【Godot4.2】CanvasItem绘图函数全解析 - 9.绘制表格
概述
之前介绍TextLine和TextParagraph的时候,提到了用制表符和设定列宽形式来绘制简易表格,但是很明显,单纯使用此种方式很难获得对表格的精确控制。
所以对于表格绘制问题,我决定单独开坑,单独深入研究。
目前比较好的方式就是:
- 将表格数据储存为一个二维数组
- 设定列宽
- 然后通过遍历每个单元格数据,来构造单独的
TextLine或TextParagraph实例,并通过列宽设定动态计算和绘制
系列目录
- 0.概述
- 1.绘制简单图形
- 2.设定绘图变换
- 3.绘制纹理
- 4.绘制样式盒
- 5.绘制字符和字符串
- 6.TextLine和TextParagraph详解
- 7.自定义节点TextBoard
- 8.绘制点索引
- 9.绘制表格
初期测试代码
以下为我初步测试的代码:
# =======================================================
# 使用绘图函数绘制表格 - 测试1
# 巽星石
# 2024年4月12日18:30:24 Godot 4.2.1
# =======================================================
extends Node2Dvar font = ThemeDB.fallback_fontvar col_widths := [50,60,60,200] # 列宽
var data = [["序号","姓名","性别","年龄"],["1","张三","男","32"],["2","李四","男","33"],["3","王五","男","34"],["4","巽星石","男","34000000000000000000"],["5","翼星石","男","34000000000000000000"],["6","羿星石","男","34000000000000000000"],["7","粪星石","男","34000000000000000000"],["8","龚星石","男","34000000000000000000"],
]var line_height := 20.0 # 行高
#var col_widths := [50,60,60,200] # 列宽
var pos := Vector2(100,100) # 绘制位置 - 表格左上角点
var bg_color:= Color.WHITE # 背景色
var th_bg_color:= Color.AQUAMARINE # 表头背景色
var font_color:= Color.BLACK # 字色
var border_color:= Color.DARK_GRAY # 边框色
var padding := 5 # 内边距# 计算前几列的累计宽度
func cols_width(col:int):var w:floatfor i in range(col):w += col_widths[i] + padding * 2return wfunc _ready() -> void:line_height += padding * 2func _draw() -> void:var width = cols_width(col_widths.size())var height = line_height * data.size()# 背景矩形var rect = Rect2(pos,Vector2(width,height))draw_rect(rect,bg_color)# 表头矩形var rect2 = Rect2(pos,Vector2(width,line_height))draw_rect(rect2,th_bg_color)draw_line(pos,pos + Vector2(width,0),border_color,1) # 顶部线for l in range(data.size()): # 遍历数据行for i in range(data[l].size()): # 遍历数据列# 构造TextLinevar text = TextLine.new()text.add_string(data[l][i],font,16)text.width = col_widths[i]text.alignment = HORIZONTAL_ALIGNMENT_CENTER# 绘制text.draw(get_canvas_item(),pos + Vector2(cols_width(i) + padding,(line_height) * l + padding),font_color)draw_line(pos+Vector2(0,line_height * (l+1)),pos + Vector2(cols_width(col_widths.size()),line_height * (l+1)),border_color,1)# 绘制竖线for i in range(col_widths.size()+1):var a1 = pos +Vector2(cols_width(i),0)var a2 = a1 + Vector2(0,line_height * data.size())draw_line(a1,a2,border_color,1)
绘制的效果:

可以看到已经实现了基本的内边距、单元格文本对齐设定以及整体的表格渲染功能。
后续展望
- 后续将可能在目前工作的基础上编写表格绘制函数,并采用二维数组和多行文本两种数据存储和解析形式
- 将可能创建带有单元格合并以及斜线等特殊样式的表格
- 可能会提供奇数、偶数行差异背景样式
- 可能实现基于鼠标的交互,包括定位单行文本框控件
LineEdit来编辑数据以及动态设定列宽 - 在单元格中进行图文混排
相关文章:

【Godot4.2】CanvasItem绘图函数全解析 - 9.绘制表格
概述 之前介绍TextLine和TextParagraph的时候,提到了用制表符和设定列宽形式来绘制简易表格,但是很明显,单纯使用此种方式很难获得对表格的精确控制。 所以对于表格绘制问题,我决定单独开坑,单独深入研究。 目前比较…...

