(我的创作纪念日)[MySQL]数据库原理7——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
编辑
前言
数据约束和参照完整性
背景与要求
PRIMARY KEY约束
理解PRIMARY KEY约束
表的完整性约束
复合主键
小总结
修改表的主键
UNIQUE约束
创建UNIQUE约束
总结
前言
喵子回来了,冲冲冲!
数据约束和参照完整性
背景与要求
在一个表中,通常需要某个字段或字段的组合唯一地标识一条记录,这就是主键约束。
在一个表中,有时要求某些列值不能重复,但一个表只能有一个主键,这时可以设置UNIQUE键进行约束。
在关系数据库中,表与表之间数据是有关联的。例如,成绩表中的课程号要参照课程表的课程号,成绩表的学号要参照学生表中的学号。该怎样进行约束,使表与表之间的数据保证一致呢?
本任务要求学习者理解主键约束(PRIMARY KEY)、唯一性约束(UNIQUE)、外键参照完整性约束(FOREIGN KEY)以及CHECK约束的含义。
学习创建和修改约束的方法,掌握数据约束的实际应用。
PRIMARY KEY约束
理解PRIMARY KEY约束
可指定一个字段,也可以指定二个及以上的字段作为复合主键,其值能唯一地标识表中的每一行,列不能取空值。
主键约束能确保数据唯一,所以经常用来定义标志列。
可以在创建表时创建主键,也可以对表中已有主键进行修改或者增加新的主键。
设置主键通常有两种方式:表的完整性约束、列的完整性约束。
表的完整性约束
举个例子
创建表course1,用表的完整性约束设置主键。
mysql> CREATE TABLE IF NOT EXISTS course1(c_no char(4) NOT NULL,c_name char(10) DEFAULT NULL,t_no char(10) DEFAULT NULL,hours int(11) DEFAULT NULL,credit int(11) DEFAULT NULL,type varchar(10) DEFAULT NULL,PRIMARY KEY (c_no))ENGINE=InnoDB DEFAULT CHARSET=gb2312;
创建表course2,用列的完整性约束设置主键。
mysql> CREATE TABLE IF NOT EXISTS course2(c_no char(4) NOT NULL PRIMARY KEY,c_name char(10) DEFAULT NULL,d_no char(10) DEFAULT NULL,hours int(11) DEFAULT NULL,credit int(11) DEFAULT NULL,type varchar(10) DEFAULT NULL)ENGINE=InnoDB DEFAULT CHARSET=gb2312;
复合主键
创建score1,用s_no和c_no作为复合主键。
mysql> CREATE TABLE IF NOT EXISTS score1s_no char(8) NOT NULL,c_no char(4) NOT NULL,ccore float(5,1) DEFAULT NULL,PRIMARY KEY (s_no,C_no))ENGINE=InnoDB DEFAULT CHARSET=gb2312
小总结
(1)主键可以是单一的字段,也可以是多个字段的组合。
(2)在score表中,一个学生一门课的成绩只能有一条记录,不能出现同一个学生同一门课多条记录,因此,必须设置s_no和c_no为表score的复合主键,以保证数据的唯一性。 另外,如果单独设置s_no或c_no为主键,将出现一位学生(或一门课)只能录入一次成绩的情况。
(3)当表中的主键为复合主键时,只能定义为表的完整性约束。
(4)作为表的完整性约束时,需要在语句最后加上一条PRIMARY KEY(col_name,…)语句,作为列的完整性约束时,只需在列定义的时候加上关键字PRIMARY KEY。
修改表的主键
修改表students的主键,删除原来主键,增加s_name为主键。
Mysql>ALTER TABLE students
DROP PRIMARY KEY,
ADD PRIMARY KEY (s_name );
注:如果原主键已被引用为外键,将出错。
UNIQUE约束
理解UNIQUE约束(唯一性约束)
UNIQUE约束(唯一性约束)又称替代键。
替代键是没有被选作主键的候选键。
替代键像主键一样,是表的一列或一组列,它们的值在任何时候都是唯一的。
可以为主键之外的其他字段设置UNIQUE约束。
创建UNIQUE约束
在TEST数据库中,创建一个表employees, 只含employeeid、name、sex和education,用列的完整性约束的方式将Name设为主键,用表的完整性约束的方式将employeeid设为替换键。
mysql> create table employees(employeeid char(6) not null,name char(10) not null primary key,sex tinyint(1),education char(4),UNIQUE(employeeid));
或者,可以作为列的完整性约束直接在字段后面设置唯一性。
总结
数据库记的东西蛮多的
记住就好了!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

