【CSS】一篇文章讲清楚screen、window和html元素的位置:top、left、width、height
一个Web网页从内到外的顺序是:
元素div,ul,table... → 页面body → 浏览器window → 屏幕screen
| 分类 | 详情 |
| 屏幕screen | srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft - 屏幕可用区域左边距离屏幕左边的距离 screen.availTop - 屏幕可用区域上边距离屏幕上边的距离 screen.availWidth - 屏幕可利用的宽度(screen.width - 任务栏高度<如果有>) screen.availHeight -屏幕可利用的高度(screen.height - 任务栏高度<如果有>) |
| 浏览器窗口window | window.screenLeft - 浏览器左边距离屏幕左边的距离 window.screenTop - 浏览器上边距离屏幕上边的距离 window.screenX - 同window.screenLeft,Firefox仅支持这种 window.screenY - 同window.screenTop,Firefox仅支持这种 window.outerWidth - 浏览器窗口的宽度 window.outerHeight - 浏览器窗口的高度 window.innerWidth - 浏览器窗口的内部宽度(页面可用宽度),含垂直滚动条宽度(window.outerWidth -工具栏宽度) window.innerHeight - 浏览器窗口的内部高度(页面可用高度),含水平滚动条高度(window.outerHeight -工具栏宽度) window.pageXOffset - 返回文档/页面水平方向已滚动的距离 window.pageYOffset - 返回文档/页面垂直方向已滚动的距离 window.scrollX - 同window.pageXOffset window.scrollY - 同window.pageYOffset |
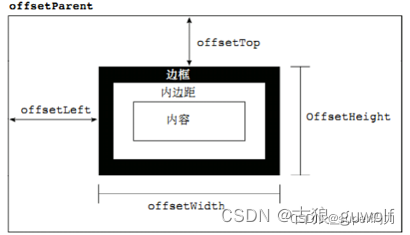
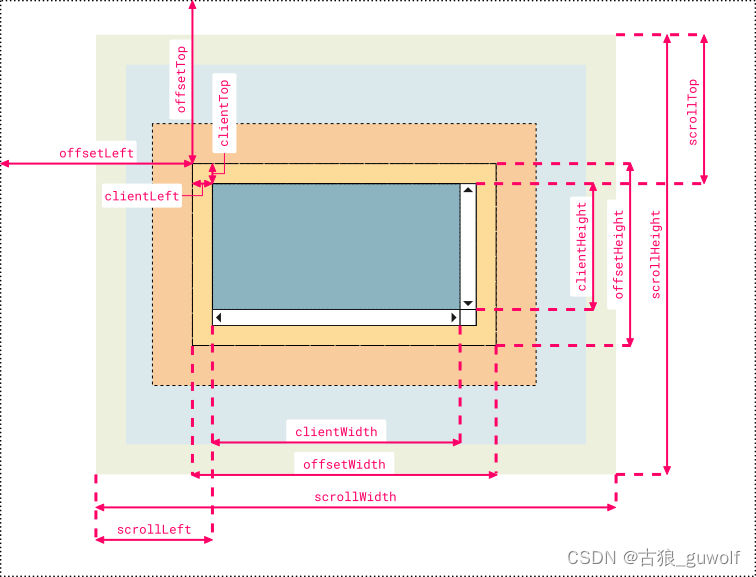
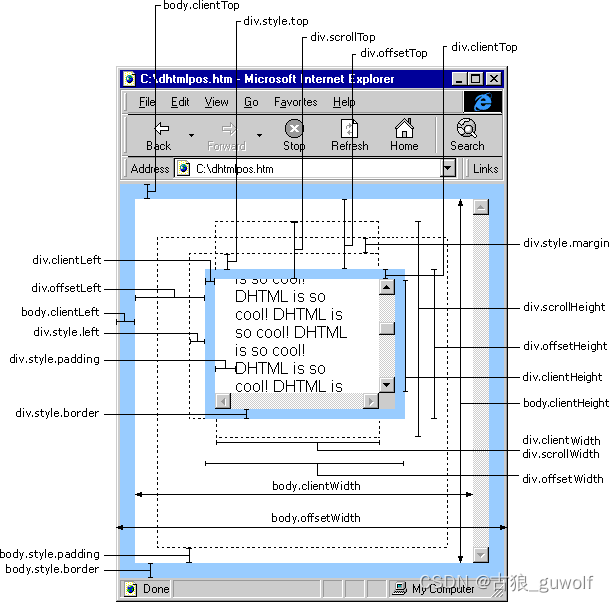
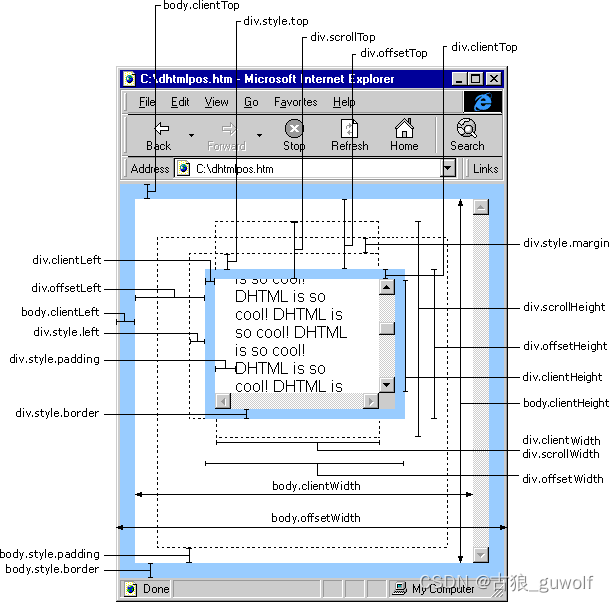
