线上问题监控 Sentry 接入全过程
背景:
线上偶发问题出现后 ,测试人员仅通过接口信息无法复现错误场景;并且线上环境的监控,对于提高系统的稳定性 (降低脱发率) 至关重要;现在线上监控工具这个多,为什么选择Sentry? 因为它能够回放(录屏) ,自动收集报错,用户多,免费且改造成本低等各种优点。为什么写这篇文章? 因为其他文章都没啥参考性,要么过时了,要么太短了。下面这些内容都已经正式上线了,刚写完,新鲜的!
环境参数:
node version is 14.16.1
“vue”: “^2.5.2”,
“@sentry/vue”: “^7.98.0”,
@sentry/webpack-plugin": "^2.10.3
一、接入步骤
1、修改配置文件
配置DSN、AUTH_TOKEN、RELEASE、CURRENTENV
DSN 是服务端与客户端通信的密钥,发送事务的目的地;AUTH_TOKEN 是用户token,用于权限控制;
RELEASE 是版本号,用于判断修改后的效果;CURRENTENV当前的环境,非必须。
示例(在 .env.test 环境文件中写入):
VUE_APP_SENTRY_AUTH_TOKEN = 25a7bcf607c19c72af0f30fae9...VUE_APP_SENTRY_DSN = DSN...VUE_APP_CURRENTENV = TESTVUE_APP_RELEASE=staging@1.0.1
2、下载依赖@sentry/vue 和 @sentry/webpack-plugin
npm install --save @sentry/vue @sentry/webpack-plugin
3、初始化 Sentry,并配置相关选项,在main.js同级新增 sentry.js 文件。
import * as Sentry from "@sentry/vue";// 导出一个对象,其中包含 `install` 和其他方法
export default {// `install` 方法用于将插件安装到 Vueinstall (Vue, options) {this.init(Vue, options);// 在 Vue 实例上挂载 Sentry 对象Vue.prototype.$sentry = Sentry;// 在 Vue 实例上挂载自定义的错误捕获方法Vue.prototype.$httpSentryCaptureMessage = this.httpSentryCaptureMessage;Vue.prototype.$captureMessage = this.captureMessage;},// 初始化 Sentry,并配置相关选项init (Vue, {router}) {// 初始化 Sentry,配置 DSN、环境、调试模式等Sentry.init({Vue,dsn: process.env.VUE_APP_SENTRY_DSN,release: process.env.VUE_APP_RELEASE, // 与 vue.config 中的保持一致environment: process.env.VUE_APP_CURRENTENV,debug: true,// http:{"verify_ssl": false},integrations: [// 启用浏览器性能追踪Sentry.browserTracingIntegration({ router }),// 设置会话回放的配置Sentry.replayIntegration({maskAllText: true, // 是否屏蔽所有文本内容blockAllMedia: true, // 是否阻止所有媒体内容的回放networkDetailAllowUrls: [window.location.origin], // 请求和响应标头或正文的允许 URL 列表}),],initialScope: {// 可以在这里设置初始的 Scope 信息// level: "info",},// 在每次发送 event 前触发的钩子函数beforeSend(event) {// event.level = "warning"event.tags.location = window.location.href;return event;},// 设置分布式追踪的目标 URLtracePropagationTargets: [],// 性能监控配置tracesSampleRate: 1.0, // 采集 100% 的事务// 会话回放配置replaysSessionSampleRate: 0.1, // 设置采样率为 10%。在开发时可能希望设置为 100%,然后在生产中采样率更低。replaysOnErrorSampleRate: 1.0, // 如果你不是已经采样了整个会话,在错误发生时改变采样率到 100%。});},/*** 主动上报捕获的异常。* @param { string } title 异常标识* @param { object } params 额外参数* @param { object } stack 错误对象或微信返回对象*/async captureMessage(title, params, stack = {}) {try {// 判断错误类型并上报const isError = typeof stack === 'object' && !!stack.stack;const errorName = (isError ? stack.message : stack.errMsg) || 'unknown';const extra = {params,errMsg: isError ? stack : stack.errMsg || '',href: location.href,};// 使用 Sentry 上报错误Sentry.withScope((scope) => {scope.setFingerprint([title, errorName]);const errMessage = new Error(errorName);errMessage.name = `前端异常上报:${title}`;console.log('前端异常:', title);Sentry.captureException(errMessage, {extra,level: 'error',});});} catch (error) {console.log('sentry:', error);}},/*** 上报服务请求异常。* @param {*} stack 错误信息对象*/async httpSentryCaptureMessage(stack) {try {// 处理服务请求异常,决定是否上报const errorMsg = stack.message;const errorCode = (stack.response && stack.response.status) || 0;if ([401, 403, 40301].includes(errorCode)) {// 过滤特定的凭证错误return;}// 根据错误信息和状态码设置错误名称let errorName;if (/timeout/i.test(errorMsg) || errorCode===504) {errorName = '接口超时';} else if (/^4\d{2}$/.test(errorCode) || /^5\d{2}$/.test(errorCode)) {errorName = `服务端${errorCode}错误`;} else {errorName = '调用异常';}const extra = {...