相关文章:

(我的创作纪念日)[MySQL]数据库原理7——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

普乐蛙VR航天体验馆设备VR太空飞船VR元宇宙展厅
三天小长假就要来啦!五一假期也即将到来。老板们想捉住人流量这个财富密码吗?那快快行动起来!开启VR体验项目,假期赚翻天!小编亲测!!这款设备刺激好玩,想必会吸引各位家长小孩、学生…...

基于torch的图像识别训练策略与常用模块
数据预处理部分: 数据增强:torchvision中transforms模块自带功能,比较实用数据预处理:torchvision中transforms也帮我们实现好了,直接调用即可DataLoader模块直接读取batch数据 网络模块设置: 加载预训练…...

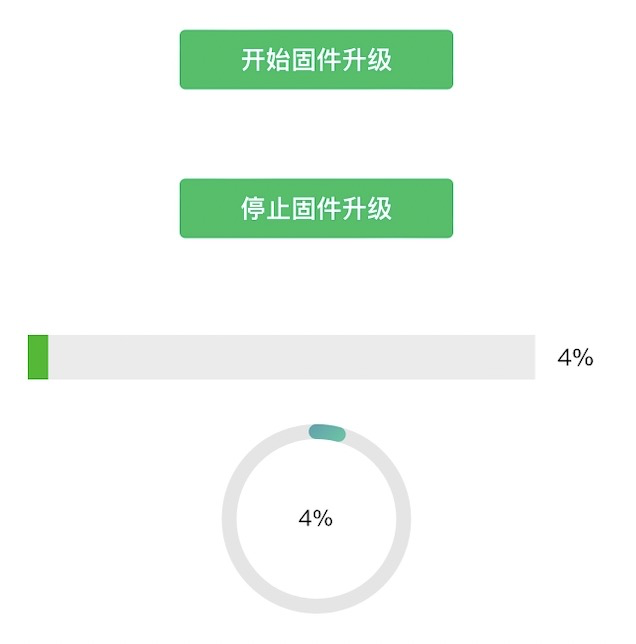
微信小程序制作圆形进度条
微信小程序制作圆形进度条 1. 建立文件夹 选择一个目录建立一个文件夹,比如 mycircle 吧,另外把对应 page 的相关文件都建立出来,包括 js,json,wxml 和 wxcc。 2. 开启元件属性 在 mycircle.json中开启 component 属…...

大模型(Large Models):探索人工智能领域的新边界
🌟文章目录 🌟大模型的定义与特点🌟模型架构🌟大模型的训练策略🌟大模型的优化方法🌟大模型的应用案例 随着人工智能技术的飞速发展,大模型(Large Models)成为了引领深度…...

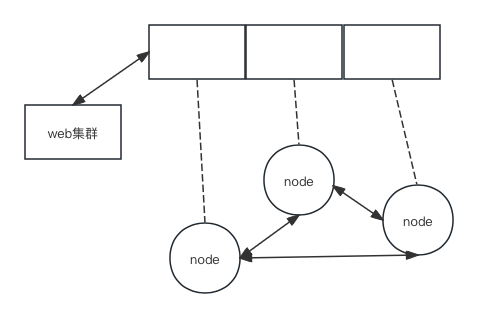
缓存相关知识总结
一、缓存的作用和分类 缓存可以减少数据库的访问压力,提升整个网站的数据访问速度,改善数据库的写入性能。缓存可以分为两种: 缓存在应用服务器上的本地缓存:访问速度快,但受应用服务器内存限制 缓存在专门的分布式缓存…...

Mapmost Alpha:开启三维城市场景创作新纪元
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

【大模型完全入门手册】——引言
博主作为一名大模型开发算法工程师,很希望能够将所学到的以及实践中感悟到的内容梳理成为书籍。作为先导,以专栏的形式先整理内容,后续进行不断更新完善。希望能够构建起从理论到实践的全流程体系。 助力更多的人了解大模型,接触大模型,一起感受AI的魅力! 在当今人工智能…...