部署HDFS集群(完全分布式模式、hadoop用户控制集群、hadoop-3.3.4+安装包)
目录 前置 一、上传&解压 (一 )上传 (二)解压 二、修改配置文件 (一)配置workers文件 (二)配置hadoop-env.sh文件 (三)配置core-site.xml文件 &…...

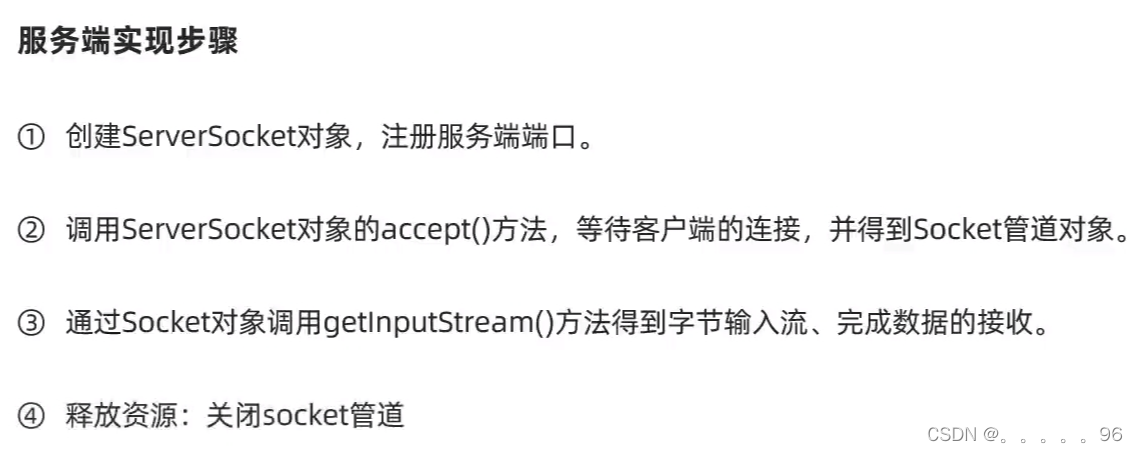
TCP协议简单总结
TCP:传输控制协议 特点:面向连接、可靠通信 TCP的最终目的:要保证在不可靠的信道上实现可靠的传输 TCP主要有三个步骤实现可靠传输:三次握手建立连接,传输数据进行确认,四次挥手断开连接 三次握手建立可靠…...

【Qt 实现录音】
Qt 实现录音源代码: #include <QAudioInput> #include <QAudioDeviceInfo> #include <QAudioRecorder> #include <QFile> #include...

python:算法竞赛入门之一
计算 斐波那契数列(Fibonacci sequence),不受长整型位数限制。 编写 fibonacci.py 如下 # -*- coding: utf-8 -*- """ 计算 斐波那契数列(Fibonacci sequence)""" import sys from …...

