Node.js HTTP/2 CONTINUATION 拒绝服务漏洞(CVE-2024-27983)
Node.js 是开源、跨平台的 JavaScript 运行时环境。CONTINUATION泛洪攻击被发现存在于多个HTTP/2协议实现中。
在受影响版本中,由于Node.js针对HTTP/2协议的实现不当,未正确处理多个CONTINUATION帧的情况,在node::http2::Http2Session::~Http2Session()中存在条件竞争可触发断言。
攻击者可以通过向发送HEADERS帧后连续发送大量CONTINUATION帧,造成服务端内存耗尽拒绝服务。
HTTP/2和HTTP/1.x(如HTTP/1.1)是互联网上用于传输网页和其他数据的两个主要版本的HTTP协议。它们之间存在一些关键区别,主要包括以下几点:
-
多路复用(Multiplexing):HTTP/2支持多路复用,这意味着在单个TCP连接上可以同时处理多个请求和响应。这有助于减少网络延迟,提高页面加载速度。相比之下,HTTP/1.x每个请求和响应需要一个单独的TCP连接,这可能导致连接开销和潜在的性能问题。
-
二进制协议:HTTP/2是一个二进制协议,而HTTP/1.x是基于文本的协议。二进制协议更易于解析,可以提高传输效率。
-
压缩HTTP头部(Header Compression):HTTP/2使用HPACK压缩算法来压缩HTTP头部,从而减少传输数据量。这有助于提高传输速度和性能。而HTTP/1.x的头部信息没有压缩,可能导致额外的传输开销。
-
服务器推送(Server Push):HTTP/2支持服务器推送,这意味着服务器可以在客户端请求之前主动发送资源,从而减少往返时间和提高性能。HTTP/1.x不支持服务器推送。
-
请求优先级(Request Prioritization):HTTP/2允许客户端为请求设置优先级,这有助于更有效地利用网络资源。HTTP/1.x没有这个功能。
-
流控制(Flow Control):HTTP/2提供了基于流的控制机制,可以防止发送方向接收方发送过多的数据,从而避免网络拥塞。HTTP/1.x没有类似的流控制机制。
总之,HTTP/2相较于HTTP/1.x在性能、传输效率和功能方面都有显著的改进。许多现代浏览器和服务器已经支持HTTP/2,使得网页加载更快,网络传输更高效。
HTTP/2的标头(Header)和HTTP/1.x的请求头(Request Header)在概念上是类似的,它们都包含了在HTTP请求和响应中传输的元数据。然而,HTTP/2在传输和处理这些头部信息时采用了不同的方法。
在HTTP/1.x中,请求头和响应头是以纯文本形式传输的,每个头部字段由一个名称和一个值组成,名称和值之间用冒号分隔。头部字段之间用回车换行符(CRLF)分隔,最后一个头部字段后再跟一个回车换行符表示头部结束。
在HTTP/2中,头部信息采用了二进制格式进行传输,这使得解析和处理更加高效。此外,HTTP/2还引入了HPACK压缩算法对头部信息进行压缩,以减少传输的数据量。这意味着HTTP/2的头部信息在传输过程中会比HTTP/1.x的请求头更加紧凑和高效。
虽然HTTP/2在传输和处理头部信息方面有所改进,但它仍然支持HTTP/1.x中的大多数头部字段。这意味着,从功能和用途的角度来看,HTTP/2的头部和HTTP/1.x的请求头是相似的。例如,它们都可以包含诸如User-Agent、Accept-Encoding和Cookie等头部字段。
在HTTP/2协议中,HEADERS帧用于传输HTTP请求或响应的头部信息。这包括一系列的头部字段,每个字段都包含一个名称和一个值。这些字段提供了关于请求或响应的元数据,例如目标URL、请求方法、响应状态码、内容类型等。
以下是一些可能包含在HEADERS帧中的头部字段:
:method:HTTP请求方法,如GET、POST等。:scheme:URL的协议方案,通常是http或https。:authority:请求的目标服务器的主机名和可能的端口号。:path:请求的目标URL的路径和查询字符串。:status:HTTP响应的状态码,如200表示成功,404表示未找到等。content-type:响应体的媒体类型。content-length:响应体的长度,以字节为单位。cookie:包含HTTP cookie的头部字段,用于维护客户端和服务器之间的状态。
除了这些预定义的头部字段外,HEADERS帧还可以包含其他自定义的头部字段。例如,一些Web应用可能会使用自定义的头部字段来传输特定的应用数据或配置信息。
需要注意的是,HTTP/2协议使用HPACK算法对头部信息进行压缩,以减少传输的数据量。这意味着在网络上传输的HEADERS帧实际上包含的是压缩后的头部字段,接收方需要对其进行解压缩以恢复原始的头部信息。
参考:
https://nowotarski.info/http2-continuation-flood-technical-details/
相关文章:
)
Node.js HTTP/2 CONTINUATION 拒绝服务漏洞(CVE-2024-27983)
Node.js 是开源、跨平台的 JavaScript 运行时环境。CONTINUATION泛洪攻击被发现存在于多个HTTP/2协议实现中。 在受影响版本中,由于Node.js针对HTTP/2协议的实现不当,未正确处理多个CONTINUATION帧的情况,在node::http2::Http2Session::~Htt…...

