微信小程序制作圆形进度条
微信小程序制作圆形进度条

1. 建立文件夹
选择一个目录建立一个文件夹,比如 mycircle 吧,另外把对应 page 的相关文件都建立出来,包括 js,json,wxml 和 wxcc。

2. 开启元件属性
在 mycircle.json中开启 component 属性,确定我们这个页面是一个可被调用的元件。
{"component": true,"usingComponents": {}
}
3. 建立 XML 样式
在 mycircle.wxml文件中设计空间的样式及接口参数,也要注意一下 wxss 文件的样式配合。
wxml 文件内容为:
<view class="circle_box" style="width:{{size}}px;height:{{size}}px"><canvas class="circle_bg" canvas-id="{{draw}}bg" style="width:{{size}}px;height:{{size}}px"></canvas> <canvas class="circle_draw" canvas-id="{{draw}}" style="width:{{size}}px;height:{{size}}px"></canvas> <text class='circle_txt'> {{txt}}% </text>
</view>
4. 在 js 文件中实现代码
js 文件中先要定义出空间的属性,设定默认值以及对应的方法,以便于在参数被修改后直接更新画图。
Component({options: {multipleSlots: true // 在组件定义时的选项中启用多slot支持},properties: { //定义属性,对外可以被调用和设置的属性draw: {//画板元素名称idtype: String,value: 'draw',observer:function(newVal,oldVal,change){console.log(newVal, oldVal, change);this.onreset(); //数值变化是所有重绘}},per:{ //百分比 通过此值转换成steptype: String,value: '0',observer:function(newVal,oldVal,change){console.log(newVal, oldVal, change);this.onreset();//数值变化是所有重绘}},r:{//半径type: String,value: '50',observer:function(newVal,oldVal,change){console.log(newVal, oldVal, change);this.onreset();//数值变化是所有重绘}}},
其中,observer 函数会在组件的属性发生变化时被调用,调用后会打印一些调试信息,最终调用的是 onreset 函数。
接下来看看 onreset 函数的内容:(这个在生命周期函数中也需要调用来刷新界面)
onreset: function () {const _this = this;//获取屏幕宽度wx.getSystemInfo({success: function (res) {_this.setData({screenWidth: res.windowWidth});},});//初始化const el = _this.data.draw; //画板元素const per = _this.data.per; //圆形进度const r = Number(_this.data.r); //圆形半径_this.setData({step: (2 * Number(_this.data.per)) / 100, //这里将 0-100 转换为 0-2txt: _this.data.per});//获取屏幕宽度(并把真正的半径px转成rpx)let rpx = (_this.data.screenWidth / 750) * r; //真正的半径//计算出画板大小this.setData({size: rpx * 2 //实际窗口的大小});const w = 10;//圆形的宽度//组件入口,调用下面即可绘制 背景圆环和彩色圆环。_this.drawCircleBg(el + 'bg', rpx, w);//绘制 背景圆环_this.drawCircle(el, rpx, w, _this.data.step);//绘制 彩色圆环}
onreset 函数主要功能是根据组件属性的新值来重新绘制 canvas,首先获取屏幕宽度,以便于计算相对的组件大小,从而适应更多种类的屏幕。
最后将参数进行转换,比如百分比转换成 0-2 之间的浮点数等。
最终设定圆形的宽度后调用 drawCircle 和 drawCircleBg 两个函数来分别绘制前景图和背景图。
背景图的绘制只是绘制一个灰色的圆环,代码相对简单,这里使用了最新的 canvas API 接口:
