React 组件生命周期对比:Class vs. 函数式
在 React 中,Class 组件和函数式组件的生命周期存在一些差异。通过对 React 中 Class 组件和函数式组件的生命周期进行对比,详细探讨了它们在设计哲学、生命周期管理和开发技巧上的异同。全面了解 React 中两种组件类型的生命周期特点,以及如何灵活运用它们来构建现代化的 React 应用。

React Class 组件生命周期:
-
constructor: 组件实例化时调用,用于初始化状态和绑定方法。
-
componentDidMount: 组件挂载后调用,可以进行 DOM 操作或发起数据请求。
-
componentDidUpdate: 组件更新后调用,用于处理更新前后的状态差异。
-
componentWillUnmount: 组件即将被卸载时调用,用于清理定时器或取消订阅等操作。
React 函数式组件生命周期:
- useState 和 useEffect: 使用 useState 定义状态,使用 useEffect 进行副作用操作,相当于 Class 组件的 componentDidMount、componentDidUpdate 和 componentWillUnmount 的组合。
下面是一个简单的示例,演示了 Class 组件和函数式组件中生命周期的关系和区别:
// Class 组件
class ClassComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0};}componentDidMount() {console.log("Component mounted");}componentDidUpdate(prevProps, prevState) {console.log("Component updated");}componentWillUnmount() {console.log("Component will unmount");}render() {return (<div><h2>Class Component</h2><p>Count: {this.state.count}</p><button onClick={() => this.setState({ count: this.state.count + 1 })}>Increment</button></div>);}
}// 函数式组件
import React, { useState, useEffect } from "react";function FunctionalComponent() {const [count, setCount] = useState(0);// 模拟 componentDidMountuseEffect(() => {console.log("Component mounted");// 清理函数,模拟 componentWillUnmountreturn () => {console.log("Component will unmount");};}, []);// 模拟 componentDidUpdateuseEffect(() => {console.log("Component updated");}, [count]); // 仅在 count 发生变化时执行return (<div><h2>Functional Component</h2><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}export default FunctionalComponent;// 父组件
function App() {const [showClassComponent, setShowClassComponent] = React.useState(true);return (<div>{showClassComponent ? <ClassComponent /> : <FunctionalComponent />}<button onClick={() => setShowClassComponent(!showClassComponent)}>Toggle Component</button></div>);
}ReactDOM.render(<App />, document.getElementById("root"));
在上面的示例中,Class 组件和函数式组件都实现了一个计数器,当点击按钮时,计数器会递增。在浏览器控制台中可以看到不同生命周期函数的输出。
总结一下:
- Class 组件中的生命周期函数需要手动实现,而函数式组件使用 useEffect 来模拟生命周期行为。
- 函数式组件中的 useEffect 可以模拟 componentDidMount、componentDidUpdate 和 componentWillUnmount,具体行为通过参数控制。
相关文章:

React 组件生命周期对比:Class vs. 函数式
在 React 中,Class 组件和函数式组件的生命周期存在一些差异。通过对 React 中 Class 组件和函数式组件的生命周期进行对比,详细探讨了它们在设计哲学、生命周期管理和开发技巧上的异同。全面了解 React 中两种组件类型的生命周期特点,以及如…...

Ubuntu去除烦人的顶部【活动】按钮
文章目录 一、需求说明二、打开 extensions 网站三、安装 GNOME Shell 插件四、安装本地连接器五、安装 Hide Activities Button 插件六、最终效果七、卸载本地连接器命令参考 本文所使用的 Ubuntu 系统版本是 Ubuntu 22.04 ! 一、需求说明 使用 Ubuntu 的过程中,屏…...

