RUM 最佳实践-交互延迟的探索与发现
FID
在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今天,让我们一起来深入了解 FID,探讨如何优化 FID 以提升用户体验,同时里面会有一些小的干货分享。
介绍
First input dealy,指的是用户首次与网页互动时的延迟时间,更详细的解释是,是从用户首次与网页互动(即,点击链接、点按按钮或使用由 JavaScript 提供支持的自定义控件)到浏览器实际能够开始处理事件处理脚本以响应相应互动的时间。
评价标准
Google 认为:为了提供良好的用户体验,网站应努力将 First Input Delay 控制在 100 毫秒以内。为确保大多数用户都达到此目标,最好衡量一下网页加载的第 75 个百分位(按移动设备和桌面设备细分)。
- Good,≤100ms
- poor,>300ms

探索与发现
FID 数据收集
观测云使用 js 的 performanceObserver 的 api 来衡量 FID ,即如下代码:
new PerformanceObserver((entryList) => { for (const entry of entryList.getEntries()) { const delay = entry.processingStart - entry.startTime; console.log('FID candidate:', delay, entry); }}).observe({type: 'first-input', buffered: true});
FID 数据展示
时序图展示
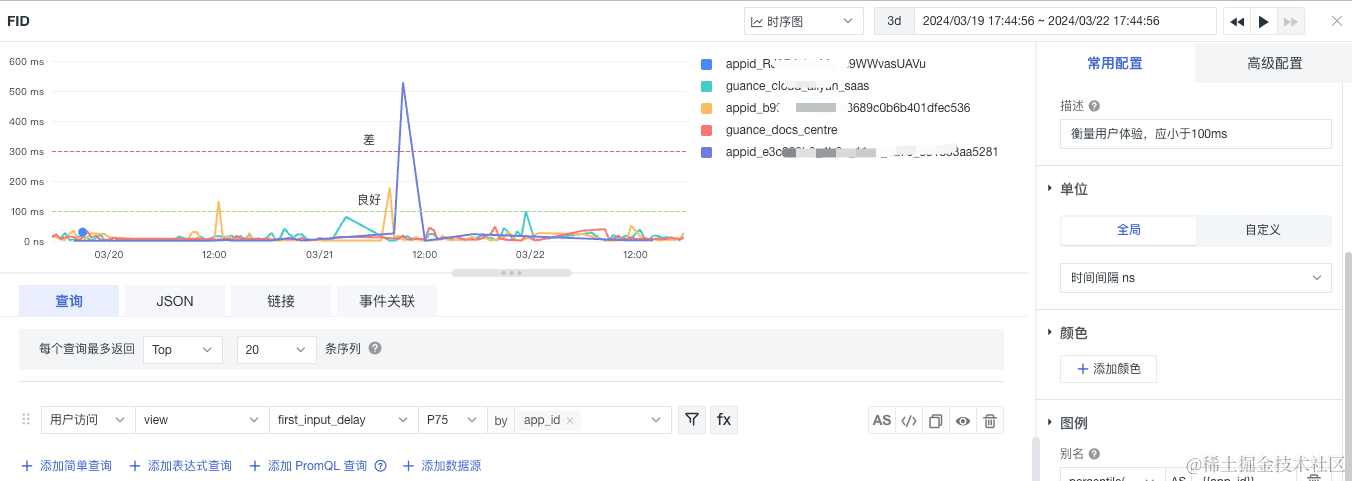
通过时序图能够展示随着时间变化的 FID 的不同应用的情况,根据应用的指标表现来有针对的优化 FID :

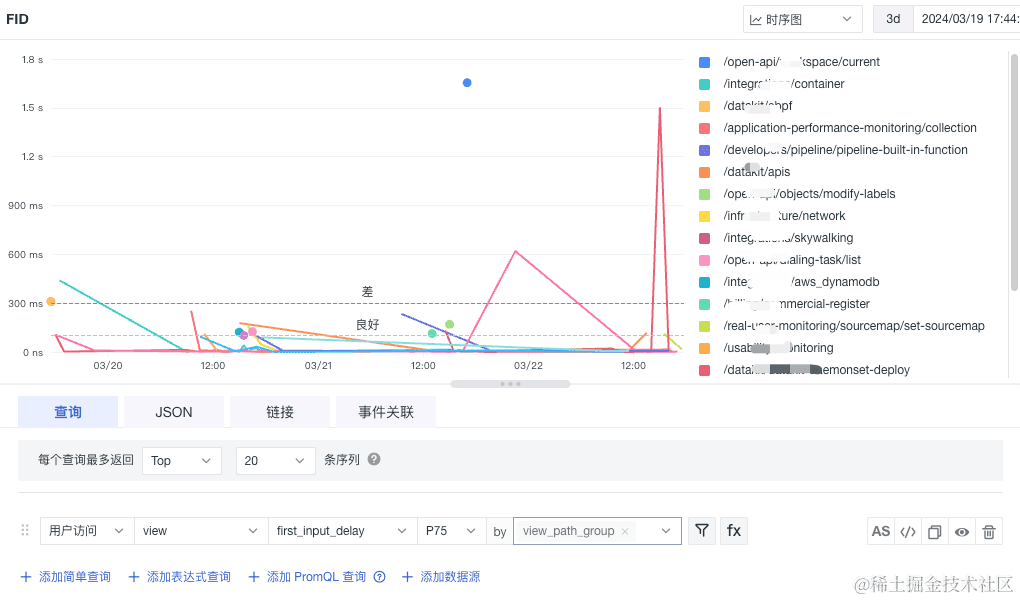
可以根据不同的页面组来查看不同页面之间的 FID 的指标情况,来合理安排对 FID 的优化工作:

