微信登录功能-保姆级教学
目录
一、使用组件
二、登录功能
2.1 步骤
2.2 首先找到网页权限 复制demo 代码 这里我们需要修改两个参数
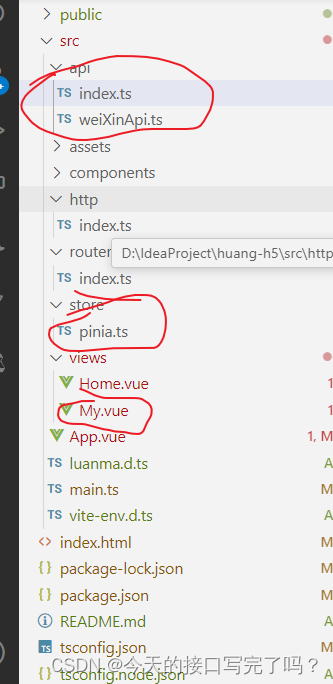
三、前端代码
3.1 api 里weiXinApi.ts
3.2 api里的 index.ts
3.3 pinia.ts
3.4 My.vue
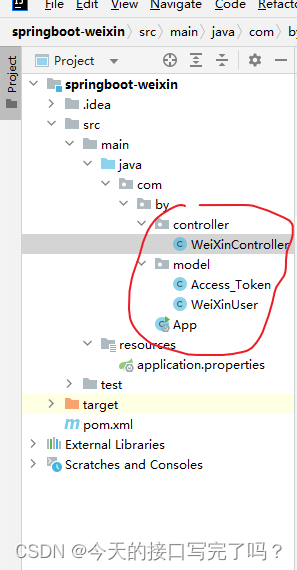
四、后端代码
4.1 WeiXinController
4.2 Access_Token.Java
4.3 WeiXinUser.java
五、效果图
5.1 登录之前效果图
5.2 登录之后效果图
六、源代码参考
6.1 前端源代码参考
6.2 后端源代码参考
一、使用组件
vant4:https://vant-contrib.gitee.io/vant/#/zh-CN
二、登录功能
2.1 步骤