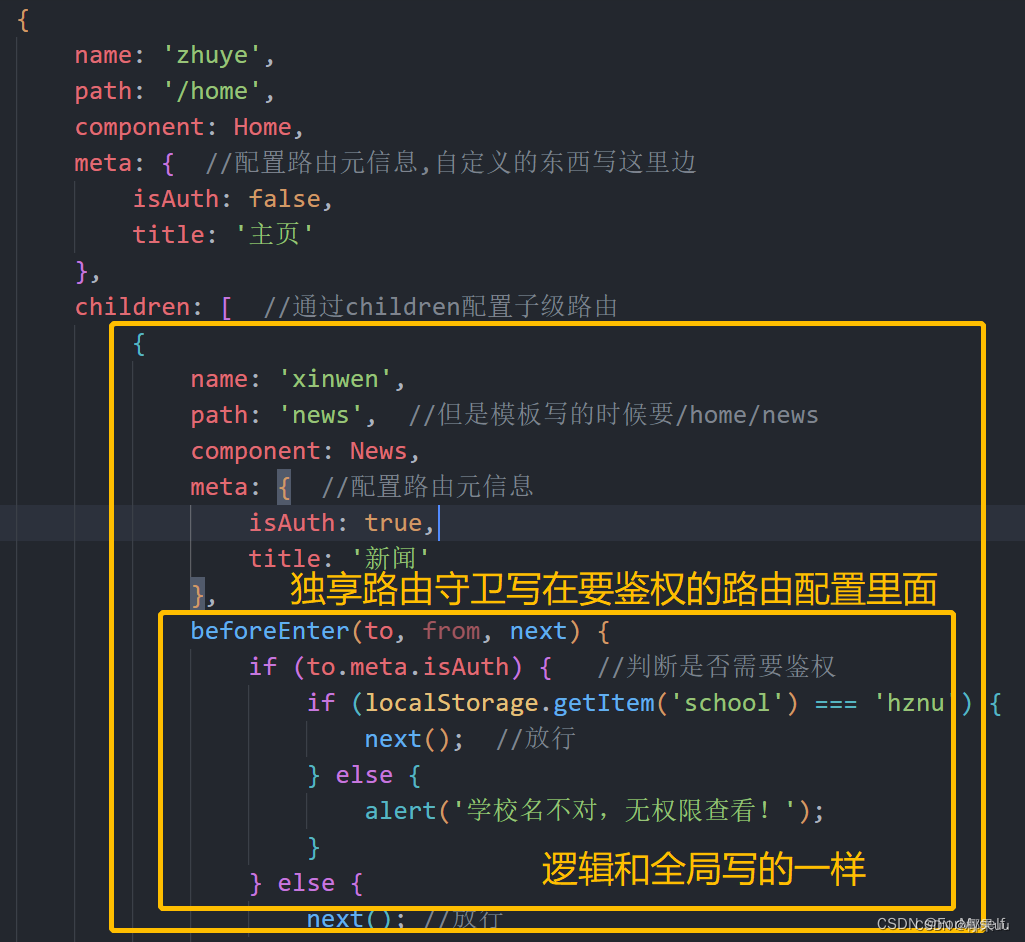
Vue2(十五):replace属性、编程式路由导航、缓存路由组件、路由组件独有钩子、路由守卫、history与hash
一、router-link的replace属性 1、作用:控制路由跳转时操作浏览器历史记录的模式 2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push 3、如何开启repla…...

智慧污水井物联网远程监控案例
智慧污水井物联网远程监控案例 在当今数字化转型的浪潮中,智慧水务已成为城市基础设施建设的重要组成部分。其中,基于物联网技术的智慧污水井远程监控系统以其高效、精准、实时的特性,在提升污水处理效能、保障城市水环境安全、实现精细化管…...

程序员Java.vue,python前端后端爬虫开发资源分享
bat面试资料 bat面试题汇总 提取码:724z 更多资料...

PCL:基于法线微分分割
1.介绍 在三维点云处理中,法线微分分割(Difference of Normals,简称DoN)是一种常用的分割方法,用于将点云中的物体或者场景进行分割成不同的部分或者簇。通过计算点云中每个点的法线向量,以及法线向量的变化率(差异),可以有效地分割出具有明显形状差异的部分,从而实现…...

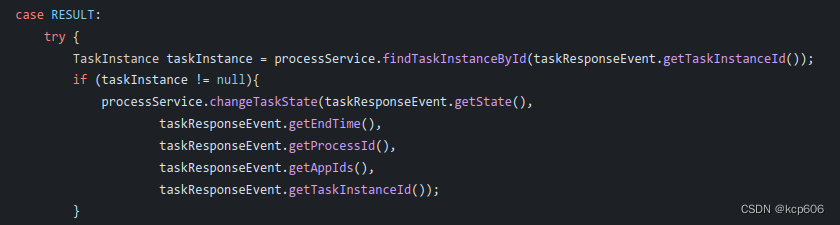
生产事故:线程管理不善诱发P0故障
背景 处于业务诉求,需要建立一个统一的调度平台,最终是基于 Dolphinscheduler 的 V1.3.6 版本去做二次开发。在平台调研建立时,这个版本是最新的版本 命运之轮开始转动 事故 表象 上班后业务部门反馈工作流阻塞,登录系统发现大…...

WPF —— GDI画板
定义绘制对象 Graphics g; 起始点坐标 Point start; 画笔颜色 Color c1 Color.Black; 是否开始绘制 当flagtrue开始绘制,结束绘 private void Form1_MouseDown(object sender, MouseEventArgs e) {if (e.Button MouseButtons.Left) //点击了鼠标左键{start …...