(stack.config || {}),errMsg: stack,href: location.href,};// 如果是接口超时,上报接口的参数errorName === '接口超时' && (extra.networkInfo = await this.getResourceLoad('xmlhttprequest', extra.url));// 使用 Sentry 上报异常Sentry.withScope((scope) => {scope.setFingerprint([extra.method, extra.url, errorName]);const errMessage = new Error(`异常接口地址: ${extra.url}`);errMessage.name = errorName;Sentry.captureException(errMessage, {extra,level: 'error',});});} catch (error) {console.log('sentry:', error);}},/*** 获取资源加载信息。* @param { string } type 资源类型* @param { string } name 资源名称匹配* @returns { Promise<Object> } 返回资源信息的 Promise 对象*/getResourceLoad(type = 'xmlhttprequest', name = '') {return new Promise((resolve) => {if (!window.performance) {resolve({});return;}setTimeout(() => {// 获取并过滤性能监测中的资源信息const list = window.performance.getEntries().filter((item) => item.initiatorType === type) || [];if (!name) {resolve(list);return;}// 查找匹配资源信息let result = {};for (let i = list.length - 1; i >= 0; i -= 1) {if (list[i].name && list[i].name.indexOf(name) >= 0) {result = list[i];break;}}resolve(result);}, 50);});}}
在这里插入代码片
4、作为插件挂载到Vue上,在main.js中引入 ;
import SentryReport from './sentry.js';if(process.env.VUE_APP_CURRENTENV!='DEV'){// 开发时引入,会导致控制台输出内容不能指定到所在行,所以打包时才引入Vue.use(SentryReport, {router})}
5、通过webpack打包时上传sourcemap,用于映射线上错误代码的具体位置。
在vue.config.js中加入configureWebpack的配置;
configureWebpack: (config) => {//产生map文件config.devtool='source-map';if(process.env.VUE_APP_CURRENTENV !='DEV'){Object.assign(config, {plugins: [...config.plugins,sentryWebpackPlugin({url: "https://test-sentry.scxljs.cn/", // Sentry 后台地址release: process.env.VUE_APP_RELEASE, // 和 Sentry.init 中的保持一致include: path.join(process.cwd(), "/dist"), // 需要上传到 sentry 服务器的资源目录ignore: ["node_modules", "vue.config.js"], // 忽略文件目录,如果在 inlcude 中已经定义了具体路径,这个参数可以不加authToken: process.env.VUE_APP_SENTRY_AUTH_TOKEN, // 上文中的 User auth tokensorg: 'sentry', // 上文中的组织名称project: 'environment-assistant', // 上文中的项目名称urlPrefix: "./", // 上传资源的路径前缀,路径通常是 /static/js, 如有变化自行更改cleanArtifacts: true, // 先清理再上传debug: true,sourcemaps: {// assets: ['./dist'],//上传后删除映射文件filesToDeleteAfterUpload: ['./dist/js/**/*.map', ]},errorHandler: (error) => {console.log('upload SourceMap error', error)},}),],});}},
6、在首次拿到用户信息的地方设置用户信息
let userInfo = {username: res.data.userName || '-1',id: res.data.userId || '-1',email: res.data.userName, //为方便辨识用户,将email设置为userName
}
// 给issue传递用户信息
this.$sentry.setUser(userInfo);
7、主动上报异常
axios的请求响应拦截中:
Vue.prototype.$httpSentryCaptureMessage(err)
业务场景中:
this.$sentry.httpSentryCaptureMessage(err);
二、异常自动推送
1、在Sentry服务端,配置Alert规则,即可通知相关人员;
2、还可通过webhook借助飞书捷径+飞书机器人 通知到相应的责任人(见参考资料),配置alert时,一定要检查发送途径是否选了webhook。
三、私有化部署
私有化部署部署前,先看好硬件配置要求(https://develop.sentry.dev/self-hosted/),下包前,先把梯子搭好,下外面的官方版本,不然会爆发很多奇怪的问题。
四、遇到的问题
1、在技术预研时,没有私有化部署,直接用了官方的平台,但因为国内墙的原因(翻墙也不行),上传sourcemap时,控制台会报错 API request failed ,研究了一段,进行了私有化部署后就能解决;
2、慎用 Sentry.close ,会出现sentry中issue与replay不对应的情况;
3、sentry-cli对node版本有要求,14.16及以下无法使用。
参考资料及其他:
使用 Sentry 做异常监控 - 借助飞书捷径
不明白的欢迎交流!
感谢美帝~
提了个issue,以为会石沉大海,没想到一直都有回应,ღ( ´・ᴗ・` )比心!
记录下这个关闭的issue
https://github.com/getsentry/sentry-javascript-bundler-plugins/issues/470
相关文章:

线上问题监控 Sentry 接入全过程
背景: 线上偶发问题出现后 ,测试人员仅通过接口信息无法复现错误场景;并且线上环境的监控,对于提高系统的稳定性 (降低脱发率) 至关重要;现在线上监控工具这个多,为什么选择Sentry?…...
基础】以MySQL为例的数据库基础)
【数据库(MySQL)基础】以MySQL为例的数据库基础
文章目录 0. 本文用到的emp表,dept表,salgrade表1. MySQL入门2. 简单查询3. 字段计算4. 条件查询4.1 and4.2 null4.3 or4.4 and和or的优先级4.4 in 和 not in4.5 模糊查询 5. 排序5.1 简单排序5.2 两个字段排序5.3 综合排序 6. 一些常用函数6.1 大小写转换6.2 substr子字符串6.…...

权限修饰符,代码块,抽象类,接口.Java
1,权限修饰符 权限修饰符:用来控制一个成员能够被访问的范围可以修饰成员变量,方法,构造方法,内部类 👻👗👑权限修饰符的分类 🧣四种作用范围由小到大(private<空着…...

CSS设置文本
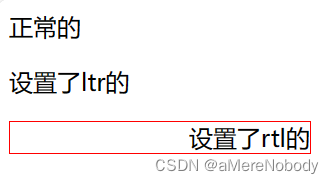
目录 概述: text-aling: text-decoration: text-transform: text-indent: line-height: letter-spacing: word-spacing: text-shadow: vertical-align: white-space: direction: 概述: 在CSS中我们可以设置文本的属性,就像Word文…...

【svg】—— java提取svg中的颜色
需要针对svg元素进行解析,并提取其中的颜色,首先需要知道svg中的颜色。针对svg中颜色的格式大致可以一般有纯色和渐变两种形式。对于渐变有分为:线性渐变和放射性渐变针对svg中的颜色支持16进制的格式,又可以支持RGB的格式&#x…...

论文分享 | FAST'23 阿里云提出的针对SMR优化的存储引擎SMRSTORE
今天分享的一篇最近阅读的论文是FAST23的SMRstore: A Storage Engine for Cloud Object Storage on HM-SMR Drives。 https://www.usenix.org/conference/fast23/presentation/zhou 这篇文章是由阿里巴巴公司完成的,在这篇文章中,团队针对SMR的特性提出了…...

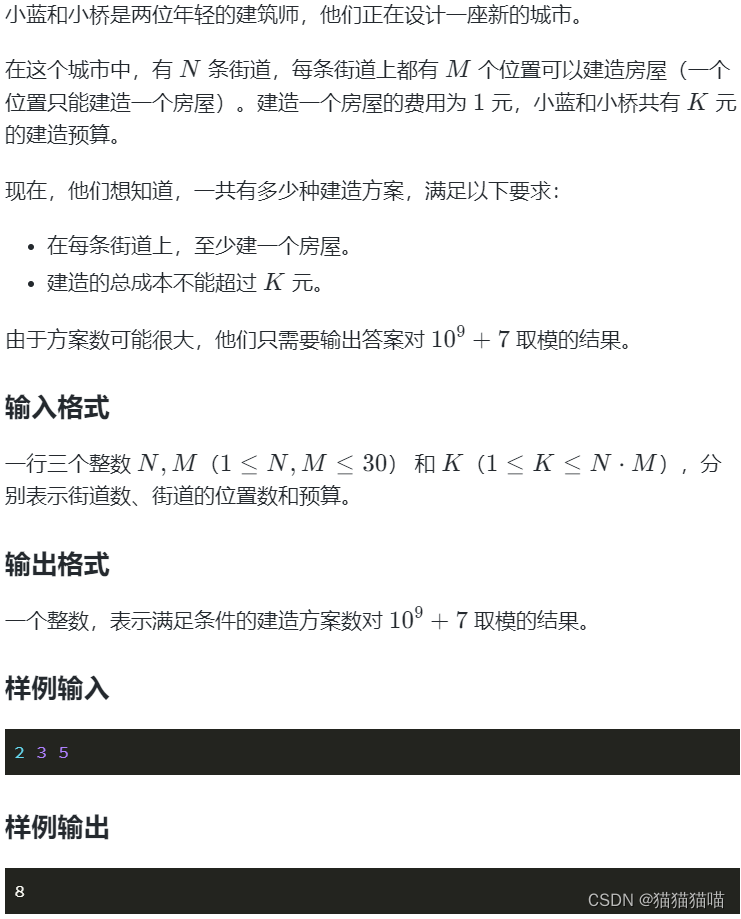
题目:建造房屋 (蓝桥OJ3362)
问题描述: 代码: #include<bits/stdc.h> using namespace std; int n, m, k, ans, mod 1e9 7; long long dp[55][2605]; /*dp[i][j]:第i个街道上建j个房屋的总方案数枚举所有的转移,累加到dp[n][k]即总方案数 */ int main() {cin >> n &…...