在 Vue 3 中使用 Axios 发送 POST 请求
在 Vue 3 中使用 Axios 发送 POST 请求需要首先安装 Axios,然后在 Vue 组件或 Vuex 中使用它。以下是一个简单的安装和使用案例: 安装 Axios 你可以使用 npm 或 yarn 来安装 Axios: npm install axios # 或者 yarn add axios 使用 Axios…...

【LeetCode刷题记录】189. 轮转数组
189 轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: …...

1.open3d处理点云数据的常见方法
1. 点云的读取、可视化、保存 在这里是读取的点云的pcd文件,代码如下: import open3d as o3dif __name__ __main__:#1.点云读取point o3d.io.read_point_cloud("E:\daima\huawei\img\change2.pcd")print(">",point)#2.点云可视…...

https和http有什么区别,为什么要用https
HTTPS(Hypertext Transfer Protocol Secure)和HTTP(Hypertext Transfer Protocol)之间的主要区别在于安全性。 安全性: HTTP是一种明文传输协议,数据在客户端和服务器之间以明文形式传输,容易…...

微前端框架主流方案剖析
微前端架构是为了在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。 微前端框架内的各个应用都支持独立开发部署、不…...

安卓逆向之-Xposed RPC
引言: 逆向为最终的协议,或者爬虫的作用。 有几种方式,比如直接能力强,搞成协议。 现在好多加密解密都写入到so ,所以可以使用unidbg 一个可以模拟器so 执行的环境的开源项目。RPC 调用,又分为Frida, 还有今天讲的Xposed RPC。 原理: Xposed 可以hook ,然后可以直接…...

【排序 贪心】3107. 使数组中位数等于 K 的最少操作数
算法可以发掘本质,如: 一,若干师傅和徒弟互有好感,有好感的师徒可以结对学习。师傅和徒弟都只能参加一个对子。如何让对子最多。 二,有无限多1X2和2X1的骨牌,某个棋盘若干格子坏了,如何在没有坏…...

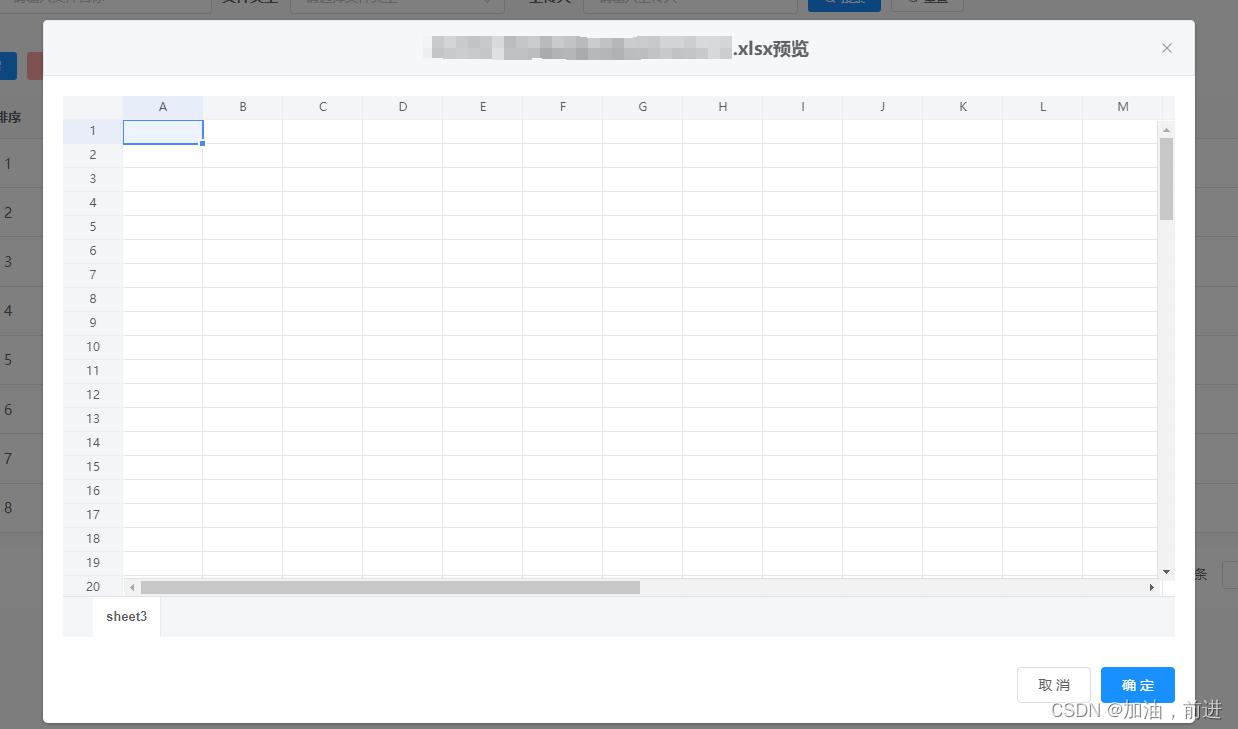
预览pdf文件和Excel文件
开发的时候要一个可上传下载预览的静态页面以下是数据html <el-table v-loading"loading" :data"fileList" selection-change"handleSelectionChange"><el-table-column type"selection" width"55" align"ce…...