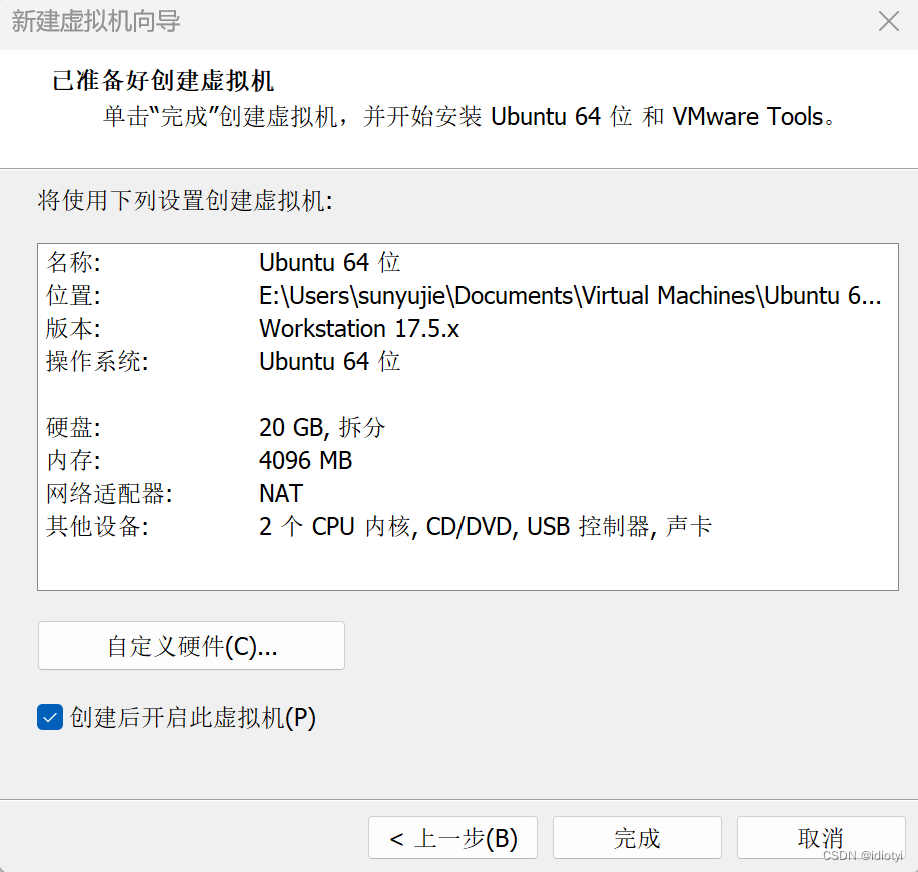
【大数据与云计算】虚拟机安装Linux
前言:使用Linux系统对大数据学习必不可少,本文主要介绍虚拟机安装linux的流程 文章目录 一、 下载VMware二、下载Linux三、安装Linux 一、 下载VMware 官网链接 下载VMware-player,一直下一步安装即可。 二、下载Linux 点击链接直接下载&…...

从零开始编写一个cmake构建脚本
简介 本文档介绍cmake构建脚本编写,包含的一些主要元素和命名规范。 cmake构建脚本编写步骤 cmake构建工具版本要明确 # 命令名字要小写,这条语句要求构建工具至少需要版本为3.12或以上 cmake_minimum_required (VERSION 3.12)工程名及库的版本号明确…...

pringboot2集成swagger2出现guava的FluentIterable方法不存在
错误信息 Description: An attempt was made to call a method that does not exist. The attempt was made from the following location: springfox.documentation.spring.web.scanners.ApiListingScanner.scan(ApiListingScanner.java:117) The following method did not ex…...

进程线程的关系
举个例子 滑稽老师吃100只鸡 如何加快滑稽老师吃鸡的效率?? 有一个方案,搞两个房间,两个滑稽老师 一个滑稽吃50只鸡,速度一定会大幅度增加 多进程的方案 创建新的进程 就需要申请更多的资源(房间和…...

