Flutter中工厂方法的多种实现方法与使用场景分析
在Flutter应用程序的开发中,使用工厂方法是一种常见的设计模式,它可以帮助我们更好地组织和管理代码,提高代码的可读性和可维护性。本文将介绍Flutter中工厂方法的多种实现方法,并分析其在不同场景下的使用情况。
什么是工厂方法?
工厂方法是一种创建型设计模式,用于创建对象的实例。它通过定义一个创建对象的接口,但将实际的对象实例化延迟到子类中来完成。这样可以让子类决定要实例化的对象类型。在Flutter中,工厂方法常常用于创建各种Widget,State等对象。
Flutter中工厂方法的实现方法
1. 简单工厂模式
简单工厂模式是最基本的工厂方法实现方法之一。在Flutter中,我们可以通过定义一个工厂函数,根据传入的参数来决定创建哪种对象。以下是一个简单工厂模式的示例:
class WidgetFactory {static Widget createWidget(String type) {switch (type) {case 'button':return ElevatedButton(onPressed: () {}, child: Text('Button'));case 'text':return Text('Hello, World!');default:return Container();}}
}
2. 工厂构造函数
工厂构造函数是一种在Dart语言中常用的工厂方法实现方式。通过在构造函数前加上factory关键字,我们可以在构造函数中返回一个实例化的对象,而不是每次都创建一个新的对象。以下是一个示例:
class Person {final String name;final int age;Person(this.name, this.age);factory Person.withNameAndAge(String name, int age) {return Person(name, age);}factory Person.anonymous(String name) {return Person(name, 0);}factory Person.withAge(int age) {return Person('未知', age);}
}
3. 构建者模式
构建者模式是一种复杂对象的创建方式,它通过将对象的构建过程拆分成多个步骤,并提供一个构建器来组装这些步骤。在Flutter中,我们可以通过Builder类来实现构建者模式。以下是一个示例:
class CustomWidgetBuilder {Widget? button;Widget? text;CustomWidgetBuilder setButton(String buttonText) {button = ElevatedButton(onPressed: () {}, child: Text(buttonText));return this;}CustomWidgetBuilder setText(String text) {this.text = Text(text);return this;}Widget build() {return Column(children: [button ?? Container(),text ?? Container(),],);}
}
使用场景分析
1. 简单工厂模式
简单工厂模式适用于对象的创建逻辑比较简单,且不需要频繁变更的情况。例如,在创建常见的基本Widget时,可以使用简单工厂模式。
2. 工厂构造函数
工厂构造函数适用于需要根据参数动态决定对象类型的情况。例如,根据不同的参数创建不同样式的按钮或文本。
3. 构建者模式
构建者模式适用于对象的构建过程比较复杂,且需要支持多种定制选项的情况。例如,创建一个包含多个子Widget的复杂布局时,可以使用构建者模式来构建。
结论
在Flutter应用程序开发中,工厂方法是一种非常有用的设计模式,可以帮助我们更好地组织和管理代码。通过选择合适的工厂方法实现方式,并根据实际需求选择合适的使用场景,我们可以有效提高代码的可读性、可维护性和灵活性。
相关文章:

Flutter中工厂方法的多种实现方法与使用场景分析
在Flutter应用程序的开发中,使用工厂方法是一种常见的设计模式,它可以帮助我们更好地组织和管理代码,提高代码的可读性和可维护性。本文将介绍Flutter中工厂方法的多种实现方法,并分析其在不同场景下的使用情况。 什么是工厂方法…...

