Vue2 —— 学习(三)
目录
一、绑定 class 样式
(一)字符串写法
1.流程介绍
2.代码实现
(二)数组写法
1.流程介绍
2.代码实现
(三)对象写法
1.流程介绍
2.代码实现
二、绑定 style 样式(了解)
(一)对象写法
(二)数组写法
三、条件渲染
(一)v-show 渲染
(二)v-if 渲染
1.v-if
2.v-else-if
3.v-else
4.注意事项
v-if 不允许被打断
模板标签 tempalate
四、列表渲染
(一)v-for 遍历
1.遍历数组
2.遍历对象
3.遍历字符串 少见
4.遍历指定次数 特别少见
(二)v-for 中 key 的原理
1.简单介绍
2.常见错误
3.总结
(三)列表信息过滤
1.使用 watch 监听实现
2.使用 计算属性 监听实现
(四)列表排序
五、Vue 检测数据原理
(一)问题提出
(二)检测对象
1.数据代理回顾
2.监测过程
3.实例说明
(三)检测数组
1.监测过程
2.实例说明
(四)数据劫持
(五)完整代码
一、绑定 class 样式
(一)字符串写法
1.流程介绍
适用于样式的类名不确定 需要动态指定
通过 指令绑定的形式,在模板中的类标签绑定 Vue 实例中的数据 mood
<div class="basic" :class="mood" @click="changeMood">test</div>
在实例对象的 data 加入 mood 属性并且 用对应的类名赋值
data: {name: '一个人',mood: 'normal'},根据以上原理 我们能设计出 一个点击切换样式的效果
点击切换成 happy 类名 中的样式
2.代码实现
<body><div id="root"><div class="basic" :class="mood" @click="changeMood">test</div><script>new Vue({el: '#root',data: {name: '一个人',mood: 'normal'},methods: {changeMood() {this.mood = 'happy'}},})</script></div>
</body>随机显示背景颜色函数设计,把三个类名存到数组中,然后随机取下标,进行读取就行
methods: {changeMood() {const arr = ['happy', 'sad', 'normal']const index = Math.floor(Math.random() * 3)this.mood = arr[index]}},(二)数组写法
1.流程介绍
适用于绑定的样式个数不确定,名字也不确定
想要随时添加样式删除样式 就在模板中 插值一个数组类型的数据
<div class="basic" :class="arr" @click="changeMood">test</div>
然后在 data 中添加一个数组类型的数据,在数组里面放入我们要展示的类名 ,我们还能通过操作数组进行,增加和删除样式
data: {name: '一个人',mood: 'normal',arr:['normal','happy','bianhua'],},删除
vm.arr.shift()
增加
vm.arr.push('增加的类名')
2.代码实现
<body><div id="root"><div class="basic" :class="arr" @click="changeMood">test</div></div><script>new Vue({el: '#root',data: {arr:['normal','happy','bianhua'],},})</script></div>
</body>(三)对象写法
1.流程介绍
适用于绑定的样式确定 名字也确定 要动态决定用不用
先绑定对象
<div class="basic" :class="Obj" @click="changeMood">test</div>
在实例对象 vm 中的 data 对象中写一个对象类型数据 里面放着样式类名 通过 true 和 false 来判断使用不使用这个样式
