Ubuntu22.04平台编译完美解决问题“error: GLSL 4.5 is not supported.”【GLSL(OpenGL着色器语言)】

GLSL介绍
GLSL(OpenGL着色器语言)是用于编写OpenGL着色器程序的语言。GLSL 4.5 是 GLSL 的一个版本,引入了许多新的特性和改进,旨在提高着色器编程的灵活性和性能。GLSL 4.5 工具通常是用于编写、调试和优化 GLSL 4.5 着色器代码的软件工具集。
以下是一些常见的 GLSL 4.5 工具:
文本编辑器: 任何文本编辑器都可以用于编写 GLSL 4.5 着色器代码。但是,一些专门用于编程的文本编辑器,如Visual Studio Code、Sublime Text和Atom,提供了语法高亮、自动完成和其他有用的功能,可以帮助提高编码效率。
图形编程框架: 许多图形编程框架(如OpenGL、Vulkan和WebGL)提供了用于创建和编译 GLSL
4.5 着色器的工具。这些框架通常提供了API来加载、编译和链接着色器程序。
调试器: 一些图形编程框架和集成开发环境(IDE)提供了用于调试 GLSL 4.5 着色器的工具。这些工具可以帮助您分析和调试着色器程序中的错误和性能问题。
着色器编辑器: 有一些专门的着色器编辑器,如ShaderToy和Shadertoy,允许您在线编辑和调试 GLSL 4.5 着色器,并实时查看效果。
性能分析工具: 为了优化着色器程序的性能,您可能需要使用性能分析工具来评估着色器程序的性能并找出瓶颈。一些图形编程框架和性能分析工具提供了这样的功能。
GLSL 4.5 工具是用于编写、调试和优化 GLSL 4.5 着色器代码的软件工具集,可以帮助开发人员创建高性能的图形渲染效果。
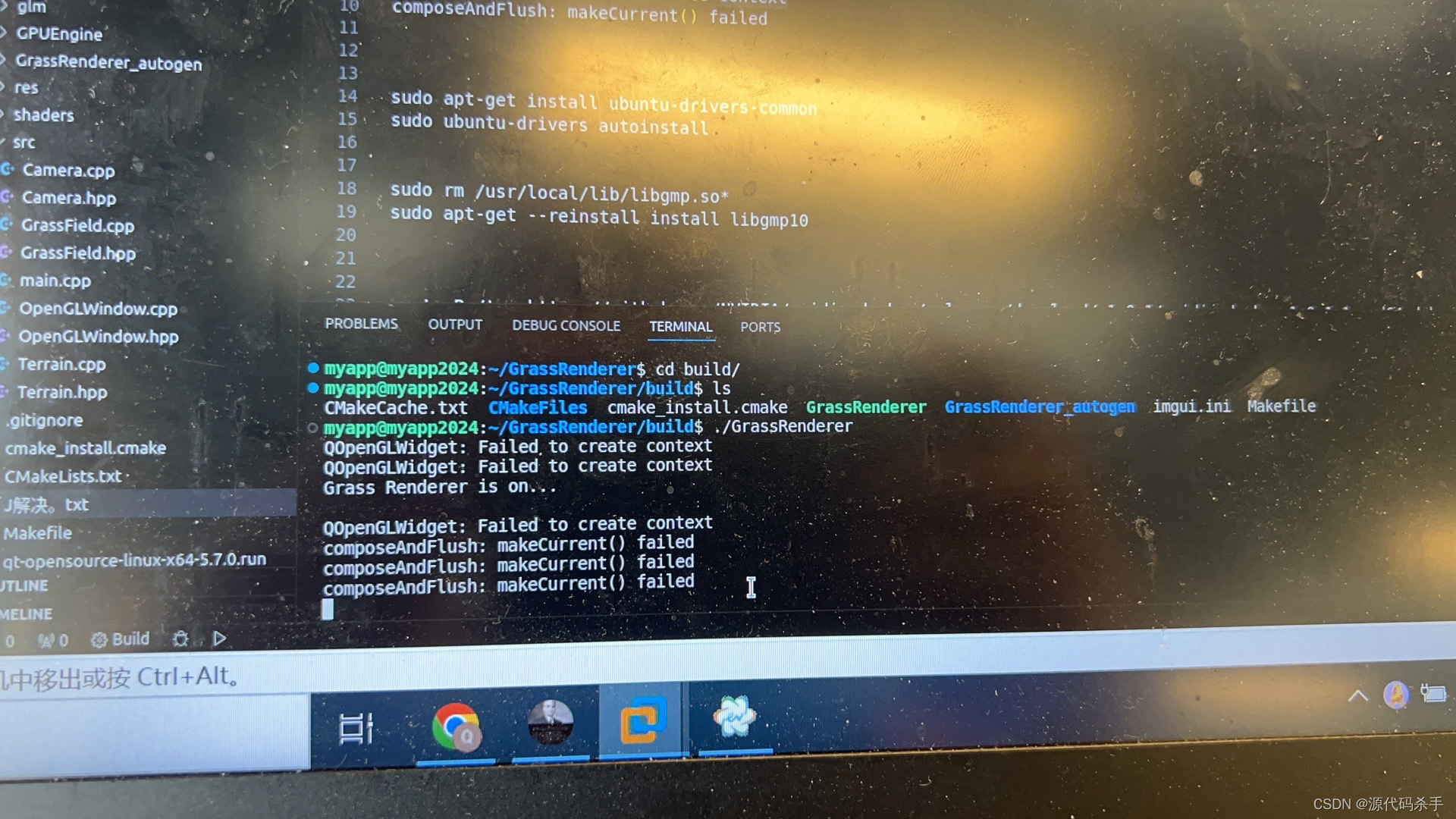
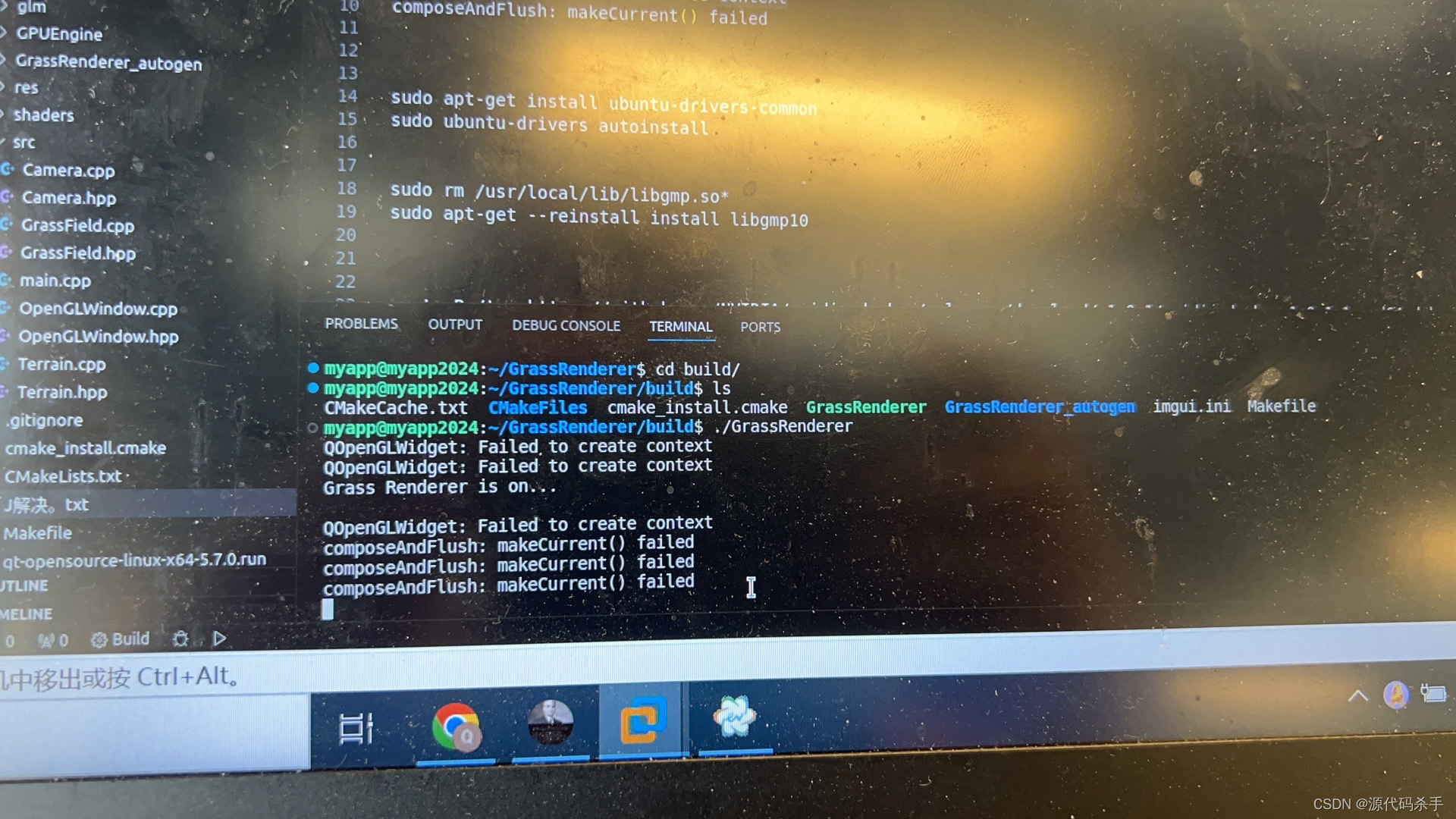
问题分析
“error: GLSL 4.5 is not supported.” 这个错误可能由以下几个原因引起:
显卡不支持: 您的显卡可能不支持 GLSL 4.5 版本。显卡支持的 GLSL 版本通常取决于其硬件架构和驱动程序的版本。如果您的显卡较老或者驱动程序不是最新版本,则可能不支持 GLSL 4.5。
驱动程序问题: 如果您的显卡支持 GLSL 4.5,但您的驱动程序不支持或者没有正确安装,那么您也会遇到这个错误。确保您的显卡驱动程序已经正确安装并且是最新版本。
OpenGL实现不完整: 您使用的OpenGL实现可能不完整,或者没有完全实现 GLSL 4.5 的所有功能。这可能是由于您的OpenGL库的版本较老或者您的系统配置不正确所致。