drawCircleBg: function (el, r, w) {const query = wx.createSelectorQuery().in(this);//wx.createSelectorQuery()query.select('#' + el) // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {const canvas = res[0].node;const ctx = canvas.getContext('2d');// Canvas 画布的实际绘制宽高const width = res[0].widthconst height = res[0].height// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatiocanvas.width = width * dprcanvas.height = height * dprctx.scale(dpr, dpr)//绘制前清空画布,原点 + 长和宽,这里画圆,因此清零 2r 的方块ctx.clearRect(0, 0, 2 * r, 2 * r);ctx.lineWidth = w; // 设置圆环的宽度ctx.strokeStyle = '#E5E5E5'; // 设置圆环的颜色ctx.lineCap = 'round'; // 设置圆环端点的形状ctx.beginPath(); //开始一个新的路径// r,r为原点,r-w 为半径,从 0 弧度到 2pi 弧度,顺时针(false)画弧度。ctx.arc(r, r, r - w, 0, 2 * Math.PI, false); //设定路径ctx.stroke();//对当前路径进行描边,真正的画}); // */},
这里一下几点注意:
- 查找组件要是用‘#’开头 ,这是新的属性定义的。
- query = wx.createSelectorQuery().in(this); 这里要是用 in(this)确保在 ready 期间可以找到组件。
- 一定要初始化画布大小,否则按照默认大小画出来的会变形。
- canvas 的一些方法变成了属性,比如原来的 SetLineWidth 变成了 lineWidth,注意大小写。
最后我们看一下前景图的绘制
drawCircle: function (el, r, w, step) {const query = wx.createSelectorQuery().in(this);//wx.createSelectorQuery()query.select('#' + el) // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {const canvas = res[0].node;const context = canvas.getContext('2d');// Canvas 画布的实际绘制宽高const width = res[0].widthconst height = res[0].height// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatiocanvas.width = width * dprcanvas.height = height * dprcontext.scale(dpr, dpr)context.clearRect(0, 0, 2 * r, 2 * r);// 设置渐变var gradient = context.createLinearGradient(2 * r,2 * r, 0,0);gradient.addColorStop("0", "#2661DD");gradient.addColorStop("0.5", "#40ED94");gradient.addColorStop("1.0", "#5956CC");context.lineWidth = w; // 设置现线的宽度context.strokeStyle = gradient; //设置颜色为渐变context.lineCap = 'round'; //设置端点形状context.beginPath();//开始一个新的路径// step 从0到2为一周,注意 canvas 的坐标方向,从-90°划到正的 270°context.arc(r, r, r - w, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);//context.stroke(); //对当前路径进行描边step ? context.stroke() : ''; //当step为空的时候不画(0%)})// */},
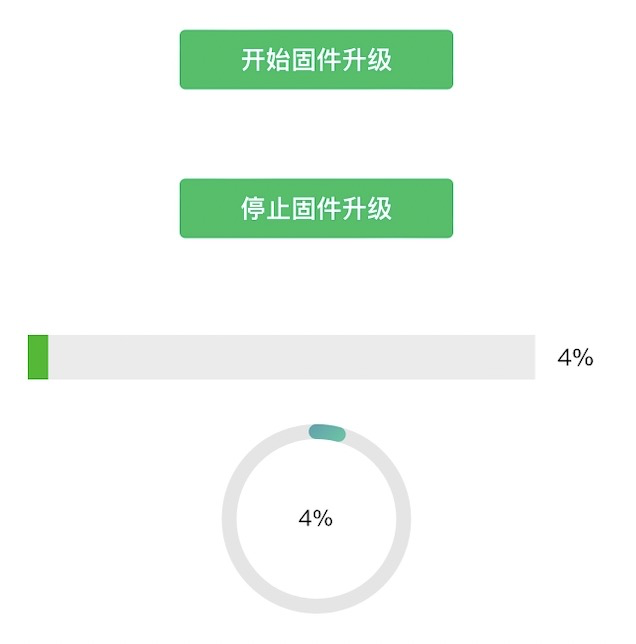
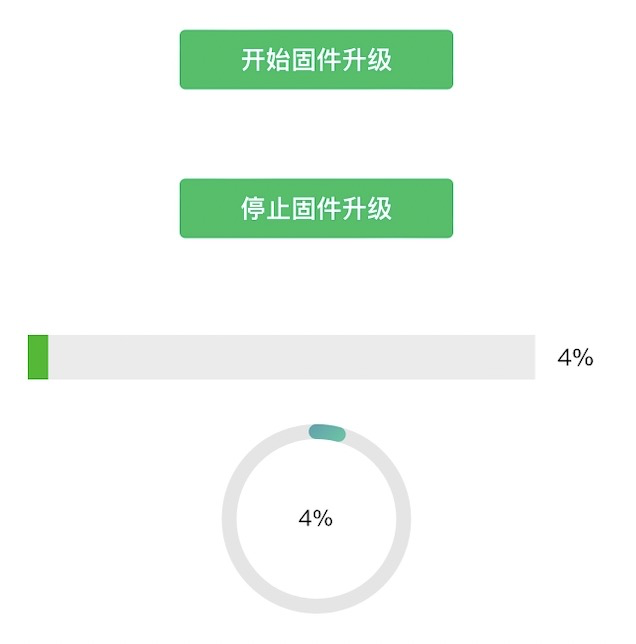
前景图的绘制区别于背景图,它使用了渐变颜色,同时我们会根据参数中的 step 来进行特定角度的弧线的绘制。