| 页面body和元素 | offsetParent - 返回该元素带有定位的父级元素,如果父级元素没有定位,则返回body offsetLeft - 元素相对于其 offsetParent 的左边界的距离(包括外边距,不包括边框、内边距) offsetTop - 元素相对于其 offsetParent 的上边界的距离(包括外边距,不包括边框、内边距) offsetWidth - 返回元素包括内边距、边框、内容区的宽度,不包括外边距、滚动条 offsetHeight - 返回元素包括内边距、边框、内容区的高度,但不包括外边距、滚动条
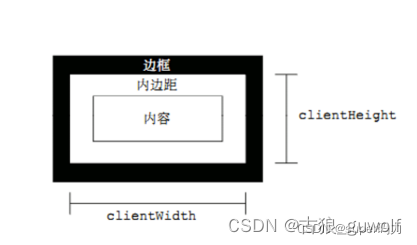
clientLeft - 返回元素的左边框的宽度 clientTop - 返回元素的上边框的宽度 clientWidth - 返回元素包含内边距、内容区的宽度 clientHeight - 返回元素包含内边距、内容区的高度
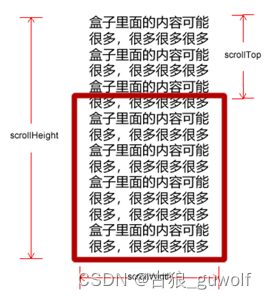
document.body.scrollLeft - 被隐藏在内容区域左方的距离。设置该值可以改变元素的滚动位置 document.body.scrollTop - 被隐藏在内容区域上方的像距离。设置该值可以改变元素的滚动位置 document.body.scrollWidth - 返回元素整体的宽度,包括由于overflow溢出而在屏幕上不可见的内容(包含内边距,不包含外边距、边框) document.body.scrollHeight - 返回元素整体的高度,包括由于overflow溢出而在屏幕上不可见的内容(包含内边距,不包含外边距、边框)
|
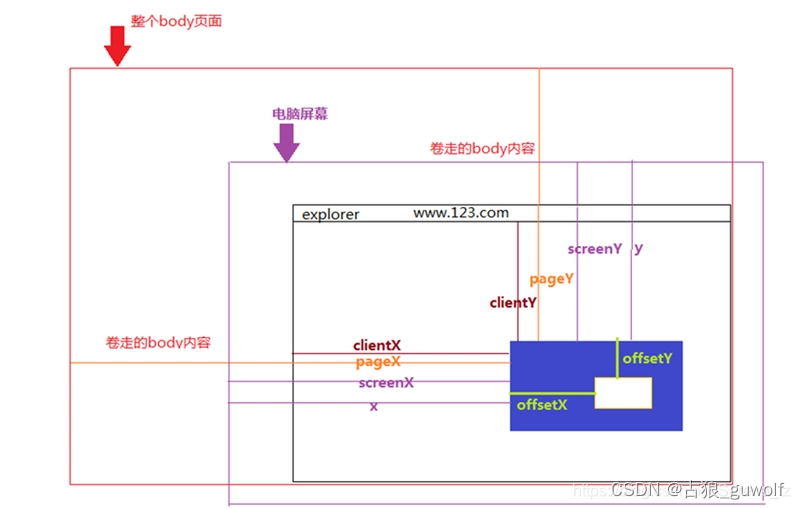
| 事件 | e.screenX和e.screenY - 鼠标相对于用户显示器屏幕左上角的X,Y坐标。 e.clientX和e.clientY - 鼠标相对于浏览器窗口可视区域的坐标(窗口坐标),可视区域不包括工具栏和滚动条(event.x,event.y) e.pageX和e.pageY - 类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。 e.offsetX和e.offsetY - 鼠标相对于事件源元素(srcElement)的坐标,只有IE事件有这2个属性,标准事件没有对应的属性
|



