Linux从入门到精通 --- 1.初始Linux
相关文章:

Linux从入门到精通 --- 1.初始Linux
文章目录 第一章:1.1 Linux的诞生1.2 Linux系统内核1.3 Linux系统发行版 第一章: 1.1 Linux的诞生 1991年由林纳斯 托瓦兹创立并发展至今称为服务器操作系统领域的核心系统。 1.2 Linux系统内核 Linux内核提供了系统的主要功能,甚至是开源…...

linux使用docker实现redis主从复制和哨兵模式
目录 1. 拉取redis镜像 2.使用可视化redis工具 3. 设置从redis 4.设置哨兵模式 5. 使用docker-compose快速创建 1. 拉取redis镜像 docker pull redis 默认拉取最新的镜像。 然后pull结束后使用docker images检查镜像: 然后docker run创建container容器 首先…...

新版chrome 解决在http协议下无法调用摄像头和麦克风的问题(不安全)
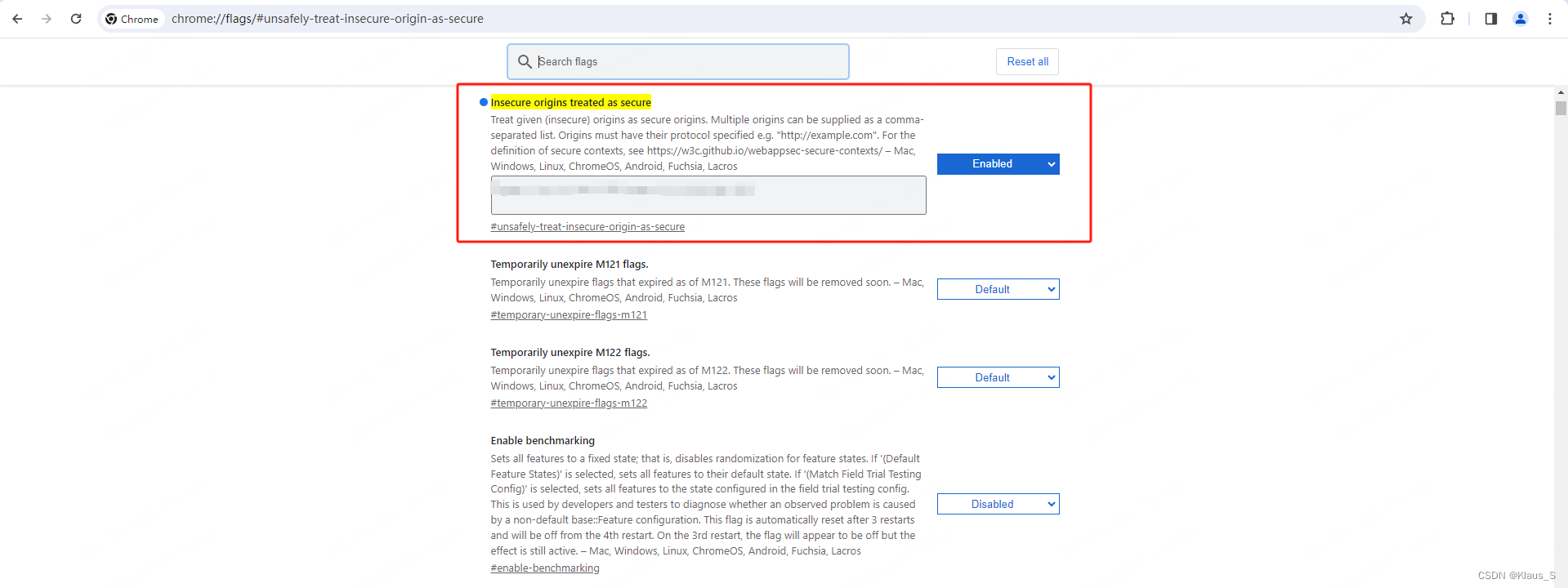
解决办法:亲测可行 chrome浏览器地址栏中输入chrome://flags/#unsafely-treat-insecure-origin-as-secure,回车,如下图,将该选项置为Enabled, edge浏览器打开:edge://flags/#unsafely-treat-insecure-orig…...
)
机器学习入门项目二(逻辑回归)
如果输入数据长度为2,上一章的方程就无法满足需求了,需要修改方程: z w 1 x w 2 y b zw_1xw_2yb zw1xw2yb 数据产生器: import matplotlib.pyplot as plt import numpy as npclass DataGenerator2Input:"""…...

C++类引用的好处
简化代码:引用可以简化代码,使其更加易读和易懂。通过使用引用,可以避免在函数参数中复制大型对象,从而提高代码的效率和性能。 传递大型对象的效率高:使用引用作为函数参数传递大型对象时,不需要进行对象…...