上下文设置问题: 在创建OpenGL上下文时,可能没有正确配置支持 GLSL 4.5 的 OpenGL 上下文。您需要确保在创建OpenGL上下文时选择了正确的配置,以支持所需的GLSL版本。
要解决这个问题,您可以采取以下步骤:
检查您的显卡和驱动程序是否支持 GLSL 4.5。您可以在显卡制造商的网站上查找相关信息。
更新您的显卡驱动程序到最新版本。
确保您的OpenGL实现完整且正确配置。您可以尝试更新您的OpenGL库或者重新安装它。
在创建OpenGL上下文时,确保选择支持 GLSL 4.5 的配置。
通过识别并解决上述问题,您应该能够解决 “error: GLSL 4.5 is not supported.” 的错误。
解决方法
下面是对提供的内容的详细介绍:
sudo apt install mesa-utils
这个命令用于在Ubuntu或其他基于Debian的Linux发行版中安装Mesa实用工具。Mesa是一个开源的图形库,提供了OpenGL和Vulkan的实现,以及其他与图形相关的工具和驱动程序。
export MESA_GL_VERSION_OVERRIDE=3.3
这个命令用于设置环境变量 MESA_GL_VERSION_OVERRIDE,将OpenGL的版本覆盖为3.3。这对于强制使用特定版本的OpenGL很有用,尤其是在一些旧的显卡或驱动程序不支持较新OpenGL版本的情况下。
unset GTK_PATH
这个命令用于从环境变量中删除 GTK_PATH 的设置。GTK_PATH 是用于指定GTK+库搜索路径的环境变量。通过删除 GTK_PATH 的设置,可以确保程序在搜索GTK+库时使用默认的路径。
export LIBGL_ALWAYS_SOFTWARE=1
这个命令用于设置环境变量 LIBGL_ALWAYS_SOFTWARE 为1,这将强制OpenGL使用软件渲染器而不是硬件加速。这个设置对于解决一些显卡驱动程序或硬件兼容性问题很有用,但可能会降低图形渲染的性能。
export QT_DEBUG_PLUGINS=1
这个命令用于设置环境变量 QT_DEBUG_PLUGINS 为1,这将启用Qt调试插件。当Qt应用程序加载和使用插件时,这个设置可以帮助调试插件相关的问题,如加载失败或运行时错误。
接下来是对于遇到的两个问题的解决方法:
export QT_QPA_PLATFORM=xcb
这个命令用于设置环境变量 QT_QPA_PLATFORM 为 xcb,强制Qt使用XCB(X protocol C-language Binding)作为平台插件。这个设置可以解决 “QSocketNotifier: Can only be used with threads started with QThread” 的问题,因为它指示Qt使用XCB作为平台插件,而不是Wayland。
sudo apt install qtwayland5