智能合约平台开发指南
随着区块链技术的普及,智能合约平台已经成为了这个领域的一个重要趋势。智能合约可以自动化执行合同条款,大大减少了执行和监督合同条款所需的成本和时间。那么,如何开发一个智能合约平台呢?以下是一些关键步骤。 一、选择合适的区…...

数学建模-最优包衣厚度终点判别法(主成分分析)
💞💞 前言 hello hello~ ,这里是viperrrrrrr~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页ÿ…...

Mysql内存表及使用场景(12/16)
内存表(Memory引擎) InnoDB引擎使用B树作为主键索引,数据按照索引顺序存储,称为索引组织表(Index Organized Table)。 Memory引擎的数据和索引分开存储,数据以数组形式存放,主键索…...

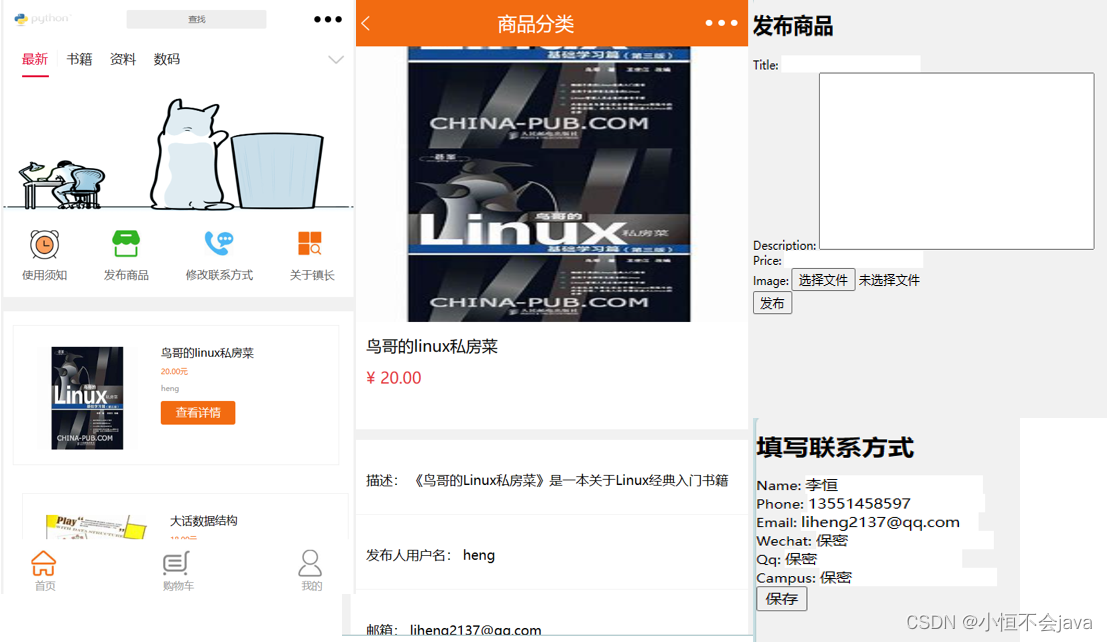
Django交易商场
Hello,我是小恒不会java 最近学习django,写了一个demo,学到了不少东西。 我在GitHub上开源了,提示‘自行查看代码,维护,运行’。 最近有事,先发布代码了,我就随缘维护更新吧 介绍: 定…...

华为校园公开课走入上海交大,鸿蒙成为专业核心课程
4月12日,华为校园公开课在中国上海交通大学成功举办,吸引了来自计算机等相关专业的150余名学生参加。据了解,由吴帆、陈贵海、过敏意、吴晨涛、刘生钟等教授在中国上海交通大学面向计算机系本科生开设的《操作系统》课程,是该系学…...

【会员单位】泰州玉安环境工程有限公司
中华环保联合会理事单位 水环境治理专业委员会副主任委员单位 我会为会员单位提供服务: 1、企业宣传与技术项目对接; 2、企业标准、行业标准制定; 3、院士专家指导与人才培训 4、国际与国内会议交流 5、专精特新、小巨人等申报认证 6…...