从零自制docker-9-【管道实现run进程和init进程传参】
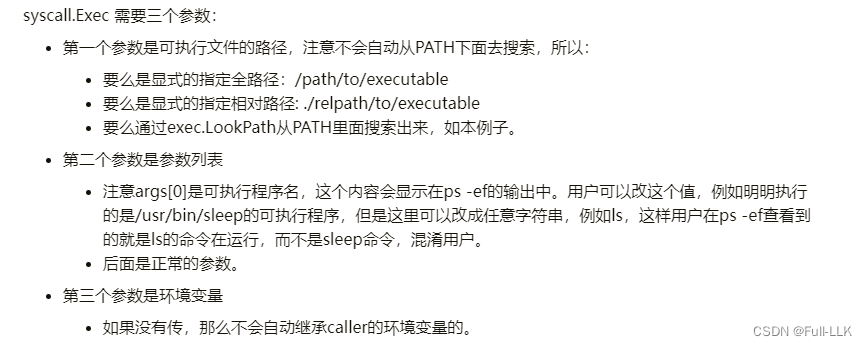
文章目录 命令行中输入参数长度过长匿名管道从父进程到子进程传参[]*os.File{}os.NewFile和io.ReadAllexe.LookPathsyscall.Execstrings.Split(msgStr, " ")/bin/ls: cannot access : No such file or directory代码 命令行中输入参数长度过长 用户输入参数过长或包…...
)
全量知识系统 程序详细设计 之 三种“活物” 之1(QA百度搜索 )
Q1. 今天聊聊 全知系统中 三种“活物”。先从他们的一个简单描述开始: 自主:计算机“集群”的“沉”与“浮”; 自然:AI “众生”的“世”和“界” ;自由:人类 “公民”的“宇”或“宙”。 全知系统中的三…...

QT 线程之movetothread
上文列举了qt中线程的几种方法,其中2种方法最为常见。 这两种方法都少不了QThread类,前者继承于QThread类,后者复合QThread类。 本文以实例的方式描述了movetothread()这种线程的方法,将QObject的子类移动…...

如何处理ubuntu22.04LTS安装过程中出现“Daemons using outdated libraries”提示
Ubuntu 22.04 LTS 中使用命令行升级软件或安装任何新软件时,您可能收到“Daemons using outdated libraries”,“Which services should be restarted?”的提示,提示下面列出备选的重启服务,如下。 使用以下命令,能够…...

跟TED演讲学英文:The inside story of ChatGPT‘s astonishing potential by Greg Brockman
The inside story of ChatGPT’s astonishing potential Link: https://www.ted.com/talks/greg_brockman_the_inside_story_of_chatgpt_s_astonishing_potential Speaker: Greg Brockman Date:April 2023 文章目录 The inside story of ChatGPTs astonishing potentialIntro…...

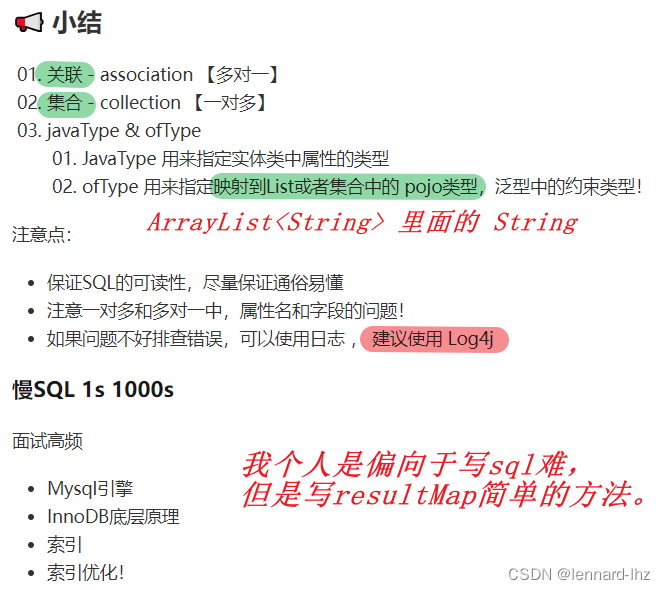
mybatis05:复杂查询:(多对一,一对多)
mybatis05:复杂查询:(多对一,一对多) 文章目录 mybatis05:复杂查询:(多对一,一对多)前言:多对一 : 关联 : 使用associatio…...

微电网优化:基于肝癌算法(Liver Cancer algorithm, LCA)的微电网优化(提供MATLAB代码)
一、微电网优化模型 微电网是一个相对独立的本地化电力单元,用户现场的分布式发电可以支持用电需求。为此,您的微电网将接入、监控、预测和控制您本地的分布式能源系统,同时强化供电系统的弹性,保障您的用电更经济。您可以在连接…...