这个命令用于安装Qt Wayland插件。如果您在运行Qt应用程序时遇到 “qt.qpa.plugin: Could not find the Qt platform plugin ‘wayland’” 错误,这可能是由于缺少Qt Wayland插件引起的。通过安装Qt Wayland插件,您可以解决这个错误,让Qt应用程序能够在Wayland显示服务器上正常运行。
sudo apt install mesa-utils
export MESA_GL_VERSION_OVERRIDE=3.3
unset GTK_PATH
sudo apt install qtwayland5
export LIBGL_ALWAYS_SOFTWARE=1
export QT_DEBUG_PLUGINS=1 QSocketNotifier: Can only be used with threads started with QThread
解决方法:
export QT_QPA_PLATFORM=xcb
qt.qpa.plugin: Could not find the Qt platform plugin “wayland” in “”
解决方法:
sudo apt install qtwayland5参考
https://optics.ansys.com/hc/en-us/articles/6792647875987-How-to-resolve-system-and-OpenGL-graphics-related-issues
https://discourse.slicer.org/t/error-glsl-1-50-is-not-supported/10083/2
https://superuser.com/questions/1559189/glsl-version-3-30-not-supported-with-mesa-19-2-8
https://github.com/alecjacobson/computer-graphics-shader-pipeline/issues/47
https://bbs.archlinux.org/viewtopic.php?id=281896
https://blog.csdn.net/qq_1
https://github.com/gyunaev/birdtray/issues/138
https://stackoverflow.com/questions/69994530/qt-qpa-plugin-could-not-find-the-qt-platform-plugin-wayland
https://blog.csdn.net/epnine/article/details/124310742
相关文章:

Ubuntu22.04平台编译完美解决问题“error: GLSL 4.5 is not supported.”【GLSL(OpenGL着色器语言)】
GLSL介绍 GLSL(OpenGL着色器语言)是用于编写OpenGL着色器程序的语言。GLSL 4.5 是 GLSL 的一个版本,引入了许多新的特性和改进,旨在提高着色器编程的灵活性和性能。GLSL 4.5 工具通常是用于编写、调试和优化 GLSL 4.5 着色器代码…...

数据结构之搜索二叉树与关联性容器初接触
一、搜索二叉树 1>、前言 1. map和set特性需要先铺垫二叉搜索树,而二叉搜索树也是一种树形结构 2. 二叉搜索树的特性了解,有助于更好的理解map和set的特性。 2>、概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者…...

C语言整数和小数的存储
1.整数在内存中的存储 计算机使用二进制进行存储、运算,整数在内存中存储使用的是二进制补码 1.1原码、反码、补码 整数的2进制表⽰⽅法有三种,即 原码、反码和补码 三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”&am…...

Games101Homework【6】Acceleration structure(Including framework analysis)
Code Analysis: friend: C中友元(友元函数和友元类)的用法和功能_friend class a<b>-CSDN博客 [C:不如Coding](11):友元函数与友元类_哔哩哔哩_bilibili Here is a simple…...

应用运维文档1
统一nginx接入配置指南 Nginx配置规范 1:不带微服务编码上下文至后端,以metadata-ui为例 location段配置信息,location配置中维护微服务编码上下文信息 # app_code: metadata-ui 流水线名称: metadata-ui location ~ ^/metadata-ui/(?P.*) {set $app_code metadata-ui;p…...

手机如何在线制作gif?轻松一键在线操作
现在大家都喜欢使用手机来拍摄记录有趣的事物,但是时间长了手机里的视频越来越多导致手机存储空间不够了,这些视频又不想删除时应该怎么办呢?这个很简单,下面就给大家分享一款不用下载手机就能操作的视频转gif网站-GIF中文网&…...