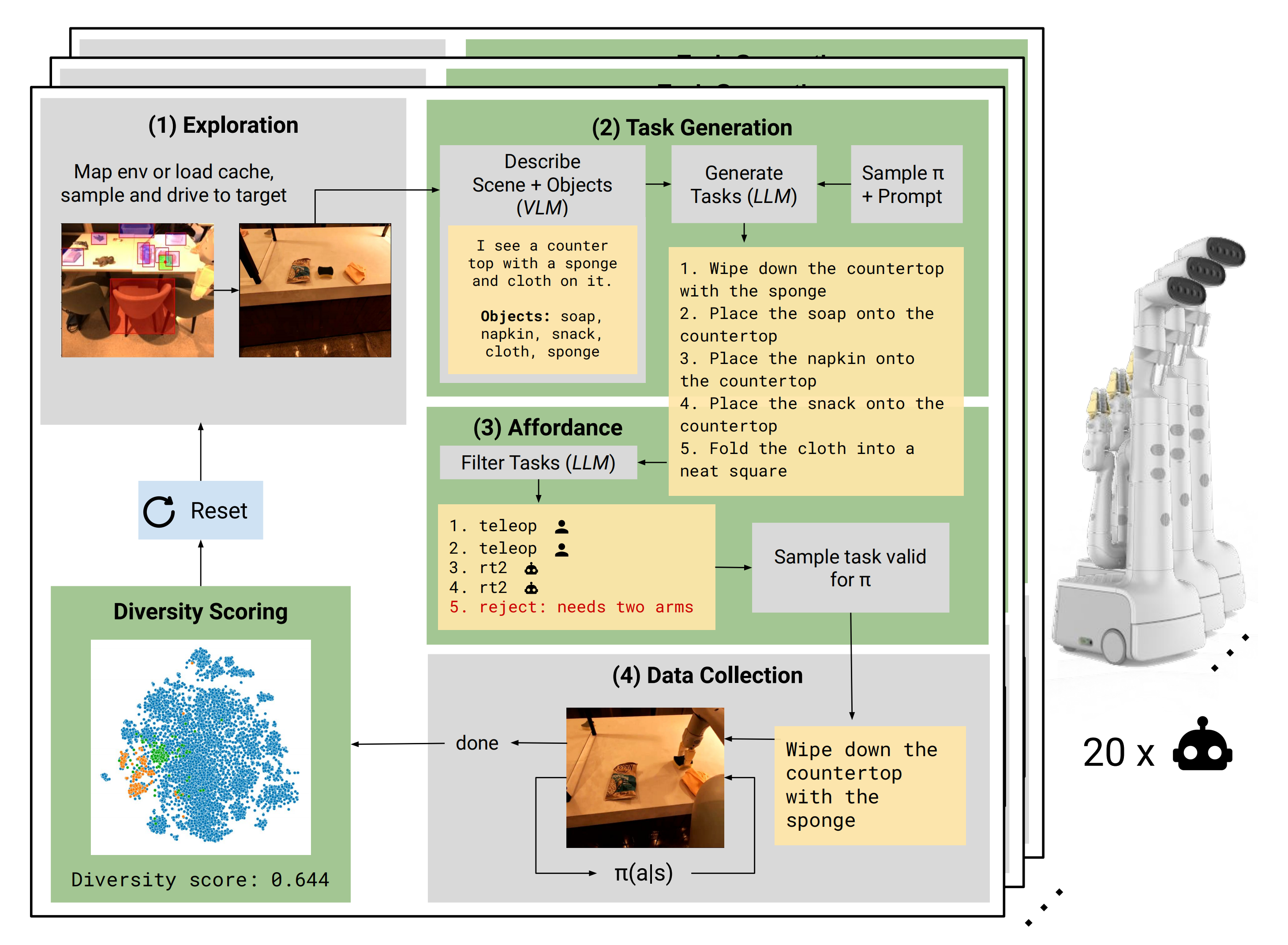
Google视觉机器人超级汇总:从RT、RT-2到AutoRT/SARA-RT/RT-Trajectory、RT-H
前言 随着对视觉语言机器人研究的深入,发现Google的工作很值得深挖,比如RT-2 想到很多工作都是站在Google的肩上做产品和应用,Google真是科技进步的核心推动力,做了大量大模型的基础设施,服(推荐重点关注下Googl…...