排行榜展示
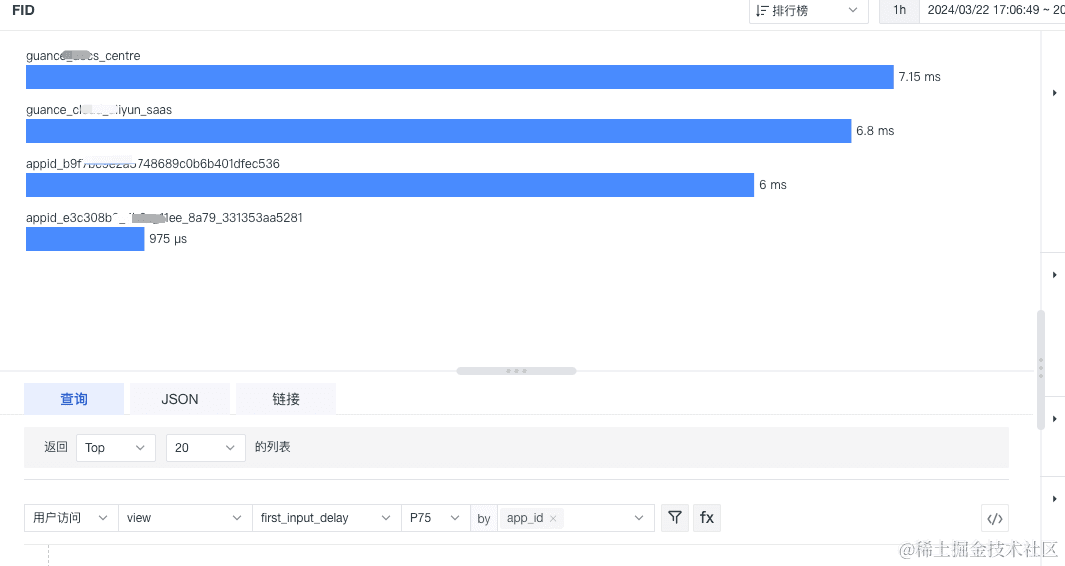
通过排行榜能够展示不同 app_id 的 FID 的情况,根据应用的指标表现来有针对的优化 FID :

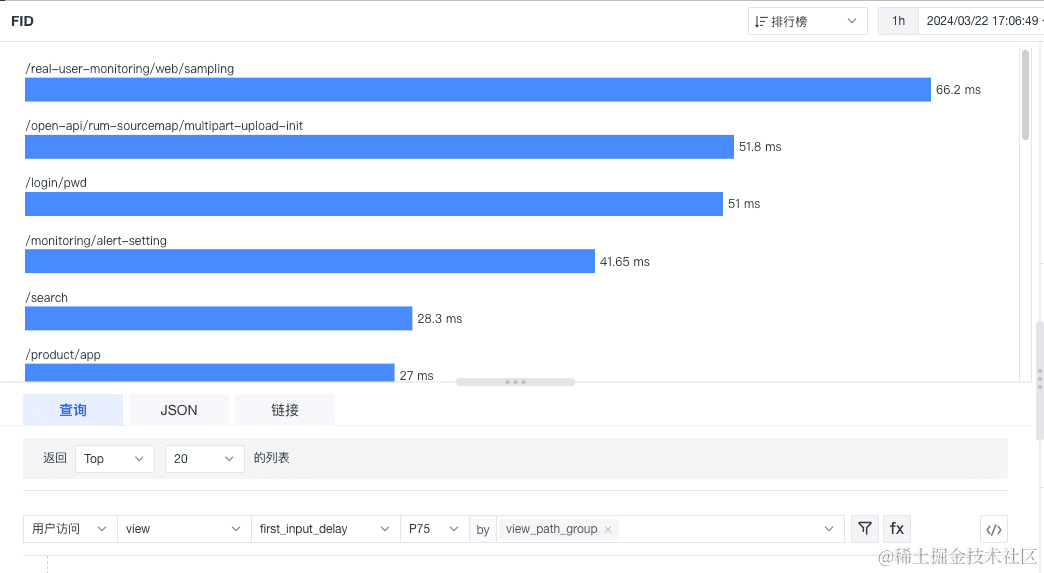
通过排行榜能够展示不同页面组 FID 的情况,根据页面组的指标表现来有针对的优化 FID :

