vue3从精通到入门23:定义全局变量
在vue2中,我们知道vue2.x是使用Vue.prototype.$xxxx=xxx来定义全局变量, 比如定义一个全局的工具函数。
// 定义
...
Vue.prototype.$utils=utils;// 使用
this.$utils()
...在vue3中我们无法使用this,提供了globalProperties;
globalProperties
我们在应用的入口文件(如 main.ts)中定义一个全局变量:
// main.ts
import { createApp } from 'vue';
import App from './App.vue'; // 定义全局变量
const globalVariable = { message: 'Hello from global variable!'
}; // 创建并挂载应用
const app = createApp(App);
app.config.globalProperties.$globalVariable = globalVariable; // 将全局变量添加到全局属性上
app.mount('#app');getCurrentInstance 来访问这个全局变量:
<!-- MyComponent.vue -->
<template> <div> <p>{{ globalMessage }}</p> </div>
</template> <script setup lang="ts">
import { ref, onMounted } from 'vue';
import { getCurrentInstance } from 'vue'; const globalMessage = ref(''); onMounted(() => { const { proxy } = getCurrentInstance() if (proxy ) { // 通过全局属性访问全局变量 const globalVariable = proxy.globalProperties.$globalVariable; if (globalVariable) { globalMessage.value = globalVariable.message; } }
});
</script>然而,这种做法有几个问题:
1. 它违反了 Vue 的组件化原则,因为组件应该通过 props、events 或 provide/inject 来与其他部分通信,而不是直接访问全局状态。
2. 它使得代码更难理解和维护,因为全局状态的管理变得不透明。
3. 如果全局状态发生变化,组件可能不会自动更新,除非使用额外的机制来监听这些变化。
建议
更好的做法是使用 Vuex 或其他状态管理库来管理全局状态,或者使用 Vue 3 的 provide/inject API 在组件树中传递状态。如果你只是想在多个组件之间共享一些简单的数据,也可以考虑使用 provide/inject 而不是定义全局变量。
总之,尽管技术上可以通过 getCurrentInstance 访问全局变量,但这并不是推荐的做法。相反,你应该使用 Vue 提供的更合适和更可维护的机制来管理状态。
相关文章:

vue3从精通到入门23:定义全局变量
在vue2中,我们知道vue2.x是使用Vue.prototype.$xxxxxxx来定义全局变量, 比如定义一个全局的工具函数。 // 定义 ... Vue.prototype.$utilsutils;// 使用 this.$utils() ... 在vue3中我们无法使用this,提供了globalProperties; …...