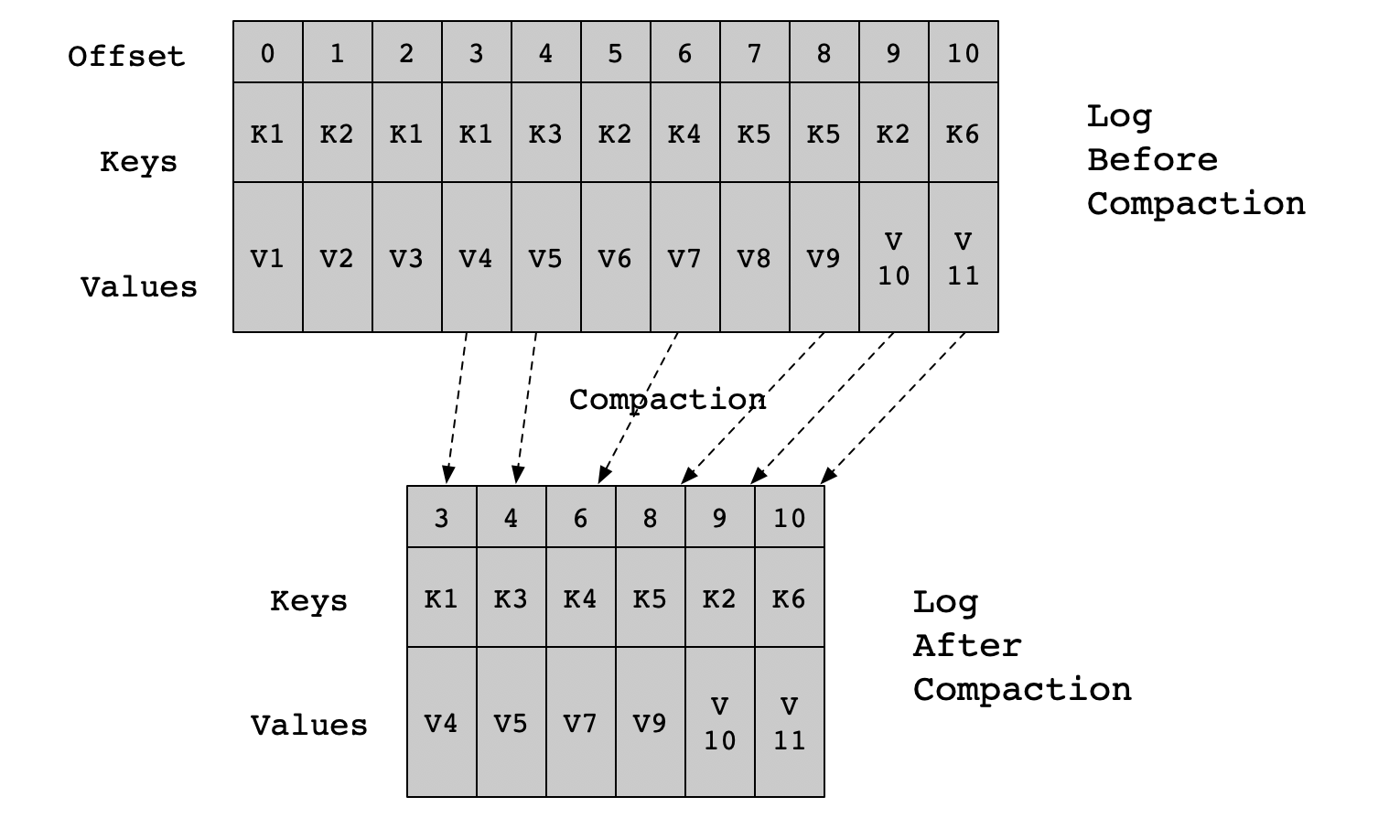
kafka(六)——存储策略
存储机制 kafka通过topic作为主题缓存数据,一个topic主题可以包括多个partition,每个partition是一个有序的队列,同一个topic的不同partiton可以分配在不同的broker(kafka服务器)。 关系图 partition分布图 名称为t…...