相关文章:

微信小程序制作圆形进度条
微信小程序制作圆形进度条 1. 建立文件夹 选择一个目录建立一个文件夹,比如 mycircle 吧,另外把对应 page 的相关文件都建立出来,包括 js,json,wxml 和 wxcc。 2. 开启元件属性 在 mycircle.json中开启 component 属…...

大模型(Large Models):探索人工智能领域的新边界
🌟文章目录 🌟大模型的定义与特点🌟模型架构🌟大模型的训练策略🌟大模型的优化方法🌟大模型的应用案例 随着人工智能技术的飞速发展,大模型(Large Models)成为了引领深度…...

缓存相关知识总结
一、缓存的作用和分类 缓存可以减少数据库的访问压力,提升整个网站的数据访问速度,改善数据库的写入性能。缓存可以分为两种: 缓存在应用服务器上的本地缓存:访问速度快,但受应用服务器内存限制 缓存在专门的分布式缓存…...

Mapmost Alpha:开启三维城市场景创作新纪元
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

【大模型完全入门手册】——引言
博主作为一名大模型开发算法工程师,很希望能够将所学到的以及实践中感悟到的内容梳理成为书籍。作为先导,以专栏的形式先整理内容,后续进行不断更新完善。希望能够构建起从理论到实践的全流程体系。 助力更多的人了解大模型,接触大模型,一起感受AI的魅力! 在当今人工智能…...

在 Vue 3 中使用 Axios 发送 POST 请求
在 Vue 3 中使用 Axios 发送 POST 请求需要首先安装 Axios,然后在 Vue 组件或 Vuex 中使用它。以下是一个简单的安装和使用案例: 安装 Axios 你可以使用 npm 或 yarn 来安装 Axios: npm install axios # 或者 yarn add axios 使用 Axios…...

【LeetCode刷题记录】189. 轮转数组
189 轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: …...

1.open3d处理点云数据的常见方法
1. 点云的读取、可视化、保存 在这里是读取的点云的pcd文件,代码如下: import open3d as o3dif __name__ __main__:#1.点云读取point o3d.io.read_point_cloud("E:\daima\huawei\img\change2.pcd")print(">",point)#2.点云可视…...

https和http有什么区别,为什么要用https
HTTPS(Hypertext Transfer Protocol Secure)和HTTP(Hypertext Transfer Protocol)之间的主要区别在于安全性。 安全性: HTTP是一种明文传输协议,数据在客户端和服务器之间以明文形式传输,容易…...

微前端框架主流方案剖析
微前端架构是为了在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。 微前端框架内的各个应用都支持独立开发部署、不…...

安卓逆向之-Xposed RPC
引言: 逆向为最终的协议,或者爬虫的作用。 有几种方式,比如直接能力强,搞成协议。 现在好多加密解密都写入到so ,所以可以使用unidbg 一个可以模拟器so 执行的环境的开源项目。RPC 调用,又分为Frida, 还有今天讲的Xposed RPC。 原理: Xposed 可以hook ,然后可以直接…...