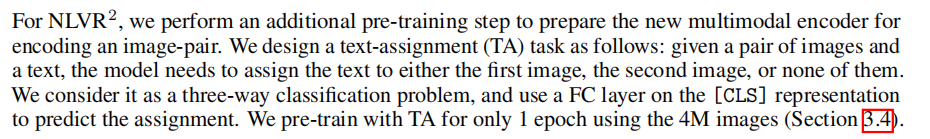
一些 VLP 下游任务的相关探索
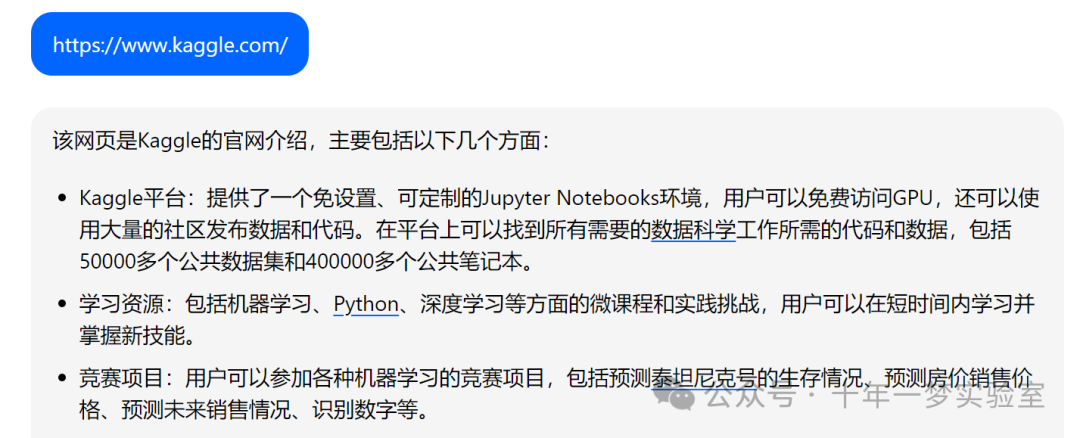
目录 一、Image-Text Retrieval (ITR , 图像文本检索) 任务目的: 数据集格式 训练流程 evaluation流程 实际使用推测猜想 二、Visual Question Answering (VQA , 视觉问答) 任务目的 数据集格式 训练流程 demo以及评估流…...

【opencv】示例-pca.cpp PCA图像重建演示
// 加载必要的头文件 #include <iostream> // 用于标准输入输出流 #include <fstream> // 用于文件的输入输出 #include <sstream> // 用于字符串的输入输出流操作#include <opencv2/core.hpp> // OpenCV核心功能的头文件 #include "o…...

C语言中的编译和链接
系列文章目录 文章目录 编辑 系列文章目录 文章目录 前言 一、 翻译环境和运行环境 二、 翻译环境 2.1 编译 2.1.1 预处理 2.1.2 编译 2.1.2.1 词法分析 : 2.1.2.2 语法分析 2.1.2.3 语义分析 2.1.3 汇编 2.2 链接 三、运行环境 前言 在我们平常的写代码时,我们很…...

如何将三方库集成到hap包中——通过IDE集成cmak构建方式的C/C++三方库
简介 cmake构建方式是开源三方库的主流构建方式。DevEco Studio目前以支持cmake的构建方式。本文将通过在IDE上适配cJSON三方库为例讲来解如何在IDE上集成cmake构建方式得三方库。 创建工程 在开发进行三方库适配以及napi接口开发前,我们需要创建一个三方库对应的…...