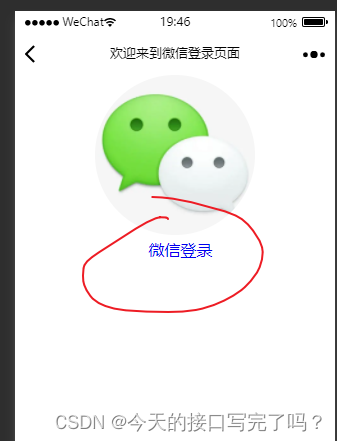
想要点击微信登录四个字 跳转到登录页面

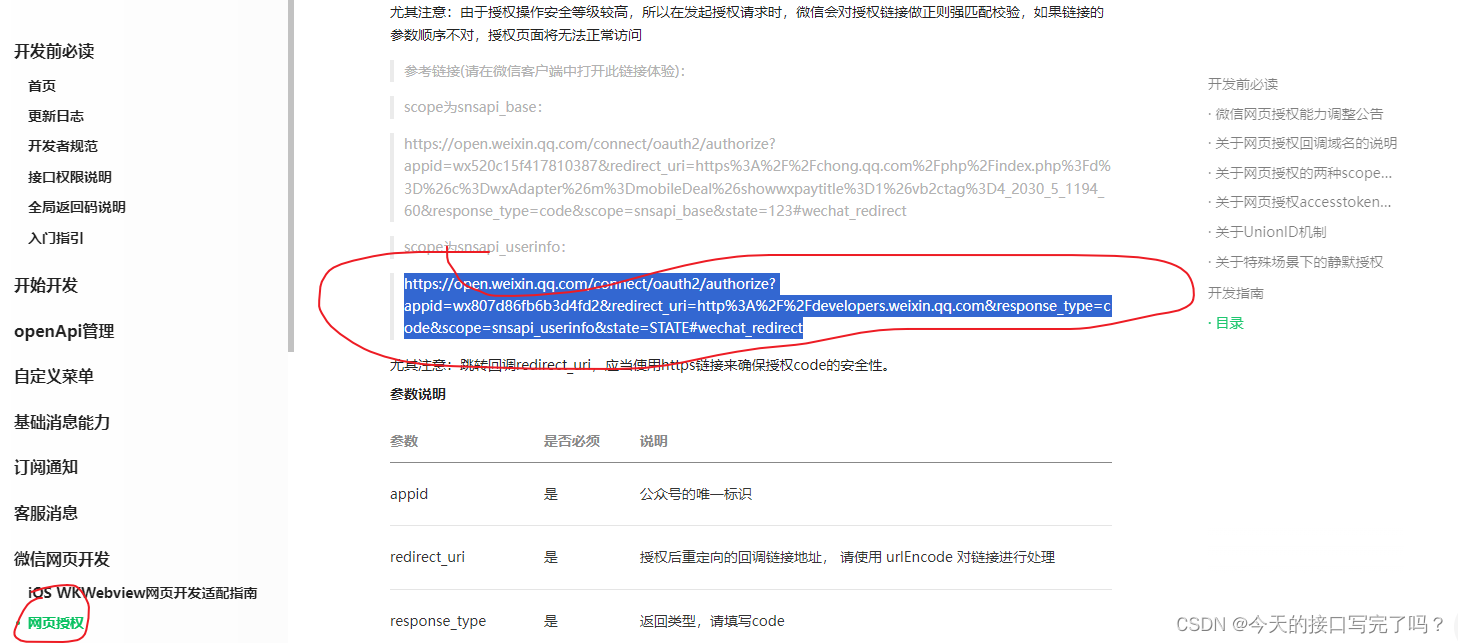
2.2 首先找到网页权限 复制demo 代码 这里我们需要修改两个参数
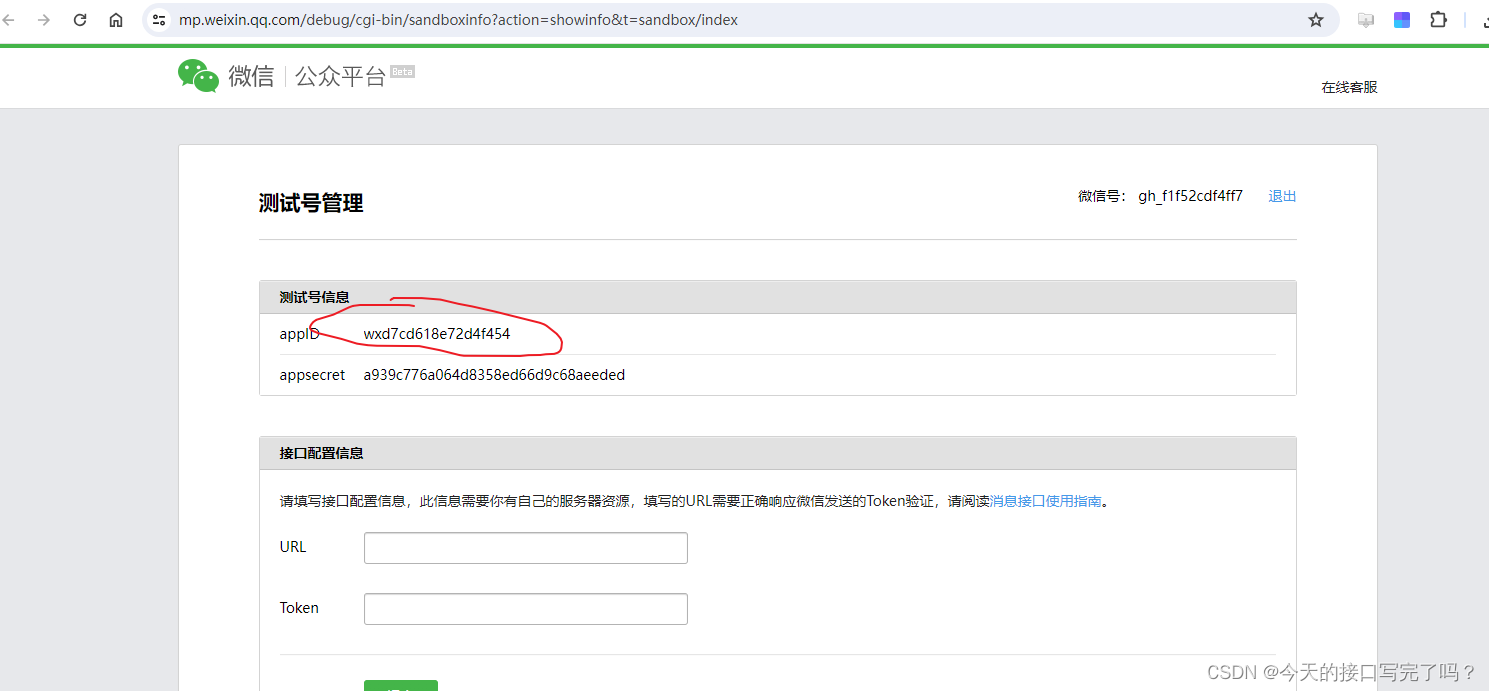
applid(唯一id)和redirect_uri(授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理)