data: {name: '一个人',mood: 'normal',arr:['normal','happy','bianhua'],Obj:{happy:true,bianhua:true}},method2.代码实现
<body><div id="root"><div class="basic" :class="Obj" @click="changeMood">test</div></div><script>new Vue({el: '#root',data: {Obj:{happy:true,bianhua:true}},})</script></div>
</body>
二、绑定 style 样式(了解)
除了可以用 class 绑定样式 我们还可以通过内联 style 来绑定样式
(一)对象写法
先绑定对象
<div class="basic" :style="Obj" @click="changeMood">test</div>
在实例对象 vm 中的 data 对象中写一个样式对象,里面的属性就是我们要设置的样式,属性名不能随便写,得遵循 css 中的属性名
Obj: {fontSize: '40px'}(二)数组写法
不常用,如果要写很多的样式 我们能分开写
<div class="basic" :style="Obj" @click="changeMood">test</div>
styleArr:[{ fontSize: '40px' },{backgroundColor: 'blue'}]三、条件渲染
(一)v-show 渲染
变化频率高的时候使用v-show
隐藏标签的内容,节点还在但是被隐藏了
v-show=‘false’ 内容隐藏 true 就是显示
<h2 v-show="false">欢迎来到{{name}}</h2>
引号里面可以写表达式,还有 vm 中的数据 ,比如 v-show='a' 在 vm 实例的数据中添加 a 的具体值 实现动态的显示和隐藏
还能写 v-show=‘a=1’ 判断布尔值 具体是什么 为真则显示 假则隐藏
(二)v-if 渲染
变化频率低的时候使用v-if 因为很暴力不展示的元素直接删除
1.v-if
判断里面是否为真为真就显示 为假就删除
<h2 v-if="false">欢迎来到{{name}}</h2>
2.v-else-if
和 if 和 elseif 使用方法类似 先判断 if 如果不符合 再依次往下判断 但是一旦为真 就不再判断下面的了,如果同时三个 v-if 则每行语句都需要重新判断。
<div v-if="n===1">n=1</div><div v-else-if="n===2">n=2</div><div v-else-if="n===3">n=3</div>3.v-else
和 else 用法差不多 但是后面不要接数值了 ,如果 v-if 和v-else-if 中的语句都为假 就显示 v-else 中的语句
<div v-if="n===1">n=1</div><div v-else-if="n===2">n=2</div><div v-else-if="n===3">n=3</div><div v-else>n是个厉害</div>4.注意事项
v-if 不允许被打断
如果在v-else-if 中间添加了其他的标签,就不会执行后面的语句。下面只能输出 n=1 和 n=2 其它找不到了
<div v-if="n===1">n=1</div><div v-else-if="n===2">n=2</div><div>@</div><div v-else-if="n===3">n=3</div><div v-else>n是个厉害</div>模板标签 tempalate
如果想让下面几个 h2 标签都在 a=1 时显示出来
我们可能会想到每个标签都加一个 v-if 判断条件的写法 但是太复杂
<h2 v-if="true">你好</h2><h2 v-if="true">您好</h2><h2 v-if="true">我们好</h2>
