十五届web模拟题整理
模拟赛一期
1.动态的Tab栏
请在 style.css 文件中补全代码。
当用户向下滚动的高度没有超过标题栏(即 .heading 元素)的高度时,保持 Tab 栏在其原有的位置。当滚动高度超过标题栏的高度时,固定显示 Tab 栏在网页顶部。

/* TODO: 请在此补充代码实现tab栏动态固定 */position: sticky;top: 0;
sticky结合了relative和fixed。会在指定的偏移量内保持相对定位的状态,一旦滚动超过这个偏移量,元素就会变成固定定位,保持在容器的视窗中。
2.地球漫游
找到 css/style.csss 文件中的 TODO 部分,完成以下目标:
给 .earth-con 元素添加动画,设置如下:
- 动画名称:
orbit - 动画时间: 36.5 秒
- 速度函数:线性
- 播放方式:无限循环

/* TODO:待补充代码,添加动画 */animation: orbit 36.5s linear infinite; 3.迷惑的 this
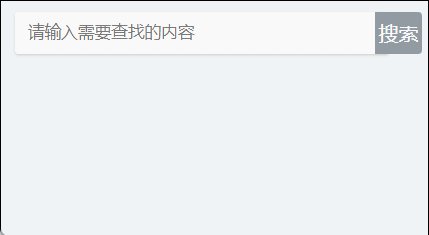
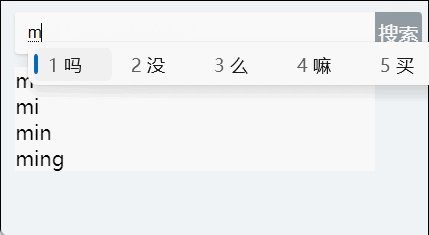
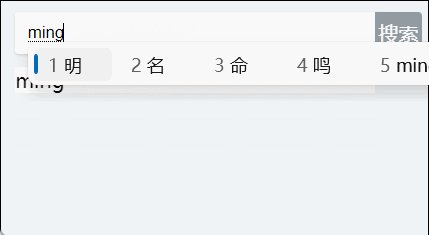
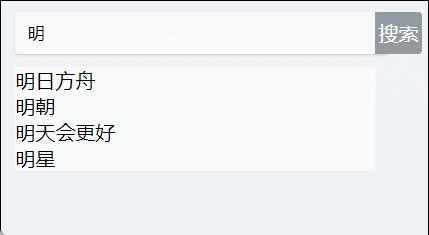
完善 js/index.js 中的 handle 函数中的 TODO 部分,实现以下功能:
- 为输入框(即
this.inputEl)绑定input事件,当输入框的值发生变化时,调用已经提供的handleInput方法进行搜索处理,注意handleInput方法调用时的this指向应为search对象本身。
最终完成的效果如下:

handle() {this.inputEl.addEventListener('input', (e) => this.handleInput(e))
}4.魔法失灵了
找到 index.html 中 TODO 部分,正确修复代码使 data 对象恢复响应式特性,即点击页面上的 - 与 + 按钮可以改变 value 的值。正确实现后效果如下:

//TODO:待修复代码let { value }=toRefs(data)
-
toRefs(data): 这是 Vue 3 中的一个辅助函数,用于将响应式对象转换为普通对象,但保留其属性的响应性。它返回一个包含原对象中所有属性的新对象,每个属性都被转换为对应的响应式引用。 -
let { value } = toRefs(data): 这是使用了解构赋值的语法。它从toRefs(data)返回的新对象中提取了value属性,并将其赋值给了变量value。因此,value变量现在将包含data对象中的value属性的响应式引用。
模拟赛二期
1.相不相等
请你编写一个名为 expectFn 的函数,用于帮助开发人员测试他们的代码。它可以通过参数 val 接受任何值,并返回一个对象,该对象包含下面两个函数:
toBe(val):接受另一个值并在两个值相等( === )时返回 true 。如果它们不相等,则返回 "Not Equal" 。
notToBe(val):接受另一个值并在两个值不相等( !== )时返回 true 。如果它们相等,则返回 "Equal" 。
示例如下:
// 示例 1:
输入:console.log(expectFn(5).toBe(5))
输出:true
解释:5 === 5 因此该表达式返回 true。
// 示例 2:
输入:console.log(expectFn(5).toBe(null))
输出:"Not Equal"
解释:5 !== null 因此抛出错误 "Not Equal".
// 示例 3:
输入:console.log(expectFn(5).notToBe(5))
输出:"Equal"
解释:5 === 5 因此抛出错误 "Equal".
// 示例 4:
输入:console.log(expectFn(5).notToBe(null))
输出:true
解释:5 !== null 因此该表达式返回 true.
var expectFn = function(val) {// TODOlet obj={toBe(toBeVal){return val===toBeVal?true:'Not Equal'},notToBe(notToBeVal){return val!==notToBeVal?true:'Equal'}}return obj
};2.三行情书
请完善 style.css 的 TODO 部分,具体要求如下:
让第一行标题即 .content span 标签中的文字单行显示,多余溢出显示省略号。
请使用 -webkit-box 语法使得下面的文字即 .content p 标签里的内容显示三行,多余溢出显示省略号。