其中applid 注册的时候已经给我们了
 比如说我们点击微信登录想要跳转到 http:h5.a.com/my 就可以用下面的编码工具进行编码,然后放到最初的demo链接里。UrlEncode - 在线URL网址编码、解码在线URL网址编码、解码
比如说我们点击微信登录想要跳转到 http:h5.a.com/my 就可以用下面的编码工具进行编码,然后放到最初的demo链接里。UrlEncode - 在线URL网址编码、解码在线URL网址编码、解码![]() https://www.qianbo.com.cn/Tool/Url-Encode.html
https://www.qianbo.com.cn/Tool/Url-Encode.html

点击 微信登录

- 注意: 前端端口 最好设置为 80 否则很可能提示 redirect_uri参数错误!!!
三、前端代码

3.1 api 里weiXinApi.ts
import http from "@/http/index";
export default {getAccessToken: {name: "获取token",url: "/api/weixin/access_token",call: async function name(params: any = {}) {return await http.get(this.url, params);},},};
3.2 api里的 index.ts
import weiXinApi from "./weiXinApi";export {weiXinApi,};
3.3 pinia.ts
import { createPinia, defineStore } from "pinia";
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";const pinia = createPinia();
pinia.use(piniaPluginPersistedstate);
export default pinia;const h5Store = defineStore("h5Store", {state: () => {return {//定义变量name: "微信登录",nickname:"",headimgurl:"https://img2.baidu.com/it/u=2092827811,169092614&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500",openid:"",token: "",};},persist: {// 在这里进行自定义配置key: "h5Store",storage: localStorage, //将数据持久化到本地浏览器中},
});
export { h5Store };
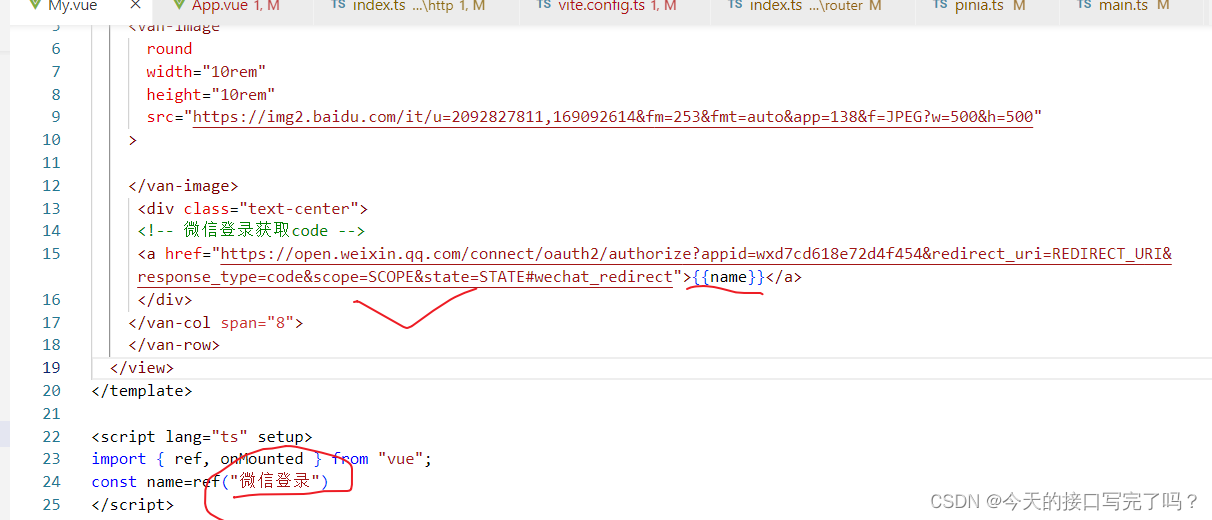
3.4 My.vue
<template><view class="image-container"><van-row><van-col span="8"><van-imageroundwidth="10rem"height="10rem":src="h5_store.headimgurl"></van-image><div class="text-center"><!-- 1.微信登录获取code --><a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd7cd618e72d4f454&redirect_uri=http%3A%2F%2Fh5.a.com%2Fmy&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect">{{h5_store.name}}</a></div></van-col span="8"></van-row></view>
</template><script lang="ts" setup>
import { ref, onMounted } from "vue";
import {useRoute} from "vue-router"
import {weiXinApi} from "@/api/index"
// 导入pinia
import { h5Store } from "@/store/pinia";
const h5_store=h5Store();
const route=useRoute();
onMounted(() => {// 第一步:获取code const {code ,state} = route.query;console.log(code);//091qixFa1lNlgH0dPlHa1XBkP43qixFsif(code!=undefined){weiXinApi.getAccessToken.call({code:code}).then((res:any)=>{// 登录成功获取用户的信息后 将头像和openid保存到store中console.log(res);h5_store.name=res.data.nickname;h5_store.headimgurl=res.data.headimgurl;h5_store.openid=res.data.openid;})}
});
</script>
<style lang="css" scoped>
/* 在wxss文件中 */
.image-container {position: relative;left: 25%; /* 水平居中 */align-items: center; /* 垂直居中,如果需要 */width: 100%; /* 或者设定一个固定的宽度以适应屏幕 */height: auto; /* 根据实际情况调整高度 */background-color:cyan
}
.text-center {position: relative; /* 开启相对定位 */left: 50%;display: inline-block; /* 可能需要这个来确保文本块可以在一行内显示 */
}
</style>
四、后端代码