我们可以用一个模板 template 来包裹这些都要显示的标签,然后给这个模板一个 v-if=’n===1‘,就可以控制所有的标签的显示了,而且使用模板不会影响标签结构,当展示出来的时候模板会自动脱落,记住不能和 v-show 使用
<template v-if="n === 1 "><h2>你好</h2><h2>您好</h2><h2>我们好</h2></template>四、列表渲染
(一)v-for 遍历
1.遍历数组
数组信息:
persons:[{id: '001',name: '张三',age: 18},{id: '002',name: '李四',age: 19},{id: '003',name: '王五',age: 20},],遍历生成相同 的 结构标签 前面一个变量 代表后面的数组每次遍历的当前元素
in 可以换成 of
<li v-for="p in persons">{{p.name}}-{{p.age}}</li>里面最好写上每个生成的 li 标签的 key 值就是每个生成出的标签独特的标识 ,每个生成的 li 的 key 值应该不同 切忌写成 :key='1' 这样每个生成的 li 标签的 key 值相同就会报错,就和身份证不能一样类比。
<li v-for="p in persons" :key='p.id'>{{p.name}}-{{p.age}}</li>其 v-for=‘p in persons’ in 前面可以有两个变量,完整写法是 v-for=‘(p,index) in persons’
括号里面第一个变量代表后面的数组每次遍历的当前元素,第二代表当前元素的下标
所以我们 的 key 值还有第二种写法
<li v-for="(p,index) in persons" :key='index'>{{p.name}}-{{p.age}}</li>2.遍历对象
对象信息:
car:{name:'小汽车',price:'100万',color:'白色'}遍历对象
和遍历数组类似,在遍历对象时前面也会收到两个数据 第一个是 value 就是当前属性的属性值
key 是当前属性的属性名
<li v-for="(value,k) in car" :key="k">{{k}}-{{value}}</li>3.遍历字符串 少见
str:'hello'
和前面类似 v-for 里面也会收到两个数据 一个是 当前字符 另一个是当前字符的下标
<li v-for="(char,index) in str" :key="index">{{char}}-{{index}}</li>4.遍历指定次数 特别少见
下面是只当遍历 5 次
number 是从1开始的数字 1 2 3 4 5 index 是从 0 开始的下标 0 1 2 3 4
<li v-for="(number,index) in 5" :key="index">{{number}}-{{index}}</li>(二)v-for 中 key 的原理
1.简单介绍
key 如果不写默认是 下标就是 index
key 的作用就是给节点进行标识 类似于人类的身份证号,在页面中查看真实 dom 结构发现 li 没有 key 属性 因为key 被 Vue 内部使用,当 Vue 把 li 转化成真实 dom 节点时就把 key 这个特殊属性征用了,给 Vue 自己用 不给别人显示,如果换成别的属性名就显示了
<li v-for="(p,index) in persons" :key="index">{{p.name}}-{{p.age}}</li>2.常见错误
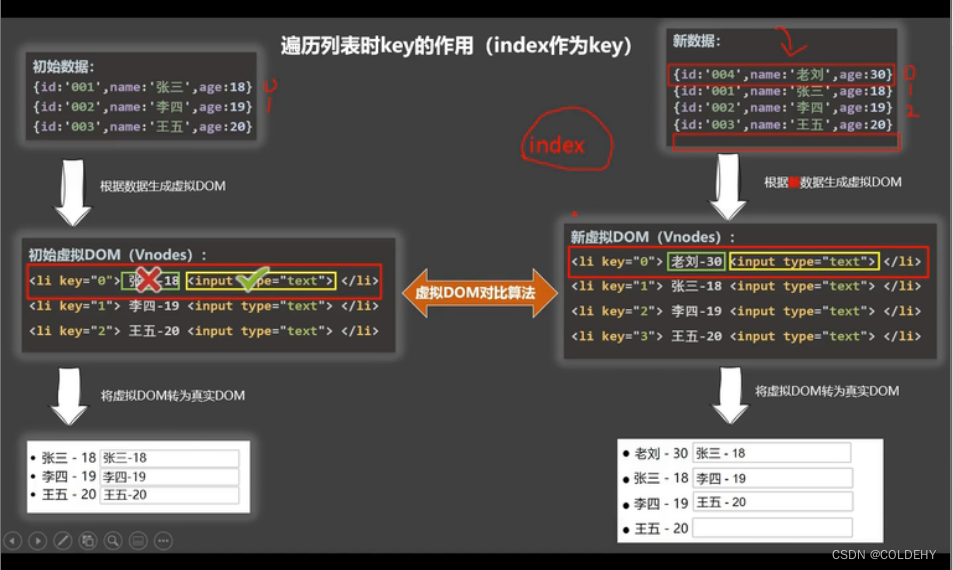
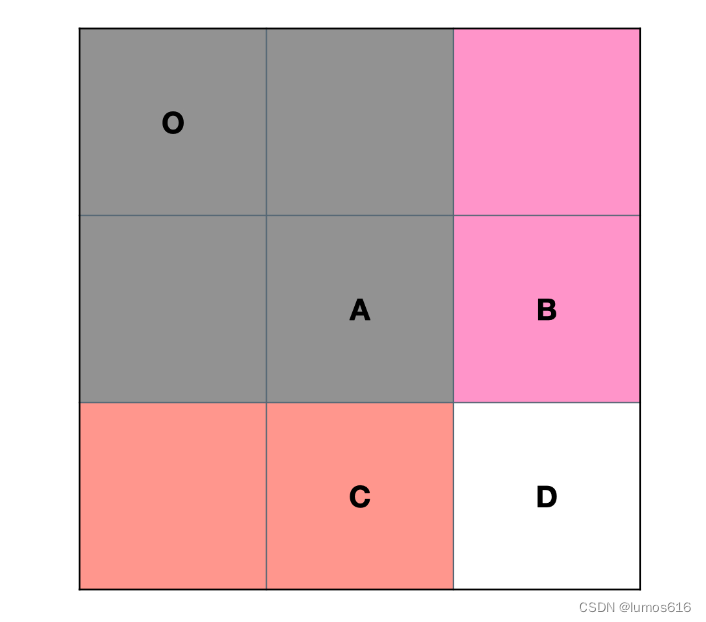
但是如果使用 index 作为 key 的 值使用 一定情况下会发生错误,比如我们想三个人前面加一个王五,但是我们先在每个人后面添加一个文本框,然后输入三个人的信息,然后再添加这个王五,我们发现信息篡位了,具体流程如下:通过虚拟 dom 节点的(diff)对比算法 进行更新
效率较低,因为复用的比较少