ChatGPT 在做什么,为什么有效?
原文:What Is ChatGPT Doing … and Why Does It Work? 译者:飞龙 协议:CC BY-NC-SA 4.0 序言 这本简短的书试图从第一原理解释 ChatGPT 是如何工作的。在某种程度上,这是关于技术的故事。但它也是关于科学的故事。以及关于哲学…...

Linux实验2 初步使用shell
一:实验目的 学习Linux下的文件系统结构,了解最基本的Linux下的shell命令操作,例如ls, cd, cat等各种指令操作。 学习vim编辑器的使用方式,学习如何使用ssh连接远程服务器。 二:实验内容 1.请指出下面每…...

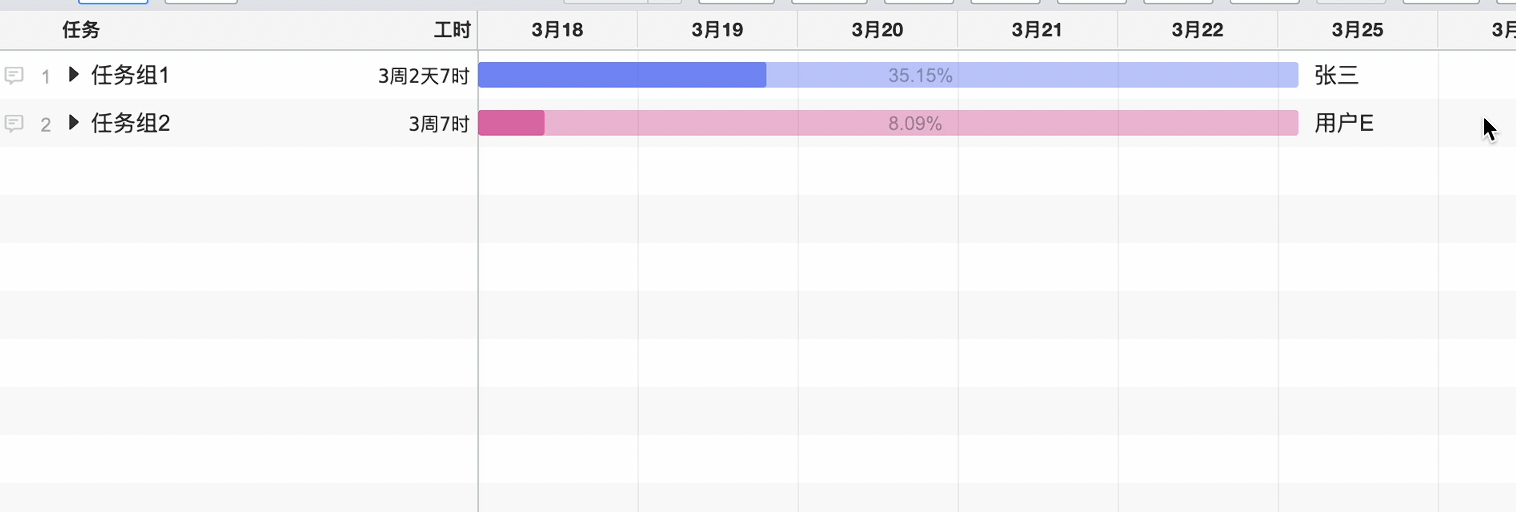
甘特图/横道图制作技巧 - 任务组
在甘特图中通过合理的任务分组可以让项目更加清晰,修改也更方便。 列如下面的甘特图一眼不太容易看清楚整体的进度。或者需要把所有的任务整体的延迟或者提前只能这样一个一个的任务调整,就比较麻烦。 通过给任务分组,看这上面整体的进度就…...

Web题记
反序列化补充知识: private变量会被序列化为:\x00类名\x00变量名 protected变量会被序列化为: \x00\*\x00变量名 public变量会被序列化为:变量名web254 这个逻辑不难,自己刚看的时候还奇怪是不是自己哪里想错了,因为…...

学习java第三十六天
Spring 官网列出的 Spring 的 6 个特征: 核心技术 :依赖注入(DI),AOP,事件(events),资源,i18n,验证,数据绑定,类型转换,SpEL。 测试 :模拟对象,…...