影响元素的展示
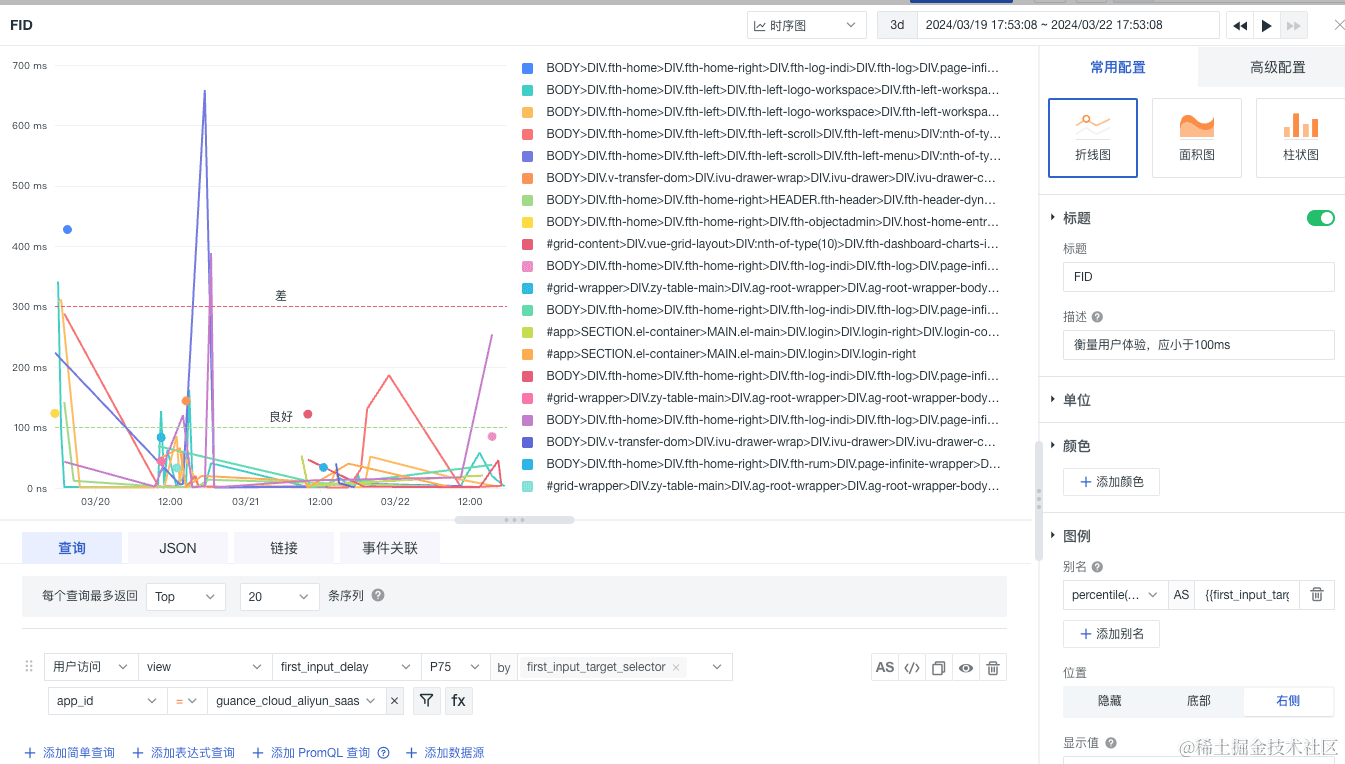
针对 FID 的性能情况,可以通过时序图展示哪个元素影响了 FID 的性能,来对 FID 进行有针对的优化:

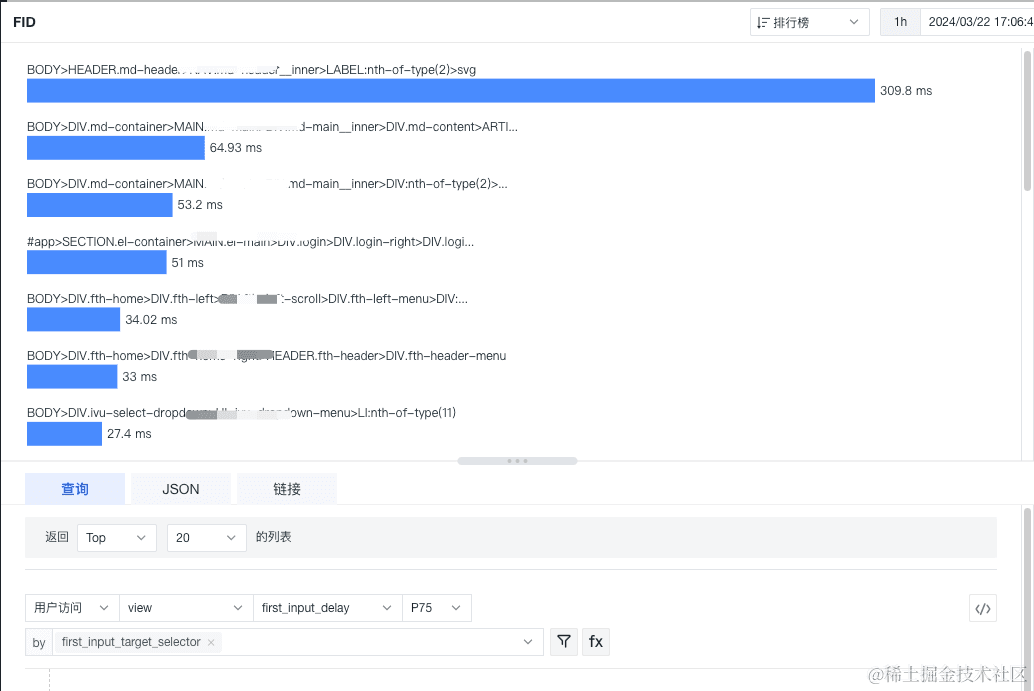
针对 FID 的性能情况,可以通过排行榜展示哪个元素影响了 FID 的性能,来对 FID 进行有针对的优化:

FID 小误区
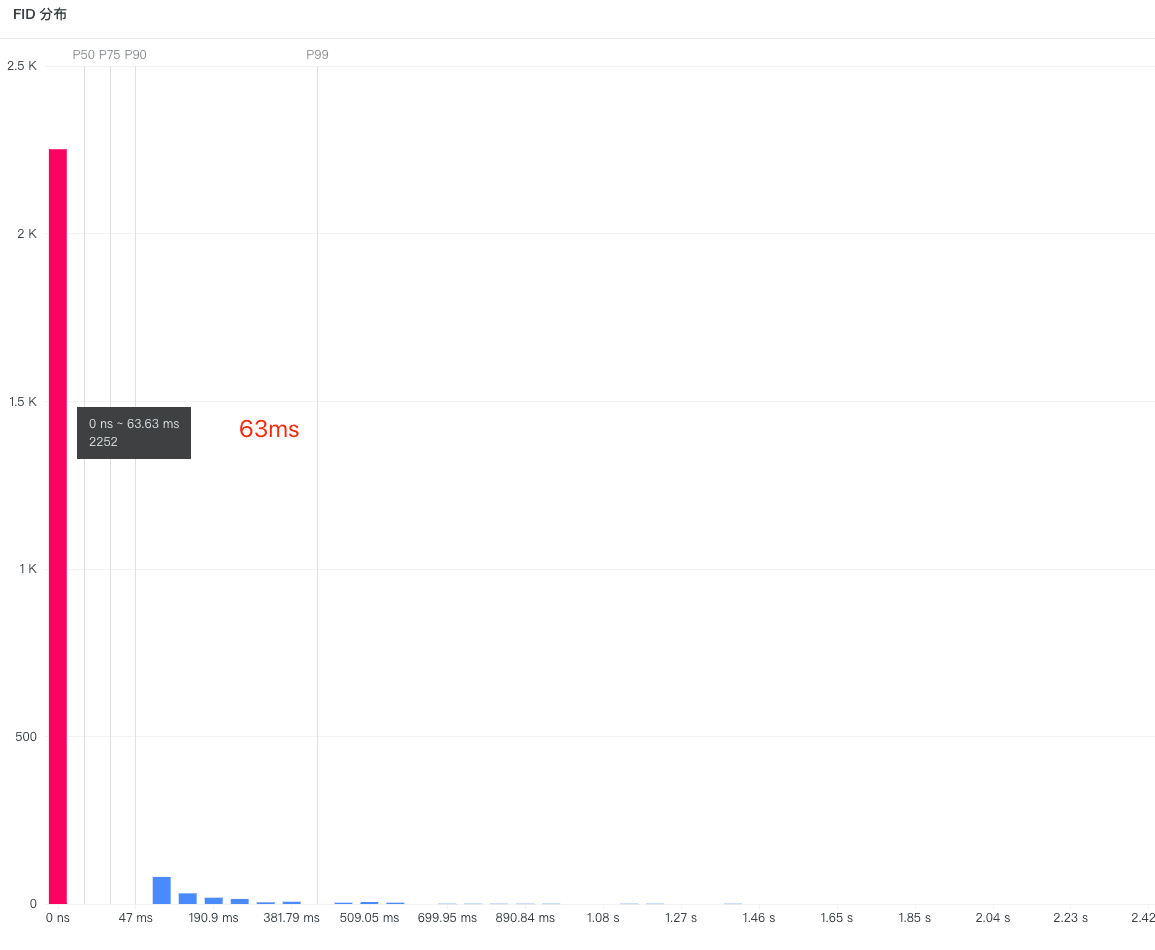
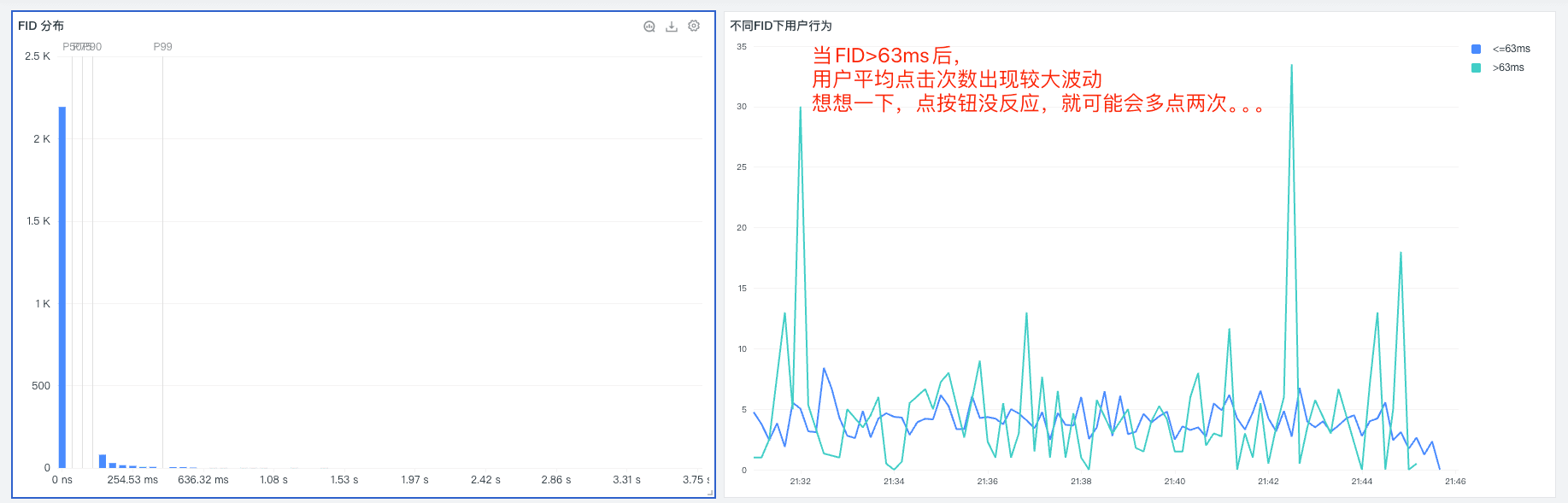
虽然谷歌推荐交互延迟时间是 100ms 以下,但推荐经过探索,根据业务场景找到一个合理值,如下图中 63ms 就是相对一个比较分化的点。

交互延迟时间长,可能导致用户的【意外】行为,比如有时候官网或者电商类网站,就会集中表现为某个页面的平均点击次数出现较大的波动,如下图:用户【疯狂点击】或者【无动于衷】的情况就出现在交互延迟大于【63ms】的情况下。