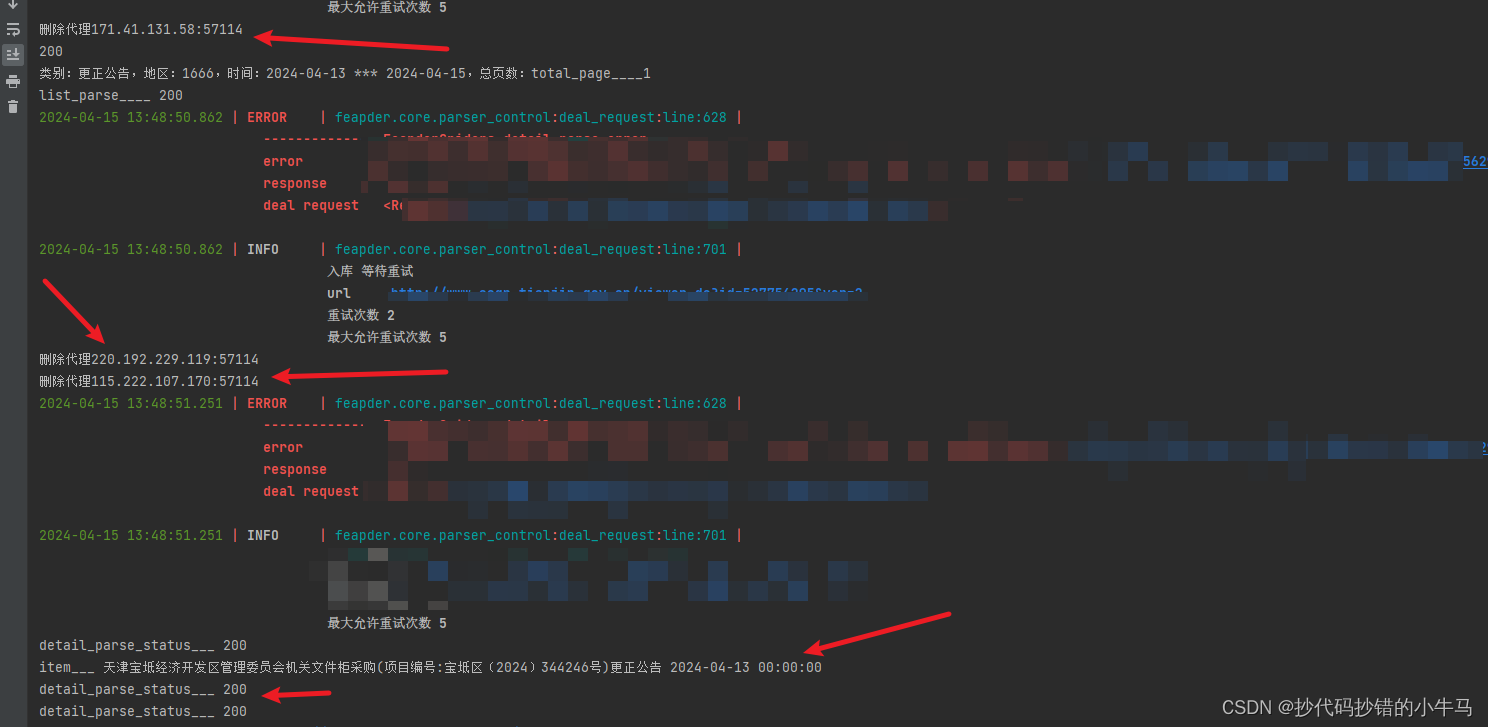
反爬虫之代理IP封禁-协采云IP池
反爬虫之代理IP封禁-协采云IP池 1、目标网址2、IP封禁4033、协采云IP池 1、目标网址 aHR0cDovL3d3dy5jY2dwLXRpYW5qaW4uZ292LmNuLw 2、IP封禁403 这个网站对IP的要求很高,短时间请求十几次就会遭关进小黑屋。如下图: 明显是网站进行了反爬处理&…...

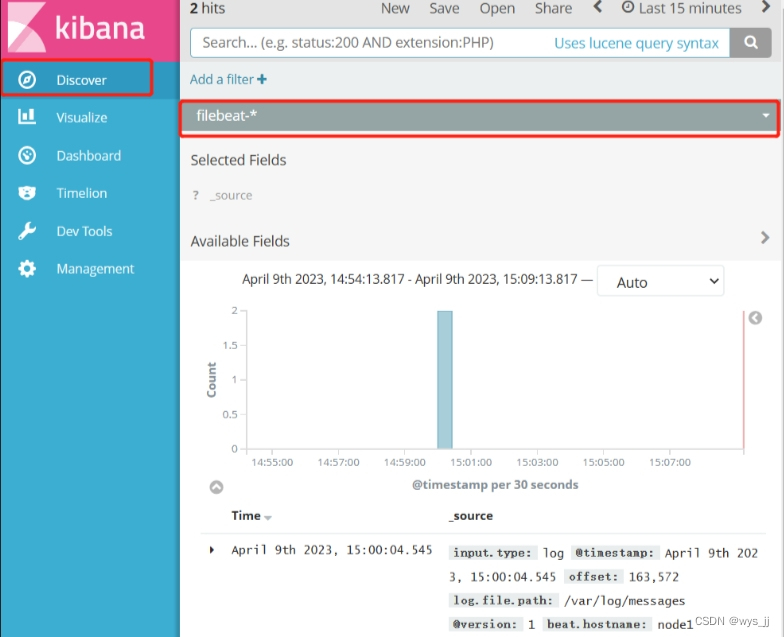
ELK-Kibana 部署
目录 一、在 node1 节点上操作 1.1.安装 Kibana 1.2.设置 Kibana 的主配置文件 1.3.启动 Kibana 服务 1.4.验证 Kibana 1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示 1.6. 浏览器访问 二、部署FilebeatELK&…...
——在jupyter中执行bt的samples)
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples Backtrader提供了大量的测试用例,在samples目录下,测试程序主要都是用argparse解析参数,但是不能在jupyter中直接执行。 找到一个解决方法,可…...

npm vs. pnpm vs. Yarn: 三者之间的区别与比较
在现代前端开发中,包管理工具是必不可少的一环。npm、pnpm和Yarn是三个常用的包管理工具,它们各有特点,适用于不同的场景。本文将深入讨论这三者的基本概念、特点、优势和劣势,并对比分析它们之间的主要区别,包括功能、…...