span {font-size: 20px;color: #837362;/* TODO:补充下面的代码 */overflow: hidden;/* 隐藏超出容器的内容 */text-overflow: ellipsis;/* 当内容溢出时以省略号 (...) 替代 */white-space: nowrap;/* 禁止文本换行 */display: block; /* 将元素呈现为块级元素,使其独占一行 */}
p {color: #837362;/* TODO:补充下面的代码 */overflow: hidden; /* 隐藏超出容器的内容 */display: -webkit-box; /* 使用 Flexbox 布局 */-webkit-box-orient: vertical; /* 指定 Flexbox 布局方向为垂直 */-webkit-line-clamp: 3; /* 限制在一个块元素显示的文本的行数 */}4.老虎机
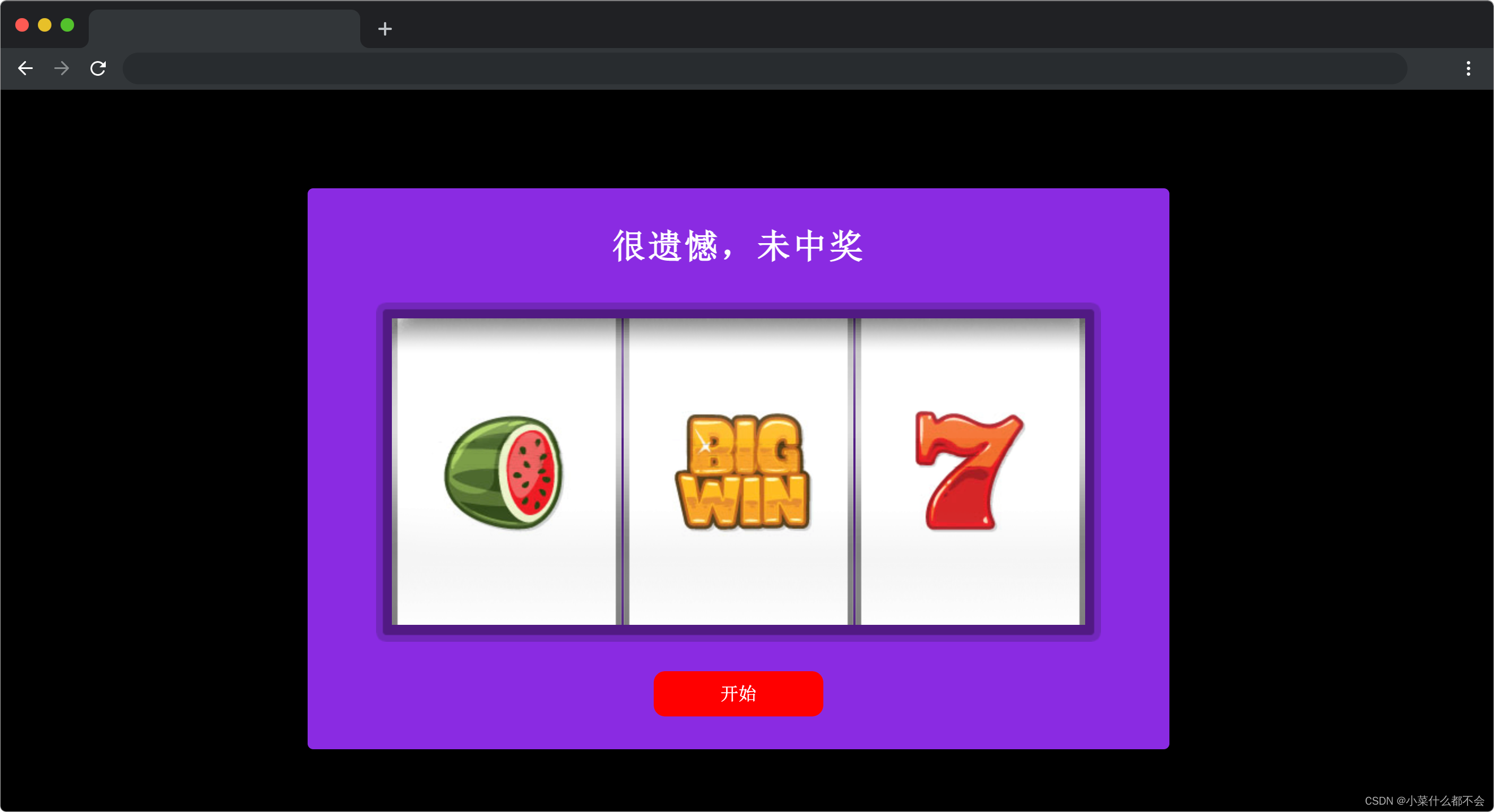
找到 js/index.js 中的 GetResult 函数,完成此函数,实现以下目标:
点击开始后,可以通过 GetResult的三个参数 r1、r2、r3 计算出滚动后每一列图片的停留位置。当最后停留的图片都相同时,意味着玩家中了大奖!文字框(class = textPanel)显示“恭喜你,中奖了”,否则显示:“很遗憾,未中奖”。
参数介绍:r1、r2、r3 表示的是三列元素下的 li 的最后停留位置,分别对应第一列(id=sevenFirst)、第二列(id=sevenSecond)、第三列(id=sevenThird)。以第一列为例,最终显示的元素是 sevenFirst 下的第 r 个 li 元素。请使用显示的 li 元素的 data-point 属性判断三张图片是否相同。当 data-point 属性对应的值相同时,说明这三张图片相同。
在完成之后,请点击“开始”按钮,以下是未中奖和中奖的效果:


GetResult(r1, r2, r3) {// TODO 待补充代码// console.log(r1,r2,r3);const list1 = sevenFirst.childNodes[r1]const list2 = sevenSecond.childNodes[r2]const list3 = sevenThird.childNodes[r3]if(list1.dataset.point == list2.dataset.point == list3.dataset.point){textPanel.innerHTML = '恭喜你,中奖了'}else{textPanel.innerHTML = '很遗憾,未中奖'}}
}5.星际通讯
完善 index.js 中的 translate 函数,完善其中的 TODO 部分:
translate 函数接收一个字符串参数 alienMessage,其中包含一系列外星人的密文。函数根据特定的翻译规则将密文翻译成人类语言,并返回翻译后的结果字符串。外星人密文翻译规则存放在 codonTable 变量中。
注意:翻译后的结果字符串之间不能有空格。
特殊条件:
- 密文如果为空,直接返回空字符串。
- 如果密文任意一处无法翻译或遇到找不到对应翻译的密文,则返回字符串
无效密语。 - 如果密文中出现了特殊密文对应的翻译结果是
stop,则停止翻译,返回之前已翻译的结果(不包括对应stop的密文)
以下为提供部分测试用例,通过测试用例不代表通过全部测试,请确保代码的通用性:
| 测试用例 | 输入字符串 | 预期输出 |
|---|---|---|
| 1 | IIXIIIXIV | 人类你好交个朋友 |
| 2 | VIIIIIXIV | 哈喽你好交个朋友 |
| 3 (只翻译 stop 之前的密语) | IIXIIIXXIXIV | 人类你好 |
| 4 (只翻译 stop 之前的密语) | IIXXXIIIIXIV | 人类 |
| 5 | IIXxIIIXIV | 无效密语 |
| 6 | ax4 | 无效密语 |
| 7 | '' | '' |