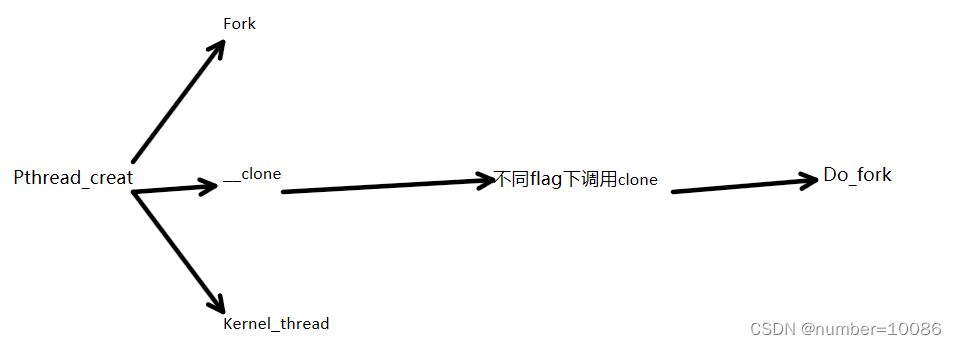
Linux 内核:线程的实现
在linux中的线程是轻量级线程(Light-Weight-process,LWP) 文章目录 线程概念线程实现线程拓展 线程概念 线程分类 用户级线程内核级线程,没有用户空间,完全工作在内核中(下图中没有[]的就是用户级线程&am…...

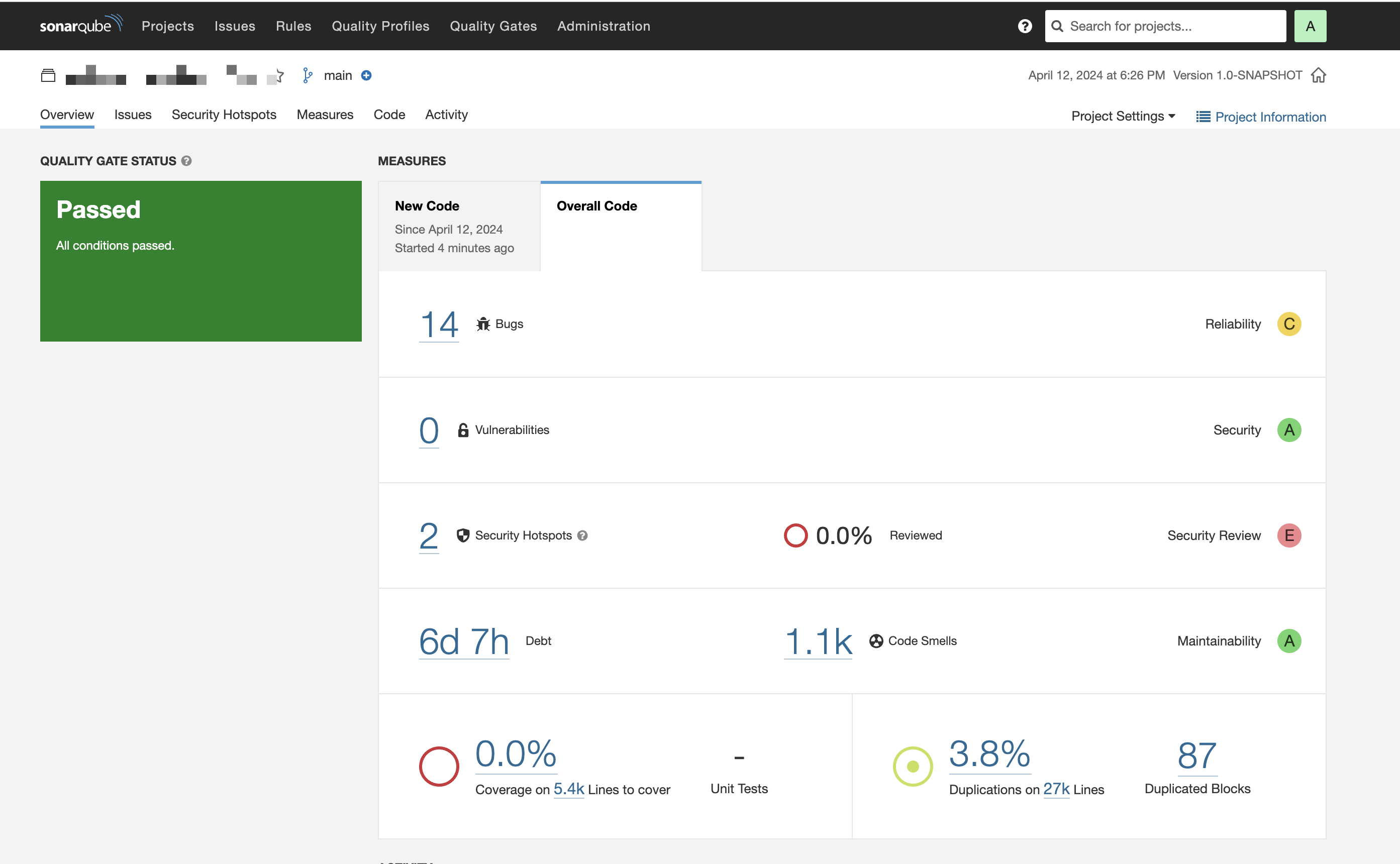
SonarQube 9.9.4 LTS社区版安装
目标 安装个SonarQube社区版. 安装SonarQube9.9.4 LTS社区版 https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-9.9.4.87374.zip # 切换到安装目录 cd /opt # 下载安装包 sudo wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube…...