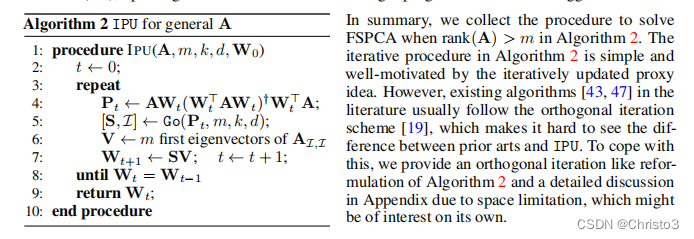
Learning Feature Sparse Principal Subspace 论文阅读
1 Abstract: 这篇论文提出了新的算法来解决特征稀疏约束的主成分分析问题(FSPCA),该问题同时执行特征选择和PCA。现有的FSPCA优化方法需要对数据分布做出假设,并且缺乏全局收敛性的保证。尽管一般的FSPCA问题是NP难问题ÿ…...

Hibernate入门经典与注解式开发大全
本博文主要讲解介绍Hibernate框架,ORM的概念和Hibernate入门,相信你们看了就会使用Hibernate了! 什么是Hibernate框架? Hibernate是一种ORM框架,全称为 Object_Relative DateBase-Mapping,在Java对象与关系数据库之间建…...
蓝桥杯之注意事项
1.特殊求解的地方 2.一些数学公式 比如二叉树求全深度数值那道题 3.掌握有关库函数 #include<algorithm> 包含sort()函数【排列函数】C sort()排序详解-CSDN博客,next_permutation()函数【求解全排列问题】求解数组大小sizeof(arr…...

ES6 全详解 let 、 const 、解构赋值、剩余运算符、函数默认参数、扩展运算符、箭头函数、新增方法,promise、Set、class等等
目录 ES6概念ECMAScript6简介ECMAScript 和 JavaScript 的关系ES6 与 ECMAScript 2015 的关系 1、let 、 const 、var 区别2、变量解构赋值1、数组解构赋值2、对象解构赋值3、字符串的解构赋值 3、展开剩余运算符1、**展开运算符(...)**2、**剩余运算符(...)** 4、函数的拓展函…...

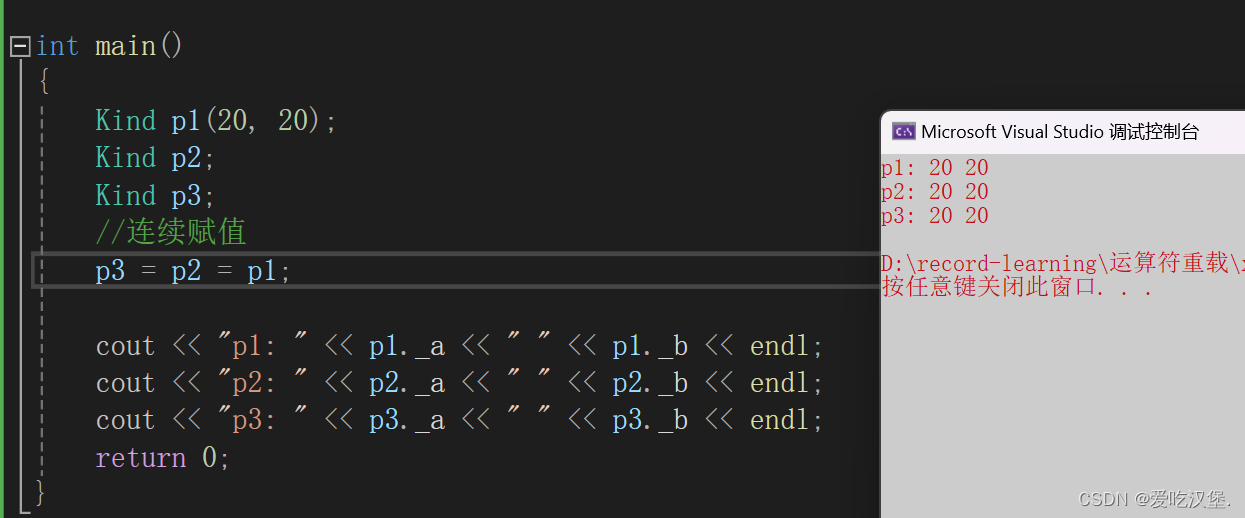
c++ - 类的默认成员函数
文章目录 前言一、构造函数二、析构函数三、拷贝构造函数四、重载赋值操作符五、取地址及const取地址操作符重载 前言 默认成员函数是编译器自动生成的,也可以自己重写,自己重写之后编译器就不再生成,下面是深入了解这些成员函数。 一、构造…...
)
Java哈希查找(含面试大厂题和源码)
哈希查找(Hash Search)是一种基于哈希表(Hash Table)的数据查找方法。哈希表通过使用哈希函数将键(Key)映射到表中的位置来存储数据,从而实现快速的数据访问。哈希查找的效率通常取决于哈希函数…...