const translate = (alienMessage) => {// TODO:待补充代码let result = ''// 如果密文为空if(!alienMessage) return resultfor(let i = 0; i < alienMessage.length; i += 3) {// 截取字符串let str = alienMessage.slice(i, i + 3)// 遇到stop直接返回结果if(codonTable[str] == 'stop') return result// 找不到对应密文翻译直接返回字符串无效密语if(!codonTable[str]) return '无效密语'result += codonTable[str]}// 执行到这里说明密语都可翻译,返回结果return result
};模拟赛三期
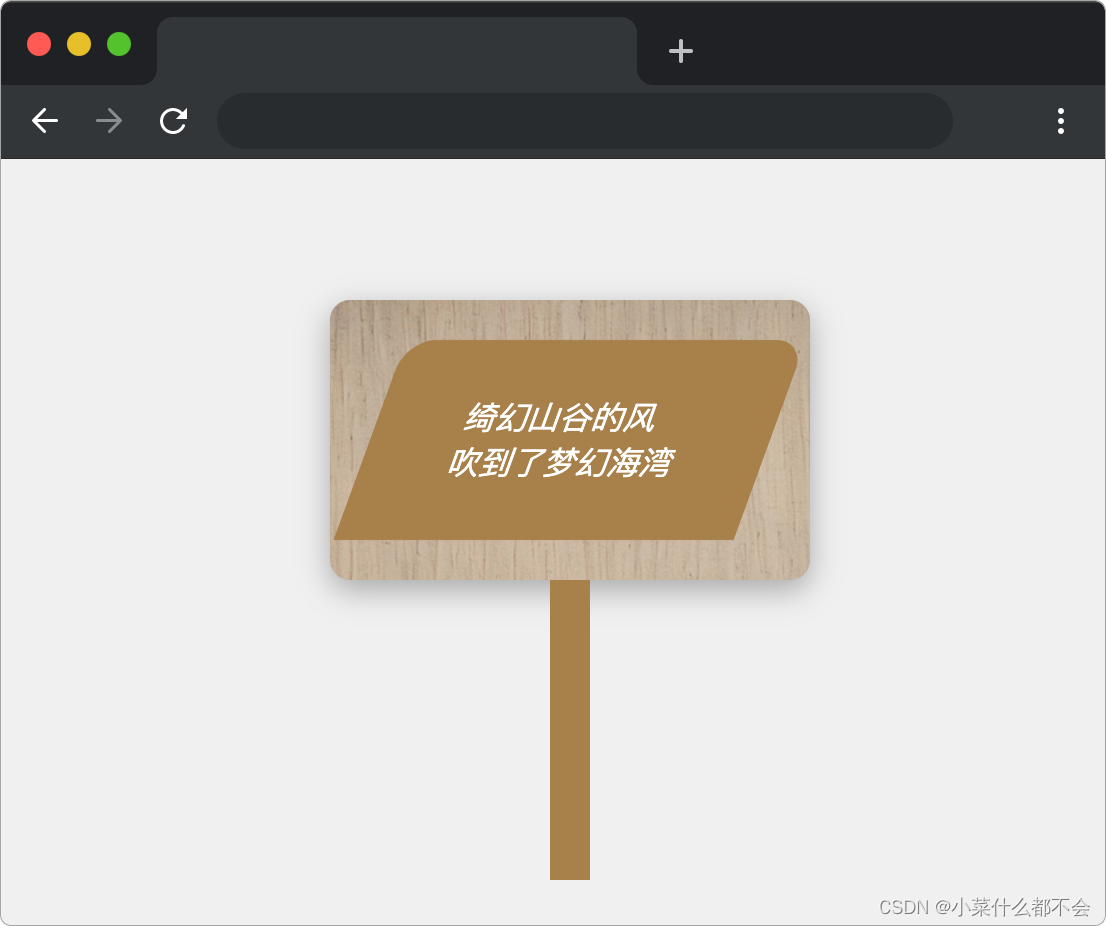
1.创意广告牌
完善 css/style.css 的 TODO 部分,完成以下目标:
- 设置
.billboard元素的圆角为10px,背景图片为images文件夹下的woodiness.jpg。 - 设置
.top-sign元素上面两个角是圆角15px,下面两个角是直角,元素 X 轴倾斜-20度。