YOLOV8 + 双目测距
YOLOV8 双目测距 1. 环境配置2. 测距流程和原理2.1 测距流程2.2 测距原理 3. 代码部分解析3.1 相机参数stereoconfig.py3.2 测距部分3.3 主代码yolov8-stereo.py 4. 实验结果4.1 测距4.2 测距跟踪4.3 测距跟踪分割4.4 视频展示 相关文章 1. YOLOv5双目测距(python&…...

前端:SVG绘制流程图
效果 代码 html代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>SVG流程图示例</title><style>/* CSS 样式 */</style><script src"js/index.js"></script…...

【Linux系列】如何确定当前运行的是 RHEL 9 还是 RHEL 8?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

vscode开发java的插件和配置
推荐插件 .vscode/extensions.json {"recommendations": ["redhat.fabric8-analytics","ms-azuretools.vscode-docker","vscjava.vscode-java-pack","eamodio.gitlens","obkoro1.korofileheader","redhat.j…...

Mysql启动报错:本地计算机上的mysql服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止
Mysql启动报错:本地计算机上的mysql服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止 文章目录 Mysql启动报错:本地计算机上的mysql服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止1. 备份mysql的data文件夹2. 重新构建 Wind…...

WPF程序添加托盘图标
程序添加托盘图标 UI层 //添加handycontrol的引用xmlns:hc"https://handyorg.github.io/handycontrol"//添加NotifyIcon图标 实现单击 双击 二级菜单点击功能<hc:NotifyIconText"通知"Token"Info"><hc:NotifyIcon.ContextMenu><…...

工业4g路由器联网后迅速掉线是什么原因?
工业4G路由器连接上网后迅速掉线可能是由多种因素造成的。以下是一些建议的检查和解决步骤: 1、信号问题: 信号强度:检查工业路由器信号强度指示灯,如果信号弱,尝试移动路由器位置或添加外部天线来增强信号。 网络拥…...

腾讯云4核8G服务器12M带宽646元1年零3个月,4C8G使用场景说明
腾讯云4核8G服务器多少钱?腾讯云4核8G轻量应用服务器12M带宽租用价格646元15个月,活动页面 txybk.com/go/txy 活动链接打开如下图所示: 腾讯云4核8G服务器优惠价格 这台4核8G服务器是轻量应用服务器,详细配置为:轻量4核…...

java - 读取配置文件
文章目录 1. properties2. XML(1) dom4j(2) XPath 1. properties // 创建properties对象用于读取properties文件Properties properties new Properties();properties.load(new FileReader("src/main/resources/test.properties"));String name properties.getPrope…...

Ubuntu22.04平台编译完美解决问题“error: GLSL 4.5 is not supported.”【GLSL(OpenGL着色器语言)】
GLSL介绍 GLSL(OpenGL着色器语言)是用于编写OpenGL着色器程序的语言。GLSL 4.5 是 GLSL 的一个版本,引入了许多新的特性和改进,旨在提高着色器编程的灵活性和性能。GLSL 4.5 工具通常是用于编写、调试和优化 GLSL 4.5 着色器代码…...

数据结构之搜索二叉树与关联性容器初接触
一、搜索二叉树 1>、前言 1. map和set特性需要先铺垫二叉搜索树,而二叉搜索树也是一种树形结构 2. 二叉搜索树的特性了解,有助于更好的理解map和set的特性。 2>、概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者…...

C语言整数和小数的存储
1.整数在内存中的存储 计算机使用二进制进行存储、运算,整数在内存中存储使用的是二进制补码 1.1原码、反码、补码 整数的2进制表⽰⽅法有三种,即 原码、反码和补码 三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”&am…...

Games101Homework【6】Acceleration structure(Including framework analysis)
Code Analysis: friend: C中友元(友元函数和友元类)的用法和功能_friend class a<b>-CSDN博客 [C:不如Coding](11):友元函数与友元类_哔哩哔哩_bilibili Here is a simple…...

