VUE3.0对比VUE2.0
vue3.0 与 vue2.0的不同之处有以下几点:
数据响应式原理
3.0基于Proxy的代理实现监测,vue2.0是基于Object.defineProperty实现监测。
vue2.0 通过Object.defineProperty,每个数据属性被定义成可观察的,具有getter和setter方法,当这些属性被修改后,Vue会自动追踪并重新计算相关的渲染函数,并更新视图。
vue3.0 通过Proxy用于创建一个对象的代理,从而实现对被代理对象操作的的拦截和自定义。
const proxy = new Proxy(target, handler)
// target:要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
// handler:一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时被代理对象的行为(可以将其理解为一个容器,容器中包含着一些列可以操作对象的方法)。
Proxy代理的优点:可以检测到对象属性的新增和删除,监测到数据的索引和长度的变更。缺点是不支持低版本的浏览器。
API使用的方式
vue3.0 支持 组合式api,也可以称为函数式API,可以方便我们把vue的实例的api选项拆成更小的函数,这样的好处是:方便组件代码的重组。在vue3.0中,我们可以通过核心函数setup()执行中生成Vue3.0的所有选项(data, computed,wacher, methods)
官方推荐的项目脚手架工具
vue2.0 推荐使用webpack或者是vue-cli来进行项目的构建和打包。
vue3.0 推荐使用vite工具进行项目构建和打包。
vite 的特点是本地开发编译时候,速度特别快。在开发环境中,Webpack 是先打包再启动开发服务器,而 Vite 则是直接启动,然后再按需编译依赖文件。
当使用 Webpack 时,所有的模块都需要在开发前进行编译打包,而 Vite在请求模块时才会进行实时编译,这种按需动态编译的模式极大地缩短了编译时间。
生命周期的不同
Vue 2.0 的生命周期:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置 (event/watcher option) 之前被调用。
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted:实例挂载完成后调用。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。这里适合在更新之前访问现有DOM,如移除手动设置的class。
updated:由于数据更改导致的虚拟 DOM 重新渲染
activated:keepalive 缓存组件激活
deactivated:keepalive 组件缓存。
beforeDestroy:实例销毁之前调用。
destroyed:实例销毁后调用。
Vue 3.0 的生命周期:
onBeforeMount:在挂载之前被调用
onMounted:在挂载之后被调用
onBeforeUpdate:在更新之前被调用
onUpdated:在更新之后被调用
onBeforeUnmount:在卸载之前被调用
onUnmounted:在卸载之后被调用
组件实例的创建方式
vue2.0 使用extend或者vue.component()
vue3.0 使用defineComponent()
官方推荐的http请求库
vue2.0推荐axios,通常会使用第三方库 axios 或者 vue-resource 来进行 HTTP 请求的封装。这些库通常需要在全局导入后才能使用,然后通过在组件内部使用相关方法来发起请求。
vue3.0推荐vite-plugin-mock, 该库已经内置了一套基于axios的请求拦截和响应的机制,并且在vite默认启用,减少了大量的重复代码。
diff 算法
Vue3.0中, 使用静态标记的dff算法。在编译阶段,Vue会对模板进行分析,将节点分为动态节点和静态节点。并给静态节点添加标记。在更新过程中,Vue会跳过这些静态节点,只对非静态节点进行diff操作,这个优化可以减少diff算法的时间复杂度。
Vue2.0中,使用递归和双指针算法的diff策略。更新DOM时,Vue会对新旧虚拟DOM树遍历比较,找出不同的节点。然后更新变化的节点,这个算法的时间复杂度时 O(n) , 其中n时节点数量。
相关文章:

VUE3.0对比VUE2.0
vue3.0 与 vue2.0的不同之处有以下几点: 数据响应式原理 3.0基于Proxy的代理实现监测,vue2.0是基于Object.defineProperty实现监测。 vue2.0 通过Object.defineProperty,每个数据属性被定义成可观察的,具有getter和setter方法&…...