当然用户行为并不能完全取决于 FID ,良好的产品流程设计和强需求也是影响用户行为比较重要的因素,谷歌推荐 P75 小于 100ms 。
FID 优化
导致 FID 不佳的主要原因是大量 JavaScript 执行。优化 JavaScript 在网页上解析、编译和执行的方式可直接降低 FID,一般包含:
- 拆分长任务
- 针对互动准备情况优化网页
- 使用 Web Worker
- 缩短 JavaScript 执行时间
根据收集到的 appid、页面组、FID 影响元素,配合上面的内容,可以有针对性的对这几个维度优化提高 FID 。
从哪里开始优化
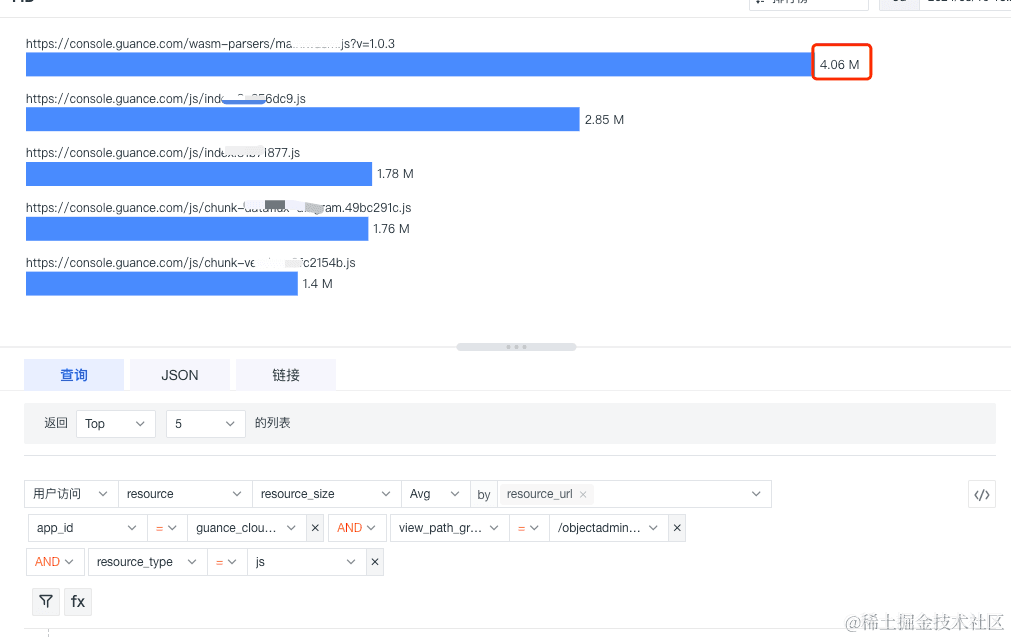
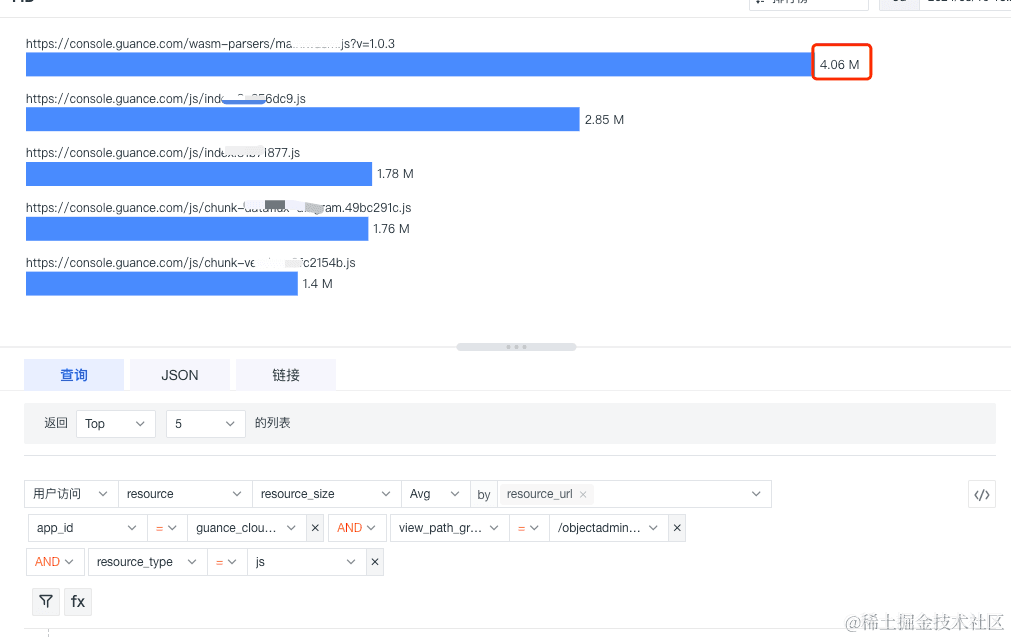
以某应用某路径下较高的 FID 为例子,通过查看该应用下路径的资源真实情况,可以做相对应的优化:

注:观测云 sdk 还有个字段 first_input_target_selector,爱折腾的小伙伴可以利用这个字段发现更多有关 FID 的有意思的事情。
该如何去优化
- 查找对 FID 影响最大的 js/css 文件,并减少 js 文件的传输、解析时间,能一定程度上降低 FID ,同样收益的也包括包含该 js 的其他核心指标(LCP)。
- 针对 js 文件已经很小的情况,通过调整代码功能块,在一定程度上能降低 FID 。
- 通过对同时期非关键 js 的延迟执行,如使用 async 或 defer ,在一定程度上能降低 FID,这里不要忘了浏览器也需要执行解析 CSS 文件。
- 最后,也可能是最重要的一点,就是通过调整设计或产品流程,能很大程度上影响 FID 。
总结
综上所述,First Input Delay(FID)作为衡量用户体验的重要指标,其重要性不言而喻。优化 FID ,意味着提高用户与网页互动的响应速度,从而提升用户体验。尽管谷歌建议将 FID 控制在 100ms 以内,但我们应根据实际业务场景,寻找最适合的优化值。
通过使用观测云等工具,我们可以从多个维度收集和分析 FID 数据,找出影响 FID 性能的元素,有针对性地进行优化。优化过程中,我们应关注 JavaScript 的执行、传输和解析时间,同时结合代码调整、设计优化等多方面手段,以实现 FID 的降低。
值得注意的是,优化 FID 并非一蹴而就,需要持续的监控和调整。在优化过程中,我们要关注用户的实际行为,结合产品设计和需求,以实现更好的用户体验。
最后,希望能够重视 FID 优化,不断探索和实践,为用户提供更快速、更流畅的交互体验。在未来,我们期待看到更多关于 FID 优化的创新技术和方法,共同推动网页性能的提升,让互联网更加美好。
相关文章:

RUM 最佳实践-交互延迟的探索与发现
FID 在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今…...

spring boot 集成 flyway依赖 做数据库迁移,让部署没烦恼
flyway 是一个敏捷工具,用于数据库的移植。采用 Java 开发,支持所有兼容 JDBC 的数据库。 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据。 还是直接上代码 第一步: <!-- Flyway 数据库迁移 依赖 他…...

TCP协议--传输机制
TCP协议原理 TCP协议是对数据传输提供的一个管控机制,主要体现在可靠和效率两个方面,即在保证数据可靠传输的情况下尽可能的提高效率 可靠传输机制 确认应答机制 向对方发送一个数据报,对方要返回一个确认应答的数据报 实现的方式&#x…...

句柄ros::NodeHandle nh(“~“)与nh对launch文件参数配置(param)的影响
ros::NodeHandle nh("~"); 改为: ros::NodeHandle nh; 即可 /*************************分割线 ************************/ 如果原本是: ros::NodeHandle nh;可以改成: ros::NodeHandle nh("~"); 试试...

C++_List的学习
1.概述 1. list 是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list 的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素 3. list…...

centos 7.9 nginx本地化安装,把镜像改成阿里云
1.把centos7.9系统切换到阿里云的镜像源 1.1.先备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup1.2.下载新的CentOS-Base.repo配置文件 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo特别…...

JVM规范中的运行时数据区
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

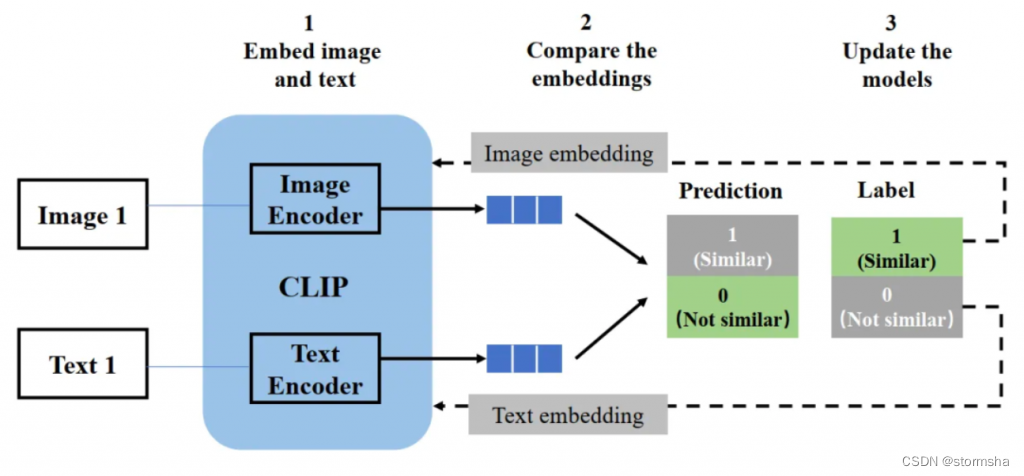
Stable Diffusion文生图技术详解:从零基础到掌握CLIP模型、Unet训练和采样器迭代
文章目录 概要Stable Diffusion 底层结构与原理文本编码器(Text Encoder)图片生成器(Image Generator) 那扩散过程发生了什么?stable diffusion 总体架构主要模块分析Unet 网络采样器迭代CLIP 模型 小结 概要 Stable …...

SDK-0.7.8-Release-实体管理 - ApiHug-Release
🤗 ApiHug {Postman|Swagger|Api...} 快↑ 准√ 省↓ GitHub - apihug/apihug.com: All abou the Apihug apihug.com: 有爱,有温度,有质量,有信任ApiHug - API design Copilot - IntelliJ IDEs Plugin | Marketplace 更多精彩…...

3. DAX 时间函数-- DATE 日期--一生二,二生三,三生万物
在数据分析过程中,经常需要从一个数据推到另外一个数据,日期数据也是如此,需要从一个日期推到另外一个相关的日期,或者从一群日期推到另外一个相关的日期/一群相关的日期。这一期说的就是日期之间彼此推衍的函数,会比之…...

c 解数独(通用方法,适用于9×9 数独)
折腾了一周时间,终于搞定99数独通用方法 思路:1.生成每行空位的值,也就是1-9中除去非0的数。 2.用行,列,宫判断每行中每个空位的最小取值范围后再重新生成每行。 3.随机提取生成的9行,判断每列之和是否等…...
)
一篇文章深入学习Java的AQS(AbstractQueuedSynchronizer)
深入理解AQS的设计和工作机制 Oracle官方文档中的AbstractQueuedSynchronizer部分讲解 AbstractQueuedSynchronizer(简称AQS)是Java并发包中的一个基础框架,它为实现依赖单个原子变量来表示状态的同步器提供了可靠的基础。这个框架被广泛用…...