4.1 WeiXinController
package com.by.controller;import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONUtil;
import com.by.model.Access_Token;
import com.by.model.WeiXinUser;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/api/weixin")
public class WeiXinController {/*** 微信公众号注册后的appid和appsecret*/private String appID = "wxd7cd618e72d4f454";private String appsecret = "a939c776a064d8358ed66d9c68aeeded";@GetMapping("/access_token")public WeiXinUser getAccessToken(String code) {/*** 2. 通过code换取网页授权access_token*/String url = StrUtil.format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={}&secret={}&code={}&grant_type=authorization_code",appID,appsecret,code);String body = HttpUtil.get(url);Access_Token access_token = JSONUtil.toBean(body, Access_Token.class);/*** 4. 获取用户信息*/url= StrUtil.format("https://api.weixin.qq.com/sns/userinfo?access_token={}&openid={}&lang=zh_CN",access_token.getAccess_token(),access_token.getOpenid());body= HttpUtil.get(url);WeiXinUser wanted_user = JSONUtil.toBean(body, WeiXinUser.class);return wanted_user;}
}
4.2 Access_Token.Java
package com.by.model;import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class Access_Token {/*** 获取到的凭证*/private String access_token;private int expires_in;private String refresh_token;private String openid;}
4.3 WeiXinUser.java
package com.by.model;import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class WeiXinUser {private String openid;private String nickname;private int sex;private String province;private String city;private String country;private String headimgurl;private String privilege;private String unionid;
}
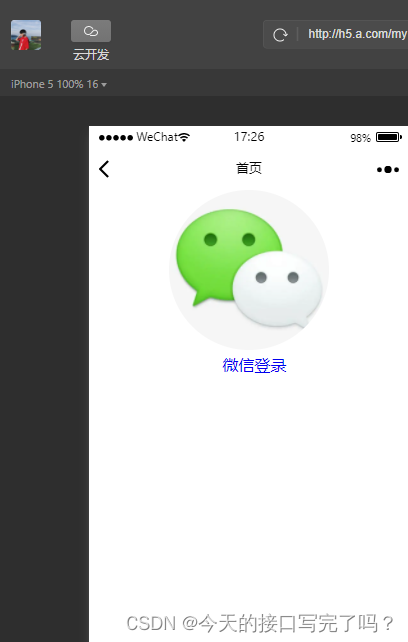
五、效果图
将头像和昵称和openid 存到pinia 中,当前端发出的请求被后端正常响应后 将图片和昵称从结果集中拿出来赋给pinia 里的头像和昵称
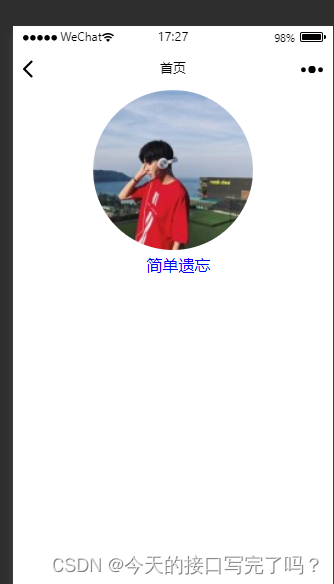
5.1 登录之前效果图

5.2 登录之后效果图

六、源代码参考
6.1 前端源代码参考
https://codeup.aliyun.com/62858d45487c500c27f5aab5/huang-h5-weixin.git
6.2 后端源代码参考
https://codeup.aliyun.com/62858d45487c500c27f5aab5/SpringBoot-WeiXin.git
相关文章:

微信登录功能-保姆级教学
目录 一、使用组件 二、登录功能 2.1 步骤 2.2 首先找到网页权限 复制demo 代码 这里我们需要修改两个参数 三、前端代码 3.1 api 里weiXinApi.ts 3.2 api里的 index.ts 3.3 pinia.ts 3.4 My.vue 四、后端代码 4.1 WeiXinController 4.2 Access_Token.Java 4.3 We…...

嵌入式MCU BootLoader开发配置详细笔记教程
目录 一、BootLoader基础 二、BootLoader原理及配置 三、BootLoader程序 bootloader.h bootloader.c 四、Application1 用户程序 application1.h application1.c 五、Application2 用户程序 application2.h 六、程序运行效果 七、工程文件Demo 一、BootLoader基础 …...