c++中常用库函数
大小写转换 islower/isupper函数 char ch1 A; char ch2 b;//使用islower函数判断字符是否为小写字母 if(islower(ch1)){cout << ch1 << "is a lowercase letter." << end1; } else{cout << ch1 << "is not a lowercase lette…...

Scrapy框架 进阶
Scrapy框架基础Scrapy框架进阶 【五】持久化存储 命令行:json、csv等管道:什么数据类型都可以 【1】命令行简单存储 (1)语法 Json格式 scrapy crawl 自定义爬虫程序文件名 -o 文件名.jsonCSV格式 scrapy crawl 自定义爬虫程…...

ubuntu22安装snipaste
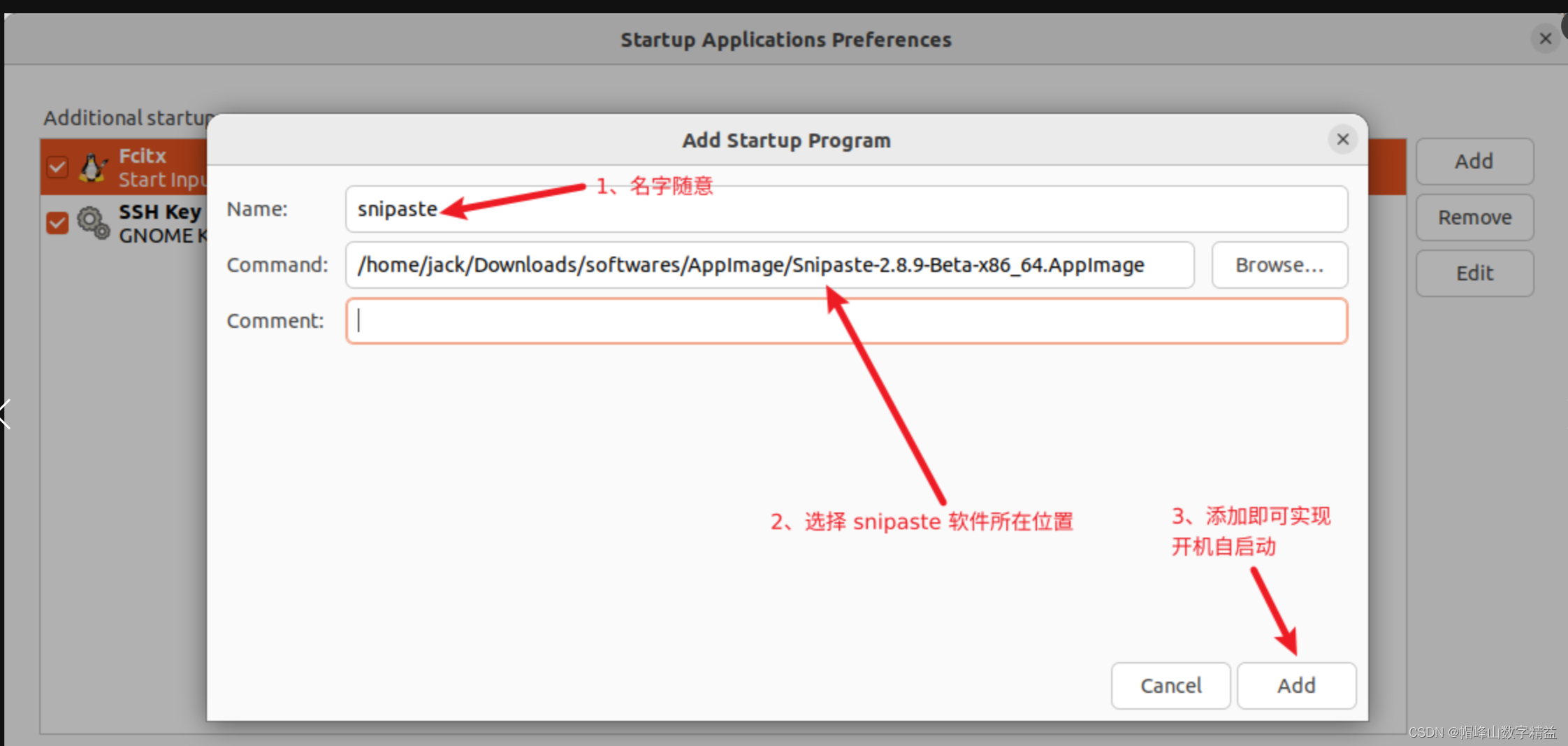
Ubuntu 22.04 一、Snipaste 介绍和下载 Snipaste 官网下载链接: Snipaste Downloads 二、安装并使用 Snipaste # 1、进入Snipaste-2.8.9-Beta-x86_64.AppImage 目录(根据自己下载目录) cd /home/jack/Downloads/softwares/AppImage# 2、Snipaste-2.8.9-…...