C++:基于范围的for循环
使用迭代器遍历容器在遍历的过程中需要给出容器的两端:开头(begin)和结尾(end),因为这种遍历方式不是基于范围来设计的。在基于范围的for循环中,不需要再传递容器的两端,循环会自动以…...

引领智能互联时代,紫光展锐赋能百业创新发展
随着5G技术的快速发展,各行各业对通信技术的需求也在不断升级。紫光展锐持续深耕5G垂直行业,不断推进5G标准演进,从R15到R16,再到R17,展锐携手生态合作伙伴,不断推出创新性解决方案,在5G RedCap…...

lv_micropython to download and building
想要在ESP32-C3使用Micropython开发GUI,所以需要编译lv_micropython,当前github上的版本是9.1.0。 一、开发环境 因为编译lv_micropython需要在linux系统下,但是我的电脑是windows系统,所以我在windows系统上安装了VMware虚拟机&…...

二叉树练习day.9
669.修剪二叉搜索树 链接:. - 力扣(LeetCode) 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

2024年第十七届“认证杯”数学中国数学建模网络挑战赛B题思路
B题 神经外科手术的定位与导航 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要将颅骨打开一个(或几个)圆形窗口,将病变部位暴露在术野中。但当病变部位较深时,就必…...

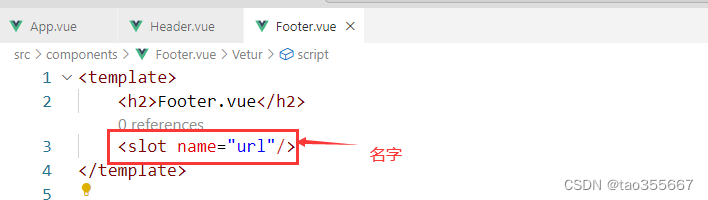
【vue】slot 匿名插槽 / 具名插槽
slot父组件向子组件传递数据 匿名插槽–直接写 具名插槽–指定名称 父组件中 子组件中: 代码 App.vue <template><h2>App.vue</h2><!-- 匿名插槽 --><Header><a href"1234567890.com">1234567890</a>&…...

FFmpeg: 自实现ijkplayer播放器-02环境搭建
文章目录 安装环境项目工程配置库文件 安装环境 IDE: Qt5.12 库: ffmpeg-4.2.1-win32SDL 项目工程配置 pro文件 TEMPLATE app TARGET SimpleIJKPlayer DESTDIR bin QT core gui widgets #CONFIG debug #DEFINES _UNICODE WIN64 QT_WIDGETS_LIBwin32 { LIBS -L$$PW…...

Redis从入门到精通(十七)多级缓存(二)Lua语言入门、OpenResty集群的安装与使用
文章目录 前言6.4 Lua语法入门6.4.1 初识Lua6.4.2 Hello World6.4.3 变量6.4.3.1 Lua的数据类型6.4.3.2 声明变量 6.4.4 循环6.4.5 函数6.4.6 条件控制 6.5 实现多级缓存6.5.1 安装和启动OpenResty6.5.2 实现ajax请求反向代理至OpenResty集群6.5.2.1 反向代理配置6.5.2.2 OpenR…...

pytest常用钩子函数
1、什么叫钩子函数 在Pytest框架中,钩子函数是一种允许用户扩展或者自定义测试执行过程的机制。钩子函数允许用户在测试的不同阶段插入自定义的代码,以实现特定的行为,操作或处理。这种插入式的机制使得Pytest具有高度的灵活性和扩展性。 如…...

.Net <% %>
<% %> 语法 : <% import namespace"system.data"%> 用来导入后台命名空间 指令用于指定当页和用户控件编译器处理 ASP.NET Web 窗体页 (.aspx) 和用户控件 (.ascx) 文件时所使用的设置。<% %> 语法 : <% name %> <% getstr() %&g…...

【C语言__编译和链接__复习篇2】
目录 前言 一、翻译环境和运行环境 二、翻译环境 2.1 预处理 2.1 编译 2.1.1 词法分析 2.1.2 语法分析 2.1.3 语义分析 2.2 汇编 2.3 链接 三、运行环境 四、简答主线问题 前言 本篇主要讨论以下问题: 主线问题: 1. 源文件(.c)如何转换成(.exe)文件…...

Jmeter —— 自动录制脚本
1、Jmeter配置 1.1新增一个线程组 1.2Jmeter中添加HTTP代理 1.3配置HTTP代理服务器 修改端口 修改Target Cintroller(目标控制器) 修改Grouping(分组) 编辑录制中的包含和排除 在“URL Patterns to include包含模式”中填入.*(123456).*用以过滤请求地址中不包含123456的请求…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