我们可以通过使用 id 来作为 key 的值来使用来解决这个问题,数据不会错位也提高了代码的效率

3.总结
1.可能产生的问题:
逆序添加数据,删除数据 破坏顺序的行为 会产生没有必要的真实dom 的更新,界面效果没问题,但是效率低。
如果结构中包含输入类的dom 会产生错误的 dom 更新 界面有问题
2.如何选择 key :
使用每一条数据的唯一标识符为 key ,比如 id 手机号 身份证号唯一值
如果不存在逆序增加 删除 破坏顺序的操作,仅用于渲染列表用于展示,使用 index 作为 key 是没问题的
(三)列表信息过滤
1.使用 watch 监听实现
过滤器返回值是过滤数组的条件
空字符串包含在任何字符串之中,返回值是 0 不是 -1 所以能返回过滤数组
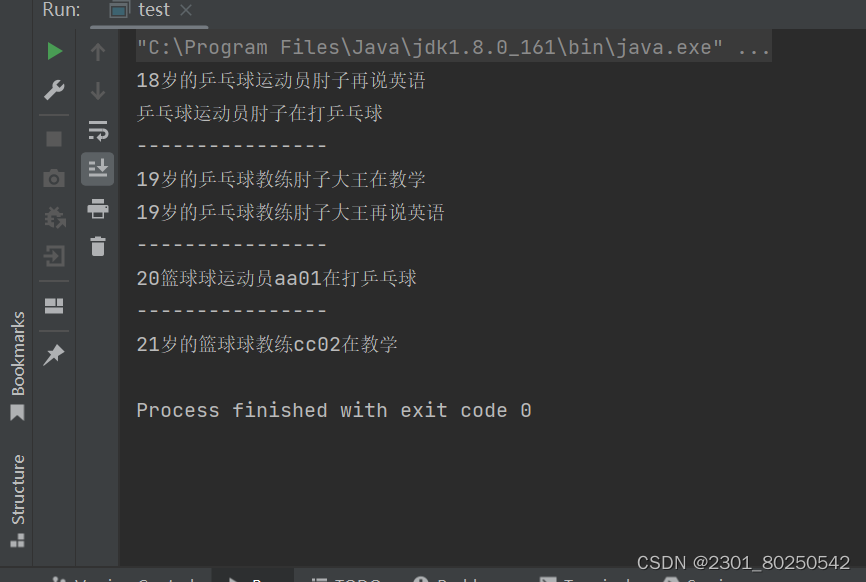
<body><div id="root"><h2>人员列表</h2><input type="" placeholder="请输入名字" v-model="keyword"><ul><li v-for="(p,index) in filPersons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script>new Vue({el: '#root',data: {keyword: '',persons: [{ id: '001', name: '李三', age: 18, sex: '女' },{ id: '002', name: '李四', age: 19, sex: '男' },{ id: '003', name: '王四', age: 20, sex: '男' },],filPersons:[]},watch: {keyword:{immediate:true,handler(val) {this.filPersons = this.persons.filter((p) => {return p.name.indexOf(val) !== -1})}}}})</script>
</body>2.使用 计算属性 监听实现
计算属性中 return 中才是返回的新的数组,不用在 data 中新创建一个空的数组来存最后的数据,不用给数组重新赋值
<body><div id="root"><h2>人员列表</h2><input type="" placeholder="请输入名字" v-model="keyword"><ul><li v-for="(p,index) in filPersons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script>new Vue({el: '#root',data: {keyword: '',persons: [{ id: '001', name: '李三', age: 18, sex: '女' },{ id: '002', name: '李四', age: 19, sex: '男' },{ id: '003', name: '王四', age: 20, sex: '男' },],},computed: {filPersons() {return this.persons.filter((p) => {return p.name.indexOf(this.keyword) !== -1})}}})</script>
</body>(四)列表排序
在过滤后的数组中进行操作,只要里面任何属性发生变化,就会重新调用
<body><div id="root"><h2>人员列表</h2><input type="" placeholder="请输入名字" v-model="keyword"><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">原顺序</button><ul><li v-for="(p,index) in filPersons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script>new Vue({el: '#root',data: {keyword: '',persons: [{ id: '001', name: '李三', age: 18, sex: '女' },{ id: '002', name: '李四', age: 50, sex: '男' },{ id: '003', name: '王四', age: 30, sex: '男' },],sortType: 0,},computed: {filPersons() {const arr = this.persons.filter((p) => {return p.name.indexOf(this.keyword) !== -1})if (this.sortType) {arr.sort((p1, p2) => {return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age})}return arr}}})</script>
</body>五、Vue 检测数据原理
Vue 监测 data 中所有层次的数据
(一)问题提出
很重要,我们把 data 中的数据更改 vue 会有一个内置的watch监测,然后在页面中更改新的数据,这节我们得明白不是所有的,更改的情况我们 vue 都能监测并认可更改的,有的时候可能数据变了,但是vue 监测不到,数据不会更改
如下 我们想对数组对象中的第一对象中的属性进行修改,使用下面我们构造的方法,挨个属性进行修改,能成功实现更改第一个对象的属性,并成功被 vue 监测到 新的数据在模板中能成功显现出来
methods: {updataZhang() {this.persons[0].name = '李一百'this.persons[0].age = 20this.persons[0].sex = '男'}},但是一旦我们换一个方法,我们使用一个新的对象来替换原来的对象的方法,就不能被 vue 监测到数据的变化,在页面中显示的还是原来被替换前的数据,但是数据确实被改变了,只是vue 无法监测而无法改变。这个问题是怎么回事? 稍后我们再解答
methods: {updataZhang() {this.persons[0] = { id: '001', name: '李一百', age: 20, sex: '男' }}},(二)检测对象
通过 setter 实现监视 在 new 时就传入要检测 的数据,后面有如何追加新数据
1.数据代理回顾
数据代理过程如下图,其实应该有两个过程 如黄字所写,应该先加工一下 data , _data
中是加工后的 data 的值。