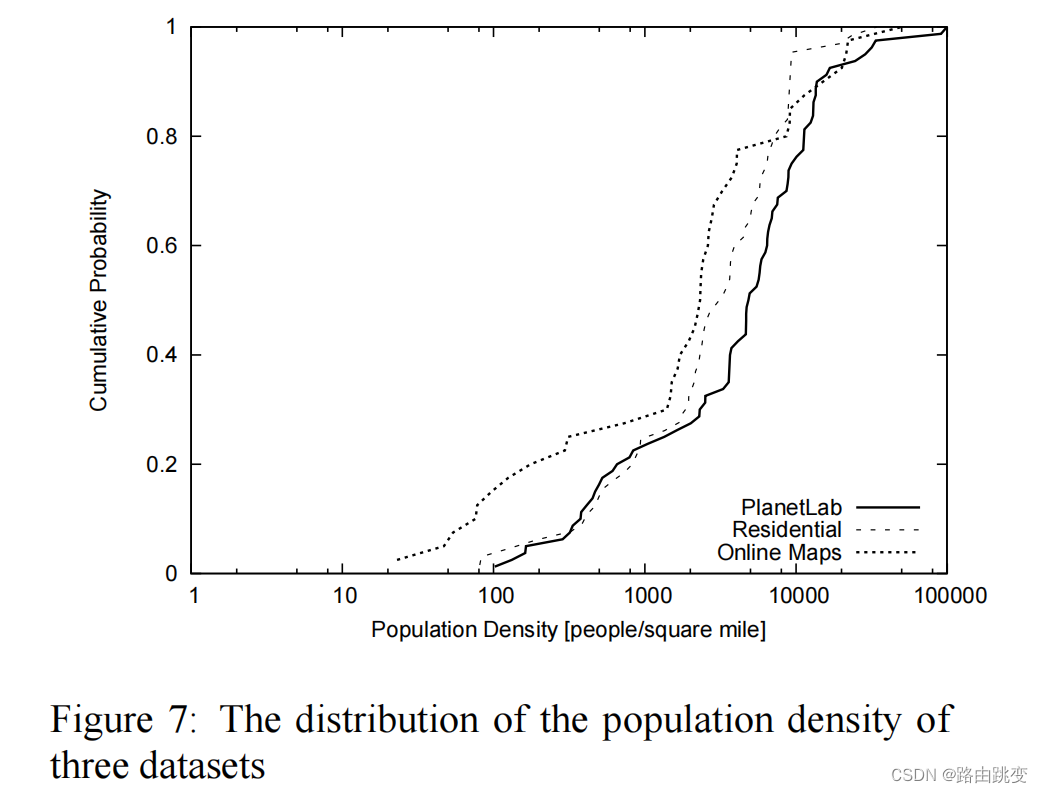
Towards Street-Level Client-Independent IP Geolocation(2011年)(第二部分)
被引次数:306 Wang Y, Burgener D, Flores M, et al. Towards {Street-Level}{Client-Independent}{IP} Geolocation[C]//8th USENIX Symposium on Networked Systems Design and Implementation (NSDI 11). 2011. 接着Towards Street-Level Client-Independent IP Geolocati…...

软件测试过程和测试生命周期
众所周知,软件生命周期包括,需求阶段、设计阶段、设计构建阶段、测试周期阶段、最后测试、实施阶段、最后运维和维护验收。每个阶段都需要在软件开发的生命周期中从前一阶段交付。需求转化为设计,设计转化为开发和开发成测试,经过…...
python-study-day1
ps:前言 可做毕设,html,web,app,小程序,bug修改,可加急 作者自述 作为一名前端开发工程师,这个大环境不好的情况下,我试过我前端接单子但是没有后端,…...

【Apache2】彻底删除 Apache2 服务器
要彻底删除 Apache2 服务器,需要卸载 Apache2 软件包并删除其配置文件和数据文件。在 Ubuntu 上,可以按照以下步骤来完成: 停止 Apache2 服务: sudo systemctl stop apache2卸载 Apache2 软件包: sudo apt-get purge a…...

C#:成绩等级转换
任务描述 本关任务:给出一百分制成绩,要求输出成绩等级‘A’、‘B’、‘C’、‘D’、‘E’。 90分以上为A 80-89分为B 70-79分为C 60-69分为D 60分以下为E,如果输入数据不在0~100范围内,请输出一行:“Score is error!”…...