.billboard {position: relative;background-color: #8e6534;color: #fff;padding: 20px;box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.3);background-size: cover;/* TODO:待补充代码 设置圆角 10px,背景图片为woodiness.jpg */border-radius: 10px;background-image: url("../images/woodiness.jpg");
}
.top-sign {position: relative;width: 200px;height: 100px;background-color: #a87f4a;display: flex;justify-content: center;align-items: center;font-size: 1rem;/* TODO:待补充代码 上面两个角是圆角 15px,下面两个角是直角 元素 x 轴倾斜 20度*/border-radius: 15px 15px 0px 0px;transform: skewX(-20deg);
}
2.原子化css

本题代码中 div 的其中一个属性为: flex="~ col" ,其中 ~ 代表 flex 本身,表示使用 flex 布局,而 col 代表让 flex 纵向布局。
请补充 css/style.css 中的 TODO 部分,实现相关功能,让 div 完成所需布局。
完成后的界面如图所示:

/* TODO: 实现原子化 flex */
[flex='~ col']{display: flex;flex-direction: column;
}3.神秘咒语
完善 index.js 中的 TODO 部分,通过新增或者修改代码,完成以下目标:
点击钥匙 1 和钥匙 2 按钮时会通过 axios 发送请求,在发送请求时需要在请求头中添加 Authorization 字段携带 token,token 的值为 2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7。
完成后效果如下所示:

// TODO:新增或者修改以下代码key1Button.addEventListener('click', async () => {// 从后台请求钥匙1的咒语部分key1Button.disabled = true;let {data} = await axios.get('/spellone',{'headers':{'Authorization':'2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7'}})spell1.innerHTML = data;tryOpenTreasureBox();
});key2Button.addEventListener('click', async () => {// 从后台请求钥匙2的咒语部分key2Button.disabled = true;let {data} = await axios.get('/spelltwo',{'headers':{'Authorization':'2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7'}})spell2.innerHTML = data;tryOpenTreasureBox();
});http://t.csdnimg.cn/tSfzG
目前只看了前面这些题,听天由命吧
相关文章:

十五届web模拟题整理
模拟赛一期 1.动态的Tab栏 请在 style.css 文件中补全代码。 当用户向下滚动的高度没有超过标题栏(即 .heading 元素)的高度时,保持 Tab 栏在其原有的位置。当滚动高度超过标题栏的高度时,固定显示 Tab 栏在网页顶部。 /* TODO…...

ubuntu20.04 安裝PX4 1.13
step1_install_depenences.sh #!/bin/bash #install gazebo 11 #install protobuf 3.19.6python3 -m pip install --upgrade pip python3 -m pip install --upgrade Pillow# 將 empy 的版本調整爲3.3.4 pip3 uninstall empy pip3 install empy3.3.4sudo apt-get update sudo ap…...