_data 里面是加工过后的 data 的内容 通过 getter 方法来获得 name 值 通过 setter 方法来修改name 值,所以_data 里面每一个元素都被加上了一个 getter 和 setter 方法,几个属性就几个getter setter
加工的意义是给 _data 变成响应式的数据,数据变页面也跟着变就是响应式,修改_data 中的属性引起 setter 方法的调用,setter 里面写了一个重新解析模板的内容 然后页面就更新了

2.监测过程
vue 监测对象中数据的变化就是通过 set 函数监测,vue 会将 data 中所有的数据都解析出来包括对象里面的每一个元素,对象中嵌套的对象里面的元素也能解析出来,并给每一个元素都配置一个 setter getter 方法,如果数据某个数据被更改,就会调用对应的 getter 方法,方法里面的语句是重新解析 vue 模板并更新显示模板,所以页面会更新。
3.实例说明
data: {name: '学校',address: '北京',student: {name: 'tom',age: {rage: 20,sage: 21},friends: [{ name: 'jerry', age: 35 },{ name: 'tony', age: 36 }]}},如果想在对象 data 中的 student 对象中新增加一个属性 sex 并在页面中显示出来,
我们不能直接 vm.sex 这个行为很离谱 本来 vm 中的属性 name 这些都是数据代理来的 而我们想直接加一个 vm.sex 就没setter getter 方法 就不能更新
我们也不能 在 _data 中加一个 vm._data.student.sex,因为我们没经过 data 阶段的加工就进行增加 没有分配的 getter 和 setter,也不能更新
那么怎么追加响应式的属性呢? 我们可以使用 vue 提供的一个 API 来添加一个响应式的属性
Vue.set(vm._data.student,'sex','男')
括号里面是 在哪里追加, 追加的属性,和追加的属性值
vm.$set(vm._data.student,'sex','男') 同理 在vm 中追加
vm._data.student 等同于 vm.student 在数据代理中学过
Vue.set(vm.student,'sex','男')
这个方法只能给 data 数据中的 对象添加数据 不能直接给 data 和 Vue添加数据,这是不被 Vue 允许的
(三)检测数组
通过包裹数组更新元素的方法实现
1.监测过程
数组不是通过 setter getter 来监测数组内元素的变化的,不像对象那样里面每个属性都有一个getter setter,来监测变化 并重新在页面显示出来