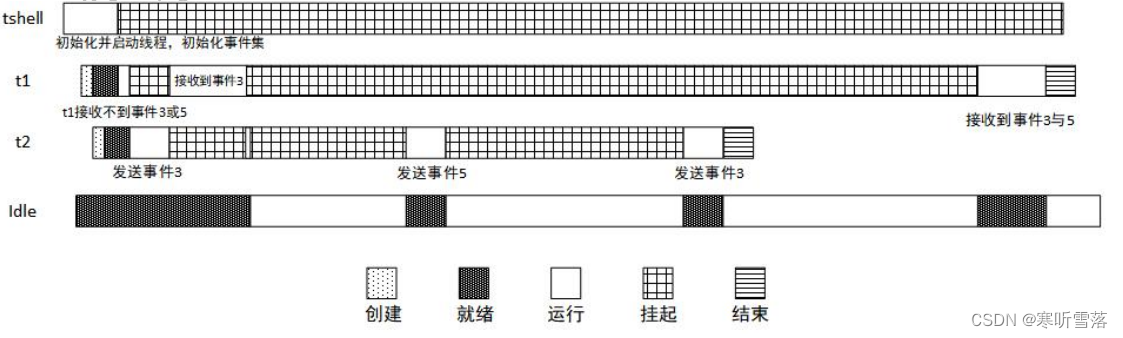
RT-thread线程间同步:事件集/消息队列/邮箱功能
一,事件集 1,事件集作用 事件集主要用于线程间的同步,与信号量不同,它的特点是可以实现一对多,多对多的同步。即一个线程与多个事件的关系可设置为:其中任意一个事件唤醒线程,或几个事件都到达后才唤醒线程进行后续的处理;同样事件也可以是多个线程同步多个事件。 2,…...

【机器学习】一文掌握机器学习十大分类算法(上)。
十大分类算法 1、引言2、分类算法总结2.1 逻辑回归2.1.1 核心原理2.1.2 算法公式2.1.3 代码实例 2.2 决策树2.2.1 核心原理2.2. 代码实例 2.3 随机森林2.3.1 核心原理2.3.2 代码实例 2.4 支持向量机2.4.1 核心原理2.4.2 算法公式2.4.3 代码实例 2.5 朴素贝叶斯2.5.1 核心原理2.…...

策略模式(知识点)——设计模式学习笔记
文章目录 0 概念1 使用场景2 优缺点2.1 优点2.2 缺点 3 实现方式4 和其他模式的区别5 具体例子实现5.1 实现代码 0 概念 定义:定义一个算法族,并分别封装起来。策略让算法的变化独立于它的客户(这样就可在不修改上下文代码或其他策略的情况下…...

Python学习从0开始——专栏汇总
Python学习从0开始——000参考 一、推荐二、基础三、项目一 一、推荐 Hello World in Python - 这个项目列出了用Python实现的各种"Hello World"程序。 Python Tricks - 这个项目包含了Python中的高级技巧和技术。 Think Python - 这是一本教授Python的在线书籍&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

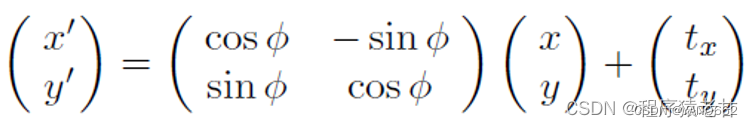
【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