大型网站系统架构演化
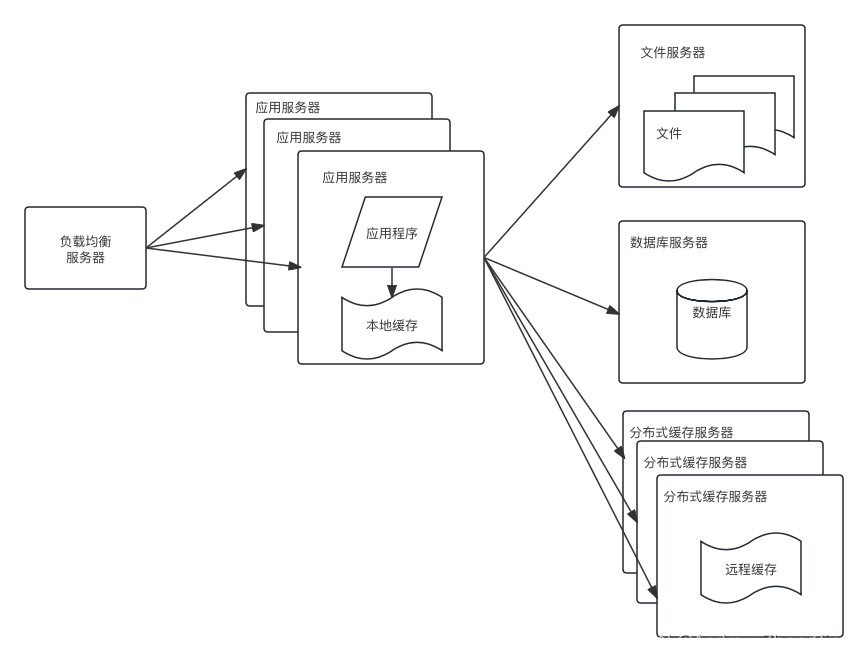
大型网站质量属性优先级:高性能 高可用 可维护 应变 安全 一、单体架构 应用程序,数据库,文件等所有资源都在一台服务器上。 二、垂直架构 应用和数据分离,使用三台服务器:应用服务器、文件服务器、数据服务器 应用服…...

探索Java中的栈:Stack与Deque(ArrayDeque和LinkedList)
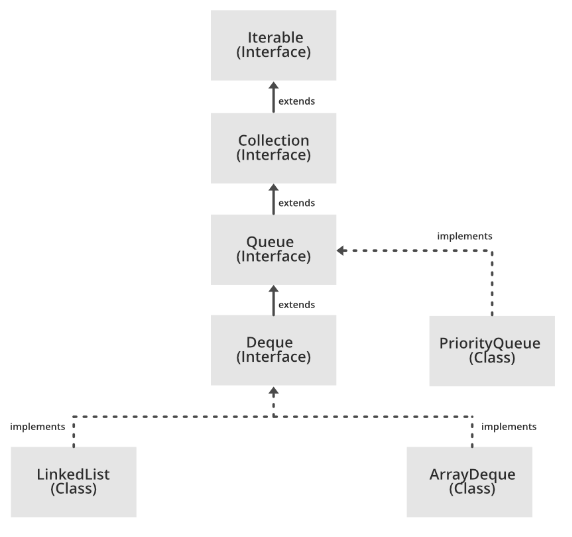
文章目录 1. 栈(Stack)1.1 定义方式1.2 特点1.3 栈的层次结构 2. 双端队列(Deque)2.1 定义方式及继承关系2.2 特点:2.3 ArrayDeque2.4 LinkedList2.5 Deque 的各种方法2.6 如何选择ArrayDeque和LinkedList 3. 如何选择…...

实践笔记-03 docker buildx 使用
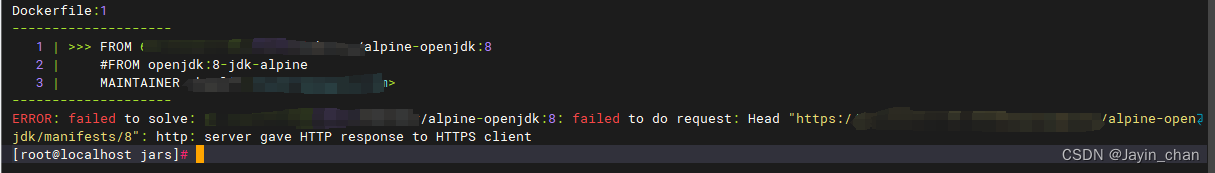
docker buildx 使用 1.启用docker buildx2.启用 binfmt_misc3.从默认的构建器切换到多平台构建器3.1创建buildkitd.toml文件(私有仓库是http没有证书的情况下,需要配置)3.2创建构建器并使用新创建的构建器 4.构建多架构镜像并推送至harbor仓库…...

【数据结构与算法】之8道顺序表与链表典型编程题心决!
个人主页:秋风起,再归来~ 数据结构与算法 个人格言:悟已往之不谏,知来者犹可追 克心守己,律己则安! 目录 1、顺序表 1.1 合并两个有序数组 1.2 原地移除数组中所有的元素va…...