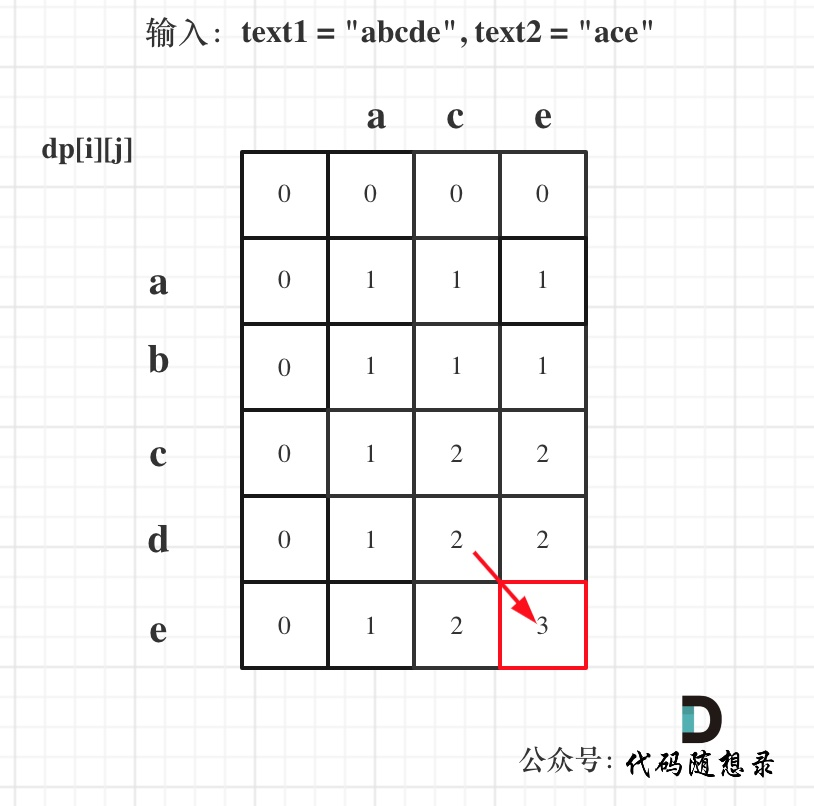
LeetCode-1143. 最长公共子序列【字符串 动态规划】
LeetCode-1143. 最长公共子序列【字符串 动态规划】 题目描述:解题思路一:动规五部曲解题思路二:1维DP解题思路三:0 题目描述: 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。…...

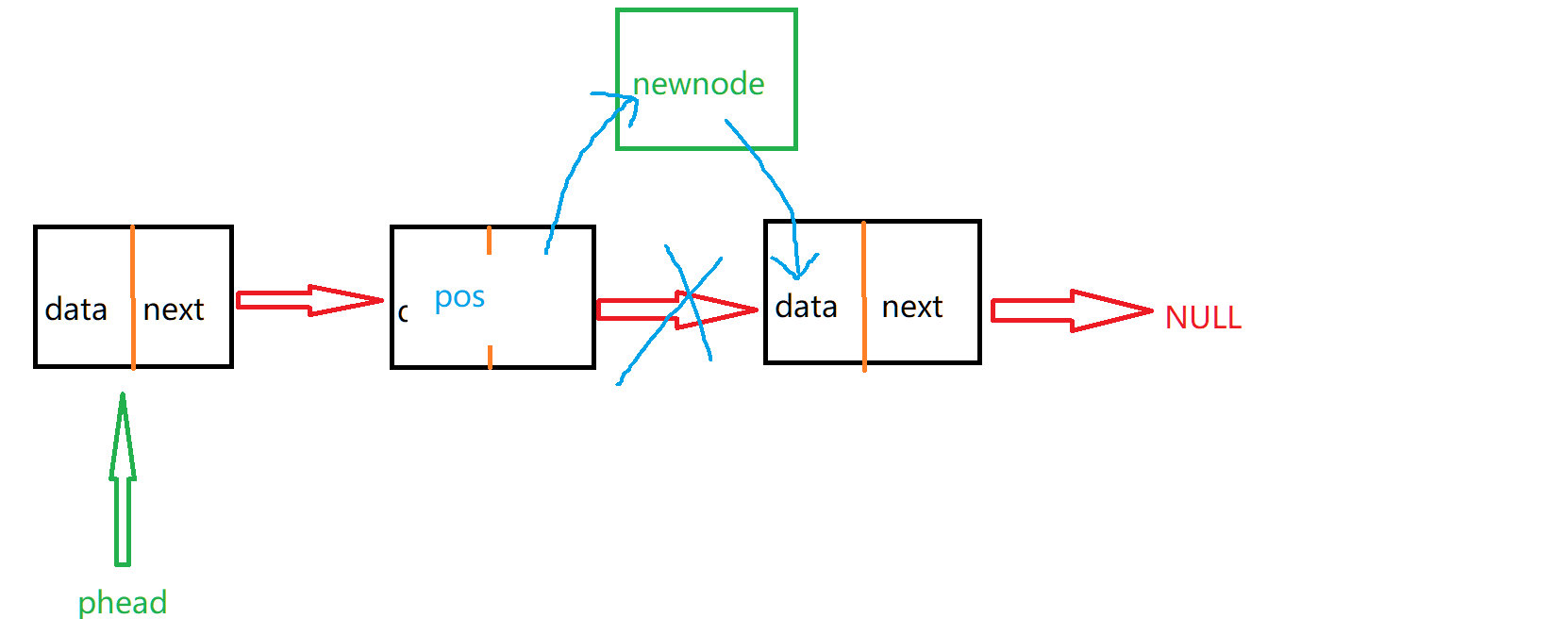
从0开始创建单链表
前言 这次我来为大家讲解链表,首先我们来理解一下什么是单链表,我们可以将单链表想象成火车 每一节车厢装着货物和连接下一个车厢的链子,单链表也是如此,它是将一个又一个的数据封装到节点上,节点里不仅包含着数据&…...