spring-cloud微服务openfeign
Spring Cloud openfeign对Feign进行了增强,使其支持Spring MVC注解,另外还整合了Ribbon和Nacos,从而使得Feign的使用更加方便 优势,openfeign可以做到使用HTTP请求远程服务时就像洞用本地方法一样的体验,开发者完全感…...

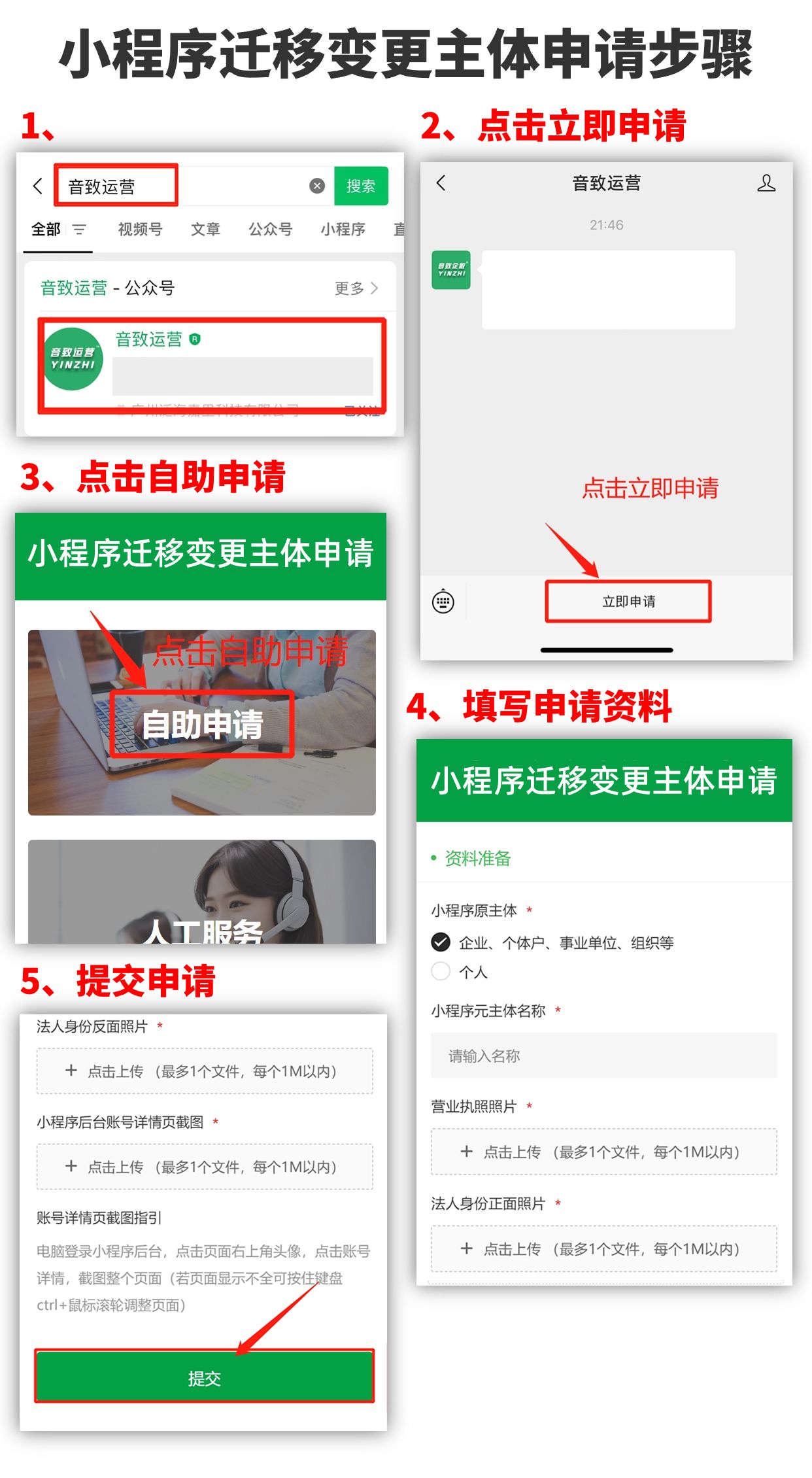
小程序变更主体需要多久?
小程序迁移变更主体有什么作用?小程序迁移变更主体的好处有很多哦!比如可以获得更多权限功能、公司变更或注销时可以保证账号的正常使用、收购账号后可以改变归属权或使用权等等。小程序迁移变更主体的条件有哪些?1、新主体必须是企业主体&am…...