【排序 贪心】3107. 使数组中位数等于 K 的最少操作数
算法可以发掘本质,如: 一,若干师傅和徒弟互有好感,有好感的师徒可以结对学习。师傅和徒弟都只能参加一个对子。如何让对子最多。 二,有无限多1X2和2X1的骨牌,某个棋盘若干格子坏了,如何在没有坏…...

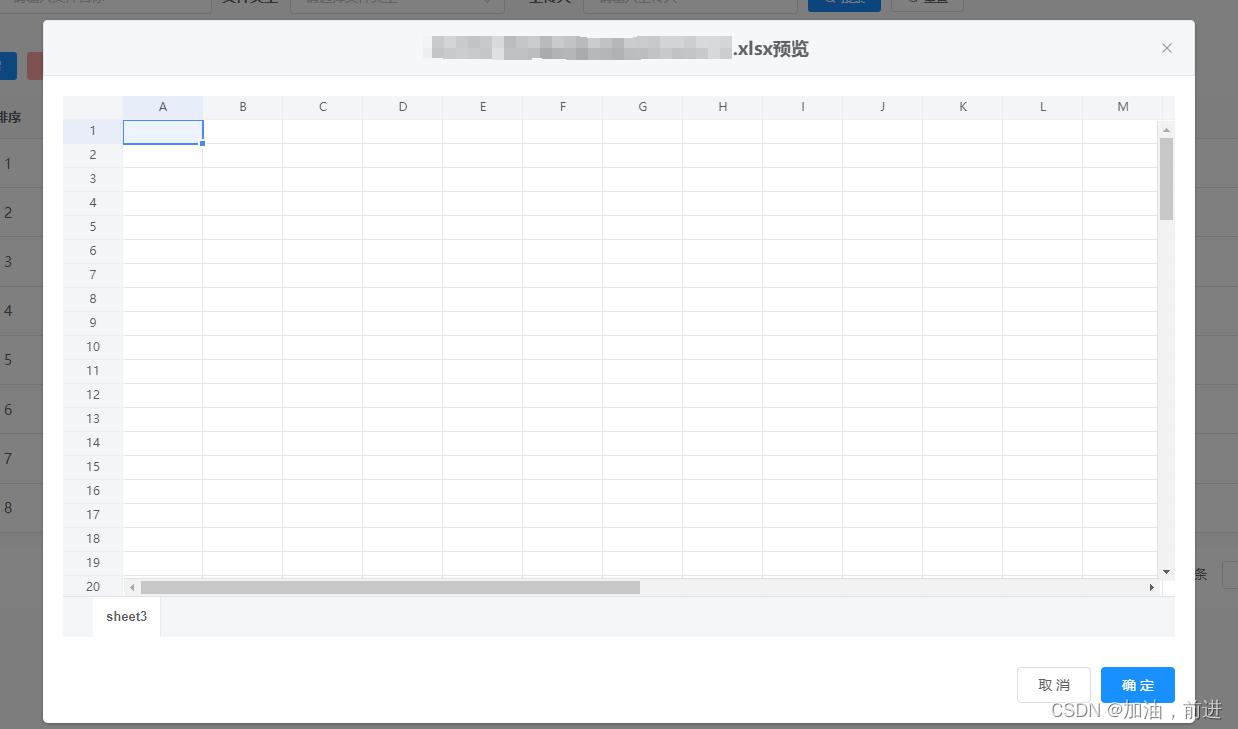
预览pdf文件和Excel文件
开发的时候要一个可上传下载预览的静态页面以下是数据html <el-table v-loading"loading" :data"fileList" selection-change"handleSelectionChange"><el-table-column type"selection" width"55" align"ce…...