Laravel 11入门:使用ServBay打造高效开发环境
Laravel 11发布,改进了不少功能。 它引入了更加流畅的应用结构、每秒限速、健康路由等特性。 此外,Laravel还推出了第一方可扩展的WebSocket服务器Laravel Reverb,为你的应用提供强大的实时功能。 在今天的指南中,我将设置一个…...

Flink WordCount实践
目录 前提条件 基本准备 批处理API实现WordCount 流处理API实现WordCount 数据源是文件 数据源是socket文本流 打包 提交到集群运行 命令行提交作业 Web UI提交作业 上传代码到gitee 前提条件 Windows安装好jdk8、Maven3、IDEA Linux安装好Flink集群,可…...

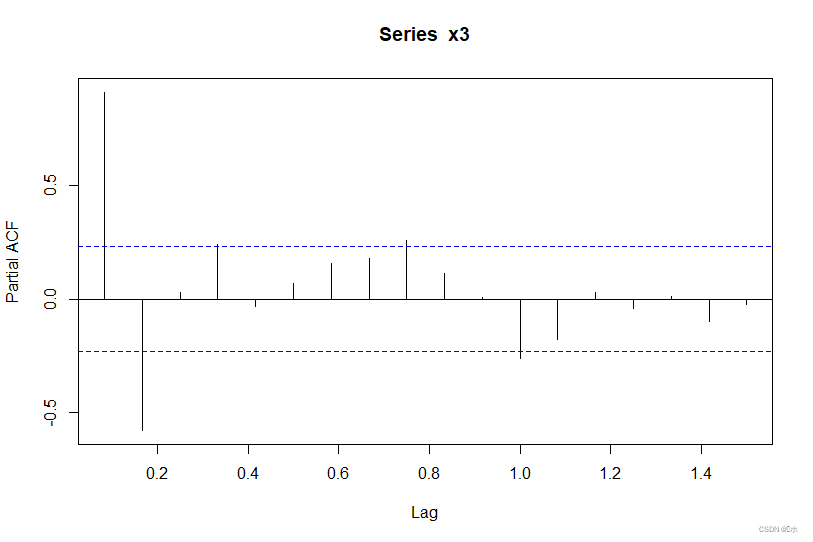
时间序列分析 # 平稳性检验和ARMA模型的识别与定阶 #R语言
掌握单位根检验的原理并能解读结果;掌握利用序列的自相关图和偏自相关图识别模型并进行初步定阶。 原始数据在文末!!! 练习1、根据某1971年9月-1993年6月澳大利亚季度常住人口变动(单位:千人)的…...

算法-日期问题
算法-日期问题 1.判断是否闰年 int is_leap(int y) {if((y%4000)||(y%40&&y%100!0)){return 1;}return 0; }2.每个月的天数 const int months[]{0,31,28,31,30,31,30,31,31,30,31,30,31};3.计算当前年当前月的天数 int get_month_days(int year,int month) {int re…...

