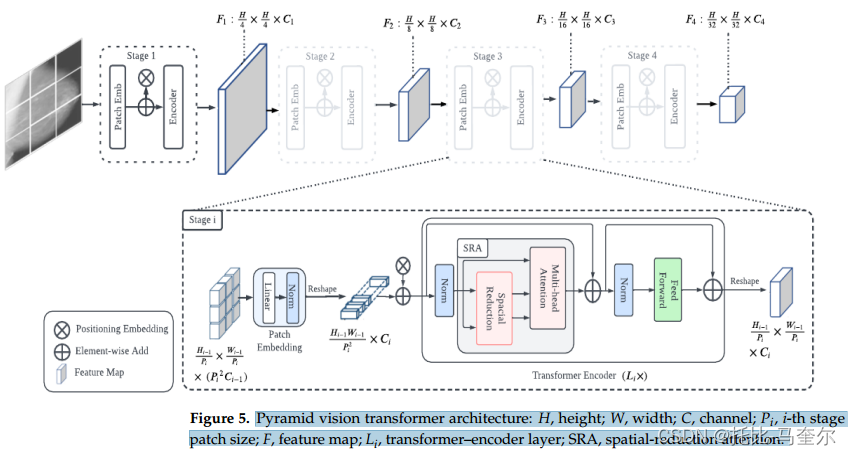
基于Vision Transformer的迁移学习在乳腺X光图像分类中的应用
乳房X线摄影(MG)在乳腺癌的早期发现中起着重要作用。MG可以在早期阶段发现乳腺癌,即使是感觉不到肿块的小肿瘤。基于卷积神经网络(CNN)的DL最近吸引了MG的大量关注,因为它有助于克服CAD系统的限制(假阳性、不必要的辐射暴露、无意义的活组织检查、高回调…...

WebGIS 地铁交通线网数据可视化监控平台
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图&…...

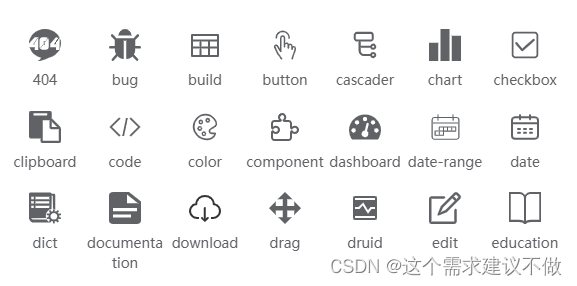
批量导入svg文件作为图标使用(vue3)vite-plugin-svg-icons插件的具体应用
目录 需求svg使用简述插件使用简述实现安装插件1、配置vite.config.ts2、src/main.ts引入注册脚本3、写个icon组件4、使用组件 需求 在vue3项目中,需要批量导入某个文件夹内数量不确定的svg文件用来作为图标,开发完成后能够通过增减文件夹内的svg文件&a…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