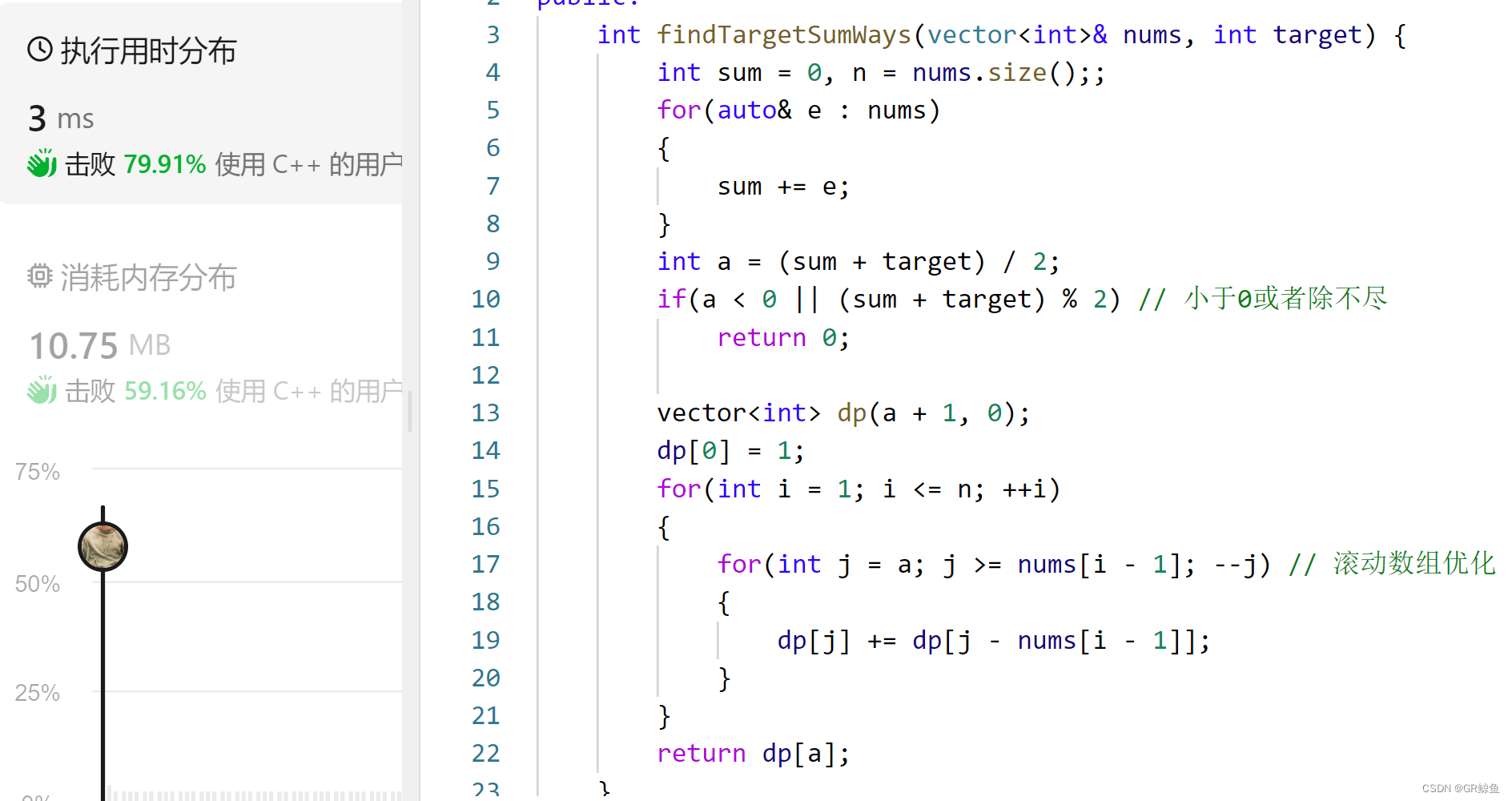
每日OJ题_01背包③_力扣494. 目标和(dp+滚动数组优化)
目录 力扣494. 目标和 问题解析 解析代码 滚动数组优化代码 力扣494. 目标和 494. 目标和 难度 中等 给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : …...

vue3+element plus图片预览点击按钮直接显示图片的预览形式
1 需求 直接上需求: 我想要直接点击下面这个“预览”按钮,然后呈现出预览图片的形式 ok,需求知道了,下面让我们来看看如何实现吧 ~ 2 实现 template部分 <el-buttontype"primary"size"small"click&qu…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