而是当执行上面这些行为时 数组被改变了(过滤不影响原数组,要把过滤后的新数组赋给原数组就变了)vue 能监测到并能改变也页面的显示,使用了包装的方法
2.实例说明
为什么监测到这些行为 这些已经不是 Array 原型对象上的 方法了,而是 Vue 给我们包装的方法
拿push 举例
第一步 还是调用一下原来的 push 方法
第二步 重新解析模板 生成虚拟 dom 显示页面
Vue.set 方法也能对数组起效果,但不能给 vm 或 vm 的根对象加属性
Vue.set(vm._data.student,'sex','男')
括号里面是 在哪里追加,修改的元素下标,和追加的数组值
记得数据代理的知识 前面用到的 vm._data.student 可以简写成 vm.student
(四)数据劫持
把原本的数据变成能被监测的形式,就是当数据改变时 setter 就会劫持数据并重新解析渲染页面,是一个行为 。
(五)完整代码
这里是一个完整的练习代码可以看看加深理解
<body><div id="root"><h1>学校信息</h1><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><h1>学生信息</h1><button @click="addSex">添加一个性别</button><h2>姓名:{{student.name}}</h2><h2>性别:{{student.sex}}</h2><h2>年龄:{{student.age.rage}} :对外:{{student.age.sage}}</h2><h2>盆友们</h2><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h2>盆友们</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}---{{f.age}}</li></ul></div><script>new Vue({el: '#root',data: {name: '学校',address: '北京',student: {name: 'tom',age: {rage: 20,sage: 21},hobby:['抽烟','喝酒','烫头'],friends: [{ name: 'jerry', age: 35 },{ name: 'tony', age: 36 }]}},methods: {addSex() {Vue.set(this.student, 'sex', '男')}},})</script>
</body>相关文章:

Vue2 —— 学习(三)
目录 一、绑定 class 样式 (一)字符串写法 1.流程介绍 2.代码实现 (二)数组写法 1.流程介绍 2.代码实现 (三)对象写法 1.流程介绍 2.代码实现 二、绑定 style 样式(了解ÿ…...

Qt Creator 12.0.2 debug 无法查看变量的值 Expression too Complex
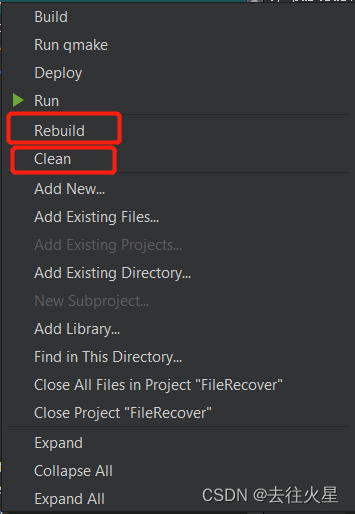
鼠标放在局部变量上提示“expression too complex”。 在调试窗口也看不到局部变量的值。 这应该是qt的一个bug,https://bugreports.qt.io/browse/QTCREATORBUG-24180 暂时解决方法: 如下图,需要右键项目然后执行"Clean"和&quo…...

LeetCode-Java:303、304区域检索(前缀和)
文章目录 题目303、区域和检索(数组不可变)304、二维区域和检索(矩阵不可变) 解①303,一维前缀和②304,二维前缀和 算法前缀和一维前缀和二维前缀和 题目 303、区域和检索(数组不可变ÿ…...

出海业务的网络安全挑战
出海业务的扩展带来了巨大的市场机遇,同时也带来了不少网络安全挑战: 数据泄露与隐私保护:跨境数据传输增加了数据被截获和泄露的风险。地理位置限制和审查:某些地区的网络审查和地理位置限制可能阻碍企业正常开展业务。网络攻击…...

蓝桥杯考前准备— — c/c++
蓝桥杯考前准备— — c/c 对于输入输出函数 如果题目中有要求规定输入数据的格式与输出数据的格式,最好使用scanf()和prinrf()函数。 例如:输入的数据是 2020-02-18,则使用scanf("%d-%d-%d",&year,&mouth,&day)即可…...
【MATLAB源码-第4期】基于MATLAB的1024QAM误码率曲线,以及星座图展示。
1、算法描述 正交幅度调制(QAM,Quadrature Amplitude Modulation)是一种在两个正交载波上进行幅度调制的调制方式。这两个载波通常是相位差为90度(π/2)的正弦波,因此被称作正交载波。这种调制方式因此而得…...