《由浅入深学习SAP财务》:第2章 总账模块 - 2.6 定期处理 - 2.6.5 年末操作:维护新财政年度会计凭证编号范围
2.6.5 年末操作:维护新财政年度会计凭证编号范围 财务系统的维护者要在每年年末预先设置好下一年度的会计凭证编号范围(number range),以便下一年度会计凭证能够顺利生成。这一操作一定要在下一年度1月1日以前预先完成。 …...

2024年第十七届“认证杯”数学中国数学建模网络挑战赛A题思路
A题 保暖纤维的保暖能力 冬装最重要的作用是保暖,也就是阻挡温暖的人体与寒冷环境之间的热量传递。人们在不同款式的棉衣中会填充保暖材料,从古已有之的棉花,羽绒到近年来各种各样的人造纤维。不同的保暖纤维具有不同的保暖性能,比如人们以往的经验表明,高品质的羽绒具有…...

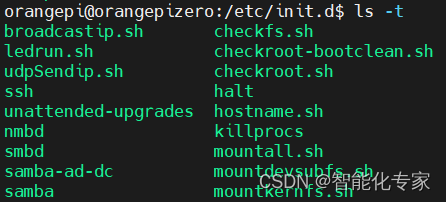
Linux 添加启动服务--Service
1,服务配置service文件 Service 服务的实际作用是开启后自动启动服务,运行一些不须要登录的程序,任务。 实例1、上电自动连接WIFI热点 1.1 新建.service文件 /etc/systemd/system/wificonnect.service [Unit] DescriptionService [wifico…...

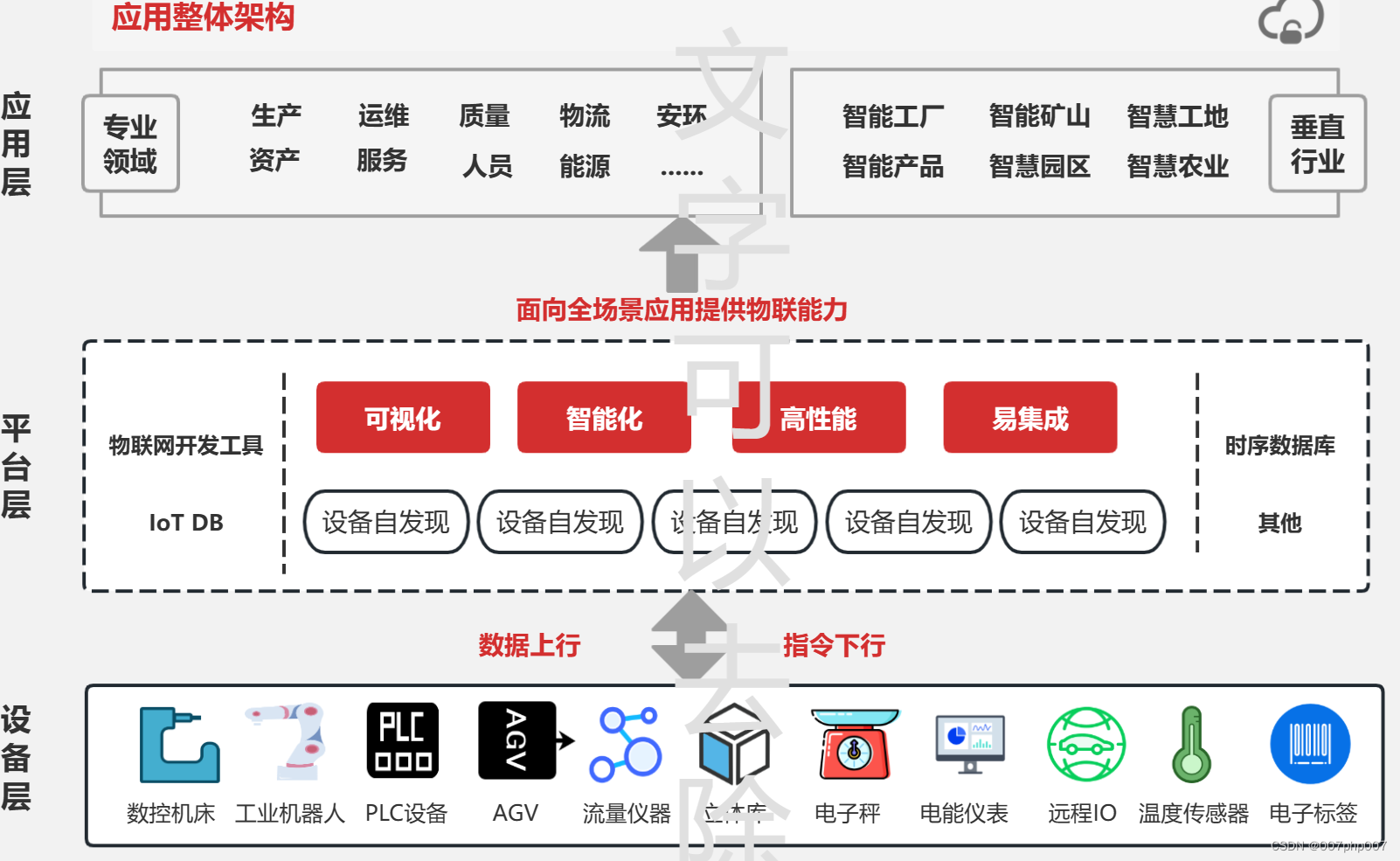
构建智能连接的未来:物联网平台系统架构解析
随着科技的不断进步和互联网的普及,物联网(Internet of Things, IoT)已成为连接世界的新方式。物联网平台作为实现物联网应用的核心基础设施,其系统架构的设计和实施至关重要。本文将深入探讨物联网平台系统架构的关键要素和最佳实…...