车内AR互动娱乐解决方案,打造沉浸式智能座舱体验
美摄科技凭借其卓越的创新能力,为企业带来了革命性的车内AR互动娱乐解决方案。该方案凭借自研的AI检测和渲染引擎,打造出逼真的数字形象,不仅丰富了车机娱乐内容,更提升了乘客与车辆的互动体验,让每一次出行都成为一场…...

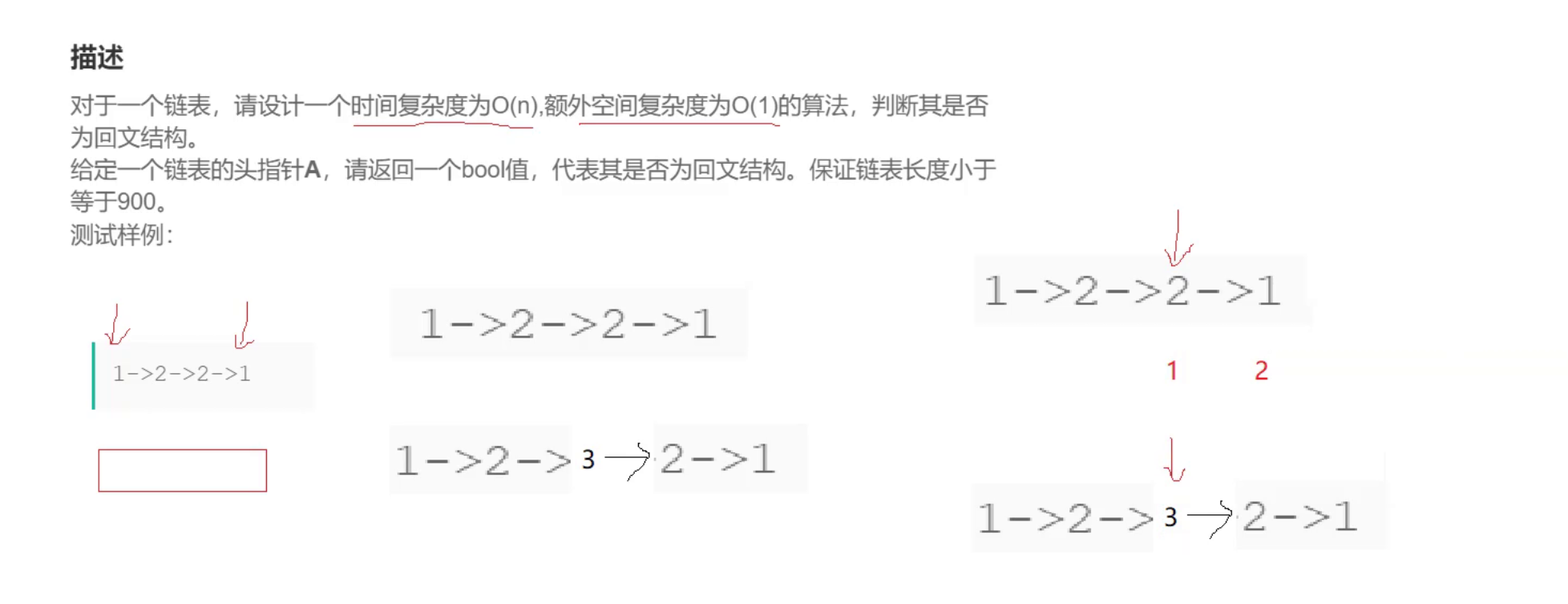
OR36 链表的回文结构
描述 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构。 给定一个链表的头指针A,请返回一个bool值,代表其是否为回文结构。保证链表长度小于等于900。 测试样例: 1->…...