应用运维文档1
统一nginx接入配置指南 Nginx配置规范 1:不带微服务编码上下文至后端,以metadata-ui为例 location段配置信息,location配置中维护微服务编码上下文信息 # app_code: metadata-ui 流水线名称: metadata-ui location ~ ^/metadata-ui/(?P.*) {set $app_code metadata-ui;p…...

手机如何在线制作gif?轻松一键在线操作
现在大家都喜欢使用手机来拍摄记录有趣的事物,但是时间长了手机里的视频越来越多导致手机存储空间不够了,这些视频又不想删除时应该怎么办呢?这个很简单,下面就给大家分享一款不用下载手机就能操作的视频转gif网站-GIF中文网&…...

ChatGPT 在做什么,为什么有效?
原文:What Is ChatGPT Doing … and Why Does It Work? 译者:飞龙 协议:CC BY-NC-SA 4.0 序言 这本简短的书试图从第一原理解释 ChatGPT 是如何工作的。在某种程度上,这是关于技术的故事。但它也是关于科学的故事。以及关于哲学…...

Linux实验2 初步使用shell
一:实验目的 学习Linux下的文件系统结构,了解最基本的Linux下的shell命令操作,例如ls, cd, cat等各种指令操作。 学习vim编辑器的使用方式,学习如何使用ssh连接远程服务器。 二:实验内容 1.请指出下面每…...

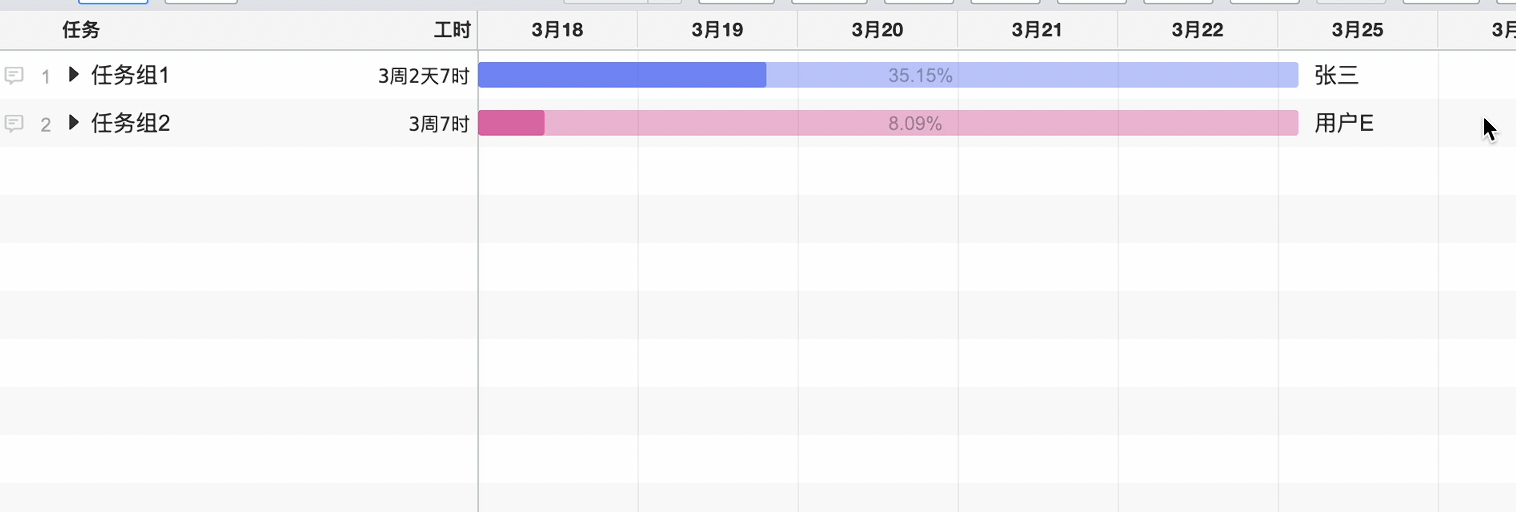
甘特图/横道图制作技巧 - 任务组
在甘特图中通过合理的任务分组可以让项目更加清晰,修改也更方便。 列如下面的甘特图一眼不太容易看清楚整体的进度。或者需要把所有的任务整体的延迟或者提前只能这样一个一个的任务调整,就比较麻烦。 通过给任务分组,看这上面整体的进度就…...

Web题记
反序列化补充知识: private变量会被序列化为:\x00类名\x00变量名 protected变量会被序列化为: \x00\*\x00变量名 public变量会被序列化为:变量名web254 这个逻辑不难,自己刚看的时候还奇怪是不是自己哪里想错了,因为…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