Unity 中消息提醒框
Tooltip 用于ui布局 using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; using UnityEngine.UI;[ExecuteInEditMode()] // 可以在编辑模式下运行public class Tooltip : MonoBehaviour {public TMP_Text header; // 头部文本publi…...
)
好数(蓝桥杯)
文章目录 好数题目描述暴力方法一暴力方法二(超时) 好数 题目描述 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上的数字是奇数,偶数位(十位、千位、十万位 …...

自动化收集Unity版本更新日志
自动化收集Unity版本更新日志 🍥功能介绍🥪食用手册填写配置开始搜集 🍨数据展示 🍥功能介绍 💡获取指定年份中所有的Unity版本更新日志。 💡根据指定字符串过滤。 💡.收集后自动保存成markdow…...

【CSS】CSS水平居中方案
CSS水平居中方案 1. 行内元素水平居中 设置父元素的text-align:center .box {width: 300px;height: 300px;margin: 100px auto;text-align: center;background-color: pink; }2. 块级元素水平居中 当块级元素设置了明确的宽度数值时,可以使用margin: 0 auto 3.…...

SQL注入sqli_labs靶场第二题
解题思路与第一题相同 ?id1 and 11 和?id1 and 12进行测试如果11页面显示正常和原页面一样,并且12页面报错或者页面部分数据显示不正常,那么可以确定此处为数字型注入。 联合查询: 猜解列名数量:3 ?id1 order by 4 判断回显…...

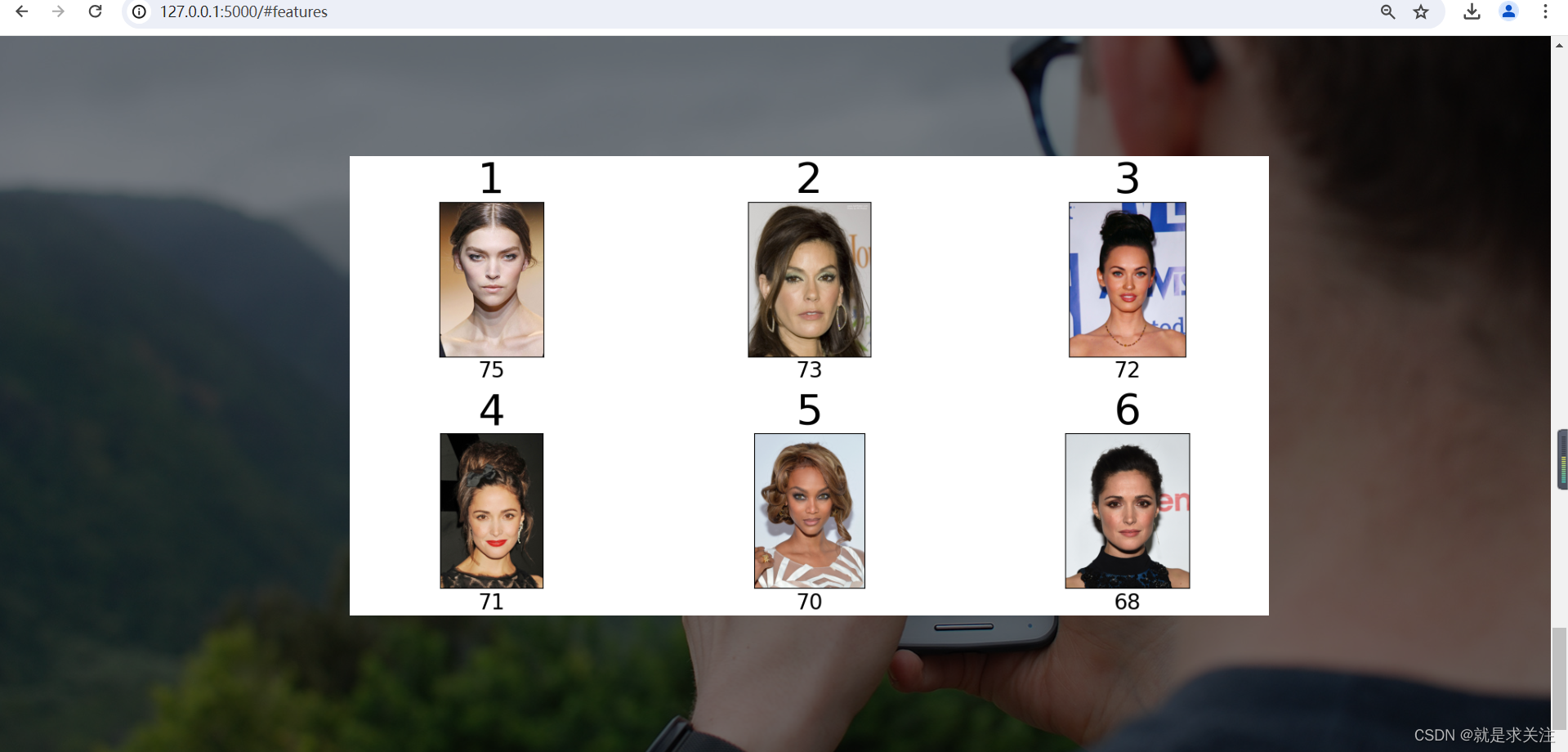
基于机器学习的人脸发型推荐算法研究与应用实现
1.摘要 本文主要研究内容是开发一种发型推荐系统,旨在识别用户的面部形状,并根据此形状推荐最适合的发型。首先,收集具有各种面部形状的用户照片,并标记它们的脸型,如长形、圆形、椭圆形、心形或方形。接着构建一个面部…...