【译】微调与人工引导: 语言模型调整中的 SFT 和 RLHF
原文地址:Fine-Tuning vs. Human Guidance: SFT and RLHF in Language Model Tuning 本文主要对监督微调(SFT, Supervised Fine Tuning )和人类反馈强化学习(RLHF, Reinforcement Learning from Human Feedback)进行简…...

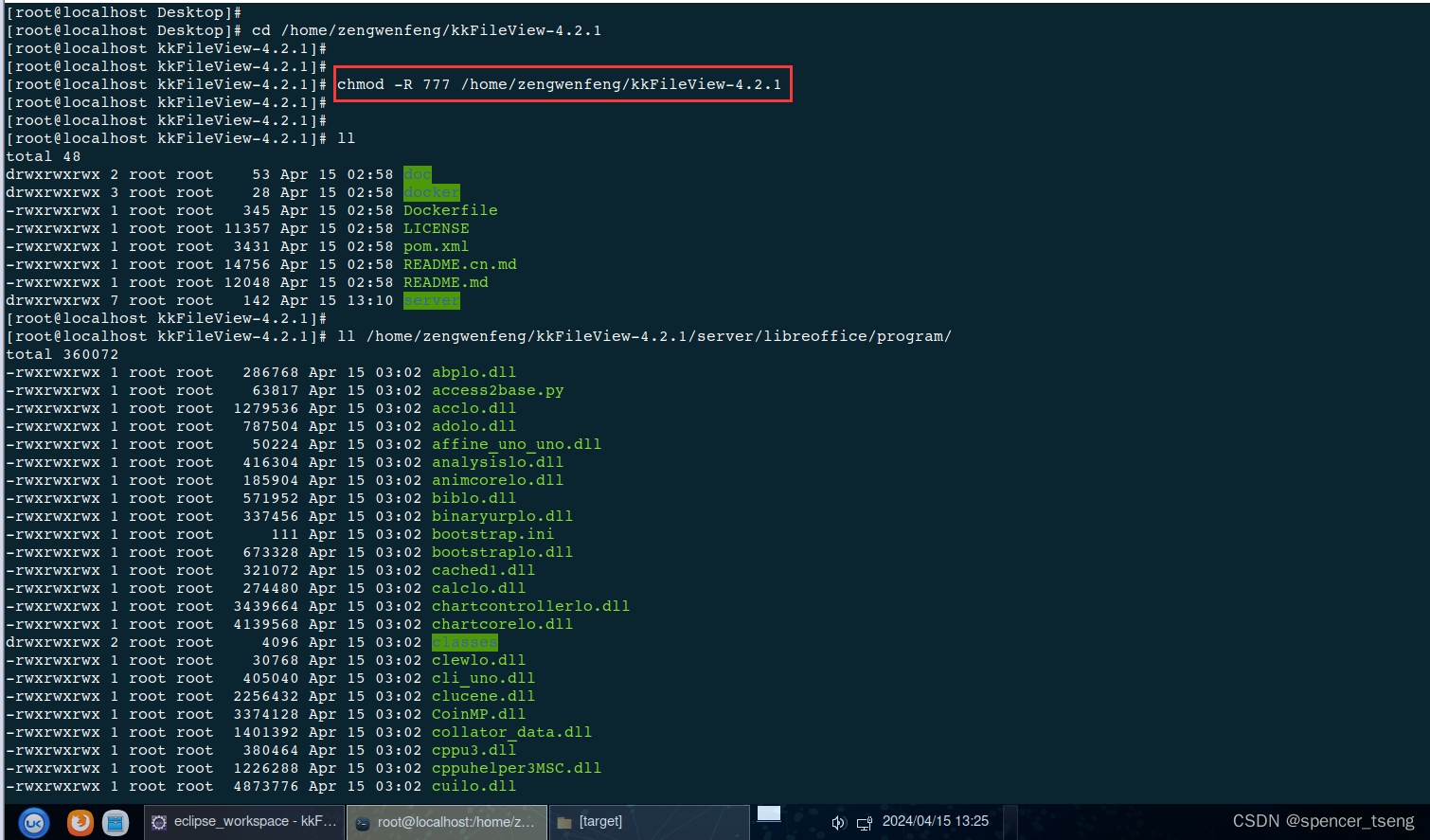
kylin java.io.IOException: error=13, Permission denied
linux centos7.8 error13, Permission denied_linux open error13-CSDN博客 chmod -R 777 /home/zengwenfeng/kkFileView-4.2.1 2024-04-15 13:15:17.416 WARN 3400 --- [er-offprocmng-1] o.j.l.office.LocalOfficeProcessManager : An I/O error prevents us to determine…...