STC89C52学习笔记(十)
STC89C52学习笔记(十) 综述:本文介绍了DS18B20和单总线协议,以及讲述了如何使用DS18B20测量温度。 一、单总线协议 1.只有一根通讯线:DQ (常见的运用单总线的两种设备:DS18B20和DHT11&#…...

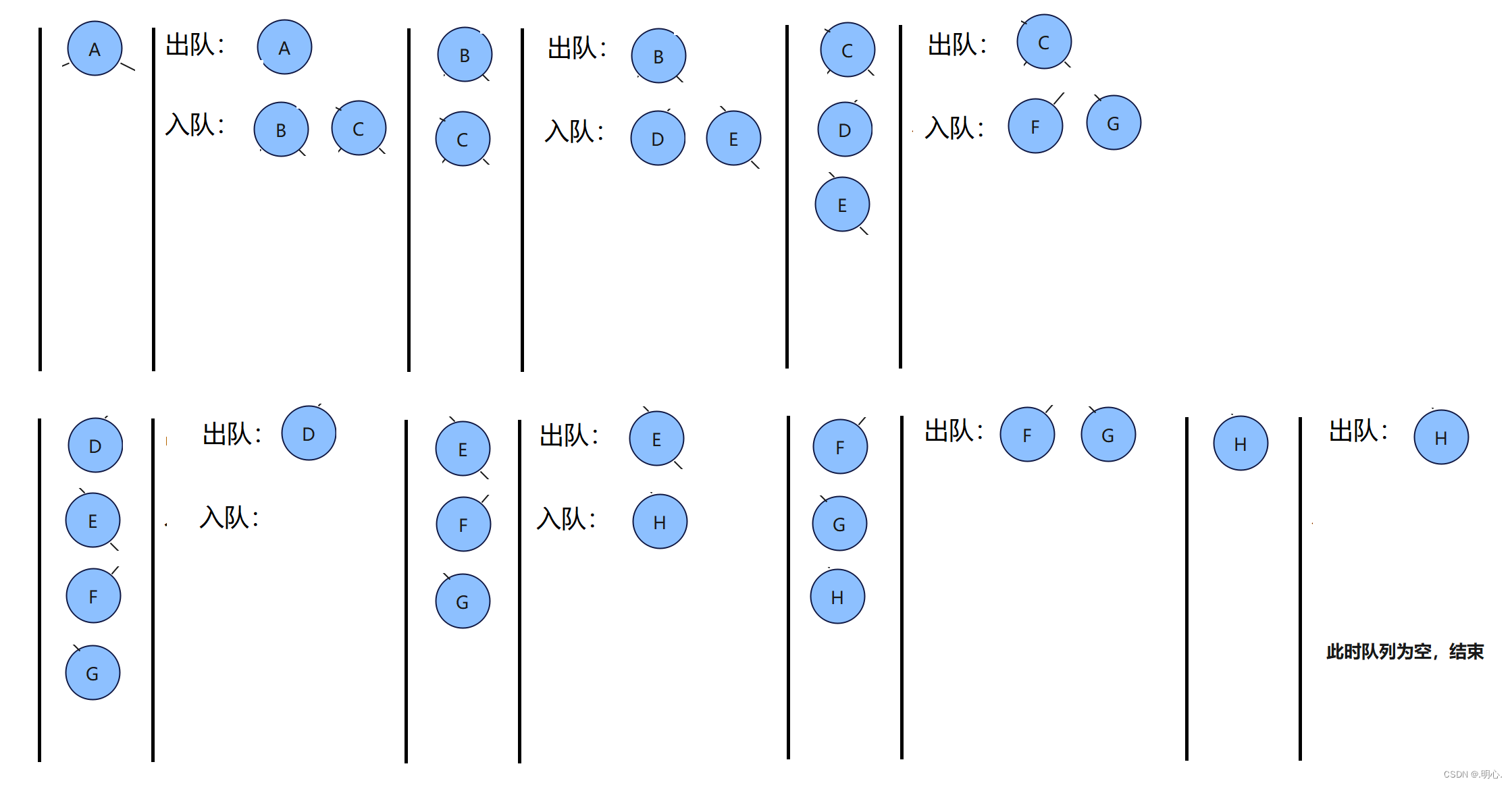
初识二叉树和二叉树的基本操作
目录 一、树 1.什么是树 2. 与树相关的概念 二、二叉树 1.什么是二叉树 2.二叉树特点 3.满二叉树与完全二叉树 4.二叉树性质 相关题目: 5.二叉树的存储 6.二叉树的遍历和基本操作 二叉树的遍历 二叉树的基本操作 一、树 1.什么是树 子树是不相交的;…...