【服务器部署篇】Linux下Nginx的安装和配置
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是,产…...

React搭建一个文章后台管理系统
1、项目准备 本篇文章讲解的是一个简单的文章后台管理系统,系统的功能很简单,如下:登录、退出;首页;内容(文章)管理:文章列表、发布文章、修改文章。 1)React官方脚手架:create-rea…...

Elasticsearch 支持的插件 —— 筑梦之路
Analysis 插件: 1、IK Analyzer:适用于中文分词的插件,提供了针对中文文本的分析器。 2、Smart Chinese Analysis:另一个中文分词插件,支持中文智能分词。 集群管理插件: 1、Kibana:Elasticsear…...

HTML:链接
目录 一、超链接 二、 外联元素 一、<a>超链接 <a> 标签用于定义超链接,超链接可以让用户从一个网页跳转到另一个网页。 常用属性: href指定链接的目标地址。download表示链接是一个下载链接,指定下载的文件名。target 指定在…...

vscode远程连接centos
文章目录 vacode连接linux1. 安装插件2. 查看配置3. 打开ssh4. 远程连接 vacode连接linux 1. 安装插件 在扩展栏搜索remote ,找到Remote Development插件,进行安装: 2. 查看配置 打开自己的linux终端,输入ifconfig,…...
)
scala---面向对象(类,对象,继承,抽象类,特质)
一、类(class)和 对象(object) 1、类 类就是对客观的一类事物的抽象。用一个class关键字来描述和Java一样,在这个类中可以拥有这一类事物的属性,行为等等。 2、为什么要有对象 在java中的一个class既可…...

【机器学习300问】68、随机初始化神经网络权重的好处?
一、固定的初始化神经网络权重可能带来的问题 在训练神经网络的时候,初始化权重如果全部设置为0或某个过大值/过小值。会导致一些问题: 对称权重问题:全为0的初始化权重会导致神经网络在前向传播时接收到的信号输入相同。每个神经网络节点中…...

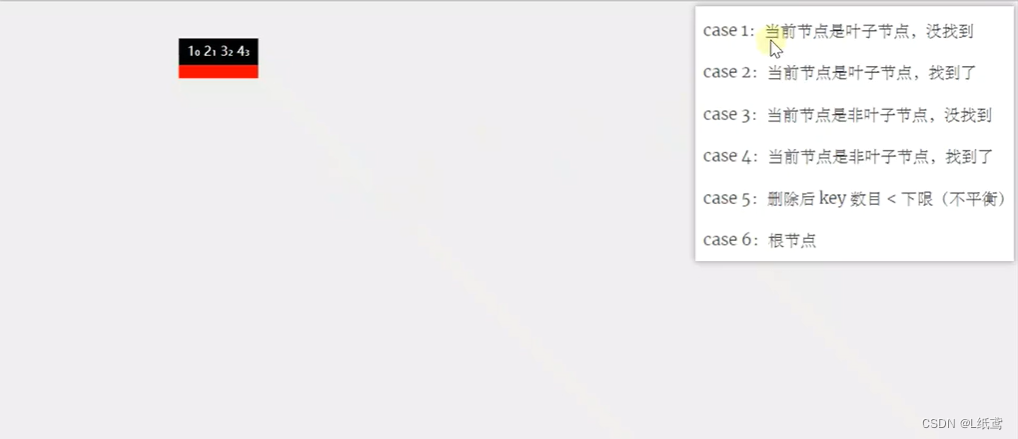
数据结构与算法——20.B-树
这篇文章我们来讲解一下数据结构中非常重要的B-树。 目录 1.B树的相关介绍 1.1、B树的介绍 1.2、B树的特点 2.B树的节点类 3.小结 1.B树的相关介绍 1.1、B树的介绍 在介绍B树之前,我们回顾一下我们学的树。 首先是二叉树,这个不用多说ÿ…...