参考文章
clientX、offsetX、screenX、pageX的区别-CSDN博客
clientTop、offsetTop和scrollTop的区分 - 不肯融化的冰 - 博客园 (cnblogs.com)
相关文章:

【CSS】一篇文章讲清楚screen、window和html元素的位置:top、left、width、height
一个Web网页从内到外的顺序是: 元素div,ul,table... → 页面body → 浏览器window → 屏幕screen 分类详情屏幕screen srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft …...

铸造大型基础平板的结构应该怎样设计
设计大型基础平板的结构时,需要考虑以下几个方面: 地质条件:首先要了解工程所在地的地质条件,包括土质、地下水位、地震状况等。根据地质条件来选择合适的基础类型,如浅基、深基或地下连续墙等。 荷载分析:…...

医院预约系统微信小程序APP前后端
医院预约系统具体功能介绍:展示信息、可以注册和登录, 预约(包含各个科室的预约,可以预约每个各个医生),就诊引导包含预约的具体信息,包含就诊时间、就诊科室、就诊医生以及就诊人信息、和支付状…...

springboot数字化智慧城市管理系统源码
目录 系统开发环境 系统功能模块 系统特点 1、智慧城管移动端 2、案件受理 3、AI视频智识别分析 系统应用价值 1、提升案件办理效率 2、提升监管效能 3、提升行政执法水平 4、推进行政执法创新 智慧城管综合执法办案系统功能 现场移动执法 一般程序案件的网上办…...

【鸿蒙开发】第二十一章 Media媒体服务(一)
1 简介 Media Kit(媒体服务)提供了AVPlayer和AVRecorder用于播放、录制音视频。 在Media Kit的开发指导中,将介绍各种涉及音频、视频播放或录制功能场景的开发方式,指导开发者如何使用系统提供的音视频API实现对应功能。比如使用…...

【QT教程】QT6 Web应用实战
QT6 Web应用实战 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费看 免费…...

(我的创作纪念日)[MySQL]数据库原理7——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

普乐蛙VR航天体验馆设备VR太空飞船VR元宇宙展厅
三天小长假就要来啦!五一假期也即将到来。老板们想捉住人流量这个财富密码吗?那快快行动起来!开启VR体验项目,假期赚翻天!小编亲测!!这款设备刺激好玩,想必会吸引各位家长小孩、学生…...

基于torch的图像识别训练策略与常用模块
数据预处理部分: 数据增强:torchvision中transforms模块自带功能,比较实用数据预处理:torchvision中transforms也帮我们实现好了,直接调用即可DataLoader模块直接读取batch数据 网络模块设置: 加载预训练…...

微信小程序制作圆形进度条
微信小程序制作圆形进度条 1. 建立文件夹 选择一个目录建立一个文件夹,比如 mycircle 吧,另外把对应 page 的相关文件都建立出来,包括 js,json,wxml 和 wxcc。 2. 开启元件属性 在 mycircle.json中开启 component 属…...

大模型(Large Models):探索人工智能领域的新边界
🌟文章目录 🌟大模型的定义与特点🌟模型架构🌟大模型的训练策略🌟大模型的优化方法🌟大模型的应用案例 随着人工智能技术的飞速发展,大模型(Large Models)成为了引领深度…...

缓存相关知识总结
一、缓存的作用和分类 缓存可以减少数据库的访问压力,提升整个网站的数据访问速度,改善数据库的写入性能。缓存可以分为两种: 缓存在应用服务器上的本地缓存:访问速度快,但受应用服务器内存限制 缓存在专门的分布式缓存…...

Mapmost Alpha:开启三维城市场景创作新纪元
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

【大模型完全入门手册】——引言
博主作为一名大模型开发算法工程师,很希望能够将所学到的以及实践中感悟到的内容梳理成为书籍。作为先导,以专栏的形式先整理内容,后续进行不断更新完善。希望能够构建起从理论到实践的全流程体系。 助力更多的人了解大模型,接触大模型,一起感受AI的魅力! 在当今人工智能…...

在 Vue 3 中使用 Axios 发送 POST 请求
在 Vue 3 中使用 Axios 发送 POST 请求需要首先安装 Axios,然后在 Vue 组件或 Vuex 中使用它。以下是一个简单的安装和使用案例: 安装 Axios 你可以使用 npm 或 yarn 来安装 Axios: npm install axios # 或者 yarn add axios 使用 Axios…...

【LeetCode刷题记录】189. 轮转数组
189 轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: …...

1.open3d处理点云数据的常见方法
1. 点云的读取、可视化、保存 在这里是读取的点云的pcd文件,代码如下: import open3d as o3dif __name__ __main__:#1.点云读取point o3d.io.read_point_cloud("E:\daima\huawei\img\change2.pcd")print(">",point)#2.点云可视…...

https和http有什么区别,为什么要用https
HTTPS(Hypertext Transfer Protocol Secure)和HTTP(Hypertext Transfer Protocol)之间的主要区别在于安全性。 安全性: HTTP是一种明文传输协议,数据在客户端和服务器之间以明文形式传输,容易…...

微前端框架主流方案剖析
微前端架构是为了在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。 微前端框架内的各个应用都支持独立开发部署、不…...

安卓逆向之-Xposed RPC
引言: 逆向为最终的协议,或者爬虫的作用。 有几种方式,比如直接能力强,搞成协议。 现在好多加密解密都写入到so ,所以可以使用unidbg 一个可以模拟器so 执行的环境的开源项目。RPC 调用,又分为Frida, 还有今天讲的Xposed RPC。 原理: Xposed 可以hook ,然后可以直接…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...