如何开辟动态二维数组(C语言)
1. 开辟动态二维数组 C语言标准库中并没有可以直接开辟动态二维数组的函数,但我们可以通过动态一维数组来模拟动态二维数组。 二维数组其实可以看作是一个存着"DataType []"类型数据的一维数组,也就是存放着一维数组地址的一维数组。 所以&…...

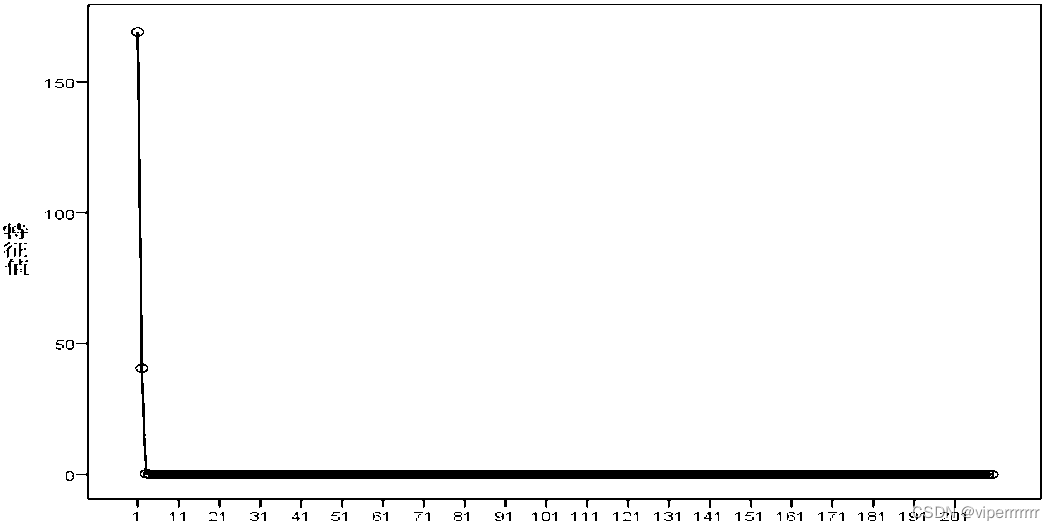
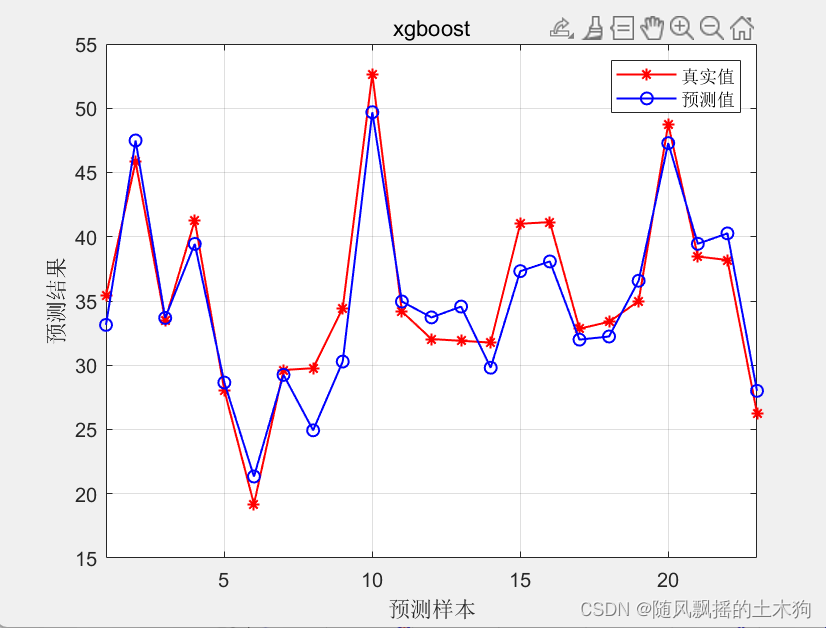
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型)
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型) 因matlab的xgboost训练模型不含敏感性分析算法,本文通过使用single算法,即单特征因素对输出影响进行分析,得出不同…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