Go 源码之旅-开篇
欢迎来到《Go 源码之旅》专栏!在这个专栏中,我们将深入探索 Go 编程语言的内部数据结构的工作原理,一起踏上一段令人兴奋的源码之旅。 我们将一步步解析关键的数据结构底层工作原理以及一些常用框架的设计原理及其源码。 无论你是初学者还是…...

spring的事件推送
本质上是设计模式中的观察者模式。 一、什么是观察者模式 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。 二、什么是spring的事件推送 在 Spring 的事…...

计算机网络—HTTPS协议详解:工作原理、安全性及应用实践
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:ヒューマノイド—ずっと真夜中でいいのに。 1:03━━━━━━️💟──────── 5:06 🔄 ◀️ ⏸…...

卫星遥感影像在农业方面的应用及评价
一、引言 随着科技的进步,卫星遥感技术在农业领域的应用越来越广泛。卫星遥感技术以其宏观、快速、准确的特点,为农业生产和管理提供了有力的技术支撑。本文将对卫星遥感在农业方面的应用进行详细介绍,并通过具体案例进行说明。 二、…...

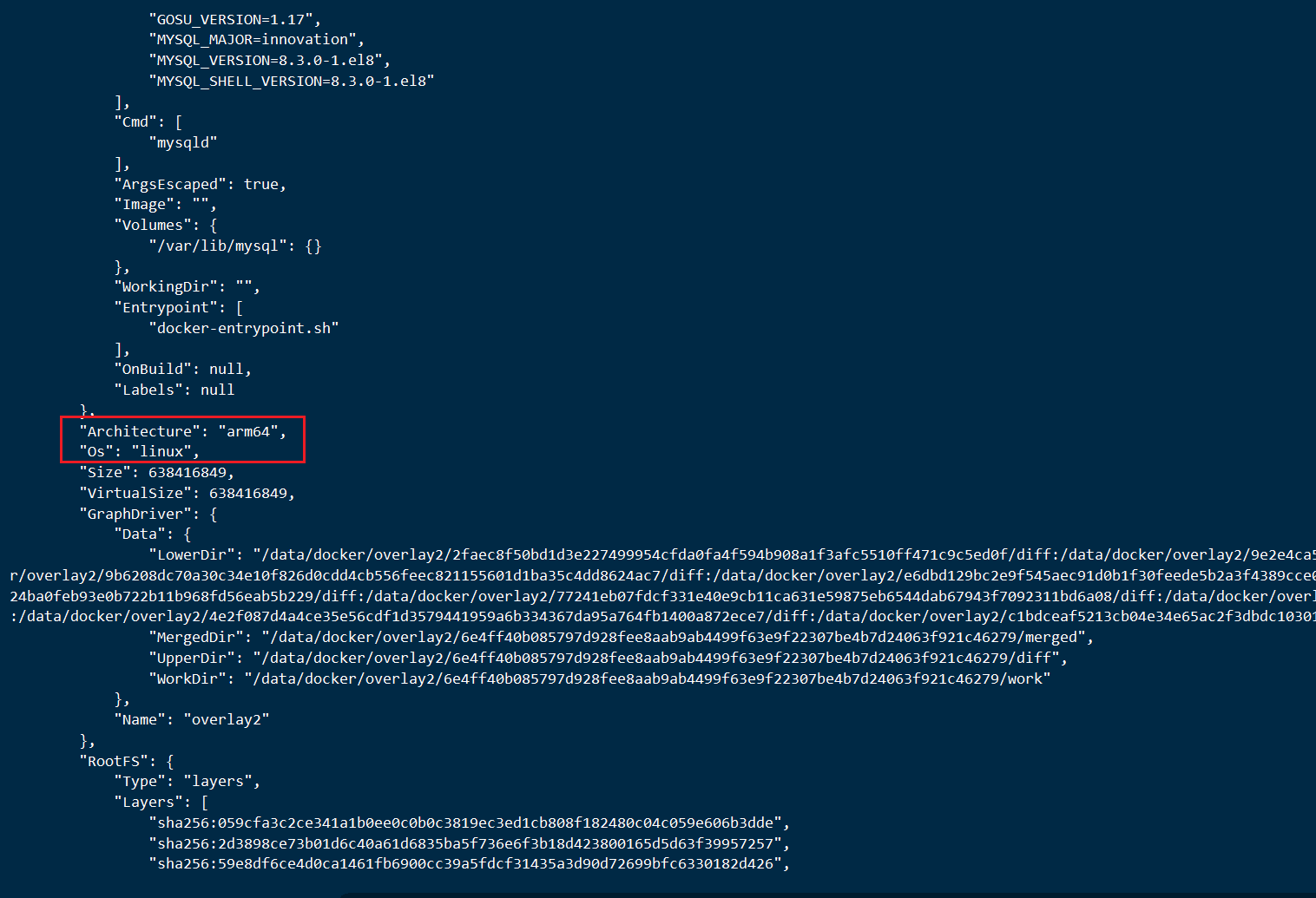
docker pull镜像的时候指定arm平台
指定arm平台 x86平台下载arm平台的镜像包 以mysql镜像为例 docker pull --platform linux/arm64 mysqldocker images查看镜像信息 要查看Docker镜像的信息,可以使用docker inspect命令。这个命令会返回镜像的详细信息,包括其元数据和配置。 docker i…...