前端面试01总结
1.Js 中!x为true 时,x可能为哪些值 答: 1.false:布尔值false 2.0或-0:数字零 3.""或’或 (空字符串):长度为0的字符串 4.null:表示没有任何值的特殊值 5.undefined:变量未定义时的默认…...

算法--目录
algorithm: 十种排序算法 二分法-各种应用 algorithm: 拓扑排序 算法中的背包问题 最长子序列问题 前缀和-解题集合 差分数组-解题...

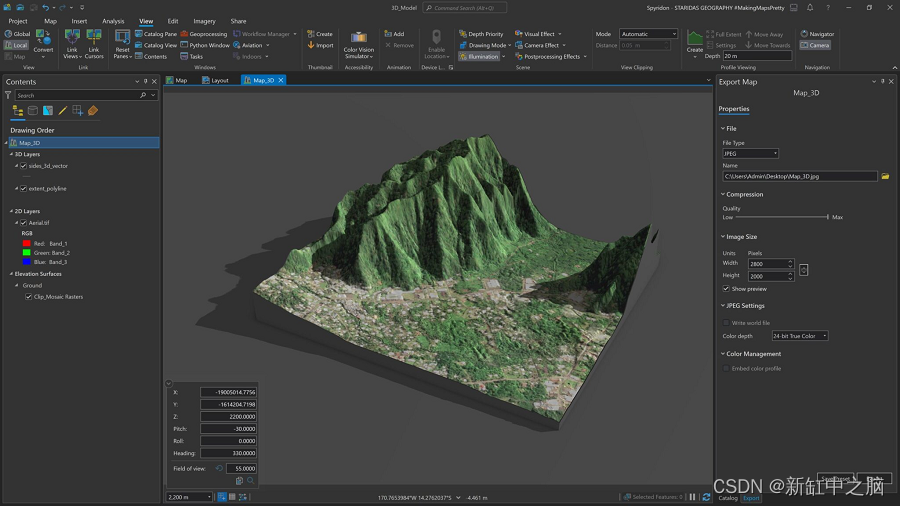
ArcGIS Pro 3D建模简明教程
在本文中,我讲述了我最近一直在探索的在 ArcGIS Pro 中设计 3D 模型的过程。 我的目标是尽可能避免与其他软件交互(即使是专门用于 3D 建模的软件),并利用 Pro 可以提供的可能性。 这个短暂的旅程分为三个不同的阶段:…...

24届数字IC设计/验证秋招总结贴——先看这个
文章目录 前言一、经验篇二、知识学习篇三、笔试篇3.1 各大公司笔试真题3.2 华为机试——数字芯片笔试题汇总 四、面试篇4.1 时间节点4.2 提前批4.3 正式批 前言 为方便快速进行查找该专栏的内容,将所有内容链接均放在此篇博客中 整理不易,欢迎订阅~~ …...