数据结构-----枚举、泛型进阶(通配符?)
文章目录 枚举1 背景及定义2 使用3 枚举优点缺点4 枚举和反射4.1 枚举是否可以通过反射,拿到实例对象呢? 5 总结 泛型进阶1 通配符 ?1.1 通配符解决什么问题1.2 通配符上界1.3 通配符下界 枚举 1 背景及定义 枚举是在JDK1.5以后引入的。主要用途是&am…...

线上问题监控 Sentry 接入全过程
背景: 线上偶发问题出现后 ,测试人员仅通过接口信息无法复现错误场景;并且线上环境的监控,对于提高系统的稳定性 (降低脱发率) 至关重要;现在线上监控工具这个多,为什么选择Sentry?…...
基础】以MySQL为例的数据库基础)
【数据库(MySQL)基础】以MySQL为例的数据库基础
文章目录 0. 本文用到的emp表,dept表,salgrade表1. MySQL入门2. 简单查询3. 字段计算4. 条件查询4.1 and4.2 null4.3 or4.4 and和or的优先级4.4 in 和 not in4.5 模糊查询 5. 排序5.1 简单排序5.2 两个字段排序5.3 综合排序 6. 一些常用函数6.1 大小写转换6.2 substr子字符串6.…...

权限修饰符,代码块,抽象类,接口.Java
1,权限修饰符 权限修饰符:用来控制一个成员能够被访问的范围可以修饰成员变量,方法,构造方法,内部类 👻👗👑权限修饰符的分类 🧣四种作用范围由小到大(private<空着…...

CSS设置文本
目录 概述: text-aling: text-decoration: text-transform: text-indent: line-height: letter-spacing: word-spacing: text-shadow: vertical-align: white-space: direction: 概述: 在CSS中我们可以设置文本的属性,就像Word文…...

【svg】—— java提取svg中的颜色
需要针对svg元素进行解析,并提取其中的颜色,首先需要知道svg中的颜色。针对svg中颜色的格式大致可以一般有纯色和渐变两种形式。对于渐变有分为:线性渐变和放射性渐变针对svg中的颜色支持16进制的格式,又可以支持RGB的格式&#x…...

论文分享 | FAST'23 阿里云提出的针对SMR优化的存储引擎SMRSTORE
今天分享的一篇最近阅读的论文是FAST23的SMRstore: A Storage Engine for Cloud Object Storage on HM-SMR Drives。 https://www.usenix.org/conference/fast23/presentation/zhou 这篇文章是由阿里巴巴公司完成的,在这篇文章中,团队针对SMR的特性提出了…...

题目:建造房屋 (蓝桥OJ3362)
问题描述: 代码: #include<bits/stdc.h> using namespace std; int n, m, k, ans, mod 1e9 7; long long dp[55][2605]; /*dp[i][j]:第i个街道上建j个房屋的总方案数枚举所有的转移,累加到dp[n][k]即总方案数 */ int main() {cin >> n &…...

智能合约平台开发指南
随着区块链技术的普及,智能合约平台已经成为了这个领域的一个重要趋势。智能合约可以自动化执行合同条款,大大减少了执行和监督合同条款所需的成本和时间。那么,如何开发一个智能合约平台呢?以下是一些关键步骤。 一、选择合适的区…...

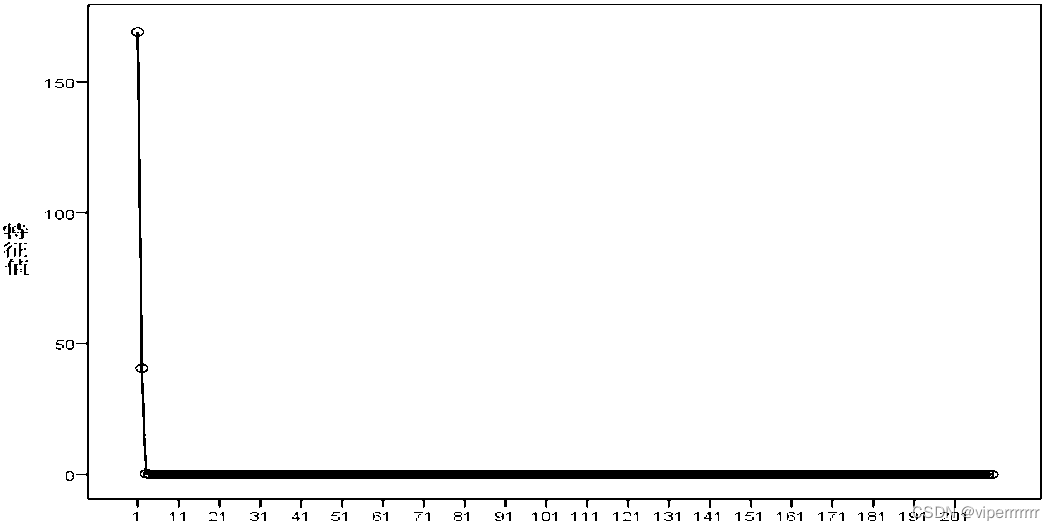
数学建模-最优包衣厚度终点判别法(主成分分析)
💞💞 前言 hello hello~ ,这里是viperrrrrrr~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页ÿ…...