0205矩阵分块法-矩阵及其运算-线性代数
文章目录 1 分块矩阵的定义2 分块矩阵的运算(性质)3 按列分块与按行分块 结语 1 分块矩阵的定义 将矩阵A用若干条纵线和横线分成许多个小矩阵,每一个小矩阵称为A的子快,以子块为元素的形式上的矩阵称为分块矩阵。 2 分块矩阵的运算…...

1、java语法入门(找工作版)
文章目录 一、Java简介二、Java常量与变量1、标识符2、关键字3、变量4、类的命名规则5、数据类型6、基本数据类型字面值7、变量的定义与初始化8、ASCII码和Unicode编码9、转义字符10、类型转换11、常量 三、Java运算符1、算术运算符2、赋值运算符3、关系运算符4、逻辑运算符5、…...

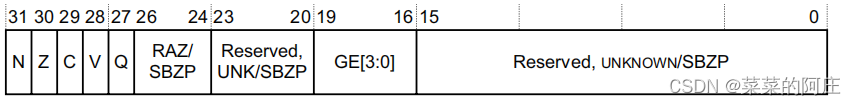
arm的状态寄存器
目录 一、arm 的 PSRs二、CPSR2.1 CPSR_cxsf 三、SPSR四、APSR 一、arm 的 PSRs arm 中有很多程序状态寄存器(Program Status Registers,PSRs)用于存储处理器的状态信息,包括 CPSR\SPSR\FPSR\APSR 等: CPSRÿ…...

2024 蓝桥打卡Day34
20240406蓝桥杯备赛 1、学习蓝桥云课省赛冲刺课 【1-手写与思维】【2-递归与递推】2、学习蓝桥云课Java省赛无忧班 【1-语言基础】3、代码练习字符串排序大小写转换 (ccfcsp之前要是学了我就能上200了 啊啊啊啊 错过啊)斐波那契数列 递归解法纸张尺寸问题…...

华为海思校园招聘-芯片-数字 IC 方向 题目分享——第九套
华为海思校园招聘-芯片-数字 IC 方向 题目分享(有参考答案)——第九套 部分题目分享,完整版获取(WX:didadidadidida313,加我备注:CSDN huawei数字芯片题目,谢绝白嫖哈) 单选 1&…...

如何创建虚拟环境打包py文件
Python 项目通常依赖于特定的库和版本。不同的项目可能依赖于相同库的不同版本,这可能导致冲突。使用虚拟环境,你可以为每个项目创建一个独立的 Python 环境,每个环境都有自己的库和版本,从而避免了依赖冲突。 采用虚拟环境打包P…...

CSS 学习笔记 总结
CSS 布局方式 • 表格布局 • 元素定位 • 浮动布局(注意浮动的负效应) • flex布局 • grid布局(感兴趣的可以看下菜鸟教程) 居中设置 元素水平居中 • 设置宽度后,margin设置为auto • 父容器设置text-alig…...
基于Swin Transformers的乳腺癌组织病理学图像多分类
乳腺癌的非侵入性诊断程序涉及体检和成像技术,如乳房X光检查、超声检查和磁共振成像。成像程序对于更全面地评估癌症区域和识别癌症亚型的敏感性较低。 CNN表现出固有的归纳偏差,并且对于图像中感兴趣对象的平移、旋转和位置有所不同。因此,…...

MySQL主从的介绍与应用
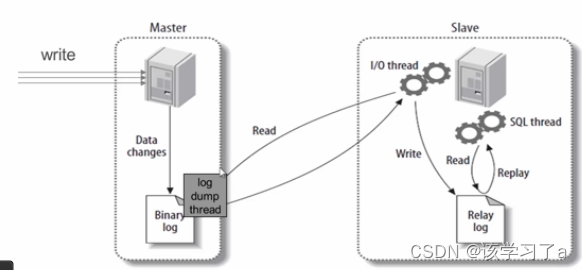
mysql主从 文章目录 mysql主从1. 主从简介1.1 主从作用1.2 主从形式 2. 主从复制原理3. 主从复制配置3.1 mysql安装(两台主机安装一致,下面只演示一台主机操作)3.2 mysql主从配置3.2.1 确保从数据库与主数据库里的数据一样3.2.2 在主数据库里…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