Linux sed
文章目录 1. 基本功能2.sed替换ssed配合grep和管道操作符的例子 3.sed中的删除和添加3.1 d删除3.2 a i添加添加多行 4.sed行替换替换包含某字符的行 5.单字符替换 y6. p打印命令打印含有目标字符的行sed中包含多个指令,使用{} 7.sed w 写入文件8.sed r 读取文件9.se…...

【MySQL】MySQL在Centos 7环境安装
目录 准备工作 第一步:卸载不要的环境 第二步:下载官方的mysql 第三步 上传到Linux中 第四步 安装 正式安装 启动 编辑 登录 准备工作 第一步:卸载不要的环境 使用root进行安装 如果是普通用户,使用 su - 命令&#…...

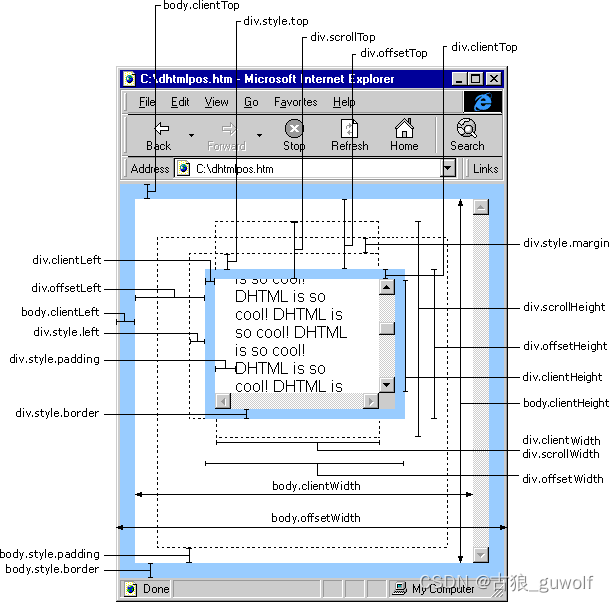
【CSS】一篇文章讲清楚screen、window和html元素的位置:top、left、width、height
一个Web网页从内到外的顺序是: 元素div,ul,table... → 页面body → 浏览器window → 屏幕screen 分类详情屏幕screen srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft …...

铸造大型基础平板的结构应该怎样设计
设计大型基础平板的结构时,需要考虑以下几个方面: 地质条件:首先要了解工程所在地的地质条件,包括土质、地下水位、地震状况等。根据地质条件来选择合适的基础类型,如浅基、深基或地下连续墙等。 荷载分析:…...

医院预约系统微信小程序APP前后端
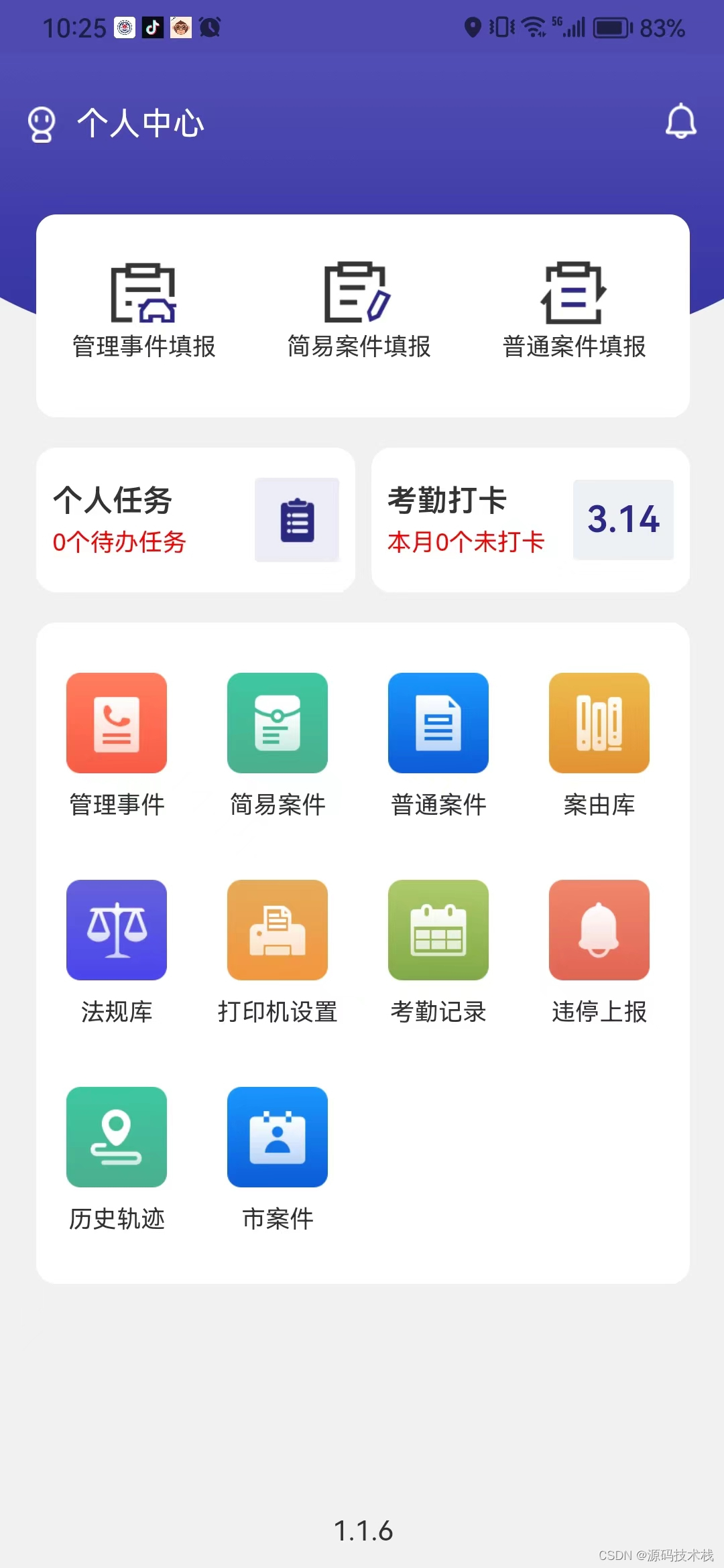
医院预约系统具体功能介绍:展示信息、可以注册和登录, 预约(包含各个科室的预约,可以预约每个各个医生),就诊引导包含预约的具体信息,包含就诊时间、就诊科室、就诊医生以及就诊人信息、和支付状…...