VUE_H5页面跳转第三方地图导航,兼容微信浏览器
当前项目是uniapp项目,若不是需要替换uni.showActionSheet选择api onMap(address , organName , longitude 0, latitude 0){var ua navigator.userAgent.toLowerCase();var isWeixin ua.indexOf(micromessenger) ! -1;if(isWeixin) {const mapUrl_tx "…...

智慧安全运营:智能化运维,确保服务无忧
智慧安全运营:智能化运维,确保服务无忧 中国联通新一代全球智云数据中心采用先进的智能化运维管理系统,实现对数据中心设施、IT设备、能源消耗、环境参数等全方位、实时监控。通过物联网技术、人工智能算法以及大数据分析,运维团…...

R-tree总结
引言: 在处理空间数据和地理信息系统(GIS)中,高效的空间索引机制对于提升查询性能至关重要。R-tree是一种流行的平衡树数据结构,专门用于索引多维信息,如二维的地理坐标或三维的物体位置。它以其灵活性、高…...

Python 与机器学习,在服务器使用过程中,常用的 Linux 命令包括哪些?
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 本博客旨在分享在实际开发过程中,开发者需要了解并熟练运用的 Linux 操作系统常用命令。Linux 作为一种操作系统,与 Windows 或 MacOS 并驾齐驱,尤其在服务器和开发环…...

js通过Object.defineProperty实现数据响应式
目录 数据响应式属性描述符propertyResponsive 依赖收集依赖队列寻找依赖 观察器 派发更新Observer完整代码关于数据响应式关于Object.defineProperty的限制 数据响应式 假设我们现在有这么一个页面 <!DOCTYPE html> <html lang"en"><head><m…...

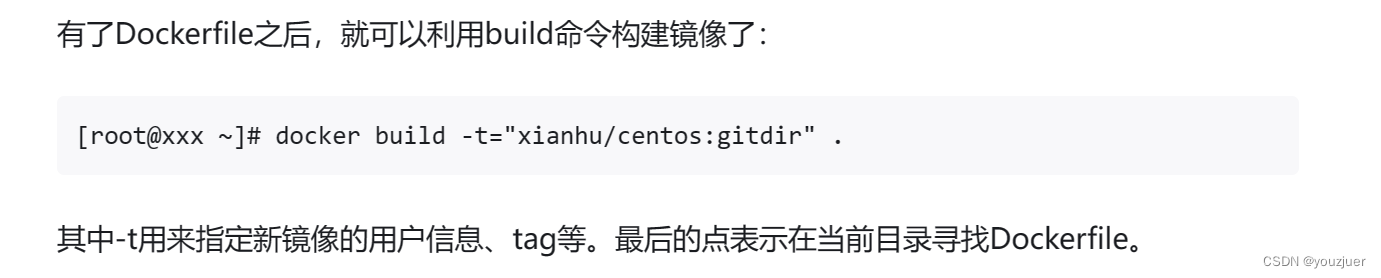
docker最简单教程(使用dockerfile构建环境)
一 手里有的东西 安装好的docker+dockerfile 二 操作 只需要在你的dockerfile文件下执行命令 docker build -t="xianhu/centos:gitdir" . 将用户名、操作系统和tag进行修改就可以了,这就相当于在你本地安装了一个docker环境,然后执行 docker run -it xianhu/ce…...

Vue2 —— 学习(三)
目录 一、绑定 class 样式 (一)字符串写法 1.流程介绍 2.代码实现 (二)数组写法 1.流程介绍 2.代码实现 (三)对象写法 1.流程介绍 2.代码实现 二、绑定 style 样式(了解ÿ…...

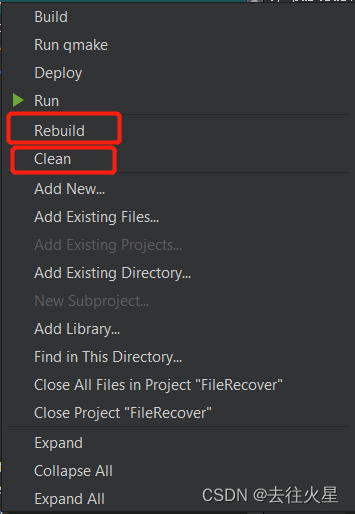
Qt Creator 12.0.2 debug 无法查看变量的值 Expression too Complex
鼠标放在局部变量上提示“expression too complex”。 在调试窗口也看不到局部变量的值。 这应该是qt的一个bug,https://bugreports.qt.io/browse/QTCREATORBUG-24180 暂时解决方法: 如下图,需要右键项目然后执行"Clean"和&quo…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