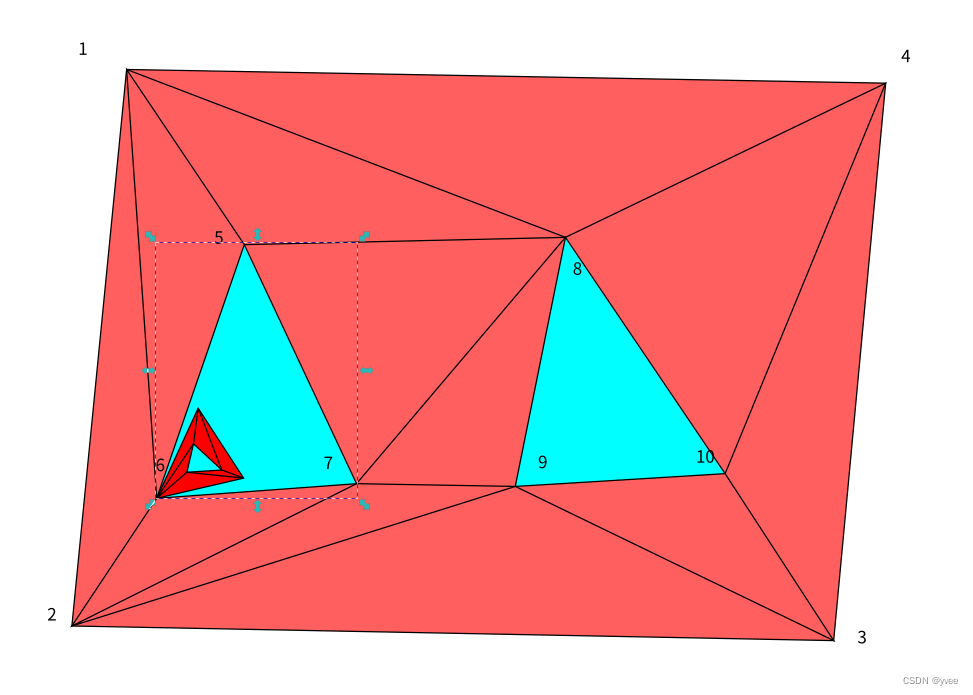
带洞平面三角分割结果的逆向算法
先标不重复点,按最近逐个插入。 只说原理。 不带洞的 1 2 4 2 3 4 两个三角形 结果 1 2 3 4 无重复 无洞 1 2 6 1 2 3 6 1 2 3 7 6 1 2 3 4 7 6 1 2 3 4 5 7 6 1 2 3 4 1 5 7 6 1 2 3 4 1 6 5 7 6 最终结果 1 2 3 4 1 6 5 7 6 按重复分割 1 2 3…...

MGRE-OSPF接口网络类型实验
OSPF接口网络类型实验 一,实验拓扑 初始拓扑: 最终拓扑: 二,实验要求及分析 要求: 1,R6为ISP只能配置IP地址,R1-R5的环回为私有网段 2,R1/R4/R5为全连的MGRE结构,R…...

ChatGPT科研利器详解:写作论文轻松如玩游戏
ChatGPT无限次数:点击直达 ChatGPT科研利器详解:写作论文轻松如玩游戏 引言 在当今科技日新月异的时代,人工智能技术的应用越来越广泛,其中自然语言处理领域的发展尤为迅猛。ChatGPT作为一款先进的文本生成模型,为科研工作者提供…...

vue3从精通到入门23:定义全局变量
在vue2中,我们知道vue2.x是使用Vue.prototype.$xxxxxxx来定义全局变量, 比如定义一个全局的工具函数。 // 定义 ... Vue.prototype.$utilsutils;// 使用 this.$utils() ... 在vue3中我们无法使用this,提供了globalProperties; …...