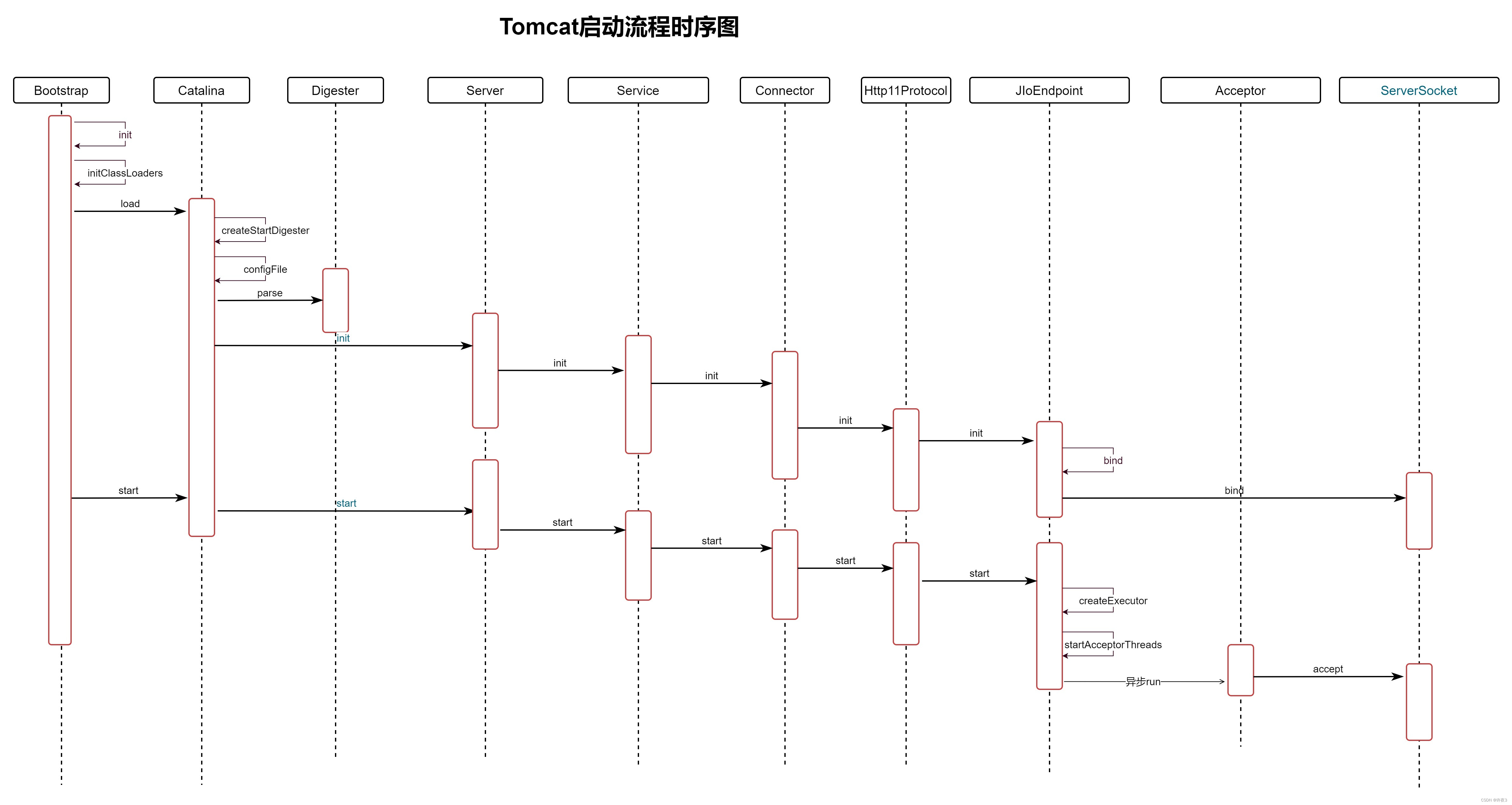
Tomcat源码解析——Tomcat的启动流程
一、启动脚本 当我们在服务启动Tomcat时,都是通过执行startup.sh脚本启动。 在Tomcat的启动脚本startup.sh中,最终会去执行catalina.sh脚本,传递的参数是start。 在catalina.sh脚本中,前面是环境判断和初始化参数,最终…...