如何通过OceanBase V4.2 动态采样优化查询性能
OceanBase v4.2 推出了优化器动态采样的功能,在SQL运行过程中,该功能会收集需要的统计信息,协助优化器制定出更好的执行计划,进一步提升了查询性能。 影响查询性能的因素是什么?为何你的优化器效果不佳? …...

Vue3---基础1(认识,创建)
变化 相对于Vue2,Vue3的变化: 性能的提升 打包大小减少 41% 初次渲染快 55%,更新渲染快133% 内存减少54% 源码的升级 使用 proxy 代替 defineProperty 实现响应式 重写虚拟 DOM 的实现和 Tree-shaking TypeScript Vue3就可以更好的支持TypeSc…...

JAVA集合ArrayList
目录 ArrayList概述 add(element) 用法 add(index, element)用法 remove(element)用法 remove(index)用法 get(index)用法 set(index,element) 练习 test1 定义一个集合,添加字符串,并进行遍历&…...

Bitmap OOM
老机器Bitmap预读仍然OOM,无奈增加一段,终于不崩溃了。 if (Build.VERSION.SDK_INT < 21)size 2; 完整代码: Bitmap bitmap; try {//Log.e(Thread.currentThread().getStackTrace()[2] "", surl);URL url new URL(surl);…...

基于深度学习的人脸表情识别系统(PyQT+代码+训练数据集)
基于深度学习的人脸表情识别系统(PyQT代码训练数据集) 前言一、数据集1.1 数据集介绍1.2 数据预处理 二、模型搭建三、训练与测试3.1 模型训练3.2 模型测试 四、PyQt界面实现 前言 本项目是基于mini_Xception深度学习网络模型的人脸表情识别系统&#x…...

Qt 中的项目文件解析和命名规范
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、Qt项目文件解析 1、.pro 文件解析 2、widget.h 文件解析 3、main.cpp 文件解析 4、widget.cpp…...

【chatGPT】我:在Cadence Genus软件中,出现如下问题:......【4】
我 在Cadence Genus中,tcl代码为:foreach clk $clk_list{ set clkName [lindex $clk_list 0] set targetFreq [lindex $clk_list 1] set uncSynth [lindex $clk_list 4] set clkPeriod [lindex “%.3f” [expr 1 / $targetFreq]] … } 以上代码出现如下…...
在JAVA中的应用)
单例模式(Singleton Pattern)在JAVA中的应用
在软件开发中,设计模式是解决特定问题的一种模板或者指南。它们是在多年的软件开发实践中总结出的有效方法。JAVA设计模式广泛应用于各种编程场景中,以提高代码的可读性、可维护性和扩展性。本文将介绍单例模式,这是一种常用的创建型设计模式…...

手把手教你创建新的OpenHarmony 三方库
创建新的三方库 创建 OpenHarmony 三方库,建议使用 Deveco Studio,并添加 ohpm 工具的环境变量到 PATH 环境变量。 创建方法 1:IDE 界面创建 在现有应用工程中,新创建 Module,选择"Static Library"模板&a…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