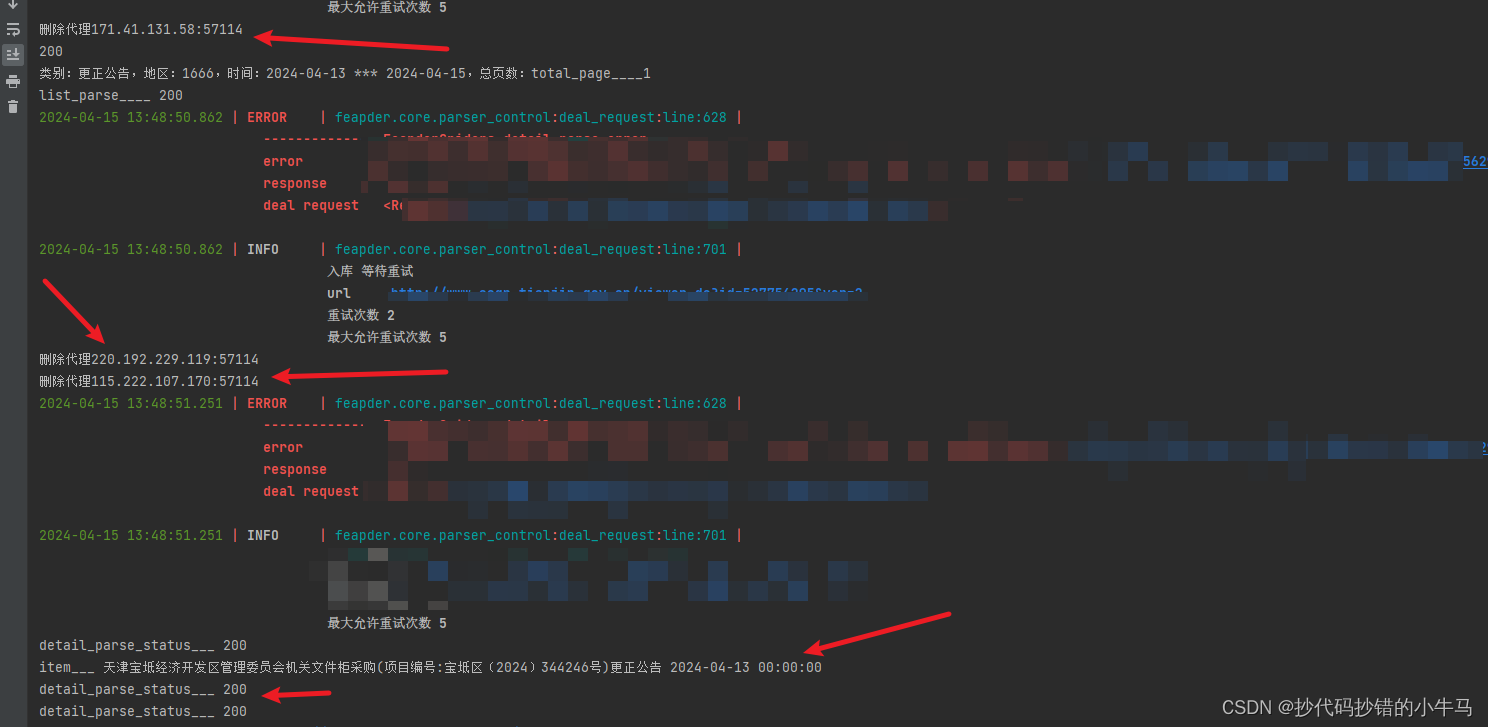
反爬虫之代理IP封禁-协采云IP池
反爬虫之代理IP封禁-协采云IP池 1、目标网址2、IP封禁4033、协采云IP池 1、目标网址 aHR0cDovL3d3dy5jY2dwLXRpYW5qaW4uZ292LmNuLw 2、IP封禁403 这个网站对IP的要求很高,短时间请求十几次就会遭关进小黑屋。如下图: 明显是网站进行了反爬处理&…...