蓝桥杯真题演练:2023B组c/c++
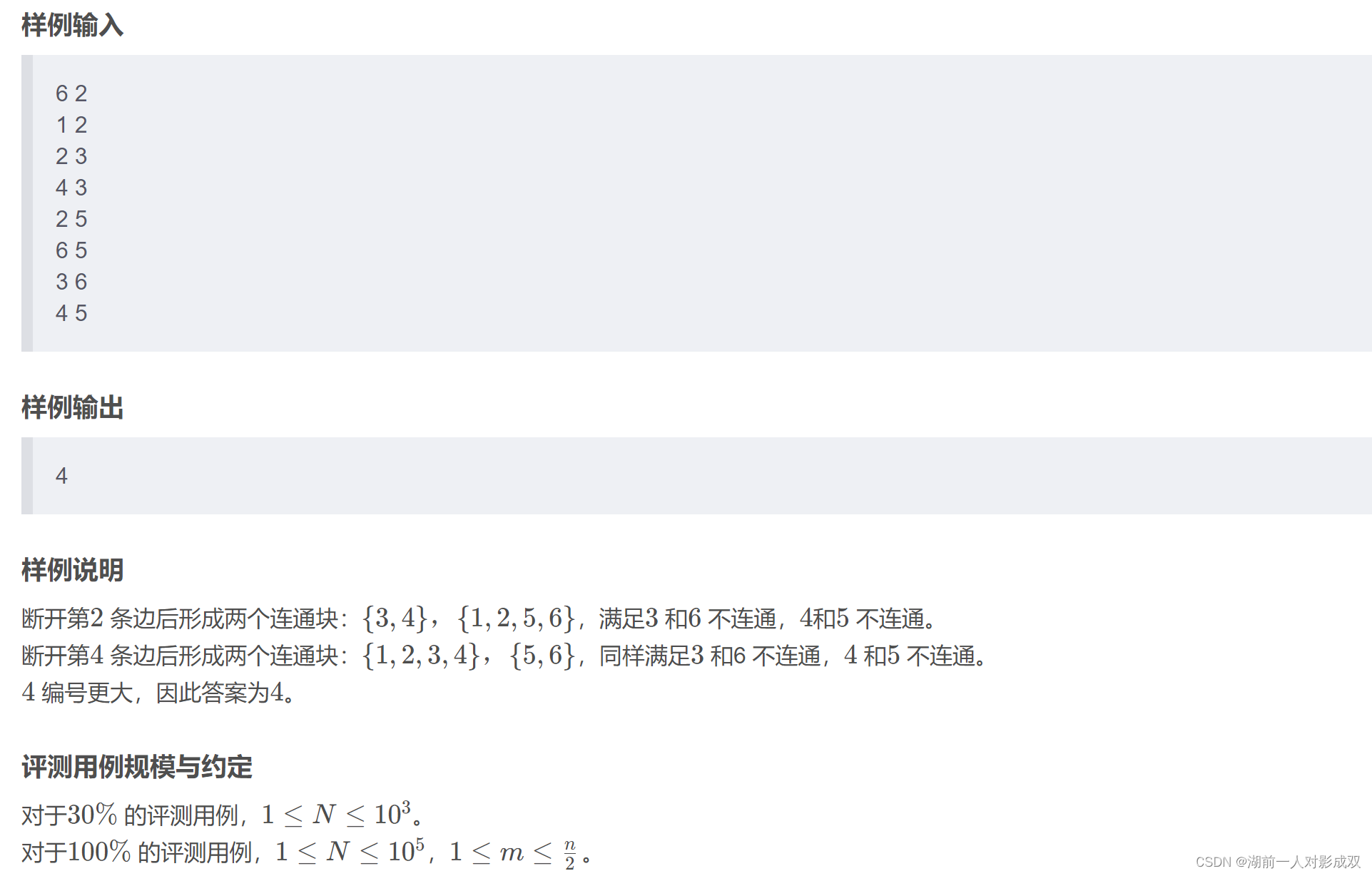
日期统计 小蓝现在有一个长度为 100 的数组,数组中的每个元素的值都在 0 到 9 的范围之内。 数组中的元素从左至右如下所示: 5 6 8 6 9 1 6 1 2 4 9 1 9 8 2 3 6 4 7 7 5 9 5 0 3 8 7 5 8 1 5 8 6 1 8 3 0 3 7 9 2 7 0 5 8 8 5 7 0 9 9 1 9 4 4 6 8 6 3 …...

微信小程序实现预约生成二维码
业务需求:点击预约按钮即可生成二维码凭码入校参观~ 一.创建页面 如下是博主自己写的wxml: <swiper indicator-dots indicator-color"white" indicator-active-color"blue" autoplay interval"2000" circular > &…...

专业140+总分410+北京理工大学826信号处理导论考研经验北理工电子信息通信工程,真题,参考书,大纲。
今年考研专业课826信号处理导论(信号系统和数字信号处理)140,总分410,顺利上岸!回看去年将近一年的复习,还是记忆犹新,有不少经历想和大家分享,有得有失,希望可以对大家复…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