element-ui的年份范围选择器,选择的年份需等于或小于当前年份,选择的年份范围必须在三年之内
写在前面 日期限制处理(禁用),下面我以我这边的需求为例, 选择的年份需等于或小于当前年份 选择的年份范围必须在三年之内 1.限制起始日期小于截止日期 1)根据用户选中的开始日期,置灰不可选的日期范围&…...

2024年蓝桥杯40天打卡总结
2024蓝桥杯40天打卡总结 真题题解其它预估考点重点复习考点时间复杂度前缀和二分的两个模板字符串相关 String和StringBuilderArrayList HashSet HashMap相关蓝桥杯Java常用算法大数类BigInteger的存储与运算日期相关考点及函数质数最小公倍数和最大公约数排序库的使用栈Math类…...

STL函数对象
1,函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也称为仿函数 本质: 函数对象(仿函数&…...

DedeCMS 未授权远程命令执行漏洞分析
dedecms介绍 DedeCMS是国内专业的PHP网站内容管理系统-织梦内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY自己的网站提供了强有力…...

学习 Rust 的第二天:Cargo包管理器的使用
今天,我们来探讨一下 Cargo,这个强大而方便的 Rust 构建系统和包管理器。 Cargo 是一个稳健而高效的 Rust 构建系统和包管理器,旨在帮助管理项目依赖关系,并确保在不同环境下进行一致的构建。 使用 cargo 创建新程序:…...

【爬虫+数据清洗+可视化分析】Python文本分析《狂飙》电视剧的哔哩哔哩评论
一、背景介绍 把《狂飙》换成其他影视剧,套用代码即可得分析结论! 2023《狂飙》热播剧引发全民追剧,不仅全员演技在线,且符合主旋律,创下多个收视记录! 基于此热门事件,我用python抓取了B站上千…...

使用vite从头搭建一个vue3项目(二)创建目录文件夹以及添加vue-router
目录 一、创建 vue3 项目 vite-vue3-project-js二、创建项目目录三、创建Home、About组件以及 vue-router 配置路由四、修改完成后页面 一、创建 vue3 项目 vite-vue3-project-js 使用 vite 创建一个极简 vue3 项目请参考此文章:使用Vite创建一个vue3项目 下面是我…...
)
循环控制语句的实际应用(3)
3194:【例32.3】 数位积 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 5116 通过数: 1971 【题目描述】 給出一个非负整数n,请求出n中各个数位上的数字之积。 【输入】 一开始有一个整数 T(1≤T≤100),表示共有几组测试数据。接下来有T个…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