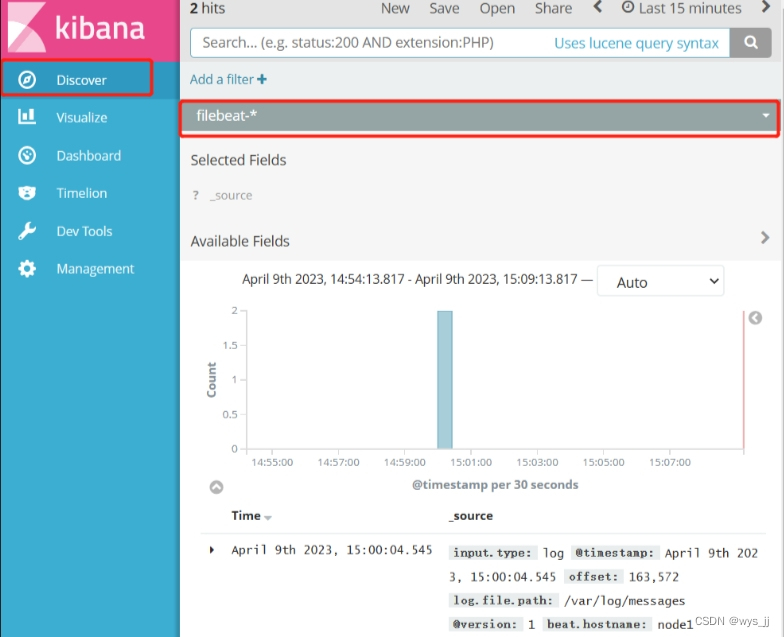
ELK-Kibana 部署
目录 一、在 node1 节点上操作 1.1.安装 Kibana 1.2.设置 Kibana 的主配置文件 1.3.启动 Kibana 服务 1.4.验证 Kibana 1.5.将 Apache 服务器的日志(访问的、错误的)添加到 ES 并通过 Kibana 显示 1.6. 浏览器访问 二、部署FilebeatELK&…...
——在jupyter中执行bt的samples)
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples
Backtrader 量化回测实践(7)——在jupyter中执行bt的samples Backtrader提供了大量的测试用例,在samples目录下,测试程序主要都是用argparse解析参数,但是不能在jupyter中直接执行。 找到一个解决方法,可…...

npm vs. pnpm vs. Yarn: 三者之间的区别与比较
在现代前端开发中,包管理工具是必不可少的一环。npm、pnpm和Yarn是三个常用的包管理工具,它们各有特点,适用于不同的场景。本文将深入讨论这三者的基本概念、特点、优势和劣势,并对比分析它们之间的主要区别,包括功能、…...

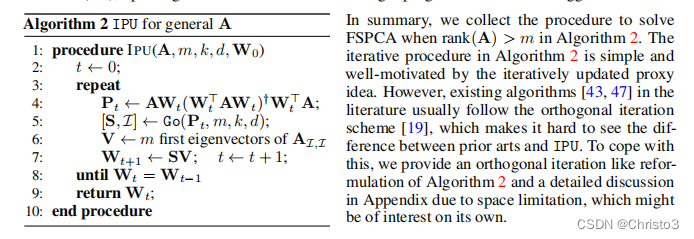
Learning Feature Sparse Principal Subspace 论文阅读
1 Abstract: 这篇论文提出了新的算法来解决特征稀疏约束的主成分分析问题(FSPCA),该问题同时执行特征选择和PCA。现有的FSPCA优化方法需要对数据分布做出假设,并且缺乏全局收敛性的保证。尽管一般的FSPCA问题是NP难问题ÿ…...

Hibernate入门经典与注解式开发大全
本博文主要讲解介绍Hibernate框架,ORM的概念和Hibernate入门,相信你们看了就会使用Hibernate了! 什么是Hibernate框架? Hibernate是一种ORM框架,全称为 Object_Relative DateBase-Mapping,在Java对象与关系数据库之间建…...
蓝桥杯之注意事项
1.特殊求解的地方 2.一些数学公式 比如二叉树求全深度数值那道题 3.掌握有关库函数 #include<algorithm> 包含sort()函数【排列函数】C sort()排序详解-CSDN博客,next_permutation()函数【求解全排列问题】求解数组大小sizeof(arr…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