19 Games101 - 笔记 - 相机与透镜
**19 ** 相机与透镜 目录 摘要一 照相机主要部分二 小孔成像与视场(FOV)三 曝光(Exposure)四 景深(Depth of Field)总结 摘要 虽说照相机与透镜属于相对独立的话题,但它们的确是计算机图形学当中的一部分知识。在过往的十多篇笔记中,我们学习的都是如…...

Flink入门学习 | 大数据技术
⭐简单说两句⭐ ✨ 正在努力的小新~ 💖 超级爱分享,分享各种有趣干货! 👩💻 提供:模拟面试 | 简历诊断 | 独家简历模板 🌈 感谢关注,关注了你就是我的超级粉丝啦! &…...

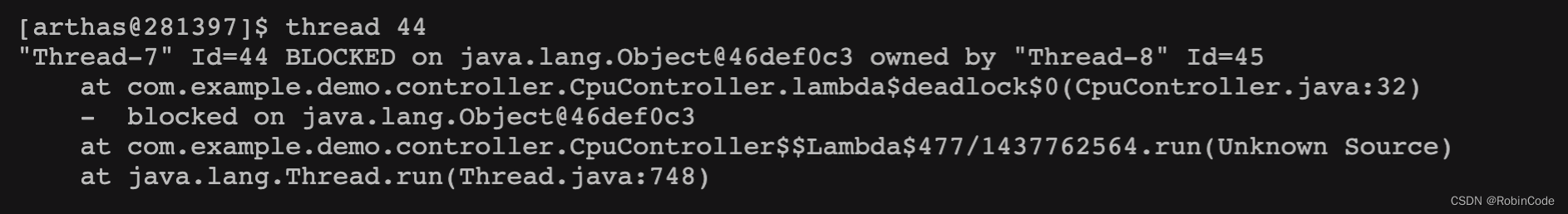
Arthas实战教程:定位Java应用CPU过高与线程死锁
引言 在Java应用开发中,我们可能会遇到CPU占用过高和线程死锁的问题。本文将介绍如何使用Arthas工具快速定位这些问题。 准备工作 首先,我们创建一个简单的Java应用,模拟CPU过高和线程死锁的情况。在这个示例中,我们将编写一个…...

HTML制作跳动的心形网页
作为一名码农 也有自己浪漫的小心思嗷~ 该网页 代码整体难度不大 操作性较强 祝大家都幸福hhhhh 效果成品: 全部代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><HEAD><TITLE> 一个…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