springboot数字化智慧城市管理系统源码
目录 系统开发环境 系统功能模块 系统特点 1、智慧城管移动端 2、案件受理 3、AI视频智识别分析 系统应用价值 1、提升案件办理效率 2、提升监管效能 3、提升行政执法水平 4、推进行政执法创新 智慧城管综合执法办案系统功能 现场移动执法 一般程序案件的网上办…...

【鸿蒙开发】第二十一章 Media媒体服务(一)
1 简介 Media Kit(媒体服务)提供了AVPlayer和AVRecorder用于播放、录制音视频。 在Media Kit的开发指导中,将介绍各种涉及音频、视频播放或录制功能场景的开发方式,指导开发者如何使用系统提供的音视频API实现对应功能。比如使用…...

【QT教程】QT6 Web应用实战
QT6 Web应用实战 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费看 免费…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

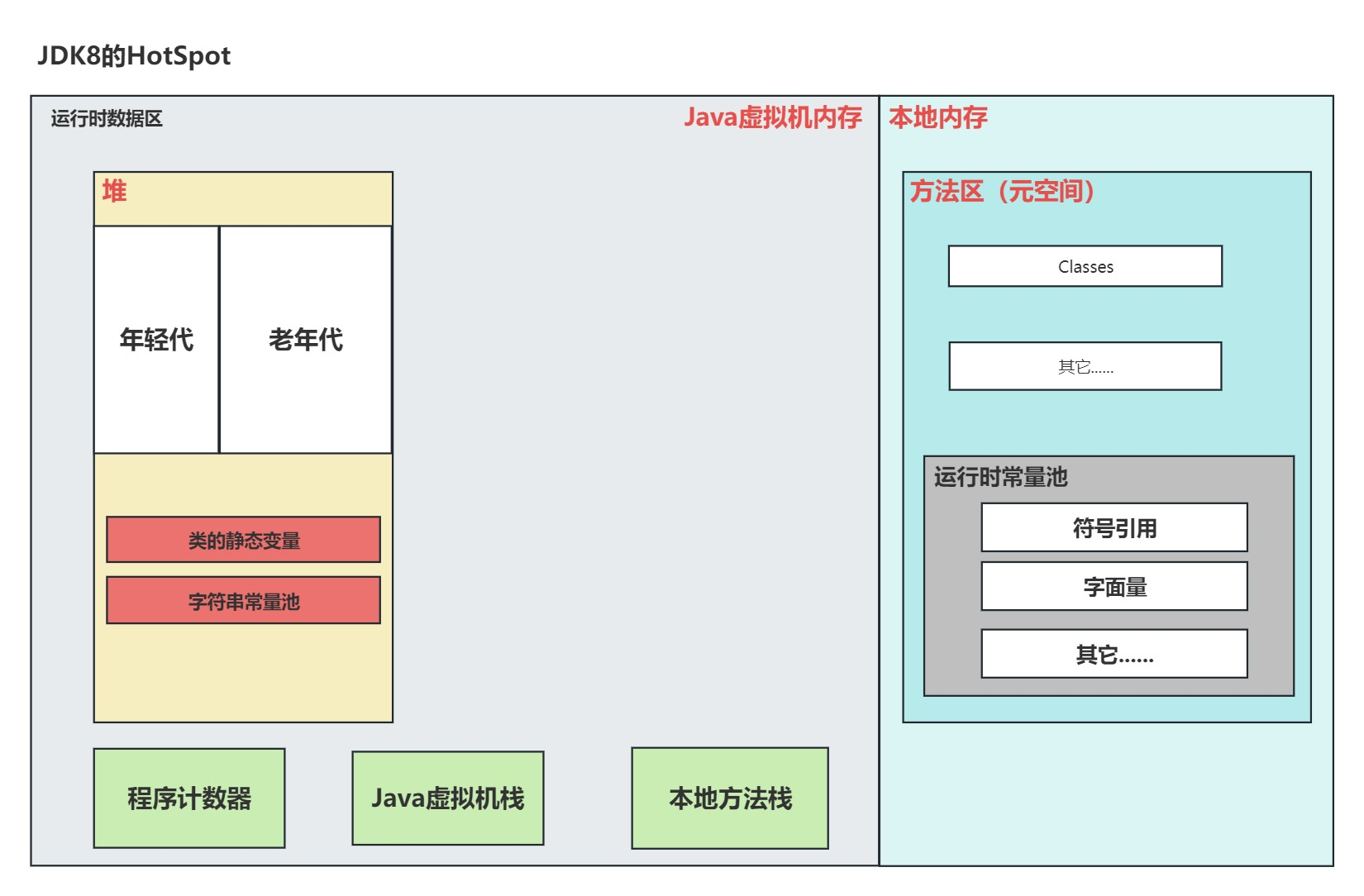
JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