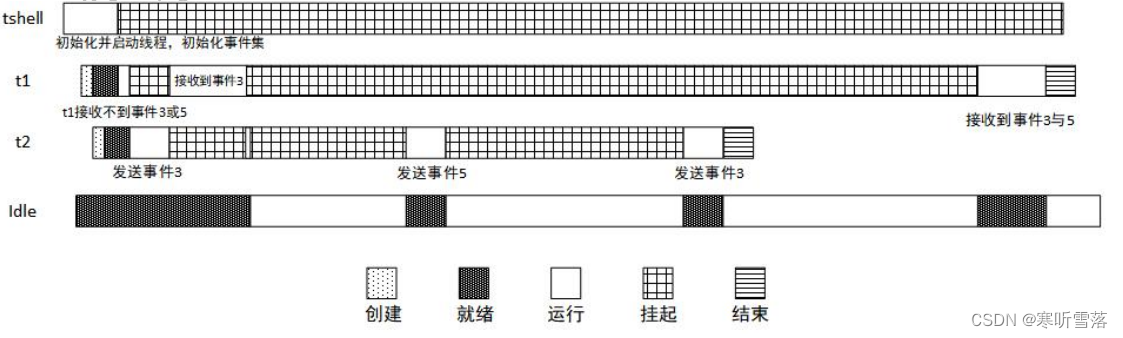
RT-thread线程间同步:事件集/消息队列/邮箱功能
一,事件集 1,事件集作用 事件集主要用于线程间的同步,与信号量不同,它的特点是可以实现一对多,多对多的同步。即一个线程与多个事件的关系可设置为:其中任意一个事件唤醒线程,或几个事件都到达后才唤醒线程进行后续的处理;同样事件也可以是多个线程同步多个事件。 2,…...

【机器学习】一文掌握机器学习十大分类算法(上)。
十大分类算法 1、引言2、分类算法总结2.1 逻辑回归2.1.1 核心原理2.1.2 算法公式2.1.3 代码实例 2.2 决策树2.2.1 核心原理2.2. 代码实例 2.3 随机森林2.3.1 核心原理2.3.2 代码实例 2.4 支持向量机2.4.1 核心原理2.4.2 算法公式2.4.3 代码实例 2.5 朴素贝叶斯2.5.1 核心原理2.…...

策略模式(知识点)——设计模式学习笔记
文章目录 0 概念1 使用场景2 优缺点2.1 优点2.2 缺点 3 实现方式4 和其他模式的区别5 具体例子实现5.1 实现代码 0 概念 定义:定义一个算法族,并分别封装起来。策略让算法的变化独立于它的客户(这样就可在不修改上下文代码或其他策略的情况下…...

Python学习从0开始——专栏汇总
Python学习从0开始——000参考 一、推荐二、基础三、项目一 一、推荐 Hello World in Python - 这个项目列出了用Python实现的各种"Hello World"程序。 Python Tricks - 这个项目包含了Python中的高级技巧和技术。 Think Python - 这是一本教授Python的在线书籍&…...

【iOS ARKit】Web 网页中嵌入 AR Quick Look
在支持 ARKit 的设备上,iOS 12 及以上版本系统中的 Safari浏览器支持 AR Quick Look, 因此可以通过浏览器直接使用3D/AR 的方式展示 Web 页面中的模型文件,目前 Web 版本的AR Quick Look 支持USDZ 格式文件。苹果公司有一个自建的3D模型示例库…...

Java基础-知识点03(面试|学习)
Java基础-知识点03 String类String类的作用及特性String不可以改变的原因及好处String、StringBuilder、StringBuffer的区别String中的replace和replaceAll的区别字符串拼接使用还是使用StringbuilderString中的equal()与Object方法中equals()区别String a new String("a…...

【GIS学习笔记】ArcGIS/QGIS如何修改字段名称、调整字段顺序?
在先前的ArcGIS学习中,了解到字段名称是不能修改的,只能用新建一个字段赋值过去再删除原字段这种方法实现,字段顺序的调整如果通过拖拽也是不能持久的,需要用导出一个新数据这种方法进行保存,可参考以下链接࿱…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