Mysql内存表及使用场景(12/16)
内存表(Memory引擎) InnoDB引擎使用B树作为主键索引,数据按照索引顺序存储,称为索引组织表(Index Organized Table)。 Memory引擎的数据和索引分开存储,数据以数组形式存放,主键索…...

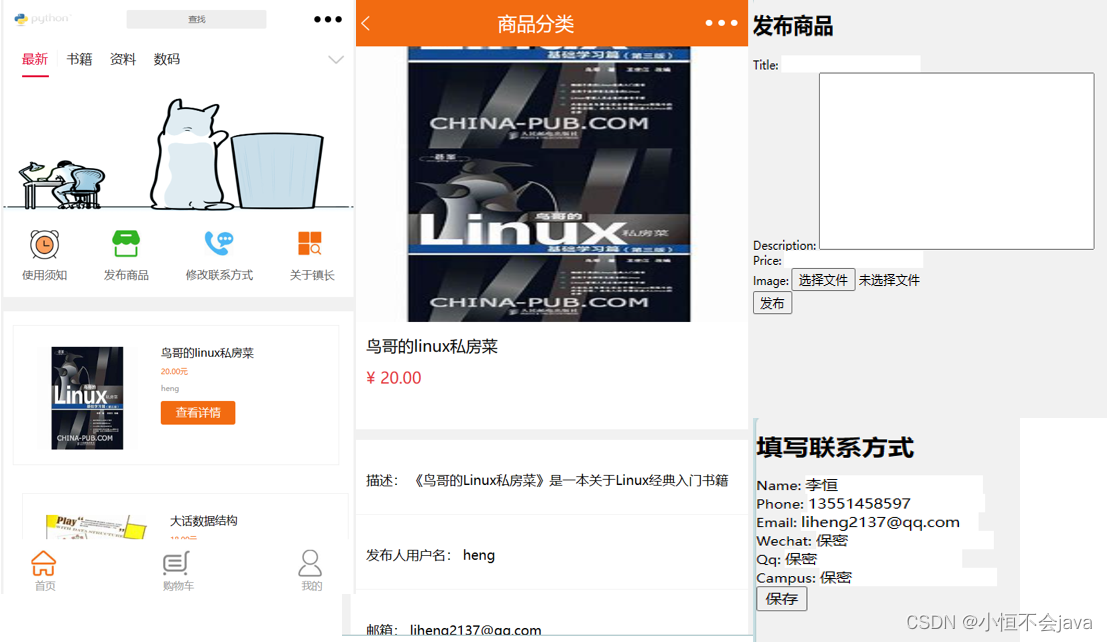
Django交易商场
Hello,我是小恒不会java 最近学习django,写了一个demo,学到了不少东西。 我在GitHub上开源了,提示‘自行查看代码,维护,运行’。 最近有事,先发布代码了,我就随缘维护更新吧 介绍: 定…...

华为校园公开课走入上海交大,鸿蒙成为专业核心课程
4月12日,华为校园公开课在中国上海交通大学成功举办,吸引了来自计算机等相关专业的150余名学生参加。据了解,由吴帆、陈贵海、过敏意、吴晨涛、刘生钟等教授在中国上海交通大学面向计算机系本科生开设的《操作系统》课程,是该系学…...

【会员单位】泰州玉安环境工程有限公司
中华环保联合会理事单位 水环境治理专业委员会副主任委员单位 我会为会员单位提供服务: 1、企业宣传与技术项目对接; 2、企业标准、行业标准制定; 3、院士专家指导与人才培训 4、国际与国内会议交流 5、专精特新、小巨人等申报认证 6…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
